Il sistema di chat di testo in-experience , alimentato da , consente ai giocatori di comunicare e socializzare facilmente tra loro nelle esperienze dal vivo.Oltre a supportare la chat di testo predefinita, puoi personalizzare l'interfaccia utente front-end.
Configurazione della finestra di chat
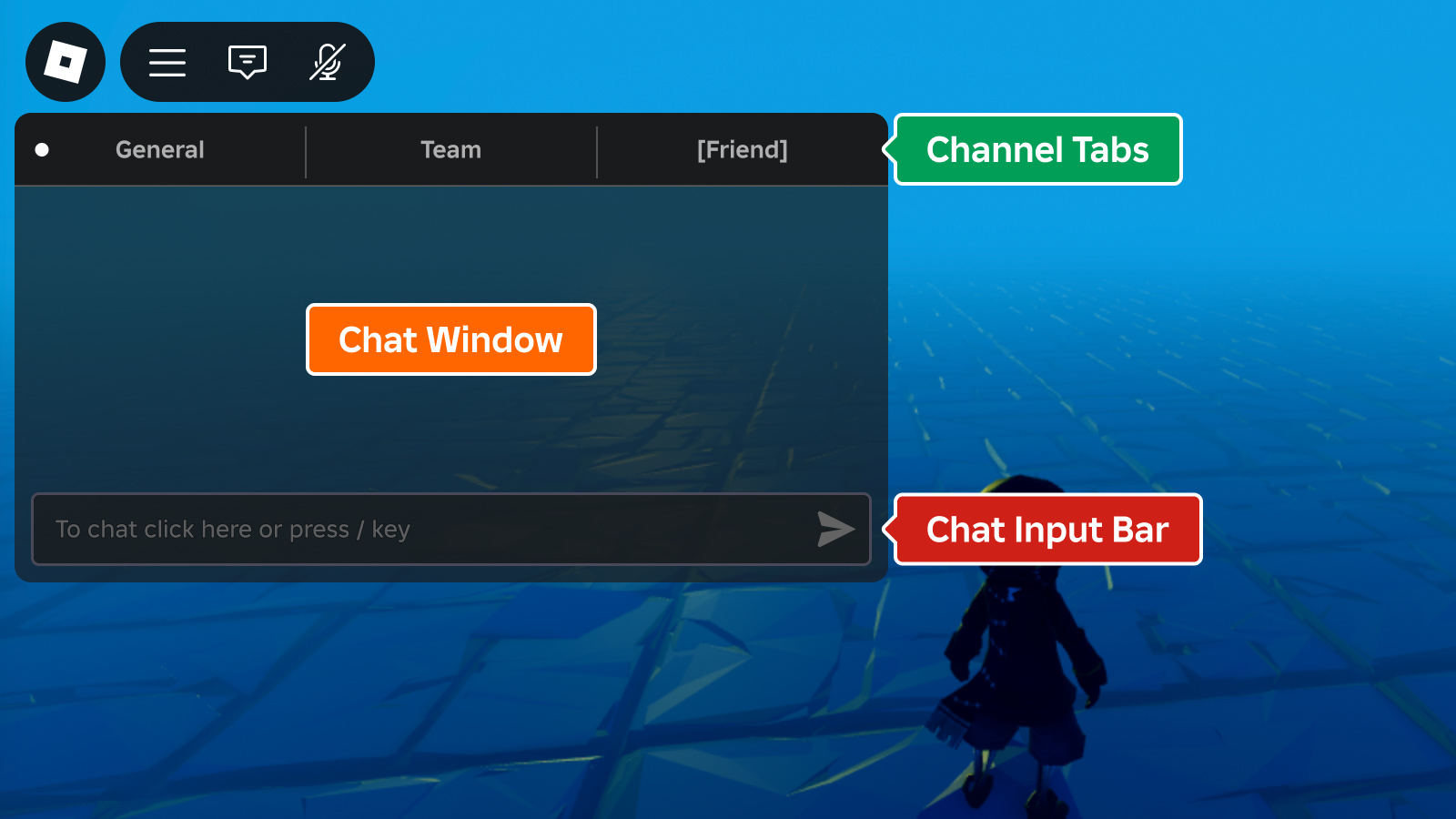
La finestra di chat generale consiste in:
- Finestra di chat
- Barra di input
- Tabella dei canali (opzionale)

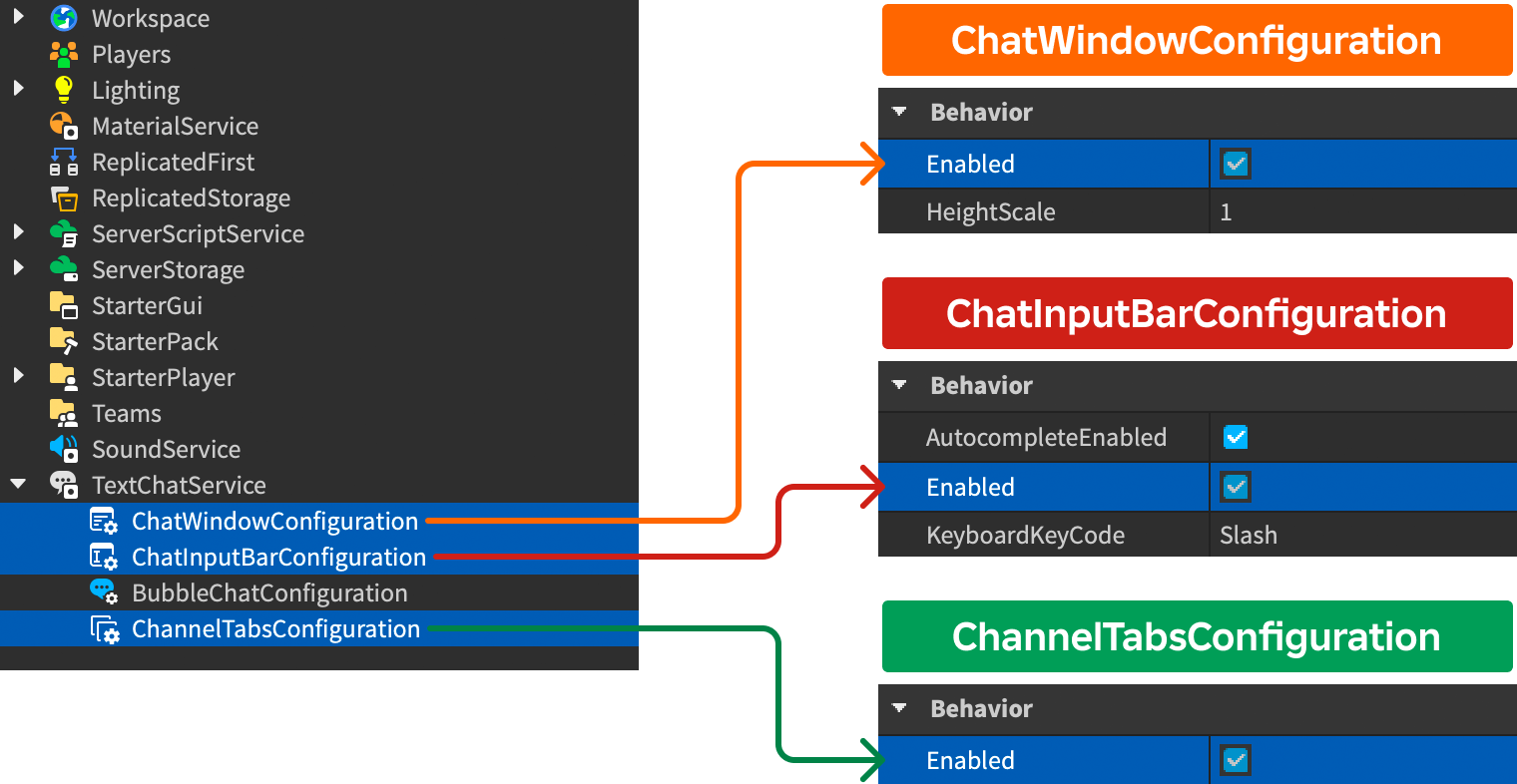
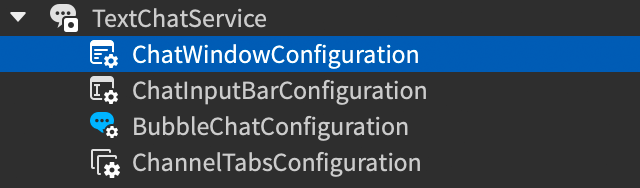
Le schede del canale sono disabilitate per impostazione predefinita e ogni componente può essere attivata e disattivata in Studio o tramite scripting:
Nella finestra Explorer, espandi il ramo TextChatService e seleziona ChatWindowConfiguration , ChatInputBarConfiguration o ChannelTabsConfiguration .Quindi attiva o disattiva il componente nella finestra Proprietà.

Quando ChannelTabsConfiguration è abilitato, ogni predefinito TextChannel appare in una scheda come descritto nella seguente tabella.Inoltre, ogni personalizzazione TextChannel crea una scheda corrispondente alla Proprietàdel canale Name.
| canalepredefinito | Nome della scheda |
|---|---|
| RBXGenerale | Generale |
| RBXSistema | Generale (combinato in una singola scheda con RBXGeneral ) |
| Squadra RBX | Squadra |
| RBXWhisper | Nome utente dell'altro Giocatore |
Aspetto della aspetto
L'aspetto della finestra di chat generale è personalizzabile attraverso ChatWindowConfiguration .

| Proprietà | Descrizione | Basilare |
|---|---|---|
| BackgroundColor3 | Color3 colore di sfondo della finestra di chat. | [25, 27, 29] |
| BackgroundTransparency | Trasparenza dello sfondo della finestra di chat. | 0.3 |
| FontFace | Font del testo della finestra di chat. | BuilderSansMedium |
| TextColor3 | Color3 del testo della finestra di chat. | [255, 255, 255] |
| TextSize | Dimensione del testo della finestra di chat. | 14 |
| TextStrokeColor3 | Color3 dello stroke per il testo della finestra di chat. | [0, 0, 0] |
| TextStrokeTransparency | Trasparenza dello stroke per il testo della finestra di chat. | 0.5 |
| HorizontalAlignment | Allineamento orizzontale della finestra di chat. | Left |
| VerticalAlignment | Allineamento verticale della finestra di chat. | Top |
| HeightScale | Dimensione dell'altezza della finestra di chat rispetto alla dimensione dello schermo. | 1 |
| WidthScale | Scala della larghezza della finestra di chat rispetto alla dimensione dello schermo. | 1 |
aspettodella barra di input
L'aspetto della barra di input della chat è personalizzabile attraverso ChatInputBarConfiguration .

| Proprietà | Descrizione | Basilare |
|---|---|---|
| BackgroundColor3 | Color3 colore di sfondo della barra di input della chat. | [25, 27, 29] |
| BackgroundTransparency | Trasparenza dello sfondo della barra di input della chat. | 0.2 |
| FontFace | Font del testo di input della chat. | BuilderSansMedium |
| PlaceholderColor3 | Color3 del testo di input della chat di riempimento. | [178, 178, 178] |
| TextColor3 | Color3 del testo di input della chat inserito dal giocatore. | [255, 255, 255] |
| TextSize | Dimensione del testo di input della chat. | 14 |
| TextStrokeColor3 | Color3 colore del tratto del testo di input della chat. | [0, 0, 0] |
| TextStrokeTransparency | Trasparenza dello stroke per il testo di input della chat. | 0.5 |
| AutocompleteEnabled | Se il sistema di chat di testo mostra opzioni di autocompletamento per emoji e comandi.Gli emoji sono completati automaticamente digitando : seguito da caratteri non spazianti, mentre i comandi sono completati automaticamente digitando / . | true |
| KeyboardKeyCode | I giocatori chiave aggiuntivi possono premere per attivare la messa a fuoco sull'area di input di chat predefinita. | Slash |
aspettodelle schede del canale
L'aspetto delle schede del canale è personalizzabile attraverso ChannelTabsConfiguration.

| Proprietà | Descrizione | Basilare |
|---|---|---|
| BackgroundColor3 | Color3 colore di sfondo delle schede del canale. | [25, 27, 29] |
| BackgroundTransparency | Trasparenza dello sfondo delle schede del canale. | 0 |
| HoverBackgroundColor3 | Color3 colore di sfondo delle schede quando si passa su di esse. | [125, 125, 125] |
| FontFace | Font per il testo nelle schede del canale. | BuilderSansBold |
| TextColor3 | Color3 del testo in una scheda non selezionata. | [175, 175, 175] |
| SelectedTabTextColor3 | Color3 del testo in una scheda selezionata. | [255, 255, 255] |
| TextSize | Dimensione del testo nelle schede del canale. | 18 |
| TextStrokeColor3 | Color3 colore del tratto del testo nelle schede del canale. | [0, 0, 0] |
| TextStrokeTransparency | Trasparenza del tratto per il testo nelle schede del canale. | 1 |
Personalizza messaggi
Puoi personalizzare l'aspetto dei messaggi di chat e dei prefissi utilizzando ChatWindowMessageProperties e TextChatService.OnChatWindowAdded richiami senza sovrascrivere l'interfaccia utente esistente.Le opzioni di personalizzazione ti consentono di modificare l'aspetto dei messaggi di chat per abbinare il tema della tua esperienza e puoi anche ordinare o evidenziare i messaggi di diversi gruppi utente in base al colore dei prefissi o aggiungendo tag di chat.
Nomi utente colorati
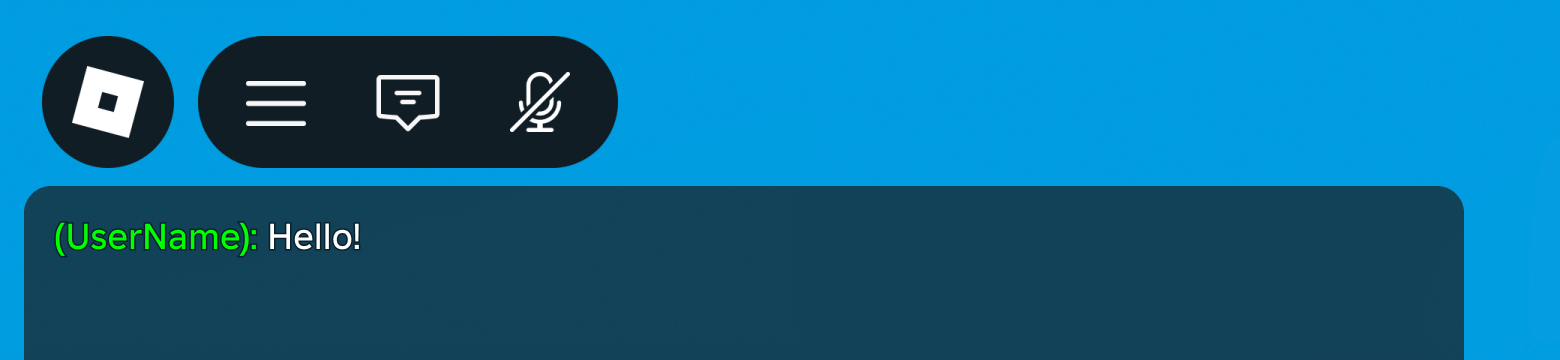
Quando un utente invia un Messaggiodi chat, il suo DisplayName viene visualizzato come la parte del prefisso del Messaggio.Per impostazione predefinita, il nome di ogni utente è colorato secondo il loro Player.TeamColor ma puoi cambiare i colori dei nomi di chat usando ChatWindowMessageProperties e OnChatWindowAdded .Il seguente LocalScript in StarterPlayerScripts assegna un colore predeterminato a ciascun utente, scegliendo casualmente da una tabella di colori RGB.

LocalScript - Nome utente casuale dei colori
local TextChatService = game:GetService("TextChatService")
local chatWindowConfiguration = TextChatService.ChatWindowConfiguration
local nameColors = {
Color3.fromRGB(255, 0, 0),
Color3.fromRGB(0, 255, 0),
Color3.fromRGB(0, 0, 255),
Color3.fromRGB(255, 255, 0),
}
TextChatService.OnChatWindowAdded = function(message: TextChatMessage)
local properties = chatWindowConfiguration:DeriveNewMessageProperties()
local textSource = message.TextSource
if textSource then
local index: number = (textSource.UserId % #nameColors) + 1
local randomColor: Color3 = nameColors[index]
properties.PrefixTextProperties = chatWindowConfiguration:DeriveNewMessageProperties()
properties.PrefixTextProperties.TextColor3 = randomColor
end
return properties
end
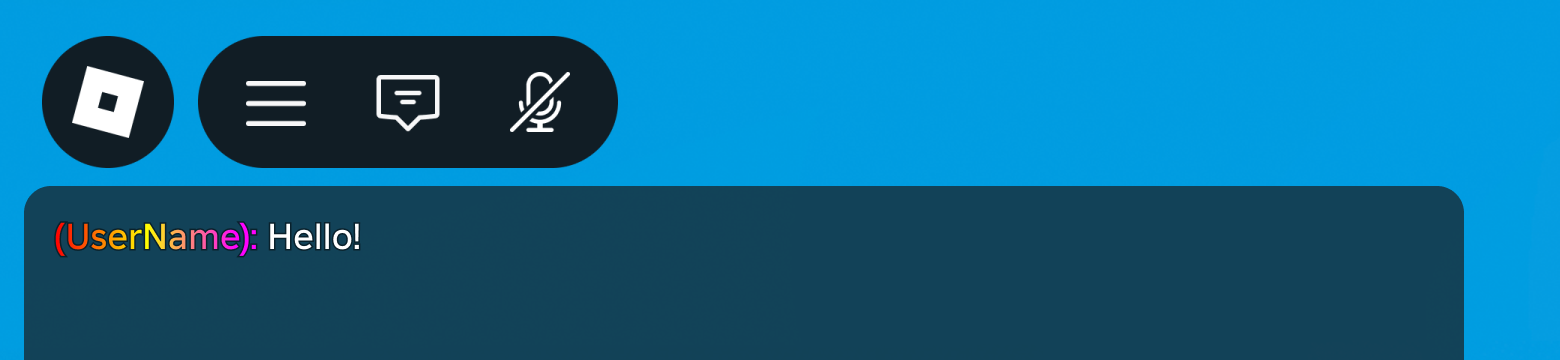
Puoi anche applicare gradienti di colore e trasparenza ai prefissi del messaggio di colore utilizzando UIGradient .

Colori del nome utente gradiente
local TextChatService = game:GetService("TextChatService")
local chatWindowConfiguration = TextChatService.ChatWindowConfiguration
local gradient = Instance.new("UIGradient")
gradient.Color = ColorSequence.new{
ColorSequenceKeypoint.new(0, Color3.fromRGB(255, 0, 0)),
ColorSequenceKeypoint.new(0.5, Color3.fromRGB(255, 255, 0)),
ColorSequenceKeypoint.new(1, Color3.fromRGB(255, 0, 255))
}
TextChatService.OnChatWindowAdded = function(message: TextChatMessage)
local properties = chatWindowConfiguration:DeriveNewMessageProperties()
local textSource = message.TextSource
if textSource then
properties.PrefixTextProperties = chatWindowConfiguration:DeriveNewMessageProperties()
gradient:Clone().Parent = properties.PrefixTextProperties
end
return properties
end
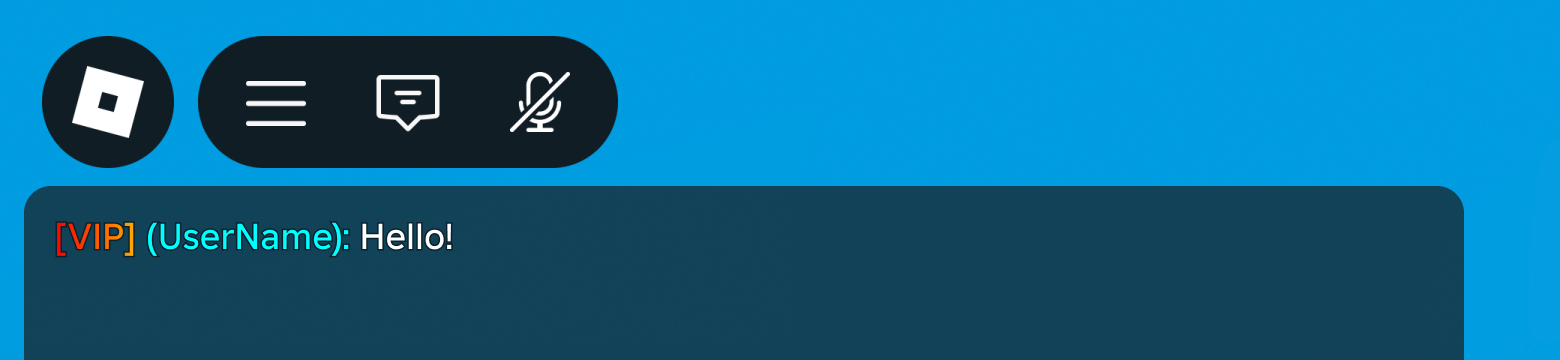
Personalizzazione del testo ricco
I tag di colore del testo ricco possono essere utilizzati per formattare i messaggi di chat, utili se vuoi applicare il formattaggio a parti molto specifiche del Messaggio.Nota che il testo ricco non supporta i gradienti, ma il seguente esempio di codice mostra come puoi spostare il nome dell'utente (archiviato in TextChatMessage.PrefixText ) nel corpo del messaggio e quindi applicare il tagging del testo ricco solo alla parte del nome.

Personalizzazione del testo ricco
local TextChatService = game:GetService("TextChatService")
local Players = game:GetService("Players")
local chatWindowConfiguration = TextChatService.ChatWindowConfiguration
local gradient = Instance.new("UIGradient")
gradient.Color = ColorSequence.new{
ColorSequenceKeypoint.new(0, Color3.fromRGB(255, 0, 0)),
ColorSequenceKeypoint.new(0.5, Color3.fromRGB(255, 255, 0)),
ColorSequenceKeypoint.new(1, Color3.fromRGB(255, 0, 255))
}
TextChatService.OnChatWindowAdded = function(message: TextChatMessage)
local properties = chatWindowConfiguration:DeriveNewMessageProperties()
if message.TextSource then
properties.PrefixText = "[VIP]"
properties.Text = string.format("<font color='#00ffff'>%s</font>", message.PrefixText) .. " " .. message.Text
properties.PrefixTextProperties = chatWindowConfiguration:DeriveNewMessageProperties()
gradient:Clone().Parent = properties.PrefixTextProperties
end
return properties
end
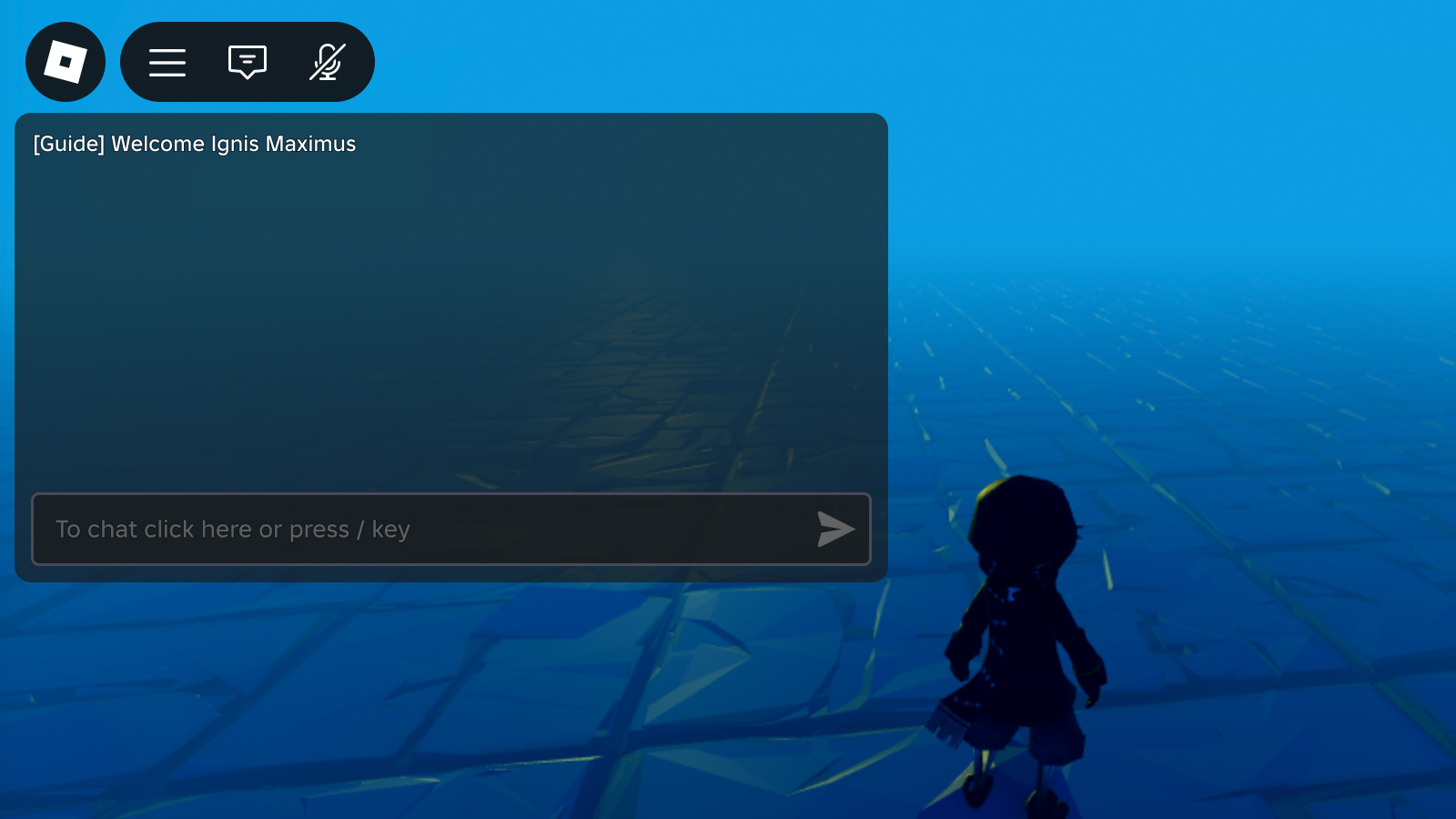
Invia messaggi da fonti non giocatori
A volte, potresti voler mostrare il dialogo non giocatore nella finestra di chat, come "discorso" da un sistema di indirizzi pubblici o un personaggio non giocatore.
Sistema
Per inviare un messaggio di sistema al Giocatorelocale, chiama DisplaySystemMessage() dal canale predefinito RBXGeneral con un prefisso prima del nome di visualizzazione del Giocatore.
Script del client

Per una guida più dettagliata su come personalizzare l'aspetto dei messaggi di sistema, vedi Personalizzazione dei messaggi di sistema.
Messaggi di sistema predefiniti
Quando TextChatService.CreateDefaultTextChannels è true, uno dei canali di testo predefiniti è il canale RBXSystem.Gli script di chat predefiniti visualizzano automaticamente i messaggi di sistema in questo canale.Puoi personalizzare l'aspetto di questi messaggi utilizzando il RichiamaTextChannel.OnIncomingMessage.
Potresti voler personalizzare o modificare i messaggi di sistema che vengono emessi automaticamente dal sistema di chat.Poiché i messaggi del sistema predefiniti sono localizzati per gli utenti, dovresti far riferimento a essi con TextChatMessage.Metadata nei tuoi richiami di chat di testo se desideri personalizzare il loro aspetto.
Di seguito è un riferimento ai messaggi di sistema predefiniti che vengono emessi dal sistema di chat:
| Metadati | Descrizione |
|---|---|
| Roblox.ChatTranslation.ChatWindow.SystemMessage | Indica che il sistema può tradurre i messaggi di chat per il Player |
| Roblox.Notification.Friend.Joined | Mostrato quando uno degli amici del giocatore si unisce all'esperienza |
| Roblox.MessageStatus.Avviso.Floodchecked | Mostrato quando il messaggio di chat inviato dal giocatore è stato limitato dal server |
| Roblox.MessageStatus.Avviso.TextFilterFailed | Visualizzato quando il messaggio di chat inviato dal giocatore non è stato in grado di essere visualizzato a causa di un problema del filtro del testo |
| Roblox.MessageStatus.Avviso.InvalidPrivacySettings | Visualizzato quando le impostazioni sulla privacy del Player impediscono loro di inviare un TextChatMessage |
| Roblox.MessageStatus.Avviso.MessageTroppo lungo | Visualizzato quando il giocatore invia un messaggio di chat con contenuto troppo lungo |
| Roblox.MessageStatus.Avviso.Ignorato | Mostra quando il sistema non riesce a inviare il messaggio di chat del giocatore per un motivo sconosciuto |
| Aiuto di Roblox.Help.Info | Mostra la risposta dal RBXHelpCommand TextChatCommand |
| Roblox.Version.Informazioni | Mostra la risposta dal RBXVersionCommand TextChatCommand |
| Roblox.Team.Success.Ora in squadra | Visualizzato quando il team del giocatore cambia |
| Roblox.Team.Error.Non è possibile chattare in team se non in team | Mostrato quando il Player attiva il comando TextChatCommand RBXTeamCommand senza essere su un Team |
| Roblox.Whisper.Info.Successo | Mostrato quando il Player avvia con successo una conversazione Whisper |
| Roblox.Whisper.Welcome.Invia | Visualizzato quando si entra in un Whisper TextChannel |
| Roblox.Whisper.Error.CannotWhisperToSelf | Una risposta di errore dal comando TextChatCommand di RBXWhisperCommand |
| Roblox.Whisper.Error.Target non esiste | Una risposta di errore dal comando TextChatCommand di RBXWhisperCommand |
| Roblox.Whisper.Error.TroppiPartite | Una risposta di errore dal comando TextChatCommand di RBXWhisperCommand |
| Roblox.Whisper.Error.Sconosciuto | Una risposta di errore dal comando TextChatCommand di RBXWhisperCommand |
| Roblox.Emote.Error.NonEsiste | Una risposta di errore dal RBXEmoteCommand TextChatCommand |
| Roblox.Emote.Error.UserEmotesNon abilitati | Una risposta di errore dal RBXEmoteCommand TextChatCommand |
| Roblox.Emote.Error.Temporaneamente non disponibile | Una risposta di errore dal RBXEmoteCommand TextChatCommand |
| Roblox.Emote.Error.Non supportato | Una risposta di errore dal RBXEmoteCommand TextChatCommand |
| Roblox.Emote.Error.SwitchToR15 | Una risposta di errore dal RBXEmoteCommand TextChatCommand |
| Roblox.Emote.Error.AnimazionePlaying | Una risposta di errore dal RBXEmoteCommand TextChatCommand |
| Roblox.Mute.Error.PlayerNotFound | Una risposta di errore dal comando TextChatCommand di RBXMuteCommand |
| Roblox.Mute.Error.MultipleMatches | Una risposta di errore dal comando TextChatCommand di RBXMuteCommand |
| Roblox.Mute.Error.Non è possibile disattivarsi | Una risposta di errore dal comando TextChatCommand di RBXMuteCommand |
| Roblox.Mute.Info.Successo | Una risposta di successo dal comando TextChatCommand di RBXMuteCommand |
| Roblox.Unmute.Error.PlayerNotFound | Una risposta di errore dal RBXUnmuteCommand TextChatCommand |
| Roblox.Unmute.Error.MultipleMatches | Una risposta di errore dal RBXUnmuteCommand TextChatCommand |
| Roblox.Unmute.Error.Non è possibile disattivarsi | Una risposta di errore dal RBXUnmuteCommand TextChatCommand |
| Roblox.Unmute.Info.Successo | Una risposta di successo dal comando TextChatCommand di RBXUnmuteCommand |
NPC/oggetto
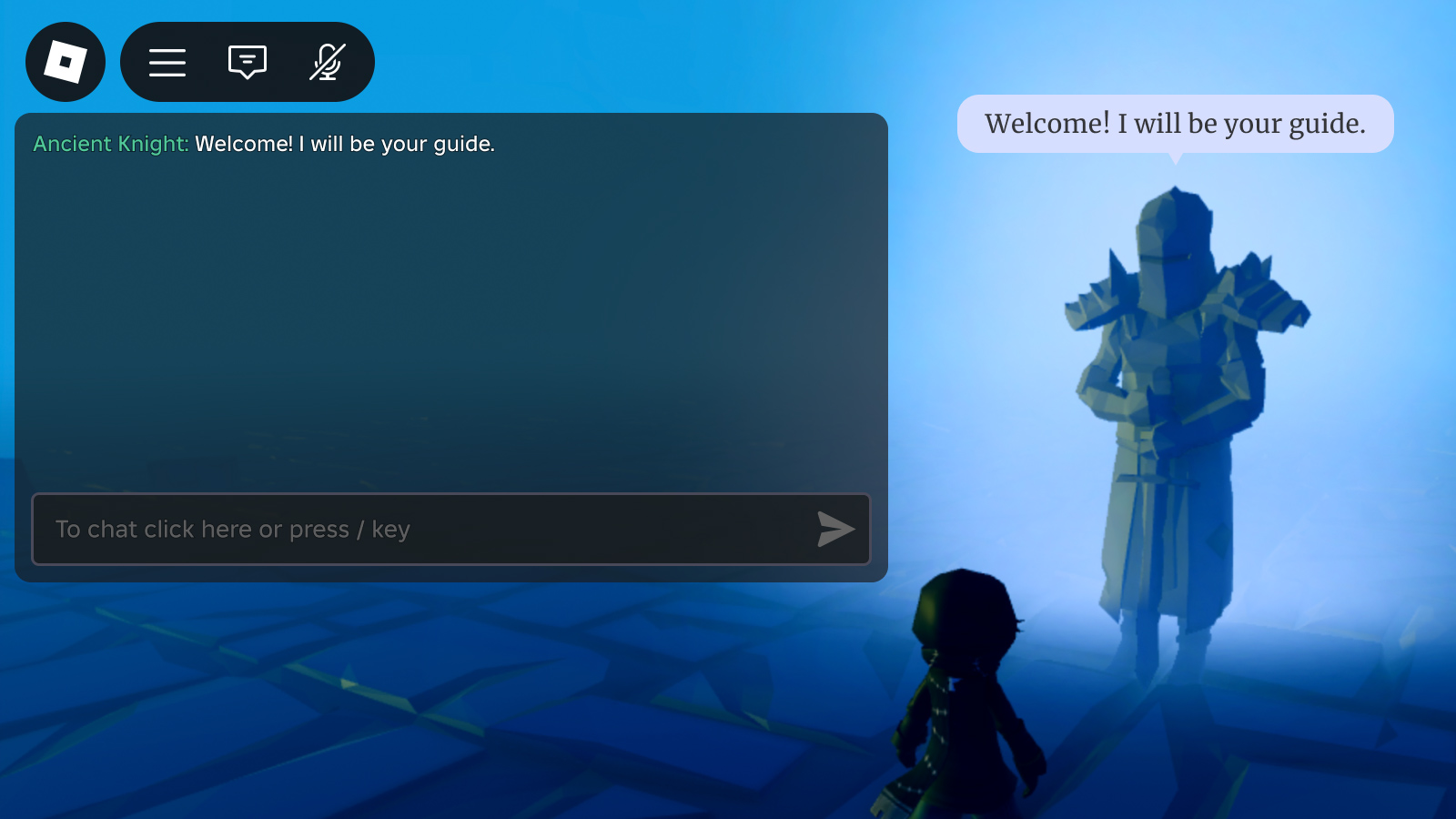
Puoi anche stilizzare il dialogo non giocatore e aggiungere bolle di chat per far sembrare che i messaggi provengono da un NPC o oggetto all'interno del Mondo3D.
Script del client
local TextChatService = game:GetService("TextChatService")
local Workspace = game:GetService("Workspace")
local generalChannel: TextChannel = TextChatService:WaitForChild("TextChannels").RBXGeneral
TextChatService.OnIncomingMessage = function(textChatMessage: TextChatMessage)
local properties = Instance.new("TextChatMessageProperties")
-- Controlla i messaggi di sistema che contengono metadati
if not textChatMessage.TextSource and textChatMessage.Metadata ~= "" then
-- Aggiungi prefisso per rendere il messaggio simile a quello inviato da un Giocatore
properties.PrefixText = string.format("<font color='#%s'>%s: </font>", "#50C999", textChatMessage.Metadata)
-- Aggiungi la chat a bolle
TextChatService:DisplayBubble(Workspace.Statue, textChatMessage.Text)
end
return properties
end
local message = "Welcome! I will be your guide."
local speakerName = "Ancient Knight"
generalChannel:DisplaySystemMessage(message, speakerName)