Con TextChatService, puoi usare la chat a bolle per visualizzare bolle di chat personalizzabili sopra gli avatar degli utenti e i NPC.La chat a bolle può rendere la tua esperienza più visivamente coinvolgente e aiutare gli utenti a identificare facilmente i messaggi e i loro oratori in modo contestualmente rilevante.Questa funzione è particolarmente utile per le esperienze in cui gli utenti devono concentrarsi sul contenuto nel frattempo comunicando con gli altri in modo meno invadente.
Abilita la chat a bolle
Per abilitare la chat a bolle nella tua esperienza:
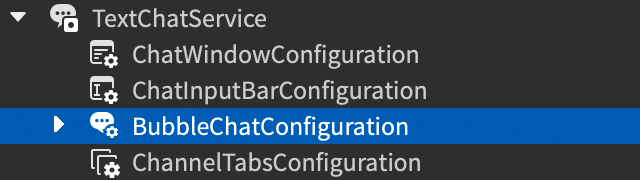
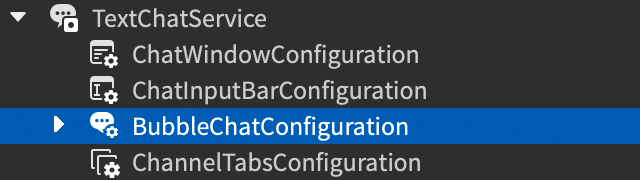
Nella finestra Explorer, seleziona BubbleChatConfiguration sotto TextChatService.

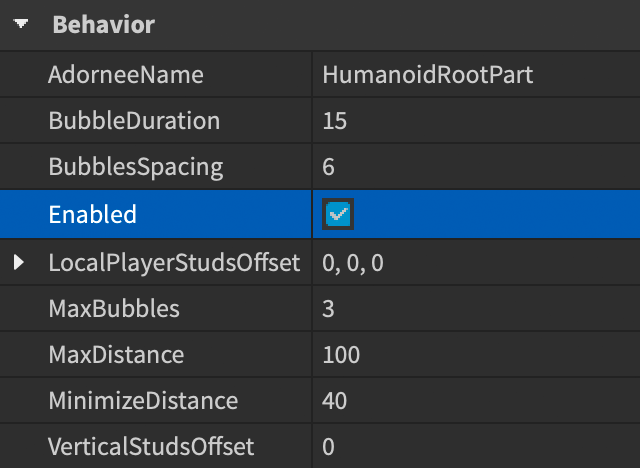
Nella finestra Proprietà, controlla la casella di controllo BubbleChatConfiguration.Enabled.

Personalizzazione della bolla
Dopo aver abilitato la chat a bolle, puoi personalizzare l'aspetto e il comportamento delle tue bolle di chat per abbinare il tema della tua esperienza.Usa la finestra Proprietà di BubbleChatConfiguration per modifiche di base come colore del testo e spaziatura, o implementa personalizzazione avanzata per le immagini di sfondo delle bolle e altri aggiustamenti visivi.

In alternativa, aggiungi un LocalScript in StarterPlayerScripts con tutte le tue impostazioni di personalizzazione.Questo consente al motore di applicare le tue personalizzazioni durante l'Tempo esecuzione, sostituendo le impostazioni in Studio.È utile per aggiungere effetti speciali alle bolle di chat quando gli utenti attivano determinati eventi o condizioni.
Personalizzazione di base
La seguente tabella mostra le proprietà di personalizzazione della chat a bolle comune. Per una lista completa delle proprietà di personalizzazione, vedi BubbleChatConfiguration .
| Proprietà | Descrizione | Basilare |
|---|---|---|
| BackgroundColor3 | Colore di sfondo delle bolle in Color3 . | [250, 250, 250] |
| FontFace | Font del testo della bolla. | BuilderSansMedium |
| TextColor3 | Colore del testo della bolla in Color3 . | [57, 59, 61] |
| TextSize | Dimensione del testo della bolla. | 16 |
Personalizzazione avanzata
Per una personalizzazione avanzata della tua bolla, aggiungi oggetti UI che rappresentano determinati aspetti dell'aspetto della bolla come figli sotto BubbleChatConfiguration, tra cui:
- ImageLabel per le impostazioni dell'immagine di sfondo.
- UIGradient per le impostazioni di gradiente di sfondo.
- UICorner per la forma angolare delle bolle.
- UIPadding per lo spazio di imbottitura tra i bordi del testo e della bolla, rispetto alle dimensioni normali del parent.
Dopo aver aggiunto questi oggetti, puoi modificare le proprietà di questi oggetti applicabili alle bolle di chat per una personalizzazione avanzata delle bolle.L'esempio seguente LocalScript aggiunge un'immagine di sfondo e angoli acuti alle bolle:
Personalizzazione avanzata delle bolle

Le seguenti tabelle riassumono i modificatori di aspetto disponibili GuiObject e bambini insieme alle loro proprietà di personalizzazione valide:
| Proprietà | Descrizione | Basilare |
|---|---|---|
| Image | ID risorsa dell'immagine di sfondo della bolla. | |
| ImageColor3 | Colore della tinta del background della bolla nell'immagine in Color3 . | [255, 255, 255] |
| ImageRectOffset | Spostamento dell'area dell'immagine da mostrare dall'alto a sinistra in pixel. | (0, 0) |
| ImageRectSize | Dimensione dell'area dell'immagine da mostrare in pixel. Per visualizzare l'intera immagine, imposta una delle dimensioni su 0 . | (0, 0) |
| ScaleType | Il tipo di scala per rendere l'immagine quando la sua dimensione è diversa dalla dimensione assoluta della bolla. | Stretch |
| SliceCenter | Taglia i confini dell'immagine se l'immagine è un'immagine a 9 strati. Applicabile solo quando impostate ScaleType come Slice. | (0, 0, 0, 0) |
| SliceScale | Rapporto di ridimensionamento degli bordi delle fette se l'immagine è una foto a 9 fette. Applicabile solo quando impostate ScaleType come Slice . | 1 |
| TileSize | Dimensione della griglia dell'immagine. Applicabile solo quando impostate ScaleType come Tile . | (1, 0, 1, 0) |
Personalizzazione per bolle
Puoi personalizzare e modificare singolarmente i comportamenti della bolla di chat in base a condizioni specifiche per annullare le tue impostazioni generali.Ad esempio, puoi usare le bolle di chat per differenziare NPC e utenti, evidenziare lo Statodi salute critico e applicare effetti speciali ai messaggi con parole chiave predefinite.
Per impostare la personalizzazione per bolla, aggiungi un lato client LocalScript utilizzando BubbleChatMessageProperties , che sostituisce le proprietà corrispondenti di BubbleChatConfiguration , e il richiamo TextChatService.OnBubbleAdded per specificare come personalizzare ogni bolla.Il richiamo ti fornisce la proprietà TextChatMessage e l'ornamento, così puoi applicare la personalizzazione in base agli attributi associati agli utenti, al contenuto del testo della chat, alle proprietà del personaggio dell'utente e a qualsiasi condizione speciale che vuoi definire.
Le seguenti proprietà di personalizzazione di base sono disponibili per la personalizzazione per bolla:
| Proprietà | Descrizione | Basilare |
|---|---|---|
| BackgroundColor3 | Colore di sfondo delle bolle in Color3 . | (250, 250, 250) |
| BackgroundTransparency | Trasparenza di sfondo delle bolle. | 0.1 |
| FontFace | Font del testo della bolla. | BuilderSansMedium |
| TextColor3 | Colore del testo della bolla in Color3 . | [57, 59, 61] |
| TextSize | Dimensione del testo della bolla. | 16 |
L'esempio seguente aggiunge un aspetto speciale alle bolle di chat degli utenti VIP controllando se un mittente di messaggi di chat ha l'attributo IsVIP:
Bolleggiate VIP
local TextChatService = game:GetService("TextChatService")
local Players = game:GetService("Players")
-- Gestore eventi per quando viene aggiunta una nuova bolla di chat all'esperienza
TextChatService.OnBubbleAdded = function(message: TextChatMessage, adornee: Instance)
-- Verifica se il messaggio di chat ha una Fonte di testo ( mittente) associata ad esso
if message.TextSource then
-- Crea una nuova istanza di BubbleChatMessageProperties per personalizzare la bolla di chat
local bubbleProperties = Instance.new("BubbleChatMessageProperties")
-- Ottieni l'utente che ha inviato il messaggio di chat in base al suo UserId
local player = Players:GetPlayerByUserId(message.TextSource.UserId)
if player:GetAttribute("IsVIP") then
-- Se il giocatore è un VIP, personalizza le proprietà della bolla di chat
bubbleProperties.TextColor3 = Color3.fromHex("#F5CD30")
bubbleProperties.BackgroundColor3 = Color3.fromRGB(25, 27, 29)
bubbleProperties.FontFace = Font.fromEnum(Enum.Font.PermanentMarker)
end
return bubbleProperties
end
end
Tutte le opzioni avanzate di personalizzazione sono disponibili per la personalizzazione per bolla.Simile alla personalizzazione avanzata per le bolle generali, aggiungi istanze che vuoi personalizzare come figli di BubbleChatMessageProperties .L'esempio seguente aggiunge un effetto di gradiente speciale insieme ad altre proprietà per le bolle di chat degli utenti con basso stato di salute controllando la proprietà Humanoid.Health dei personaggi dei mittenti del messaggio di chat:
Bolle di bassa salute
local TextChatService = game:GetService("TextChatService")
local Players = game:GetService("Players")
-- Gestore eventi per quando viene aggiunta una nuova bolla di chat all'esperienza
TextChatService.OnBubbleAdded = function(message: TextChatMessage, adornee: Instance)
-- Verifica se il messaggio di chat ha una Fonte di testo ( mittente) associata ad esso
if message.TextSource then
-- Ottieni l'utente che ha inviato il messaggio di chat utilizzando il suo UserId
local player = Players:GetPlayerByUserId(message.TextSource.UserId)
-- Trova l'umanoide nel personaggio dell'utente
local humanoid = player.Character:FindFirstChildWhichIsA("Humanoid")
if humanoid and humanoid.Health < 25 then
-- Crea una nuova istanza di BubbleChatMessageProperties per personalizzare la bolla di chat
local bubbleProperties :BubbleChatMessageProperties = Instance.new("BubbleChatMessageProperties")
-- Personalizza le proprietà della bolla di chat per la condizione di bassa salute
bubbleProperties.BackgroundColor3 = Color3.fromRGB(245, 245, 245)
bubbleProperties.TextColor3 = Color3.fromRGB(234, 51, 96)
bubbleProperties.TextSize = 20
bubbleProperties.FontFace = Font.fromEnum(Enum.Font.DenkOne)
-- Aggiungi un UIGradient come figlio per personalizzare il gradiente
local uiGradient : UIGradient = Instance.new("UIGradient")
uiGradient.Color = ColorSequence.new(Color3.fromRGB(110, 4, 0), Color3.fromRGB(0, 0, 0))
uiGradient.Rotation = 90
uiGradient.Parent = bubbleProperties
return bubbleProperties
end
end
end
Mostra manualmente le bolle
Potresti voler visualizzare una bolla di chat quando i giocatori non hanno inviato un Messaggio, come con i NPC.Usa il metodo TextChatService:DisplayBubble() per visualizzare manualmente una bolla di chat.
La personalizzazione di queste bolle è la stessa della personalizzazione delle bolle che vengono visualizzate automaticamente quando i giocatori inviano messaggi attraverso i canali di testo usando il richiamo TextChatService.OnBubbleAdded callback.
Bolle di NPC
Mostra le bolle di chat per i personaggi non giocatori (NPC) chiamando TextChatService:DisplayBubble(character, message) , con il personaggio NPC e il messaggio come parametri.Queste bolle sono personalizzabili utilizzando il TextChatService.OnBubbleAdded callback come qualsiasi altra bolla di chat.
TextChatService:DisplayBubble() funziona solo su script lato client, quindi assicurati di utilizzare un Script con RunContext impostato su Enum.RunContext.Client , o un LocalScript in un contenitore appropriato , come StarterPlayerScripts .Se aggiungi un ProximityPrompt a un NPC, uno script per visualizzare una bolla di chat potrebbe sembrare questo:
local TextChatService = game:GetService("TextChatService")
local Workspace = game:GetService("Workspace")
local prompt = Workspace.SomeNPC.ProximityPrompt
local head = prompt.Parent:WaitForChild("Head")
prompt.Triggered:Connect(function()
TextChatService:DisplayBubble(head, "Hello world!")
end)