다음 지침을 사용하여 전체 캐릭터 바디 모델을 Studio로 가져와 경험에서 사용하거나, 다른 사람과 공유하거나, 마켓플레이스에 업로드할 수 있는 Model 개체로 저장합니다.
Studio의 3D 가져오기는 제3자 3D 자산을 프로젝트에 빠르고 쉽게 가져오는 방법을 제공합니다.가져오기는 자산이 Roblox의 일반적인 3D 요구 사항을 충족하는지 확인하기 위해 개체 미리 보기와 오류 검사를 제공합니다.
캐릭터 모델은 또한 Roblox의 아바타 캐릭터 사양을 따라야 하며, 이 자산을 아바타 준비 캐릭터 모델로 사용하거나 판매하려면 나중에 워크플로에서 오류가 발생할 수 있습니다.
자산을 가져오려면:
Studio에서 도구 모음의 아바타 탭으로 이동하고 3D 가져오기 를 선택합니다.
파일 브라우저에서 로컬에 저장된 .fbx 또는 .gltf을 선택합니다. 3D 가져오기가 개체의 미리 보기를 로드합니다.

- 텍스처가 자산에 로드되지 않으면 나중에 텍스처를 수동으로 가져올 수 있습니다.
- 가져오기 설정 및 문제 해결에 대한 추가 정보는 3D 가져오기 도구에 참조하십시오.
가져오기 후 바디 유효성 검사를 시작하려면 UGC 바디 유효성 검사 활성화 를 활성화하십시오.이렇게 하면 마켓플레이스에 본체를 업로드할 계획이 있는 경우 시간을 절약할 수 있습니다.
리그 스케일 을 캐릭터의 적절한 바디 스케일로 설정합니다.

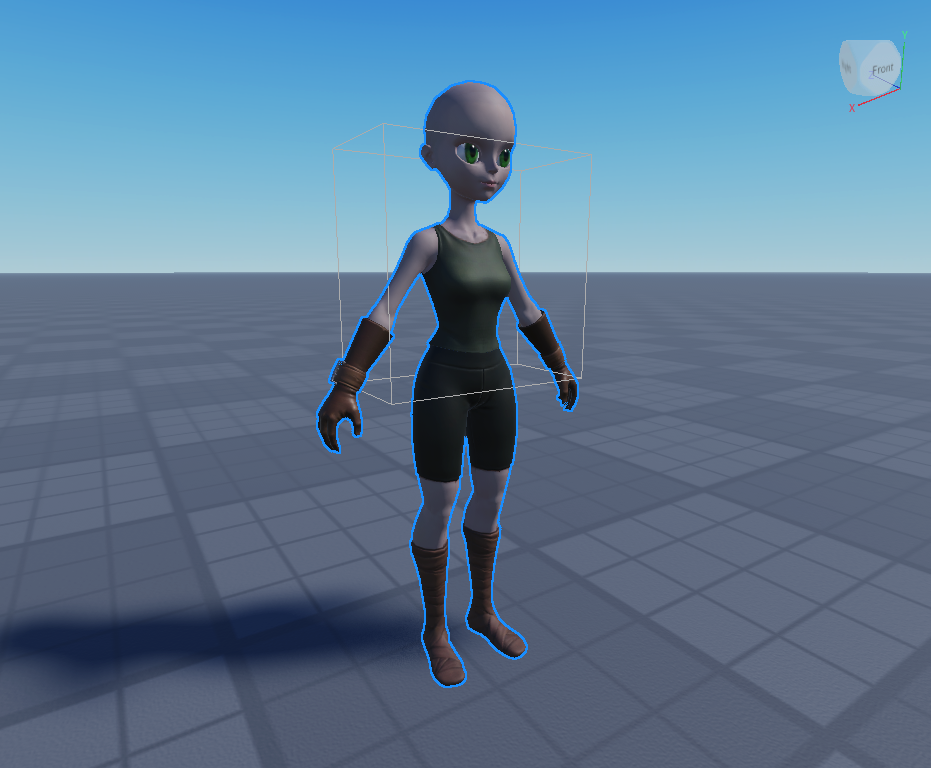
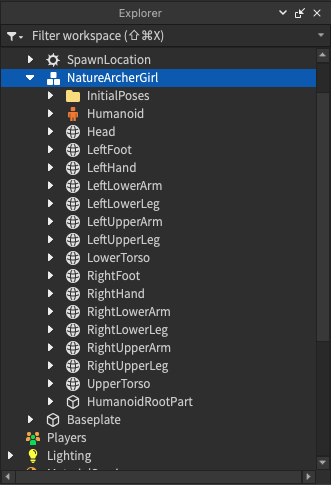
선택 가져오기 .자산은 적절한 텍스처가 적용된 Model 으로 작업 공간에 채워지며, SurfaceAppearance 또는 MeshPart.TextureID 으로 표시됩니다.
텍스처가 올바르게 로드되지 않으면 수동으로 추가하십시오.자산 관리자에 액세스하려면 경험을 저장하고 게시해야 할 수 있습니다 Asset Manager.
자산 관리자에서 가져오기 버튼을 클릭하십시오.
이미지 파일 업로드.
검열이 이미지에 대해 완료되면 가져온 내에서 부모로 선택된 를 선택합니다.
단일 기본 텍스처를 사용하는 경우 MeshPart.TextureID 속성을 업로드된 텍스처 이미지로 설정합니다.
PBR 텍스처를 사용하는 경우:
자식 SurfaceAppearance 을 MeshPart 에 추가하십시오.

속성 SurfaceAppearance에서 각 속성 값을 클릭하고 자산 드롭다운에서 적절한 텍스처 이미지를 할당하십시오.
색상 맵 을 _ALB 텍스처 이미지로 설정합니다.
메탈니스맵 을 _MTL 텍스처 이미지로 설정합니다.
일반 맵 을 _NOR 텍스처 이미지로 설정합니다.
거칠기 맵 을 _RGH 텍스처 이미지로 설정합니다.

성공적으로 피팅하고 변환한 후, 3D 모델은 프로젝트에서 Model로 채워져야 합니다.


이 새 문자 Model 로 인해 팔로잉중 하나를 수행할 수 있습니다.
마켓플레이스에 캐릭터 모델을 업로드 및 게시하는 프로세스를 시작합니다.이에는 추가 유효성 검사 및 조정 단계가 포함됩니다.
현재 경험에서 모델을 사용하고 HumanoidDescription로 모델의 모양을 수정합니다.