Oyuncuların gerçek zamanlı olarak avatar vücutları oluşturmasına, özelleştirmesine ve satın almasına izin veren bir deneyim yayınlayabilirsiniz.Satın alındığında, bu özel vücutlar doğrudan oyuncunun Roblox envanterine kaydedilir, böylece oyuncular diğer deneyimlerde özel avatarları donatıp giyebilir.
Deneyim içinde avatar oluşturma yapan deneyim sahipleri, hem avatar öğesi yaratıcısı hem de deneyim sahibi olarak pazar komisyonlarından yararlanır.Deneyim içinde oluşturulan bir varlık incelenirse, öğe oluşturulduğu orijinal deneyime bir bağlantı sağlar.
Roblox'un Avatar Yaratıcısı demosunda deneyim içi oluşturmayı test edebilirsiniz.
Deneyim içi yaratımnasıl uygulanır
İlk deneyim avatar oluşturma projenizi oluşturmak için aşağıdaki talimatları ve kod referanslarını kullanın.Aşağıdaki talimatlar, oyuncuların yayınlamadan önce değiştirebileceği ve özelleştirebileceği bir temel vücut Model kullanır.
Başlamadan önce, takip edilentanışın:
- Avatar modelleri — Aşağıdaki uygulama, Roblox'un 15 parça özelliklerine uyan bir temel vücut ithal etmeyi gerektirir.Bu Model ekstra kullanıcı özelleştirme ve değiştirme için bir temel olarak hizmet eder.
- Temel vücut, Roblox'un Avatar vücut yönergeleri , yüz kaldırma için minimum FACS kontrol sayısı dahil olmak üzere, dahil olmalıdır.
- Avatar oluşturma jetonları — Avatar oluşturma deneyimlerinin en az bir oluşturma jetonuna ihtiyacı vardır.Bu jetonlar satın almak için Robux gerektirir ve deneyim içinde yapılan satın alımlar için fiyat ve diğer satış ayarları belirlemenize izin verir.
- API sınıfları
- AvatarCreationService — Avatar oluşturma isteğini ve doğrulamasını yönetir.
- EditableImage — Dokuların oluşturulmasını ve manipülasyonunu yönetir.
- EditableMesh — Dokuma geometrisinin çalışma süresi manipülasyonunu ele alır.
- WrapDeformer — Avatar karakterlerinin 3B giysi takmasına izin veren görünmez dış kafes geometrisinin zaman manipülasyonunu ele alır 3D giysi.
Temel bir vücut ithal et
Temel vücut, kullanıcıların özelleştirebileceği ve düzenleyebileceği başlangıç temeli olarak hareket eder.Kendi Model 'nizi kullanabilir veya 3B İçici ile özel bir varlığı ithal edip Avatar Kurulumu aracılığıyla yükleyebilirsiniz.
Temel vücutlar Roblox'un avatar özelliklerine uymalı ve 6 vücut parçası oluşturan 15 MeshPart örnekler gibi bileşenleri içermelidir: baş, gövde, sol kol, sol bacak, sağ kol ve sağ bacak, ile diğer avatar bileşenleri.
Doğru yapılandırılmış avatar vücutlarının referansları ve örnekleri için, bakın Avatar referansları.
Düzenleme API'lerini uygula
Deneyiminizde kullanıcıların yaratımiçin avatardaki MeshPart örneklerini düzenleyebilecekleri bir sistem geliştirmek için, dokunma düzenleme için EditableImage , örs düzenleme için EditableMesh ve örs düzenleme sırasında cilt ve FACS verilerini korumak için WrapDeformer kullanın.
vücutvücudunuzu ithal ettikten sonra, EditableImages , EditableMeshes ve WrapDeformers 'ı yapılandırmak için aşağıdaki kodu kullanın.
local AssetService = game:GetService("AssetService")local function setupBodyPart(meshPart, wrapTarget)-- Bir MeshPart'a bir WrapDeformer oluştur ve bağlalocal wrapDeformer = Instance.new("WrapDeformer")wrapDeformer.Parent = meshPart-- Paket hedefinin kafes örgüsü için düzenlenebilir bir örgü oluşturlocal cageEditableMesh: EditableMesh =AssetService:CreateEditableMeshAsync(Content.fromUri(wrapTarget.CageMeshId), {FixedSize = true,})-- Kafes örgüsünü WrapDeformer'a atayınwrapDeformer:SetCageMeshContent(Content.fromObject(cageEditableMesh))endlocal function setupRigidMesh(meshPart)-- Orijinal MeshPart'ten düzenlenebilir bir mesh oluşturlocal editableMesh = AssetService:CreateEditableMeshAsync(Content.fromUri(meshPart.MeshId), {FixedSize = true,})-- Düzenlenebilir mesheden yeni bir MeshPart oluşturlocal newMeshPart = AssetService:CreateMeshPartAsync(Content.fromObject(editableMesh))-- Orijinal MeshPart'ten boyut, konum ve dokuyu kopyalanewMeshPart.Size = meshPart.SizenewMeshPart.CFrame = meshPart.CFramenewMeshPart.TextureContent = meshPart.TextureContent-- Yeni MeshPart'i orijine geri uygulayınmeshPart:ApplyMesh(newMeshPart)endlocal function setupMeshTexture(meshPart, textureIdToEditableImageMap)-- EditableImage zaten bu TextureID için varsa, yerine yeni bir tane yapmak yerine onu yeniden kullanınif textureIdToEditableImageMap[meshPart.TextureID] thenmeshPart.TextureContent =Content.fromObject(textureIdToEditableImageMap[meshPart.TextureID])returnend-- Yeni bir Düzenlenebilir Resim oluştur ve dokulu içerik olarak uygulalocal editableImage = AssetService:CreateEditableImageAsync(Content.fromUri(meshPart.TextureID))textureIdToEditableImageMap[meshPart.TextureID] = editableImagemeshPart.TextureContent = Content.fromObject(editableImage)endlocal function setupModel(model)-- Doku ID'si ile yeniden kullanılabilen EditableImage örneklerinin haritasılocal textureIdToEditableImageMap = {}for _, descendant in model:GetDescendants() doif not descendant:IsA("MeshPart") thencontinueend-- WrapTarget varlığına dayanarak MeshPart'i yapılandır-- WrapTarget mevcutsa, DüzenlenebilirMesh ile bir WrapDeformer çocuğu ekleyin-- Aksi takdirde, EditableMesh'i MeshPart'a doğrudan uygulayınlocal wrapTarget = descendant:FindFirstChildOfClass("WrapTarget")if wrapTarget thensetupBodyPart(descendant, wrapTarget)elsesetupRigidMesh(descendant)end-- Düzenlenebilir Resim'i MeshPart için yapılandırsetupMeshTexture(descendant, textureIdToEditableImageMap)endendOyuncuların temel vücutrenklendirmek, çizmek veya etiketler eklemek için izin veren EditableImage araçlar oluşturun.APİ'leri kullanabilirsiniz gibi DrawImage() , DrawRectangle() , WritePixelsBuffer() .
Gelişmiş dönüşümler için, DrawImageTransformed() bir EditableImage'i başka birine çizmek sırasında konum, dönüş ve ölçek belirtmenize izin verir.Benzer şekilde, DrawImageProjected() çizilen görüntüyü çok gibi çalışır DrawImage() ancak EditableImage örneği bir MeshPart ile kullanılırsa çizilen görüntü doğru bir şekilde projelenir.
local function recolorTexture(meshPart: MeshPart,color: Color3)local bodyPartTexture = AssetService:CreateEditableImageAsync(meshPart.TextureID)meshPart.TextureContent = Content.fromObject(bodyPartTexture)bodyPartTexture:DrawRectangle(Vector2.new(0, 0),bodyPartTexture.Size,color,0,Enum.ImageCombineType.Overwrite)endlocal function applySticker(meshPart: MeshPart,textureCoordinate: Vector2,stickerId: TextureId)local bodyPartTexture = AssetService:CreateEditableImageAsync(meshPart.TextureID)meshPart.TextureContent = Content.fromObject(bodyPartTexture)local stickerTexture = AssetService:CreateEditableImageAsync(stickerId)bodyPartTexture:DrawImage(textureCoordinate, stickerTexture, Enum.ImageCombineType.BlendSourceOver)endlocal function applyStickerProjected(meshPart: MeshPart,targetMesh: EditableMesh,stickerId: TextureId,raycastHitPos: Vector3)local bodyPartTexture = AssetService:CreateEditableImageAsync(meshPart.TextureID)local relativePos = meshPart.CFrame:PointToWorldSpace(raycastHitPos)local direction = (game.Workspace.CurrentCamera.CFrame.Position - relativePos).Unitlocal projectionParams: ProjectionParams = {Direction = meshPart.CFrame:VectorToObjectSpace(direction),Position = meshPart.CFrame:PointToObjectSpace(relativePos),Size = Vector3.new(1, 1, 1),Up = meshPart.CFrame:VectorToObjectSpace(Vector3.new(0, 1, 0)),}local stickerTexture = AssetService:CreateEditableImageAsync(stickerId)local localBrushConfig: BrushConfig = {Decal = stickerTexture,ColorBlendType = Enum.ImageCombineType.BlendSourceOver,AlphaBlendType = Enum.ImageAlphaType.Default,BlendIntensity = 1,FadeAngle = 90.0}bodyPartTexture:DrawImageProjected(targetMesh, projectionParams, localBrushConfig)end
WrapDeformer ve EditableMesh kullanarak, vücudunuzdaki çekme deformasyonlarını düzenlemek için araçlar oluşturun.
WrapDeformer render edilen MeshPart geometrinin canlı deformasyonlarını ele alırken temel kıyafet ve FACS verilerini korur.
EditableMesh , WrapDeformer'nin yanıt verdiği kafes örgüsünü değiştirmenize izin verir.
- İlgili kafes örgüsünü temsil eden EditableMesh örneğini uygulamak için WrapDeformer:SetCageMeshContent() kullanın WrapDeformer .
- Kenarları deforme etmek ve MeshPart 'in şeklini düzenlemek için EditableMesh , örneğin SetPosition() gibi kullanın.
local function deformBodyPart(meshPart: MeshPart,controlPointCenter: Vector3,controlPointRadius: number,controlPointDeformation: Vector3)local wrapTarget = meshPart:FindFirstChildWhichIsA("WrapTarget")local cageMeshId = wrapTarget.CageMeshIdlocal wrapDeformer = Instance.new("WrapDeformer")wrapDeformer.Parent = meshPartlocal cageEditableMesh = AssetService:CreateEditableMeshAsync(cageMeshId)local verticesWithinSphere =cageEditableMesh:FindVerticesWithinSphere(controlPointCenter, controlPointRadius)for _, vertexId in verticesWithinSphere dolocal vertexPosition = cageEditableMesh:GetPosition(vertexId)cageEditableMesh:SetPosition(vertexId, vertexPosition + controlPointDeformation)endwrapDeformer:SetCageMeshContent(Content.fromObject(cageEditableMesh))end
Oluşturma istemini oluştur Create creation prompt
Temel vücudunuzu ayarladıktan ve API'leri düzenledikten sonra, kullanıcıların deneyimden oluşturmak ve satın almak için AvatarCreationService:PromptCreateAvatarAsync() 'yi kullanarak bir uyarı oluşturun.
export type BodyPartInfo = {
bodyPart: Enum.BodyPart,
instance: Instance --Oluşturulmuş MeshParts ile Klasör
}
export type BodyPartList = {BodyPartInfo}
local function publishAvatar(bodyPartInstances: BodyPartList, player: Player, tokenId: string)
local humanoidDescription = Instance.new("HumanoidDescription")
for _, bodyPartInfo in bodyPartInstances do
local bodyPartDescription = Instance.new("BodyPartDescription")
bodyPartDescription.Instance = bodyPartInfo.instance
bodyPartDescription.BodyPart = bodyPartInfo.bodyPart
bodyPartDescription.Parent = humanoidDescription
end
local success, result, bundleIdOrErrorMessage, outfitId = pcall(function()
return AvatarCreationService:PromptCreateAvatarAsync(tokenId, player, humanoidDescription)
end)
if success then
if result == Enum.PromptCreateAvatarResult.Success then
print("Successfully uploaded with BundleId: ", bundleIdOrErrorMessage)
print("Successfully uploaded with OutfitId: ", outfitId)
else
print("Unsuccessfully uploaded with error message:", bundleIdOrErrorMessage)
end
else
print("Avatar creation unsuccessful")
end
end
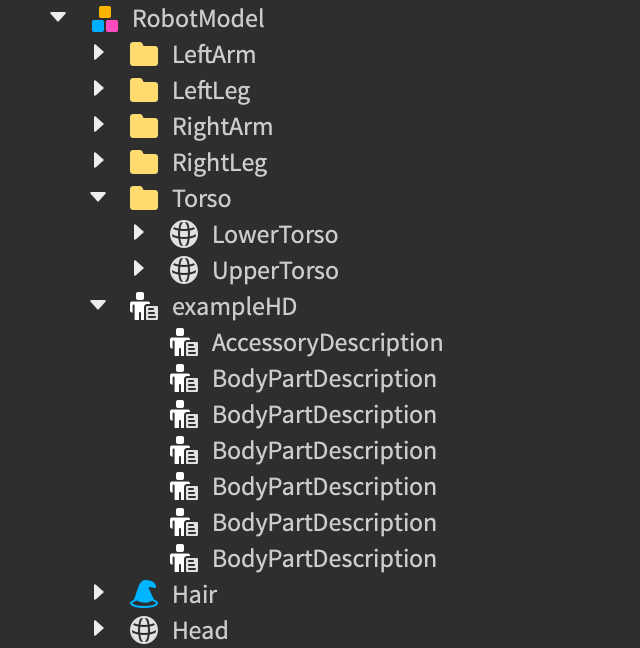
AvatarCreationService:PromptCreateAvatarAsync() satın alınması veya yaratımhedeflenen avatarı temsil etmek için bir HumanoidDescription parametresi alır.Avatar yaratımiçin, karakterin HumanoidDescription 6 vücut parçası için yaratılacak yeni varlıkları içermelidir (Head , Torso , RightLeg , LeftLeg , RightArm , LeftArm ).Opsiyonel olarak, yeni bir Hair aksesuar da içerebilir.
Bunu desteklemek için, HumanoidDescription 6 çocuk içermelidir BodyPartDescription .Her BodyPartDescription.Instance özellik, vücut parçasını oluşturan tüm Folder örnekleri içeren bir MeshPart referans eder.Örneğin, klasöründe , ve bulunur.BodyPartDescription.BodyPart özelliği de ilgili Enum.BodyPart olarak ayarlanmalıdır.
15 MeshPart vücut parçasının her biri şunları içermelidir:
- An EditableImage .
- Bir WrapDeformer ile bir EditableMesh.
Verdiğiniz HumanoidDescription herhangi bir önceden var olan varlık kimliğini içermemelidir, vücut parçalarını veya aksesuarları hedeflenen yaratımda temsil etmek için.Öte yandan, HumanoidDescription insansız ölçeklerini içerebilir BodyTypeScale , HeadScale , HeightScale , WidthScale ve ProportionScale .Bir temel vücut ile ithal edilen ölçeklerin, HumanoidDescription sağlanan ölçeklerle eşleştiğinden emin olun.

Aksesuarları dahil et
Bir aksesuar dahil edildiğinde, saç gibi, çocuk içermelidir, nerede:
- The AccessoryDescription.Instance özelliği Accessory durumreferans verir.
- The AccessoryDescription.AccessoryType özelliği, ilgili Enum.AccessoryType 'e ayarlanır.
- Yaratımlarınıza Enum.AccessoryType.Hair dahil etmeniz durumunda, MeshPart bir EditableImage içermelidir.Bununla birlikte, bir çocuk içermemelidir, ancak doğrudan üzerinde bir set içermelidir.
Bir avatar oluşturma jetonu üretin
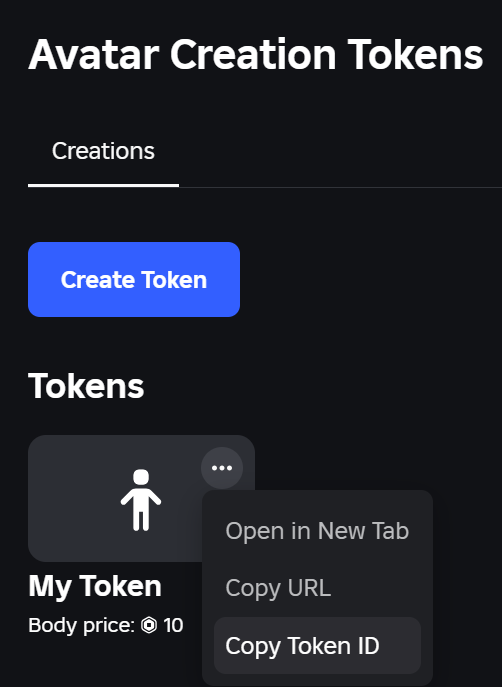
AvatarCreationService:PromptCreateAvatarAsync() bir Avatar Oluşturma Jetonu ID parametresi alır.Bu jeton, evreninizden yaratılanların anahtarıdır ve avatar oluşturma fiyatını deneyiminizden ayarlamak için kullanabileceğiniz şeydir.Jetonların oluşturulmasına ilişkin talimatlar ve ek ayrıntılar için, Avatar Oluşturma Jetonları bakın.
Jeton satın alıp ürettikten sonra, yaratıcı merkezde jetonu inceleyerek AvatarCreationService:PromptCreateAvatarAsync() için kullanabileceğiniz kimliği bulabilirsiniz.

Katılan oyunculara atfedilerek yanıt ver
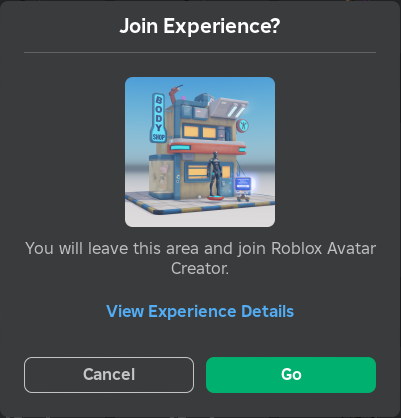
Deneyim içinde oluşturulan avatar paketleri, avatarın oluşturulduğu orijinal deneyime bir atıf bağlantısı içerir.Avatar başka bir oyuncu tarafından incelenirse, avatarın oluşturulduğu deneyimi ziyaret etme seçeneği sağlayan bir uyarı görüntülenir.

Bu atıf bağlantısını kullanarak deneyiminize katılan oyuncularla başa çıkmak için, Player:GetJoinData() kullanın ve döndürülen tabloyu GameJoinContext için parçalayın.
GameJoinContext aşağıdaki tablo değerlerini içerir:
- JoinSource — Enum.JoinSource
- Bu atıf bağlantısından deneyiminize katılmak Player bir oluşturulmuş öğeden giriş göstermek için Enum.JoinSource.CreatedItemAttribution olacaktır.
- ItemType — isteğe bağlı Enum.AvatarItemType
- AssetId — isteğe bağlı string
- OutfitId — isteğe bağlı string
- AssetType — isteğe bağlı Enum.AssetType