Um Texture é uma imagem que você pode colocar em qualquer rosto de uma peça ou união que reproduz ambas horizontalmente e verticalmente no tamanho da superfície. Em
Altere a propriedade de textura ou decalque Color3 para definir um tom de cor usando códigos de cor RGB.
Altere a propriedade de textura ou decalque Transparency para um valor entre o padrão de 0 (visível) e 1 (invisível).
Para uma textura, configure sua escala e deslocamento.

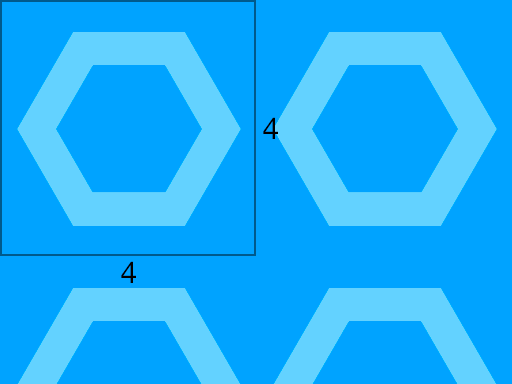
Imagem de textura 
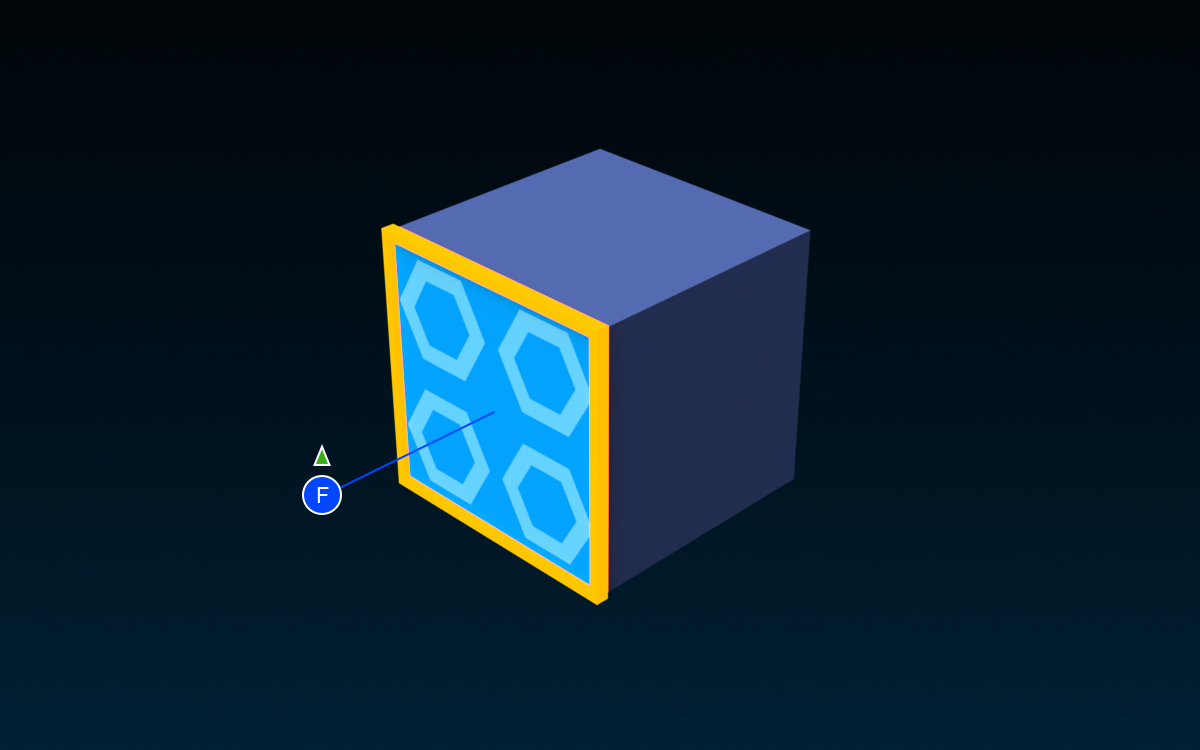
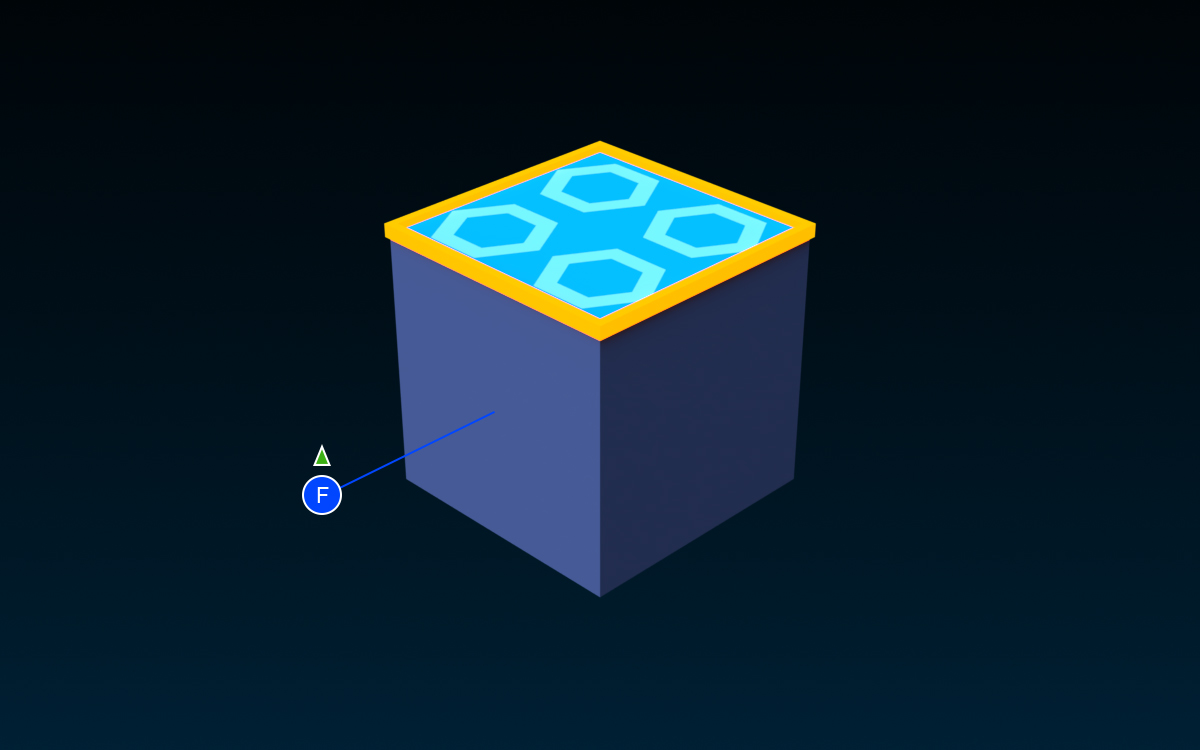
Textura aplicada a uma peça (repetindo) 
Imagem de decalque 
Adesivo aplicado a uma peça (esticada)
Criando Texturas ou Decalques
Para criar uma textura ou adesivo, você tem que adicionar um Texture ou Decal objeto a uma parte ou união. Você pode importar imagens para texturas e decais no Studio para uso entre experiências, e 2> distribuir2>-os para a 5>Loja do Criador5>. U
Para adicionar uma textura ou decalque a uma peça ou união:
Na janela Explorer, adicione um Texture ou Decal à peça ou união:
Passe o mouse sobre a peça ou união e clique no botão ⊕. Um menu contextual será exibido.
Do menu, insira um Textura ou Decalque . Um objeto de textura ou decalque vazio será exibido na peça ou união com contorno laranja.
Na janela Propriedades, navegue até a propriedade Rosto e escolha um rosto ou mantenha o rosto padrão.
Selecione a propriedade Textura e aplique uma imagem através de qualquer um dos seguintes métodos:
- Selecione qualquer textura ou decalque que você já carregou anteriormente.
- Insira um ID de ativo no campo Textura .
- Carregue uma nova imagem através do botão Adicionar Imagem... .
(Opcional) Definir um tom de cor clicando na pequena caixa à esquerda da propriedade Cor3 ou entrando em um código de cor RGB.



Padrão 
Cor3 = [255, 0, 100] (Opcional) Definir a propriedade Transparência para qualquer valor entre o valor padrão de 0 (visível) e 1 (invisível).

Padrão 
Transparência = 0.6
Escolhendo um Rosto
Um rosto é uma superfície em uma peça/união que exibe uma textura ou adesivo: Topo , Baixo , 1>Frente1>, 4>Costas


Para escolher um rosto:
(Opcional) Para ajudar na escolha da cara correta, clique com o botão direito na peça/união e selecione Mostrar Indicador de Orientação . Isso exibe um círculo azul com um F e uma linha conectada à parte frontal do Objetoe uma seta verde que aponta na direção da parte superior do Objeto.

Selecione uma textura ou decalque que seja uma criança da peça ou da união.
Na janela Propriedades , clique na propriedade Rosto e escolha um rosto.
Personalizando Texturas
Ao contrário de decalques, texturas fornecem mais funcionalidades para dimensionar/escalonar,Offset e animar uma imagem.
Redimensionando Texturas
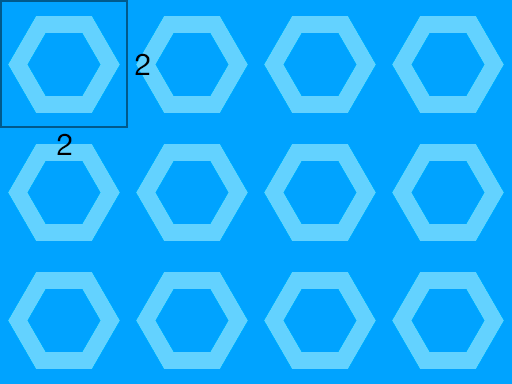
O tamanho da peça não afeta a textura. Em vez disso, escalar uma peça só aumenta ou diminui o número de vezes que a textura se repete.
As propriedades StudsPerTileU e StudsPerTileV determinam o tamanho de cada "tijolo" em studs. StudsPerTileU determina o tamanho horizontal da textura enqu



Para escalar uma textura:
Selecione uma textura que seja uma filha de uma peça.
Na janela Propriedades , defina StudsPerTileU e StudsPerTileV para o número de studs que você gostaria que a textura ocupe horizontalmente e verticalmente. Quanto maior o número, maior a imagem.
Desabilitando Texturas
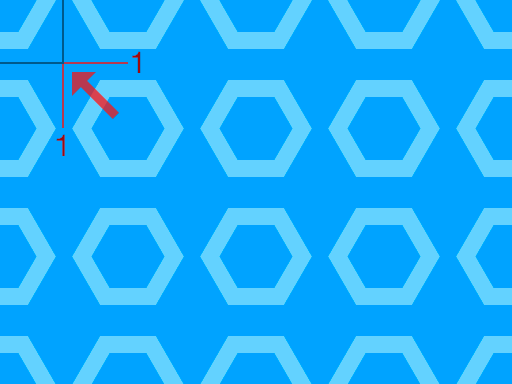
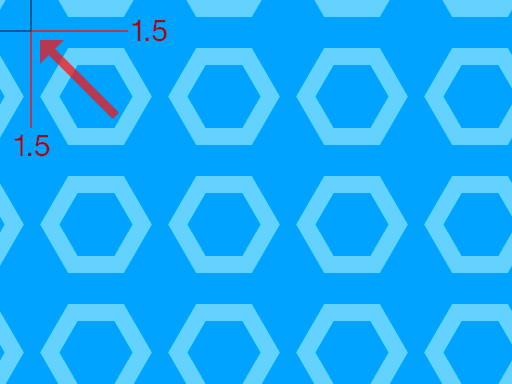
Se você quiser mais controle sobre a posição de uma textura, designe a textura ao ajustar as propriedades OffsetStudsU e OffsetStudsV. Isso também é útil para animação.



Para deslocar uma textura:
Selecione uma textura que seja uma filha de uma peça.
Na Propriedades janela, configure OffsetStudsU e OffsetStudsV para o número de studs que você deseja compensar a textura horizontalmente e verticalmente.
Animação de Texturas
Usando TweenService, você pode tween propriedades de textura, como OffsetStudsU e StudsPerTileV para alcançar superfícies animadas. Por exemplo, se você aplicar duas texturas de névoa à um contêiner e anima-las com o seguinte script,