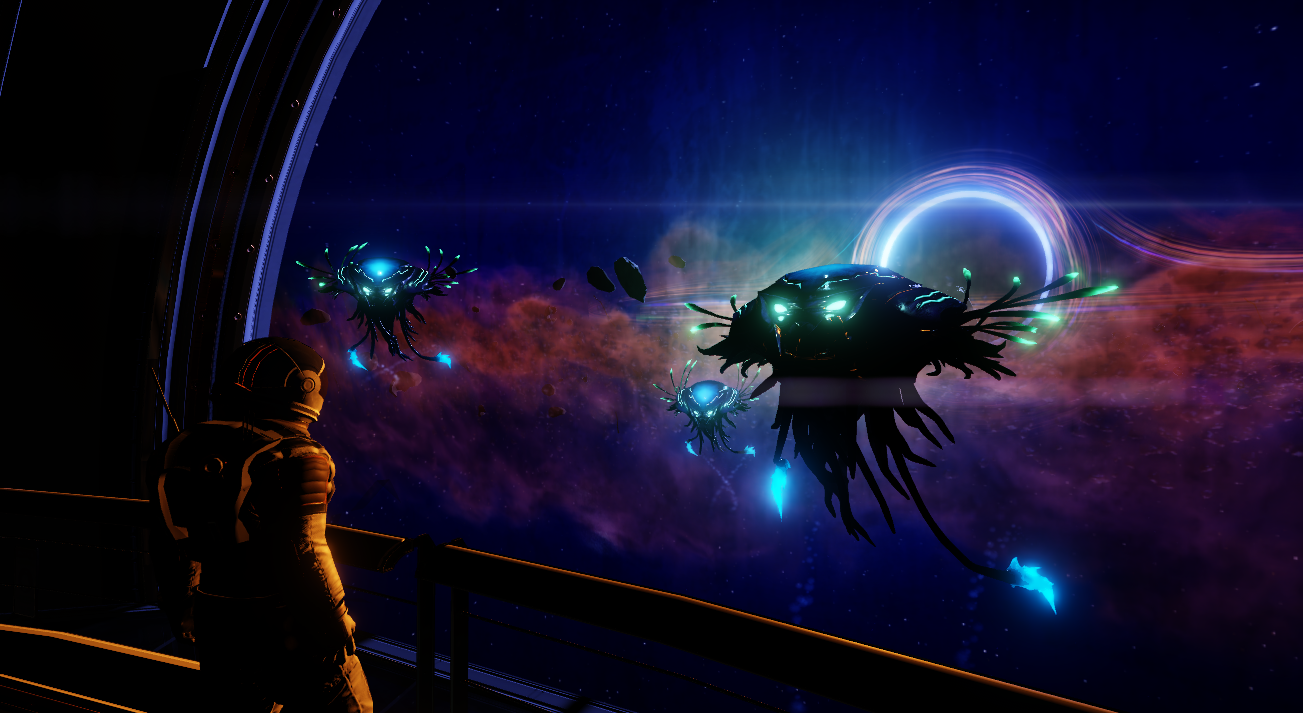
Bạn có thể nhập khẩu lưới tùy chỉnh để tạo mọi thứ từ NPC đến vải hoạt hình của một chiếc thuyền buồm.Chúng tôi đã sử dụng cài đặt tùy chỉnh của Nhập khẩu 3D để mang vào nhiều nhân vật tùy chỉnh kỳ lạ hơn, như những sinh vật hố đen bí ẩn và những robot dịch vụ thân thiện, nếu không nhận thấy.
Các phần sau đây đi qua cách chúng tôi sử dụng neo và làm mịn , PBR (trông bề ngoại hình) , và VFX để xây dựng một trong những nhân vật phức tạp hơn của chúng tôi mà chúng tôi đặt tên là "Sinh vật". Chúng tôi muốn nó phát sáng, phát ra ánh sáng, có các đường dẫn của khói hạt, và chuyển động lưu lưu mà liên quan đến việc làm mịn một cấu trúc với đủ khớp để tạo ra những làn sóng thuyết phục của các sợi lông của nó.

Càng
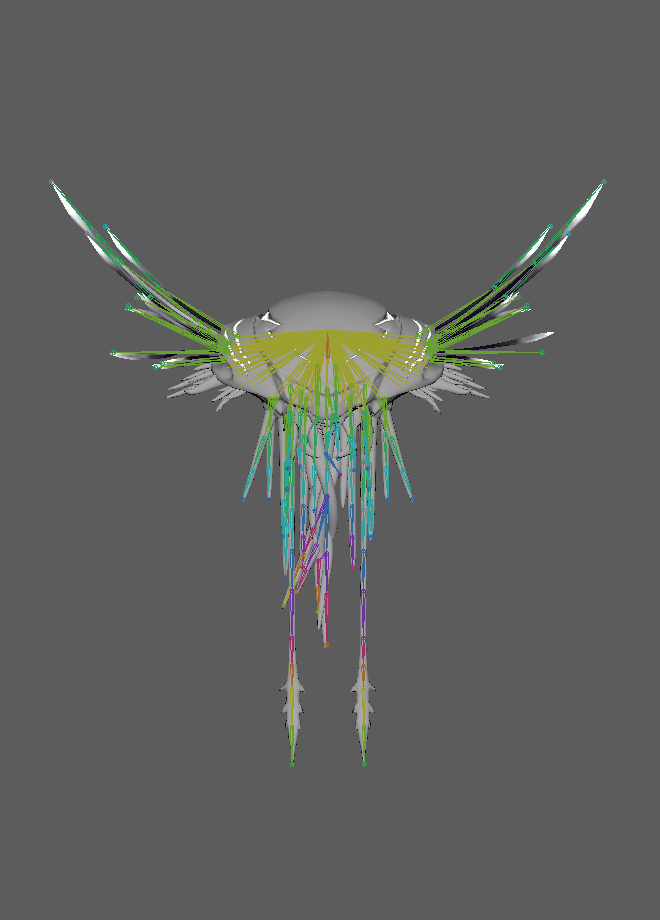
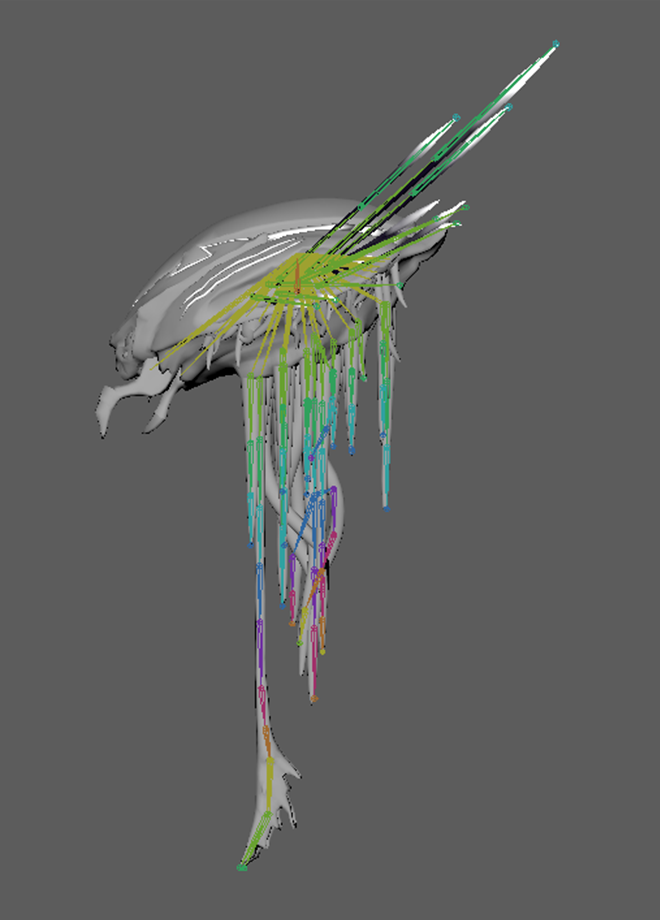
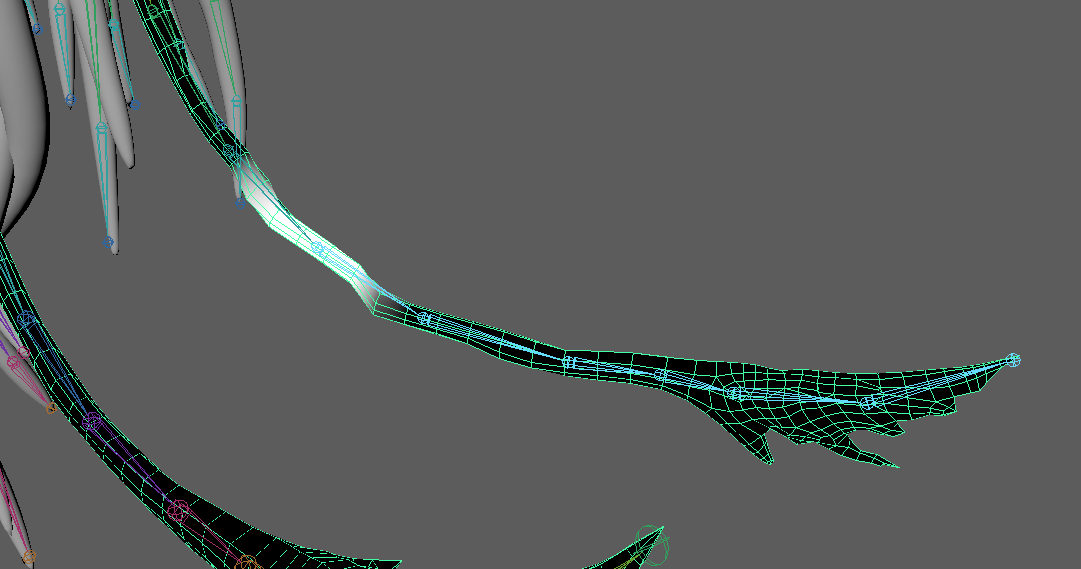
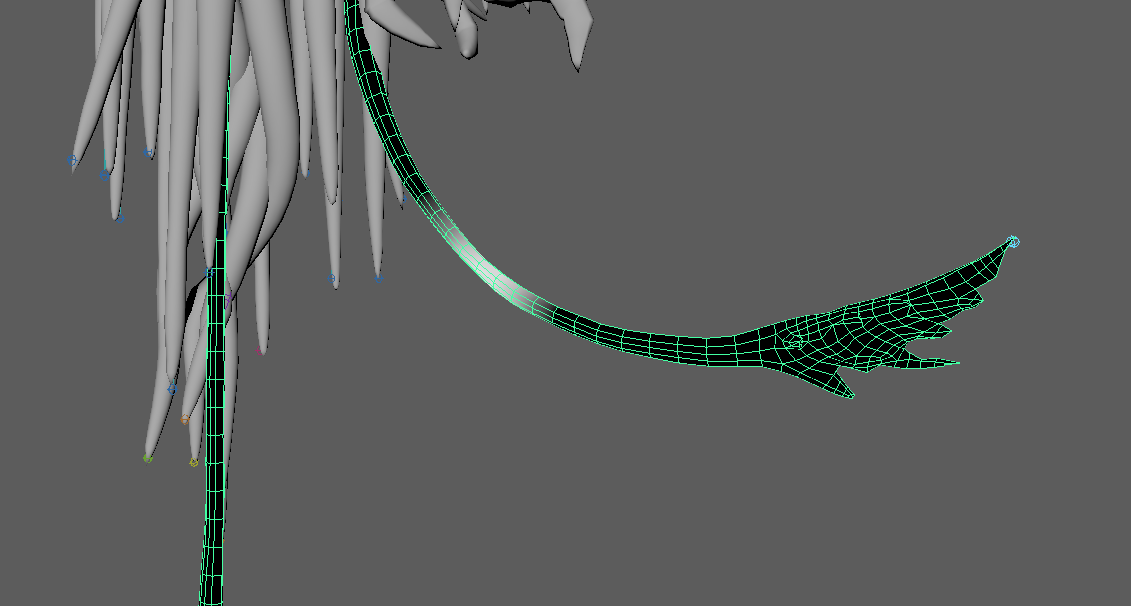
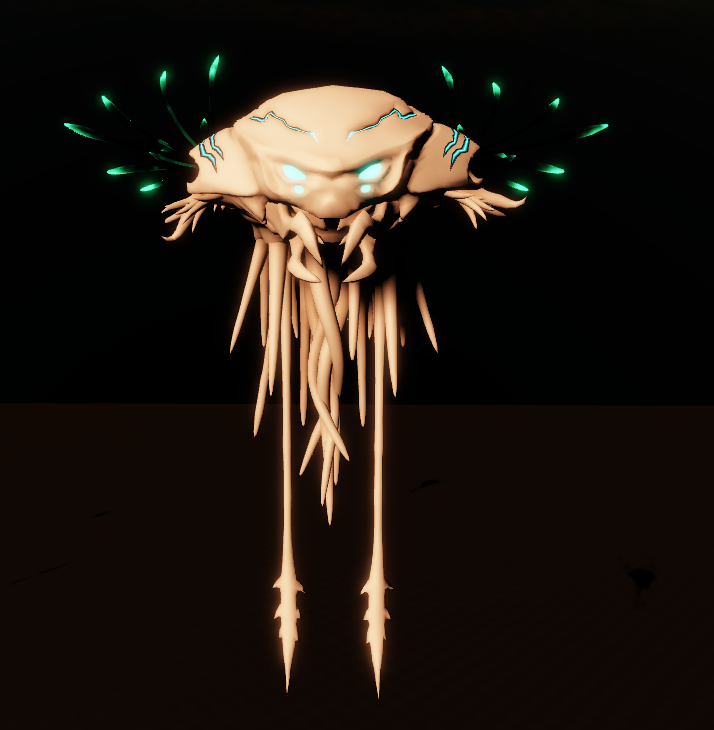
Khi chúng tôi đang gắn kết sinh vật, chúng tôi thấy tốt nhất để mô hình hóa nhân vật trong tư thế trung lập, bởi vì tư thế đó thích hợp nhất để uốn cong theo nhiều hướng.Nếu chúng ta mô hình hóa sinh vật với các tentacle đã co lại, nó sẽ dẫn đến căng khi chúng ta hoạt hình các tentacle để cong theo hướng ngược lại.Các hình ảnh chụp màn hình sau đây cho thấy sinh vật trong tình trạng tự nhiên:


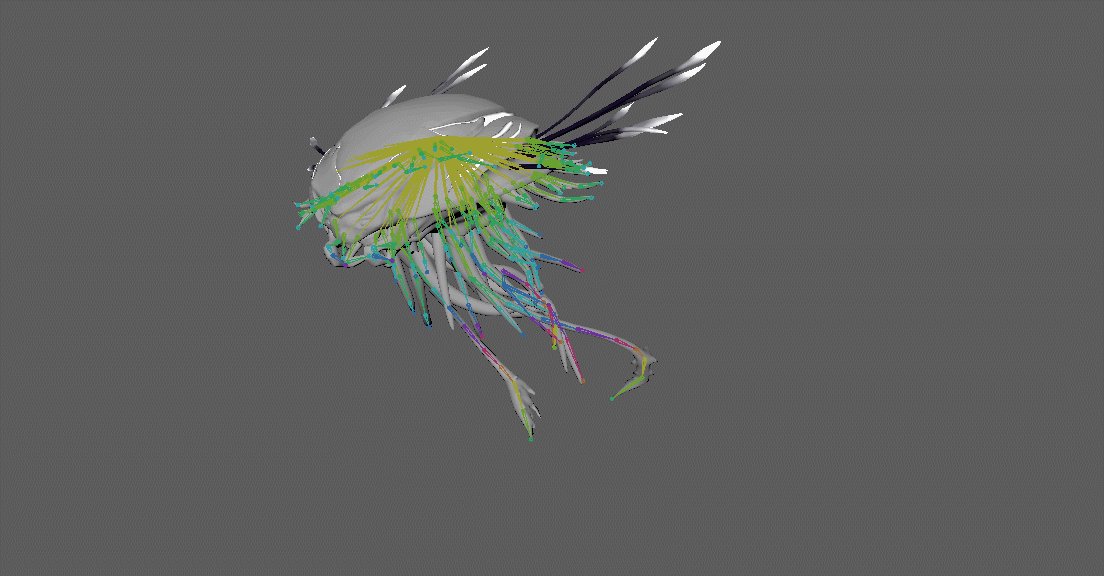
Từ một tư thế trung lập, chúng tôi thêm khớp một cách kinh tế, tập trung vào các khu vực cần di chuyển nhiều nhất.Càng ít khớp càng tốt, bởi vì bạn sẽ phải quản lý chúng khi skinning nhân vật của bạn, và bạn sẽ có ít điều kiểm soát hơn khi bạn diễn hoạt chúng.Trong các bức xúc trước, sinh vật trông giống như nó có rất nhiều khớp ở trung tâm, nhưng cơ thể chính chỉ có một khớp.
Hầu hết các khớp khác đều hướng về các tentacles và mandibles.Với các tentacle, chúng tôi muốn rất nhiều chuyển động thứ cấp, hoặc chuyển động được phân tầng, để tạo ra một hiệu ứng thuyết phục rằng tất cả chúng đang di chuyển theo cách riêng của chúng.Tuy nhiên, trọng lượng trung tâm của các gai rất gần nhau đến nỗi cảm thấy lãng phí khi tạo khớp cho tất cả chúng, cả về hiệu suất và nỗ lực để hoạt hình.Vì vậy, thay vào đó, chúng tôi đã xử lý khối lượng trung tâm như một chiếc lá lớn duy nhất với "đuôi" nhỏ hơn nơi các đỉnh rời khối lượng trung tâm.

Chúng tôi tìm thấy các hướng dẫn sau hữu ích, để nhân vật mesh nhập chính xác vào Studio:
- Các khớp và xương cá nhân phải có tên duy nhất.
- Khối không được có cùng tên với khớp và xương.
- Khối lượng không nên có biến dạng trước khi skinning/bind; theo cách khác, biến dạng nên là 0 và kích thước nên là 1.
- Mesh bình thường nên hướng ra ngoài (mô hình không nên nhìn bên trong ra ngoài).
- Các xương không nên có bất kỳ yếu tố thước đo nào; tất cả các khớp nên là [1, 1, 1].
Trang phục
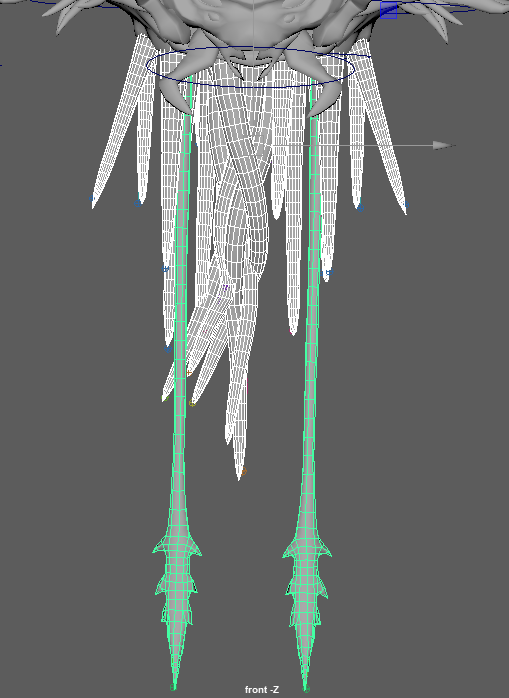
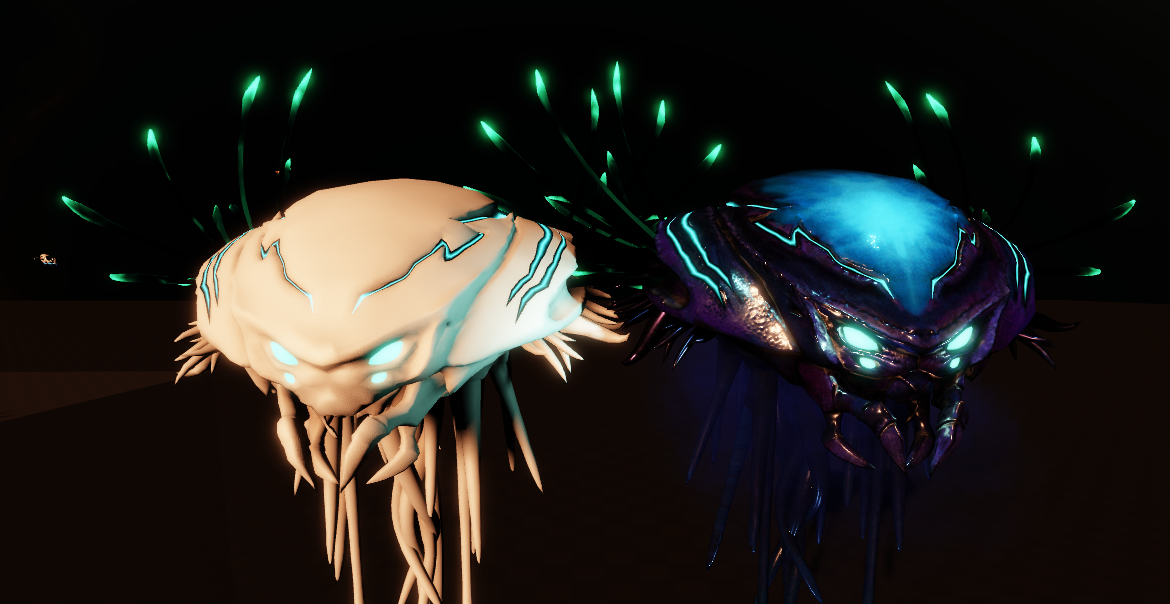
Khi chúng tôi hoàn thành xương sườn của sinh vật, bước tiếp theo là phải tẩy lớp mesh.Làm sạch có thể là một nhiệm vụ khó khăn, vì vậy để làm cho mọi thứ dễ dàng hơn, tốt nhất là quen thuộc với các cài đặt khởi động khác nhau của ứng dụng DCC của bạn để tìm ra cái bạn thích.Bởi vì đây là một nhân vật hữu cơ, chúng tôi đã sơn nó với nhiều rơi và chồng lấp giữa các khớp.Theo cách này, việc uốn dẻo cảm thấy mượt mà và không sắc bén.Các hình ảnh minh họa sau đây cho thấy skinning xấu và skinning mịn lần lượt:


Chúng tôi đã tìm thấy các hướng dẫn sau đây sản xuất kết quả tốt nhất cho việc tách da:
- Tác động skinning (ý nghĩa là chúng ảnh hưởng đến một phần của mô hình khi di chuyển) nên là tối đa 4 tác động cho mỗi vertex.
- Tên chung và khối lượng cần phải là duy nhất, cả bên trong lẫn nhau và giữa các nhau.
- Bất kỳ khớp nối nào bạn muốn nhập vào Studio phải có một số ảnh hưởng đến skinning của mô hình, nếu không thì động cơ sẽ không nhập nó.Bất cứ khi nào có thể, làm mờ mô hình của bạn trong tư thế ban đầu hoặc "gắn" nó.
Nhập mesh vào Studio
Nhập các nhân vật tùy chỉnh của bạn vào Studio là một trong những phần thú vị nhất của quá trình, bởi vì bạn có thể xem sáng tạo của mình trong trải nghiệm mà bạn đang xây dựng!
Để nhập khối lượng vào Studio:
Xuất nhân vật từ ứng dụng DCC và đảm bảo các điều theo dõi:
- Tất cả các bình thường, thước đo và tên đều chính xác.
- Nhân vật có tất cả cấu trúc khớp và xương và tất cả các khối lượng.
- Khối lượng lưới đều dưới 10,000 tam giác cho mỗi phần của lưới.
- Kích thước lưới tổng không vượt quá 2000 đơn vị trong bất kỳ trục nào.
- Xem Yêu cầu mesh để có danh sách đầy đủ các thông số mô hình.

Trong Nhập khẩu 3D, nhập tệp tùy chỉnh .fbx hoặc .obj file.

Làm cho sinh vật phát sáng
Khi mô hình sinh vật đã ổn định và không cần nhập ngay vào Studio, chúng tôi bắt đầu tổng hợp các đối tượng SurfaceAppearance, ánh sáng và hiệu ứng hình ảnh.Chúng tôi đã làm điều này để đảm bảo chất lượng của mô hình đã đủ tốt trước khi tiến hành đặt và chỉnh sửa bất kỳ một khía cạnh nào của nó.

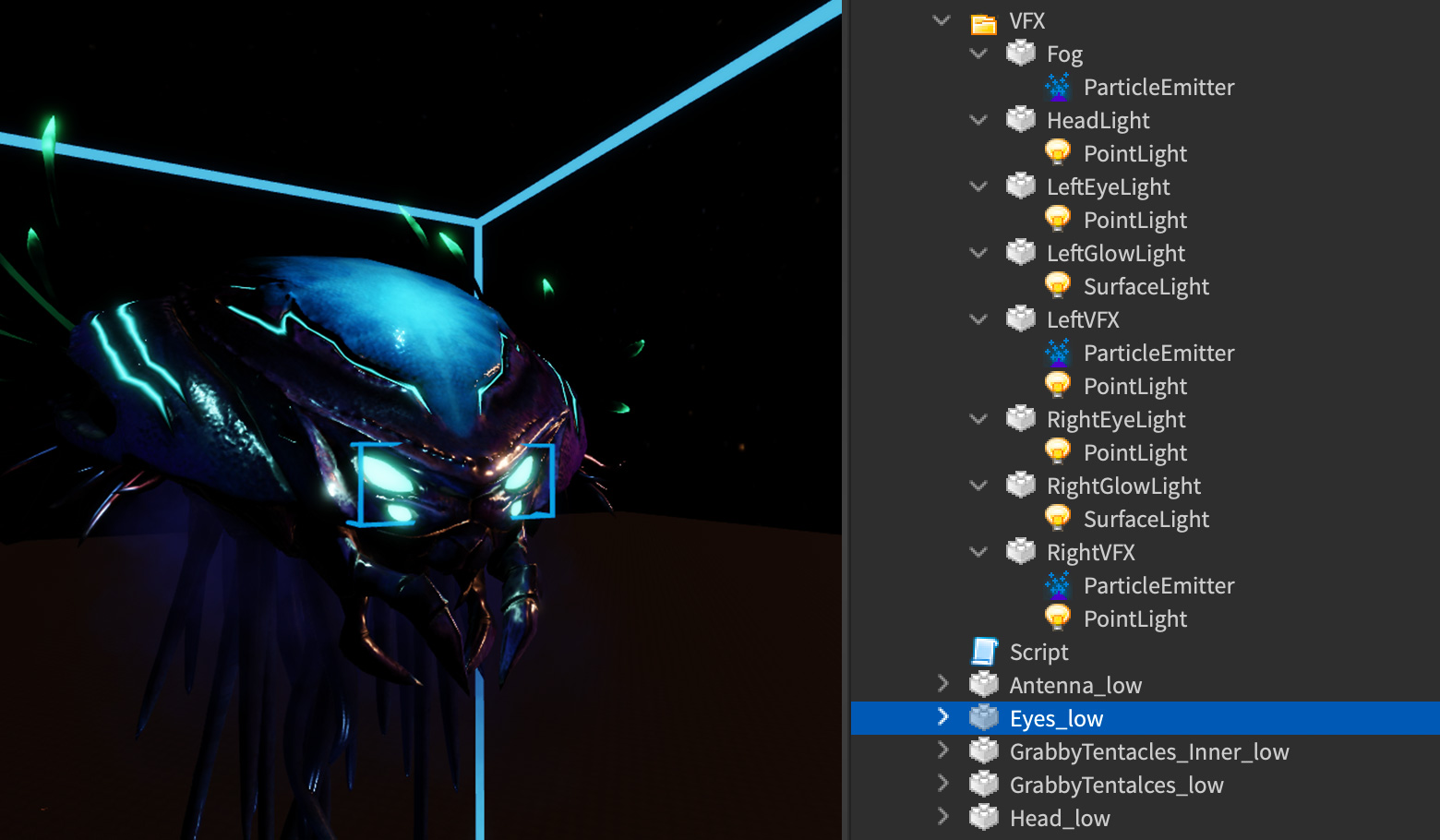
Chúng tôi biết chúng tôi muốn sinh vật trở nên tối, và điểm tập trung là mắt và các "grabby" sợi của nó.Các điểm nhấn cao có xu hướng thu hút sự chú ý, vì vậy có một vài mạnh mẽ sẽ đảm bảo người xem biết nên tập trung vào điều gì.Studio hỗ trợ các vật liệu neon tự phát sáng, vì vậy sớm chúng tôi tách mắt ra để chúng có thể là vật liệu riêng của chúng từ phần còn lại của nhân vật.Chúng tôi đã làm điều tương tự với các tentacle, vì vậy chúng sẽ phát sáng chỉ trên đỉnh của chúng.

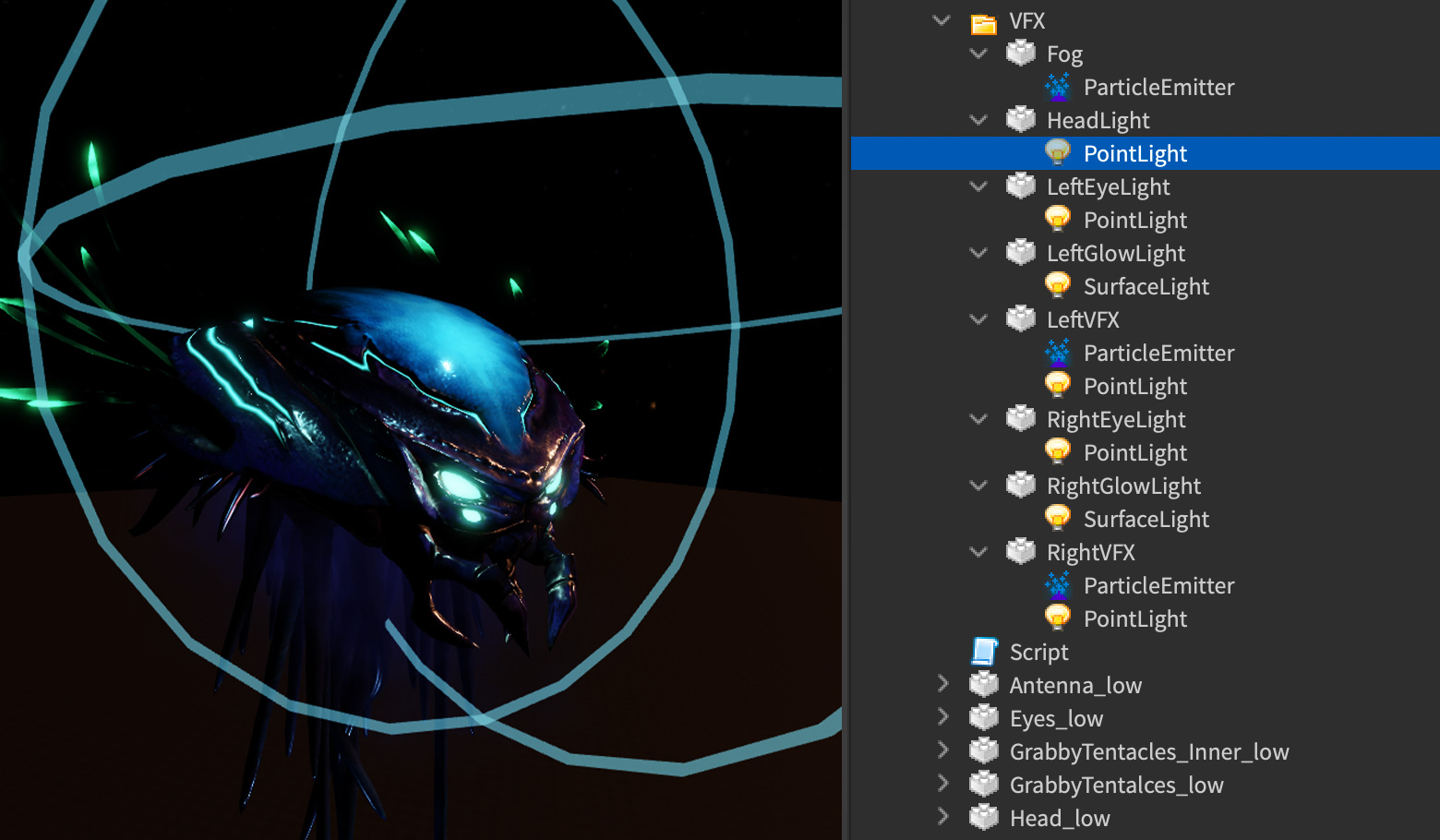
Vật liệu neon không phát ra ánh sáng thực, vì vậy sau một số thử nghiệm, chúng tôi đã thêm các bộ phận riêng biệt để kiểm soát vị trí và hướng phát sáng.Điều này đảm bảo rằng ánh sáng được hướng dẫn theo một cách để tăng sự phát sáng của mắt và cũng dự án nguồn sáng riêng của nó.

Lưu ý rằng SpotLights thêm hiệu ứng hình thị giác cho sinh vật gần các bề mặt khác hoặc một người chơi.

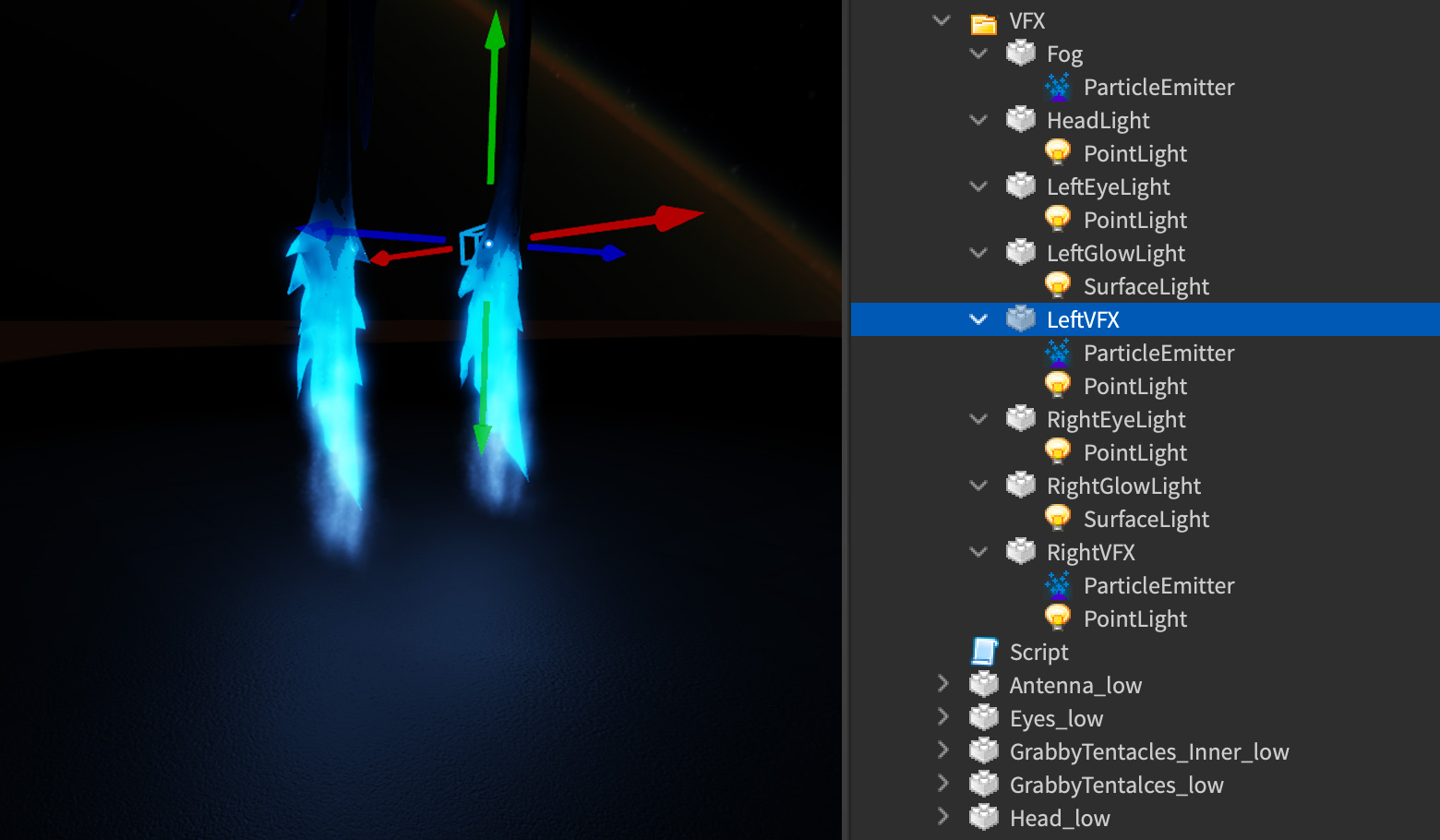
Ngoài ra, chúng tôi muốn các tentacle của sinh vật phát ra một số hạt, do đó nó sẽ để lại một dấu đi khói khi di chuyển.Bởi vì các sợi dài, thêm ParticleEmitter vào toàn bộ sợi sẽ làm cho các hạt phát ra từ toàn bộ sợi thay vì đỉnh.Để chống lại điều này, chúng tôi đã sử dụng một phần nhỏ được đặt gần cuối của tentacle, vì vậy chúng tôi có thể kiểm soát kích cỡ, vị trí và hướng của các hạt.

Làm cho VFX theo dõi nhân vật
Vị trí khối lượng của nhân vật có lớp không được cập nhật khi Sinh vật diễn hoạt, vì vậy chúng tôi cần một phương pháp để đảm bảo VFX, SFX và ánh sáng đều theo dõi Sinh vật một cách chính xác.Để thực hiện điều này, chúng tôi đã tạo một kịch bản điều khiển VFX và sử dụng CollectionService để thông báo các bộ phận chứa VFX nơi xương của sinh vật và theo dõi chúng.
Chúng tôi đặt các thành phần sau LocalScript trong StarterPlayer → StarterPlayerScripts . Điều này về cơ bản chạy chức năng cập nhật VFX.
Tập lệnh địa phương-- Thêm đoạn này vào một kịch bản địa phương hiện có làm cho PreSimulation-- kết nốilocal RunService = game:GetService("RunService")local vfx = require(workspace.VfxUpdateModule)RunService.PreSimulation:Connect(vfx.updateVfx)Tập lệnh mô-đun-- Mô-đun này gắn các bộ phận vào hoạt hình để chúng được cập nhật như-- lượt phát hoạt hình. Nó là một giải pháp thay thế cho các hạn chế hiện tại-- với Khớp và Xương và sẽ không phải lúc nào cũng cần thiết.---- Yêu cầu trước:-- Để bao gồm, các mô hình cần thẻ "AnimatedVfxModel" và một thư mục-- của tất cả các bộ phận mà bạn muốn đồng bộ với hiệu ứng động. Mỗi bộ phận cần-- một thuộc tính có tên là "AttachedBoneName" mà tham chiếu đến tên của-- xương bạn muốn gắn vào. Các bộ phận cũng nên đã có trong-- vị trí chính xác so với xương mong muốn.---- Để sử dụng:-- Một LocalScript nên yêu cầu mô-đun này, sau đó kết nối-- VfxUpdateModule.updateVfx đến sự kiện RunService.PreSimulation.local VfxUpdateModule = {}local CollectionService = game:GetService("CollectionService")-- CÀI đặt - điều này nên chạy một lần trên mỗi khách hàng.-- Thu thập tất cả các mô hình với thẻlocal vfxModels = CollectionService:GetTagged("AnimatedVfxModel")local vfxTable = {} -- nơi chúng tôi sẽ lưu trữ tất cả các phần và khấu trừ-- Gán một bảng cho mỗi mô hình sẽ giữ tất cả các phần vfx và bù trừfor _, model in vfxModels dovfxTable[model] = {}local vfxParts = model:FindFirstChild("VFX"):GetChildren() -- Tìm thư mục theVFX-- Tìm xương thông qua thuộc tính và tính chênh lệch cho mỗi phần.for _,part in vfxParts dolocal name = part:GetAttribute("AttachedBoneName")local bone = model:FindFirstChild(name, true)if bone thenlocal offset = (bone.TransformedWorldCFrame:inverse() * part.CFrame)vfxTable[model][part] = {bone, offset}elsewarn("Vfx part refers to bone that could not be found.")endendendprint(vfxTable)-- Cập nhật - Điều này nên được liên kết với RunService.PreSimulation của mỗi khách hàng-- Xem xét tất cả các mô hình, sau đó cập nhật tất cả các bộ phận trên mô hình để phù hợp với bonecframe.function VfxUpdateModule.updateVfx()for model, vfxParts in vfxTable dofor part, bone in vfxParts dopart.CFrame = bone[1].TransformedWorldCFrame * bone[2]endendendreturn VfxUpdateModuleChúng tôi đã tạo ra một VFXUpdateModule ModuleScript để thông báo bất kỳ đối tượng nào được gắn nhãn thích hợp với AnimatedVfxModel để cập nhật trong sự kiện chơi.
Chúng tôi đã gắn các nhóm mô hình cần thiết với AnimatedVfxModel bằng Trình chỉnh thẻ , có thể truy cập từ tab Xem.Sử dụng thẻ cho phép VFXUpdateModule biết đối tượng nào cần tìm kiếm làm con VFX đầu tiên và áp dụng bản cập nhật.

Cuối cùng, chúng tôi đã thêm một thuộc tính tùy chỉnh Tên Xương Gắn vào phần chúng tôi muốn hoạt hình và thêm tên chính xác của khớp mà chúng tôi muốn nó theo dõi.
Kết cấu sinh vật
Tiếp theo, chúng tôi thiết lập bản đồ kết cấu PBR (Physically Based Rendered).Những bản đồ bit mạnh mẽ này mang lại cho sinh vật sự biến thể và sự thay đổi bề mặt đa dạng để làm cho nó trông giống như nó có rất nhiều vết lõm và khuyết tật nhỏ.Hiệu ứng hình ảnh này giúp bán sự xuất hiện của sinh vật khi nó ở gần người chơi hơn.

Đây là cách chúng tôi tạo bản đồ kết cấu xuất hiện bề mặt:
Bản đồ kết cấu cho nhân vật này đều ở trên một "tờ" duy nhất cho mỗi bản đồ.Điều này làm cho sinh vật trở nên hiệu quả hơn và có nghĩa là chúng tôi phải xử lý ít bản đồ kết cấu hơn hoặc SurfaceAppearance đối tượng.




Đối với các khu vực cần phát sáng hoặc tự chiếu sáng, chẳng hạn như "grabby tentacles," chúng tôi cũng sử dụng sự minh bạch trên SurfaceAppearance để hòa hợp với những phần đó.

Chúng tôi thấy hữu ích khi tuân theo các hướng dẫn này khi tạo bản đồ kết cấu xuất hiện bề mặt:
- Hãy chắc chắn rằng bản đồ của bạn không lớn hơn 1024×1024.
- Kênh xanh của bạn có thể cần phải lật lại tùy thuộc vào ứng dụng bạn đã làm việc.
Hoạt hình sinh vật
Hoạt hình rất chủ quan và có phong cách cá nhân.Các tùy chọn bao gồm bắt chuyển chiếm lấy, khung "key frame" di chuyển trong ứng dụng DCC của bạn hoặc sử dụng Trình biên tập hoạt hình mạnh mẽ của Studio.
Như chúng tôi đã đề cập trước đó, chúng tôi muốn chắc chắn rằng chúng tôi có đủ khớp cho chuyển động dịch chuyển cũng như đủ các chi, vì vậy hoạt hình sinh vật cảm thấy tự nhiên và "được phân tầng". Phân tầng, cũng được gọi là chuyển động thứ cấp, là một điều bạn thấy trong cuộc sống hàng ngày - khi bạn ném tay ra, mỗi khớp đều phản ứng với động lực ban đầu từ cánh tay trên của bạn, và mỗi khớp trong cơ thể bạn không di chuyển hoặc nghỉ ngơi cùng một lúc.
Chúng tôi đã sử dụng kỹ thuật này để hoạt hình sinh vật cảm thấy như các chi đã phản ứng lại chuyển động do cơ thể của nó gây ra như được hiển thị ở đây:

Nếu sử dụng ứng dụng DCC bên ngoài cho hoạt hiệu ứng động, chúng tôi tìm thấy các hướng dẫn sau đây làm việc tốt nhất:
- Đặt tốc độ khung lên ít nhất 30 FPS.
- Tạo hoạt hình của bạn với cùng một nhân vật bạn đang áp dụng nó.
- Xuất dữ liệu hoạt hình của bạn dưới dạng một tập tin riêng biệt .fbx .
Bởi vì chúng tôi đã hoạt hình nhân vật bên ngoài Studio, chúng tôi cần phải sử dụng Trình chỉnh sửa hoạt hình để nhập tập tin hoạt hình .fbx .Trình biên tập cho phép bạn chọn bất kỳ avatar nào với khớp hoặc động cơ và lái chúng thông qua các điểm trong thời gian thực.
Để nhập một hoạt hiệu ứng động:
Trong tab Avatar của thanh công cụ, mở Trình chỉnh sửa hoạt họa .
Chọn nhân vật có khung mà bạn muốn hoạt hình trong Roblox. Nhân vật nên giống như nhân vật bạn đang kéo trong ứng dụng DCC bên ngoài của bạn.
Nhấp vào nút ⋯ ở phần trên cùng bên trái của cửa sổ biên tập, chọn Nhập từ phần hoạt hình FBX , và tìm tập tin hoạt hình .fbx của bạn.

Khi bạn hài lòng với hoạt hiệu ứng độngcủa mình, bạn có thể xuất nó để khám phá ID hoạt hình, sau đó bạn có thể sử dụng trong các kịch bản Roblox để chạy chúng.Ví dụ, bạn có thể thêm một Script vào nhóm mô hình của nhân vật nhập và sử dụng mã sau đây để chạy hoạt hiệu ứng động:
 local animationId = "YOUR_ANIMATION_ID"local char = script.Parentlocal animController = char:FindFirstChildWhichIsA("Humanoid") or char:FindFirstChildOfClass("AnimationController")local animation = Instance.new("Animation")animation.AnimationId = "rbxassetid://" .. tostring(animationId)local animTrack = animController:LoadAnimation(animation)animTrack:Play(0, 1, 1)
local animationId = "YOUR_ANIMATION_ID"local char = script.Parentlocal animController = char:FindFirstChildWhichIsA("Humanoid") or char:FindFirstChildOfClass("AnimationController")local animation = Instance.new("Animation")animation.AnimationId = "rbxassetid://" .. tostring(animationId)local animTrack = animController:LoadAnimation(animation)animTrack:Play(0, 1, 1)
Kết quả cuối cùng
Sau một vài điều chỉnh cuối cùng đối với màu sắc, độ sáng, và một số hiệu ứng hạt nữa để tạo cho nó một hiệu ứng halo mạnh hơn trước cửa sổ, đây là kết quả cuối cùng trong trạm vũ trụ!
