Bir UI kutusuna UIPageLayout bir ebeveynlik yaptığınızda, her kardeş GuiObject kodlama yoluyla geçiş yapabileceğiniz benzersiz bir sayfa haline gelir.Bu düzen, sekmeli modallar, öğretici veya karakter özelleştirme ekranları gibi kullanıcı arayüzleri oluşturmak istediğinizde yararlıdır.

UIPageLayout içinde birden fazla sayfa oluşturduktan sonra, sayfalar arasında geçiş yapmak için kod kullanmanız gerekir.Örneğin, aşağıdaki kod, düzenin klient tarafındaki kardeşine yapıştırıldı Script ve her iki saniye arada sayfalar arasında ileri ve geri geçiş yapar.
Studio'da düzenlerken sayfaları görmek istiyorsanız, her seferinde deneyiminizi oynamak zorunda olmadan değişiklik yapmanız gereken yere navigasyon yapmak için Komut Çubuğu kullanabilirsiniz, böylece her seferinde değişiklik yapmanız gereken yeri inceleyebilirsiniz.
Kâşif pencere yapısında, UIPageLayout nesneyi seçin.

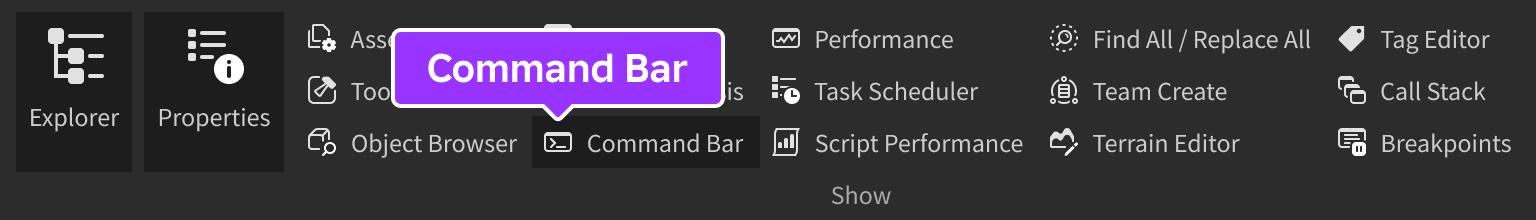
Görüntüleme sekmesinden, Komut Çubuğu açın.

Aşağıdaki komutlardan herhangi birini girin ve Enter basın.
Eylem Komut Sonraki Sayfa game:GetService("Selection"):Get()[1]:Next() Önceki Sayfa game:GetService("Selection"):Get()[1]:Previous() İlk Sayfa game:GetService("Selection"):Get()[1]:JumpToIndex(0)