Bảng điều khiển Hiệu suất cung cấp chỉ số khách hàng và máy chủ mới nhất cho trải nghiệm của bạn.Theo dõi trang này trước và sau khi cập nhật trải nghiệm của bạn để xác định các vấn đề về hiệu suất sớm.
Truy cập bảng điều khiển
Để truy cập trang Hiệu suất, bạn phải là chủ trải nghiệm hoặc có quyền nhóm phân tích.
- Di chuyển đến trang Sáng tạo trên Trung tâm Nhà sáng tạo .
- Dưới menu thả xuống Trung tâm Nhà sáng tạo , hãy chọn tài khoản hoặc nhóm sở hữu trải nghiệm.
- Chọn trải nghiệm.
- Trong menu thả xuống Giám sát , chọn Hiệu suất .
Sử dụng bảng điều khiển
Bảng điều khiển bắt đầu với số lượng người dùng hiện tại, số lượng máy chủ họ được phân bố trên, và một sự phân tán thiết bị.Để bảng điều khiển hiển thị biểu đồ khách hàng và máy chủ như những biểu đồ dưới đây , trải nghiệm của bạn phải có ít nhất 100 người dùng hàng ngày hoạt động (DAU).
Bảng điều khiển có hai tab, Khách hàng và Máy chủ , cùng với các menu để điều chỉnh phạm vi ngày và thời gian.Bạn cũng có thể sử dụng menu Nơi để kiểm tra các địa điểm riêng lẻ thay vì toàn bộ trải nghiệm.
Menu Lọc theo cho phép bạn chuyển đổi giữa các giá trị trung bình hoặc phần trăm.

Khi xem xét biểu đồ hoặc lọc:
- P90 đề cập đến số lượng giá trị nằm trong 90 phần trăm.Nếu nhịp tim máy chủ P90 là 59, thì 90% các máy chủ đang chạy ở hoặc dưới 59 FPS.
- Tương tự, P10 đề cập đến percentile thứ 10. Nếu nhịp tim máy chủ P10 là 40, thì 10% các máy chủ đang chạy ở hoặc dưới 40 FPS.
- P50 là giá trị trung bình. Một nửa tất cả các giá trị rơi trên nó, một nửa dưới.
Bảng biểu khách hàng
Tab Khách hàng bao gồm các biểu đồ sau, tất cả đều được phân tích bởi nền tảng hoặc hệ điều hành:
| Bảng | Mô tả |
|---|---|
| Người dùng cùng lúc | Đồ thị dòng hiển thị số lượng người dùng trong trải nghiệm của bạn. |
| Thời gian phiên | Thời lượng người dùng dành cho trải nghiệm của bạn. |
| Tốc tỷ lệkhung khách hàng | Đồ thị dòng hiển thị khung khách hàng mỗi giây.Tỷ lệ khung thấp vĩnh viễn hoặc giảm lớn có thể là dấu hiệu của vấn đề.Đối với thông tin về việc kiểm tra tốc tỷ lệkhung khách, xem Tính toán khách hàng. |
| Tỷ tỷ lệrơi vỡ của khách hàng | Đồ thị dòng hiển thị tỷ lệ rơi của khách hàng bởi đánh máythiết bị.Các đỉnh trong tỷ lệ va chạm, đặc biệt là sau khi cập nhật trải nghiệm, thường cho thấy một vấn đề. |
| Sử dụng bộ nhớ khách hàng | Đồ thị dòng hiển thị sử dụng bộ nhớ của khách hàng bởi đánh máythiết bị. Các tăng liên tục có thể cho thấy rò rỉ bộ nhớ. Xem Bộ nhớ . |
| Tỷ lệ sử dụng bộ nhớ khách hàng | Đồ thị dòng hiển thị tỷ lệ bộ nhớ thiết bị có sẵn mà khách hàng đang sử dụng.Ví dụ, nếu dòng Android tiếp cận 100%, phần lớn các thiết bị Android chạy trải nghiệm của bạn có nguy cơ hết bộ nhớ và bị lỗi. |
Bảng biểu máy chủ
Tab Máy chủ bao gồm các biểu đồ sau:
| Bảng | Mô tả |
|---|---|
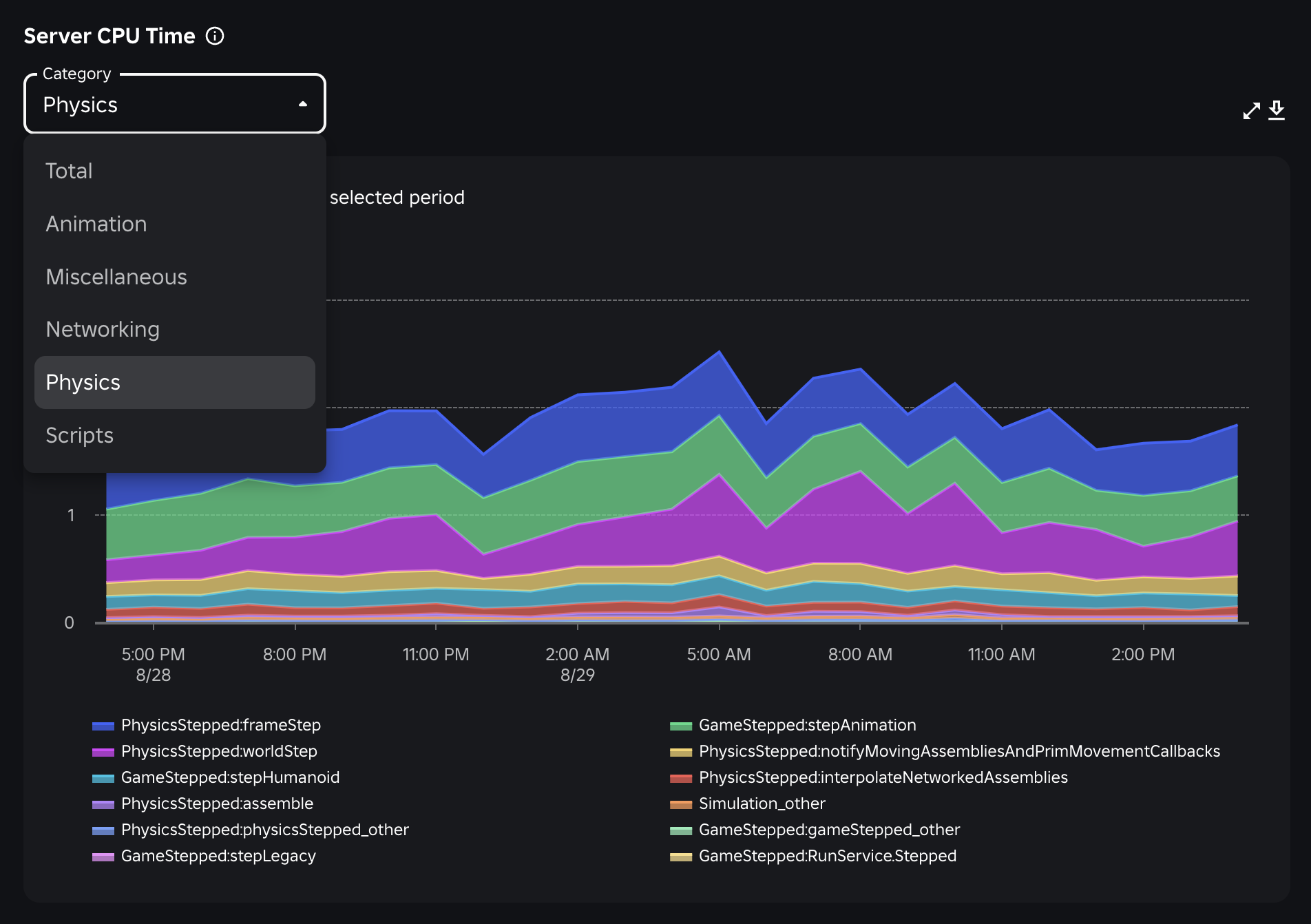
| Thời gian CPU máy chủ | Bảng đồ vùng chồng lên nhau hiển thị mili giây (ms) thời gian xử lý mỗi khung.Giá trị lớn hơn 16,67 ms là không mong muốn; chúng có thể gây cho tốc độ khung máy chủ giảm xuống dưới 60.Xem Tính toán máy chủ |
| Tốc tỷ lệkhung máy chủ | Đồ thị dòng hiển thị tốc độ khung máy chủ trong FPS.Tốt nhất, giá trị này luôn là 60.Tốc độ khung máy chủ được giới hạn ở 60 và các lỗi có thể làm giảm tốc độ khung khách hàng và tăng thời gian trễ.Xem Tính toán kịch bản . |
| Sử dụng bộ nhớ máy chủ | Bảng phân tích khu vực chồng lên nhau hiển thị sử dụng bộ nhớ máy chủ bằng MB.Cố gắng giữ giá trị này dưới 50% tổng bộ nhớ máy chủ .Tuy nhiên, biểu đồ không hiển thị tổng bộ nhớ máy chủ, vì vậy hướng dẫn tốt khác là ở dưới 3 GB.Nếu con số này vẫn cao hoặc liên tục tăng theo thời gian, hãy xem xét cách để cải thiện sử dụng bộ nhớ . |
| Bộ nhớ máy chủ theo tuổi | Bảng đồ vùng chồng lên nhau hiển thị sử dụng bộ nhớ máy chủ theo tuổi máy chủ.Nếu sử dụng bộ nhớ tăng đáng kể trong suốt thời gian hoạt động của máy chủ, hãy xem xét các rò rỉ bộ nhớ có thể trong các danh mục có tăng trưởng lớn nhất, đặc biệt là tập lệnh , vật lý và render . |
| Lõi được sử dụng cho mỗi máy chủ | Đồ thị dòng hiển thị số lượng sử dụng lõi máy chủ CPU.Sử dụng số lõi thấp kết hợp với thời gian CPU máy chủ cao là một chỉ số cho thấy bạn nên kiểm tra nhiều luồng. |
| Hiệu suất tính toán | Đồ thị dòng hiển thị hiệu quả của trải nghiệm so với trung bình Roblox.Giá trị trên 100% cho thấy hiệu quả cao hơn so với mức cơ bản.Các yếu tố đóng góp bao gồm số lượng người chơi tối đa trên mỗi máy chủ (càng nhiều càng hiệu quả hơn) và thời gian CPU máy chủ mỗi khung (thấp hơn là hiệu quả hơn).Hiệu quả xử lý cao hơn có nghĩa là tác động môi trường thấp hơn, nhưng chỉ số này không cho thấy kinh nghiệm người chơi tốt hay xấu. |
Bảng CPU và bộ nhớ máy chủ mặc định cho cái nhìn tổng thể, nhưng có menu thả xuống cho các nhóm quá trình riêng lẻ, chẳng hạn như vật lý, hiển thị và kịch bản.Tổng của các danh mục này là không toàn diện; máy chủ thực hiện một lượng công việc nhỏ — thường không quan trọng — mỗi khung không bao gồm trong bất kỳ danh thể loạinào.Do đó, tổng giá trị mili giây và MB là thấp hơn một chút so với thực tế, nhưng gần đủ để cung cấp cho bạn một hiểu biết rõ ràng về hiệu lựcmáy chủ.
Nếu một danh mục cao hơn mức bình thường hoặc có vẻ như đang chiếm một lượng thời gian không xứng, hãy sử dụng menu thả xuống để đào sâu vào nhóm và xác định các quá trình có thể gây ra vấn đề.

Các danh mục và nhiệm vụ CPU được đồng bộ với những người trong MicroProfiler, vì vậy bạn có thể lấy bản sao máy chủ , chọn chế độ Timer và sau đó sử dụng menu Nhóm để lọc theo nhóm quá trình gây ra vấn đề.
Ví dụ, nếu bạn nhận thấy một vấn đề tiềm ẩn với quá trình lắp ráp dưới nhóm Vật lý , bạn có thể tìm thấy nó dưới cùng tên trong MicroProfiler:

Thẻ bộ nhớ được định vị đến những thẻ trong Enum.DeveloperMemoryTag , với ngoại lệ đáng chú ý của CoreMemory:Total , tương đương với Enum.DeveloperMemoryTag.Internal .Bạn có thể sử dụng Bảng điều khiển nhà phát triển để kiểm tra các thẻ cho việc sử dụng lạm dụng.Hình ảnh này cho thấy bạn có thể sử dụng Bảng điều khiển nhà phát triển để điều tra một vấn đề với PlaceMemory:GraphicsTexture mà bạn thấy trong bảng điều khiển:

Gỡ rào chắn
Nếu bạn phát hiện một vấn đề tiềm ẩn, hãy sử dụng các bước sau đây để khắc phục và sửa nó:
Kiểm tra các bản cập nhật gần đây và xem xét việc cuộn lại chúng nếu tác động đến các métrik nghiêm trọng.
Xem Xác định vấn đề hiệu suất và Nâng cao hiệu suất để có thông tin về việc giải quyết các vấn đề với máy tính xử lý, máy tính khách và sử dụng bộ nhớ.
Sử dụng các công cụ kiểm tra tích hợp để tiếp tục khai thác các vấn đề:
- Bảng điều khiển nhà phát triển để xem lỗi và tin nhắn nhật ký và thông tin chi tiết về bộ nhớ và mạng.
- Hồ sơ kịch bản để xác định các kịch bản tiêu tốn nhiều tài nguyên nhất.
- Công cụ MicroProfiler để xem các phần không được tối ưu hóa của trải nghiệm mà không có hình ảnh.
Thu thập phản hồi người dùng từ cộng đồng của bạn.