Es dauerte viele Iterationen und schnelles Testen am Beginn des Prozesses, um das Haus sowohl lustig als auch gruselig, leicht zu erkunden und etwas, in dem du dich verlieren möchtest, zu machen.Wir zeigen Ihnen, wie wir durch den Raum gedacht haben und ihn mit Paketen gebaut haben, um die Aktualisierung einzelner Stühle und ganzer Räume am beendenschneller zu machen.

Beginne mit einem 2D-Layout
Da das Haus sowohl die Mehrheit des spielbaren Bereichs als auch ein ganzer Charakter für sich ist, wollten wir viel darüber nachdenken, wie wir sicherstellen können, dass es sowohl real als auch lustig bleibt.Wir begannen mit der Idee, dass das Haus mehrere visuelle und akustische Gags, Überlieferung und korrupte Puzzleräume enthalten sollte, und wir wollten, dass Spieler das Haus zunächst mit wenig Wissen über das, was passierte, ansteuern, lernten, was mit dem Haus und der Familie passierte, die dort lebten, als sie spielten.
Um alle diese wichtigen Elemente auszubalancieren, begannen wir, die 3D-Umgebung mit einer 2D-Aufteilung zu imaginieren! Beginnend mit der Ausfindung der allgemeinen Geschichtssträhnen oder Schlüsselmomente wollten wir, dass der Spieler sie Erlebnis, wir zeichneten ein Layout des Platzund dachten darüber nach, wie wir den Spieler leiten würden, wo wir ihn wollten, während wir eine Umgebung hatten, die sich größer als das Leben anfühlte.

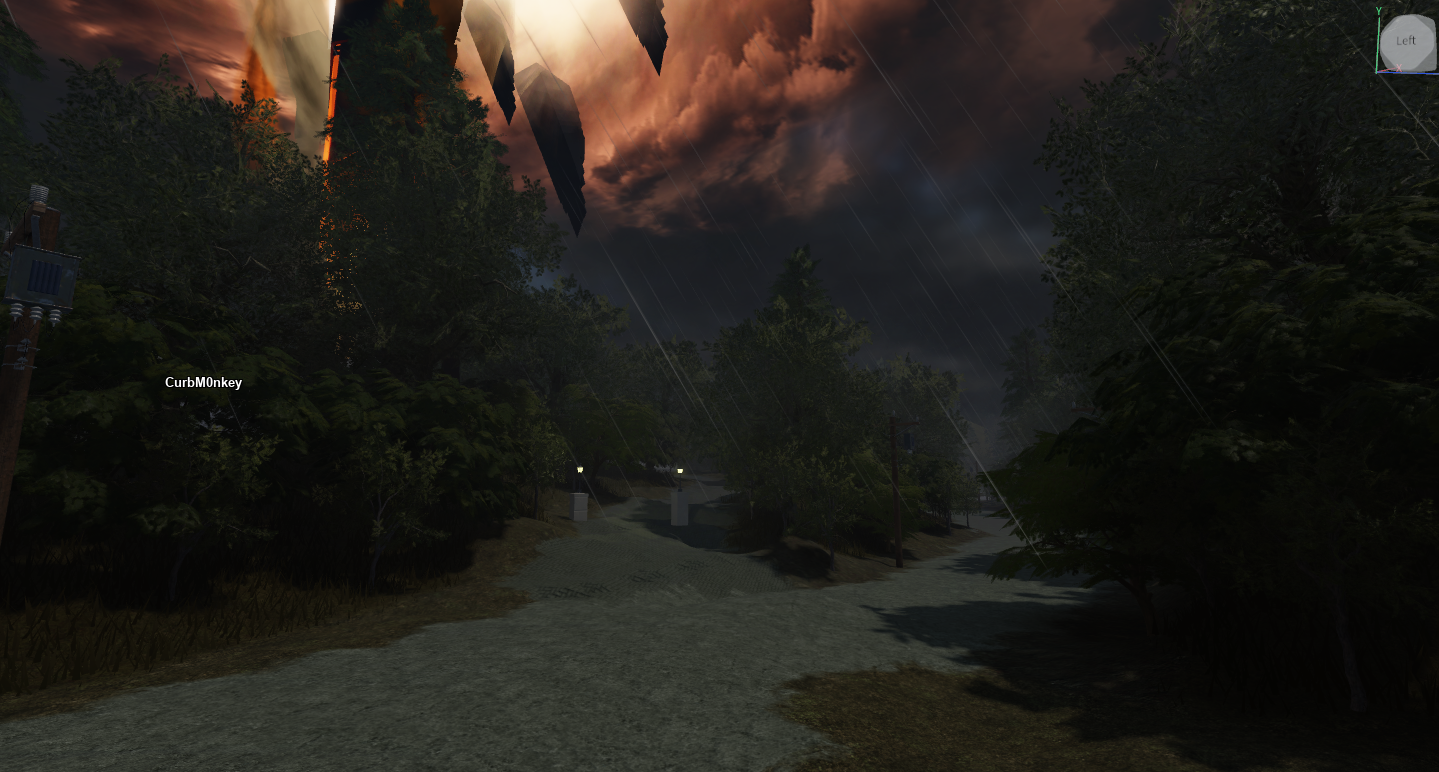
Sobald wir unseren frühen Entwurf des Gesamtlayouts hatten, verwendeten wir Gelände, um die umliegenden Hügel, den See, die Straße und die Einfahrt bis zum Haus schnell zu entwerfen.Wir haben uns an dieser Stelle nicht mit der visuellen Qualität der Demo beschäftigt, sondern uns stattdessen darauf konzentriert, wie lange es dauert, zum Haus zu gelangen und dem Spieler Einblicke in das Haus und das Ereignis am Himmel zu geben.

Mit einfachen Teilen und Creator-Store-Assets, die wir zusammen verwendet haben, konnten wir schnell Inhalte hinzufügen, die uns helfen, die Umgebung zusammenzustellen, einschließlich:
- Die Straße so biegen, dass Spieler nicht die gesamte Länge sehen konnten.
- Bäume hinzufügen mit dichteren Bereichen, in denen wir klarstellen wollten, dass der Spieler keinen Zugriff hatte, zusammen mit dünneren Bereichen, in denen wir sie ermutigen wollten, zu erkunden.
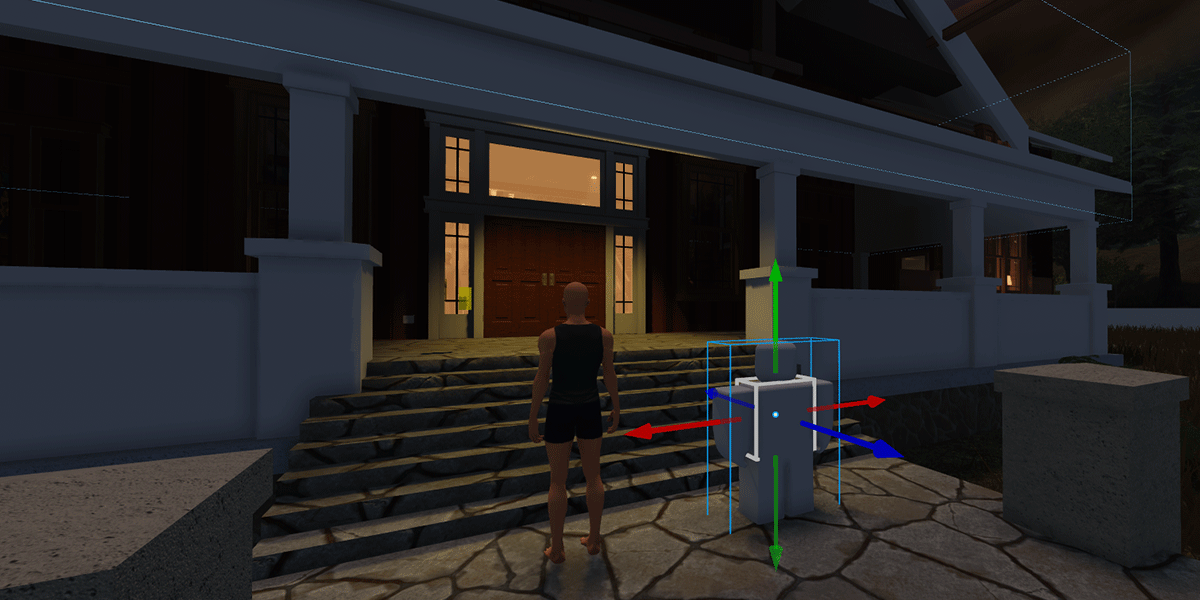
- Erhöhung der Einfahrt des Hauses, so dass, wenn Spieler es erreichen, sie klettern müssen. Dies gab dem Haus eine beängstigendere Präsenz.
- Die Positionierung des Riesenereignisses hinter dem Sturm am Himmel, damit Spieler Teile sehen konnten, aber nicht die ganze Sache, bis sie das Haus selbst erreichten.
- Die Platzierung und Berechnung der allgemeinen Form des Hauses, mit dem wir uns schließlich niedergelassen haben.
Keine Menge Erfahrung garantiert, dass deine ersten Ideen die besten sind.Deshalb haben wir Assets schnell in Studio eingeführt und einfache Teile und Assets des Creator-Stores verwendet, um die Umgebung mit vorübergehenden Assets zu füllen.Das ermöglichte es uns, nicht alles vorne zu machen, und wir konnten innerhalb der ersten Tage mit dem Spieltest beginnen.

Während wir die vorübergehenden Assets schließlich durch besitzenersetzen wollten, war das Einzige, worum wir uns frühzeitig kümmerten, die Grundlagen festzulegen und die Erfahrung zu spielen, um sicherzustellen, dass die Umgebung Spaß machte, sich zu bewegen, und nicht zu groß oder zu viel eines "geraden Schusses" war, so dass Spieler ermutigt wurden, zu erkunden.

Planiere jeden Raum
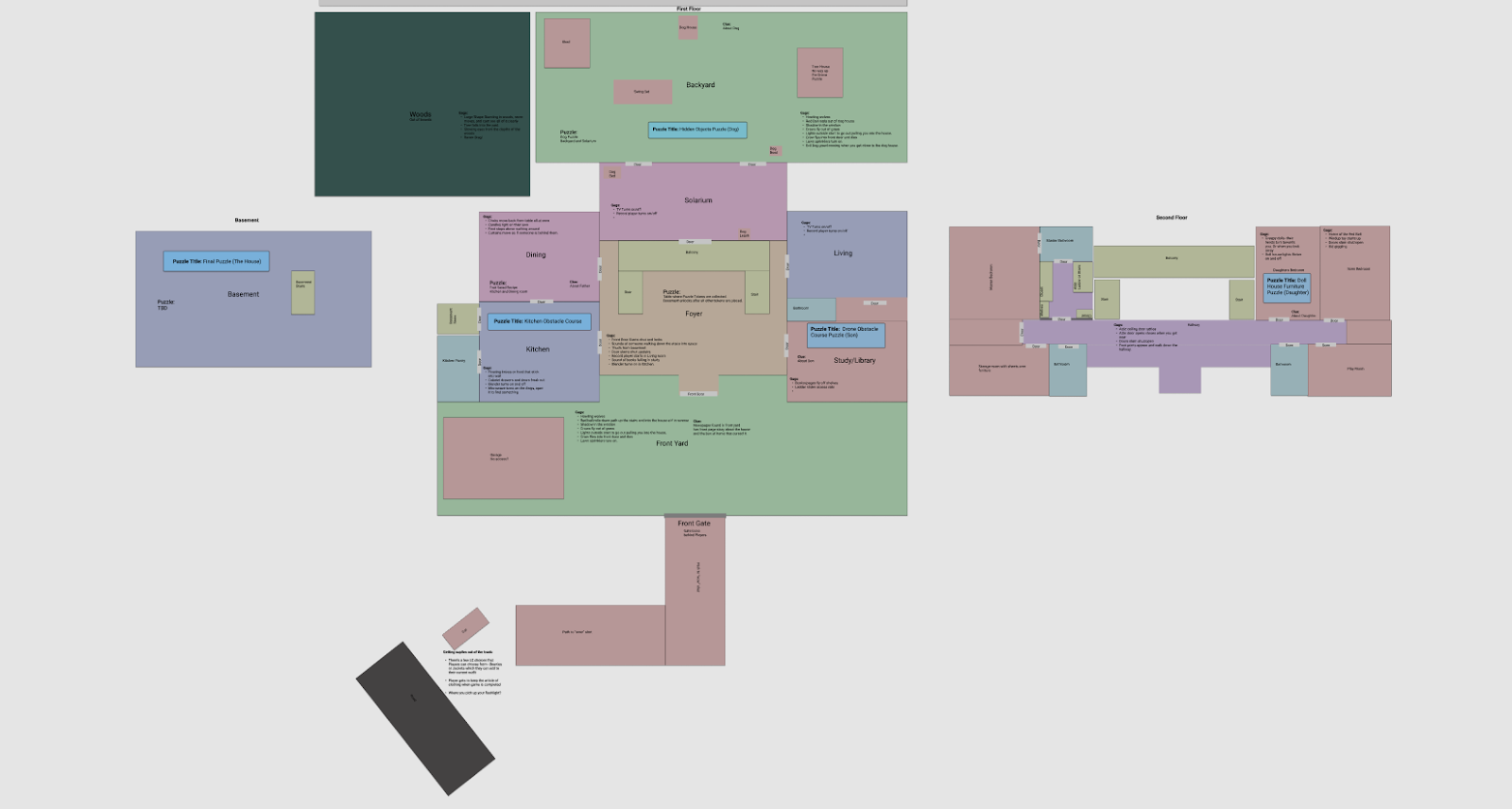
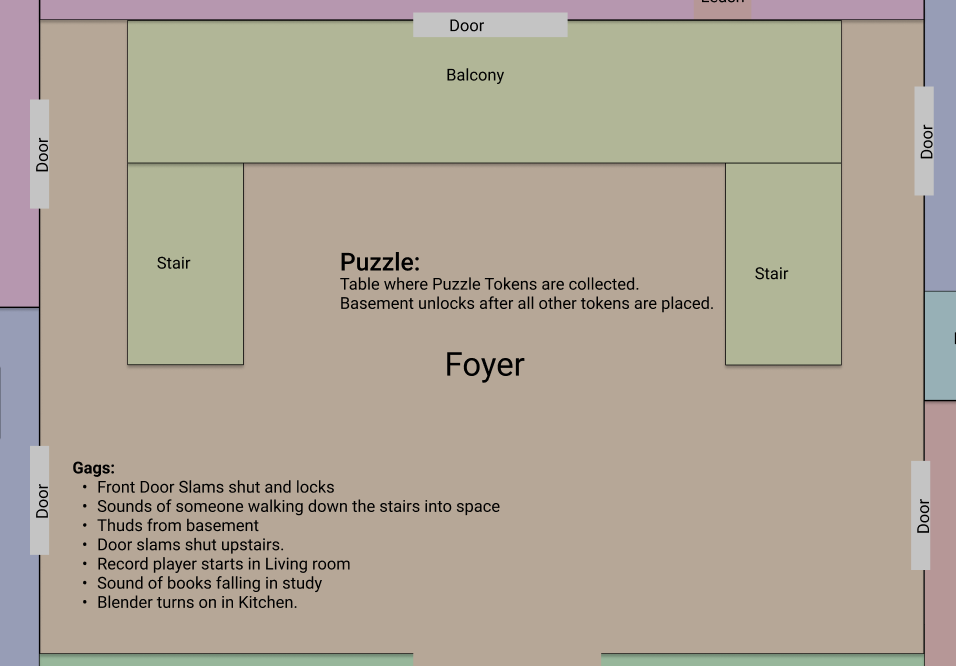
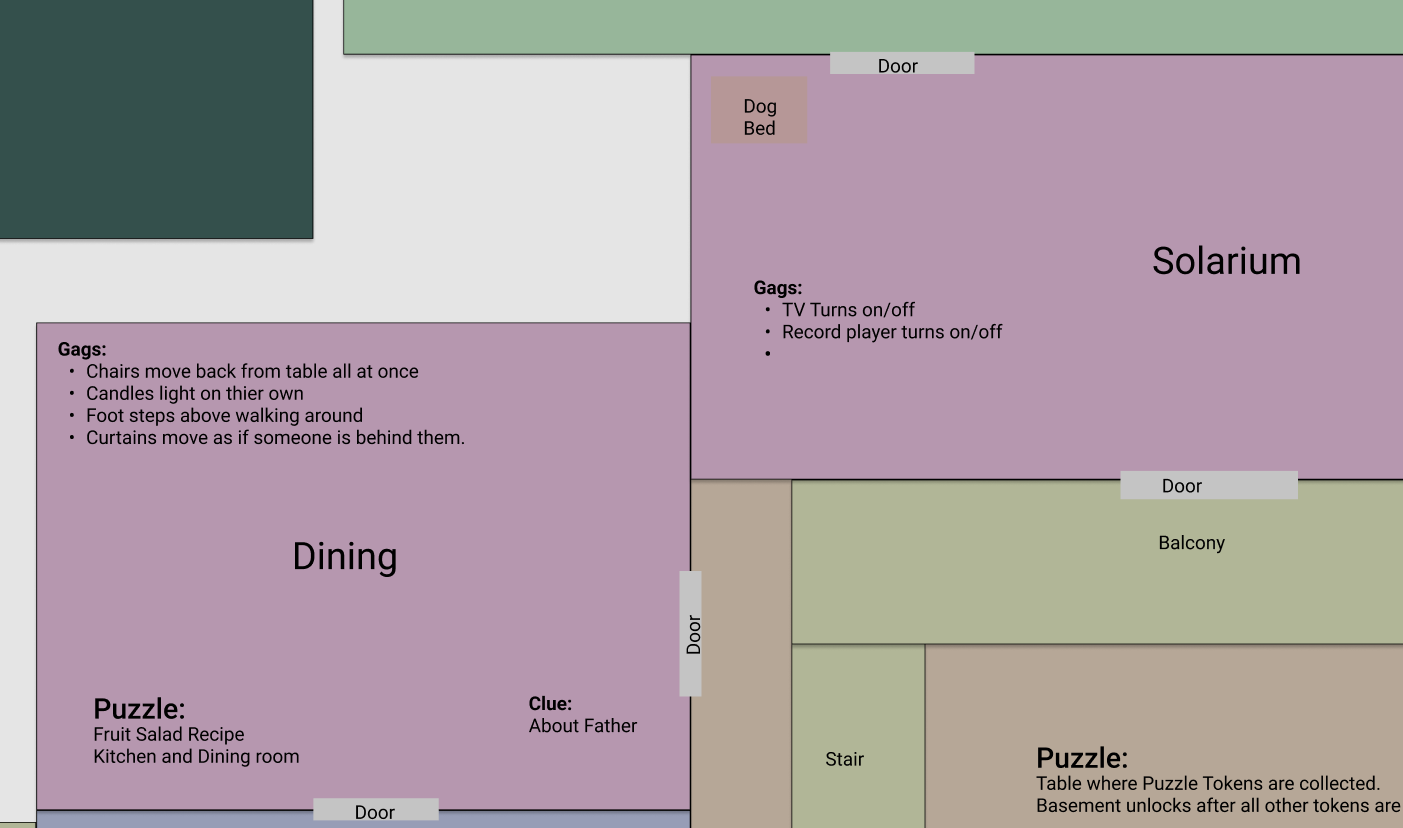
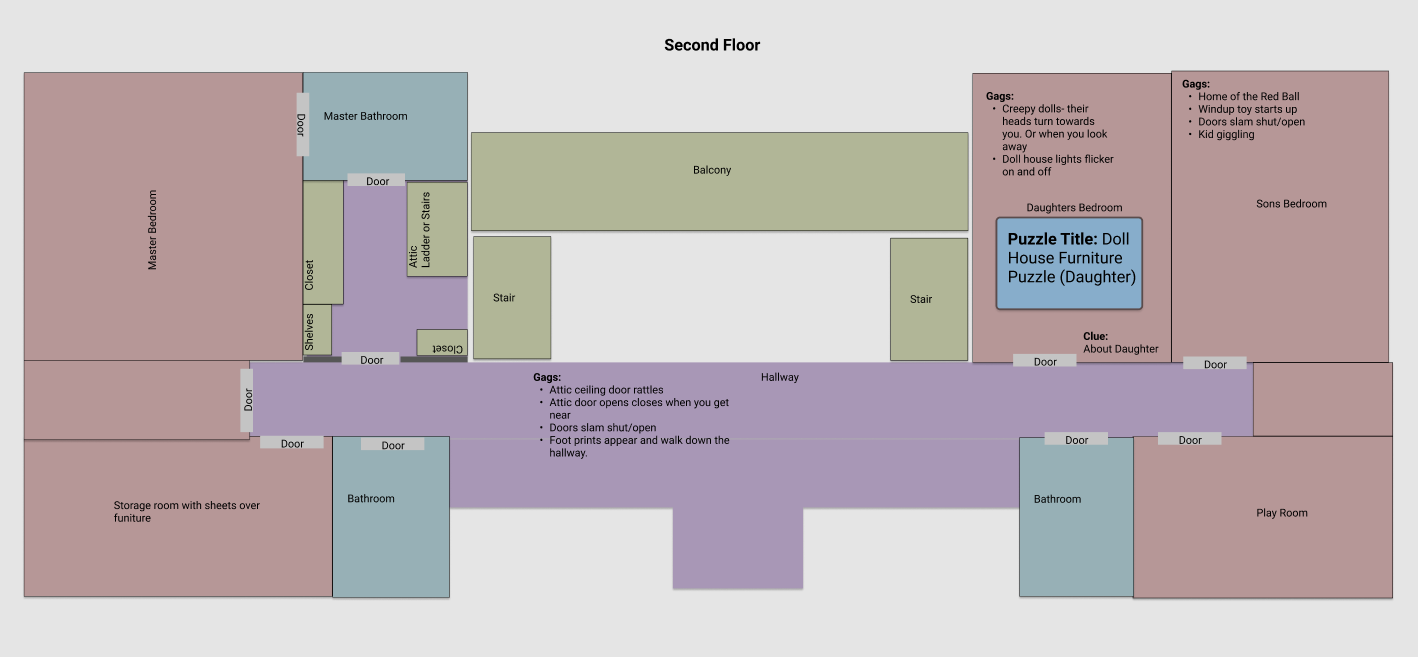
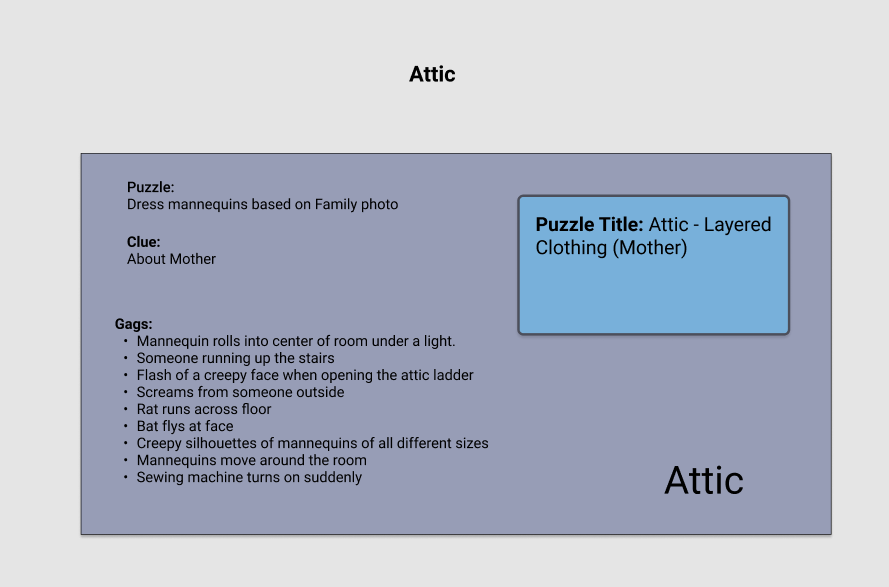
Die Außenseite sollte nur ein Vorgeschmack auf die Gesamthistorie sein, um den Spieler einzutauchen und ihn mit der Welt vertraut zu machen, in der er spielte.Der Hauptcharakter war das Haus selbst, und wir wollten, dass Spieler den größten Teil ihres Spiels darin verbringen, um Leitungen für Geheimnisse und Überraschungen in jedem Raum zu verlegen.Um dies zu tun, mussten wir herausfinden, welche Zimmer das Haus enthalten sollte, wenn wir wollten, dass Spieler darin laufen, und wo sie innerhalb des Hauses existieren sollten.Wir haben ein 2D-Layout des Hauses gezeichnet, und das Team hat sich Ideen für coole Dinge angesehen, die passieren könnten.An diesem Punkt wurden keine Ideen ignoriert.

Wir verwendeten 2D-Boxen aus jedem Raum, um herauszufinden, wie wir sie miteinander anordnen wollten.Jeder Raum sollte eine Gelegenheit sein, etwas zu tun, und wir haben viele Ideen ausgeworfen, darunter die Hauptverwendung jedes Raums, welche gruseligen Gags wir verwenden könnten, um den Spieler:inzu überraschen, und mögliche Rätsel, denen sie begegnen könnten.


Jeder Raum musste zusammenarbeiten, und wir wollten die Geschichte langsam und schrittweise erzählen.Wir wussten, dass wir nicht kontrollieren konnten, wo jemand zuerst hingingegangen ist, also planten wir, dass einige der schwierigeren Rätsel weiter von der Eingangstür entfernt und schwieriger zu stoßen sind.Dies bedeutete, ein paar Etagen zum Haus hinzuzufügen, einschließlich einer Dachkammer und eines Kellers aus Gründen des Spiels und des Themas.Letztes Rätsel in einem Keller, das böse und beängstigend aussieht? Melden Sie uns an!


Baue ein 3D-Layout
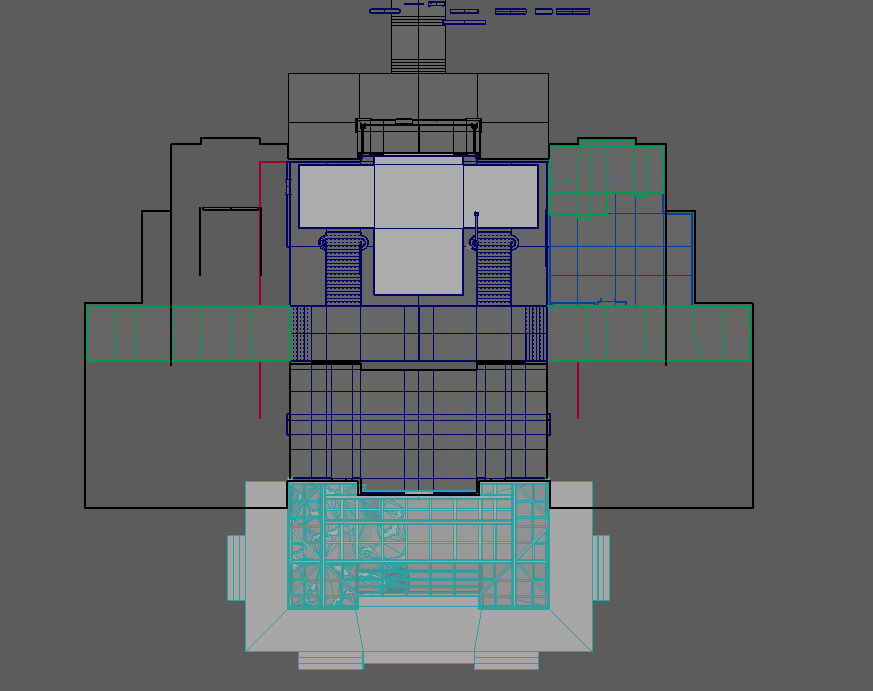
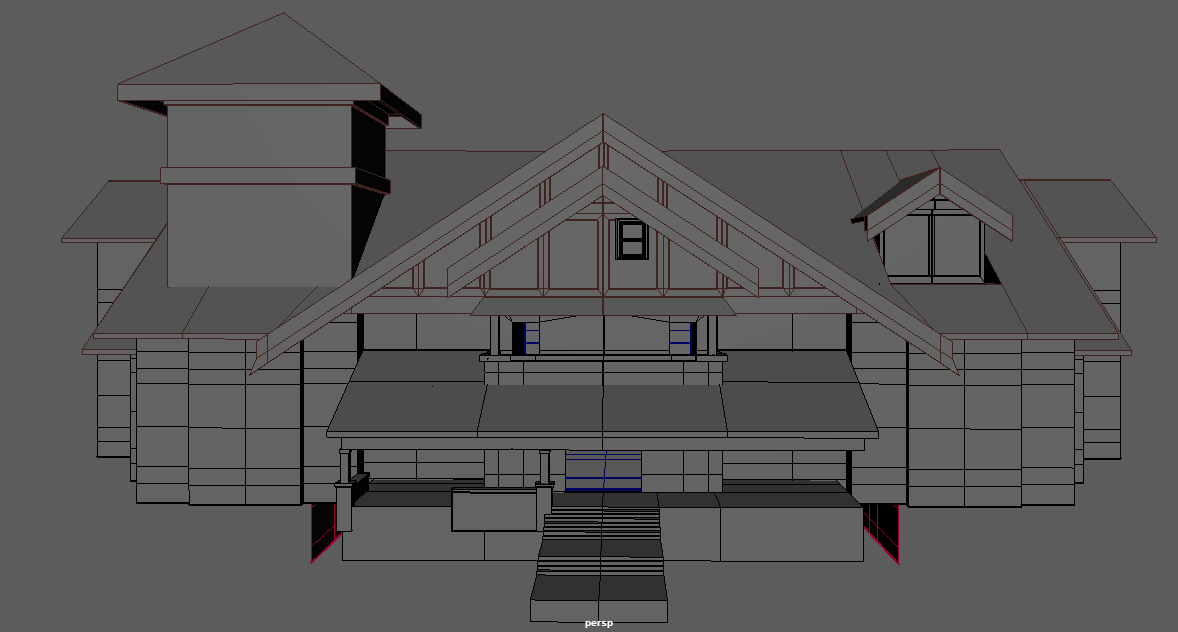
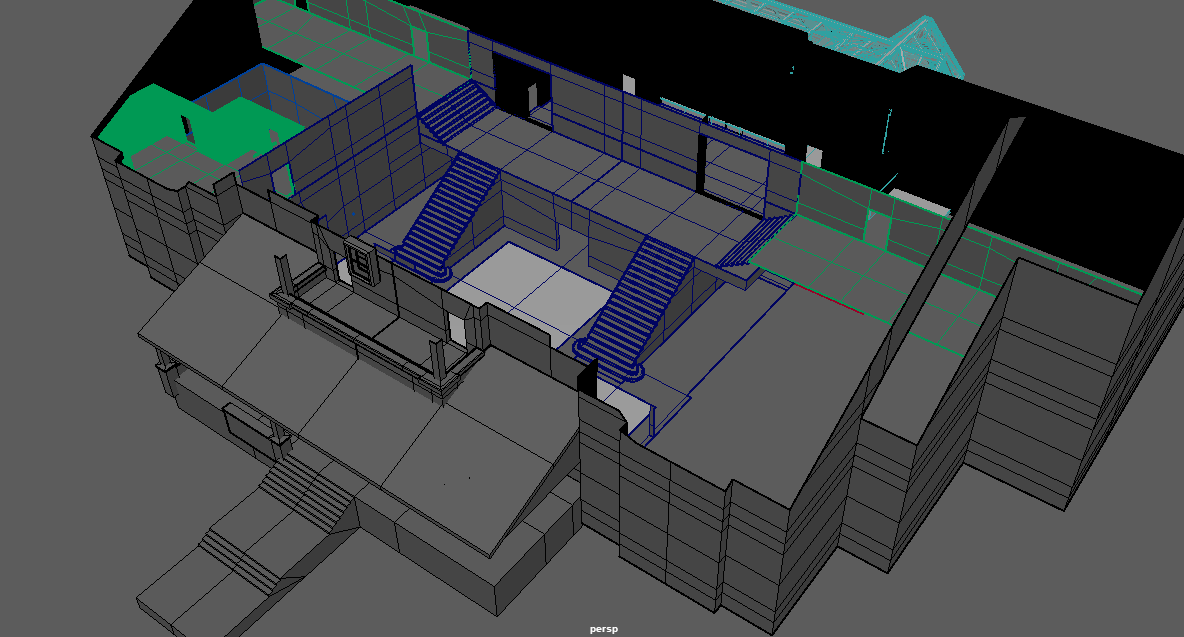
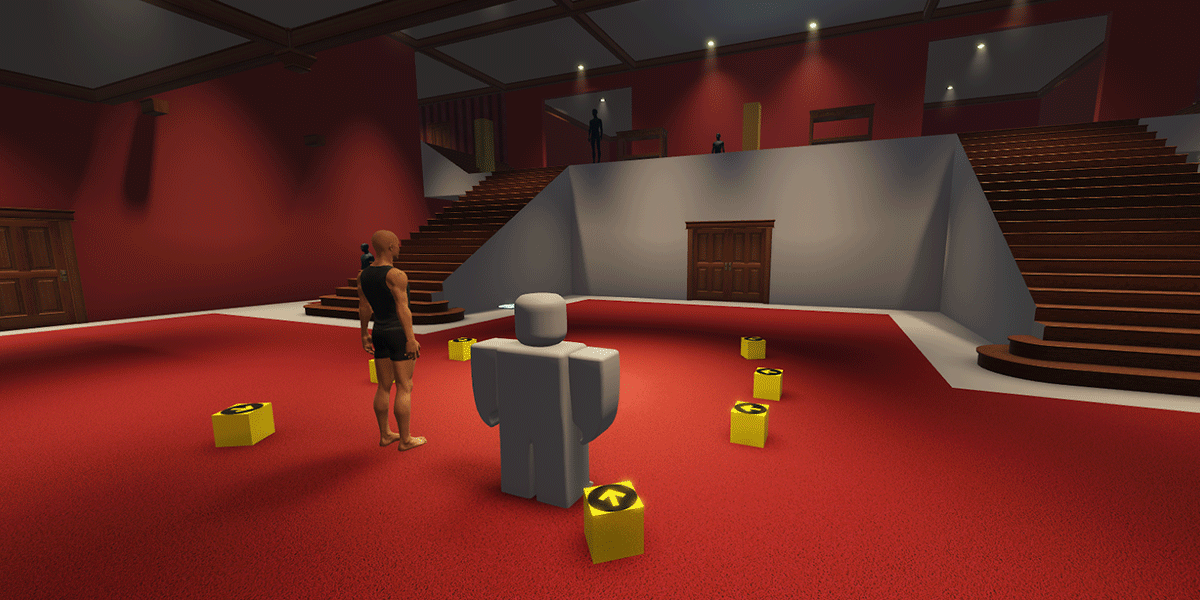
All die frühen Planungen und Ideen in der Welt machen keine lustige Erlebnis, also war es Zeit, die Idee 3D zu machen! Die äußere Anordnung war blockiert und wir haben Platz gemacht, damit das Haus erweitert oder vertraglich verkleinert werden kann.Die frühesten Iterationen wurden in einer anderen 3D-Anwendung durchgeführt, in der wir einfache Boxen und Formen erstellen konnten, um damit zu beginnen, dieses 2D-Bild in einen spielbaren Raum zu verwandeln.Es kann sein, dass das Erstellen der frühen Versionen in Studio und die Verwendung einfacher Teile deine Lieblingsmethode ist.Es gibt keinen falschen Weg, solange du deine Ideen in 3D und schnell spielbar bringst!



Nichts wird einfacher, wenn die Arbeit komplexer wird, also war es für uns wichtig, oft zu experimentieren und die Umgebungsstruktur herauszufinden, die wir erstellenwollten.Die frühesten Iterationen des Hauses waren so einfach wie die Bilder, die Sie oben sehen, und die einfachen Formen ermöglichten es uns, so flexibel wie möglich zu sein und die Größe der Räume schnell zu ändern, während wir durch die Demo gingen.Skalierung war auch früh wichtig, also bauten wir immer mit einem Avatar sowohl in unserer 3D-Anwendung als auch im Studio, damit wir wissen konnten, wie groß eine Tür oder wie hoch die Schritte sein sollten.


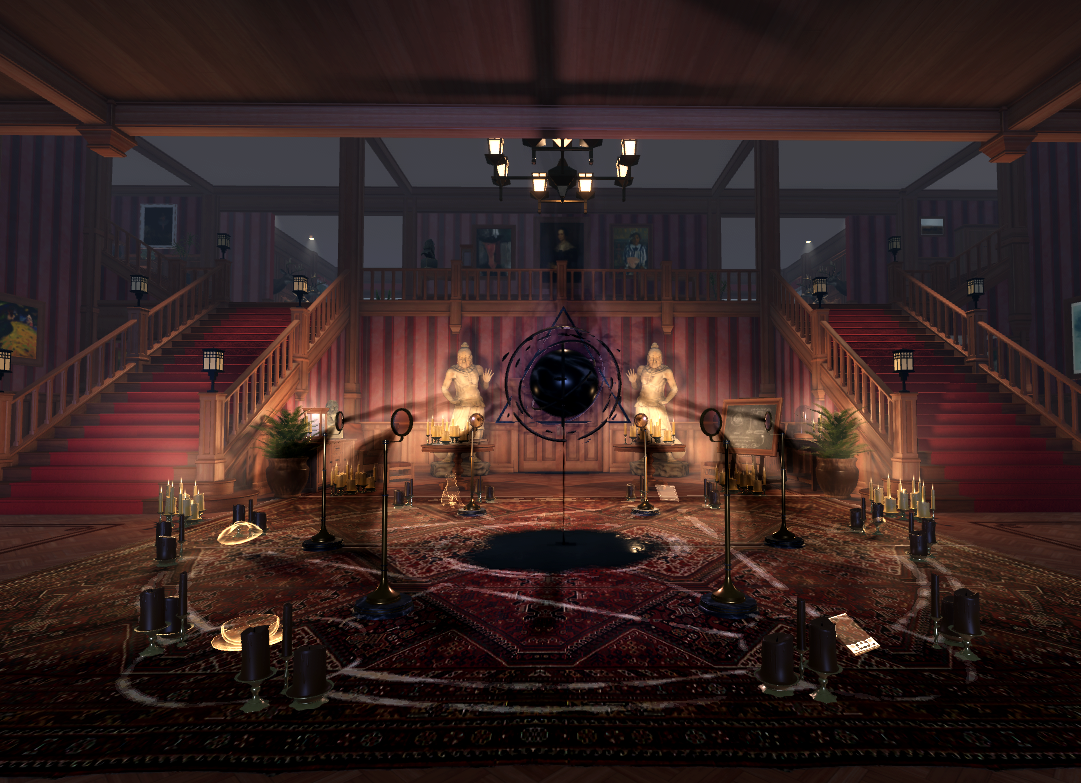
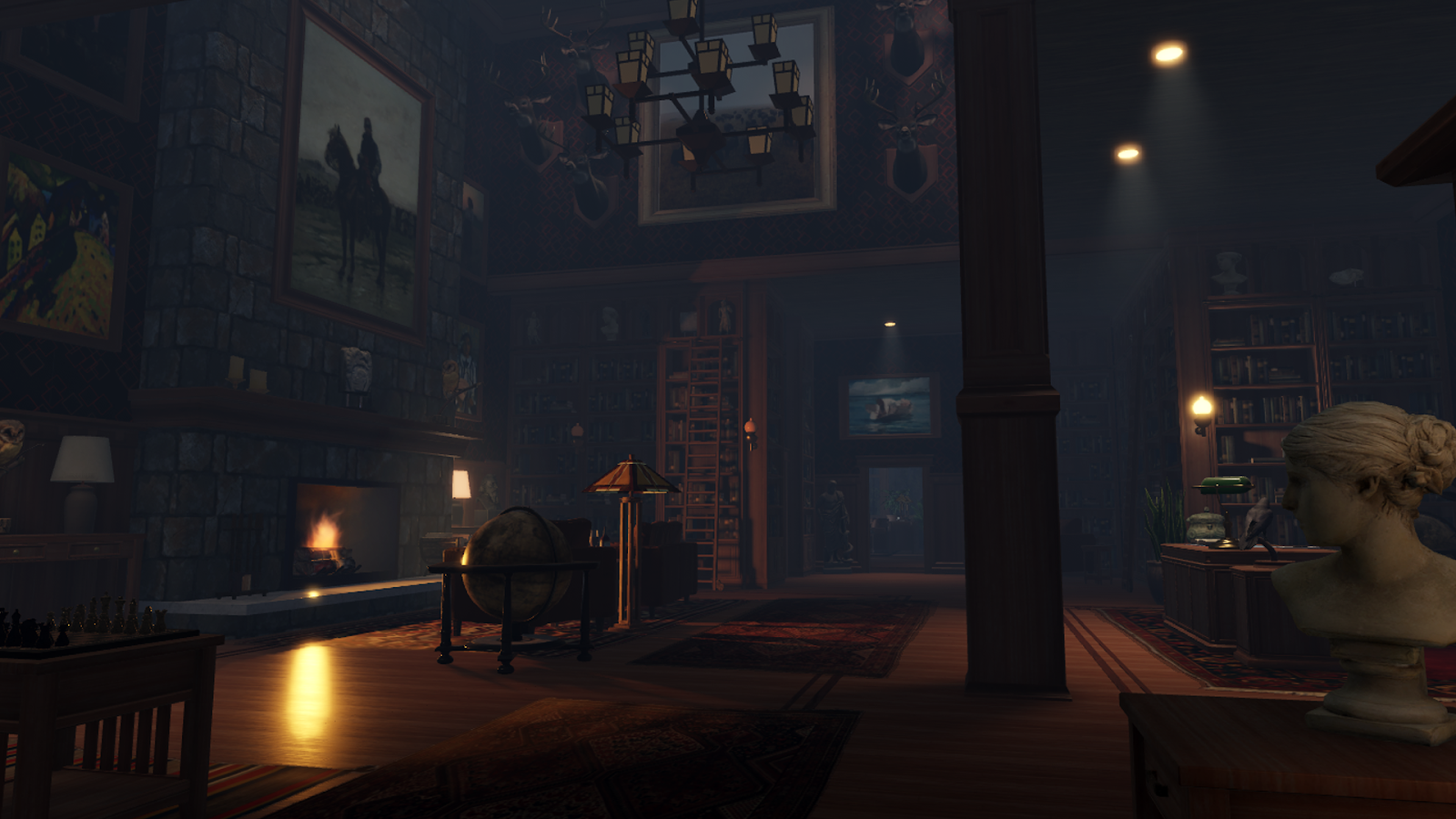
Wir durchliefen viele kleine und große Iterationen, um uns auf das zu einigen, was wir in der endgültigen Demo haben.Vergleiche die frühen Entwürfe oben mit einer viel späteren Version des Foyers, und du wirst sehen, dass viele der ursprünglichen Entscheidungen, die wir nach dem Spiel durch das Haus getroffen haben, bleiben konnten!

Möbel und Requisiten
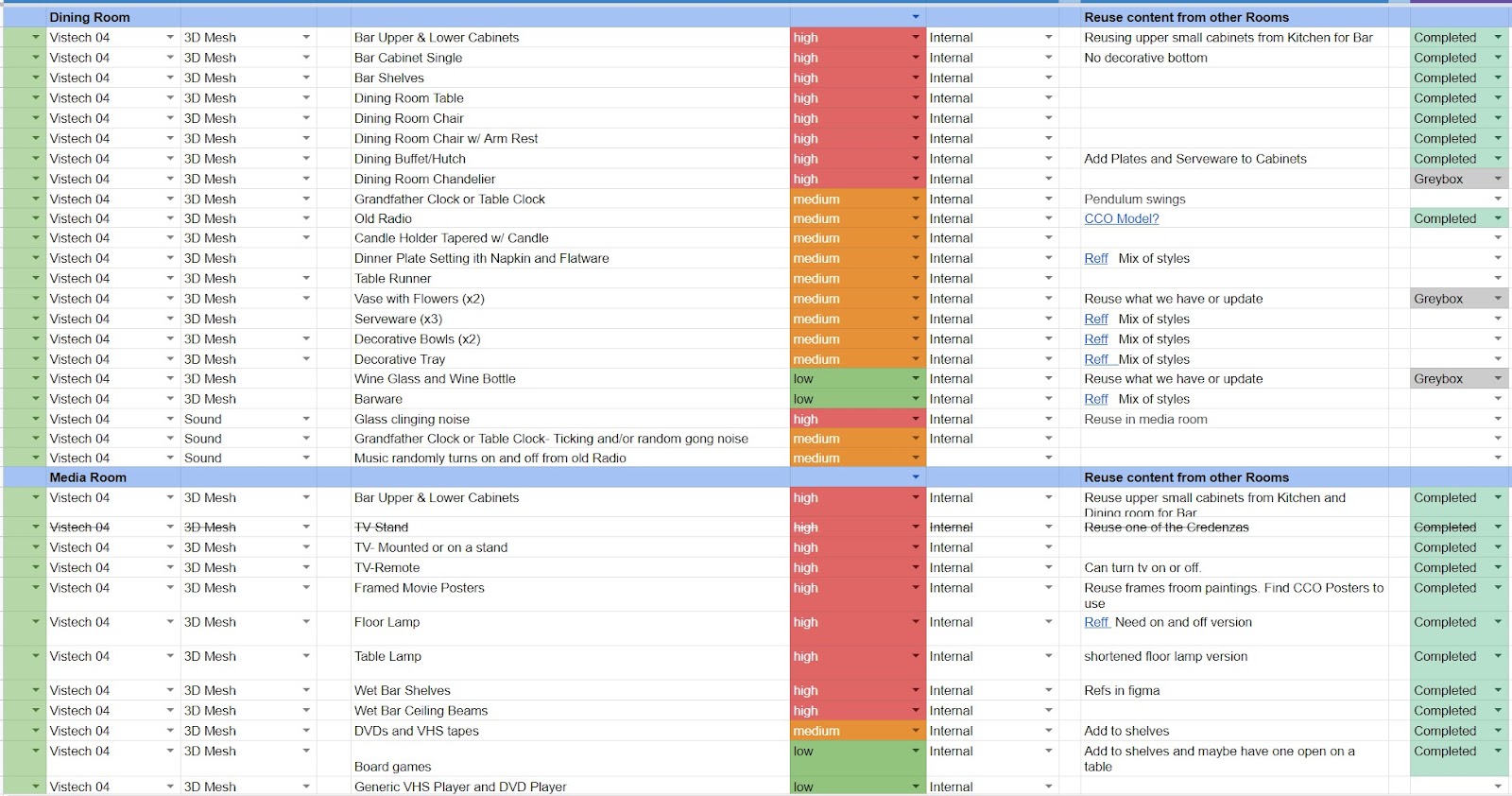
Wir brauchten viele Möbel und Requisiten, um ein Haus dieser Größe zu füllen, also bevor wir begannen, irgendeinen Inhalt zu grauboxen, machten wir ein Dokument, um alles zu verfolgen, was wir verwenden konnten, was Art von Zimmer es war und die Rätsel, die wir im Prozess der Erstellung waren.Durch das Zusammenbringen aller unserer Gedanken an einen Ort konnten wir sie priorisieren und sehen, wo wir Inhalte in verschiedenen Räumen wiederverwenden könnten.Während dies eine faire Menge an Vorabplanung war, rettete es uns vor der Erstellung von nicht genügend Inhalten oder zu vielen unnötigen Artikeln.

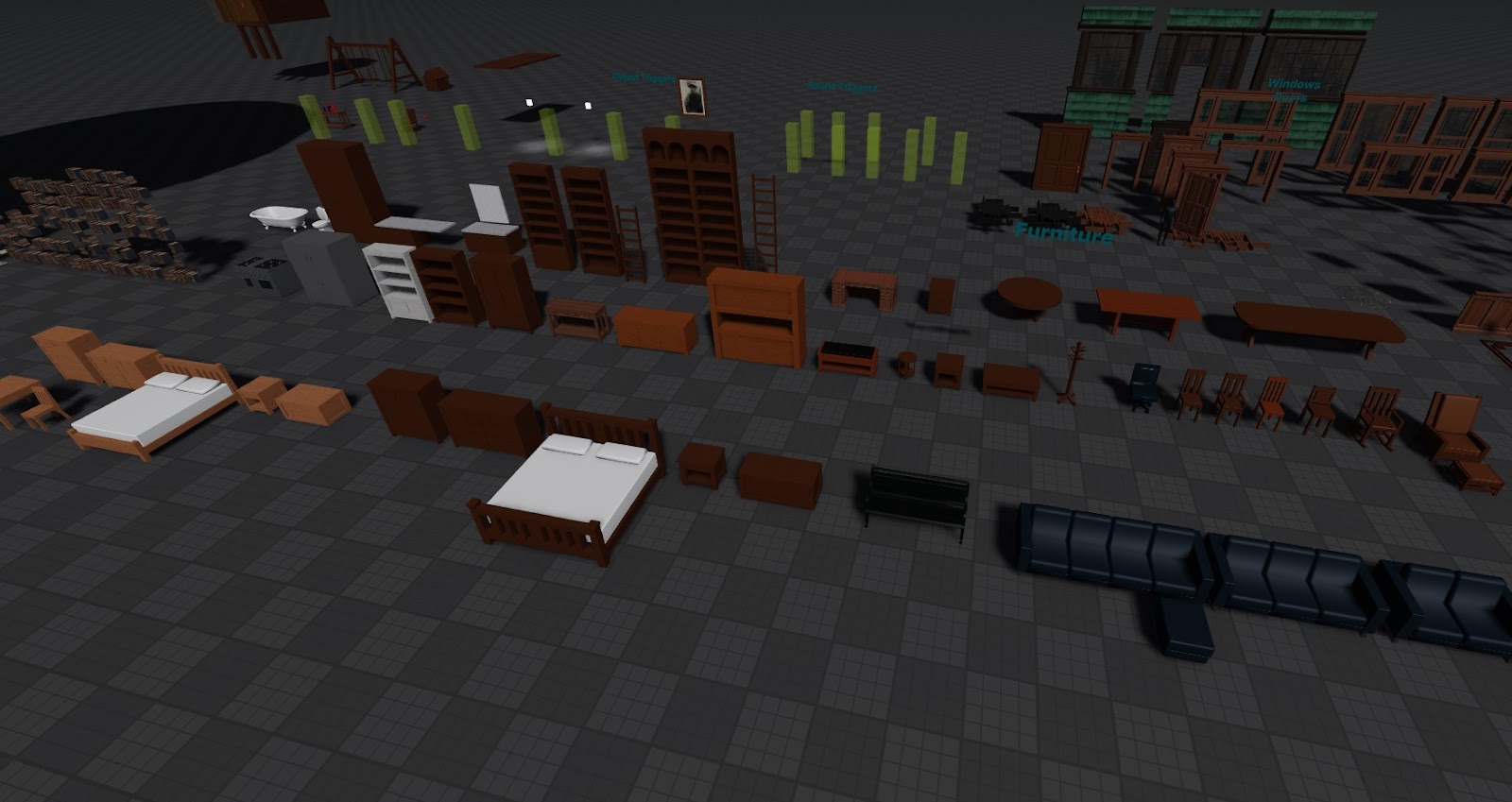
Diese Liste gab uns ein gutes Verständnis dafür, was Priorität haben musste, wenn graue Boxen den Inhalt herausnahmen und ihn im ganzen Haus verbreiteten.Durch das Hinzufügen von prioritätsrelevanten Inhalten frühzeitig konnten wir leicht sehen, wann Assets wiederholt waren, falsche Proportionen hatten oder wann sie eine zweite Variante oder einen Texturaustausch benötigen würden, wenn sie in bestimmten Räumen waren.Einige Inhalte, die wir früh blockiert hatten, wurden am Ende nicht wichtig für das Erlebnis und entfernt, aber wir verloren nicht viel Arbeit im Prozess, da es sich um nur schnelle Blockierungen handelte.Für alle Möbel und Requisiten, die wir behalten haben, haben wir sie in ihrer Blockierungsphase zu Paketen gemacht, und das hat es uns erleichtert, alles im Haus durch ihre endgültigen Versionen zu ersetzen.


Aufgrund der großen Menge an Assets, die für diese Demo benötigt wurden, war die Wiederverwendung von Texturen so viel wie möglich extrem wichtig, um innerhalb unseres Gedächtnisbudgets zu bleiben.Viele Möbel teilen die gleichen Schnitte oder kachelbaren Blätter für Holz, Metall, Stein, Glas und Stoff und wir nutzten transparente Texturen, wo immer wir konnten.Zum Beispiel verwendeten wir eine transparente Textur für Stoffe, so dass wir Farbvariationen haben konnten, ohne eine zweite Albedo-Texturen erstellen zu müssen.Für weitere Informationen darüber, wie Texturen wiederverwendet werden, siehe Planung, Wiederverwendung und Budgets.




Photogrammmetrie
Wir wussten, dass wir viel mehr Inhalte benötigten, als wir Zeit hatten, sie selbst zu erstellen, also beschlossen wir, den Prozess der Erstellung hochwertiger Inhalte auf einer 1:1-Texturen-Seite zu beschleunigen, indem wir photogrammetrische Daten aus der Creative Commons (CC0) verwendeten. Photogrammetrie ist der Prozess, bei dem Hunderte von Bildern von Objekten aus jedem Winkel aufgenommen werden, um hochwertige Modelle mit genauen Proportionen zu erstellen, und Creative Commons-Modelle sind in der Regel freie Modelle, die in der Regel pädagogisch sind, die Sie verwenden und/oder legal teilen können.Diese Modelle können von handmodellierten Assets bis zu Assets aus der Photogrammetrie reichen, und die Arbeit mit ihnen in diesem Prozess hat dazu geführt, dass wir den zeitaufwendigen Schritt überspringen konnten, ein detailliertes hochauflösendes Modell zu erstellen.
Die Hintergrundgeschichte, die wir für die Familie erstellt haben, beschreibt sie als "exzentrische Sammler", die sich im Okkulten herumtreiben.Sie haben Artefakte aus der ganzen Welt gesammelt, und wir wollten, dass das Haus mit Dingen gefüllt wird, um diese Geschichte zu reflektieren.Wir konnten die Scandaten von CC0 Museumsinhalten für Modelle wie Antiquitäten, Statuen und Taxidermie beschaffen, dann beginnen die UV-Kartierung, die Retopologisierung und die Texturarbeit, die zur Optimierung für Studio erforderlich sind.


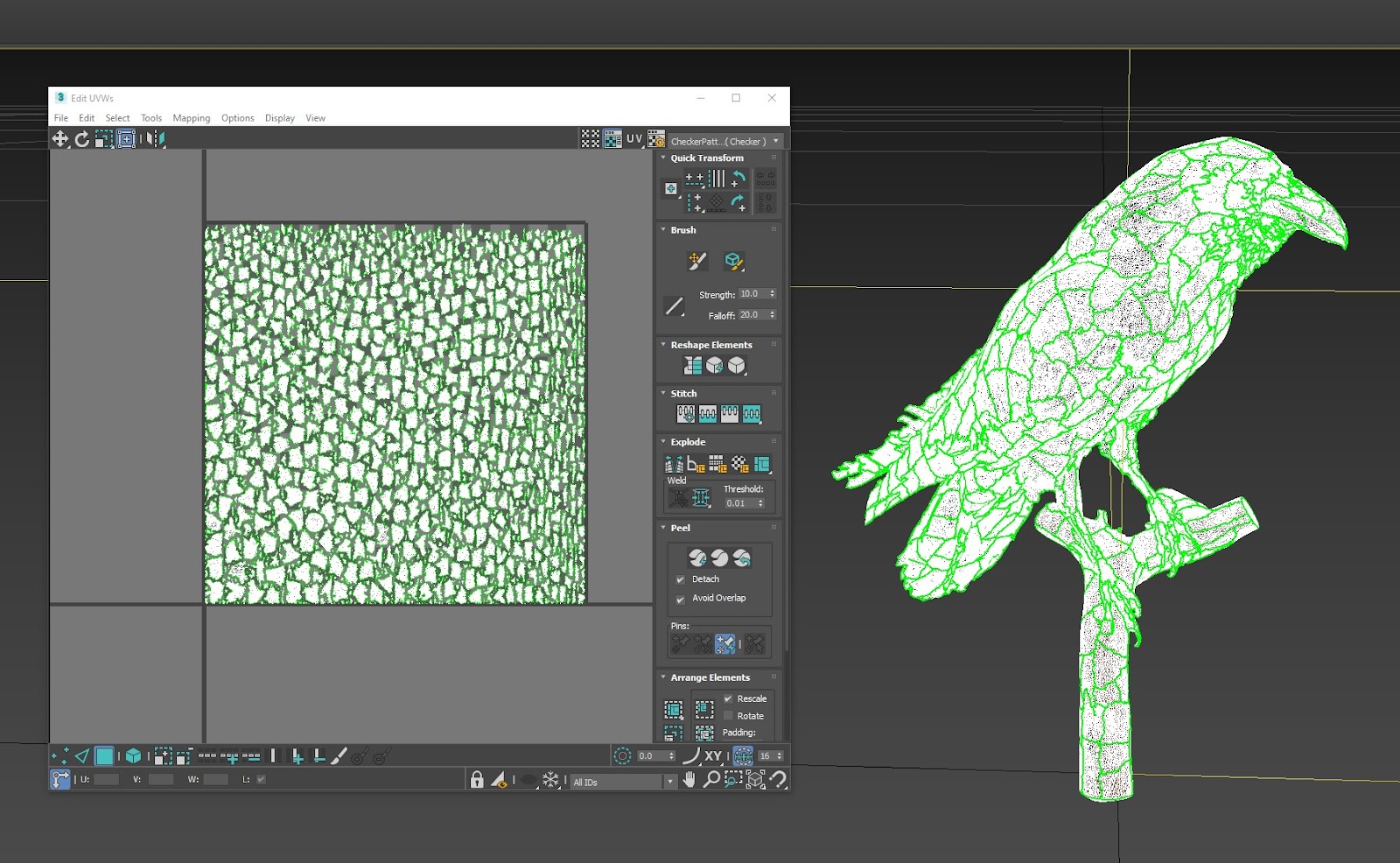
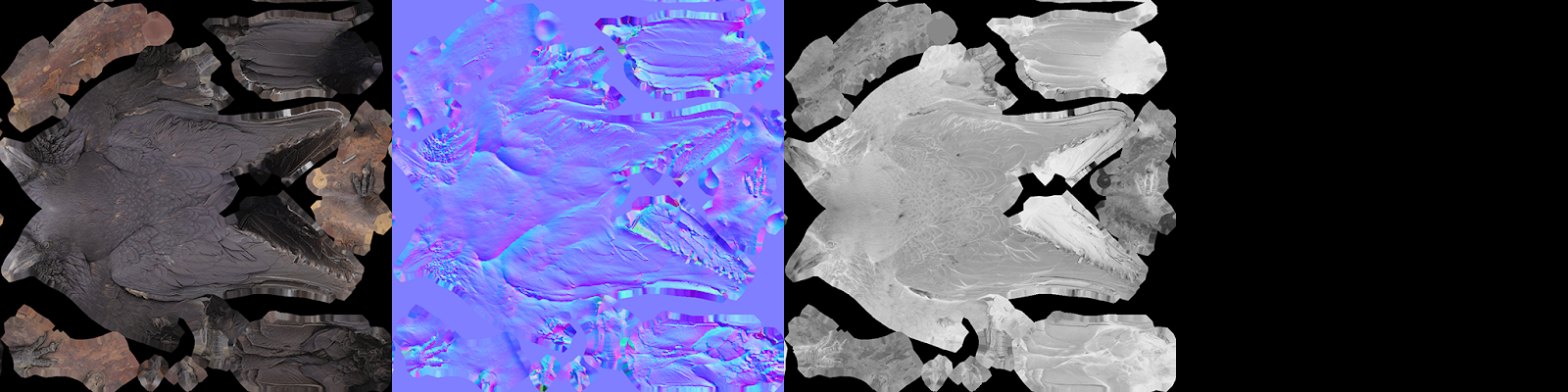
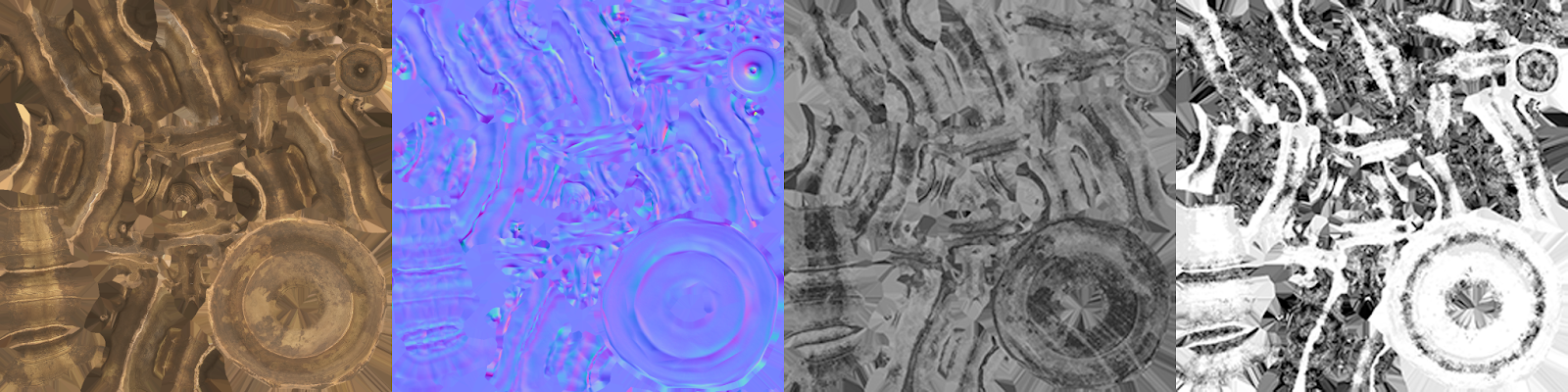
UV-Kartierung ist der 3D-Modellierungsprozess, bei dem die Mesh eines 3D-Modells entpackt und ein 2D-Bild darauf projiziert wird.„U“ und „V“ repräsentieren die Achsen der 2D-Textur, weil „X“, „Y“ und „Z“ die Achsen des 3D-Modells darstellen.UVs neigen dazu, automatisiert zu sein, zur Zeit des Scans, und sie neigen dazu, schlecht für die Zwecke der Spielentwicklung zu sein.Zum Beispiel können die UVs für bestimmte Photogrammetrie-Modelle wie eine Reihe einzelner Flugzeuge aussehen, aber das ist nicht die leistungsfähigste für ein mobiles Erlebnis, wenn die Ersteller auf 10.000 Vektoren beschränkt sind.Manchmal würden wir mit den Scandaten Glück haben, aber die meiste Zeit mussten wir diese zweidimensionalen Texturkoordinaten für die Zwecke des Erlebnisses aktualisieren oder komplett neu machen.

Darüber hinaus würden die meisten Meshes aus den Modellen nur die Diffusionstextur mit Beleuchtungsinformationen enthalten, die in die Textur gebacken wurden, als das Modell ursprünglich gescannt wurde.Während dies hilfreich sein könnte, um als Grundlage für die Albedo-Textur des Meshes zu verwendet zu werden, würde es immer noch manuelle Reinigung erfordern, bei der wir das Licht und den Schatten ausmalen mussten.Wenn ein Mesh starke richtungsweisende Beleuchtung hatte, könnte es seltsam aussehen, wo die Weltbeleuchtung nicht übereinstimmen.Aus diesem Grund mussten wir die meisten PBR-Texturen für die von uns verwendeten Modelle aus dem CC0-Museum-Inhalt neu erstellen.


Physisch-basiertes Rendern (PBR) ist die Idee, realistische Schattierung und Beleuchtung durch das genauere Simulieren und Darstellen von Materialien und Beleuchtung in der realen Welt zu verwenden.Es war wichtig für uns, wenn wir PBR-Texturen erstellten, keine oder nur sehr wenig Beleuchtungsinformationen in die Albedo-Texture einzubacken, weil der Motor von Studio dies aus der Bildbasierten Beleuchtung (IBL), zusätzlich zur Verwendung der Oberflächenwerte der Textur Normale, Rauigkeit und Metallität korrekt darstellt, um echte Materialien der realen Welt zu repräsentieren.Im Vergleich dazu kann eine diffuse Textur entweder einige oder alle Details dieser einzelnen Karten in einer Textur enthalten, die hilfreich ist, wenn Sie die diffuse Textur möglicherweise benötigen, um diese Details ohne die Hilfe von IBL oder anderen einzelnen PBR-Texturen selbst zu tragen.Wenn du dich entscheidest, eine diffuse Textur zu behalten oder deine eigenen PBR-Texturen zu erstellen, berücksichtige dein eigenes Design- oder Gedächtnisbudget auf das, was für deine eigene ErlebnisSinn macht.
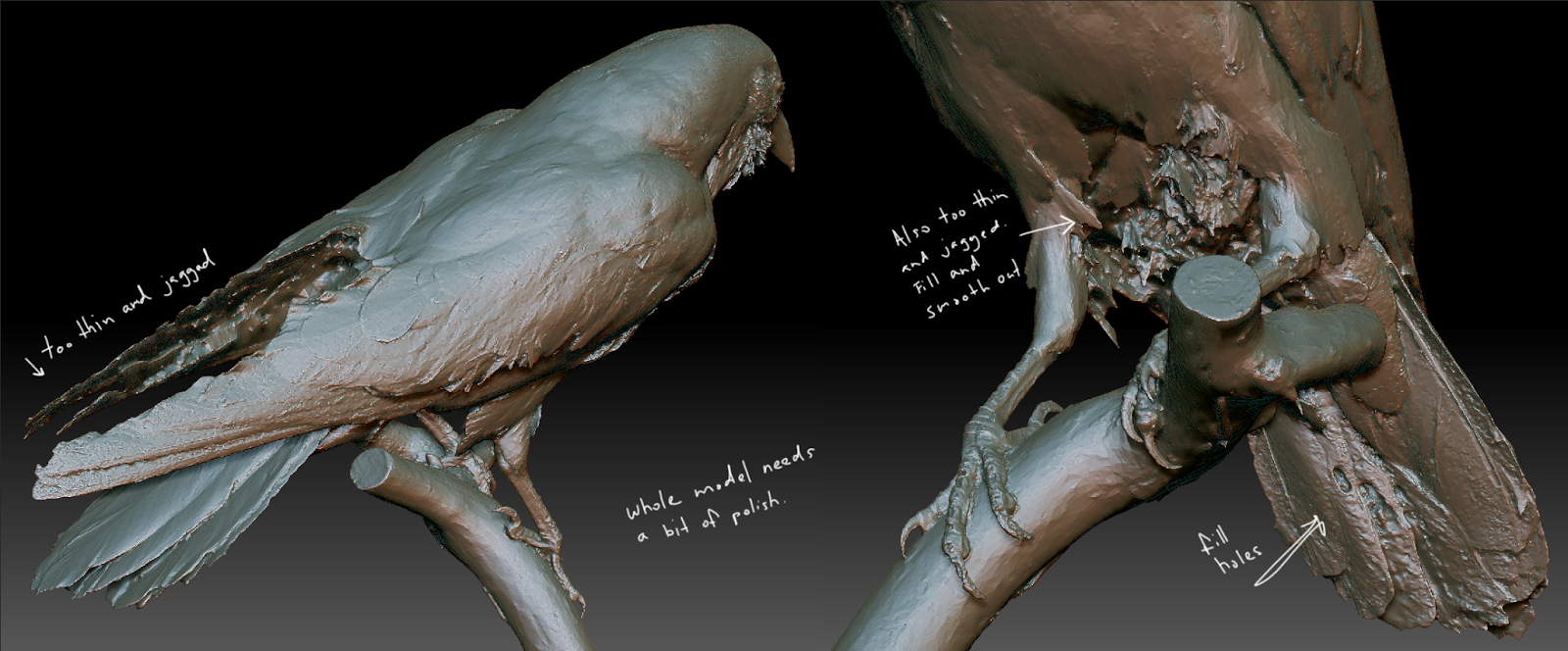
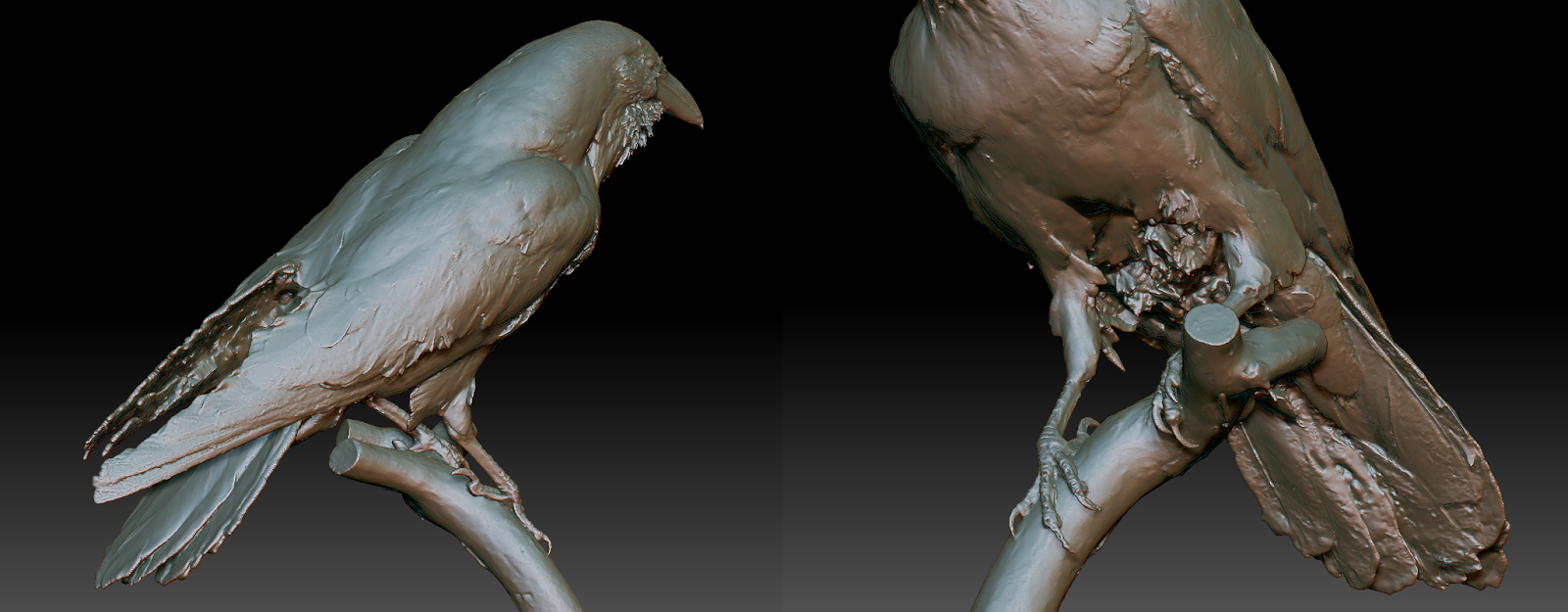
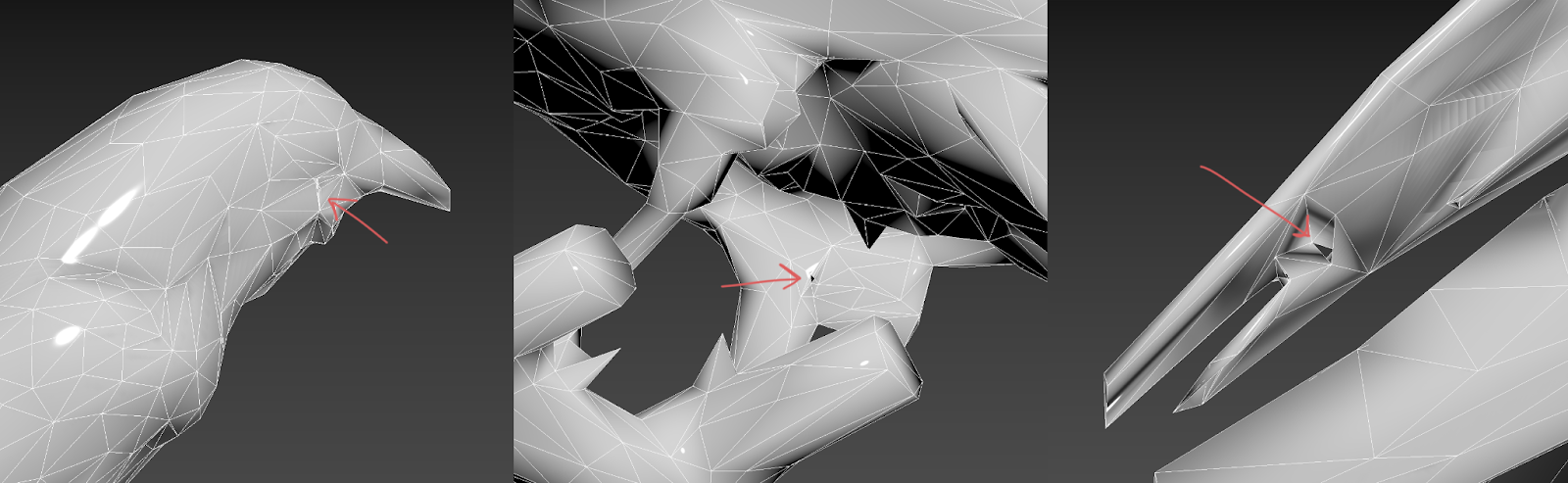
Die Meshes der gescannten Daten, die wir verwendet haben, waren in der Regel ziemlich gut, aber einige Meshes mussten gereinigt werden.Zum Beispiel hatten einige Meshes problematische Löcher, die gefüllt werden mussten, kante Kanten, die glättet werden mussten, oder dünne Kanten, die verdickt werden mussten.Für diesen Prozess verwendeten wir Zbrush , um die Scandaten zu bearbeiten.


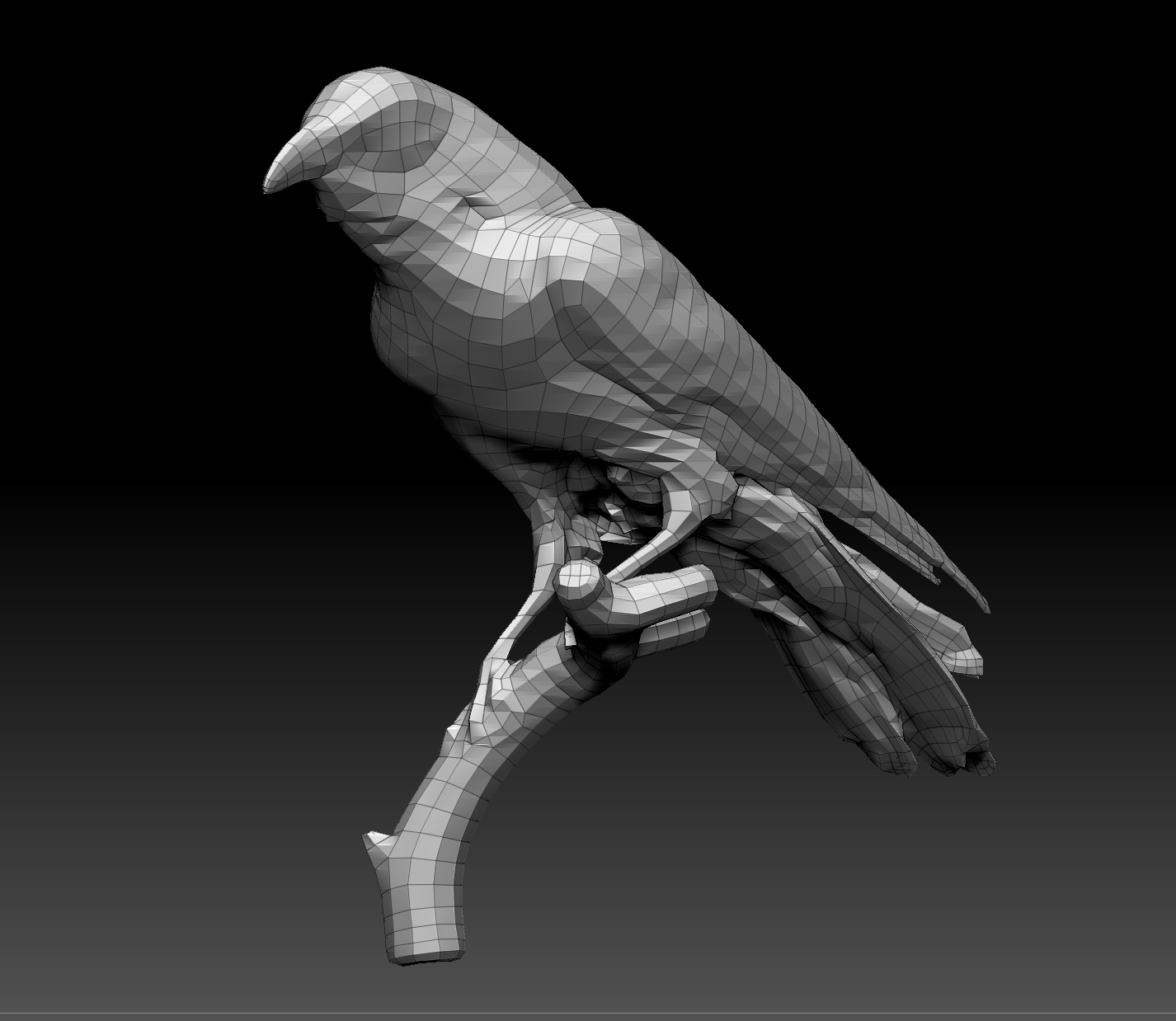
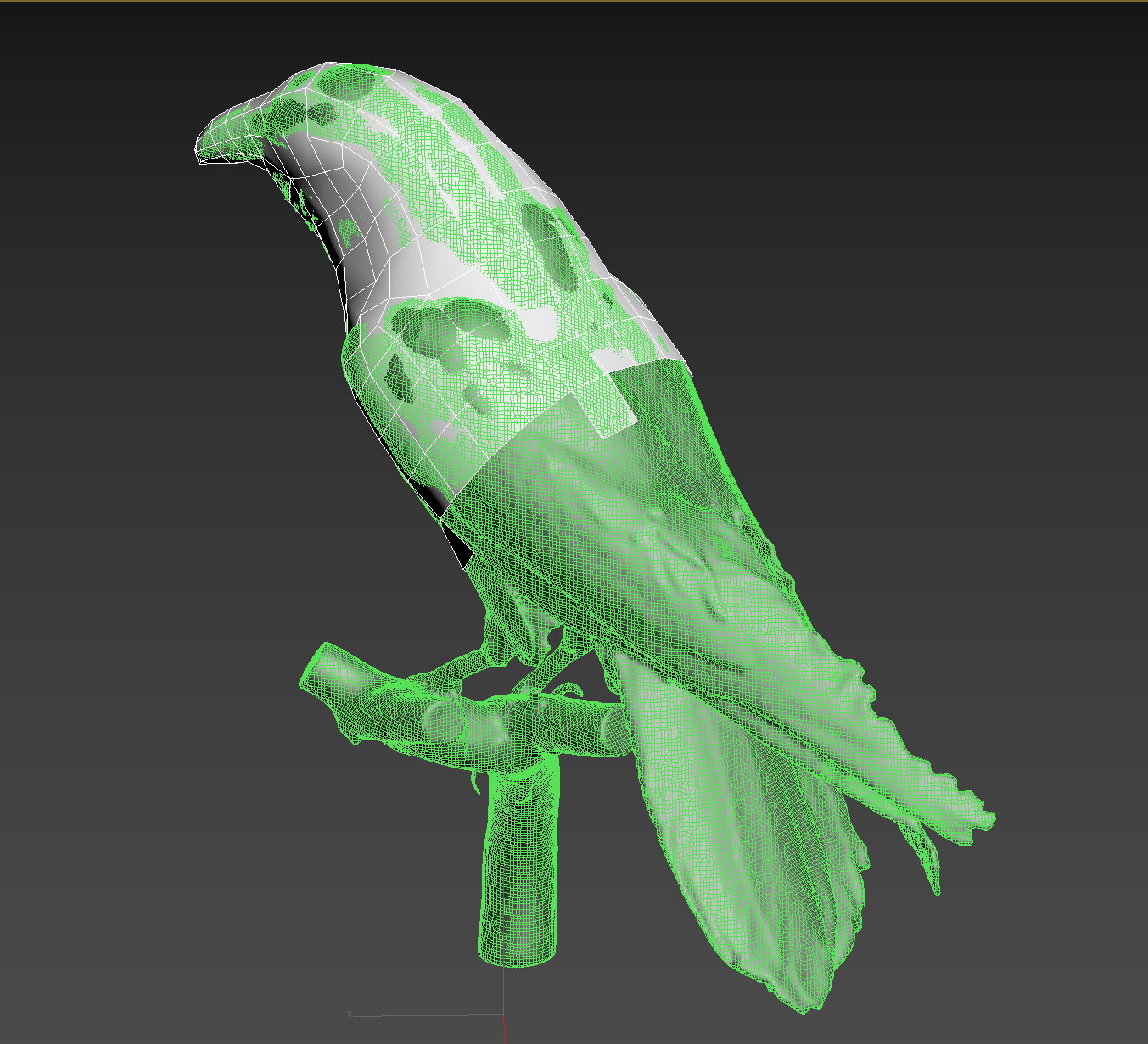
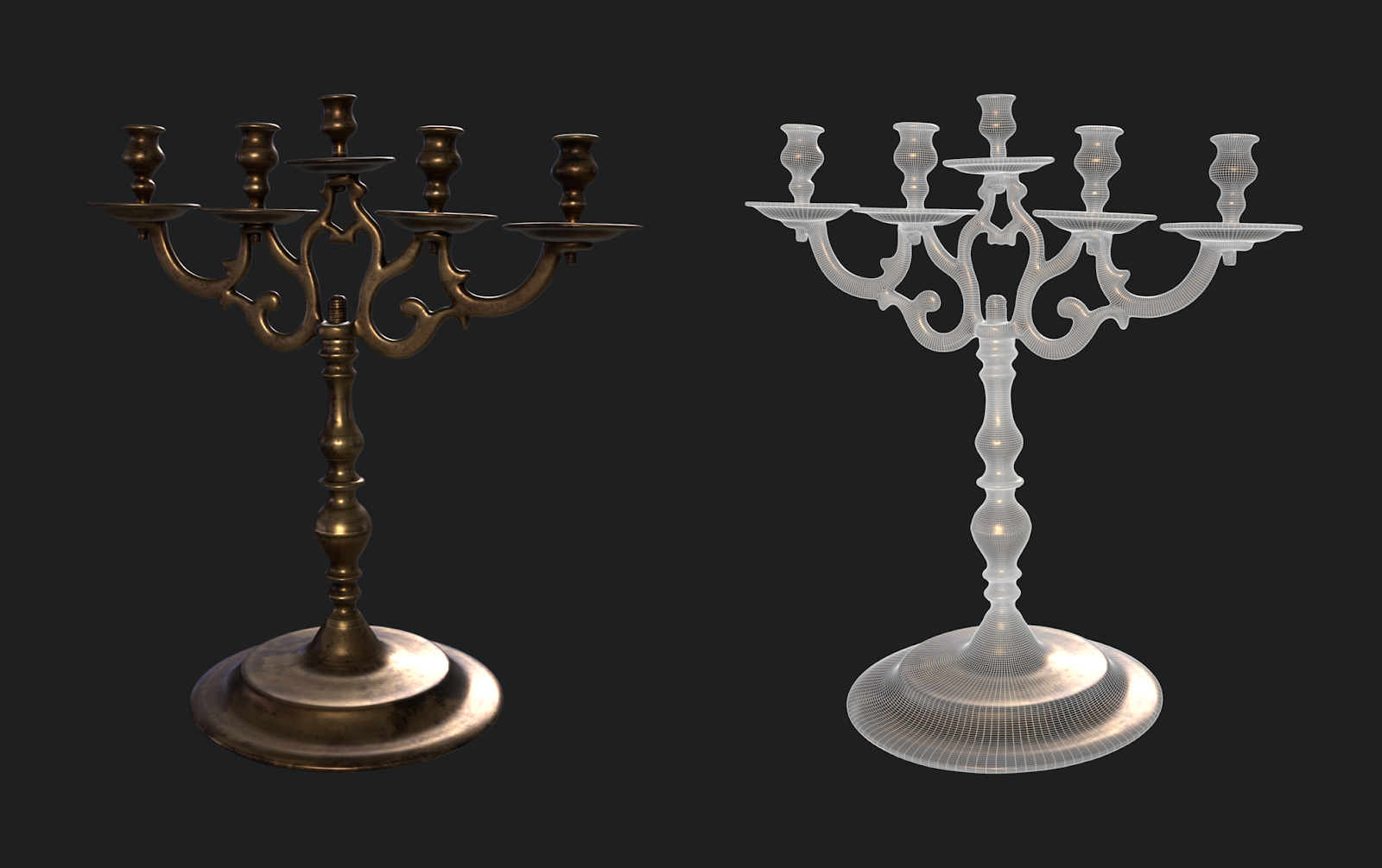
Dieser Prozess war keineswegs perfekt, aber durch die Aufräumung des hochauflösenden Modells war es deutlich einfacher, entweder automatisch oder manuell die Mesh des Modells neu zu topologisieren. Retopologisieren ist der Prozess, bei dem die Kantenverteilung und Struktur eines 3D-Modells modifiziert wird, und für unsere Zwecke ermöglicht das Retopologisieren eine bessere Textur beim Erstellen einer niedrigeren Auflösungsversion eines hochauflösenden Modells.Niedrigauflösende Modelle sind in Bezug auf die Erfüllungdeutlich einfacher, insbesondere auf mobilen Geräten, und behält weiterhin das hohe Detail in Mesh und Texturen.
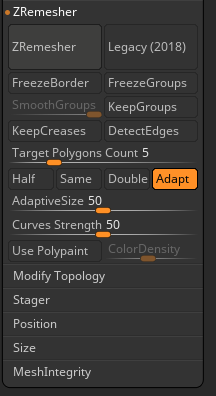
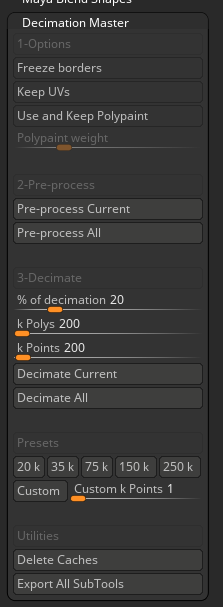
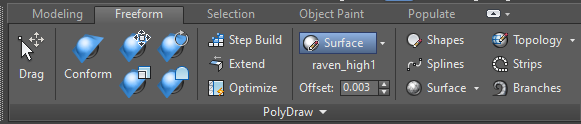
Für die manuelle oder automatische Neustrukturierung kannst du jede 3D-Anwendung deiner Wahl verwenden.Wir haben uns entschieden, 3DS Max manuell neu zu topologisieren und Zbrush automatisch neu zu topologisieren, indem wir das Zremesher- oder Decimation-Werkzeug verwenden.Das Zremesher -Werkzeug ermöglichte es uns, ein Netz automatisch neu zu topologisieren, um Quads zu erhalten, die eine höhere vert-Anzahl benötigen, um die Form zu erhalten, während das Degenerierungswerkzeug -Werkzeug es uns ermöglichte, mit Dreiecken mit einer niedrigeren vert-Anzahl automatisch neu zu topologisieren und die Form immer noch zu erhalten.




Unabhängig von der automatischen Route, die wir für unsere Modelle/Meshes wählen konnten, mussten wir wahrscheinlich einige Aufräumarbeiten durchführen, da das automatische Retopologisieren stark von der hochauflösenden Mesh abhängt, wie es konstruiert wurde und sein Algorithmus.Wir neigten dazu, die Dekimation-Route mit einem dreieckigen Netz zu wählen, weil es für uns wichtiger war, eine niedrigereVertexanzahl zu haben, während wir die ursprüngliche Form beibehalten.



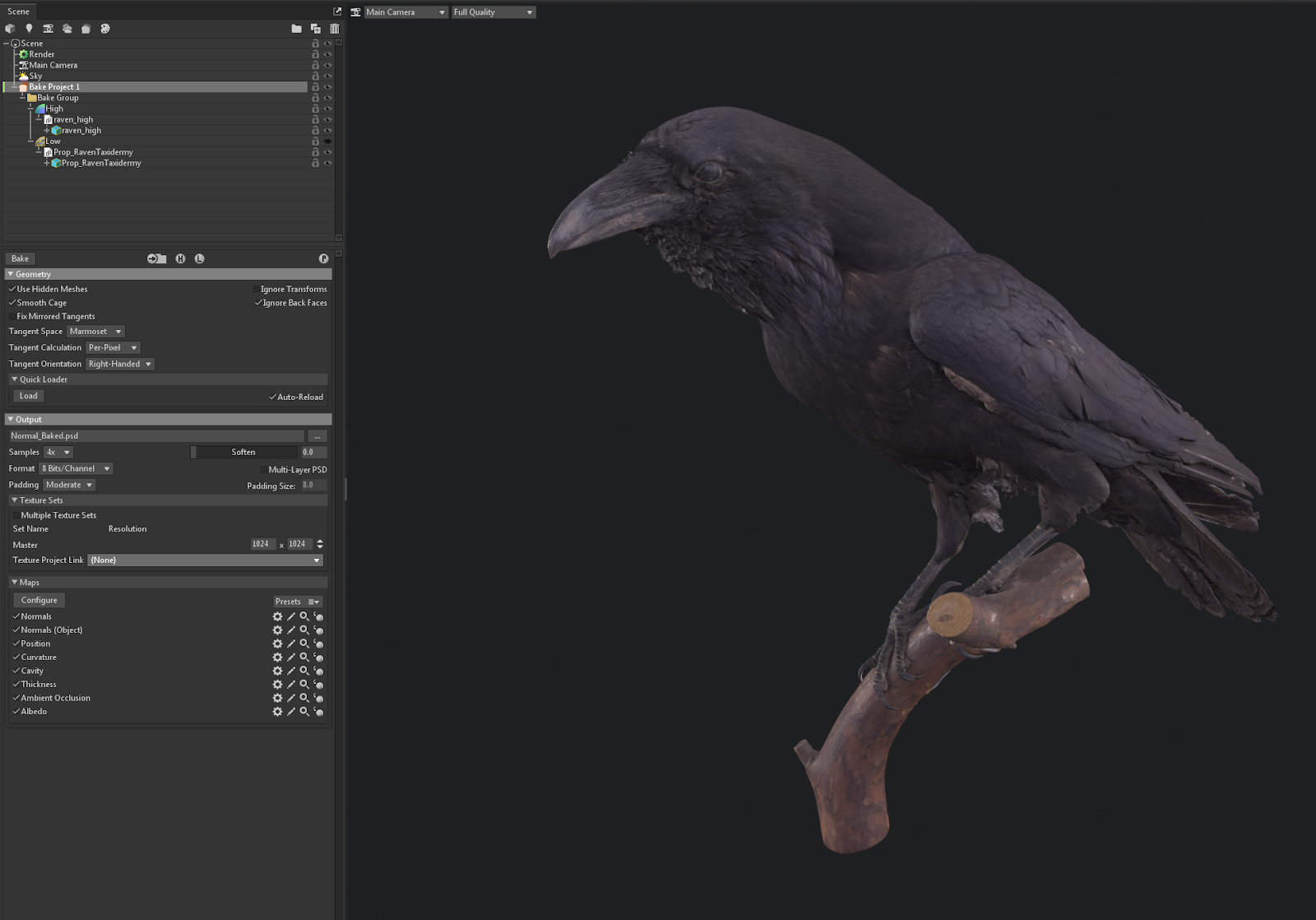
Nachdem wir den Prozess der Retopologisierung des Meshes mit neuen UVs abgeschlossen hatten, mussten wir dann das hochauflösende Meshdetail und die Texturen backen und übertragen. Marmoset > hat es einfach gemacht, diesen Prozess durchzuführen, wenn Mesh-Karten gebacken und alle ursprünglichen Texturen vom hochauflösenden Modell auf niedrige Auflösung übertragen werden, aber du kannst andere Workflows und Methoden in anderen 3D-Anwendungen finden, die besser für dich funktionieren.Unabhängig vom Toolstellen Sie sicher, dass alle ursprünglichen Texturen auf dem Hochmodell beim Backen dem Modell zugewiesen werden.





Nachdem wir unsere Albedo, Normal, Metallic und Roughness-PBR-Texturen in Substance Painter fertiggestellt hatten, waren unsere neuen Assets bereit, in Studio importiert zu werden! Es gab einige Qualitätsunterschiede zwischen den Scandaten-Assets vs.die retopologisierten Assets, aber es war letztlich ein würdiger Kompromiss, wenn das Asset nur 1.000 Vertices statt 1.000.000 hatte.Es hat auch unser Gedächtnisbudget intakt gehalten und die Erfahrung reibungsloser laufen lassen.




Pakete nutzen
Pakete sind ein System, das es Ihnen ermöglicht, eine Version eines einzelnen Objekts oder einer Gruppe von Objekten zu speichern und zu verwenden, und wenn Sie diese Version aktualisieren, wird sie alle Instanzen dieses Objekts oder dieser Gruppe auf einmal aktualisiert.Wenn du zum Beispiel ein Baumobjekt erstellst und hunderte davon innerhalb deiner Erlebnisplatzierst, musst du das Paket nur aktualisieren, damit die hunderte von Bäumen auf einmal auf deine neue Version aktualisiert werden.Wir wussten früh, dass wir zwei Zustände von den meisten Räumen im Haus haben würden, ihren normalen Zustand und ihren beschädigten Zustand, und wir mussten beide Kopien des Hauses und seine Inhalte während des gesamten Iterationsprozesses aufrechterhalten.Aus diesem Grund haben wir entschieden, welche Objekte in jedem Hauszustand geteilt werden müssen und sie in Pakete umgewandelt.

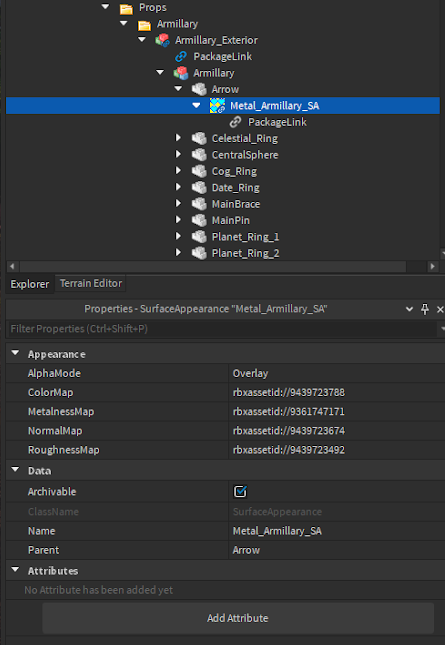
Pakete ermöglichten es uns, alles von der Holzverkleidung auf Wandplatten bis zu ganzen Räumen zu modifizieren, dann würden sich beide Zustände des Raums auf unsere Änderungen aktualisieren.Wir konnten auch SurfaceAppearance Objekte in Pakete konvertieren, so dass wir die Erscheinung eines Materials auf einmal auf der ganzen Erfahrung aktualisieren konnten.Die Wiederverwendung von Materialien war entscheidend, um die Demo so effizient wie möglich für Geräte zu machen, trotz ihrer eindeutigen Komplexität.
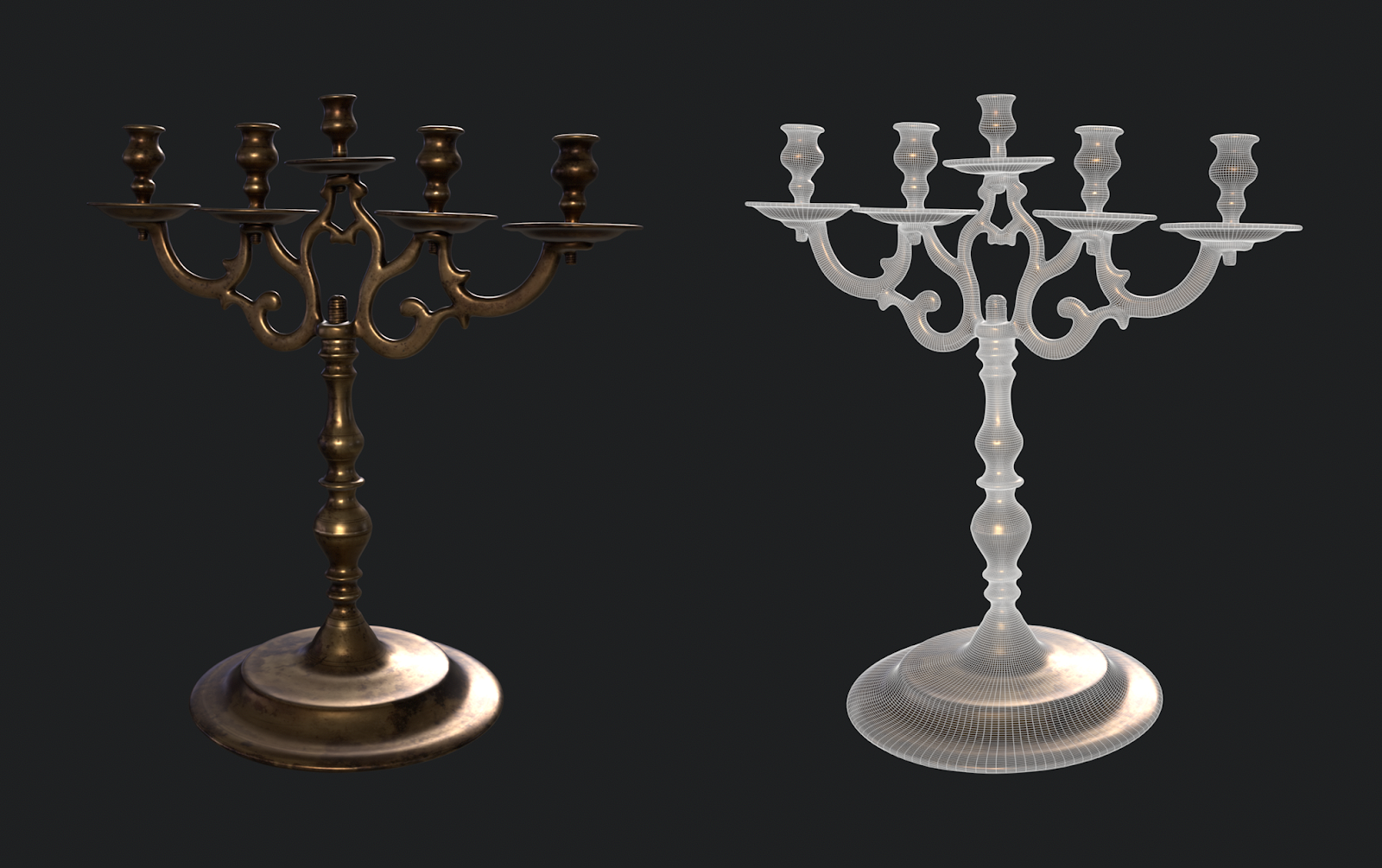
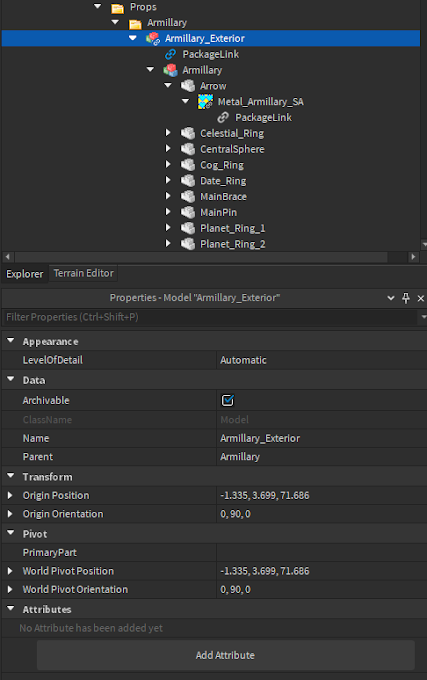
Zum Beispiel zeigen die folgenden Bilder ein armillarisches Modellpaket mit einer komplexen Gruppe von Kindernressourcen, einschließlich eines Metall-Oberflächenaussehens, das wir in mehreren Orten innerhalb der Demo verwenden.Wo immer wir das Metalloberflächenaussehenspaket aktualisiert haben, konnten wir auch ein Massenaktualisierung durchführen, die das Armillarmodell-Paket zwingt, auch das Kind-Oberflächenaussehenspaket zu aktualisieren.



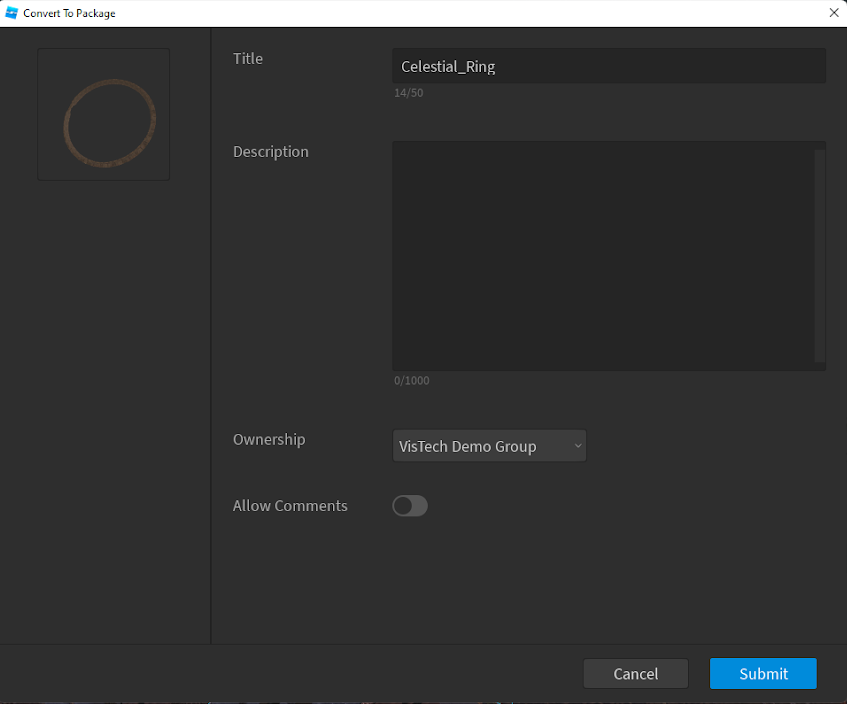
Für weitere Informationen darüber, wie ein einzelnes Objekt oder eine Gruppe von Objekten wie Models oder Folders in ein Paket umgewandelt werden kann, oder wie ein Ersteller des Pakets für den Bearbeitungszugriff ausgewählt wird, siehe Pakete.Wir haben uns entschieden, die Vistech Demo-Gruppe als Ersteller aller unserer Pakete zu benennen, weil sie jedem in unserer Gruppe den Zugriff und die Bearbeitung der Pakete ermöglicht, wann immer sie es brauchten.Es ermöglichte uns auch, diese Pakete zwischen jeder Erfahrung zu teilen, die die Gruppe besaß!

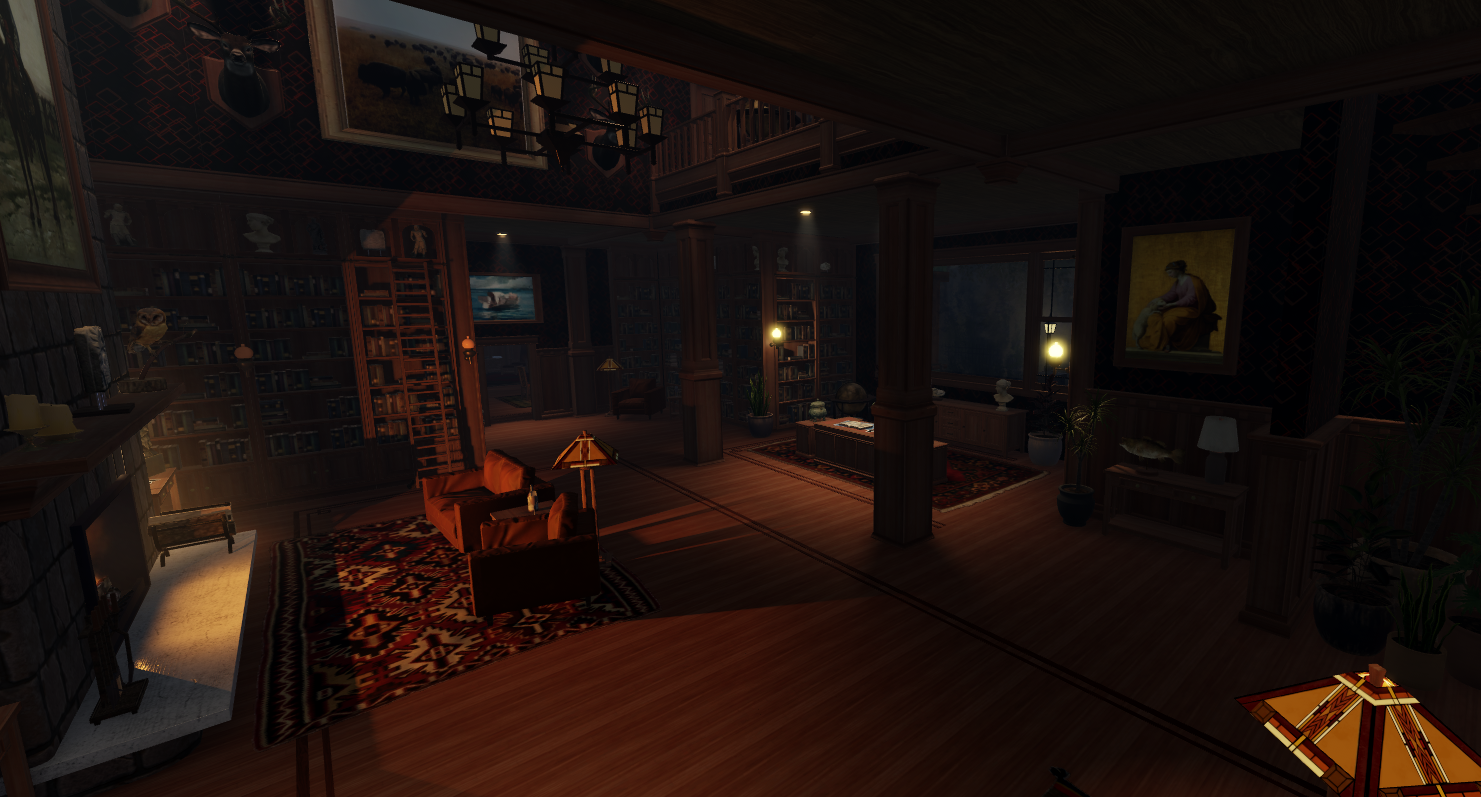
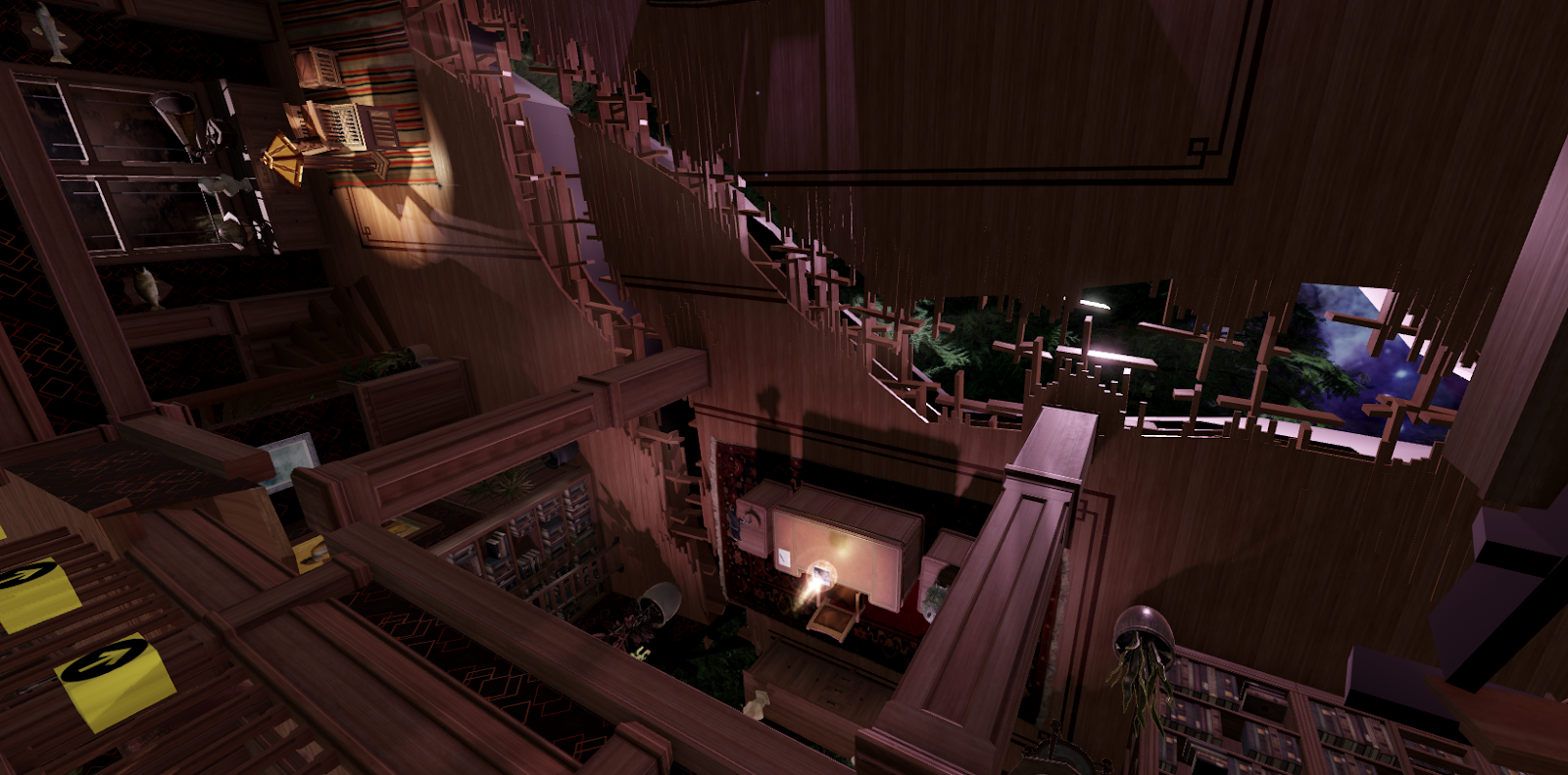
Wir legen die elterlichen Pakete, wie die Armilla oben oder einen ganzen Raum, auf automatisch aktualisieren fest, so dass die Änderungen am Modell oder der Ordner automatisch über alle Instanzen dieses Pakets verteilt werden, ohne dass wir manuell überprüfen müssen.Dieser Prozess bedeutete, dass wir Änderungen für die normalen und korrupten Zustände jedes Raums reibungslos erstellen konnten.Zum Beispiel zeigen die folgenden zwei Bilder den normalen und korrupten Zustand der Studie, die durch das gleiche Paket erstellt wurden.Nur wenige Artikel außerhalb ihrer Pakete unterscheiden sich zwischen ihnen, auch wenn der korrupte Zustand quer ist!


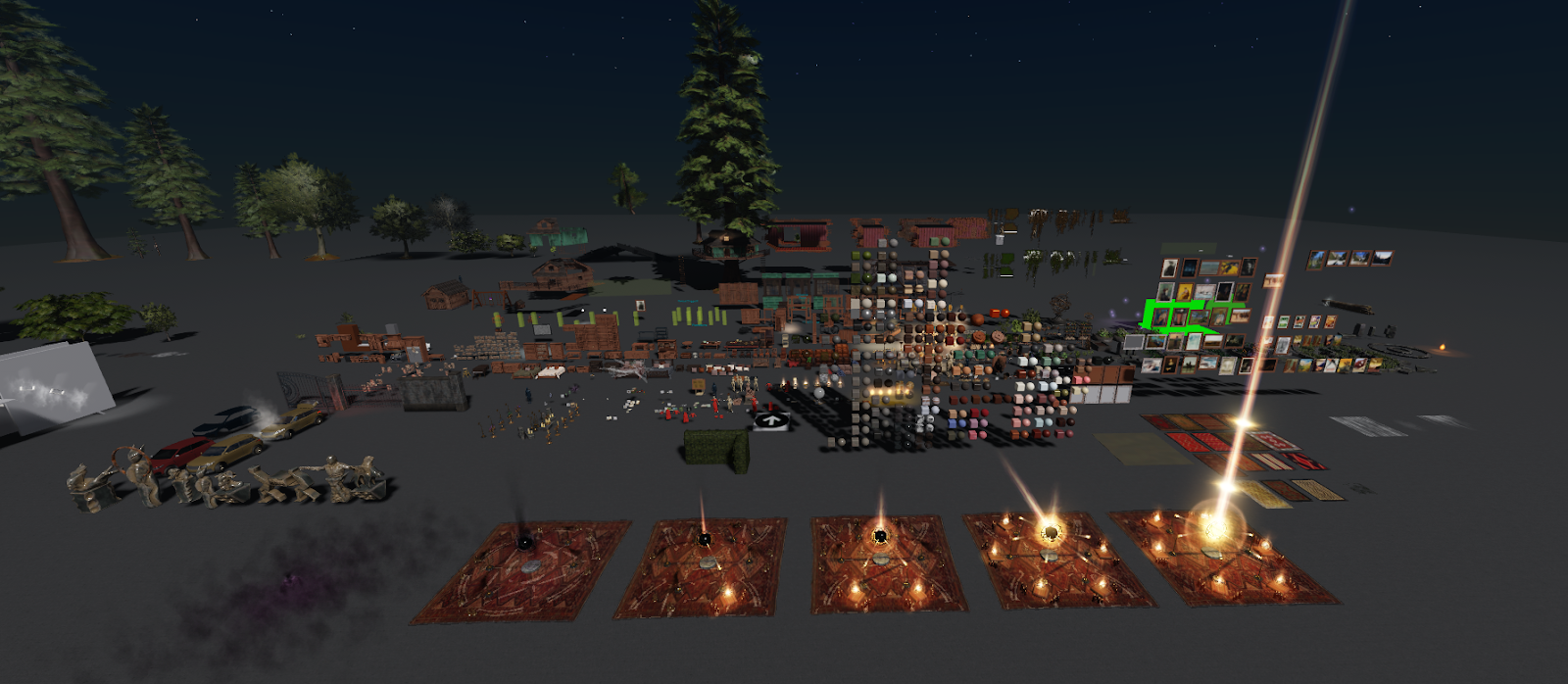
Anstatt die gesamte Erlebnisin derselben Datei zu arbeiten, bauten wir einen Asset-Speicherplatz mit all unseren Komponenten mit Paketverknüpfungen.Jedes Mal, wenn wir eine Änderung an einem Paket in diesem Speicherort vornehmen, wird es automatisch und sofort auf jedem Ort , der dieses Paket verwendet, aktualisiert.Wir könnten Objekte modifizieren, Funktionen hinzufügen und an Details arbeiten, ohne die Stimmung und Beleuchtung der Erlebniszu navigieren, die es schwierig machen könnte, zu sehen, was wir taten.

Pakete gaben uns mehr Freiheit, verschiedene Ideen in 3D zu erkunden, ohne viel zusätzliche Arbeit leisten zu müssen.Wir könnten planen, testen oder sogar auf eine frühere Version eines Assets zurückkehren, wenn ein Experiment in der Praxis nicht funktionierte oder die Erlebnisbrach.Es gab viele Zeiten, in denen Stunden Arbeit wiederhergestellt wurden, indem eine Version in den Paketen zurückgegangen wurde.Am beendenkonnten wir das letzte Niveau von polnisch in dieser Demo ohne Pakete nicht erreichen.