Roblox ofrece mensajes de texto entre jugadores en sesiones en vivo a través de TextChatService .Este servicio tiene su funcionalidad estándar, pero también proporciona un conjunto de métodos y eventos para extender y personalizar el chat, como entregar mensajes basados en requisitos personalizados , agregar permisos o moderación especiales a jugadores específicos y crear comandos personalizados para ejecutar acciones específicas.
Las siguientes secciones resumen las clases y las instancias principales que puedes usar para personalizar el sistema de chat.
Configuración de alto nivel
La clase única TextChatService es responsable de gestionar el sistema de chat general, incluida la gestión de la filtración de mensajes de chat, la moderación y los permisos de usuario.Usa propiedades como CreateDefaultTextChannels y CreateDefaultCommands para habilitar o deshabilitar los canales y comandos de chat predeterminados.
Configuración predeterminada de la interfaz de usuario
TextChatService proporciona una interfaz de usuario predeterminada que se puede personalizar para adaptarse a las necesidades de tu experiencia.Cada una de estas configuraciones se puede desactivar para ocultar el elemento de interfaz asociado y se puede reemplazar por interfaces personalizadas si se desea.
- ChatWindowConfiguration — Representa la interfaz de usuario del chat predeterminada, incluida su apariencia y comportamiento. Desactivarla para ocultar la ventana de chat.
- ChatInputBarConfiguration — Representa la interfaz de usuario de la barra de entrada de chat predeterminada, incluida su apariencia y comportamiento.
- BubbleChatConfiguration — Representa la interfaz de usuario predeterminada de burbuja de chat, incluyendo su apariencia y comportamiento.
Canales, mensajes y comandos
TextChannel — Representa un canal de chat de texto que pasa mensajes de chat enviados por el usuario del cliente al servidor, que luego los muestra a otros usuarios según las permisos.Estas instancias deben ser padreadas a TextChatService para funcionar.
TextSource — Representa a un usuario en un TextChannel .Estas instancias se asignan directamente al TextChannel cuando se llama AddUserAsync().Las fuentes de texto contienen permisos detallados de un usuario en el canal, como su capacidad para enviar mensajes.Un solo usuario puede asociarse con múltiples fuentes de texto si se han agregado a múltiples canales de texto.
TextChatMessage — Representa un solo mensaje de chat en un canal de texto, con información básica como el remitente del mensaje, el mensaje original, el mensaje filtrado y el tiempo de creación.
TextChatCommand — Permite a los usuarios invocar acciones o comportamientos específicos enviando mensajes que coincidan con PrimaryAlias o SecondaryAlias .Estas instancias deben ser padres de TextChatService para funcionar.
Diagrama de flujo de chat
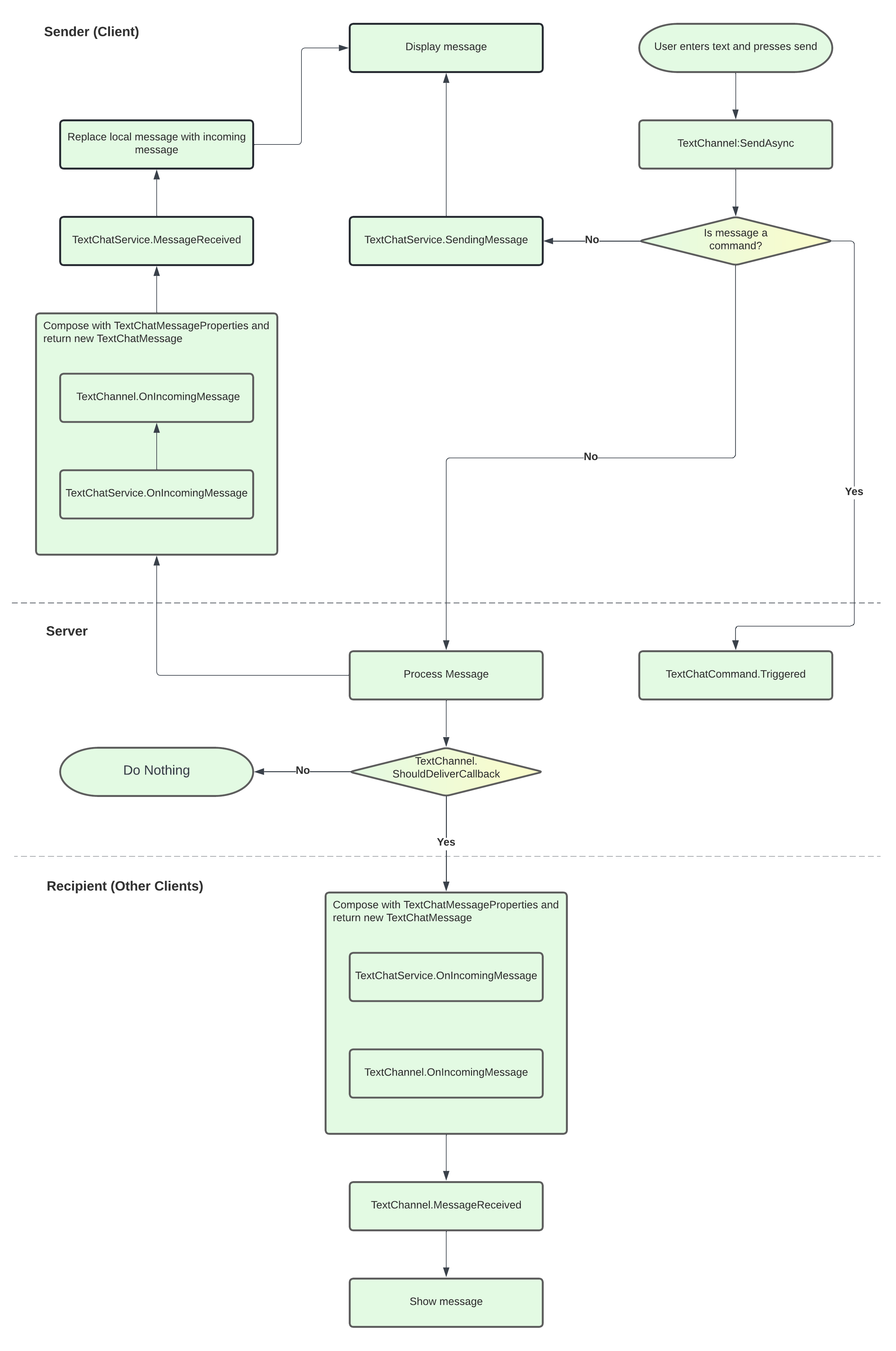
El chat de texto usa el modelo cliente-servidor , con un cliente de envío, el servidor, y clientes receptores.

Un jugador envía un mensaje desde su dispositivo local, desencadenando el método TextChannel:SendAsync().Este método procesa el mensaje y determina si es un comando de chat o un mensaje de chat regular.
Si el mensaje es un comando de chat, activa el evento TextChatCommand.Triggered para realizar la acción definida. No se requieren pasos adicionales.
Si el mensaje es un mensaje de chat regular, se activa el evento TextChatService.SendingMessage para mostrar el mensaje al remitente en el cliente de envío.Al mismo tiempo, TextChannel:SendAsync() pasa el mensaje al servidor.
El servidor dispara TextChannel.ShouldDeliverCallback para determinar si debe enviar el mensaje a otros jugadores en función de los permisos y los requisitos de filtrado de la comunidad de Roblox.
Si TextChannel.ShouldDeliverCallback determina que ese mensaje es elegible para entregar a otros jugadores, el servidor aplica cualquier filtro y dispara TextChannel.OnIncomingMessage dos veces:
La primera vez es en el cliente de envío y señala que el servidor está procesando el mensaje a través del evento TextChatService.MessageReceived.Este evento reemplaza el mensaje local en el cliente de envío con el mensaje procesado del servidor.El mensaje es idéntico si el original no requiere filtrado.
La segunda vez es en los clientes receptores, que activan el evento TextChatService.MessageReceived para mostrar el mensaje a otros jugadores.
Ganchos y llamadas de chat de texto
La API TextChatService alienta una separación clara en la apariencia y entrega de mensajes de chat.Múltiples instancias del sistema de chat de texto proporcionan ganchos y llamadas de devolución de formato en ubicaciones centralizadas y claras.

| Retorno de llamada | Valor de devolución | | ----------------------------------------- | ----------------------------------- | | | boolean | | | | | | | | | | | | | | | | | |
Entregar mensajes condicionalmente
El retorno de llamada TextChannel.ShouldDeliverCallback debe definirse solo en el servidor.El llamado de devolución se activa para cada TextSource hijo del canal de texto cuando se envía un mensaje para determinar si el mensaje debe ser entregado.Esta llamada de devolución de llamada se puede utilizar para implementar lógica de entrega de mensajes personalizada que puede depender de un contexto de juego adicional, como:
- Chat basado en proximidad donde los usuarios solo pueden enviar mensajes a aquellos que estén cerca de ellos.
- Prevenir que los usuarios con ciertos atributos envíen mensajes a otros.
Personalizar la visualización de mensajes
La interfaz de usuario predeterminada TextChatService depende de texto enriquecido para formatear y personalizar cómo se muestran los mensajes.Puedes usar los siguientes llamados de devolución para formatear mensajes antes de que se muestren a los usuarios, por ejemplo, para agregar colores o etiquetas de chat a los nombres de usuario o para formatear el contenido del mensaje.
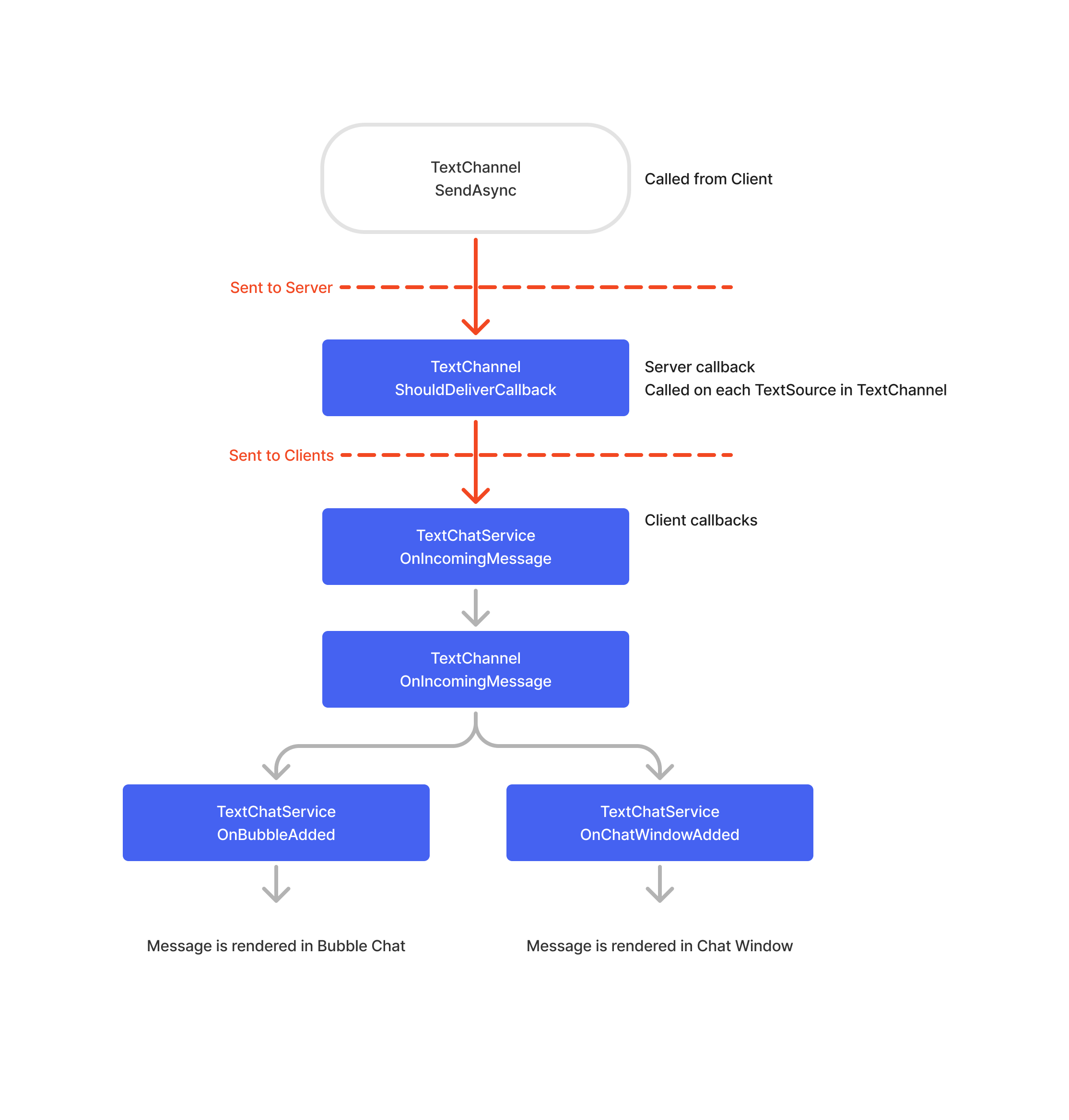
Los siguientes llamados de devolución se realizan cada TextChatMessage que está a punto de ser mostrado, lo que te permite personalizar la apariencia de la ventana de chat según el contenido TextChannel, TextSource o TextChatMessage.Cuando un cliente envía un mensaje, estas llamadas de devolución se realizan una vez cuando se envía el mensaje al servidor y el valor TextChatMessage.Status será Enum.TextChatMessageStatus.Sending .Una vez que el mensaje es recibido por el servidor y se está entregando a otros usuarios, el cliente remitente recibe el mensaje nuevamente con un valor actualizado de Enum.TextChatMessageStatus.
- TextChatService.OnIncomingMessage — Este llamado de devolución debe definirse solo en el cliente.La llamada de devolución se dispara cuando se recibe un mensaje, ya sea del servidor o si el cliente local acaba de enviar un mensaje.La llamada de devolución se realiza en cada TextChatMessage recibida de todas las TextChannel instancias y es la primera en procesar el mensaje antes de que se muestre al usuario.
- TextChannel.OnIncomingMessage — Este llamado de devolución debe definirse solo en el cliente.La llamada de devolución se dispara cuando se recibe un mensaje del servidor.La llamada de devolución se realiza cada TextChatMessage recibida de la TextChannel.Las instancias predeterminadas TextChannel creadas a partir de TextChatService.CreateDefaultTextChannels tienen este llamado de devolución definido y se pueden reemplazar.
- TextChatService.OnBubbleAdded — Este llamado de devolución debe definirse solo en el cliente.Úselo para personalizar la apariencia de las burbujas de chat independientemente de la apariencia del mensaje en la interfaz de usuario de la ventana de chat.
- TextChatService.OnChatWindowAdded — Este llamado de devolución debe definirse solo en el cliente.Úselo para personalizar la apariencia de los mensajes de chat en la interfaz de usuario de la ventana de chat independientemente de la apariencia del mensaje en las burbujas de chat.
Migrar del chat legado
Esta sección le ayuda a migrar del sistema de chat legado proporcionando métodos alternativos para implementar funciones y comportamientos de chat comunes usando TextChatService .
En la ventana Explorador, seleccione TextChatService.
En la ventana Propiedades, busca el cuadro desplegable ChatVersion y selecciona TextChatService .

Funcionalidades básicas
Aunque ambos sistemas comparten las mismas funcionalidades básicas de chat, las implementaciones TextChatService son en general más sostenibles y más fáciles de iterar.
| Funcionalidad | Chat legado | Servicio de chat de texto | Diferencias |
|---|---|---|---|
| Enviar un mensaje de chat | Players:Chat() | TextChannel:SendAsync() | El método SendAsync() admite funciones de chat más avanzadas, como la formación de texto enriquecido y la prioridad de mensajes.También incluye filtrado integrado para ayudar a evitar que se envíen mensajes inapropiados. |
| Implementar llamadas de mensajería | Chat:InvokeChatCallback()``Class.Chat:RegisterChatCallback() | Class.TextChatService.SendingMessage``Class.TextChatService.OnIncomingMessage | El sistema de chat legado vincula una función a los eventos del sistema de chat para enviar mensajes.Los dos métodos de TextChatService ofrecen una mejor flexibilidad y personalización. |
| Añadir comandos de chat personalizados | ChatService/ChatCommand módulo | TextChatCommand | TextChatService tiene una clase dedicada para comandos de texto en lugar de usar un módulo de chat legado. |
| Mostrar un mensaje del sistema | StarterGui:SetCore() usando ChatMakeSystemMessage | TextChannel:DisplaySystemMessage() | La llamada de devolución TextChannel.OnIncomingMessage puede devolver una instancia TextChatMessageProperties para personalizar la apariencia del mensaje. |
| Desactivar chat | Configuración del juego en Studio y ChatWindow/ChatSettings módulo para ocultar la ventana de chat | ChatWindowConfiguration.Enabled |
Filtrado de mensajes
TextChatService filtra automáticamente mensajes de chat en función de la información de la cuenta de cada jugador, por lo que no necesitas implementar manualmente la filtración de texto para todos los tipos de mensajes de chat.
| Funcionalidad | Chat legado | Servicio de chat de texto |
|---|---|---|
| Filtrar mensaje de chat para un jugador individual | Chat:FilterStringAsync() | Automático |
| Filtrar mensajes de transmisión | Chat:FilterStringForBroadcast() | Automático |
Chat de ventana y burbuja
El comportamiento y las opciones de personalización de la ventana de chat y de la burbuja de chat son idénticos a los del sistema de chat legado.Como el sistema de chat legado solo permite la personalización usando módulos de chat o el contenedor Players, el servicio proporciona clases dedicadas ( ChatWindowConfiguration y BubbleChatConfiguration ) para administrar todas las propiedades de ventana y burbuja de chat.Además, puedes ajustar y previsualizar fácilmente las propiedades de apariencia y comportamiento del chat de burbujas utilizando las configuraciones de Studio en lugar de tener que programarlas todas.
| Funcionalidad | Chat legado | Servicio de chat de texto |
|---|---|---|
| Habilitar ventana de chat | Class.Chat.LoadDefaultChat``Class.Players.ClassicChat | ChatWindowConfiguration.Enabled |
| Habilitar el chat de burbujas | Class.Chat.BubbleChatEnabled``Class.Players.BubbleChat | BubbleChatConfiguration.Enabled |
| Establecer propiedades de la ventana de chat | Players:SetChatStyle() | ChatWindowConfiguration |
| Establecer propiedades de chat de burbuja | Chat:SetBubbleChatSettings()``Class.Chat.BubbleChatSettingsChanged()``Class.Players.BubbleChat``Class.Players:SetChatStyle() | BubbleChatConfiguration |
| Habilitar burbujas de NPC | Chat:Chat() | TextChatService:DisplayBubble() |
Migrar "datos adicionales" del orador
El sistema de chat de Lua legado permitió a los desarrolladores usar SetExtraData en la clase Speaker.Esta información se utilizó para formatear el color del nombre, el color del chat o para aplicar etiquetas de nombre para un orador determinado.
SetExtraData del sistema de chat legado
-- Un ejemplo de establecer datos adicionales en un orador en el sistema de chat legado
ChatService.SpeakerAdded:Connect(function(playerName)
local speaker = ChatService:GetSpeaker(playerName)
speaker:SetExtraData("NameColor", Color3.fromRGB(255, 255, 55))
speaker:SetExtraData("ChatColor", Color3.fromRGB(212, 175, 55))
speaker:SetExtraData("Tags", {{TagText = "YourTagName", TagColor = Color3.fromRGB(0, 255, 0)}, {TagText = "OtherTagName", TagColor = Color3.fromRGB(255, 0, 0)}})
end)
TextChatService no tiene un equivalente directo a SetExtraData.En cambio, utilice llamadas de devolución como OnWindowAdded para personalizar la apariencia de los mensajes utilizando texto enriquecido en función del TextSource del mensaje.
A continuación, se muestra un ejemplo de emular los "datos adicionales" del chat de Lua heredado accediendo a atributos en Player objetos:
TextChatService SetAttributes
local Players = game:GetService("Players")
Players.PlayerAdded:Connect(function(player)
player:SetAttribute("NameColor", Color3.fromRGB(255, 255, 55))
player:SetAttribute("ChatColor", Color3.fromRGB(212, 175, 55))
player:SetAttribute("isYourTag", true)
player:SetAttribute("isOtherTag", true)
end)
Entonces puedes usar la llamada de devolución OnChatWindowAdded para personalizar la apariencia de la ventana de chat basada en los atributos establecidos en el jugador:
TextChatService en la ventana de chat agregada
local TextChatService = game:GetService("TextChatService")
local Players = game:GetService("Players")
TextChatService.OnChatWindowAdded = function(textChatMessage)
local textSource = textChatMessage.TextSource
if textSource then
local player = Players:GetPlayerByUserId(textSource.UserId)
if player then
local overrideProperties = TextChatService.ChatWindowConfiguration:DeriveNewMessageProperties()
overrideProperties.PrefixText = textChatMessage.PrefixText
overrideProperties.Text = textChatMessage.Text
local nameColor = player:GetAttribute("NameColor")
if nameColor and typeof(nameColor) == "Color3" then
overrideProperties.PrefixTextProperties.TextColor3 = nameColor
end
local chatColor = player:GetAttribute("ChatColor")
if chatColor and typeof(chatColor) == "Color3" then
overrideProperties.TextColor3 = chatColor
end
local isYourTag = player:GetAttribute("isYourTag")
if isYourTag == true then
overrideProperties.PrefixText = `<font color='rgb(0, 255, 0)'>[YourTag]</font> {overrideProperties.PrefixText}`
end
local isOtherTag = player:GetAttribute("isOtherTag")
if isOtherTag == true then
overrideProperties.PrefixText = `<font color='rgb(255, 0, 0)'>[OtherTag]</font> {overrideProperties.PrefixText}`
end
return overrideProperties
end
end
return nil
end