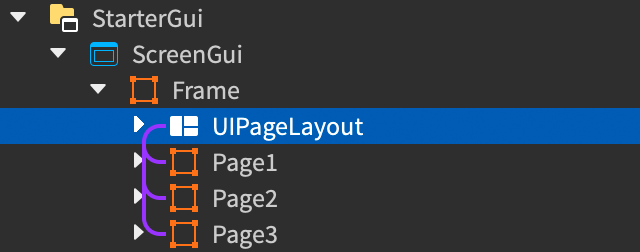
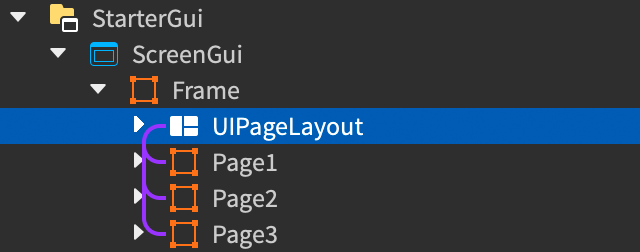
Kiedy rodzisz UIPageLayout do kontenera UI, każdy brat GuiObject staje się unikalną stroną, do której możesz przejść za pomocą skryptowania.Układ ten jest przydatny, gdy chcesz tworzyć interfejsy użytkownika, takie jak okienka modalowe, samouczki lub ekrany dostosowywania postaci.

Po utworzeniu wielu stron w ramach UIPageLayout musisz użyć skryptowania, aby przejść z strony na stronę.Na przykład, następujący kod, wklejony do siostry strony bocznej Script układu, przechodzi do przodu i do tyłu pomiędzy stronami co 2 sekundy.
Jeśli chcesz wyświetlać strony podczas edycji w Studio, możesz użyć Paska poleceń, aby przełączać się z jednej strony na drugą, pozwalając sprawdzić, gdzie musisz wprowadzić zmiany, bez konieczności odtwarzania każdorazowo swojego doświadczenia.
W hierarchii okna Eksploratora wybierz obiekt UIPageLayout.

Z zakładki Widok otwórz Pasek poleceń.

Wpisz dowolną z następujących komend i naciśnij Enter.
Akcja Polecenie Następna strona game:GetService("Selection"):Get()[1]:Next() Poprzednia strona game:GetService("Selection"):Get()[1]:Previous() Pierwsza strona game:GetService("Selection"):Get()[1]:JumpToIndex(0)