經驗內的使用者介面容器持有 GuiObjects 您想在體驗的 3D 世界中顯示的內容。
- A SurfaceGui 允許在 3D 世界上將 UI 對象渲染到零件表面,同時也允許基本用戶互動發生。
- A BillboardGui 是用於在 3D 空間中顯示 UI 對象的容器,但總是面向相攝影機。
表面用戶介面
與 和 > 相似,用戶介面對象,例如 和 會面向與它相同方向的表面,可以通過 屬性編輯。

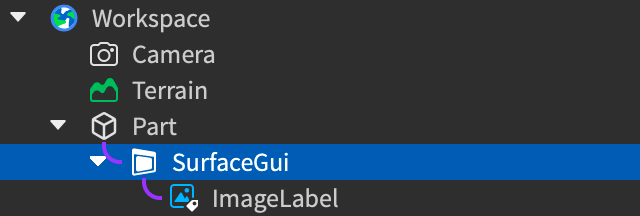
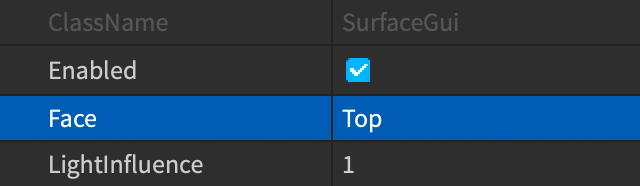
若要將 SurfaceGui 應用於體驗中的 BasePart ,只需將它傳給該部分並設置 SurfaceGui.Face 屬性即可。兒童 UI 對象會出現在父部件的那面上。


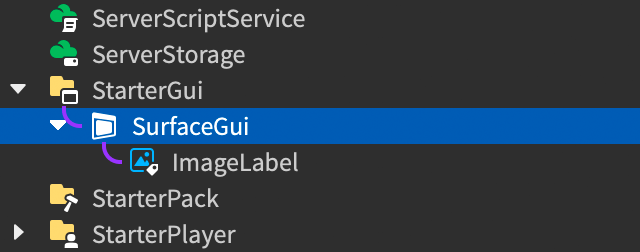
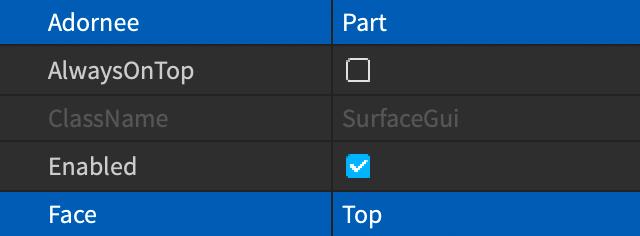
或者,你可以將 SurfaceGui 放置在 StarterGui 容器內,然後將其 Adornee 屬性設為任何 BasePart ,以及目標 Face 。設置 Adornee 覆蓋直接父子關係,允許在運行時從腳本中設置,因此可以更靈活地放置。


大小和位置
一個 SurfaceGui 的 "畫布" 佔用了父親或 Adornee 零件的整個 Face 。作為最佳實踐,建議您使用 比例 值來為子 UI 對象的 尺寸 和 位置 設置 ImageLabels 。您也可以對 UIAspectRatioConstraint 應用到 SurfaceGui 的兒童來維持所需的比例,無論面的尺寸如何。
遮蓋模式
AlwaysOnTop 屬性決定是否會將 SurfaceGui 渲染在 3D 內容上方或被它遮蓋。當設為 false (預設值) 時,SurfaceGui 會像其他 3D 內容一樣渲染,並被其他 3D 對象遮蓋。當設為 true 時,它總是在 3D 內容上方渲染,並不受 3D 環境中的 亮度/光 影響。
亮度和光影響
Brightness 和 LightInfluence 協同工作以確定環境光如何影響 SurfaceGui 的 UI 內容。
Brightness 決定發射的光在範圍 0 到 1000 之間縮放的因子,讓您與環境匹配 SurfaceGui 。例個體、實例,一個視頻廣告牌可以在黑暗房間內亮起,通過增加 Brightness 到 10 來提高亮度。
LightInfluence 控制 SurfaceGui 在範空間內對燈光的影響有多少,從 0 到 1 。將此設為 1 意味著環繞的燈光對外觀有完全控制,而將它設為 0 則意味著燈光沒有效果。

距離可見度
MaxDistance 控制 SurfaceGui 在停止渲染之前會顯示多遠的相機。值 0 表示沒有限制,並且會無限遠地渲染。預設值 1000 對大多數情況來說都很好。
對於在室外出現的 SurfaceGuis ,建議 MaxDistance 高度足夠,以確保容器的用戶介面在出現或消失時在畫面上足夠小,最大限度地減少突然出現/消失的效果。
顯示順序
如果在同一面上存在多個 SurfaceGui 容器,您可以通過 Z‑index 層疊它們的 ZOffset 屬性(更改此選項不會視覺上「提升」或「下沉」容器的表面)。
廣告牌介面
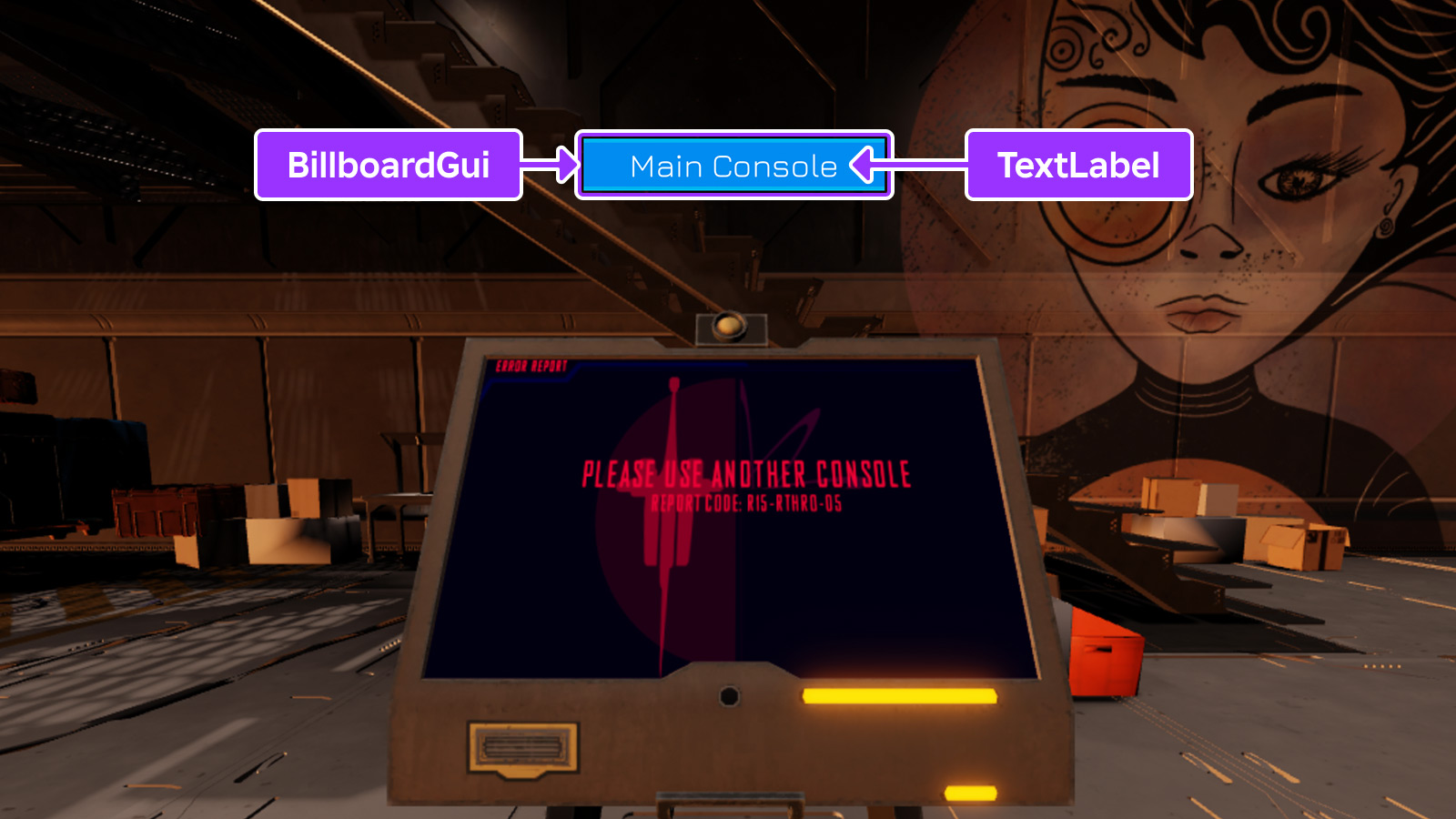
容器 BillboardGui 在 3D 空間中顯示用戶介面對象,但與 SurfaceGui 不同,BillboardGui 的子孫總是面向相攝影機。這個容器可用於顯示上述經驗對象的前向信息,例如生命值計量或玩家角色上方的名稱,幫助玩家導航到 3D 世界的對象,以及更多。

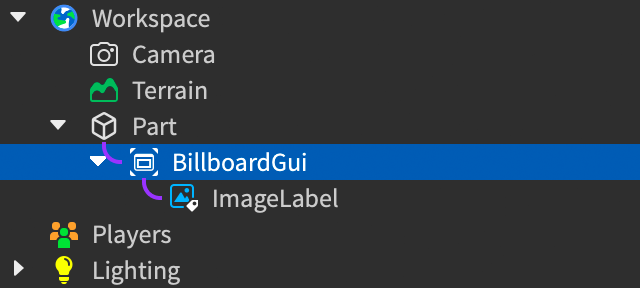
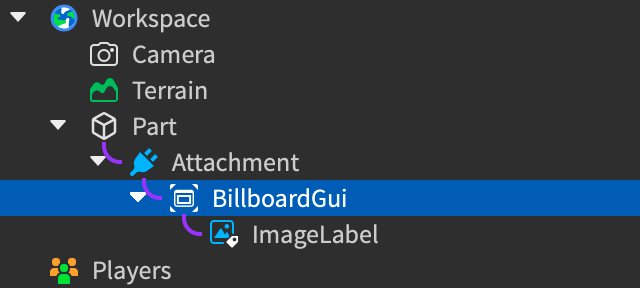
若要將 BillboardGui 連結到體驗中的 BasePart 或 Attachment,只需將它傳給該部分或附件,並如果需要,調整其 大小/位置 。


或者,你可以將 BillboardGui 放置在 StarterGui 容器內,然後將其 Adornee 屬性設為任何 BasePart 或 Attachment。這個方法提供更多的放置靈活性,因為 Adornee 可以在執行階段時從腳本中設置,例如在執行階段期間將 BillboardGui 放置在玩家角色頭部上。
大小和位置
對於廣告尺寸,縮放組件的Size屬性設置了廣告的柱距在3D空間。例如,{10, 0},{2, 0} ( UDim2.fromScale(10, 2) ) 設置形成了一個比例為 10:2 的廣告牌,其距離從相攝影機越遠,尺寸就越小。
對於定位, StudsOffset 屬性將廣告畫布移至 X 軸 (左/右)、 Y 軸 (上/下) 和 Z 軸 (前/後) 相對於攝影機。
遮蓋模式
AlwaysOnTop 屬性決定是否會將 BillboardGui 渲染在 3D 內容上方或被它遮蓋。當設為 false (預設值) 時,BillboardGui 會像其他 3D 內容一樣渲染,並被其他 3D 對象遮蓋。當設為 true 時,它總是在 3D 內容上方渲染,並不受 3D 環境中的 亮度/光 影響。
亮度和光影響
Brightness 和 LightInfluence 協同工作以確定環境光如何影響 BillboardGui 的 UI 內容。
Brightness 決定發射的光在範圍 0 到 1000 之間縮放的因子,讓您與環境匹配 BillboardGui 。例個體、實例,一個視頻廣告牌可以在黑暗房間內亮起,通過增加 Brightness 到 10 來提高亮度。
LightInfluence 控制 BillboardGui 在範空間內對燈光的影響有多少,從 0 到 1 。將此設為 1 意味著環繞的燈光對外觀有完全控制,而將它設為 0 則意味著燈光沒有效果。

距離可見度
MaxDistance 控制 BillboardGui 在停止渲染之前會顯示多遠的相機。值 0 或 inf (預設值) 表示沒有限制,並且會無限遠地渲染。