Một chùm laser laser beam là một tia sáng.Mặc dù hiếm khi nguy hiểm trong cuộc sống thực, kinh nghiệm sci-fi thường sử dụng các tia laser như một cơ chế để gây thiệt hại cho người chơi khi va chạm.Tuy nhiên, do sự đa dạng và nổi bật của chúng trong các phương tiện truyền thông tương lai, các tia laser có ích cho tất cả các loại cơ chế chơi game, chẳng hạn như vũ khí blaster, câu đố, chướng ngại vật và thẩm mĩ môi trường.
Sử dụng một mô hình Laser Beam Blaster mẫu, hướng dẫn này cho bạn biết cách tạo một hiệu ứng đặc biệt laser với một kịch bản tùy chọn để đặt sức khỏe của người chơi thành không khi va chạm, bao gồm hướng dẫn về:
- Thiết lập một hộp va chạm vô hình phát hiện khi người chơi va chạm với tia laze.
- Cài đặt các phụ kiện mô tả phạm vi phát xạ của tia laser.
- Tùy chỉnh một chùm tia mô phỏng các đặc điểm hình ảnh của một chùm laser tương lai.
- Hành vi lập trình cho hộp va chạm gây hại cho nhân vật của người chơi.
Nhận tài sản blaster
Cửa hàng Nhà sáng tạo là một tab của Hộp công cụ mà bạn có thể sử dụng để tìm tất cả các tài sản được tạo bởi Roblox và cộng đồng Roblox để sử dụng trong các dự án của bạn, bao gồm mô hình, hình ảnh, khối, âm thanh, plugin, video và tài sản phông chữ.Bạn có thể sử dụng Cửa hàng Nhà sáng tạo để thêm một tài sản cá nhân hoặc thư viện tài sản trực tiếp vào trải nghiệm mở.
Hướng dẫn này tham chiếu một mô hình pháo laser chất lượng cao mà bạn có thể sử dụng khi sao chép mỗi bước trong các phần tiếp theo.

Bạn có thể thêm mô hình này vào kho hàng của Studio bằng cách nhấp vào liên kết Thêm vào kho hàng trong thành phần tiếp theo.Khi các tài sản nằm trong kho hàng của bạn, bạn có thể tái sử dụng chúng trong bất kỳ dự án nào trên nền tảng.
Để lấy tài sản blaster này từ kho lưu trữ của bạn vào trải nghiệm của bạn:
Trong thanh công cụ, hãy chọn tab Xem .
Nhấp vào Hộp công cụ . Cửa sổ Hộp công cụ hiển thị.

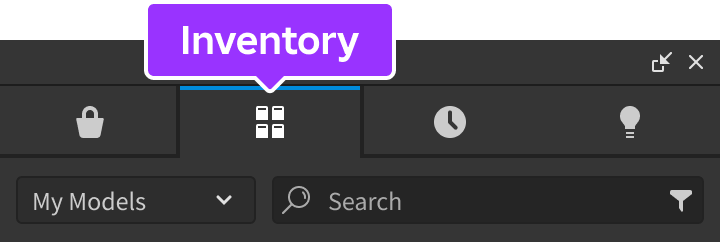
Trong cửa sổ Hộp công cụ , nhấp vào tab Tồn kho . Các mô hình của tôi xếp hiển thị.

Nhấp vào ô Laser Beam Blaster . Mô hình hiển thị trong cửa sổ nhìn của bạn.
Thiết lập một hộp va chạm
Chùm laser hoàn chỉnh đặt sức khỏe của người chơi thành không khi va chạm cần phải có thể phát hiện khi người chơi va chạm với laser.Vì Beam các đối tượng không có khả năng phát hiện va chạm mặc định, bạn phải thiết lập phát hiện va chạm với các bộ phận cơ bản.
Ví dụ, hướng dẫn này sử dụng một phần khối vô hình với một đối tượng Beam như một hộp va chạm phát hiện khi đối tượng Humanoid của một nhân vật chạm vào chùm laser.Trong phần cuối cùng của hướng dẫn, bạn sẽ tạo một kịch bản sử dụng thông tin này để kích hoạt sát thương lên sức khỏe của người chơi.
Để thiết lập hộp va chạm:
Chèn một phần khối vào LaserBeamBlaster .

Chọn phần, sau đó trong cửa sổ Tính năng ,
- Đặt Tên đến CollisionBox . Tên phần và phong cách của nó là quan trọng đối với kịch bản sau này trong hướng dẫn.
- Bật Cố định để đảm bảo rằng hệ thống vật lý không di chuyển phần khi bắt đầu trải nghiệm.
Thước đo Hộp va chạm đến chiều dài bạn muốn tia laze của bạn nổ từ blaster.Ví dụ, hướng dẫn này tăng nó lên giống với chiều dài của blaster.

Di chuyển Hộp va chạm đến một vị trí mà nó mở rộng từ bóng phát của blaster.Hộp va chạm của bạn bây giờ đại diện cho phạm vi nổ của tia laze từ blaster.

Tùy chỉnh phụ kiện
Trước khi bạn thêm một đối tượng Beam vào blaster, thật quan trọng để cấu hình hai đối tượng Attachment trong không gian 3D để đại diện cho phạm vi phát xạ của laser từ bóng đèn phát xạ của blaster.Các chùm hoạt động bằng cách hiển thị một kết cấu giữa các khúc mối, vì vậy nếu bạn không có khúc mối để tham chiếu, nó sẽ không hoạt động chút tất cả.
Để cấu hình các phụ kiện cho chùm tia laser:
(Tùy chọn) Làm cho các phụ kiện hình ảnh hỗ trợ lớn hơn trong không gian 3D để bạn có thể dễ dàng nhìn thấy khởi đầu và kết thúc của tia laser.
- Di chuyển đến tab Mô hình của thanh công cụ, sau đó là phần Giới hạn .
- Chỉnh Thước đo đến 2.5 để làm cho mỗi phụ lục trợ giúp hình ảnh lớn hơn.

Thêm hai tài liệu vào hộp va chạm.
- Trong cửa sổ Explorer , di chuột qua CollisionBox , sau đó nhấp vào biểu tượng ⊕. Một menu ngữ cảnh hiển thị.
- Từ menu ngữ cảnh, chèn Phụ lục .
- Lặp lại quá trình này để Hộp va chạm có hai đối tượng kèm theo.
- Đổi tên cả hai phụ kiện Bắt đầu phụ kiện và Kết thúc phụ kiện , lần lượt.

Di chuyển Bắt đầu kết nối đến mép của CollisionBox nằm trùng với bóng phát, sau đó di chuyển Kết nối cuối cùng đến mép của CollisionBox đại diện cho phạm vi của tia laser.

Làm cho Hộp va chạm trong suốt để bạn có thể nhìn thấy kết cấu mà chùm tia tạo ra giữa các phụ kiện mà không có chướng ngại vật.
- Trong cửa sổ Explorer , hãy chọn CollisionBox .
- Trong cửa sổ Tính năng , đặt Độ trong suốt thành 1 để làm cho phần hoàn toàn trong suốt.

Tùy chỉnh chùm tia
Bây giờ bạn đã có Attachment đối tượng trong không gian 3D, bạn có thể thêm và tùy chỉnh một đối tượng Beam để mô phỏng các đặc điểm hình ảnh của một tia laser.Hướng dẫn này cung cấp hướng dẫn về cách tạo một chùm tia hồng sáng tương lai, nhưng bằng cách thử nghiệm với cùng một tính chất, bạn có thể tạo ra một loạt các hiệu ứng đặc biệt khác nhau.
Để tùy chỉnh chùm:
Chèn một chùm vào CollisionBox .
- Trong cửa sổ Explorer , di chuột qua CollisionBox , sau đó nhấp vào biểu tượng ⊕. Một menu ngữ cảnh hiển thị.
- Từ menu ngữ cảnh, chèn Chùm tia .
Gán các phụ kiện của hộp va chạm vào đối tượng mới Beam.
- Trong cửa sổ Khám phá , chọn chùm tia.
- Trong cửa sổ Tính năng ,
- Chỉnh sửa Phụ lục 0 thành Bắt đầu Phụ lục .
- Đặt Phụ tùng1 đến Phụ tùng cuối . Chùm tia hiển thị kết cấu mặc định của nó giữa hai phụ tùng.

Tùy chỉnh sự xuất hiện hình ảnh của chùm tia để nó trông giống như một chùm tia laser tương lai.
- Trong cửa sổ Khám phá , xác minh chùm vẫn được chọn.
- Trong cửa sổ Tính năng ,
- Chỉnh Kết cấu đến rbxassetid://6060542021 để render một kết cấu mới trông giống như một tia laze.
- Chỉnh Màu thành 255, 47, 137 để thay đổi màu sắc laser hồng sáng.
- Chỉnh Phát sáng nhẹ đến 0.5 để thêm một làn sáng mờ nhạt cho laser.
- Thiết lập Chiều rộng0 và Chiều rộng1 để 4 mở rộng laser.
- Chỉnh Tốc độ kết cấu thành 2 để làm cho laser di chuyển nhanh hơn.
- Bật Camera Mặt để đảm bảo laser có thể nhìn thấy bất kể góc của người chơi từ laser.
Hành vi thiệt hại của kịch bản
Chùm laser của bạn hiện đang có vẻ thẩm mĩ cho môi trường của nó, nhưng nó cũng hoàn toàn vô hại như một vũ khí pháo.Để sửa đổi laser blaster để có thể gây sát thương cho người chơi, bạn phải thêm một kịch bản vào hộp va chạm kích hoạt hành vi này.
Tập lệnh mẫu hoạt động bằng cách chờ đợi để xem các đối tượng nào chạm vào hộp va chạm.Nếu một đối tượng chạm vào hộp va chạm bao gồm một đối tượng con Humanoid thì kịch bản đặt Health property của nó thành 0 .Mặc định, mỗi nhân vật người chơi bao gồm một đối tượng Humanoid, vì vậy mỗi khi một người chơi va chạm với hộp va chạm, kịch bản ngay lập tức đặt sức khỏe của họ thành không, và nhân vật tan vỡ.
Để lập trình hành vi gây hại cho người chơi:
Thêm một kịch bản vào LaserBeamBlaster .
- Trong cửa sổ Explorer , di chuột qua LaserBeamBlaster , sau đó nhấp vào biểu tượng ⊕. Một menu bối cảnh hiển thị.
- Từ menu ngữ cảnh, chèn Tập lệnh .
Thay thế mã mặc định bằng mã sau:
local laserTrap = script.Parentlocal collisionBox = laserTrap.CollisionBoxlocal function onTouch(otherPart)local character = otherPart.Parentlocal humanoid = character:FindFirstChildWhichIsA("Humanoid")if humanoid thenhumanoid.Health = 0endendcollisionBox.Touched:Connect(onTouch)Thử nghiệm hành vi bằng cách bước vào chùm laser.
Trong thanh công cụ, nhấp vào nút Chơi . Studio bước vào chế độ thử nghiệm.

Bước vào chùm laser để xem nhân vật của bạn tan vỡ. Khi bạn hoàn thành, hãy nhấp vào nút Dừng . Studio thoát khỏi chế độ thử nghiệm.

Bây giờ bạn có một tia laser nguy hiểm! Sử dụng các kỹ năng trong hướng dẫn này, bạn có thể tùy chỉnh tất cả các hiệu ứng chùm tia đặc biệt, chẳng hạn như trường lực phát sáng, thác nước nhanh và dốc tốc độ.Ví dụ, bạn có thể thử nghiệm với các tính chất chùm tia bổ sung như CurveSize0 và CurveSize1 , nhập các kết cấu riêng của bạn, và kết hợp các chùm tia với các hiệu ứng đặc biệt khác, như Máy phát hạt và Nguồn sáng .Chúc may mắn khi tạo!