キャラクターアニメーションの再生 は、アバターとプレイできないキャラクター (NPC) を意味のある、リアルな、エンゲージメントの高いものにする重要な部分です。没入型ビジュアルを提供するだけでなく、キャラクターアニメーションは、プレイヤーのアクションからフィードバックを提供し、環境をナビゲートする方法のガイドラインと、自分のキャラクターや他の人々に関する重要な情報を提供します。
危険な宇宙ステーション ファイル.rbxl を参照として使用して、このチュートリアルでは、2つの異なる技術を使用してキャラクターアニメーションを再生する方法、および次の指示を含む:
- デフォルトのキャラクターアニメーションアセットIDを、カスタムアニメーションと交換する。
- 3D 空間内のキャラクターアクションに応答してアニメーションをトリガーする。
このチュートリアルを完了すると、幅広いゲームプレイシチュエーションのためのアニメーションをカスタマイズするスキルが得られます。
デフォルトアニメーションを変更
デフォルトの Humanoid オブジェクトを持つすべてのキャラクター(プレイヤーが制御するアバターか、プレイヤーではないキャラクター (NPC))には、キャラクターが特定の経験的アクションを実行するたびに再生する デフォルトアニメーションセット が含まれており、走る、登る、ジャンプするなどの特定の経験アクションを実行するときにプレイされます。Roblox は、追加のスクリプト作業なしで、すべてのエクスペリエンスにこれらのアニメーションを箱詰めで提供します。
ただし、これらのデフォルトアニメーションが世界の環境、美しさ、または全体のストーリーのデザイン要件に満たない場合は、エクスペリエンスに参加するすべてのプレイヤーに適用されるカスタムアニメーションと交換できます。このゲームデザインテクニックは、キャラクターや経験がより個人的、エンゲージメント、没入感を感じるのを助けることができます。
デモのため、次のセクションでは、キャラクターアニメーションの作成 からカスタムウォークサイクルアニメーションでデフォルトのウォークアニメーションを交換する方法を教えます。この同じプロセスを使用して、デフォルトのアニメーションを自分のアニメーションアセットIDで交換できます。
スクリプトを作成する
すべてのキャラクターの Humanoid オブジェクトには、すべてのキャラクターのデフォルトアニメーションを保存する子オブジェクト Animator が含まれています。これらのデフォルトアニメーションのいずれかを新しいアセットIDに設定するには、Class.ServiceScriptService にスクリプトを作成して、プレイヤーがエクスペリエンスにロードするとすぐに、Animator オブジェクトのデフォルト値を参照してオーバーライドできるようにしなければなりません。
デフォルトのアニメーションアセットID を参照するスクリプトを作成するには:
エクスプローラー ウィンドウで、 ServerScriptService に新しいスクリプトを追加します。
- Hover over ServerScriptService とクリックする ⊕ ボタン。
- コンテキストメニューから、 スクリプト を挿入します。
新しいスクリプトでは、次のコードを貼り付けます:
local Players = game:GetService("Players")local function onCharacterAdded(character)local humanoid = character:WaitForChild("Humanoid")local animator = humanoid:WaitForChild("Animator")print("Animator found!")endlocal function onPlayerAdded(player)player.CharacterAdded:Connect(onCharacterAdded)endPlayers.PlayerAdded:Connect(onPlayerAdded)
アセットID を置換する
今、あなたのスクリプトがプレイヤーがサーバーにロードして接続するときを検出できることを知っているので、自分のカスタムアニメーションと交換したいアニメーションID(s)を特定してスクリプトを変更できます。
次の表には、Animator オブジェクト内で呼び出して置換できるデフォルトのキャラクターアニメーションがすべて含まれています。アイドルには、より多くまたはより少なく頻繁に再生するようにプログラミングできる 2つの変種があります。
| キャラクターアクション | アニメートスクリプト参照 |
| 実行 | animateScript.run.RunAnim.AnimationId |
| 歩く | animateScript.walk.WalkAnim.AnimationId |
| ジャンプ | animateScript.jump.JumpAnim.AnimationId |
| 待機 | animateScript.idle.Animation1.AnimationId``animateScript.idle.Animation2.AnimationId |
| 落ちる | animateScript.fall.FallAnim.AnimationId |
| 泳ぐ | animateScript.swim.Swim.AnimationId |
| 泳ぐ (待機) | animateScript.swimidle.SwimIdle.AnimationId |
| 登る | animateScript.climb.ClimbAnim.AnimationId |
デフォルトの歩行アニメーションアセットIDを置き換えるには:
デフォルトのウォークアニメーションスクリプトの参照を呼び出し、アセットID を自分のカスタムアニメーションアセットIDに置き換えます。たとえば、次のコードサンプルは、キャラクターアニメーションの作成 から歩行サイクルアニメーションを参照します。
local Players = game:GetService("Players")local function onCharacterAdded(character)local humanoid = character:WaitForChild("Humanoid")local animator = humanoid:WaitForChild("Animator")print("Animator found!")local animateScript = character:WaitForChild("Animate")animateScript.walk.WalkAnim.AnimationId = "rbxassetid://122652394532816"endlocal function onPlayerAdded(player)player.CharacterAdded:Connect(onCharacterAdded)endPlayers.PlayerAdded:Connect(onPlayerAdded)エクスペリエンスをプレイテストして、カスタムのウォークアニメーションがデフォルトのアニメーションを上書きすることを確認します。
ツールバーで プレイ ボタンをクリックします。Studio がプレイテストモードに入ります。

アバターで宇宙ステーションを周ります。
トリガーアニメーション
前の技術では、キャラクターが特定の経験を行うたびに自動的に再生するデフォルトのアニメーションを交換することに焦点が当てられていますが、3D 空間内の任意のキャラクターアクションに応答してアニメーションをプログラマティックに再生させることもできます。例えば、アイテムを拾うか、危険から受けるダメージなどです。
このアニメーションの再生方法は、プレイヤーが自分の環境内のオブジェクトとどのように相対すべきかに関する即時フィードバックを提供するため、有用です。デモを示すために、次のセクションでは、キャラクターが危険な蒸気漏れに近すぎる方法として、アニメーションをトリガーする方法を示し、プレイヤーに壁に近づきすぎないように教える方法を示します。
ボリュームを挿入
ユニークなゲームプレイ動作をトリガーする最も一般的な方法の 1つは、 ボリューム または 3D 空間内の見えない領域を使用して、キャラクターやオブジェクトが環境の特定の領域と相互作用するときを検出することです。スクリプトでボリュームをペアリングすると、プレイヤーの体力を減らすなどのアクションをプログラマティックにトリガーするため、コリジョンフィードバックを使用できます。

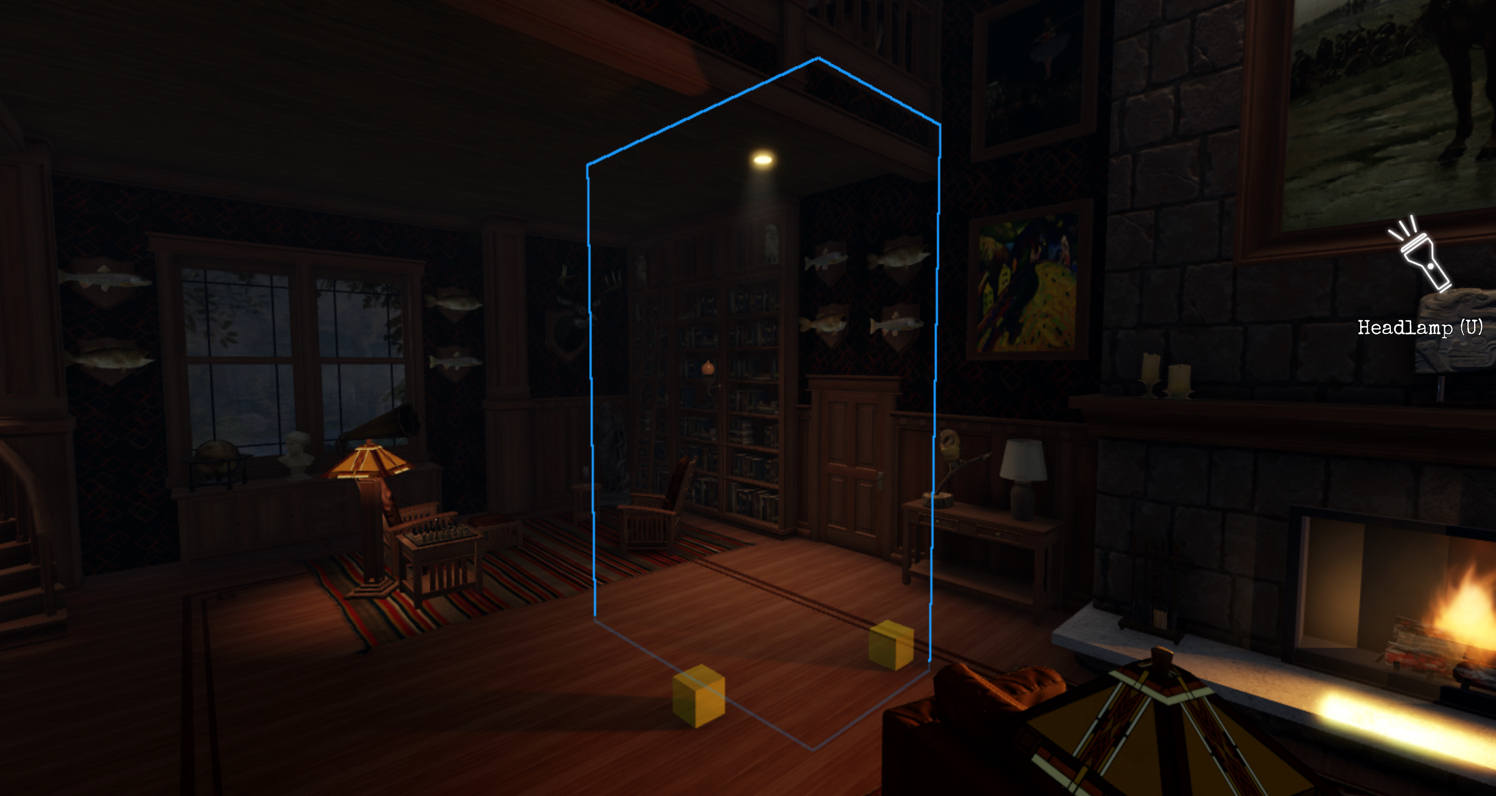
エクスペリエンスにボリュームを追加するときは、アニメーションをトリガーしたいスペースをカバーするようにスケールすることが重要です。ボリュームを小さすぎると、プレイヤーがアニメーションを再生するエリアに衝突しない可能性があります;逆に、ボリュームを大きすぎると、アニメーションがプレイヤーがアイテムまたは関心領域に到達する前に再生され、彼らがアニメーションをトリガーしたことを理解できない可能性があります。
アニメーションをトリガーする蒸気漏れの周りにボリュームを挿入するには:
- エクスプローラ ウィンドウで、新しいブロックパーツを追加します。
- アニメーションをトリガーしたい領域をカバーするまで、ブロックの位置とサイズを変更します。
- In the プロパティ window,
Set 名前 を AnimationDetector に設定します。
透明度を に設定 して、ブロックを見えなくします。

スクリプトを作成する
アニメーションをトリガーする定義済みの領域があるため、プレイヤーがボリュームに衝突するたびにプログラマティックに検出するスクリプトを作成する時が来ました。その後、衝突イベントをリスニングして、ゲームプレイ要件に合うアニメーションをトリガーできます。
たとえば、このアニメーション技術では、プレイヤーがボリュームに衝突するとすぐにフィードバックを提供するために、LocalScript の代わりに Script を使用します。サーバーが衝突を聞き、アニメーションを再生する場合、プレイヤーがクライアントのボリュームにタッチしてアニメーションを再生する時間からサーバーからクライアントへのレプリケーション時間までの遅延が発生する可能性があります。
ローカルプレイヤーのキャラクターがボリュームに触れたときを検出するローカルスクリプトを作成するには:
エクスプローラー ウィンドウで、 新しいスクリプト を StarterCharacterScripts に追加します。この配置は、スクリプトとその子供が再生すると、プレイヤーキャラクターにクローンし、 と に参加するときに、経験に戻ります。
- Expand スタータープレイヤー , then hover over its スターターキャラクタースクリプト 子 and click the ⊕ button.
- コンテキストメニューから、 ローカルスクリプト を挿入し、名前を トリガーアニメーション に変更します。
新しいスクリプトでは、次のコードを貼り付けます:
local Workspace = game:GetService("Workspace")local animation = script:WaitForChild("Animation")local humanoid = script.Parent:WaitForChild("Humanoid")local animator = humanoid:WaitForChild("Animator")local animationTrack = animator:LoadAnimation(animation)local animationDetector = Workspace:WaitForChild("AnimationDetector")local debounce = falseanimationDetector.Touched:Connect(function(hit)if debounce thenreturnendlocal hitCharacter = hit:FindFirstAncestorWhichIsA("Model")if hitCharacter ~= localCharacter thenreturnenddebounce = trueanimationTrack:Play()animationTrack.Ended:Wait()debounce = falseend)
TriggerAnimation スクリプトは、3D ワールドに存在するすべてのオブジェクトを含む Workspace サービスを取得して開始します。これは重要です、スクリプトはボリュームとして機能する Part オブジェクトを参照する必要があるからです。
経験に再ロードまたはリスポーンする各プレイヤーキャラクターに対して、スクリプトは次を待ちます:
- 次のセクションに追加する子オブジェクト Animation 。
- ワークスペース名が AnimationDetector のボリュームオブジェクト。
何かがボリュームに衝突すると、Touched イベントハンドラー機能は、ボリュームに衝突したものが Model である最初の祖先を取得し、それがキャラクターモデルの子孫である場合、BasePart がボリュームに衝突したものがキャラクターモデルの子孫である場合、最初の祖先が取得されます。そうなると、機能は Model が ローカル プレイヤーのキャラクターかどうかをチェックします。そうなると、機能は:
- デバウンスを true に設定します。
- アニメーションが終了するのを待ち、再生します。
- デバウンスを false に戻します。
アニメーションが再生終了後、 から に再び設定のデバウンスを設定すると、アニメーションが繰り返しトリガーされるのを防ぐデバウンスパターンが、プレイヤーがボリュームに連続して衝突するため、アニメーションが繰り返しトリガーされないようになります。このデバウンスパターンに関する詳細は、衝突を検出する を参照してください。
アニメーション追加
今、あなたのエクスペリエンスをプレイテストした場合、TriggerAnimation スクリプトは、ローカルプレイヤー-ボリューム衝突に対するアニメーションを再生できません。これは、参照できるアニメーションアセットIDを持つ子供オブジェクトを待っているためで、その オブジェクトは現在存在していません。
ローカルスクリプトが参照するアニメーションを追加するには、プレイヤーがボリュームに衝突するとき:
エクスプローラー ウィンドウで、 トリガーアニメーション に新しいアニメーションを追加します。
- Hover over トリガーアニメーション と ⊕ ボタンをクリックします。
- コンテキストメニューから、 アニメーション を挿入します。
新しいアニメーションオブジェクトを選択し、 プロパティ ウィンドウで、プレイヤーがボリュームに触れたときにトリガーしたい AnimationID をアニメーションアセットIDに設定します。たとえば、危険な宇宙ステーション サンプル参照 rbxassetid://3716468774 は、後ろ向きで落下するキャラクターのアニメーションを再生するために使用します。
プレイヤーが最初の蒸気漏れの近くにいるときにアニメーションが再生するように、エクスペリエンスをプレイテストして確認します。