3D オーディオ は、3D 空間の特定の場所から放射される方向性の音で、オーディオ送信者とリスナーの距離と方向に応じて音量が増加または減少します。つまり、リスナーやエミッターが環境を移動すると、プレイヤーは異なる方向と音量レベルからそのオーディオを動的に聴くことができます。
このチュートリアルでは、ジンジャーブレッドハウス - 開始.rbxl をスタート地点とし、ジンジャーブレッドハウス - 完全なオーディオ を参考として、ループとワンショットの 3D オーディオをエクスペリエンスに追加する方法を示します。指示には、次の内容が含まれます:
- プレイヤーがサーバーに接続するとすぐに再生される環境音をループ化する。
- オーディオをトリガーして、プレイヤーにゲームプレイに重要なキーの状況イベントを通知します。
- 3D オブジェクトと対話するときにプレイヤーに音響フィードバックを提供するオーディオを有効にする。
- プレイヤーの興味のある環境所に向かってプレイヤーを導く、キャラクターサウンドビットを再生しています。
進行中にどこかで停滞した場合は、 ジンジャーブレッドハウス - 完全なオーディオ を進捗状況の比較の参考として使用できます。
オーディオオブ젝ト
方向性オーディオを作成するには、このチュートリアル中に作業するオーディオオブジェクトを理解することが重要です。オーディオオブジェクトには、6種類の主なタイプがあります:
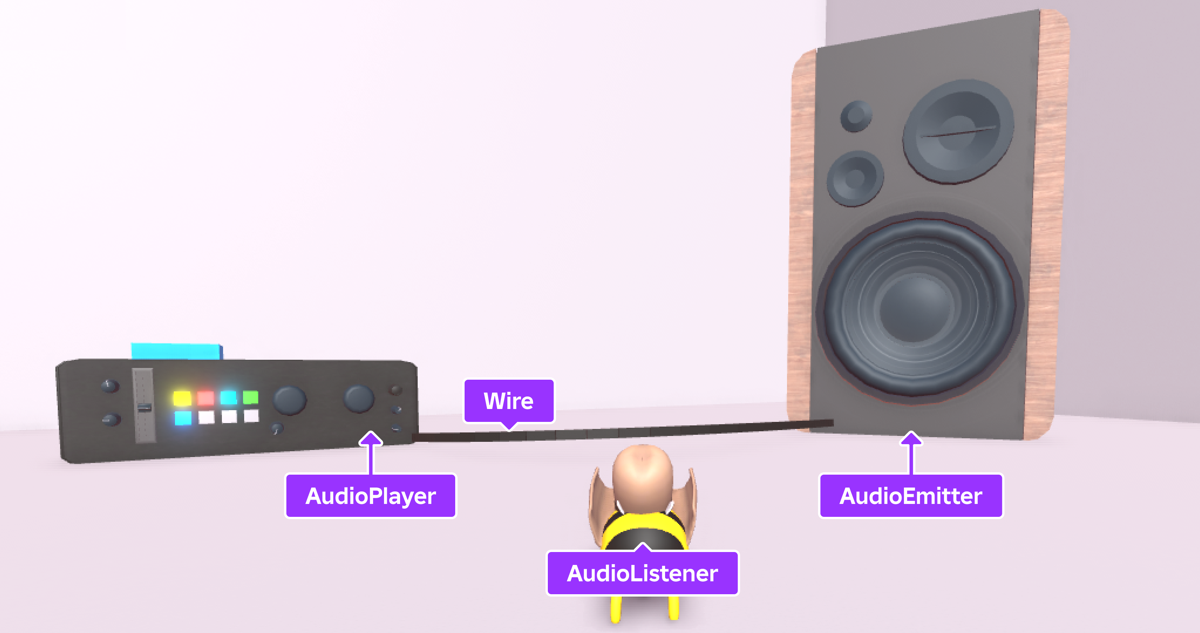
- AudioPlayer オブジェクトがロードされ、 オーディオファイル を再生します。
- AudioEmitter オブジェクトは、3D 環境にオーディオを出力する バーチャルスピーカー です。
- AudioListener は、3D 環境からオーディオをピックアップする バーチャルマイク です。
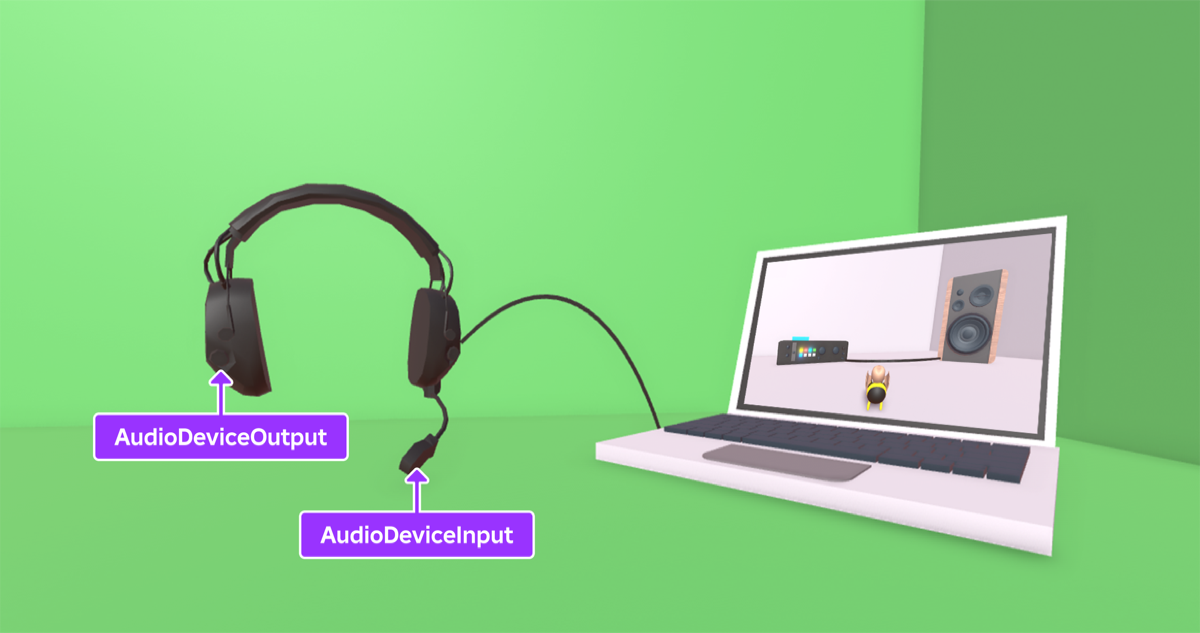
- AudioDeviceOutput は、スピーカーやヘッドフォンなどの実世界内の 物理ハードウェアデバイス です。
- AudioDeviceInput は、リアルワールド内の 物理マイク です。
- Wires 1つのオブジェクトから別のオブジェクトにオーディオストリームをキャリーする。
これらすべてのオーディオオブジェクトは、実世界の同等のオブジェクトと同じように音を発します。プレイヤーがヘッドセットを着用して体験をプレイしている例を使って、これが実際にどのように機能するか見てみましょう:
- The AudioPlayer は、雨のトラックのために、1516791621 オーディオアセットIDをエクスペリエンスにロードします。
- The AudioEmitter は、雨音トラックのストリームを 3D 環境に送信します。
- キャラクターの子 AudioListener オブジェクトは、3D 環境内のその音を聞き、ヘッドセットに戻します。
- AudioDeviceOutput オブジェクトは、AudioListener からプレイヤーの物理スピーカー、またはこの場合はヘッドフォンにサウンドを伝送します。
- AudioDeviceInput オブジェクトは、リアルワールドからサウンドをキャプチャし、ボイスチャットのために経験にフィードバックします。


次のセクションでは、より深く潜り、ループと一発の 3D オーディオの両方を再生する方法を学ぶとともに、これらのオブジェクトを参照します。これらのオブジェクトを最新の技術でレビューすると、エクスペリエンスからプレイヤーにサウンドをキャプチャし、フィードする方法をより正確に予測できます。
オーディオをループさせる
3D オーディオをループ化 、またはプレイヤーがサーバーに接続するとすんなりと繰り返される方向性のあるオーディオは、3D 空間の雰囲気を向上させる一般的なサウンドデザイン技術で、それを生き生きと動的に感じさせることで、3D 空間を活気に満ちたものにします。さらに、3D オーディオをループすると、テレビの静電気や滝の咆哮など、環境音源が一貫して保たれます; これらの音が突然停止すると、環境は非現実的に感じます。
このコンセプトを示すには、次の 3D オーディオが、ループを解除されたオーディオトラックが完了するとすぐに停止する方法をレビューしてください。水が最初はプレイヤーを屋外環境に浸させるように聞こえても、突然の聴覚変化は、水の滝が現実世界で行動する方法とは異なっているように驚異的で不自然です。
同様に、サンプルは流れるチョコレートの滝のためにこの技術を使用し、プレイヤーのオーディオエミッタからの距離に応じてボリュームを調整します。プレイヤーが 20スタッド以下の場合、エミッターはサウンドをフルボリュームで送信します。プレイヤーがさらに遠くに移動すると、オーディオエミッターから 20スタッド離れたところでオーディオが減量します。これは、ソースから離れるにつれて音量が低下する実世界の音を模倣します。
サンプル ジンジャーブレッドハウス - 完全なオーディオ 場所ファイルでループ中の 3D オーディオを再現するには:
プレイヤーキャラクターに付属するデフォルトのリスナーを有効にします。
- In the エクスプローラー window, select the サウンドサービス .
- プロパティ ウィンドウで、 デフォルトリスナーロケーション を キャラクター に設定します。エクスペリエンスを実行すると、エンジンは自動的に:
- 各プレイヤーキャラクターの AudioListener の下に Humanoid.RootPart を作成し、エクスペリエンス内のサウンドソースの位置とスケールに応じて、リアルワールドのスピーカーでサウンドが移動する音を聞くことができます。
- クリエイトする AudioDeviceOutput 下の サウンドサービス 。
エクスプローラー ウィンドウで、 ワークスペース > WaterfallAudioObject に移動し、次に:
- オーディオプレイヤー オブジェクトを挿入して、滝のオーディオソースを作成する
- オーディオエミッター オブジェクトを挿入して、 WaterfallAudioObject から位置ストリームを発信します。
- ワイヤー オブジェクトを挿入して、オーディオプレイヤーからオーディオエミッターにストリームを伝送します。

Select the オーディオプレイヤー , then in the プロパティ window,
- セット アセットID を rbxassetid://1516791621 にして、雨のオーディオトラックを再生します。
- オーディオが無駄なく繰り返されるように、 ループ を有効にします。
Select the オーディオエミッター , then in the プロパティ window, set 距離衰減 to {0: 1}, {20: 0.8}, {40: 0.4}, {80: 0} so that the sound progressively decreases in volume every 20 studs away from the audio emitter.
Select the ワイヤー , then in the プロパティ window,
- ソースインスタンス を新しい オーディオプレイヤー に設定して、ワイヤーが特定のオーディオプレイヤーから音を運ぶことを指定します。
- ターゲットインスタンス を新しい オーディオエミッター に設定して、ワイヤーがこの特定のオーディオエミッター内の水流にオーディオを運ぶことを指定します。
戻って エクスプローラー ウィンドウで、 スクリプト を WaterfallAudioObject に挿入し、名前を LoopWaterfallMusic に変更し、 RunContext プロパティを クライアント に設定し、次のコードをスクリプトに貼り付けます:
local audioPlayer = script.ParentaudioPlayer:Play()コード説明スクリプトは、スクリプトの親を表す変数を宣言して開始します AudioPlayer .スクリプトは次に、プレイヤーがエクスペリエンスに参加する瞬間から、エクスペリエンスを終了する瞬間まで、オーディオソースを再生するように設定します。
アバターが滝の近くにいるときにループチョコレートレインサウンドを聞くために、エクスペリエンスをプレイテストします。キャラクターの頭を異なる方向に向けて回転させると、サウンドは 3D 空間でエミッターの位置に応じて動的にリアルワールドのスピーカーに移行します。
一発音オーディオ
1ショット 3D オーディオ 、またはプレイヤーが再びトリガーしない限り、特定の時間と場所で再生する方向性のあるオーディオは、プレイヤーが自分の行動、環境、そして周りのキャラクターについて理解するコンテキストを提供します。エクスペリエンスでこの種類のオーディオフィードバックを使用することは不可欠です、因為それはプレイヤーが、敵を避けたり、有用なアイテムを拾ったりといった戦略的な意思決定を行うことを可能にします。
次のセクションでは、プレイヤーがタイムリーで方向性のフィードバックを必要とする一般的なゲームプレイシナリオの実装詳細、状況ゲームプレイイベント、オブジェクトの相互作用、プレイできないキャラクターの対話を含む
イベント反フィードバック
プレイヤーが環境内のキーの状況イベントをトリガーすると、新しいゲームプレイエリアのアンロックや敵の炎の促進など、3D 空間内で自分の焦点と注意を向ける必要がある場所を理解することが不可欠です。即時のオーディオフィードバックを受け取らない場合、彼らのゲームプレイに重要な情報を見逃す可能性があり、どこに行けばいいのか、次に何をすべきかが分からないため、悲しみに陥る可能性があります。
なぜこれが重要なのかを示すために、各プレイヤーのブラスターから再生される レーザータグ テンプレートの 1ショット 3D オーディオをレビューしましょう:
- 深いポップサウンドは、プレイヤーがブラスターから発射するすべての爆発に対して再生します。
- クリックとロボットビープ音は、プレイヤーが新しいラウンドでブラスターをリロードするたびに再生します。
これらの両方の音は、近くのプレイヤー全員に爆発の方向を通知して、楽しみに参加するか、潜在的な危険を避けるための情報に基づいた意思決定を行うことができるようにします。
サンプルは、この同じ技術を使用して、プレイヤーがエクスペリエンス内でメイン目標を完了した報酬についての状況認識を提供します。3つのガムドロップを全て集めた後、ジンジャーブレッドの家のドアが開き、プレイヤーが内部のプレゼントにアクセスできるようになります。
プレイヤーがガムドロップを集める必要がある特定の順序はないので、最後に集めたガムドロップに関係なく、プレイヤーがドアが開いていることを認識することが重要です。位置音は、プレイヤーが自分の成功と、ドアからの相対距離と方向に関係なく、次に行く必要がある場所を意識するようにします。
サンプル ジンジャーブレッドハウス - 完全なオーディオ 場所ファイルに、1ショットイベントフィードバックの 3D オーディオを再現するには:
エクスプローラ ウィンドウで、 ワークスペース > ドア へ移動し、次に:
- オーディオプレイヤー オブジェクトを挿入して、ボリュームのオーディオソースを作成する
- オーディオエミッター オブジェクトを挿入して、 ドア から位置ストリームを発信します。
- ワイヤー オブジェクトを挿入して、オーディオプレイヤーからオーディオエミッターにストリームを伝送します。

Select the オーディオプレイヤー , then in the プロパティ window, set アセットID to rbxassetid://5930776613 to play a sliding metal gate audio track.
Select the ワイヤー , then in the プロパティ window,
- ソースインスタンス を新しい オーディオプレイヤー に設定して、ワイヤーが特定のオーディオプレイヤーから音を運ぶことを指定します。
- ターゲットインスタンス を新しい オーディオエミッター に設定して、ワイヤーがこの特定のオーディオエミッター内のボリュームに音を運ぶことを指定します。
戻って エクスプローラー ウィンドウで、 ServerScriptService に移動し、 スクリプト を挿入し、名前を GumdropService に変更し、 RunContext プロパティを サーバー に設定し、次のコードをスクリプトに貼り付けます:
-- 変数の初期化local Workspace = game:GetService("Workspace")local Players = game:GetService("Players")local ServerStorage = game:GetService("ServerStorage")local TweenService = game:GetService("TweenService")-- モジュールlocal Leaderboard = require(ServerStorage.Leaderboard)local PlayerData = require(ServerStorage.PlayerData)-- 変数local gumdropsFolder = Workspace.Gumdropslocal gumdrops = gumdropsFolder:GetChildren()local GUMDROP_KEY_NAME = PlayerData.GUMDROP_KEY_NAMElocal GUMDROP_AMOUNT_TO_ADD = 1local function updatePlayerGumdrops(player, updateFunction)-- gumdrop テーブルを更新するlocal newGumdropAmount = PlayerData.updateValue(player, GUMDROP_KEY_NAME, updateFunction)-- gumdrop リーダーボードを更新すスコアボードLeaderboard.setStat(player, GUMDROP_KEY_NAME, newGumdropAmount)-- プレイヤーが 3 個のガムドロップを集めたかどうかをチェックif newGumdropAmount >= 3 then-- プレイヤーがガムドロップを 3 個集めたときにドアイベントオーディオを再生するlocal audioPlayer = Workspace.Door.AudioPlayeraudioPlayer:Play()-- ドアを動かして下向きに移動するlocal doorPart = Workspace.Doorlocal tweenInfo = TweenInfo.new(2, Enum.EasingStyle.Linear)local tween = TweenService:Create(doorPart, tweenInfo, {Position = doorPart.Position + Vector3.new(0, -15, 0)})tween:Play()endend-- イベントハンドラを定義するlocal function onGumdropTouched(otherPart, gumdrop)if gumdrop:GetAttribute("Enabled") thenlocal character = otherPart.Parentlocal player = Players:GetPlayerFromCharacter(character)if player then-- プレイヤーがガムドロップに触れたlocal audioPlayer = gumdrop.AudioPlayeraudioPlayer:Play()gumdrop.Transparency = 1gumdrop:SetAttribute("Enabled", false)updatePlayerGumdrops(player, function(oldGumdropAmount)oldGumdropAmount = oldGumdropAmount or 0return oldGumdropAmount + GUMDROP_AMOUNT_TO_ADDend)print("Player collected gumdrop")endendend-- イベント受信機を設定するfor _, gumdrop in gumdrops dogumdrop:SetAttribute("Enabled", true)gumdrop.Touched:Connect(function(otherPart)onGumdropTouched(otherPart, gumdrop)end)endコード説明このスクリプトは、Workspace、Players、ServerStorage、およびTweenServiceサービスを初期化して開始し、その子供や機能を参照できるようにします。次に、 リーダーボード と プレイヤーデータ モジュールが必要で、ServerStorage にあるこれらのモジュールは、プレイヤーが環境で集めるガムボールの量を追跡する画面の右上隅にリーダーボードを作成および更新する責任があります。
スクリプトの updatePlayerGumdrops 機能は、イベントフィードバックのために 3D オーディオをトリガーするのに、大部分の作業が発生する場所であり、2つの引数が必要です:
- player - ガムドロップを集めるプレイヤー。
- updateFunction - プレイヤーの収集したガムドロップ量を更新するコールバック関数
プレイヤーがガムドロップと衝突すると、スクリプト:
- PlayerData.updateValue 関数を呼び出して、プレイヤーの新しいガムドロップコレクション量値を取得します。
- リーダーボードをこの新しい金額で更新するには、Leaderboard.setStat 関数を呼び出します。
- 金額が 3 より大きいか等しいかをチェックします。
この値が 3 より大きいか等しい場合、スクリプト:
- オーディオプレイヤーから 3D オーディオトラックをオーディオエミッターに再生します。
- ドアを線形に15スタッド下に移動します。現在の位置より。
スクリプトの残りの部分は、ガムドロップと衝突するものをプレイヤーとして検出することが主に負担しており、コレクションフィードバックの非位置的なサウンドをトリガーできるようになります。このスクリプトのこの部分に関する詳細は、2D オーディオを追加 - ゲームプレイフィードバック を参照してください。
環境内で 3 つのガムドロップをすべて集めた後、エクスペリエンスをプレイしてスライドゲートの音を聞きましょう。カメラを回転させると、サウンドはリアルワールドのスピーカーに動的にシフトし、3D 空間でエミッターの位置に従って聞くことができます。
オブジェクトの相互作用
プレイヤーが環境内の 3D オブジェクトと対話するとき、ライトスイッチをオンにするか武器を拾うなど、直接フィードバックを提供することが重要であり、そうすることでオブジェクトとの対話方法を直感的に理解することができます。 どのように 対話しているかを理解することが重要です。ビジュアルとオーディオのフィードバックのペアリングは、プレイヤーのアクションと環境応答の間の原因と結果の関係を強化します。
このコンセプトを拡張するために、ユーザーがキャベツを育てるガーデニングのユーザーフローのために、プラントサンプルから次のショット3Dオーディオをレビューしましょう:
- プレイヤーが種を植えると、静かなクリンクサウンドが鳴ります。
- プレイヤーが成長している植物に水をやると、濡れたスプラッシュのような音が再生します。
- プレイヤーが完全に成長した植物を集めると、クリップサウンドが再生します。
- プレイヤーがキャベツをワゴンに置くと、柔らかいぎゃーぎゃー言う音が鳴ります。
これらすべての音は、プレイヤーの 近接プロンプト キーインタラクションを 3D 空間で変化するオブジェクトに強化します。視覚障害があるプレイヤーにとって、色の変更やアニメーションの解読が困難な場合、これらの複数の形式の感覚フィードバックを提供することで、3D オブジェクトの相互作用ができるだけ多くのプレイヤーにとってアクセシブルで直感的なままで残るようにします。
オブジェクトの相互作用を複数のセンサーフィードバック形式で構成する方法の異なる例を示すために、サンプルは、プレイヤーがジンジャーブレッドハウス内の 3D ペパーミントボタンを踏むたびに、視覚的および聴覚的なフィードバックを両方提供します。プレイヤーがボタンと対話していないとき、典型的なペパーミントキャンディのように見えますが、ボタンに踏み込むと、サンプル:
- 祝祭的なジングルオーディオトラックを再生します。
- ボタンの側面を緑の色合いで着色します。
- ボタンを地面に移動します。
ここから、アイテムをアンロックしたり、特別な能力をトリガーしたりといった、さまざまなユニークなゲームプレイアクションにこのインタラクションを接続できます。


サンプル ジンジャーブレッドハウス - 完全なオーディオ 場所ファイルで、1ショットオブジェクト相互作用の 3D オーディオを再現するには:
エクスプローラ ウィンドウで、 ワークスペース > 3DAudioButton へ移動し、次に:
- オーディオプレイヤー オブジェクトを挿入して、ボタンのオーディオソースを作成します。
- オーディオエミッター オブジェクトを挿入して、 3DAudioButton から位置ストリームを発信します。
- ワイヤー オブジェクトを挿入して、オーディオプレイヤーからオーディオエミッターにストリームを伝送します。

オーディオプレイヤー を選択し、プロパティ ウィンドウで アセットID を に設定して、陽気な祝祭的なオーディオトラックを再生します。
Select the ワイヤー , then in the プロパティ window,
- ソースインスタンス を新しい オーディオプレイヤー に設定して、ワイヤーが特定のオーディオプレイヤーから音を運ぶことを指定します。
- ターゲットインスタンス を新しい オーディオエミッター に設定して、ワイヤーがこのボタン内の特定のオーディオエミッターに音を運ぶことを指定します。
戻って エクスプローラー ウィンドウで、 スクリプト を 3DAudioButton に挿入し、名前を変更して PlayAudioWhenPressed 、次のコードをスクリプトに貼り付けます:
local TweenService = game:GetService("TweenService")local buttonModel = script.Parent.Parentlocal buttonPart = buttonModel.ButtonPartlocal buttonPressedAudioPlayer = buttonModel.ButtonPressedAudioPlayerlocal tweenInfo = TweenInfo.new(.2, Enum.EasingStyle.Exponential)local buttonTweenByIsPressed = {-- 押された[true] = TweenService:Create(buttonPart, tweenInfo, {Size = buttonPart.Size / Vector3.new(2, 1, 1),Color = Color3.fromRGB(75, 151, 75),}),-- デフォルト[false] = TweenService:Create(buttonPart, tweenInfo, {Size = buttonPart.Size,Color = Color3.fromRGB(196, 40, 28),}),}local function onIsPlayingChanged()local isPlaying = buttonPressedAudioPlayer.IsPlayinglocal tween = buttonTweenByIsPressed[isPlaying]tween:Play()endonIsPlayingChanged()buttonPressedAudioPlayer:GetPropertyChangedSignal("IsPlaying"):Connect(onIsPlayingChanged)buttonPressedAudioPlayer.Ended:Connect(onIsPlayingChanged)buttonPart.Touched:Connect(function(_hit)buttonPressedAudioPlayer:Play()end)コード説明スクリプトは以下を取得して開始します:
- The TweenService それは地面から突き出たボタンの部分をアニメーションすることができます。
- スクリプトの親 3DAudioButton モデル。
- ボタンの地面から突き出た部分。
- お祝いサウンドオーディオトラックを持つ関連するオーディオプレイヤー。
スクリプトは次に定義します:
- ボタンのアニメーションが指数関数のアニメーションスタイルで再生するように指定する TweenInfo オブジェクト。
- ボタンの押されたまたは押されない状態を表す 2つのティーン エイジャー
- 押された状態の true は、ボタンを若干下に地面に移動し、部品の側面を緑の色で着色します。
- 押されていない状態の false は、ボタンを元の位置に戻し、前の色合いを削除します。
スクリプトの残り部分は、オブジェクトの相互作用フィードバックの大部分が発生する場所であるため、onIsPlayingChanged 機能とイベントリスナーがどのように協力して作業するかを見直しましょう:
- buttonPart.Touched プレイヤーがボタンをタッチするのを聞き、Play() 関数を呼び出して、関連するオーディオプレイヤーからオーディオを再生するように開始します。このプロセスは、AudioPlayer.IsPlaying プロパティを false から true に切り替えます。
- buttonPressedAudioPlayer:GetPropertyChangedSignal("IsPlaying") オーディオプレイヤーの IsPlaying プロパティが変更されると、onIsPlayingChanged 関数を呼び出します。
- onIsPlayingChanged 機能は、この情報を使用して、3D 空間でビジュアル外観を変更するトレンをトリガーします。
- プレイヤーが素早くボタンに飛び乗って、オーディオを再起動してしまうのを防ぐには、buttonPressedAudioPlayer.Ended オーディオプレイヤーが再び onIsPlayingChanged 関数を呼び出す前にオーディオ再生を終了するようにリスニングします。
注意すべきは、onIsPlayingChanged イベントは、false から true に変更するときにのみ発動するため、true から false に変更するときには発動しないということです。これは、サーバーからクライアントへの再複製プロパティのタイミングに関する複雑性による意図された動作です。このため、この例では Ended イベントが提供され、両方のケースをカバーするために聴かれます。
プレイヤーキャラクターがジンジャーブレッドハウスの 3D ボタンに触れたときに祝福の音を聞くために、エクスペリエンスをプレイテストします。ボタンから離れると、音の音量が低下します。
キャラクタ対話
プレイできないキャラクター(NPC)から方向性オーディオを提供することで、プレイヤーが自分の環境内の興味のある場所に向かうのを助け、他のキャラクターとの相互作用に深みを加えることができます。実際、ストーリー駆動ゲームでは、多くのゲームデザイナーが戦略的にキャラクターダイアログを使用して、プレイヤーに自分のキャラクター、仲間、敵のキャラクター、または世界そのものについて間接的に教えます。
このテクニックの一般的な例には、次があります:
- 対話スタイル でゲームのトーンを設定します。
- バンター プレイヤーにキャラクターの関係を教える
- 敵の会話 には、プレイヤーに対する動機や立場を告白する。
- プレイヤーのキャラクターが大声で考えを話す ことで、プレイヤーに次にすべきこと、例えば自分を回復する、別の場所に移動する、またはアイテムを見つけるなどを静かに案内します。
- 仲間キャラクターがプレイヤーキャラクターと対話して、歴史、文化、社会問題などの経験世界の詳細を明らかにする これが実際にどのように見えるかを示すために、プレイヤーが宇宙ステーションのメインロビーエリアにいるときに定期的に再生する ビヨンド・ザ・ダーク ショーケースの次の1ショット 3D オーディオをレビューしましょう。
宇宙ステーションをキャラクターとして使用すると、このダイアログクリップは、全体設定に関する重要なコンテキストと伝承をプレイヤーに提供します。たとえば、この1文からプレイヤーは学びます:
- 彼らは宇宙にいて、特に「Kerr-Newman Deep Space Relay 14」という宇宙ステーションにいます。
- 彼らの環境は未来的で歓迎的です。
- 彼らは訪問者であり、おそらくすぐに去るでしょう。
これらの詳細は、プレイヤーを自分の環境に没入させ、ミッションに緊急性を加えます。ただし、プレイヤーがメインミッションが何であるかを知らない場合は、キャラクターダイアログを使用して、プレイヤーにエクスペリエンス内で何をしてほしいかを通知することもできます。
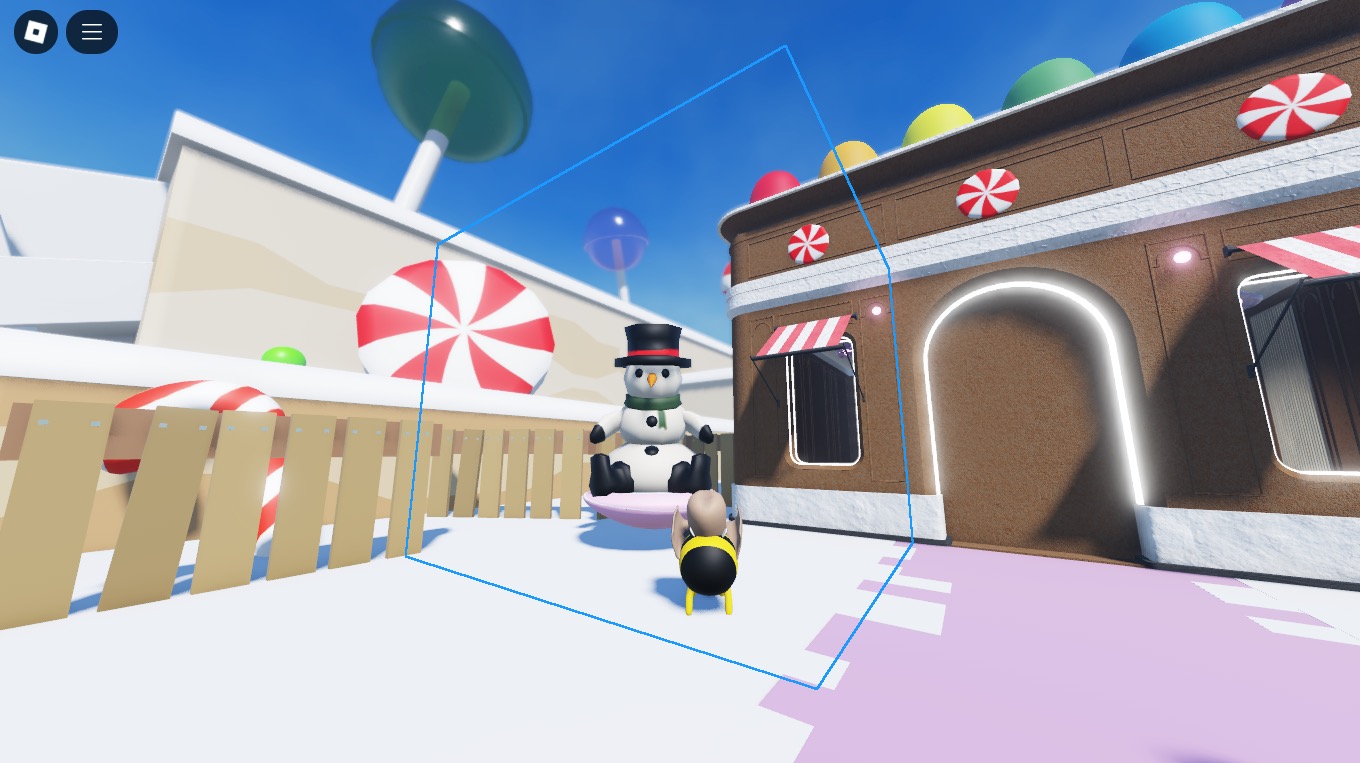
イラストレーションするために、サンプルは ボリューム または 3D 空間内の見えない領域を使用して、雪だるまからキャラクターダイアログをトリガーして、ドアを開くためにプレイヤーに3つのガムドロップを集めるように指示します。プレイヤーがエクスペリエンスに参加するときに最初に見るものの 1つとして、プレイヤーはダイアログをトリガーし、成功するために何をすべきかを知る可能性が高いです。

サンプル ジンジャーブレッドハウス - 完全オーディオ 場所ファイルで、1ショットキャラクターダイアログの 3D オーディオを再現するには:
エクスプローラー ウィンドウで、 ワークスペース > 対話ボリューム へ移動し、次に:
- オーディオプレイヤー オブジェクトを挿入して、ボリュームのオーディオソースを作成する
- オーディオエミッター オブジェクトを挿入して、 ダイアログボリューム から位置ストリームを発信します。
- ワイヤー オブジェクトを挿入して、オーディオプレイヤーからオーディオエミッターにストリームを伝送します。

オーディオプレイヤー を選択し、プロパティ ウィンドウで、アセットID を に設定して、エクスペリエンスの目的の指示音声を再生します。
Select the ワイヤー , then in the プロパティ window,
- ソースインスタンス を新しい オーディオプレイヤー に設定して、ワイヤーが特定のオーディオプレイヤーから音を運ぶことを指定します。
- ターゲットインスタンス を新しい オーディオエミッター に設定して、ワイヤーがこの特定のオーディオエミッター内のボリュームに音を運ぶことを指定します。
戻って エクスプローラー ウィンドウで、 StarterPlayer > StarterCharacterScripts に移動し、 ローカルスクリプト を挿入し、名前を変更して PlayAudioWhenInVolume 、次のコードをローカルスクリプトに貼り付けます:
local Workspace = game:GetService("Workspace")local Players = game:GetService("Players")local humanoid = script.Parent:WaitForChild("Humanoid")local volumeDetector = Workspace.DialogueVolumelocal trigger = humanoid:WaitForChild("Animator")local debounce = falselocal localPlayer = Players.LocalPlayervolumeDetector.Touched:Connect(function(hit)if debounce thenreturnendlocal hitCharacter = hit:FindFirstAncestorWhichIsA("Model")local hitPlayer = Players:GetPlayerFromCharacter(hitCharacter)if hitPlayer ~= localPlayer thenreturnenddebounce = truelocal audioPlayer = Workspace.DialogueVolume.AudioPlayeraudioPlayer:Play()audioPlayer.Ended:Wait()debounce = falseend)コード説明このスクリプトは、ワークスペースとプレイヤーサービスを取得して始まり、その子供や機能を参照できるようになります。経験に再ロードまたはリスポーンする各プレイヤーキャラクターに対して、スクリプトは次を待ちます:
- ワークスペースの名前 DialogueVolume のボリュームオブジェクト。
何かがボリュームに衝突すると、Touched イベントハンドラー機能は、ボリュームに衝突したものが Model である最初の祖先を取得し、それがキャラクターモデルの子孫である場合、BasePart がボリュームに衝突したものがキャラクターモデルの子孫である場合、最初の祖先が取得されます。そうなると、機能は:
- デバウンスを true に設定します。
- オーディオが終了わるのを待ち、再生します。
- デバウンスを false に戻します。
オーディオが再生を終えた後、 から に設定のデバウンスを再び設定して、オーディオが再複発しないようにするのは、プレイヤーが音量に継続的に衝突するため、オーディオが繰り返しトリガーされないようにするデバウンスパターンです。このデバウンスパターンに関する詳細は、衝突を検出する を参照してください。
プレイヤーキャラクターが雪だるまの周りのボリュームに触れると、指示キャラクターのダイアログを聞くためにエクスペリエンスをプレイテストします。