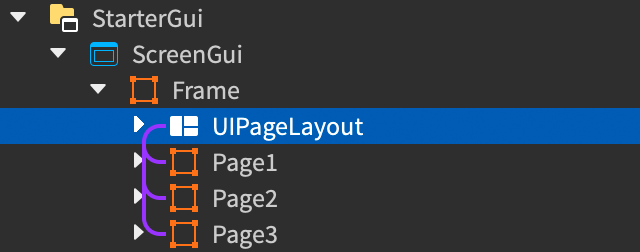
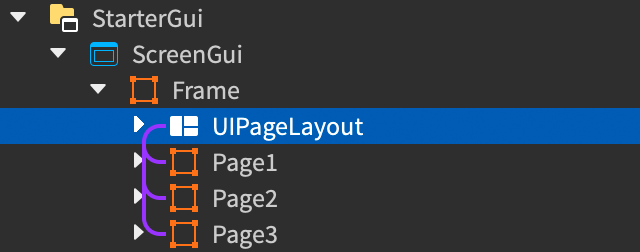
Quando genitori un UIPageLayout a un container UI, ogni fratello GuiObject diventa una pagina unica che puoi passare attraverso lo scripting.Questa disposizione è utile quando vuoi creare interfacce utente come moduli tabellati, tutorial o schermi di personalizzazione del personaggio.

Dopo aver creato più pagine all'interno del UIPageLayout, devi usare lo scripting per passare da una pagina all'altra.Ad esempio, il seguente codice, incollato in un fratello lato client Script del layout, transita avanti e indietro tra le pagine ogni due secondi.
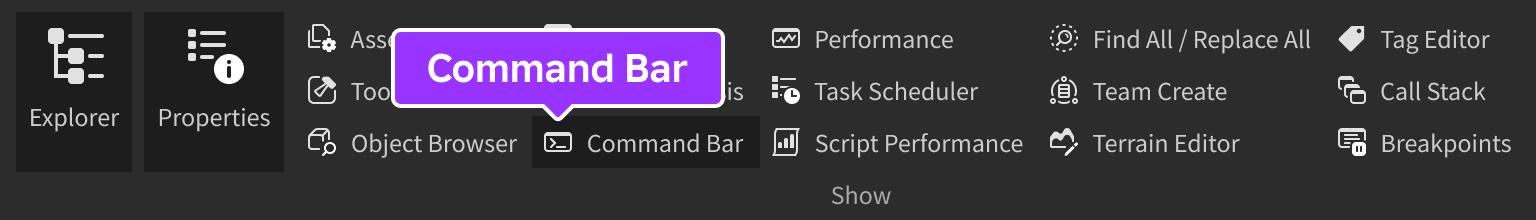
Se vuoi visualizzare le pagine mentre modifichi in Studio, puoi usare la Barra dei comandi per navigare da una pagina all'altra, consentendoti di rivedere dove devi apportare modifiche senza dover giocare la tua esperienza ogni volta.
Nella gerarchia della finestra Explorer, seleziona l'oggetto UIPageLayout.

Dalla scheda Vista, apri la Barra dei comandi.

Inserisci uno qualsiasi dei seguenti comandi e premi Enter .
Azione Comando Prossima pagina game:GetService("Selection"):Get()[1]:Next() Pagina precedente game:GetService("Selection"):Get()[1]:Previous() Prima pagina game:GetService("Selection"):Get()[1]:JumpToIndex(0)