Deneyim içi UI konteynerleri, deneyiminizin 3B dünyasında görüntülemek istediğiniz GuiObjects 'yi tutar.
- Bir SurfaceGui 3B dünyada bir parçanın yüzeyine UI nesnelerinin görüntülenmesine izin verirken temel kullanıcı etkileşiminin meydana gelde izin verir.
- Bir BillboardGui 3B uzayda görünen UI nesneleri için bir konteynördür, ancak daima kameraya bakar.
Yüzey UI
Decals ve Textures ile benzer şekilde, TextLabels ve ImageLabels gibi arayüz nesneleri, SurfaceGui özellikleri aracılığıyla aynı yönde yüzeyleriyle aynı yönde bulunur ve SurfaceGui.Face özelliği aracılığıyla düzenlenebilir.

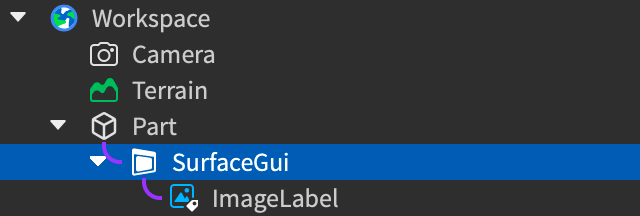
Deneyim içinde bir uygulamak için, basitçe o parçaya ebeveyn verin ve özelliğini ayarlayın.Ardından ebeveyn parçanın o yüzünde çocuk UI nesneleri görünür.


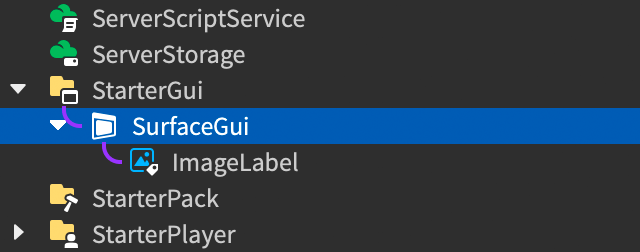
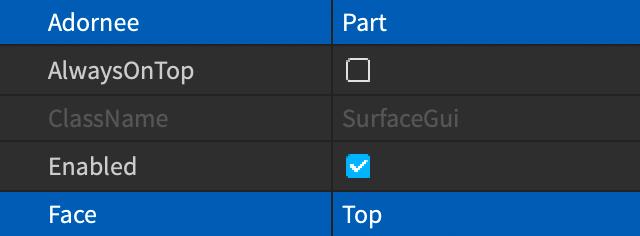
Alternatif olarak, içine bir konteyner yerleştirebilir ve ardından onun özelliğini herhangi bir ve hedef olarak ayarlayabilirsiniz.Ayarlama Adornee doğrudan ebeveyn ilişkisini geçersiz kılar, çünkü yürütme sırasında bir senaryodan ayarlanabilir ve bu nedenle yerleşimde daha fazla esneklik sağlar.


Boyut ve konum
Bir 'in "kanvası" ebeveynin tümünü veya parçasını kaplar.En iyi uygulama olarak, ölçek değerlerini çocuk UI nesnelerinin boyutu ve konumu için kullanmanız önerilir, örneğin .Ayrıca, yüzün büyüklüğüne rağmen, istenen yön oranını korumak için UIAspectRatioConstraint çocuklara uygulayabilirsiniz SurfaceGui .
Kapanma modu
The AlwaysOnTop özelliği, SurfaceGui 'in 3B içeriğin üzerinde görüntülenip görüntülenmeyeceğini veya onun tarafından engellenip engellenmediğini belirler.Varsayılan olarak false (öntanımlı) ayarlanırsa, SurfaceGui diğer 3D içerikler gibi görüntülenir ve diğer 3D nesneler tarafından engellenir.true olarak ayarlanırken, daima 3D içeriğin üzerinde görüntülenir ve 3D çevredeki parlaklık/ışık etkisi altında değildir.
Parlaklık ve ışık etkisi
Brightness ve LightInfluence çevresel ışığın UI içeriğini nasıl etkilediğini belirlemek için birlikte çalışır SurfaceGui.
yayılan ışığın bir menzilde ile ölçeklendirildiği faktörü belirler, böylece çevresine eşleştirebilirsiniz.durum, bir video reklam karanlık bir odanın içinde aydınlatılabilir, çünkü 'e yükseltilir.
LightInfluence kontrolleri, SurfaceGui ın dünyaaydınlatma tarafından ne kadar etkilendiğini, 0 ile 1 arasında bir menzilde belirler.Bunu 1 olarak ayarlamak, çevreleyen aydınlatmanın görünüm üzerinde tam kontrole sahip olduğunu, 0 olarak ayarlamak ise aydınlatmanın hiçbir etkisi olmadığını ifade eder.

Mesafe görüşü
MaxDistance kameradan ne kadar uzakta SurfaceGui görüntülenmesi gerektiğini kontrol eder, böylece renderleme durdurulmadan önce.Bir değer 0 sınır yok demektir ve sonsuz uzakta görünecektir.Varsayılan değer 1000 çoğu durum için iyi çalışır.
Dışarıda görünen SurfaceGuis için, konteynerin UI'sinin ekranda göründüğünde veya kaybolduğunda yeterince küçük olduğundan emin olmak için MaxDistance yeterince yüksek olması önerilir, ani pop-in / out etkisini azaltarak.
Siparişi görüntüle
Aynı yüze aynı anda birden fazla SurfaceGui konteyner varsa, onları ZOffset özellikleri aracılığıyla Z‑index ile katmanlayabilirsiniz (bunu değiştirmek görsel olarak konteyneri yüzeyden "kaldırmaz" veya "batırmaz").
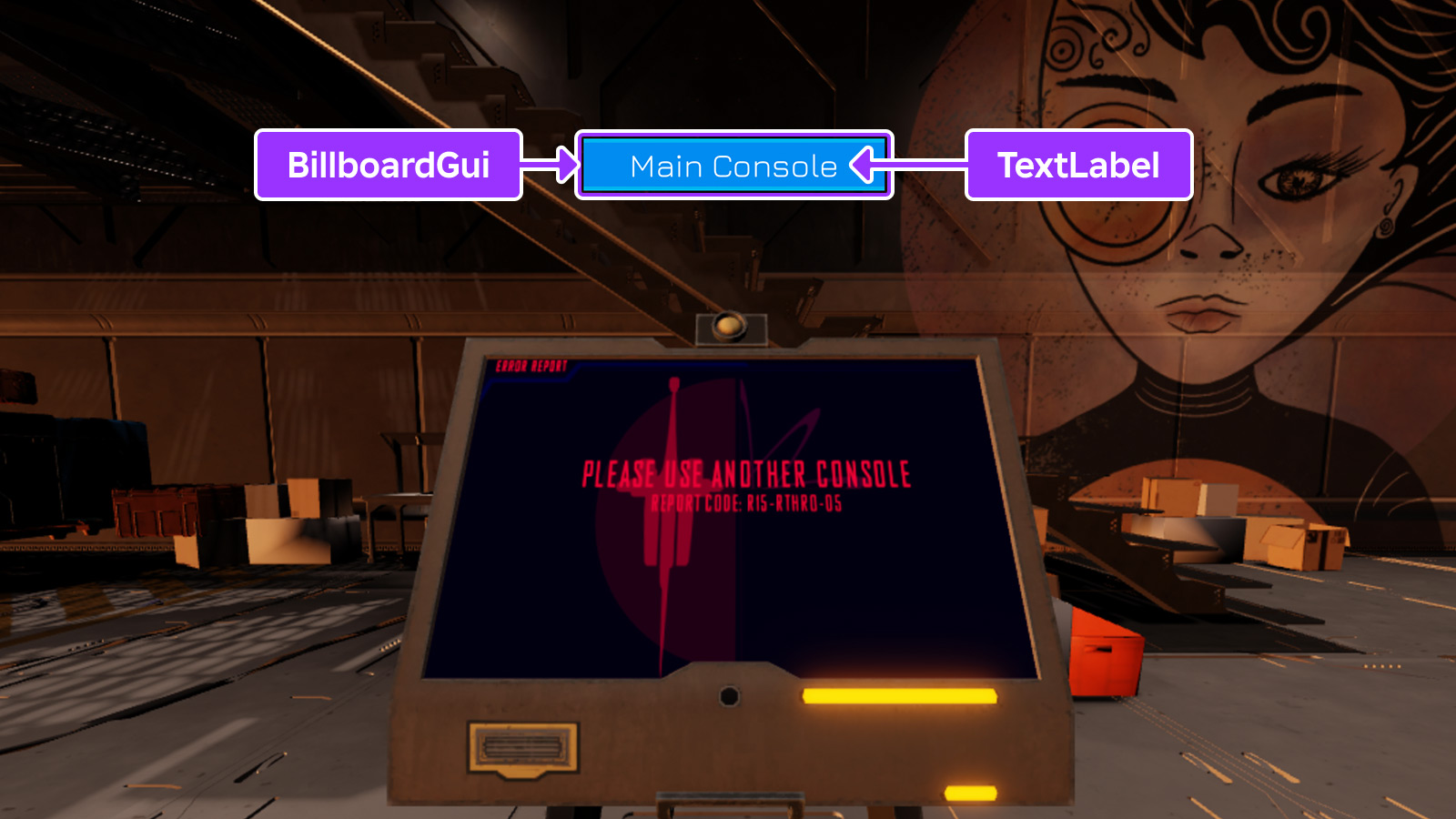
Reklam panosu arayüz
The BillboardGui konteyneri 3B uzayda UI nesnelerini görüntüler, ancak SurfaceGui 'den farklı olarak, bir BillboardGui 'in çocukları daima kameraya bakar.Bu kutu, sağlık ölçerleri, oyuncu karakterlerinin üzerindeki isimler veya 3B dünyadaki bir nesneye yönlendiren oyuncuları yönlendiren işaretler gibi deneyim nesnelerinin üzerinde görüntülenen ön yüz bilgileri için yararlıdır.

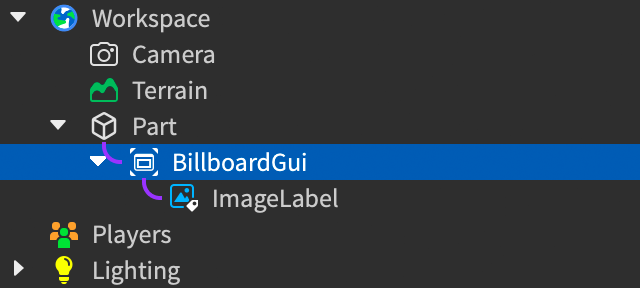
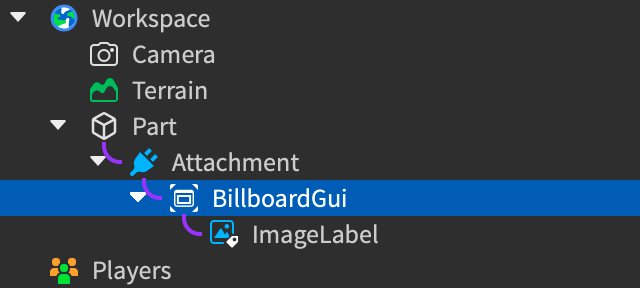
Bir BillboardGui 'yi deneyim içindeki bir BasePart 'ye veya Attachment 'ya bağlamak için, basitçe o parçaya veya ekine eşlik edin ve istenirse boyutunu/pozisyonunu ayarlayın .


Alternatif olarak, BillboardGui içine bir konteyner yerleştirebilir ve ardından onun StarterGui özelliğini herhangi bir Adornee veya BasePart veya Attachment 'e ayarlayabilirsiniz.Bu yöntem, yerleştirme esnasında daha fazla esneklik sağlar çünkü Adornee bir yazılım sırasında bir koddan ayarlanabilir, örneğin yazılım sırasında oyuncu karakterlerinin kafasının üzerine bir BillboardGui yerleştirmek için bir kod.
Boyut ve konum
Reklam boyutlandırması için, ölçek öğeleri Size özellik setinin reklamın çubuk boyutunu 3B uzayda ayarlar.Örneğin, bir ayar {10, 0},{2, 0}( UDim2.fromScale(10, 2) ) kameradan uzaklığına bağlı olarak daha büyük veya daha küçük bir oranla bir reklam panosu oluşturur.
Konumlandırma için, StudsOffset özelliği billboard kanvasını X ekseninde (sol/sağ), Y ekseninde (yukarı/aşağı) ve Z ekseninde (ön/arka) kamera ile ilgili hareket ettirir.
Kapanma modu
The AlwaysOnTop özelliği, BillboardGui 'in 3B içeriğin üzerinde görüntülenip görüntülenmeyeceğini veya onun tarafından engellenip engellenmediğini belirler.Varsayılan olarak false (öntanımlı) ayarlanırsa, BillboardGui diğer 3D içerikler gibi görüntülenir ve diğer 3D nesneler tarafından engellenir.true olarak ayarlanırken, daima 3D içeriğin üzerinde görüntülenir ve 3D çevredeki parlaklık/ışık etkisi altında değildir.
Parlaklık ve ışık etkisi
Brightness ve LightInfluence çevresel ışığın UI içeriğini nasıl etkilediğini belirlemek için birlikte çalışır BillboardGui.
yayılan ışığın bir menzilde ile ölçeklendirildiği faktörü belirler, böylece çevresine eşleştirebilirsiniz.durum, bir video reklam karanlık bir odanın içinde aydınlatılabilir, çünkü 'e yükseltilir.
LightInfluence kontrolleri, BillboardGui ın dünyaaydınlatma tarafından ne kadar etkilendiğini, 0 ile 1 arasında bir menzilde belirler.Bunu 1 olarak ayarlamak, çevreleyen aydınlatmanın görünüm üzerinde tam kontrole sahip olduğunu, 0 olarak ayarlamak ise aydınlatmanın hiçbir etkisi olmadığını ifade eder.

Mesafe görüşü
MaxDistance kameradan ne kadar uzakta BillboardGui görüntülenmesi gerektiğini kontrol eder, böylece renderleme durdurulmadan önce.0 veya inf (Varsayılan) değeri, sınırın olmadığı ve sonsuz derecede uzakta görüneceği anlamına gelir.