Objek kontainer UI dalam pengalaman seperti SurfaceGuis dan BillboardGuis memegang GuiObjects yang ingin Anda tampilkan di dunia 3D pengalaman Anda.
Contoh berikut menunjukkan dua jenis Container UI yang berbeda:
- Sebuah wadah SurfaceGui yang berisi ImageLabel yang tertancam di dunia 3D.
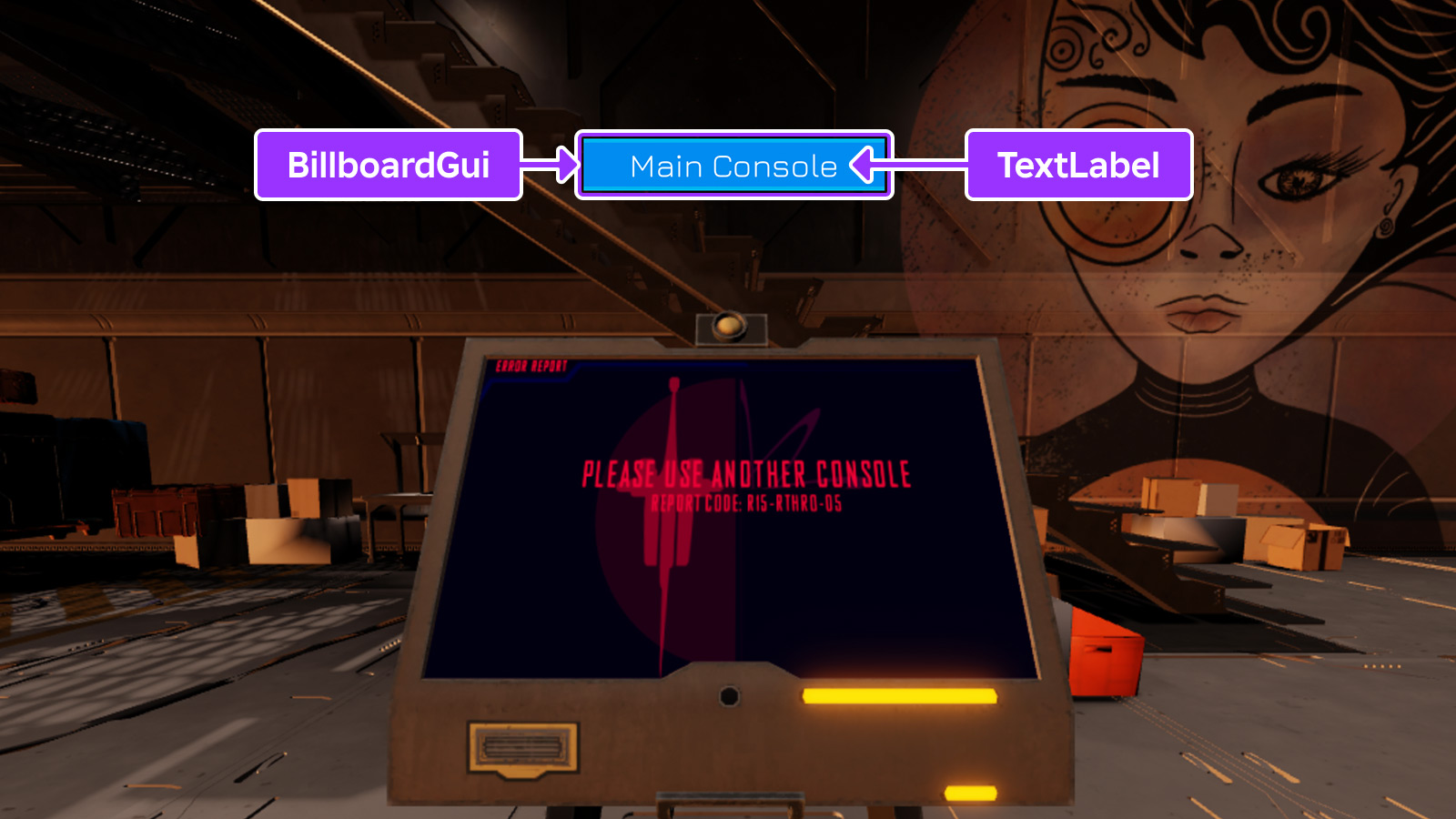
- Sebuah BillboardGui yang memegang TextLabel yang dapat dilihat dari setiap sudut.
Permukaan Gui
Objek SurfaceGui adalah wadah untuk GuiObjects yang ditampilkan di permukaan objek dalam dunia 3D pengalaman. Mirip dengan stiker, wajah GuiObjects menghadap arah y

Petunjuk Papan
Sebuah objek BillboardGui adalah wadah untuk GuiObjects yang selalu harus menghadapi kamera terlepas dari sudut pandang mana pun. Container ini berguna untuk menampilkan nama pengguna atau memberikan pembatasan peta yang jelas.
Anda dapat menyesuaikan konten dalam BillboardGui untuk mengubah ukuran tergantung pada seberapa jauh seorang pemain dari objek. Jika Anda ingin objek tetap ukuran yang sama terlepas dari jarak pemain dari objek, hapus setiapOffset dari properti Size .

Properti Adornee
Class.SurfaceGui.Adornee|Adornee property menentukan apa BasePart atau SurfaceGui atau 1>Class.BillboardGui1> yang ditampilkan. Saat Anda menetapkan property ini, itu menggeser perilaku bagian tertua.
Anda harus menetapkan Adornee property jika Anda menyetel Class.SurfaceGui atau Class.BillboardGui ke SurfaceGui atau BillboardGui folder.
Misalnya, jika Anda menghasilkan BillboardGui ke Bagian A, tetapi menetapkan Adornee ke Bagian B, GUI ditampilkan di Bagian B. Jika Anda menghasilkan Class.SurfaceGui