Ao criar UI com bordas e cantos personalizados, você muitas vezes precisará renderizar elementos em diferentes proporções de aspecto e visualizar texto localizado ou outros conteúdos de dimensões desconhecidas.Isso permite que você crie elementos de interface de diferentes tamanhos sem distorcer as bordas ou cantos.


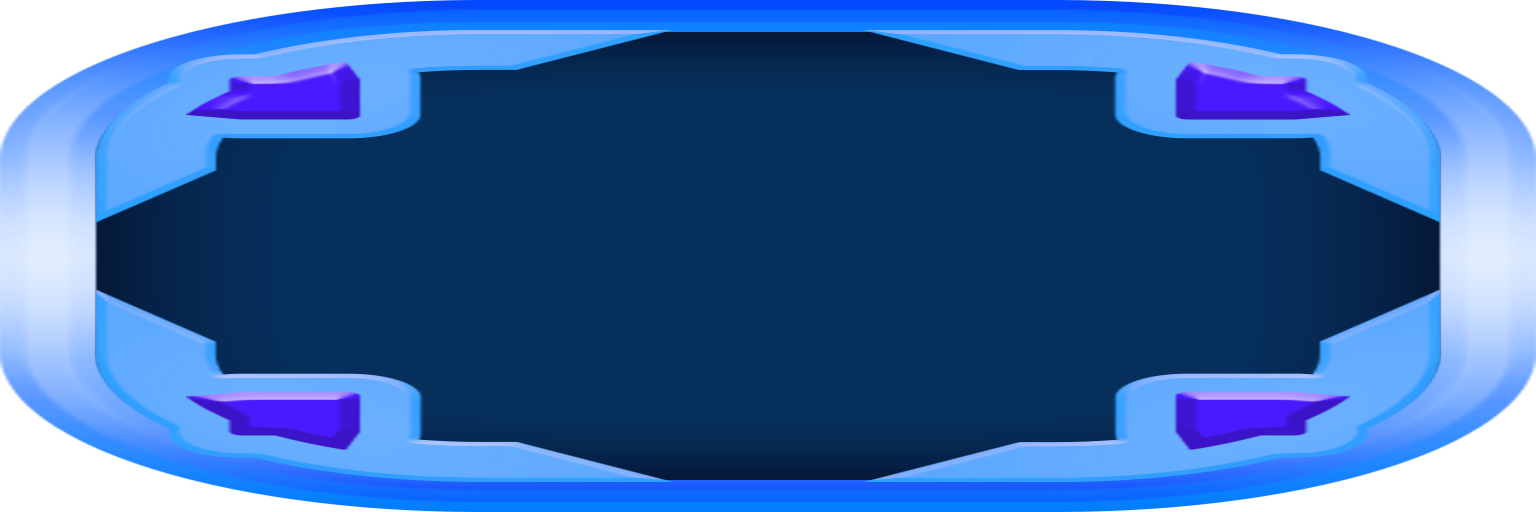
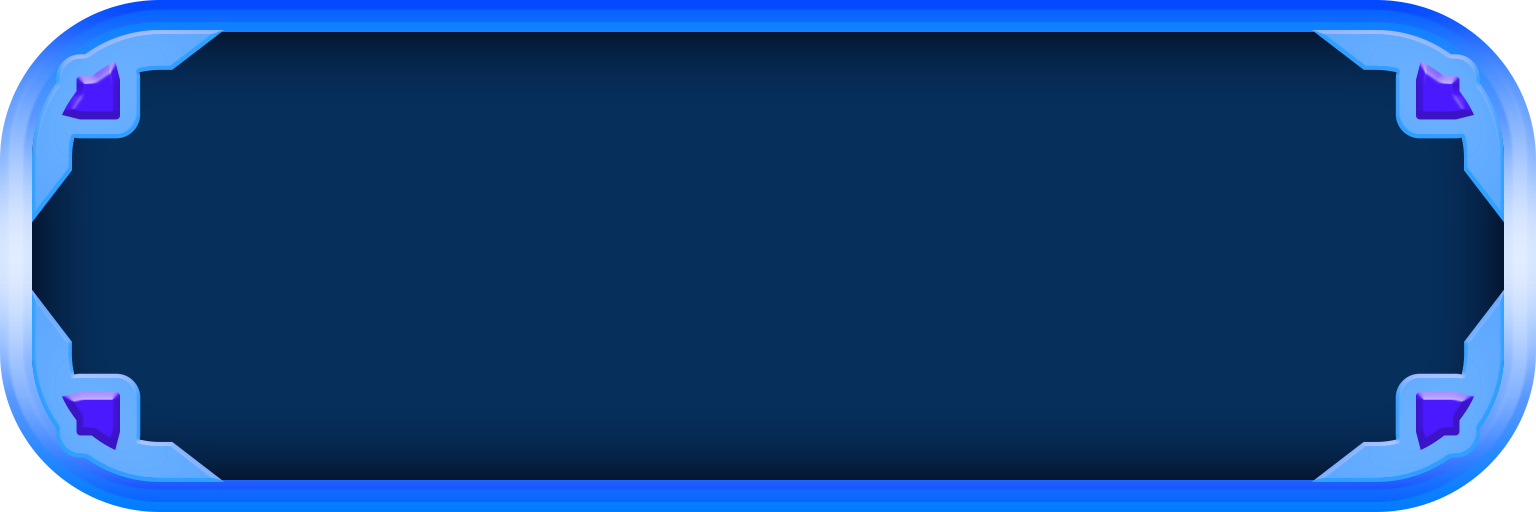
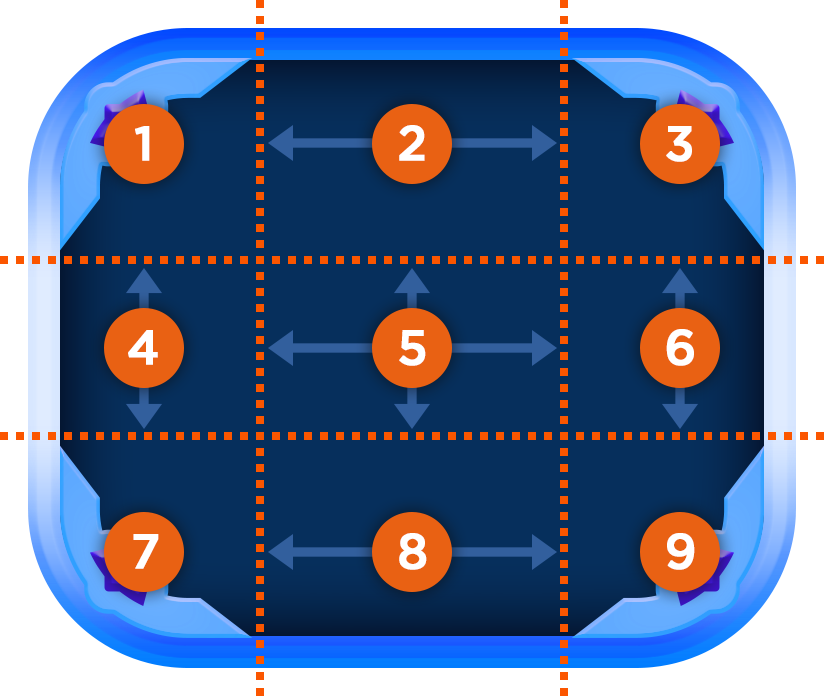
Sob a abordagem 9-slice, uma imagem (um único ativoimagem Roblox) é dividida internamente em nove subimagens, cada uma com regras de escalonamento diferentes.

| Subimagem | Dimensionamento |
|---|---|
| 1379 (esquinas) | nenhum |
| 28 (edge superior/inferior) | verticais |
| 46 (bordas esquerda/direita) | vertical |
| 5 (centro) | horizontal + vertical |
Editor de Studio
A configuração de fatia é possível diretamente definindo as propriedades de Enum.ScaleType e fatia em uma etiqueta ou botão de imagem, mas o Editor de 9 Fatias integrado do Studio é mais intuitivo.
Abrindo o editor
Para abrir o visual 9-Slice Editor no Studio:

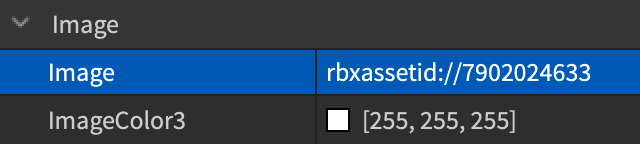
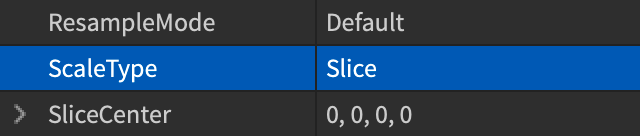
- Defina a propriedade Tipo de Escala para Corte .

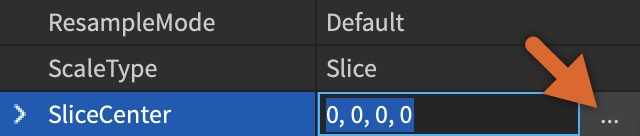
- Clique na propriedade Centro de Corte que aparece, então clique no … dentro da linha.

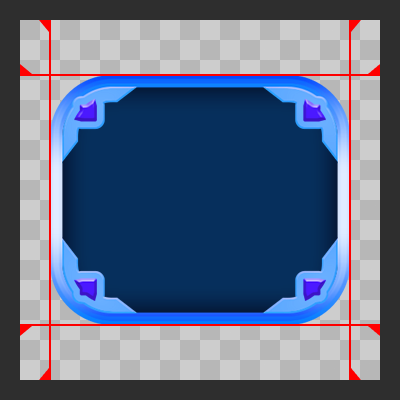
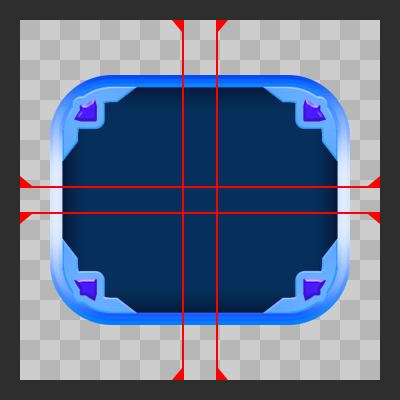
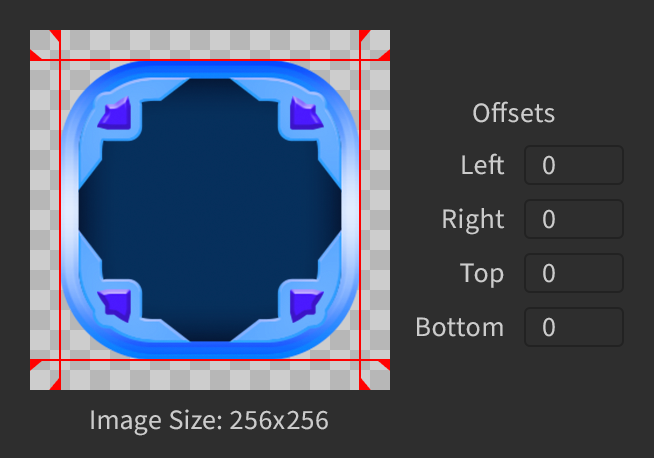
- Na janela que se abre, 4 linhas vermelhas sobrepõem a imagem, representando os cantos das fatias. O tamanho da imagem de origem também é exibido.

Definir compensações
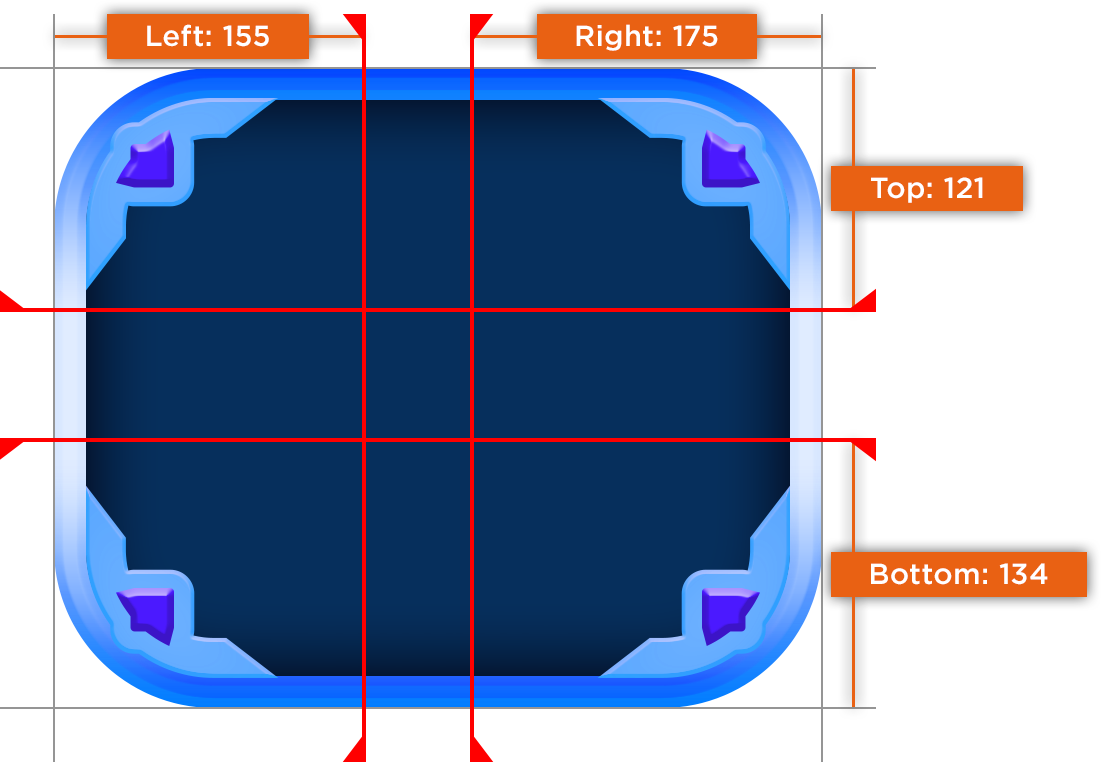
No Studio, arraste as linhas vermelhas para definir os deslocamentos a partir das bordas esquerda, direita, superior e inferior da imagem .

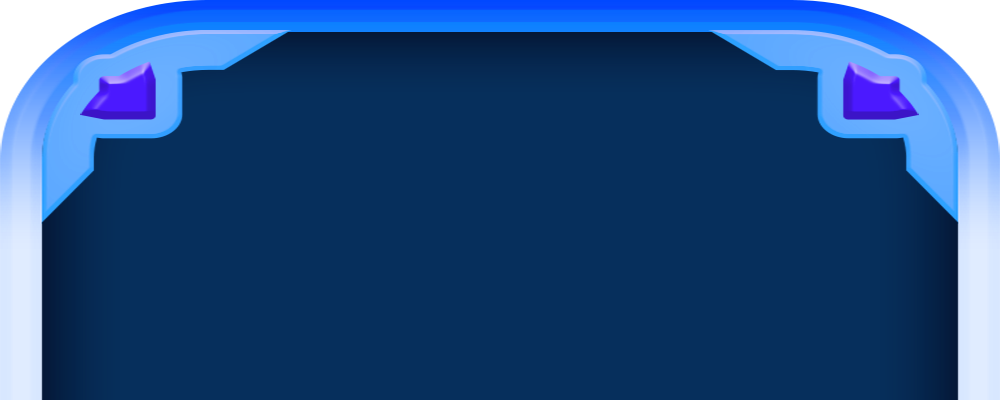
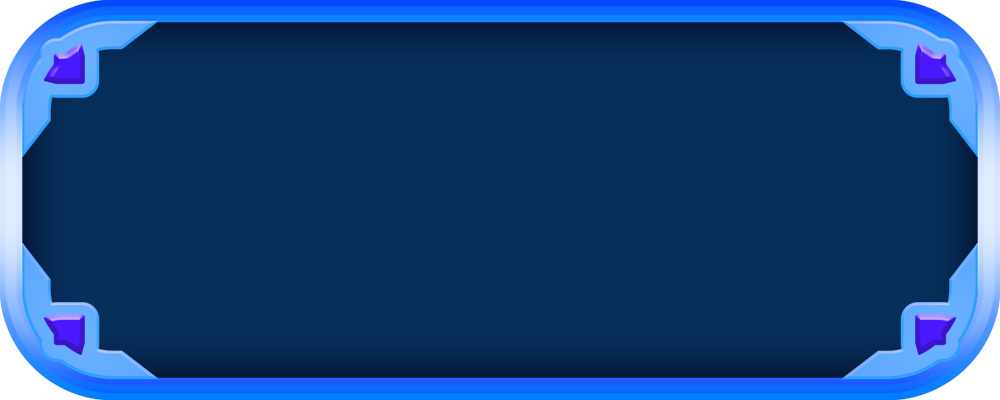
À medida que você reposiciona as linhas de arrastamento, o elemento da interface de usuário atualiza automaticamente para mostrar o resultado.