O módulo de desenvolvedor MerchBooth permite que você ofereça recursos de avatar, passes e produtos de desenvolvedor para venda diretamente dentro de sua experiência.Jogadores podem navegar por itens, pré-visualizar recursos em seu próprio avatar, comprar itens e usá-los instantaneamente ou equipá-los - tudo sem sair de sua experiência.Isso pode ajudá-lo a monetizar sua experiência e ganhar receita através da taxa de afiliado de 40% associada à venda de itens de outros criadores.
Uso do módulo
Instalação
Para usar o módulo MerchBooth em uma experiência:
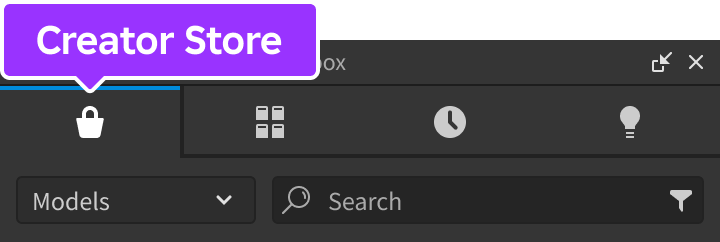
Certifique-se de que a classificação Modelos está selecionada, então clique no botão Ver Todos para Categorias .

Localize e clique no tijolo Dev Modules .

Localize o módulo Cabine de Merch e clique nele, ou arraste-o para a ver3D.

Na janela Explorer, mova todo o modelo MerchBooth para Serviço de Script de Servidor .Ao executar a experiência, o módulo se distribuirá a vários serviços e começará a funcionar.

Configuração
O módulo é pré-configurado para funcionar na maioria dos casos de uso, mas pode ser facilmente personalizado através da função configurar.Por exemplo, para criar um tema mais claro e desativar o botão padrão Filtro na área superior esquerda da verdo catálogo:
Em StarterPlayerScripts , crie um novo LocalScript e renomeie-o para ConfigurarMerchBooth .

Cole o seguinte código no novo script.
LocalScript - ConfigurarMerchBoothlocal ReplicatedStorage = game:GetService("ReplicatedStorage")local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))MerchBooth.configure({backgroundColor = Color3.fromRGB(220, 210, 200),textSize = 17,textFont = Enum.Font.Fondamento,textColor = Color3.fromRGB(20, 20, 20),useFilters = false})
Adicione itens
O que é uma cabine de merch sem merch? As seções a seguir descrevem como adicionar recursos de avatar, passes e produtos de desenvolvedor à sua cabine de merch.
Recursos de avatar
Itens como roupas e acessórios devem ser adicionados através de seu ID de recurso localizado na página de detalhes do item na Loja de Avatar.
Crie um Script dentro de Serviço de Script de Servidor e cole o seguinte código.
Script - Adicionar Recursos de Avatarlocal ReplicatedStorage = game:GetService("ReplicatedStorage")local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))local items = {}for _, assetId in items dolocal success, errorMessage = pcall(function()MerchBooth.addItemAsync(assetId)end)if not success thenwarn(errorMessage)endendCopie os IDs de recurso do item da URL do site da Loja de Avatar. Por exemplo, o ID do Boné de Basebol Roblox é 607702162 .

Cole cada ID copiado em uma lista delimitada por vírgula dentro da tabela items.Por padrão, os itens aparecem na visualização do catálogo em ordem alfabética, mas você pode personalizar a classificação usando setCatalogSort.
Script - Adicionar Recursos de Avatarlocal ReplicatedStorage = game:GetService("ReplicatedStorage")local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))local items = {607702162, -- Chapéu de Basebol Roblox4819740796, -- Roboxo1374269, -- Orelhas de Gatinho11884330, -- Óculos de Nerd10476359, -- Chapéu de Papel}for _, assetId in items dolocal success, errorMessage = pcall(function()MerchBooth.addItemAsync(assetId)end)if not success thenwarn(errorMessage)endend
Passos
Adicionar passes requer IDs de passe que podem ser localizados no Painel do Criador.
Crie um Script dentro de Serviço de Script de Servidor e cole o seguinte código.
Script - Adicionar passeslocal ReplicatedStorage = game:GetService("ReplicatedStorage")local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))local items = {}for _, assetId in items dolocal success, errorMessage = pcall(function()MerchBooth.addItemAsync(assetId)end)if not success thenwarn(errorMessage)endendNavegue até o Painel do Criador e selecione a experiência.
Na coluna da esquerda, sob Monetização , selecione Passes .
Passe o mouse sobre uma miniatura de um passe, clique no botão ⋯ e selecione Copiar ID de Recurso no menu de contexto.

Cole cada ID copiado em uma lista delimitada por vírgula dentro da tabela e inclua como o segundo parâmetro para addItemAsync indicar que os itens são passes.Por padrão, itens aparecerão na visualização do catálogo em ordem alfabética, mas a classificação pode ser personalizada via setCatalogSort.
Script - Adicionar passeslocal ReplicatedStorage = game:GetService("ReplicatedStorage")local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))local items = {4343758, -- Armadura de Fogo Frio28521575, -- Escudo de Lodo}for _, assetId in items dolocal success, errorMessage = pcall(function()MerchBooth.addItemAsync(assetId, Enum.InfoType.GamePass)end)if not success thenwarn(errorMessage)endend
Produtos do desenvolvedor
Adicionar produtos de desenvolvedor requer IDs de produto que podem ser localizados no Painel do Criador.
Crie um Script dentro de Serviço de Script de Servidor e cole o seguinte código.
Script - Adicionar Produtos do Desenvolvedorlocal ReplicatedStorage = game:GetService("ReplicatedStorage")local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))local items = {}for _, assetId in items dolocal success, errorMessage = pcall(function()MerchBooth.addItemAsync(assetId)end)if not success thenwarn(errorMessage)endendNavegue até o Painel do Criador e selecione a experiência.
Na coluna da esquerda, em Monetização , selecione Produtos para Desenvolvedores .
Passe o mouse sobre a miniatura de um produto, clique no botão ⋯ e selecione Copiar ID de Recurso no menu de contexto.

Cole cada ID copiado em uma lista delimitada por vírgula dentro da tabela e inclua como o segundo parâmetro para addItemAsync indicar que os itens são produtos de desenvolvedor.Por padrão, os itens aparecem na visualização do catálogo em ordem alfabética, mas você pode personalizar a classificação usando setCatalogSort.
Script - Adicionar Produtos do Desenvolvedorlocal ReplicatedStorage = game:GetService("ReplicatedStorage")local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))local items = {1236602053, -- Reabastecimento de Mana1257880672, -- Poção de Cura}for _, assetId in items dolocal success, errorMessage = pcall(function()MerchBooth.addItemAsync(assetId, Enum.InfoType.Product)end)if not success thenwarn(errorMessage)endend
Botão de catálogo personalizado
Por padrão, um botão de catálogo à direita deixa os jogadores abrirem a cabine a qualquer momento .

Em alguns casos, pode ser útil remover este botão e conectar o seu possuir:
Crie um novo botão como descrito em Botões.
Crie um LocalScript como filho do Objetode botão.

Cole o seguinte código no novo script.
LocalScript - Botão de catálogo personalizadolocal ReplicatedStorage = game:GetService("ReplicatedStorage")local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))-- Remova o botão de catálogo padrãoMerchBooth.toggleCatalogButton(false)-- Conecte o botão personalizadoscript.Parent.Activated:Connect(function()MerchBooth.openMerchBooth()end)
Regiões compráveis
Uma maneira útil de impulsionar as compras em sua experiência é mostrar automaticamente o estande de mercadoria quando um jogador entra em uma área.
Para criar uma região comprável:
Crie um bloco Anchored que abranja a região de detecção.Certifique-se de que o bloco é alto o suficiente para colidir com o PrimaryPart de modelos de personagens ( HumanoidRootPart por padrão).

Bloqueie para detectar quando os jogadores se aproximam da frente do balcão da loja Usando a seção tags das propriedades do bloco ou o Editor de tags do Studio, aplique a tag ShopRegion ao bloco para que CollectionService detecte-o.
Defina o Transparency da peça para o máximo para escondê-la dos jogadores na experiência.Também desative suas propriedades CanCollide e CanQuery para que os objetos não colidam fisicamente com ele e os raios não o detectem.


Insira um novo LocalScript sob StarterPlayerScripts .

No novo script, cole o seguinte código que usa os eventos Touched e TouchEnded para detectar quando os personagens entram/são removidos da região e chama openMerchBooth e closeMerchBooth para abrir/fechar o Interface gráfica do usuáriodo estande.
LocalScriptlocal Players = game:GetService("Players")local ReplicatedStorage = game:GetService("ReplicatedStorage")local CollectionService = game:GetService("CollectionService")local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))-- Remova o botão de catálogo padrãoMerchBooth.toggleCatalogButton(false)local function setupRegion(region: BasePart)region.Touched:Connect(function(otherPart)local character = Players.LocalPlayer.Characterif character and otherPart == character.PrimaryPart thenMerchBooth.openMerchBooth()endend)region.TouchEnded:Connect(function(otherPart)local character = Players.LocalPlayer.Characterif character and otherPart == character.PrimaryPart thenMerchBooth.closeMerchBooth()endend)end-- Iterar através de regiões de loja rotuladas existentesfor _, region in CollectionService:GetTagged("ShopRegion") dosetupRegion(region)end-- Detectar quando regiões de loja não transmitidas entramCollectionService:GetInstanceAddedSignal("ShopRegion"):Connect(setupRegion)
Instruções de proximidade
Como alternativa à verdo catálogo de 2D, você pode adicionar prompts de proximidade sobre objetos na experiência.Isso incentiva os jogadores a descobrir itens no ambiente 3D, pré-visualizá-los em seu próprio avatar, comprá-los e equipá-los instantaneamente.Veja adicionarProximityButton para detalhes.
Mude o efeito de equipamento
Por padrão, o estande de mercadoria mostra um efeito de brilho genérico quando um jogador equipa um item dele.Para alterar o efeito, defina particleEmitterTemplate para a sua própria instância de um ParticleEmitter em uma chamada configurar.
LocalScript - ConfigurarMerchBooth
Visibilidade da GUI
Por padrão, o estande de merchandising esconde todos os ScreenGuis e CoreGuis quando sua interface aparece, incluindo o chat, a tabela de classificação e outros incluídos pelo Roblox.Se você quiser desabilitar esse comportamento, defina hideOtherUis para false em uma chamada configurar.
LocalScript - ConfigurarMerchBooth
Movimento de personagem
Pode ser vantajoso impedir que um personagem se mova enquanto estiver na cabine de merchandising.Isso pode ser feito definindo disableCharacterMovement para true em uma chamada configurar.
LocalScript - ConfigurarMerchBooth
Referência da API
Tipos
Artigo
Itens na cabine de merchandising são representados por um dicionário com os seguintes pares de chave-valor.Itens podem ser reunidos através da função getItems ou do evento itemadded.
| Chave | Tipo | Descrição |
|---|---|---|
| assetId | número | ID do catálogo do item, como passado para addItemAsync. |
| title | string / cadeia / texto | Título do item como aparece no catálogo. |
| price | número | Preço do item em Robux. |
| description | string / cadeia / texto | Descrição do item como aparece no catálogo. |
| assetType | string / cadeia / texto | Cadeia que representa o digitarde acessório do item. |
| isOwned | bool | Se o jogador atual possui o item. |
| creatorName | string / cadeia / texto | Criador de itens como mostrado no catálogo. |
| creatorType | Enum.CreatorType | Tipo de Criador para o item. |
Enumas
Booth de Mercadoria.Controls
Usado junto com setControlKeyCommands para personalizar as teclas e botões do gamepad para interagir com o estande de mercadoria.
| Qual o nome | Sumário |
|---|---|
| ProximityPrompts | Tecla e/ou botão do gamepad para abrir a visualização de itens quando prompts de proximidade forem configurados. |
| OpenMerchBooth | Botão de tecla e/ou gamepad para abrir o estande de mercadoria. |
| CloseMerchBooth | Botão de tecla e/ou gamepad para fechar o estande de mercadoria. |
| Filter | Tecla e/ou botão do gamepad para usar o padrão Filtro pull-down na área superior esquerda da verdo catálogo. |
| ViewItem | Tecla e/ou botão do gamepad para abrir uma verde item de estande específico. |
LocalScript
Funções
configurar
configurar(config: table )
Substitui as opções de configuração padrão do lado do cliente através das seguintes chaves/valores na tabela config.Essa função só pode ser chamada a partir de um LocalScript .
| Chave | Descrição | Padrão |
|---|---|---|
| backgroundColor | Cor de fundo principal da janela ( Color3 ). | [0, 0, 0] |
| cornerRadius | Raio de canto para a janela principal ( UDim ). | (0, 16) |
| cornerRadiusSmall | Raio de canto para elementos dentro da janela ( UDim ). | (0, 8) |
| textFont | Fonte de "texto principal" como preços, descrições e outras informações gerais ( Enum.Font ). | Gotham |
| textSize | Tamanho do texto principal. | 14 |
| textColor | Cor do texto principal ( Color3 ). | [255, 255, 255] |
| secondaryTextColor | Cor usada para algumas variações do texto principal ( Color3 ). | [153, 153, 158] |
| headerFont | Fonte do texto do cabeçalho usado para o título da janela ( Enum.Font ). | GothamMedium |
| headerTextSize | Tamanho do texto do cabeçalho usado para o título da janela. | 18 |
| titleFont | Fonte do texto do título usado para nomes de itens na página de detalhes do item ( Enum.Font ). | GothamBold |
| titleTextSize | Tamanho do texto do título usado para nomes de itens na página de detalhes do item. | 28 |
| buttonColor | Cor de fundo para botões maiores em um estado clicável, como o botão principal de compra na visualização de itens ( Color3 ). | [255, 255, 255] |
| buttonTextColor | Cor de texto para botões maiores em um estado clicável, como o botão principal de compra na visualização de itens ( Color3 ). | [0, 0, 0] |
| secondaryButtonColor | Cor de fundo para botões menores, como os botões de preço na visualização do catálogo ou o botão Experimentar ( Color3 ). | [34, 34, 34] |
| secondaryButtonTextColor | Cor de texto para botões menores, como os botões de preço na visualização do catálogo ou o botão Experimentar ( Color3 ). | [255, 255, 255] |
| inactiveButtonColor | Cor de fundo para todos os botões em um estado não clicável ( Color3 ). | [153, 153, 158] |
| inactiveButtonTextColor | Cor de texto para todos os botões em um estado não clicável ( Color3 ). | [255, 255, 255] |
| particleEmitterTemplate | Opcional personalizado ParticleEmitter instância que aparece e joga no equip. |
LocalScript
addItemAsync
addItemAsync(assetId: number , tipo de produto: Enum.InfoType , esconderDoCatalog: boolean )
Adiciona de forma assíncrona um item à cabine de merch para que ele seja elegível para compra na experiência. assetId é o ID do recurso do item, productType é o recurso do item Enum.InfoType e hideFromCatalog pode ser usado para ocultar o item na verdo catálogo.
Veja Adicionando Itens para detalhes, pois o uso varia ligeiramente para recursos versus passes de jogo ou produtos de desenvolvedor .
Script - Adicionar Recursos de Avatar
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))
local items = {
607702162, -- Chapéu de Basebol Roblox
4819740796, -- Roboxo
1374269, -- Orelhas de Gatinho
11884330, -- Óculos de Nerd
10476359, -- Chapéu de Papel
}
for _, assetId in items do
local success, errorMessage = pcall(function()
MerchBooth.addItemAsync(assetId)
end)
if not success then
warn(errorMessage)
end
end
Script - Adicionar passes
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))
local items = {
4343758, -- Armadura de Fogo Frio
28521575, -- Escudo de Lodo
}
for _, assetId in items do
local success, errorMessage = pcall(function()
MerchBooth.addItemAsync(assetId, Enum.InfoType.GamePass)
end)
if not success then
warn(errorMessage)
end
end
Script - Adicionar Produtos do Desenvolvedor
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))
local items = {
1236602053, -- Reabastecimento de Mana
1257880672, -- Poção de Cura
}
for _, assetId in items do
local success, errorMessage = pcall(function()
MerchBooth.addItemAsync(assetId, Enum.InfoType.Product)
end)
if not success then
warn(errorMessage)
end
end
obterItems
getItems(): table
Retorna um dicionário que representa todos os itens registrados atualmente.Cada chave é o ID de recurso de um item como uma string / cadeia / textoe o valor de cada chave é um Item.Essa função só pode ser chamada a partir de um Script .
Script
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))
local success, errorMessage = pcall(function()
MerchBooth.addItemAsync(4819740796)
end)
if success then
local items = MerchBooth.getItems()
print(items)
end
removerItem
removerItem(assetId: number )
Desregistra um item previamente adicionado com addItemAsync, removendo seu mosaico na visualização do catálogo e quaisquer prompts de proximidade atribuídos a ele.Essa função só pode ser chamada a partir de um Script .
Script
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))
local success, errorMessage = pcall(function()
MerchBooth.addItemAsync(4819740796)
end)
if success then
-- Depois de algum tempo, remova o item
task.wait(5)
MerchBooth.removeItem(4819740796)
end
adicionarProximidadeButton
addProximityButton(adornee: BasePart | Model | Attachment , assetId: number )
Adiciona um prompt de proximidade sobre o dado que vai disparar a exibição da verde compra de um item, dada sua ID de recurso.Isso pode ser usado como uma alternativa à verdo catálogo de 2D, incentivando os jogadores a descobrir itens no ambiente 3D.
Observe que um item deve ser adicionado via addItemAsync antes que um botão de proximidade possa ser atribuído a ele.Veja também removerProximityButton para remover o prompt de proximidade de um Objeto.
Script
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local Workspace = game:GetService("Workspace")
local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))
local success, errorMessage = pcall(function()
MerchBooth.addItemAsync(4819740796)
end)
if success then
local item = Workspace:FindFirstChild("Robox")
if item then
MerchBooth.addProximityButton(item, 4819740796)
end
end
removerProximidadeButton
removerProximidadeButton(adornee: BasePart | Model | Attachment )
Remove um prompt de proximidade gerado através de adicionarBotão de Proximidade. Esta função só pode ser chamada de um Script .
Script
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local Workspace = game:GetService("Workspace")
local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))
local success, errorMessage = pcall(function()
MerchBooth.addItemAsync(4819740796)
end)
if success then
local item = Workspace:FindFirstChild("Robox")
if item then
MerchBooth.addProximityButton(item, 4819740796)
end
-- Depois de algum tempo, remova o prompt
task.wait(5)
MerchBooth.removeProximityButton(item)
end
definirCatalogSort
setCatalogSort(função de classificação: function ): boolean
Define a função de classificação sortFunction para ser usada na verdo catálogo.A função de classificação fornecida pode usar lógica baseada em Item informações, como price ou title.Essa função só pode ser chamada a partir de um LocalScript .
Aqui estão alguns exemplos para classificar o catálogo:
Preço Baixo-para-Alto
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))
MerchBooth.setCatalogSort(function(a, b)
return a.price < b.price
end)
Preço Alto a Baixo
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))
MerchBooth.setCatalogSort(function(a, b)
return a.price > b.price
end)
Preço Baixo-para-Alto & Alfabético
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))
MerchBooth.setCatalogSort(function(a, b)
return if a.price == b.price then a.title < b.title else a.price < b.price
end)
definirControlesChavePadrão
setControlKeyCommands(control: MerchBooth.Controls , keyCommands: table )
Configura os valores da chave e do botão para interações com o estande de mercadoria.O primeiro parâmetro deve ser um MerchBooth.Controls enum e o segundo parâmetro uma tabela que contém as chaves keyboard e/ou gamepad com enums correspondentes Enum.KeyCode.
| Enum ( control ) | Padrão keyCodes Chaves/Valores |
|---|---|
| MerchBooth.Controls.ProximityPrompts | keyboard = Enum.KeyCode.E``gamepad = Enum.KeyCode.ButtonY |
| MerchBooth.Controls.OpenMerchBooth | gamepad = Enum.KeyCode.ButtonY |
| MerchBooth.Controls.CloseMerchBooth | gamepad = Enum.KeyCode.ButtonB |
| MerchBooth.Controls.Filter | gamepad = Enum.KeyCode.ButtonX |
| MerchBooth.Controls.ViewItem | gamepad = Enum.KeyCode.ButtonA |
LocalScript
abrirMerchBooth
abrirMerchBooth()
Abre a janela do estande de mercadoria (se fechada) e navega para a verdo catálogo. Essa função só pode ser chamada a partir de um LocalScript .
LocalScript
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))
local success, errorMessage = pcall(function()
MerchBooth.addItemAsync(assetId)
end)
if not success then
warn(errorMessage)
end
MerchBooth.openMerchBooth()
openItemView
openItemView(itemId: number )
Navega para a visão de um único item do dado itemId, abrindo a janela do estande de mercadoria se estiver atualmente fechada.Essa função só pode ser chamada a partir de um LocalScript .
LocalScript
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))
local success, errorMessage = pcall(function()
MerchBooth.addItemAsync(4819740796)
end)
if success then
MerchBooth.openItemView(4819740796)
end
ativarBotão do Catálogo
toggleCatalogButton(ativado: boolean )
Alterna o botão de catálogo no lado direito da tela.Isso é útil ao implementar um botão personalizado ou limitar a aparência do estande de mercadoria a regiões ou instruções de proximidade.Só pode ser chamado de um LocalScript .
LocalScript
isMerchBoothOpen
isMerchBoothOpen(): Tuple
Retorna true se o catálogo ou a visualização do item estiver aberto.Se a visualização de itens estiver aberta, o ID do recurso do item é retornado como o segundo valor.Essa função só pode ser chamada a partir de um LocalScript .
LocalScript
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))
local success, errorMessage = pcall(function()
MerchBooth.addItemAsync(4819740796)
end)
if success then
MerchBooth.openItemView(4819740796)
local isOpen, itemId = MerchBooth.isMerchBoothOpen()
print(isOpen, itemId)
end
fecharMerchBooth
fecharBooth de Merch()
Fecha a janela do estande de mercadoria. Essa função só pode ser chamada a partir de um LocalScript .
LocalScript
isMerchBoothEnabled
isMerchBoothEnabled(): boolean
Essa função pode ser usada em tandem com setEnabled para verificar se o estande de mercadoria está atualmente ativado ou não.Só pode ser chamado a partir de um LocalScript .
ativado setEnabled
setEnabled(enabled: boolean )
Define se toda a cabine de mercado está habilitada ou não.Quando desativada, essa função remove toda a interface de usuário, incluindo prompts de proximidade e desconecta todos os eventos.Essa função só pode ser chamada a partir de um LocalScript .
LocalScript
Eventos
itemadicionado
Incêndios quando um item é adicionado através de addItemAsync. Este evento só pode ser conectado em um Script.
| Parâmetros | |
|---|---|
| assetId: number | ID de recurso do item. |
| itemInfo: table | Dicionário de Informação de Item tal como ou . |
Script
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))
MerchBooth.itemAdded:Connect(function(assetId, itemInfo)
print("Item added with asset ID of", assetId)
print(itemInfo)
end)
ítemRemovido
Incêndios quando um item é removido através de removeItem. Este evento só pode ser conectado em um Script.
| Parâmetros | |
|---|---|
| assetId: number | ID de recurso do item. |
Script
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))
MerchBooth.itemRemoved:Connect(function(assetId)
print("Item removed with asset ID of", assetId)
end)
booth de mercadoria aberto
Incêndios quando o detalhe do catálogo ou é aberto.
LocalScript
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))
MerchBooth.merchBoothOpened:Connect(function()
print("Booth view opened")
end)
booth de mercadoria fechada
Incêndios quando o detalhe do catálogo ou for fechado.
LocalScript
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))
MerchBooth.merchBoothClosed:Connect(function()
print("Booth view closed")
end)
catalogViewOpened
Dispara quando a visualização do catálogo é aberta.
LocalScript
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))
MerchBooth.catalogViewOpened:Connect(function()
print("Catalog view opened")
end)
catalogViewClosed
Dispara quando a visualização do catálogo é fechada.
LocalScript
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))
MerchBooth.catalogViewClosed:Connect(function()
print("Catalog view closed")
end)
itemViewOpened
Incêndios quando a visualização de detalhes do item é aberta.
LocalScript
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))
MerchBooth.itemViewOpened:Connect(function()
print("Item view opened")
end)
itemViewClosed
Incêndios quando a visualização de detalhes do item é fechada.
LocalScript
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local MerchBooth = require(ReplicatedStorage:WaitForChild("MerchBooth"))
MerchBooth.itemViewClosed:Connect(function()
print("Item view closed")
end)