Thực hiện thiết kế của bạn là quá trình tạo bản thiết kế của bạn trong Studio bằng cách sử dụng cả các thành phần UI tích hợp và tùy chỉnh với các kịch bản kích hoạt UI của bạn theo ngữ cảnh.Bước thú vị này của hướng dẫn là nơi bạn có thể xem tất cả các thiết kế và công việc chăm chỉ của mình tập hợp thành một bộ công việc hoàn chỉnh và sẵn sàng cho tương tác người chơi.
Sử dụng tập tin trải nghiệm nhãn laser mẫu.rbxl file làm tài liệu tham khảo, phần này của chương trình thiết kế giao diện người dùng cho thấy cách mang kế hoạch UI của bạn vào cuộc sống, bao gồm hướng dẫn về:
- Lấy ID tài sản từ thư viện tài sản UI để bạn có thể tạo lại các thành phần UI của trải nghiệm laser mẫu.
- Mô phỏng các thiết bị khác nhau trực tiếp trong Studio để xem UI của bạn hiển thị trên các màn hình và tỷ lệ khác nhau như thế nào.
- Tạo ScreenGui , SurfaceGui , và BillboardGui đối tượng để hiển thị giao diện người dùng của bạn trên màn hình của người chơi, bề mặt phần, và trong không gian 3D, lần lượt.
Sau khi xem xét các kỹ thuật trong phần này, bạn có thể áp dụng chúng cho các dự án của riêng mình để tạo ra các thành phần UI thú vị giúp người chơi khám phá những gì họ có thể làm trong trải nghiệm của bạn.
Nhận thư viện tài sản
Thư viện tài sản là bộ sưu tập các tài sản bạn có thể thêm vào kho hàng để dễ dàng truy cập và tái sử dụng.Thư viện tài sản bạn sẽ sử dụng cho dự án của mình từ Cửa hàng Nhà sáng tạo bao gồm chín tài sản UI 2D riêng lẻ, và phiên bản cuối cùng của mục tiêu, máy lựa chọn blaster và thành phần thông tin người chơi mà bạn đang tạo trong phần này của hướng dẫn.















Bạn có thể thêm phần lớn thư viện vào kho đồ trong Studio bằng cách nhấp vào liên kết Thêm vào kho đồ trong thành phần tiếp theo.Khi các tài sản nằm trong kho hàng của bạn, bạn có thể tái sử dụng chúng trong bất kỳ dự án nào trên nền tảng.
Để lấy thư viện tài sản từ kho hàng của bạn vào trải nghiệm của bạn:
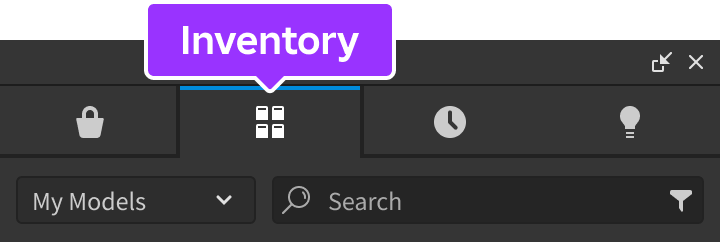
Trong thanh công cụ, hãy chọn tab Xem .
Nhấp vào Hộp công cụ . Cửa sổ Hộp công cụ hiển thị.

Trong cửa sổ Hộp công cụ , nhấp vào tab Tồn kho . Các mô hình của tôi xếp hiển thị.

Nhấp vào menu thả xuống, sau đó chọn kiểu xếp Gói của tôi .
Nhấp vào ô Giao diện người dùng cuối cùng của UI , sau đó trong cửa sổ Explorer , chọn Thành phần đã hoàn thành , sau đó kéo chúng vào dịch vụ StarterGui .Bây giờ bạn có thể bật bất kỳ thành phần cuối cùng nào để tham chiếu thiết kế của chúng.
Mô phỏng thiết bị
Trình giả lập thiết bị của Studio cho phép bạn kiểm tra cách người chơi sẽ nhìn thấy và tương tác với giao diện của bạn trên các thiết bị khác nhau .Công cụ này là một phần quan trọng trong quá trình triển khai bởi vì tỷ lệ khía cạnh của cửa sổ nhìn trong Studio không nhất thiết phản ánh tỷ lệ khía cạnh của các màn hình người dùng sử dụng để truy cập trải nghiệm của bạn, và quan trọng là giao diện của bạn phải dễ đọc và truy cập trên mọi thiết bị.
Ví dụ, nếu bạn không kiểm tra giao diện người dùng của mình trên một phạm vi các kích thước màn hình, người chơi với màn hình lớn có thể không thể đọc văn bản của bạn hoặc giải mã biểu tượng của bạn, và người chơi với màn hình nhỏ có thể không thể nhìn thấy không gian 3D vì các yếu tố UI của bạn chiếm quá nhiều không gian trên màn hình.
Để giả lập màn hình của bạn với kích thước màn hình nhỏ nhất:
Trong thanh công cụ, hãy chọn tab Thử nghiệm .
Nhấp vào Thiết bị . Cửa sổ hiển thị thay đổi để phản ánh tỷ lệ khổ của một chiếc laptop trung bình.

Trong menu thả xuống giải quyết, hãy chọn Giải quyết thực tế .Điều này cho phép bạn xem độ phân giải thực của các thành phần UI của bạn trên thiết bị bạn đang giả lập.

Trong menu thả thiết bị, chọn thiết bị có kích thước màn hình nhỏ nhất mà người chơi có thể sử dụng để truy cập trải nghiệm của bạn.Trong khi lựa chọn tốt nhất thay đổi tùy thuộc vào các thiết bị hỗ trợ trải nghiệm của bạn, các bài kiểm tra trải nghiệm laser mẫu với một iPhone 4S để xác minh cách UI trông như thế nào với không gian màn hình giới hạn.

Tạo đối tượng ScreenGui
Để hiển thị các thành phần UI trên màn hình của mỗi người chơi, bạn có thể tạo một đối tượng ScreenGui trong dịch vụ StarterGui. các đối tượng là thùng chứa chính cho giao diện người dùng trên màn hình, và dịch vụ sao chép nội dung của nó vào thùng chứa của mỗi người chơi khi họ bước vào một trải nghiệm.
Bạn có thể tạo nhiều ScreenGui đối tượng để tổ chức và hiển thị các nhóm của các yếu tố giao diện người dùng theo thời gian trong suốt quá trình chơi game.Ví dụ, kinh nghiệm thẻ laser mẫu bao gồm năm đối tượng riêng biệt ScreenGui được vô hiệu hóa ban đầu cho đến khi người chơi gặp các điều kiện khác nhau trong dòng chính trải nghiệm người dùng của kinh nghiệm:
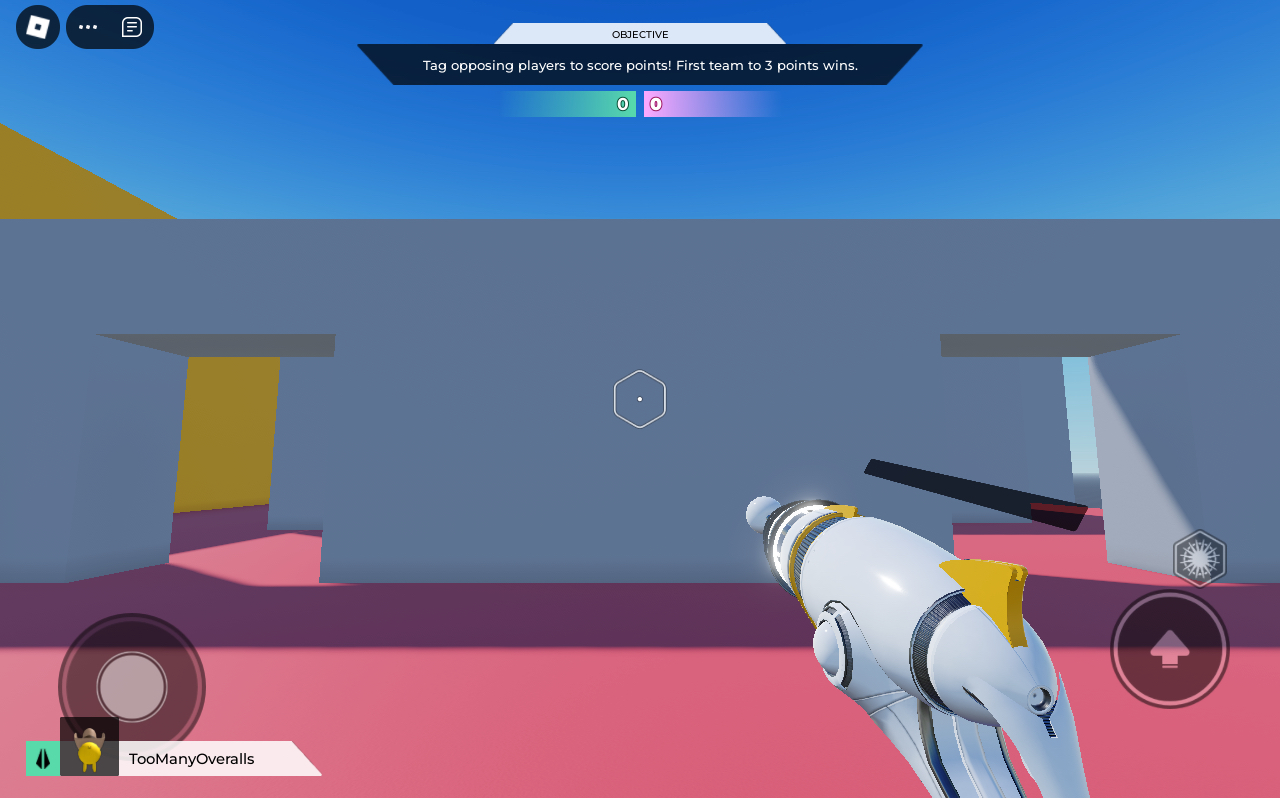
- HUDGui - Hiển thị thông tin chính về trò chơi trải nghiệm khi người chơi đang hoạt động trong một vòng, chẳng hạn như mục tiêu và tổng số điểm của mỗi đội.
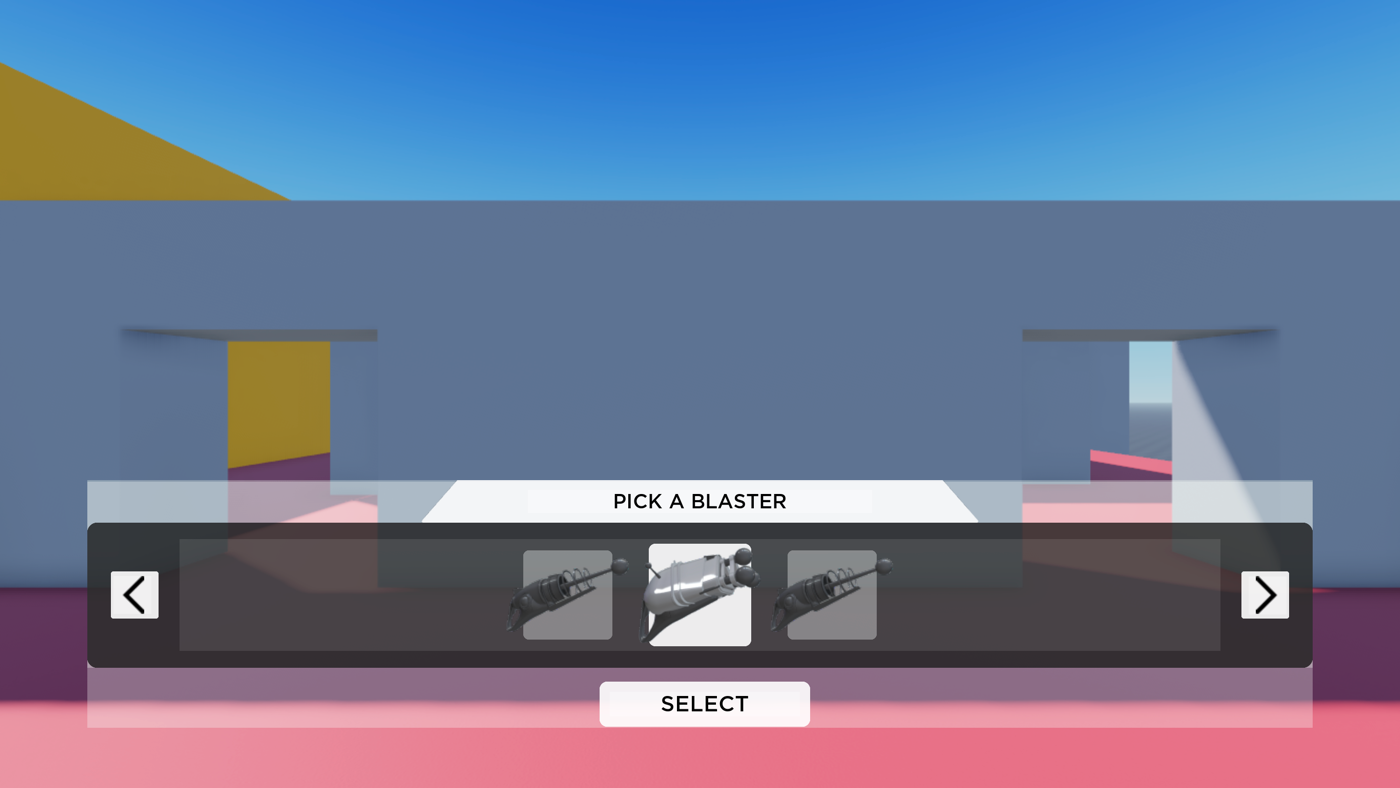
- PickABlasterGui - Hiển thị tất cả lựa chọn blaster khi người chơi bắt đầu hoặc tham gia lại một vòng.
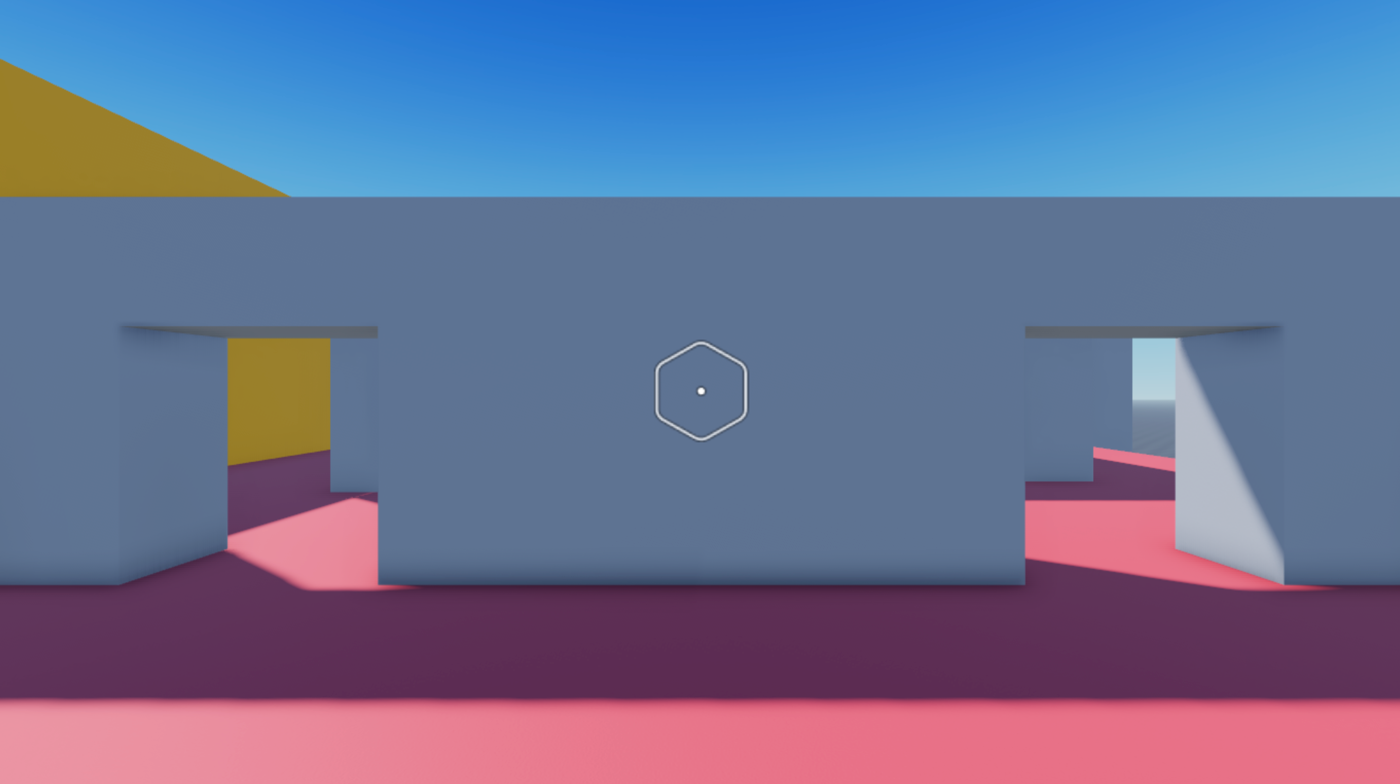
- ForceFieldGui - Hiển thị một lưới lục giác khi người chơi chọn một blaster và trong khi họ tạm thời bất khả chiến bại.
- OutStateGui - Hiển thị một biên giới tối xung quanh màn hình khi người chơi bị nhãn ra.
- RoundResultsGui - Hiển thị một lớp phủ tối trên màn hình với thông tin về đội nào thắng vòng.
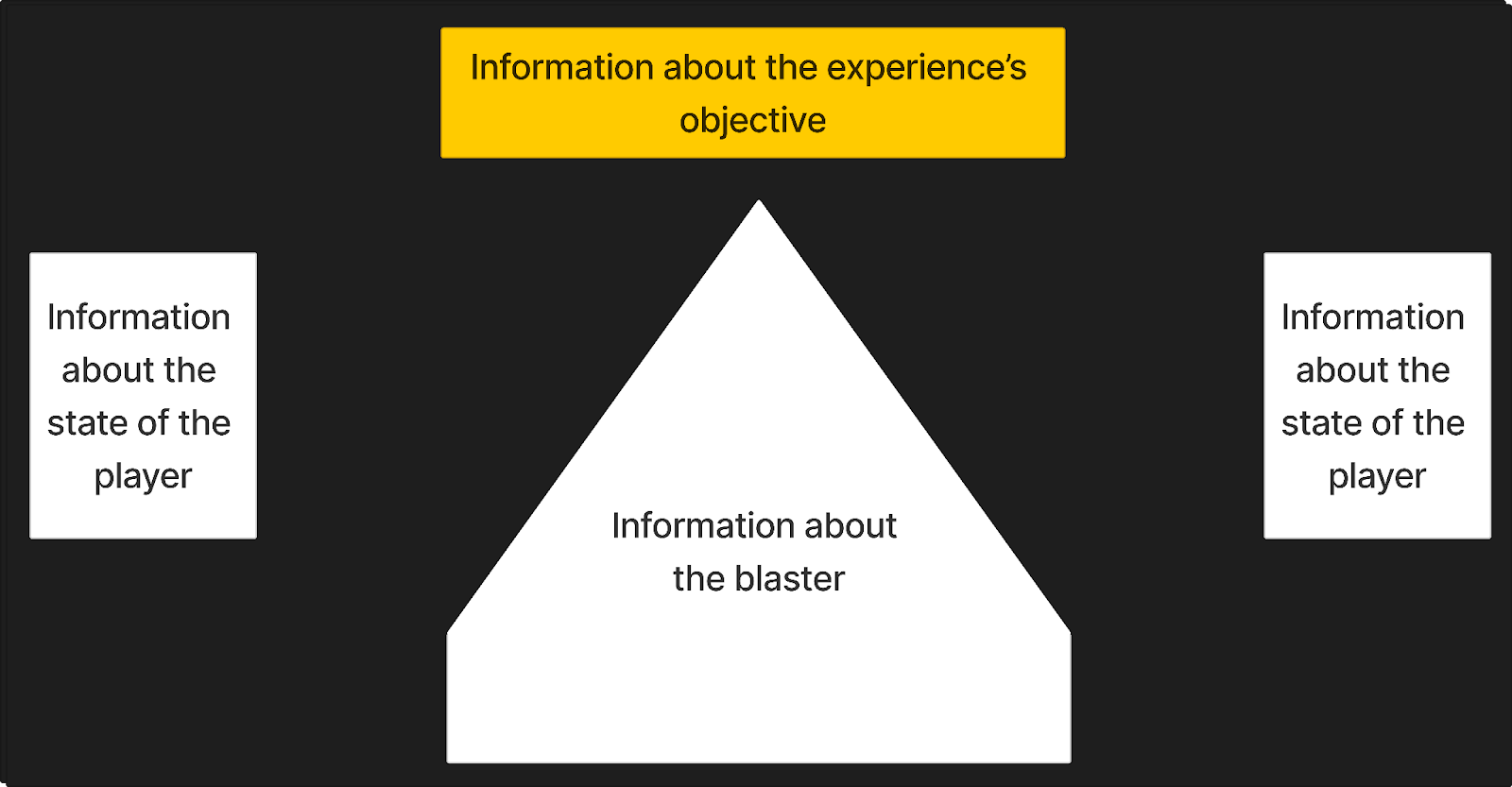
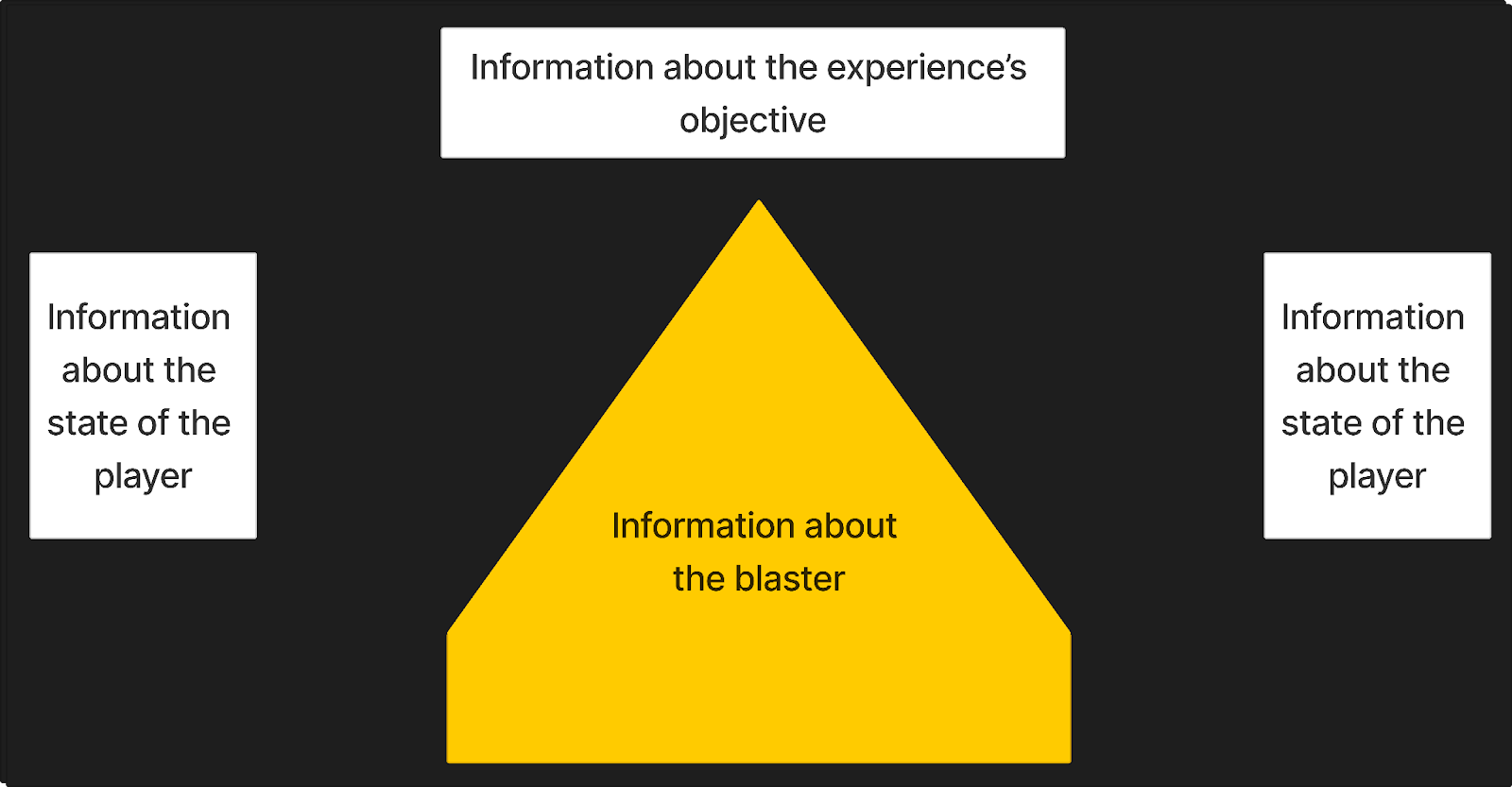
Sau khi tạo một đối tượng ScreenGui , bạn có thể tạo và tùy chỉnh con của nó GuiObjects theo mục đích của mỗi thùng chứa.Để minh họa, trong các phần ngay lập tức tiếp theo, bạn sẽ học cách triển khai các thành phần UI cho ba loại thông tin mà người chơi cần phải biết để thành công trong trải nghiệm laser mẫu. Bạn có thể điều chỉnh bất kỳ phần nào của quá trình để đáp ứng các thông số của trải nghiệm riêng của bạn .
Để tạo một đối tượng ScreenGui :
Trong cửa sổ Explorer , di chuột qua dịch vụ StarterGui , sau đó nhấp vào biểu tượng ⊕ . Một menu bối cảnh hiển thị.
Thêm một ScreenGui .

Đổi tên ScreenGui theo ngữ cảnh của các thành phần UI con.
Lặp lại quá trình này cho mỗi nhóm các thành phần UI bạn cần hiển thị trên màn hình của mỗi người chơi.

Giao diện người dùng mục tiêu
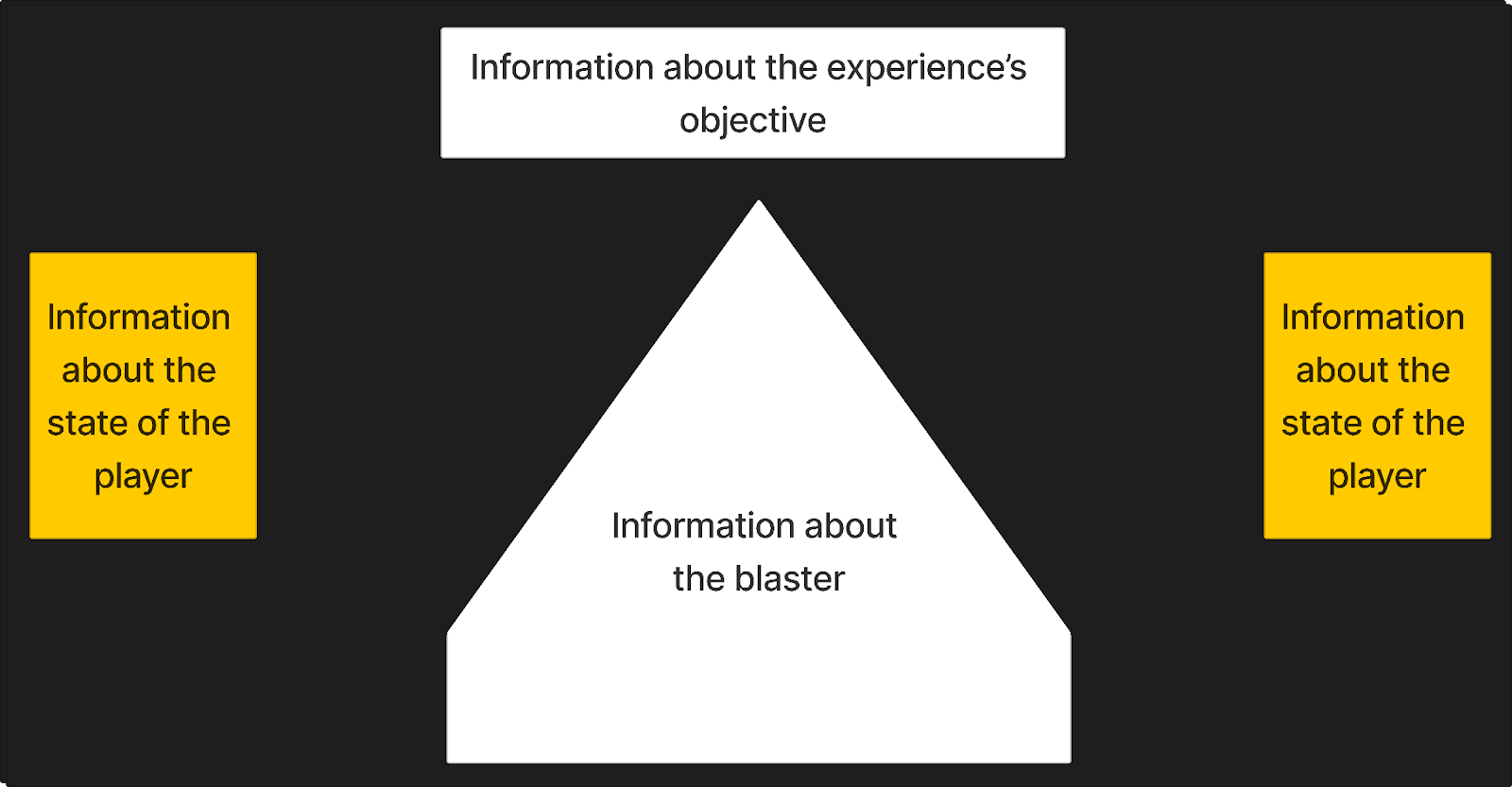
Sau khi xem xét các tốt nhất về cấu trúc hình ảnh từ Wireframe Your Layouts, phần này dạy bạn cách thực hiện tất cả các thành phần UI trên màn hình liên quan đến mục tiêu của trải nghiệm.Sắp xếp nhóm các thành phần UI này gần phía trên cùng của màn hình vì mục tiêu và điểm của mỗi đội có ý nghĩa nhất về cách thắng trò chơi.

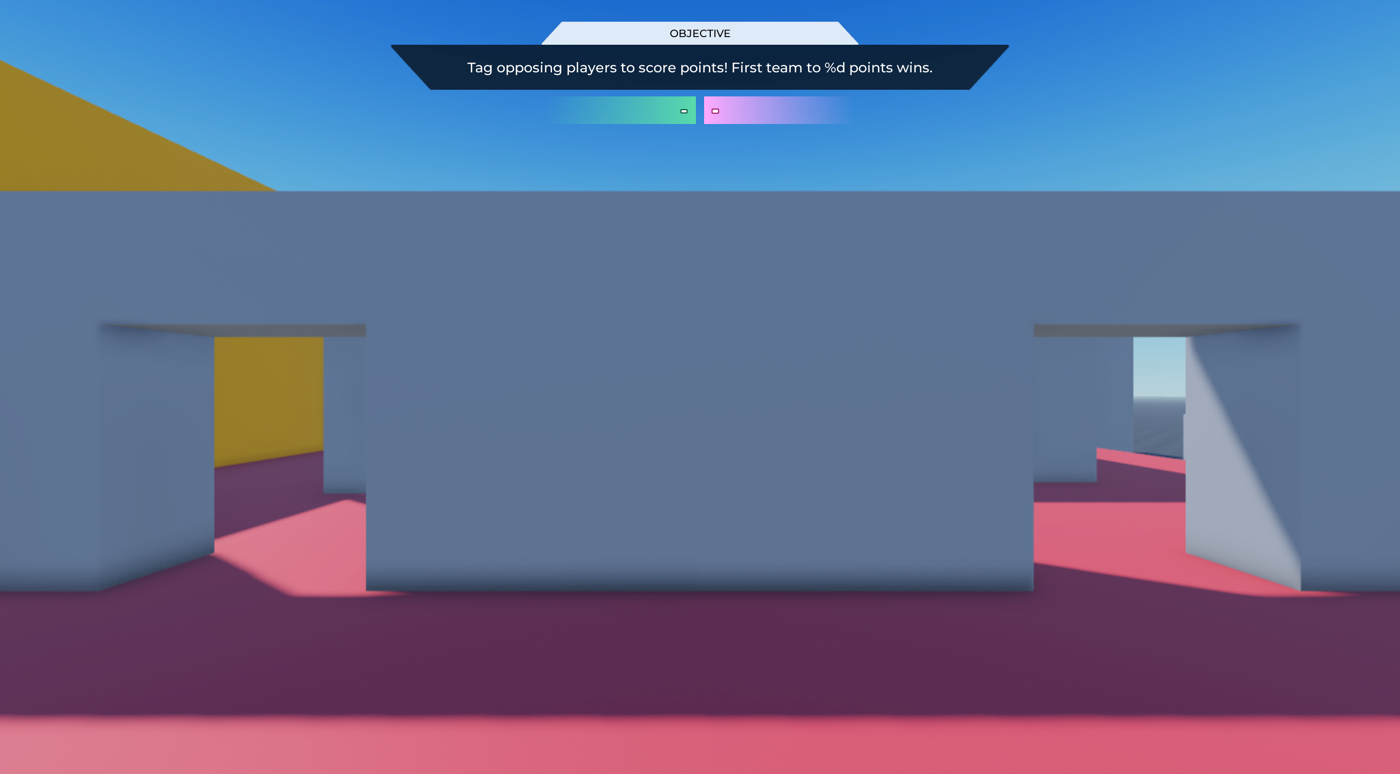
Ví dụ, mẫu cung cấp một thành phần UI mục tiêu mà người chơi tham khảo để biết họ cần làm gì để thành công trong một vòng.Khi các người chơi gắn thẻ thành viên của đội địch và kiếm điểm, thành phần này theo dõi điểm của mỗi đội chống lại mục tiêu chung trong phần tiêu đề.Đối với việc xem xét cấp cao của tất cả các kịch bản khách và máy chủ hoạt động cùng nhau để theo dõi điểm, xem Theo dõi điểm trong Chương trình kịch bản chơi game.

Để chính xác tái tạo giao diện người dùng mục tiêu trong trải nghiệm Laser Tag mẫu:
Tạo một thùng chứa cho toàn bộ thành phần.
Chèn một Khung vào đối tượng HUDGui ScreenGui
- Trong cửa sổ Explorer , hãy di chuyển đến dịch vụ StarterGui .
- Chọn vào đối tượng con của nó HUDGui , sau đó nhấp vào biểu tượng ⊕. Một menu ngữ cảnh hiển thị.
- Từ menu ngữ cảnh, chèn một Khung .

Chọn khung mới Frame , sau đó trong cửa sổ Tính năng ,
- Thiết lập Điểm neo đến 0.5, 0 để thiết lập điểm nguồn của khung ở vị trí trung tâm trên cùng (50% từ bên trái sang bên phải của khung, và 0% từ trên cùng xuống dưới cùng của khung).
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của khung hoàn toàn trong suốt.
- Đặt Vị trí đến {0.5, 0},{0.03, 0} để đặt khung gần phía trên của màn hình (50% từ bên trái sang bên phải của màn hình, và 3% từ trên cùng đến dưới cùng của màn hình để có một chút lượng lưu trữ).
- Chỉnh Kích thước đến {0.5, 0},{0.13, 0} để các thành phần của khung chiếm một phần lớn của đỉnh màn hình để thu hút sự chú ý của người chơi (50% theo chiều ngang và 13% theo chiều dọc).
- Đặt Tên đến Mục tiêu .

(Tùy chọn) Chèn một UIAspectRatioConstraint vào Mục tiêu để đảm bảo tỷ lệ kích thước nhãn vẫn giống nhau bất kể kích thước màn hình của người chơi.Bộ mẫu đặt tính chất UIAspectRatioConstraint.AspectRatio của nó thành 7 .
Tạo một container cho các đối tượng thông báo của mục tiêu.
Chèn một Khung vào Mục tiêu .
Chọn khung mới Frame , sau đó trong cửa sổ Tính năng ,
- Thiết lập Điểm neo đến 0.5, 0 để thiết lập điểm nguồn của khung ở vị trí trung tâm trên cùng (50% từ bên trái sang bên phải của khung, và 0% từ trên cùng xuống dưới cùng của khung).
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của khung hoàn toàn trong suốt.
- Đặt Vị trí đến {0.5, 0},{0, 0} để đặt khung ở giữa của thùng chứa (50% từ bên trái sang bên phải của khung cha, và 0% từ trên cùng xuống dưới cùng của khung cha).
- Chỉnh Kích thước thành {1, 0},{0.67, 0} để các thành phần giao diện người dùng lựa chọn chiếm khoảng hơn một nửa thùng chứa từ trên xuống dưới (100% theo chiều ngang và 67% theo chiều dọc của khung cha).
- Đặt Tên đến Màn hình hiển thị mục tiêu .

Tạo các thành phần tiêu đề.
Chèn một Nhãn hình ảnh vào Màn hiển thị mục tiêu .
Chọn Thẻ hình ảnh , sau đó trong cửa sổ Tính năng ,
- Thiết lập Điểm neo đến 0.5, 1 để thiết lập điểm nguồn của nhãn ở phía dưới giữa của chính nó (50% từ bên trái sang bên phải của nhãn, và 100% từ trên xuống dưới của nhãn).
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của nhãn hoàn toàn trong suốt.
- Thiết lập LayoutOrder thành -1.
- Đặt Vị trí đến {0.5, 0},{0.34, 0} để đặt nhãn gần phía trên cùng của khung (50% từ bên trái sang bên phải của khung cha, và 34% từ phía trên xuống phía dưới của khung cha).
- Chỉnh Kích thước đến {0.46, 0},{0.34, 0} để mở rộng khu vực thông báo lên gần một nửa khung (46% theo chiều ngang và 34% theo chiều dọc của khung cha).
- Set Tên đến Header.
- Set Hình ảnh to rbxassetid://14304828123 to display a trapezoid.
- Thiết lập Transparency hình ảnh đến 0.15 để làm cho tiêu đề bán trong suốt.

(Tùy chọn) Chèn một UIAspectRatioConstraint vào Thẻ hình ảnh để đảm bảo tỷ lệ khổ của nhãn vẫn giống nhau bất kể kích thước màn hình của người chơi.Bộ mẫu đặt tính chất UIAspectRatioConstraint.AspectRatio của nó thành 13.781 .
Chèn một Nhãn văn bản vào Tiêu đề để hiển thị một tiêu đề.
Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
- Thiết lập Điểm neo đến 0.5, 0.5 để thiết lập điểm gốc của nhãn mới ở giữa chính nó (50% từ bên trái sang bên phải của nhãn, và 50% từ trên cùng xuống dưới cùng của nhãn).
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của nhãn hoàn toàn trong suốt.
- Đặt Vị trí đến {0.5, 0},{0.5, 0} để di chuyển nhãn đến giữa nhãn cha của nó (50% từ bên trái sang bên phải của nhãn cha, và 50% từ trên cùng xuống dưới cùng của nhãn cha).
- Chỉnh Kích thước đến {0.62, 0},{0.55, 0} để mở rộng không gian văn bản lên hơn một nửa của nhãn cha (62% theo chiều ngang và 55% theo chiều dọc của nhãn cha).
- Đặt Tên đến HeaderTextLabel .
- Chỉnh FontFace thành Montserrat để phù hợp với thẩm mĩ tương lai.
- Chỉnh Trọng lượng thành Trung bình để làm dày phông chữ.
- Set Văn bản to MỤC TIÊU .
- Bật TextScaled .

Tạo các thành phần thông báo.
Chèn một Nhãn hình ảnh vào Màn hiển thị mục tiêu .
Chọn Thẻ hình ảnh , sau đó trong cửa sổ Tính năng ,
- Thiết lập Điểm neo đến 0.5, 1 để thiết lập điểm nguồn của nhãn ở phía dưới giữa của chính nó (50% từ bên trái sang bên phải của nhãn, và 100% từ trên xuống dưới của nhãn).
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của nhãn hoàn toàn trong suốt.
- Chỉnh vị trí đến {0.5, 0},{1, 0} để di chuyển nhãn đến phía dưới giữa của khung cha (50% từ bên trái sang bên phải của khung cha, và 100% từ trên cùng xuống dưới cùng của khung cha).
- Chỉnh Kích thước đến {0.89, 0},{0.66, 0} để mở rộng không gian văn bản lên gần toàn bộ chiều rộng của khung cha (89% theo chiều ngang và 66% theo chiều dọc của khung cha).
- Đặt Tên đến Thân .
- Thiết lập Hình ảnh đến rbxassetid://14304827265 để hiển thị một tam giác lộn ngược.
- Chỉnh ImageColor3 thành 0, 0, 0 để thay đổi màu sắc hình ảnh thành đen.
- Thiết lập Transparency hình ảnh đến 0.3 để làm cho tiêu đề bán trong suốt.

(Tùy chọn) Chèn một UIAspectRatioConstraint vào Thẻ hình ảnh để đảm bảo tỷ lệ khổ của nhãn vẫn giống nhau bất kể kích thước màn hình của người chơi.Bộ mẫu đặt tính chất UIAspectRatioConstraint.AspectRatio của nó thành 13.781 .
Chèn một Nhãn văn bản vào Thân để hiển thị một thông báo.
Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
- Thiết lập Điểm neo đến 0.5, 0.5 để thiết lập điểm gốc của nhãn mới ở giữa chính nó (50% từ bên trái sang bên phải của nhãn, và 50% từ trên cùng xuống dưới cùng của nhãn).
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của nhãn hoàn toàn trong suốt.
- Đặt Vị trí đến {0.5, 0},{0.5, 0} để di chuyển nhãn đến giữa nhãn cha của nó (50% từ bên trái sang bên phải của nhãn cha, và 50% từ trên cùng xuống dưới cùng của nhãn cha).
- Chỉnh Kích thước đến {0.85, 0},{0.39, 0} để mở rộng không gian văn bản lên hơn một nửa của nhãn cha (85% theo chiều ngang và 39% theo chiều dọc của nhãn cha).
- Đặt Tên đến BodyTextLabel .
- Chỉnh FontFace thành Montserrat để phù hợp với thẩm mĩ tương lai.
- Chỉnh Trọng lượng thành Trung bình để làm dày phông chữ.
- Chỉnh TextColor3 thành 255, 255, 255 để làm cho văn bản trắng chống lại nền tối.
- Set Văn bản to Thẻ chống lại người chơi để ghi điểm! Đội đầu tiên có %d điểm thắng. .
- Bật TextScaled .

Tạo một thùng chứa cho các đếm đội của mục tiêu.
Chèn một Khung vào Mục tiêu .
Chọn khung mới Frame , sau đó trong cửa sổ Tính năng ,
- Thiết lập Điểm neo đến 0.5, 1 để thiết lập điểm nguồn của nhãn ở phía dưới giữa của chính nó (50% từ bên trái sang bên phải của khung, và 100% từ trên cùng xuống dưới cùng của khung).
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của khung hoàn toàn trong suốt.
- Chỉnh vị trí đến {0.5, 0},{1, 0} để thiết lập khung ở phía dưới giữa của thùng chứa (50% từ bên trái sang bên phải của khung cha, và 100% từ trên cùng xuống dưới cùng của khung cha).
- Chỉnh Kích thước thành {0.44, 0},{0.27, 0} để các thành phần giao diện người dùng lựa chọn chiếm không quá một nửa thùng chứa từ trái sang phải (44% theo chiều ngang và 27% theo chiều dọc của khung cha).
- Đặt Tên đến TeamPointCounter .

Tạo khoảng cách cho các đếm số của đội.
- Chèn một đối tượng UIListLayout vào khung từ bước 5.
- Chọn đối tượng UIListLayout , sau đó trong cửa sổ Tính năng ,
- Chỉnh khoảng cách đến 0.025, 0 để cung cấp không gian giữa các đếm trước của đội tương lai.
- Chỉnh Hướng điền thành Ngang để mỗi đội đếm đối diện nhau.
- Chỉnh sửa Bố trí ngang thành Trung tâm để mỗi đội đối chiếu với giữa của nhau.
Tạo các yếu tố phản hồi của đội xanh lá.
Chèn một Thẻ hình ảnh vào Điểm đếm TeamPoint .
Chọn Thẻ hình ảnh , sau đó trong cửa sổ Tính năng ,
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của nhãn hoàn toàn trong suốt.
- Chỉnh vị trí đến {0.5, 0},{1, 0} để di chuyển nhãn đến phía dưới giữa của khung cha (50% từ bên trái sang bên phải của khung cha, và 100% từ trên cùng xuống dưới cùng của khung cha).
- Chỉnh Kích thước đến {0.5, 0},{1, 0} để mở rộng nhãn lên một nửa chiều rộng của khung cha (50% theo chiều ngang và 100% theo chiều dọc của khung cha).
- Đặt Tên đến TeamACounter .
- Set Hình ảnh to rbxassetid://14304826831
- Chỉnh ImageColor3 thành 88, 218, 171 để thay đổi màu xanh lá cây tươi của hình ảnh.

Cài đặt một thuộc tính tùy chỉnh để theo dõi rằng nhãn này dành cho đội xanh lá.
- Trong cửa sổ Tính năng , hãy di chuyển đến phần Thuộc tính , sau đó nhấp vào biểu tượng cộng. Một hộp thoại bật lên hiển thị.
- Trong trường Tên , nhập teamColor .
- Trong menu thả xuống Loại , chọn Màu gạch .
- Nhấp vào nút Lưu .
- Đặt thuộc tính mới teamColor mới thành Mint .
Chèn một Nhãn văn bản vào TeamACounter để hiển thị một thông báo.
Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
- Thiết lập Điểm neo đến 1, 0.5 để thiết lập điểm gốc của nhãn mới ở giữa bên phải của nó (100% từ bên trái sang bên phải của nhãn, và 50% từ trên cùng xuống dưới cùng của nhãn).
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của nhãn hoàn toàn trong suốt.
- Chỉnh vị trí đến {0.95, 0},{0.5, 0} để di chuyển nhãn đến bên phải của nhãn cha (95% từ bên trái sang bên phải của nhãn cha, và 50% từ trên cùng xuống dưới cùng của nhãn cha).
- Chỉnh Kích thước đến {0.85, 0},{0.39, 0} để mở rộng không gian văn bản lên hơn một nửa của nhãn cha (85% theo chiều ngang và 39% theo chiều dọc của nhãn cha).
- Chỉnh FontFace thành Montserrat để phù hợp với thẩm mĩ tương lai.
- Chỉnh Trọng lượng thành In đậm để làm dày phông chữ.
- Chỉnh TextColor3 thành 255, 255, 255 để làm cho văn bản trắng chống lại nền tối.
- Set Văn bản to - .
- Bật TextScaled .
- Chỉnh sửa TextXAlignment thành Phải .

Chèn một đối tượng UIStroke vào TextLabel , sau đó trong cửa sổ Tính năng , đặt Màu vào 8, 78, 52 để viền đường viền bằng một đường viền xanh lá cây tối.

Tạo các yếu tố phản hồi đội hồng.
Sao chép TeamAICounter và con của nó.
Chọn phần trùng lặp TeamACounter , sau đó trong cửa sổ Tính năng ,
- Đặt Tên đến TeamBCounter .
- Set Hình ảnh to rbxassetid://14305849451 to hiển thị một phai theo chiều ngược lại.
- Chỉnh ImageColor3 thành 255, 170, 255 để thay đổi màu sắc hình ảnh thành hồng carnation.
- Đặt thuộc tính teamColor thành Hoa hồng màu hồng .
Chọn con trùng lặp Thẻ văn bản của TeamBCounter , sau đó trong cửa sổ Tính chất ,
- Thiết lập Điểm neo đến 0, 0.5 để thiết lập điểm gốc của nhãn mới ở phía bên trái của chính nó (0% từ bên trái sang phải của nhãn, và 50% từ trên cùng xuống dưới cùng của nhãn).
- Chỉnh vị trí đến {0.05, 0},{0.5, 0} để di chuyển nhãn đến bên trái của nhãn cha (5% từ bên trái sang bên phải của nhãn cha, và 50% từ trên cùng đến dưới cùng của nhãn cha).
- Chỉnh TextXAlignment thành Bên trái .
Chọn con lặp UIStroke duy nhất của TeamBCounter , sau đó trong cửa sổ Tính năng , đặt Màu đến 158, 18, 94 để viền đường viền bằng một đường viền hồng sẫm.

Tham chiếu các kịch bản sau ReplicatedStorage trong tập tin nơi mẫu Laser Tag được cập nhật chương trình thông báo mục tiêu và theo dõi điểm đội bằng cách lập trình.
Các kịch bản sau đây yêu cầu một bộ các kịch bản mô-đun làm việc cùng nhau để thiết lập Bảng hiển thị chính (HUD), bao gồm setObjective và startSyncingTeamPoints .Sau khi một người chơi tham gia vào một vòng và chọn blaster của họ, kịch bản này đảm bảo tất cả các thành phần HUD UI hiển thị phù hợp cho tình trạng, thiết bị và tình trạng của người chơi.
Giao diện Blaster
Sau khi xem xét các tốt nhất về cấu trúc hình ảnh từ Wireframe Your Layouts, phần này dạy bạn cách thực hiện tất cả các thành phần UI trên màn hình liên quan đến blaster của người chơi.Sắp xếp nhóm các thành phần UI này chiếm phần lớn không gian màn hình gần trung tâm màn hình bởi vì nó hành động như điểm tập trung để thu hút sự chú ý của người chơi đến hành động trong không gian 3D, và nó có ý nghĩa lớn nhất để chơi trò chơi.

Dấu chéo
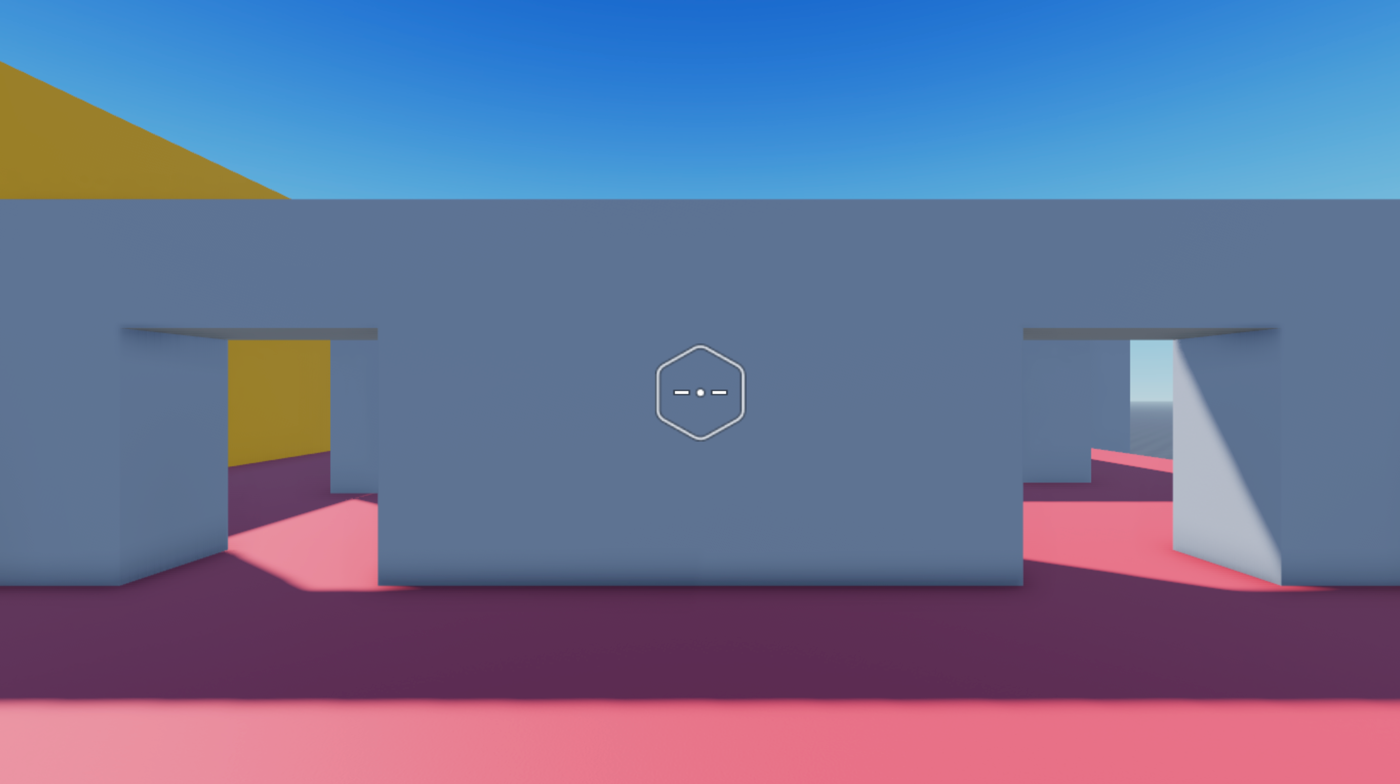
Một crosshair là một thành phần UI thông báo cho người chơi nơi họ sẽ tạo ra tác động khi phóng vũ khí của họ.Yếu tố UI này là yêu cầu chơi trò chơi quan trọng đối với trải nghiệm bắn súng góc nhìn thứ nhất bởi vì người chơi cần phải có thể chính xác ngắm vào kẻ thù và phân loại các thành viên của đội kẻ thù.
Giống như hầu hết các trải nghiệm khác trong thể loại game bắn súng góc nhìn thứ nhất, vị trí kinh nghiệm laser mẫu đặt crosshair ở giữa màn hình để người chơi có thứ gì đó cố định để tập trung trong khi avatar của họ di chuyển qua không gian 3D.Ngoài việc giảm chứng say xe, vị trí này cho phép crosshair có thể nhận thấy trong khi cũng hòa nhập vào môi trường chung.

Để chính xác tái tạo crosshair trong trải nghiệm Laser Tag mẫu :
Chèn một Thẻ hình ảnh vào đối tượng HUDGui ScreenGui.
Trong cửa sổ Explorer , hãy di chuyển đến dịch vụ StarterGui .
Di chuột qua đối tượng con của nó HUDGui , sau đó nhấp vào biểu tượng ⊕ . Một menu bối cảnh hiển thị.
Từ menu ngữ cảnh, nhúng một Nhãn hình ảnh .

Chọn thẻ hình ảnh mới ImageLabel , sau đó trong cửa sổ Tính năng ,
- Đặt Hình ảnh đến rbxassetid://14400935446.
- Thiết lập Điểm neo đến 0.5, 0.5 để thiết lập điểm nguồn của nhãn ở giữa nhãn (50% từ bên trái sang bên phải của nhãn, và 50% từ trên cùng xuống dưới cùng của nhãn).
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của nhãn hoàn toàn trong suốt.
- Đặt Tên đến Crosshair .
- Set Vị trí to {0.5,0},{0.5,0} to set the label in the middle of the screen.
- Chỉnh Loại Thước Đo thành Phù Hợp để hình ảnh phù hợp với thùng chứa và không bị căng trên các kích thước màn hình khác nhau.
(Tùy chọn) Chèn một UIAspectRatioConstraint vào Crosshair để đảm bảo tỷ lệ kích thước nhãn vẫn giống nhau bất kể kích thước màn hình của người chơi.Bộ mẫu đặt tính chất UIAspectRatioConstraint.AspectRatio của nó thành 0.895 .
Thẻ trúng
Một thẻ hit là một thành phần UI chỉ hiển thị khi một vụ nổ gây tác động với một người chơi khác trong đội địch.Giống như crosshair, yếu tố UI này là một yêu cầu chơi game quan trọng cho trải nghiệm bắn súng góc nhìn thứ nhất bởi vì nó cung cấp phản hồi hình ảnh khi người chơi thành công trong việc đánh dấu kẻ thù của họ.

Để chính xác tái tạo nhãn hit trong trải nghiệm Laser Tag mẫu:
Chèn một Thẻ hình ảnh vào đối tượng Crosshair ImageLabel.
Trong cửa sổ Explorer , hãy di chuyển đến dịch vụ StarterGui .
Di chuột qua đối tượng con của nó Crosshair , sau đó nhấp vào biểu tượng ⊕ . Một menu bối cảnh hiển thị.
Từ menu ngữ cảnh, nhúng một Nhãn hình ảnh .

Chọn thẻ hình ảnh mới ImageLabel , sau đó trong cửa sổ Tính năng ,
- Set Hình ảnh to rbxassetid://14401148736 to hiển thị biểu tượng hit marker hình chữ nhật.
- Set AnchorPoint to 0.5, 0.5 để đặt điểm nguồn của nhãn ở giữa nhãn.
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của nhãn hoàn toàn trong suốt.
- Set Vị trí to {0.5,0},{0.5,0} to set the label in the middle of the screen.
- Đặt Tên đến Hitmarker .
- Chỉnh Kích thước đến {0.6, 0},{0.06, 0} để giảm kích thước của các hình chữ nhật xung quanh giữa của la bàn.
- Thiết lập ImageTransparency đến 1 để làm cho thẻ hit hoàn toàn trong suốt.Các kịch bản trong bước tiếp theo chuyển lại độ trong suốt về 0 mỗi khi nổ tung của một người chơi tạo ra tác động với một người chơi khác trong đội địch.
Tham chiếu các ReplicatedStorage kịch bản sau đây trong tập tin Laser Tag mẫu mà chương trình hiển thị hit marker khi một đòn tấn công gây tác động với một người chơi trong đội kẻ thù.
Các kịch bản sau đây yêu cầu một bộ các kịch bản mô-đun làm việc cùng nhau để thiết lập Bảng hiển thị chính (HUD), bao gồm setupHitmarker .Sau khi một người chơi tham gia vào một vòng và chọn blaster của họ, kịch bản này đảm bảo tất cả các thành phần HUD UI hiển thị phù hợp cho tình trạng, thiết bị và tình trạng của người chơi.
Lựa chọn Blaster
Một máy lựa chọn laser là một thành phần UI mà người chơi sử dụng để chọn loại laser trước khi tham gia hoặc tham gia lại vào một vòng.Trải nghiệm thẻ laser mẫu cung cấp hai loại blaster: một sản xuất nhiều tia với một phạm vi rộng, ngang, và một khác sản xuất một tia.Loại blaster mà người chơi chọn ảnh hưởng đến chiến lược của họ trong vòng, làm cho thành phần UI này trở thành một quy trình làm việc cốt lõi cho trải nghiệm tổng thể.
Các bước chi tiết sau đây mô tả cách tạo một số thùng chứa cho các nhóm UI khác nhau, một tiêu đề với một lời nhắc, menu điều hướng và lựa chọn nút, và một nút phóng tia trước.Logic lập trình cho toàn bộ thành phần lấp đầy các đặc điểm hình ảnh khác nhau vào nút phát xạ theo các ví dụ Configuration đại diện cho mỗi loại blaster.
Cài đặt này cho phép bạn tạo thêm Configuration các thùng chứa cho nhiều loại blaster khác nhau hiển thị đúng cách mà không cần phải tạo các nút riêng lẻ trong StarterGui.PickABlasterGui .

Để tái tạo chính xác lựa chọn blaster trong trải nghiệm Laser Tag mẫu :
Tạo một thùng chứa cho toàn bộ thành phần.
Chèn một Khung vào đối tượng PickABlaster ScreenGui.
- Trong cửa sổ Explorer , hãy di chuyển đến dịch vụ StarterGui .
- Chọn vào đối tượng con của nó PickABlaster , sau đó nhấp vào biểu tượng ⊕ . Một menu bối cảnh hiển thị.
- Từ menu ngữ cảnh, chèn một Khung .

Chọn khung mới, sau đó trong cửa sổ Tính năng ,
- Thiết lập Điểm neo đến 0.5, 1 để thiết lập điểm nguồn của khung ở phía dưới giữa của nó (50% từ bên trái sang bên phải của khung, và 100% từ trên cùng xuống dưới cùng của khung).
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của khung hoàn toàn trong suốt.
- Chỉnh vị trí đến {0.5, 0},{0.9, 0} để thiết lập khung gần mép dưới của màn hình (50% từ bên trái sang bên phải của màn hình, và 92,4% từ trên cùng xuống dưới cùng của màn hình).
- Chỉnh Kích thước thành {0.8, 0},{0.25, 0} để các thành phần giao diện người dùng của máy phát lựa chọn chiếm một phần lớn của màn hình để thu hút sự chú ý của người chơi (80% theo chiều ngang và 25% theo chiều dọc).
- Đặt Tên đến Thành phần .

(Tùy chọn) Chèn một UIAspectRatioConstraint vào Thành phần để đảm bảo tỷ lệ khung và các yếu tố UI con của nó vẫn giống nhau bất kể kích thước màn hình của người chơi.Bộ mẫu đặt tính chất UIAspectRatioConstraint.AspectRatio của nó thành 5 .
Tạo một container để giữ các nhóm thành phần UI.
Chèn một Khung vào Thành phần .
Chọn khung mới, sau đó trong cửa sổ Tính năng ,
- Thiết lập Điểm neo đến 0.5, 0.5 để thiết lập điểm gốc của khung ở giữa chính nó (50% từ bên trái sang bên phải của khung, và 50% từ trên cùng xuống dưới cùng của khung).
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của khung hoàn toàn trong suốt.
- Chỉnh vị trí đến {0.5, 0},{0.375, 0} để thiết lập khung gần phía trên của thùng chứa (50% từ bên trái sang bên phải của khung cha, và 37.5% từ phía trên xuống phía dưới của khung cha).
- Chỉnh Kích thước thành {1, 0},{0.75, 0} để các thành phần giao diện người dùng lựa chọn chiếm 3/4 thùng chứa (100% theo chiều ngang và 75% theo chiều dọc của khung cha).
- Đặt Tên đến Khung lựa chọn .

Tạo một thông báo cho lựa chọn blaster.
Chèn một Thẻ hình ảnh vào Khung lựa chọn .
Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
- Thiết lập Điểm neo đến 0.5, 1 để thiết lập điểm nguồn của nhãn ở phía dưới giữa của chính nó (50% từ bên trái sang bên phải của nhãn, và 100% từ trên xuống dưới của nhãn).
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của nhãn hoàn toàn trong suốt.
- Thiết lập LayoutOrder thành -1.
- Đặt Vị trí đến {0.5, 0},{0.22, 0} để đặt nhãn gần phía trên của khung (50% từ bên trái sang bên phải của khung cha, và 22% từ phía trên xuống phía dưới của khung cha).
- Chỉnh Kích thước đến {0.45, 0},{0.22, 0} để mở rộng khu vực thông báo lên gần một nửa khung (45% theo chiều ngang và 22% theo chiều dọc của khung cha).
- Set Tên đến Tiêu đề .
- Set Hình ảnh to rbxassetid://14304828123 to display a trapezoid.
- Thiết lập Transparency hình ảnh đến 0.15 để làm cho tiêu đề bán trong suốt.

(Tùy chọn) Chèn một UIAspectRatioConstraint vào nhãn để đảm bảo tỷ lệ khổ nhãn vẫn giống nhau bất kể kích thước màn hình của người chơi.Bộ mẫu đặt tính chất UIAspectRatioConstraint.AspectRatio của nó thành 13.78 .
Chèn một Nhãn văn bản vào Tiêu đề để hiển thị một thông báo.
Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
- Thiết lập Điểm neo đến 0.5, 0.5 để thiết lập điểm gốc của nhãn mới ở giữa chính nó (50% từ bên trái sang bên phải của nhãn, và 50% từ trên cùng xuống dưới cùng của nhãn).
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của nhãn hoàn toàn trong suốt.
- Đặt Vị trí đến {0.5, 0},{0.5, 0} để di chuyển nhãn đến giữa nhãn cha của nó (50% từ bên trái sang bên phải của nhãn cha, và 50% từ trên cùng xuống dưới cùng của nhãn cha).
- Chỉnh Kích thước đến {0.6, 0},{0.55, 0} để mở rộng không gian văn bản lên hơn một nửa của nhãn cha (60% theo chiều ngang và 55% theo chiều dọc của nhãn cha).
- Đặt Tên đến HeaderTextLabel .
- Chỉnh FontFace thành Montserrat để phù hợp với thẩm mĩ tương lai.
- Chỉnh Trọng lượng thành Trung bình để làm dày phông chữ.
- Set Văn bản to CHỌN MỘT BLASTER .
- Bật TextScaled .

Tạo thùng chứa cho nút blaster và mũi tên lựa chọn của bạn.
Chèn một Thẻ hình ảnh vào Khung lựa chọn .
Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
- Loại bỏ giá trị mặc định Hình ảnh .
- Thiết lập Điểm neo đến 0.5, 1 để thiết lập điểm nguồn của nhãn ở phía dưới giữa của chính nó (50% từ bên trái sang bên phải của nhãn, và 100% từ trên xuống dưới của nhãn).
- Chỉnh BackgroundColor thành 0, 0, 0 để làm cho nhãn màu đen.
- Thiết lập BackgroundTransparency đến 0.3 để giảm độ mờ của nhãn 30%, và phù hợp với tất cả các thành phần UI đen trong trải nghiệm.
- Set Vị trí to {0.5, 0},{1, 0} để đặt nhãn ở phía dưới giữa khung (50% từ bên trái sang bên phải của khung cha, và 100% từ trên cùng xuống dưới cùng của khung cha).
- Chỉnh Kích thước đến {1, 0},{0.77, 0} để mở rộng khu vực nhãn ra không gian bên dưới dấu nhắc (100% theo chiều ngang và 77% theo chiều dọc của khung cha).

Vòng các góc của thùng chứa.
- Chèn một đối tượng UICorner vào nhãn.
- Chọn đối tượng góc mới, sau đó trong cửa sổ Tính chất , đặt Bán kính góc thành 0.075, 0 để làm tròn các góc.

Tạo thùng chứa cho các nút phóng của bạn.
Chèn một Khung vào nhãn từ bước 4.
Chọn khung mới, sau đó trong cửa sổ Tính năng ,
- Thiết lập Điểm neo đến 0.5, 0.5 để thiết lập điểm nguồn của khung mới ở giữa chính nó (50% từ bên trái sang bên phải của khung, và 50% từ trên cùng xuống dưới cùng của khung).
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của khung hoàn toàn trong suốt.
- Chỉnh vị trí đến {0.5, 0},{0.5, 0} để thiết lập khung ở giữa nhãn cha của nó (50% từ bên trái sang bên phải của khung cha, và 50% từ trên cùng xuống dưới cùng của khung cha).
- Chỉnh Kích thước đến {0.85, 0},{0.77, 0} để mở rộng khu vực khung lên phần lớn nhãn (85% theo chiều ngang và 77% theo chiều dọc của nhãn cha).
- Đặt Tên đến Thùng chứa .

Tạo khoảng cách cho tất cả các nút phóng tia trong tương lai.
- Chèn một đối tượng UIListLayout vào khung từ bước 5.
- Chọn đối tượng bố trí mới, sau đó trong cửa sổ Tính năng ,
- Chỉnh Đệm đến 0.035, 0 để cung cấp không gian giữa tất cả các nút trong tương lai.
- Chỉnh sửa Hướng lấp đầy thành Ngang để mỗi nút hiển thị bên cạnh nhau.
- Đặt cả HorizontalAlignment và VerticalAlignment đến Center để mỗi nút cân xứng với giữa của nhau.
Tạo nút điều hướng bên trái.
Chèn một đối tượng Nút hình ảnh vào định dạng Nhãn hình ảnh từ bước 4.
Chọn nút mới, sau đó trong cửa sổ Tính năng ,
- Loại bỏ giá trị mặc định Hình ảnh .
- Thiết lập Điểm neo đến 0, 0.5 để thiết lập điểm xuất phát của nút mới ở phía bên trái của nó (0% từ bên trái sang phải của nút, và 50% từ trên cùng xuống dưới cùng của nút).
- Thiết lập BackgroundTransparency đến 0.15 để cung cấp phản hồi hình ảnh về việc di chuột mà nút có thể được chọn.
- Chỉnh vị trí đến {0.02, 0},{0.5, 0} để cung cấp khoảng trống bên trái của nút từ thùng chứa cha (2% từ bên trái sang bên phải của thẻ cha, và 50% từ đỉnh xuống đáy của thẻ cha).
- Chỉnh Kích thước đến {0.04, 0},{0.33, 0} để làm cho nút lựa chọn nhỏ hơn nhiều so với nút phóng (4% theo chiều ngang và 33% theo chiều dọc của khung cha).
- Set Tên đến NavigationButtonLeft .

Vòng các góc của nút.
- Thêm một đối tượng UICorner vào nút.
- Chọn đối tượng góc mới, sau đó trong cửa sổ Tính chất , đặt Bán kính góc thành 0.1, 0 để làm tròn các góc.

Thêm một đối tượng Nhãn hình ảnh vào nút.
Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
- Thiết lập Điểm neo đến 0.5, 0.5 để thiết lập điểm gốc của nhãn mới ở giữa chính nó (50% từ bên trái sang bên phải của nhãn, và 50% từ trên cùng xuống dưới cùng của nhãn).
- Đặt Vị trí đến {0.45, 0},{0.5, 0} để đặt nhãn gần giữa nút cha (45% từ bên trái sang bên phải nút cha, và 50% từ trên cùng đến dưới cùng của nút cha).Giá trị này không ở giữa vì một mũi tên không có hình ảnh trông giống như nó ở giữa nút tại {0.5, 0},{0.5, 0} .
- Chỉnh Kích thước đến {0.8, 0},{0.8, 0} để mở rộng khu vực nhãn ra không gian bên dưới dấu nhắc (80% theo chiều ngang và 80% theo chiều dọc của khung cha).
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của hình ảnh hoàn toàn trong suốt.
- Đặt Hình ảnh đến rbxassetid://14309187238.
- Đặt Loại Thước Đo lên Phù Hợp .

Tạo nút điều hướng phải.
Sao chép NavigationButtonLeft .
Chọn nút trùng lặp, sau đó trong cửa sổ Tính năng ,
- Thiết lập Điểm neo đến 1, 0.5 để thiết lập điểm gốc của nút mới ở giữa bên phải của nó (100% từ bên trái sang bên phải của nút, và 50% từ trên cùng xuống dưới cùng của nút).
- Chỉnh vị trí đến {0.98, 0},{0.5, 0} để cung cấp khoảng trống bên phải của nút từ thùng chứa cha (98% từ bên trái sang bên phải của thẻ cha, và 50% từ trên cùng xuống dưới cùng của thẻ cha).
- Đặt Tên đến NavigationButtonRight .
Chọn đối tượng con ImageLabel của nó.
- Chỉnh sửa Vòng xoay thành 180 để lật hình ảnh.
- Chỉnh vị trí đến {0.55, 0},{0.5, 0} để đặt nhãn gần giữa nút cha (55% từ bên trái sang bên phải của nút cha, và 50% từ trên cùng xuống dưới cùng của nút cha).Giá trị này không ở giữa vì một mũi tên không có hình ảnh trông giống như nó ở giữa nút tại {0.5, 0},{0.5, 0} .

Tạo nút CHỌN .
Chèn một nút hình ảnh vào thành phần .Lưu ý cách tiến trình này giữ nút chọn riêng biệt khỏi SelectionFrame để bạn có thể thêm khoảng cách giữa phần chính của thành phần từ nút chọn.
Chọn nút mới, sau đó trong cửa sổ Tính năng ,
- Loại bỏ giá trị mặc định Hình ảnh .
- Đặt AnchorPoint đến 0.5, 1 để đặt điểm xuất phát của nút mới ở phía dưới giữa của chính nó (50% từ bên trái sang bên phải của nút, và 100% từ trên cùng xuống dưới cùng của nút).
- Thiết lập BackgroundTransparency đến 0.15 để cung cấp phản hồi hình ảnh về việc di chuột mà nút có thể được chọn.
- Chỉnh vị trí đến {0.5, 0},{0.99, 0} để đặt nút gần giữa dưới của thùng chứa (50% từ bên trái sang bên phải của khung cha, và 99% từ trên cùng xuống dưới cùng của khung cha).
- Chỉnh Kích thước đến {0.17, 0},{0.18, 0} để kéo dài nút bên dưới nút phóng xạ (17% theo chiều ngang và 18% theo chiều dọc của khung cha).
- Set Tên đến SelectButton .

Vòng các góc của nút.
- Thêm một đối tượng UICorner vào nút.
- Chọn đối tượng góc mới, sau đó trong cửa sổ Tính chất , đặt Bán kính góc thành 0.2, 0 để làm tròn các góc.

Chèn một đối tượng Nhãn văn bản vào nút để bạn có thể hiển thị một lời gọi hành động.
Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
- Thiết lập Điểm neo đến 0.5, 0.5 để thiết lập điểm gốc của nhãn mới ở giữa chính nó (50% từ bên trái sang bên phải của nhãn, và 50% từ trên cùng xuống dưới cùng của nhãn).
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của nhãn hoàn toàn trong suốt.
- Chỉnh vị trí đến {0.5, 0},{0.5, 0} để di chuyển nhãn đến giữa nút (50% từ bên trái sang bên phải của nút cha, và 50% từ trên cùng xuống dưới cùng của nút cha).
- Chỉnh Kích thước đến {0.9, 0},{0.55, 0} để mở rộng không gian văn bản lên gần hết chiều rộng của nhãn cha (90% theo chiều ngang và 55% theo chiều dọc của nhãn cha).
- Set Tên đến SelectTextLabel .
- Chỉnh FontFace thành Montserrat để phù hợp với thẩm mĩ tương lai.
- Chỉnh Trọng lượng thành Trung bình để làm dày phông chữ.
- Set Văn bản to CHỌN .
- Bật TextScaled .

Tạo một nút phóng trước.
- Trong dịch vụ Lưu trữ lặp lại , tạo một cấu trúc thư mục để tổ chức các đối tượng UI của bạn.Ví dụ sử dụng thư mục Instances với thư mục con Guis .
- Thêm một đối tượng Nút hình ảnh vào thư mục Guis .
- Chọn nút mới, sau đó trong cửa sổ Tính năng ,
- Loại bỏ giá trị mặc định Hình ảnh .
- Thiết lập Điểm neo đến 0.5, 0.5 để thiết lập điểm gốc của nút mới ở giữa chính nó (50% từ bên trái sang bên phải của nút, và 50% từ trên cùng xuống dưới cùng của nút).
- Chỉnh BackgroundTransparency thành 0.65 để cung cấp phản hồi hình ảnh cho thấy nút không được tập trung.Các kịch bản trong bước 12 cung cấp phản hồi hình ảnh chương trình khi nút được tập trung.
- Thiết lập LayoutOrder thành 2.
- Đặt Tên đến BlasterButtonPrefab .
- Đặt Kích thước đến {0.8, 0},{0.8, 0}.
- Thiết lập ImageTransparency đến 1 để làm cho hình ảnh hoàn toàn trong suốt.
- Chèn UIAspectRatioConstraint vào BlasterButtonPrefab để đảm bảo tỷ lệ kích thước của nút vẫn giống nhau trong thành phần bất kể kích thước màn hình của người chơi.
- Vòng các góc của nút.
- Chèn một đối tượng UICorner vào BlasterButtonPrefab .
- Chọn UICorner , sau đó trong cửa sổ Tính năng , đặt CornerRadius thành 0.05, 0 để làm tròn các góc.
- Chèn một Thẻ hình ảnh vào BlasterButtonPrefab .
- Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
- Loại bỏ giá trị mặc định Hình ảnh .
- Thiết lập Điểm neo đến 0.5, 0.5 để thiết lập điểm gốc của nhãn mới ở giữa chính nó (50% từ bên trái sang bên phải của nhãn, và 50% từ trên cùng xuống dưới cùng của nhãn).
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của nhãn hoàn toàn trong suốt.
- Đặt Vị trí đến {0.52, 0},{0.497, 0} để đặt nhãn gần giữa nút cha (52% từ bên trái sang bên phải của nút cha, và 49,7% từ trên cùng xuống dưới cùng của nút cha).Giá trị này không ở giữa vì blaster không trông thấy visually giống như nó ở giữa nút tại {0.5, 0},{0.5, 0} .
- Chỉnh Kích thước đến {1.20, 0},{0.9, 0} để mở rộng khu vực nhãn bên ngoài nút (120% theo chiều ngang và 90% theo chiều dọc của nút cha).
- Đặt Loại Thước Đo lên Phù Hợp .
Tham chiếu các kịch bản sau ReplicatedStorage trong tập tin Laser Tag mẫu có chứa các nút được hiển thị theo chương trình cho mỗi blaster, thay đổi kích cỡ các nút khi một người chơi chọn một nút không ở trong tập trung, và gắn lựa chọn blaster của người chơi vào avatar của họ.
Các kịch bản sau đây yêu cầu một bộ các kịch bản hoạt động cùng nhau để tạo bộ lựa chọn blaster.Khi một người chơi tham gia vào trải nghiệm hoặc hồi sinh trở lại vào một vòng sau khi sức khỏe của họ đạt đến không, kịch bản này kích hoạt tất cả các thành phần UI của bộ lựa chọn laser cho đến khi người chơi thực hiện lựa chọn của họ.
Nút nổ
Một nút nổ là một thành phần UI mà người chơi sử dụng để nổ tung blaster của họ nếu họ truy cập trải nghiệm thông qua thiết bị di động hoặc máy tính bảng.Trải nghiệm thẻ laser mẫu sử dụng nút blaster với một biểu tượng mô tả cả một crosshair và một vụ nổ để giao tiếp chức năng của nút mà không có văn bản.

Để chính xác tái tạo nút nổ trong trải nghiệm Laser Tag mẫu Laser Tag:
Chèn một Nút hình ảnh vào đối tượng HUDGui ScreenGui.
Trong cửa sổ Explorer , hãy di chuyển đến dịch vụ StarterGui .
Di chuột qua đối tượng con của nó HUDGui , sau đó nhấp vào biểu tượng ⊕ . Một menu bối cảnh hiển thị.
Từ menu ngữ cảnh, nhúng một Nút hình ảnh .

Trong cửa sổ nhìn, di chuyển nút đến nơi mà ngón tay tự nhiên nghỉ ngơi của một người chơi như vậy bạn có thể nhận được cảm giác thị giác về cách nút sẽ trông như thế nào trên thiết bị của người chơi, sau đó trong cửa sổ Tính năng ,
- Set Hình ảnh to rbxassetid://18308375035 to display the blast button icon.
- Set PressedImage to rbxassetid://18308372558 để hiển thị phiên bản đảo ngược của nút nổ khi một người chơi nhấn nút.
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của nhãn hoàn toàn trong suốt.
- Đặt Tên đến BlastButton .
- Chỉnh Loại Thước Đo thành Phù Hợp để hình ảnh phù hợp với thùng chứa và không bị căng trên các kích thước màn hình khác nhau.
- Chỉnh độ trong suốt hình ảnh thành 0.3 để giảm độ mờ của nhãn để phù hợp với tất cả các thành phần UI đen trong trải nghiệm.
Chèn UIAspectRatioConstraint vào BlastButton để đảm bảo tỷ lệ kích thước của nút vẫn giống nhau bất kể kích thước màn hình của người chơi.
Tham chiếu các kịch bản sau ReplicatedStorage trong tập tin Laser Tag mẫu mà chương trình hiển thị nút bắn khi một người dùng sử dụng đầu vào cảm ứng trên thiết bị có hỗ trợ đầu vào cảm ứng.
Các kịch bản sau đây yêu cầu một bộ các kịch bản mô-đun làm việc cùng nhau để thiết lập Bảng hiển thị chính (HUD), bao gồm setupTouchButtonAsync .Sau khi một người chơi tham gia vào một vòng và chọn blaster của họ, kịch bản này đảm bảo tất cả các thành phần HUD UI hiển thị phù hợp cho tình trạng, thiết bị và tình trạng của người chơi.
Giao diện người chơi
Sau khi xem xét các tốt nhất về cấu trúc hình ảnh từ Wireframe Your Layouts, phần này dạy bạn cách thực hiện tất cả các thành phần UI trên màn hình liên quan đến tình trạng của người chơi.Sắp xếp nhóm các thành phần UI này gần các cạnh của màn hình vì người chơi có thể hiểu thông tin viền này mà không phân tâm sự chú ý của họ khỏi trò chơi.

Chỉ báo người chơi
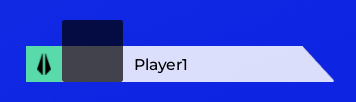
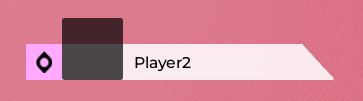
Một chỉ báo người chơi là một thành phần UI mà người chơi tham khảo để nhanh chóng giải mã nhóm mà họ thuộc về ngay khi chúng xuất hiện trong khu vực sinh sản của đội chúng.Trải nghiệm thẻ laser mẫu cung cấp hai phiên bản của chỉ báo người chơi tùy thuộc vào việc người chơi ở trong đội xanh lá hoặc hồng .


Sau hướng dẫn từ Chọn một chủ đề màu, cả hai phiên bản của chỉ báo người chơi kết hợp màu của đội với một biểu tượng đơn giản, duy nhất với chi tiết tối thiểu để chúng vẫn có thể đọc được trên các màn hình nhỏ.Cung cấp hai hình thức phản hồi hình ảnh là quan trọng vì nó giúp giữ cho thiết kế truy cập được cho người chơi bị mù màu.

Để chính xác tái tạo thành phần chỉ báo người chơi trong kinh nghiệm Laser Tag mẫu:
Chèn một Khung vào đối tượng HUDGui ScreenGui
- Trong cửa sổ Explorer , hãy di chuyển đến dịch vụ StarterGui .
- Chọn vào đối tượng con của nó HUDGui , sau đó nhấp vào biểu tượng ⊕. Một menu ngữ cảnh hiển thị.
- Từ menu ngữ cảnh, chèn một Khung .
Chọn khung mới Frame , sau đó trong cửa sổ Tính năng ,
Thiết lập Điểm neo đến 0, 1 để thiết lập điểm nguồn của khung ở phía dưới giữa của nó (0% từ bên trái sang bên phải của khung, và 100% từ trên cùng xuống dưới cùng của khung).
Chỉnh BackgroundTransparency thành 1 để làm cho nền của nhãn hoàn toàn trong suốt.
Đặt Tên đến PlayerDisplay .
Chỉnh Vị trí đến {0.02, 0},{0.97, 0} để chỉnh khung gần góc dưới bên trái của màn hình.
Chỉnh Kích thước đến {0.23, 0},{0.08, 0} để rút ngắn và mở rộng khung.
Bật ClipsDescendants để cắt GuiObjects con mở rộng ra khỏi khung.

Tạo hình dạng polygonal.
Chèn một Thẻ hình ảnh vào Màn hiển thị người chơi .
Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
- Set Hình ảnh to rbxassetid://14304828123 to display the trapezoid icon.
- Đặt AnchorPoint đến 1, 1 để đặt điểm nguồn của nhãn ở phía dưới bên phải của chính nó (100% từ bên trái sang bên phải của nhãn, và 100% từ trên cùng xuống dưới cùng của nhãn).
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của nhãn hoàn toàn trong suốt.
- Đặt Tên đến Khối .
- Set Vị trí to {1,0},{1,0} để đặt nhãn vào bên phải của khung.
- Chỉnh Kích thước đến {1.858, 0},{0.581, 0} để mở rộng nhãn bên ngoài khung và rút ngắn nó xuống một chút hơn một nửa chiều dài của khung.
- Thiết lập Transparency hình ảnh đến 0.15 để làm cho nhãn trở nên mờ nhẹ.
- Chỉnh Loại Thước Đo thành Phù Hợp để hình ảnh phù hợp với thùng chứa và không bị căng trên các kích thước màn hình khác nhau.

- Chèn UIAspectRatioConstraint vào Khối để đảm bảo tỷ lệ không gian nhãn và các thành phần UI con của nó vẫn giống nhau bất kể kích thước màn hình của người chơi.
- Chọn hạn chế mới, sau đó trong cửa sổ Tính năng , đặt Tỷ lệ khía cạnh thành 13.78 .
Tạo hộp cho bức tranh của người chơi.
Chèn một Thẻ hình ảnh vào Màn hiển thị người chơi .
Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
- Loại bỏ assetID placeholder trong thuộc tính Hình ảnh .Các kịch bản trong bước 7 chèn hình ảnh chân dung của người chơi vào nhãn hình ảnh.
- Thiết lập Điểm neo đến 0, 1 để thiết lập điểm nguồn của nhãn ở phía dưới bên trái của nó (0% từ bên trái sang bên phải của nhãn, và 100% từ trên xuống dưới của nhãn).
- Đặt BackgroundColor3 đến 0, 0, 0 để đặt màu nền nhãn thành màu đen.
- Thiết lập BackgroundTransparency đến 0.3 để giảm độ mờ của nhãn 30%, và phù hợp với tất cả các thành phần UI đen trong trải nghiệm.
- Đặt Tên đến Hồ sơ người chơi .
- Đặt Vị trí đến {0.11, 0},{1, 0} để đặt nhãn vào bên trái của hình dạng đa giác.
- Set Kích thước to {0.23, 0},{1, 0} to thu nhỏ nhãn.
- Thiết lập Transparency hình ảnh đến 0.15 để làm cho nhãn trở nên mờ nhẹ.
- Chỉnh Loại Thước Đo thành Phù Hợp để hình ảnh phù hợp với thùng chứa và không bị căng trên các kích thước màn hình khác nhau.

- Chèn một UIAspectRatioConstraint vào PlayerPortrait để đảm bảo tỷ lệ không gian nhãn và các thành phần UI con của nó vẫn giống nhau bất kể kích thước màn hình của người chơi.
- Chèn một UICorner vào PlayerPortrait , sau đó trong cửa sổ Tính năng , đặt CornerRadius thành 0.05, 0 để làm tròn các góc một chút.

Tạo nhãn văn bản cho tên của người chơi.
Chèn một đối tượng Thẻ văn bản vào PlayerDisplay .
Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
- Thiết lập Điểm neo đến 0, 0.5 để thiết lập điểm xuất phát của nút mới ở phía bên trái của nó (0% từ bên trái sang phải của nút, và 50% từ trên cùng xuống dưới cùng của nút).
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của nhãn hoàn toàn trong suốt.
- Đặt Tên đến PlayerNameTextLabel .
- Chỉnh vị trí đến {0.35, 0},{0.72, 0} để đặt nhãn vào bên phải của thùng chứa (35% từ bên trái sang bên phải của nhãn cha, và 72% từ trên cùng xuống dưới cùng của nhãn cha).
- Chỉnh Kích thước thành {0.52, 0},{0.3, 0} để văn bản có thể chiếm phần lớn khu vực hình học (52% theo chiều ngang và 30% theo chiều dọc của khung cha).
- Chỉnh FontFace thành Montserrat để phù hợp với thẩm mĩ tương lai.
- Chỉnh Trọng lượng thành In đậm để làm dày phông chữ.
- Loại bỏ văn bản giả dối bên trong thuộc tính Văn bản . Các kịch bản trong bước 7 chương trình hóa chèn tên của người chơi vào nhãn văn bản.
- Bật TextScaled .
- Chỉnh TextXAlignment thành Bên trái .

Tạo biểu tượng và màu của đội hiển thị bên trái bức tranh của người chơi.
Thêm một Thư mục vào PlayerDisplay , sau đó đổi tên nó thành Biểu tượng đội .
Tạo biểu tượng và màu của đội xanh lá cây và màu xanh lam .
- Chèn một Thẻ hình ảnh vào Biểu tượng đội .
- Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
- Thiết lập Điểm neo đến 0, 1 để thiết lập điểm nguồn của nhãn ở phía dưới bên trái của nó (0% từ bên trái sang bên phải của nhãn, và 100% từ trên xuống dưới của nhãn).
- Đặt BackgroundColor3 đến 88, 218, 171 để đặt màu nền nhãn thành màu xanh bạc hà.
- Đặt Tên đến TeamAIcon .
- Set Vị trí to {0, 0},{1, 0} để đặt nhãn vào bên trái của khung.
- Chỉnh Kích thước đến {0.135, 0},{0.58, 0} để thu nhỏ nhãn ở bên trái bức tranh người chơi.
- Thiết lập Transparency hình ảnh đến 1 để làm cho nhãn trở nên minh bạch

- Tùy chỉnh một thuộc tính tùy chọn để theo dõi rằng nhãn này dành cho đội xanh. Bước này rất quan trọng đối với các kịch bản trong bước 7.
- Trong cửa sổ Tính năng , hãy di chuyển đến phần Thuộc tính , sau đó nhấp vào biểu tượng cộng. Một hộp thoại bật lên hiển thị.
- Trong trường Tên , nhập teamColor .
- Trong menu thả xuống Loại , chọn Màu gạch .
- Nhấp vào nút Lưu .
- Đặt thuộc tính mới teamColor mới thành Mint .
- Chèn một UIAspectRatioConstraint vào TeamAIcon để đảm bảo tỷ lệ không gian nhãn và các thành phần UI con của nó vẫn giống nhau bất kể kích thước màn hình của người chơi.
- Tạo biểu tượng.
- Chèn một Thẻ hình ảnh vào TeamAIcon .
- Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
- Set Hình ảnh to rbxassetid://14309678670 to display the green team icon.
- Thiết lập Điểm neo đến 0.5, 0.5 để thiết lập điểm nguồn của nhãn ở giữa chính nó (50% từ bên trái sang bên phải của nhãn, và 50% từ trên cùng xuống dưới cùng của nhãn).
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của nhãn hoàn toàn trong suốt.
- Đặt Tên đến Biểu tượng .
- Đặt Vị trí đến {0.5, 0},{0.5, 0} để đặt nhãn ở giữa nhãn cha của nó.
- Set Kích thước to {0.7, 0},{0.6, 0} to thu nhỏ nhãn.
- Chỉnh Loại Thước Đo thành Phù Hợp để hình ảnh phù hợp với thùng chứa và không bị căng trên các kích thước màn hình khác nhau.

Tạo biểu tượng và màu sắc hồng của đội.
- Sao chép TeamAIcon và con của nó.
- Chọn phần trùng lặp TeamAIcon , sau đó trong cửa sổ Tính năng ,
- Đặt BackgroundColor3 đến 255, 170, 255 để đặt màu nền nhãn thành màu hồng carnation.
- Đặt Tên đến TeamBIcon .
- Đặt thuộc tính teamColor thành Hoa hồng màu hồng .
- Chọn đứa con lặp lại Biểu tượng của TeamBIcon , sau đó trong cửa sổ Tính năng , đặt Hình ảnh đến rbxassetid://14309678549 để hiển thị biểu tượng đội hồng.

Tham chiếu các kịch bản sau ReplicatedStorage trong tập tin Laser Tag mẫu hiển thị chỉ báo người chơi với màu đội và biểu tượng thích hợp trong khi một người chơi đang hoạt động trong một vòng.
Các kịch bản sau đây yêu cầu một bộ các kịch bản mô-đun làm việc cùng nhau để thiết lập Bảng hiển thị chính (HUD), bao gồm startSyncingTeamColor , setPlayerName và setPlayerPortrait .Sau khi một người chơi tham gia vào một vòng và chọn blaster của họ, kịch bản này đảm bảo tất cả các thành phần HUD UI hiển thị phù hợp cho tình trạng, thiết bị và tình trạng của người chơi.
Màn hình trường lực
Màn hình trường lực là một thành phần UI che lấp cửa sổ xem để thông báo cho người chơi họ an toàn khỏi lửa đội đối thủ khi tham gia hoặc tham gia lại một vòng.Sau khi tuân theo các hướng dẫn thẩm mĩ cho các biểu tượng từ Chọn một phong cách nghệ thuật, trải nghiệm laser mẫu sử dụng một mô hình bán trong suốt lục giác để biểu tượng hóa một trường lực.Quyết định thiết kế này không chỉ làm tăng phong cách nghệ thuật tương lai chung cho tất cả UI trong trải nghiệm, mà còn cũng truyền đạt tình trạng của người chơi mà không có bất kỳ văn bản hoặc hướng dẫn bổ sung nào.

Để chính xác tái tạo màn hình trường lực trong trải nghiệm Laser Tag mẫu:
Thêm một Thẻ hình ảnh vào đối tượng ForceFieldGui ScreenGui.
Trong cửa sổ Explorer , hãy di chuyển đến dịch vụ StarterGui .
Vượt qua đối tượng con của nó ForceFieldGui , sau đó nhấp vào biểu tượng ⊕ . Một menu bối cảnh hiển thị.
Từ menu ngữ cảnh, nhúng một Nhãn hình ảnh .

Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
Đặt Hình ảnh đến rbxassetid://14462567888.
Chỉnh BackgroundTransparency thành 0.8 để làm cho lĩnh vực lực không minh bạch.
Chỉnh Kích thước đến {1, 0},{1, 0} để làm cho hình ảnh lấp đầy toàn bộ màn hình (100% theo chiều ngang và 100% theo chiều dọc của ScreenGui cha).
Chỉnh Loại thước đo thành Gạch men để tạo gạch lục giác trên toàn bộ màn hình.
Đặt Kích thước gạch đến {0, 104},{0, 180}.

Chèn một đối tượng UIGradient vào nhãn.
Chọn đối tượng độ mờ mới, sau đó trong cửa sổ Tính năng ,
Chỉnh Màu thành một chuỗi màu bắt đầu từ màu xanh, chuyển sang màu trắng, sau đó lại chuyển sang màu xanh lam.
Chỉnh Màu thành 120, 192, 250 để áp dụng một màu xanh nhạt cho tất cả các khối lục giác.
Nhấp vào thuộc tính Màu , sau đó nhấp vào nút ⋯ . Một thứ tự màu xuất hiện.

Mỗi tam giác trên trục dưới của chuỗi màu là một điểm chính xác xác định giá trị màu của thuộc tính tại điểm ảnh từ trái sang phải.
Nhấp và kéo trên chuỗi màu cho đến khi bạn đạt được giá trị Thời gian của 0.05 , sau đó nhấp vào khối nhỏ bên cạnh Màu để mở cửa sổ bật lên Màu .
Chọn màu trắng sáng, sau đó đóng cửa sổ bật lên.
Nhấp và kéo trên chuỗi màu cho đến khi bạn đạt được giá trị Thời gian của 0.95 , sau đó mở lại cửa sổ bật lên Màu sắc và chọn màu trắng giống như trước.

Chỉnh sửa Vòng xoay thành 225.

Chỉnh minh bạch thành một chuỗi số làm cho trường lực trông giống như nó lấp lánh.
Nhấp vào thuộc tính minh bạch , sau đó nhấp vào nút ⋯ .Một pop-up chuỗi số hiển thị.Mỗi cạnh tròn ở đầu và cuối của chuỗi số là một điểm chính xác xác định giá trị minh bạch của thuộc tính tại điểm ảnh từ trái sang phải.
Đặt các thuộc tính thời gian và giá trị sau đây trong toàn bộ chuỗi số:
- Thời gian = 0 , Giá trị = 0.25
- Thời gian = .101 , Giá trị = 0.875
- Thời gian = .183 , Giá trị = 0
- Thời gian = .3 , Giá trị = 1
- Thời gian = .7 , Giá trị = 1
- Thời gian = 1 , Giá trị = 0.9


Sao chép Nhãn hình ảnh từ bước 2.
Chọn đối tượng UIGradient bên trong nhãn lặp lại, sau đó trong cửa sổ Tính năng ,
Chỉnh sửa Vòng xoay thành -45 để lật hình ảnh cho tới khi gần như tương phản với nhau dọc theo trục Y.

Sửa đổi Độ trong suốt để làm cho tia lửa trông có cơ học hơn.
- Nhấp vào thuộc tính minh bạch , sau đó nhấp vào nút ⋯ . Một loạt số xuất hiện.
- Chọn khung chìa khóa thứ ba, sau đó nhấp vào nút Xóa .

Tham chiếu các kịch bản sau ReplicatedStorage trong tập tin nơi mẫu Laser Tag hiển thị màn hình trường lực theo cách lập trình trong khi một người chơi tham gia hoặc tham gia lại vòng.
Các kịch bản khách sau đây ReplicatedStorage.ForceFieldClientVisuals thay thế hình ảnh mặc định ForceField bằng StarterGui.ForceFieldGui .Khi người chơi tải vào một trải nghiệm và sinh ra trên một SpawnLocation với một tính năng Duration có giá trị lớn hơn 0, hành vi mặc định trong mọi trải nghiệm là cung cấp avatar của họ với một quả cầu xanh dương bảo vệ ngăn chặn họ mất máu trong một thời gian ngắn.
Tập lệnh này bắt đầu bằng cách lắng nghe khi ForceField được thêm vào một nhân vật, vô hiệu hóa hình ảnh trường lực người lớn mặc định, sau đó bật đối tượng ForceFieldGui ScreenGui.Lưu ý rằng điều này không không ảnh hưởng đến hình ảnh người thứ ba khi người chơi nhìn vào người chơi khác tái sinh trở lại trong trải nghiệm.


local Players = game:GetService("Players")
local localPlayer = Players.LocalPlayer
local function onCharacterAddedAsync(character: Model)
local forceField = character:WaitForChild("ForceField", 3)
if not forceField then
-- Nếu người chơi xuất hiện tại một điểm sinh với ForceField bị vô hiệu hóa
return
end
forceField.Visible = false
localPlayer.PlayerGui:WaitForChild("ForceFieldGui").Enabled = true
forceField.Destroying:Wait()
localPlayer.PlayerGui.ForceFieldGui.Enabled = false
end
if localPlayer.Character then
onCharacterAddedAsync(localPlayer.Character)
end
localPlayer.CharacterAdded:Connect(onCharacterAddedAsync)
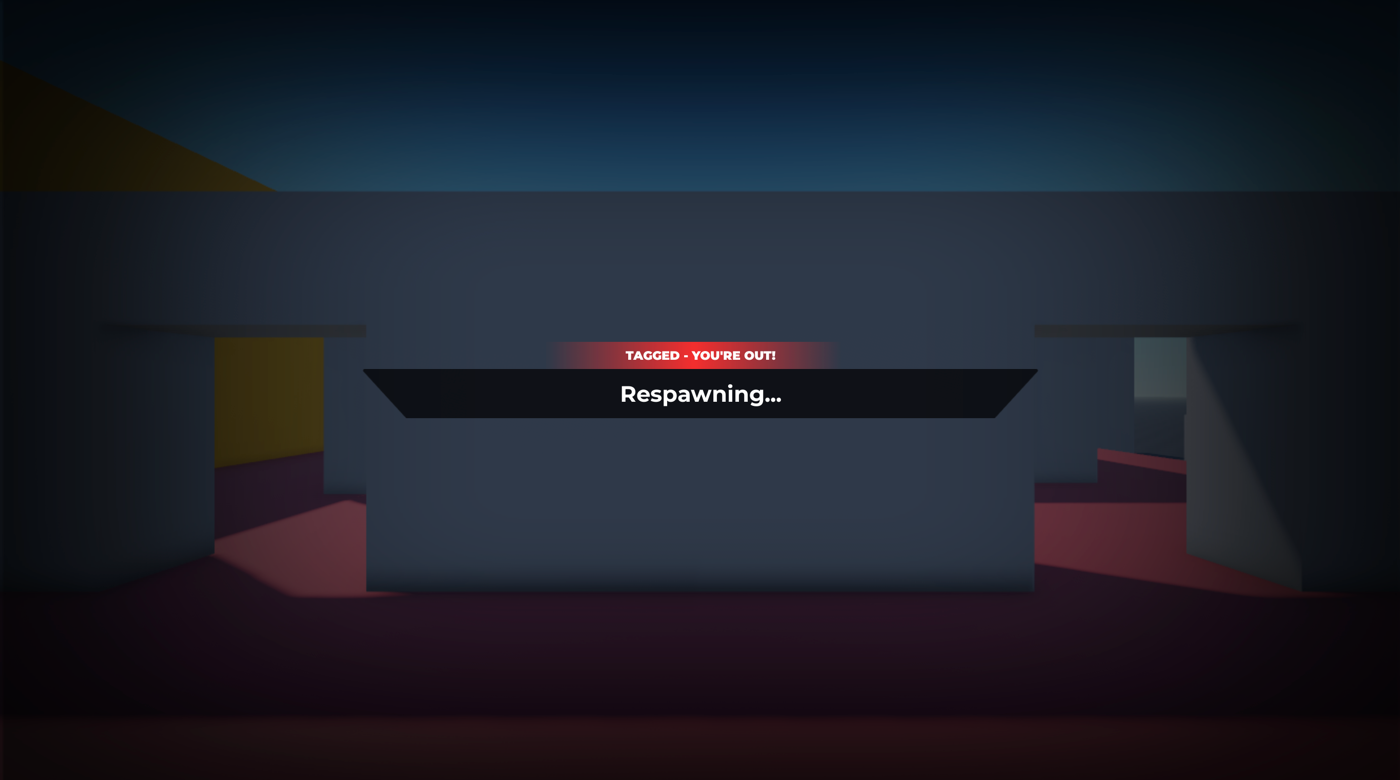
Màn hình hồi sinh
Một màn hình hồi sinh là một thành phần UI làm mờ viewport để thông báo cho người chơi rằng họ đã bị nhãn, và máy chủ đang trong quá trình hồi sinh chúng trở lại khu vực sinh sản của họ.Yếu tố UI này rất quan trọng bởi vì nó cho người chơi thời gian để xử lý việc họ đã bị gắn thẻ, và lên kế hoạch di chuyển tiếp theo trước khi họ tham gia lại vòng chơi chính thức.
Để biết thêm thông tin về hành vi tái sinh tùy chỉnh trong trải nghiệm thẻ laser mẫu, hãy xem Tái sinh nhân vật từ chương trình huấn luyện Lập trình trò chơi.

Để chính xác tái tạo lại màn hình hồi sinh trong trải nghiệm Laser Tag mẫu:
Tạo banner thông tin trung tâm.
Chèn một Thẻ hình ảnh vào đối tượng OutStateGui ScreenGui.
Trong cửa sổ Explorer , hãy di chuyển đến dịch vụ StarterGui .
Di chuột qua đối tượng con của nó OutStateGui , sau đó nhấp vào biểu tượng ⊕ . Một menu bối cảnh hiển thị.
Từ menu ngữ cảnh, nhúng một Nhãn hình ảnh .

Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
Thiết lập Điểm neo đến 0.5, 0.5 để thiết lập điểm gốc của nút mới ở giữa chính nó (50% từ bên trái sang bên phải của nhãn, và 50% từ trên cùng xuống dưới cùng của nhãn).
Chỉnh BackgroundTransparency thành 1 để làm cho nền của nhãn hoàn toàn trong suốt.
Đặt Vị trí đến {0.5, 0},{0.5, 0} để đặt nhãn ở giữa của thùng chứa (50% từ bên trái sang bên phải của ScreenGui cha, và 50% từ trên cùng xuống dưới cùng của ScreenGui cha).
Chỉnh Kích thước đến {0.48, 0},{0.06, 0} để mở rộng nhãn (48% theo chiều ngang và 6% theo chiều dọc của ScreenGui cha).
Đặt Tên đến Khối .
Set Hình ảnh to rbxassetid://14304827265 to make the image a trapezoid.
Đặt ImageColor đến 0,0,0 để làm cho tam giác đen.
Chỉnh độ trong suốt hình ảnh thành 0.3 để giảm 30% độ mờ của nhãn, và phù hợp với tất cả các thành phần UI đen trong trải nghiệm.

Chèn UIAspectRatioConstraint vào Khối để đảm bảo tỷ lệ không gian nhãn và các thành phần UI con của nó vẫn giống nhau bất kể kích thước màn hình của người chơi.
Chọn hạn chế mới, sau đó trong cửa sổ Tính năng , đặt Tỷ lệ khía cạnh thành 13.78 .
Chèn một Nhãn văn bản vào Khối cho văn bản thông tin.
Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
Thiết lập Điểm neo đến 0.5, 0.5 để thiết lập điểm nguồn của nhãn ở giữa chính nó (50% từ bên trái sang bên phải của nhãn, và 50% từ trên cùng xuống dưới cùng của nhãn).
Chỉnh BackgroundTransparency thành 1 để làm cho nền của nhãn hoàn toàn trong suốt.
Đặt Vị trí đến {0.5, 0},{0.5, 0} để đặt nhãn ở giữa nhãn cha của nó (50% từ bên trái sang bên phải của nhãn cha, và 50% từ trên cùng xuống dưới cùng của nhãn cha).
Chỉnh Kích thước thành {.85, 0},{0.55, 0} để văn bản có thể chiếm phần lớn khu vực tròn (85% theo chiều ngang và 55% theo chiều dọc của nhãn cha).
Đặt Tên đến BodyTextLabel .
Chỉnh FontFace thành Montserrat để phù hợp với thẩm mĩ tương lai.
Chỉnh Trọng lượng thành In đậm để làm dày phông chữ.
Set Văn bản to Hồi sinh… .
Chỉnh TextColor3 thành 255, 255, 255 để làm cho văn bản trắng.
Bật TextScaled .

Tạo tiêu đề.
Chèn một Thẻ hình ảnh vào Khối .
Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
Thiết lập Điểm neo đến 0.5, 1 để thiết lập điểm nguồn của nhãn ở phía dưới giữa của chính nó (50% từ bên trái sang bên phải của nhãn, và 100% từ trên xuống dưới của nhãn).
Chỉnh BackgroundTransparency thành 1 để làm cho nền của nhãn hoàn toàn trong suốt.
Đặt Vị trí đến {0.5, 0},{0, 0} để đặt nhãn ở phía trên của nhãn cha (50% từ bên trái sang bên phải của nhãn cha, và 0% từ trên cùng đến dưới cùng của nhãn cha).
Chỉnh Kích thước đến {0.46, 0},{0.56, 0} để mở rộng nhãn (46% theo chiều ngang và 56% theo chiều dọc của nhãn cha)
Set Tên đến Tiêu đề .
Chỉnh Hình ảnh thành rbxassetid://14304826985 để làm cho hình ảnh mờ theo nhiều hướng.
Chỉnh Màu hình ảnh thành 245, 46, 46 để làm mờ đỏ để biểu hiện rằng người chơi tạm thời không hoạt động trong khi họ bị nhãn ra khỏi vòng.

Chèn một Nhãn văn bản vào Tiêu đề cho văn bản thông tin.
Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
Thiết lập Điểm neo đến 0.5, 0.5 để thiết lập điểm nguồn của nhãn ở giữa chính nó (50% từ bên trái sang bên phải của nhãn, và 50% từ trên cùng xuống dưới cùng của nhãn).
Chỉnh BackgroundTransparency thành 1 để làm cho nền của nhãn hoàn toàn trong suốt.
Đặt Vị trí đến {0.5, 0},{0.5, 0} để đặt nhãn ở giữa nhãn cha của nó (50% từ bên trái sang bên phải của nhãn cha, và 50% từ trên cùng xuống dưới cùng của nhãn cha).
Chỉnh Kích thước thành {.85, 0},{0.55, 0} để văn bản có thể chiếm phần lớn khu vực mờ dần (85% theo chiều ngang và 55% theo chiều dọc của nhãn cha).
Đặt Tên đến HeaderTextLabel .
Chỉnh FontFace thành Montserrat để phù hợp với thẩm mĩ tương lai.
Chỉnh Trọng lượng thành Đen để làm dày phông chữ.
Set Văn bản to GỌI - BẠN ĐÃ THOÁT! 9. Chỉnh TextColor3 thành 255, 255, 255 để làm cho văn bản trắng.
Bật TextScaled .

Tạo hiệu ứng mờ quanh các biên giới của màn hình.
- Chèn một Thẻ hình ảnh vào OutStateGui .
- Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
- Thiết lập Điểm neo đến 0.5, 0.5 để thiết lập điểm nguồn của nhãn ở giữa chính nó (50% từ bên trái sang bên phải của nhãn, và 50% từ trên cùng xuống dưới cùng của nhãn).
- Đặt BackgroundColor3 đến 0,0,0 để đặt màu nền nhãn thành màu đen.
- Chỉnh BackgroundTransparency thành 0.5 để làm cho nền của nhãn trở nên trong suốt giữa.
- Đặt Vị trí đến {0.5, 0},{0.5, 0} để đặt nhãn ở giữa của thùng chứa (50% từ bên trái sang bên phải của ScreenGui cha, và 50% từ trên cùng xuống dưới cùng của ScreenGui cha).
- Chỉnh Kích thước đến {1, 0},{1, 0} để mở rộng nhãn ra toàn màn hình (100% theo chiều ngang và 100% theo chiều dọc của ScreenGui cha).
- Thiết lập ZIndex đến -1 để hiển thị mờ phía sau các thành phần UI khác.
- Set Tên đến Tiêu đề .
- Chỉnh Hình ảnh thành rbxassetid://14309518613 để làm cho hình ảnh mờ dần.
- Chỉnh độ trong suốt hình ảnh thành 0.1.
Tham chiếu kịch bản sau ReplicatedStorage trong tập tin chỗ trống Laser Tag mà kịch bản hiển thị lại màn hình hồi sinh khi sức khỏe của người chơi đạt đến không, và họ đang trong quá trình hồi sinh trở lại khu vực sinh sản của đội họ.
Các kịch bản khách sau đây ReplicatedStorage.PlayerStateHandler bao gồm các chức năng kích hoạt các loại hành vi khác nhau theo thuộc tính playerState.Tất cả các phản hồi sự kiện được xếp theo nhóm logic trong kịch bản này vì chúng yêu cầu hành vi tương tự của việc bật hoặc tắt điều khiển người chơi, di chuyển máy ảnh và lớp UI nào có thể nhìn thấy.
Khi sức khỏe của một người chơi đạt đến mức 0, sức khỏe của họ playerState trở thành TaggedOut, điều này kích hoạt chức năng onTaggedOut().onTaggedOut() ngay lập tức kích hoạt hành vi sau:
- Người chơi không thể di chuyển trong sân đấu.
- Người chơi không thể di chuyển máy ảnh của họ.
- Người chơi không thể sử dụng blaster của họ.
- The StarterGui.OutStateGui trở nên được bật riêng biệt.
Khi người chơi hồi sinh, playerState của họ trở thành SelectingBlaster, điều này kích hoạt chức năng onSelectingBlaster(). onSelectingBlaster() sau đó chỉ cho phép StarterGui.PickABlasterGui, làm cho màn hình tái sinh bị vô hiệu hóa tự động.Để biết thêm thông tin về các điều kiện này, hãy xem Xử lý trạng thái khách hàng từ chương trình kịch bản Gameplay.
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local Players = game:GetService("Players")
local PlayerState = require(ReplicatedStorage.PlayerState)
local PlayerAttribute = require(ReplicatedStorage.PlayerAttribute)
local BlasterState = require(ReplicatedStorage.Blaster.BlasterState)
local togglePlayerMovement = require(script.togglePlayerMovement)
local togglePlayerCamera = require(script.togglePlayerCamera)
local scheduleDestroyForceField = require(ReplicatedStorage.scheduleDestroyForceField)
local localPlayer = Players.LocalPlayer
local playerGui = localPlayer.PlayerGui
local guiLayers = {
playerGui:WaitForChild("HUDGui"),
playerGui:WaitForChild("OutStateGui"),
playerGui:WaitForChild("PickABlasterGui"),
}
-- Vô hiệu hóa tất cả các lớp UI ngoại trừ ngoại lệ được cung cấp
local function setGuiExclusivelyEnabled(enabledGui: ScreenGui?)
-- guiLayers chứa một danh sách các guis nên được đặt riêng biệt.
for _, screenGui in guiLayers do
screenGui.Enabled = screenGui == enabledGui
end
end
local function onSelectingBlaster()
-- Bật camera để người chơi có thể nhìn xung quanh trong khi chọn một blaster
togglePlayerCamera(true)
togglePlayerMovement(false)
setGuiExclusivelyEnabled(playerGui.PickABlasterGui)
-- Vô hiệu hóa máy pháo khi chọn một máy pháo
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Disabled)
end
local function onPlaying()
-- Bật chuyển động của người chơi sau khi chọn một blaster
togglePlayerMovement(true)
setGuiExclusivelyEnabled(playerGui.HUDGui)
-- Bật máy phóng khi chơi
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Ready)
-- Lên lịch logic trường lực phá hủy khi người chơi bắt đầu chơi
scheduleDestroyForceField()
end
local function onTaggedOut()
-- Vô hiệu hóa điều khiển khi được gắn thẻ
togglePlayerMovement(false)
togglePlayerCamera(false)
setGuiExclusivelyEnabled(playerGui.OutStateGui)
-- Vô hiệu hóa blaster khi được gắn thẻ
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Disabled)
end
local function onInLobby()
-- Bật điều khiển trong khi ở trong sảnh
togglePlayerMovement(true)
togglePlayerCamera(true)
-- Ẩn tất cả HUD trong sảnh
setGuiExclusivelyEnabled(nil)
-- Vô hiệu hóa blaster trong khi ở trong sảnh
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Disabled)
end
local function onPlayerStateChanged(newPlayerState: string)
if newPlayerState == PlayerState.SelectingBlaster then
onSelectingBlaster()
elseif newPlayerState == PlayerState.Playing then
onPlaying()
elseif newPlayerState == PlayerState.TaggedOut then
onTaggedOut()
elseif newPlayerState == PlayerState.InLobby then
onInLobby()
else
warn(`Invalid player state ({newPlayerState})`)
end
end
-- Xử lý trạng thái người chơi ban đầu nếu được đặt
local initialPlayerState = localPlayer:GetAttribute(PlayerAttribute.playerState)
onPlayerStateChanged(initialPlayerState)
local function updateFromPlayerState()
onPlayerStateChanged(localPlayer:GetAttribute(PlayerAttribute.playerState))
end
-- Xử lý cập nhật trạng thái người chơi trong tương lai
localPlayer:GetAttributeChangedSignal(PlayerAttribute.playerState):Connect(updateFromPlayerState)
-- Hãy chắc chắn rằng các thay đổi vẫn được áp dụng sau khi hồi sinh
localPlayer.CharacterAdded:Connect(updateFromPlayerState)
Tạo đối tượng SurfaceGui
Để hiển thị giao diện người dùng trên bề mặt của một phần trong không gian 3D đáp ứng cho logic lập trình cho mỗi người chơi riêng lẻ , bạn có thể gán một đối tượng SurfaceGui vào phần bạn muốn hiển thị giao diện người dùng của mình trong dịch vụ ReplicatedStorage.Kỹ thuật này đảm bảo UI và logic lập trình của nó có sẵn cho cả máy chủ và khách hàng của mỗi người chơi.
SurfaceGui đối tượng chứa tất cả GuiObjects được hiển thị trên bề mặt của một phần trong không gian 3D.Trải nghiệm thẻ laser mẫu chỉ bao gồm một ví dụ về một đối tượng SurfaceGui : đồng hồ chờ thời gian hiển thị trên từng pháo của mỗi người chơi.Vật phẩm này cần logic lập trình cho mỗi người chơi bởi vì nó phản ứng chủ động với mỗi lần nhập của mỗi người chơi, và cung cấp phản hồi hình ảnh về thời điểm họ có thể phóng lại blaster của họ.
Để tạo một đối tượng SurfaceGui :
- Trong cửa sổ Explorer , di chuột qua dịch vụ ReplicatedStorage , sau đó nhấp vào biểu tượng ⊕ . Một menu bối cảnh hiển thị.
- Từ menu ngữ cảnh, chèn một đối tượng Phần .
- Chèn một đối tượng ScreenGui vào phần.
- Đổi tên SurfaceGui theo ngữ cảnh của các thành phần UI con.
- Lặp lại quá trình này cho mỗi thành phần UI bạn cần hiển thị trên bề mặt của một phần trong không gian 3D.

Đồng hồ giảm nhiệt
Một đồng hồ giảm nhiệt là một thành phần UI thông báo cho người chơi thời gian họ phải chờ trước khi có thể khai hỏa lại blaster của họ.Sự chờ đợi nhẹ này ngăn cản người chơi có thể nổ tung nhanh chóng như họ có thể nhấp vào hoặc nhấn một nút, điều này không thực tế cho trò chơi laser tag.
Để chính xác tái tạo bộ đếm thời gian chờ trong kinh nghiệm Thẻ Laser mẫu:
Tạo một phần để giữ vật phẩm SurfaceGui của bạn.
- Trong cửa sổ Explorer , di chuột qua Khu vực làm việc , sau đó nhấp vào biểu tượng ⊕. Một menu ngữ cảnh hiển thị.
- Từ menu ngữ cảnh, chèn một phần khối .Đây là một vị trí tạm thời cho phần để bạn có thể hiển thị các thay đổi trong mỗi bước của quá trình.
Vị trí và hướng các bộ phận xung quanh vị trí mà nhân vật của người chơi sẽ giữ blaster của họ, sau đó trong cửa sổ Tính năng ,
Bột set minh bạch đến 1 để làm cho phần hoàn toàn minh bạch.
Set Tên đến CooldownBarPrefab .
Chỉnh kích thước đến 0.169, 0.027, 2.537 để thay đổi kích thước phần thành kích thước khoảng bằng chiều dài của blaster.
Vô hiệu hóa CanCollide và CanQuery .

Chèn một SurfaceGui vào CooldownBarPrefab .
Chọn SurfaceGui mới , sau đó trong cửa sổ Tính năng,
Chỉnh Mặt thành Phía trên để UI hiển thị hướng lên.
Đặt ảnh hưởng ánh sáng và khoảng cách tối đa đến .
Chỉnh PixelsPerStud thành 200.

Tạo thanh màu đen.
Chèn một Thẻ hình ảnh vào SurfaceGui .
Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
- Loại bỏ giá trị mặc định Hình ảnh .
- Thiết lập Điểm neo đến 0.5, 0.5 để thiết lập điểm nguồn của nhãn ở giữa chính nó (50% từ bên trái sang bên phải của nhãn, và 50% từ trên cùng xuống dưới cùng của nhãn).
- Đặt BackgroundColor3 đến 0,0,0 để đặt màu nền nhãn thành màu đen.
- Chỉnh BackgroundTransparency thành 0.4 để làm cho nền nhãn mờ một phần.
- Đặt Vị trí đến {0.5, 0},{0.5, 0} để đặt nhãn ở giữa của thùng chứa (50% từ bên trái sang bên phải của SurfaceGui cha, và 50% từ trên cùng đến dưới cùng của SurfaceGui cha).
- Chỉnh Kích thước đến {1, 0},{1, 0} để mở rộng nhãn cho toàn bộ phần (100% theo chiều ngang và 100% theo chiều dọc của SurfaceGui cha).
- Đặt Tên đến Thùng chứa .

Vòng các góc của thùng chứa.
Chèn một đối tượng UICorner vào Container .
Chọn UICorner , sau đó trong cửa sổ Tính năng , đặt Radius Góc để 0.15, 0 làm tròn các góc một chút.

Tạo thanh màu đỏ.
- Chèn một Thẻ hình ảnh vào Thùng chứa .
- Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
- Loại bỏ giá trị mặc định Hình ảnh .
- Thiết lập Điểm neo đến 1, 0.5 để thiết lập điểm xuất phát của nhãn ở giữa bên phải của nó (100% từ bên trái sang bên phải của nhãn, và 50% từ trên cùng xuống dưới cùng của nhãn).
- Đặt BackgroundColor3 đến 172, 13, 13 để đặt màu nền nhãn thành màu đỏ sẫm.
- Chỉnh BackgroundTransparency thành 0.2 để làm cho nền nhãn mờ một chút.
- Đặt Tên đến Thanh .
- Đặt Vị trí đến {1, 0},{0.5, 0} để đặt nhãn tại vị trí giữa bên phải của thùng chứa (100% từ bên trái sang bên phải của nhãn cha, và 50% từ đỉnh xuống đáy của nhãn cha).
- Chỉnh Kích thước đến {0, 0},{1, 0} để làm cho nhãn dài hơn về phía trên của nhãn cha (0% ngang và 100% dọc của nhãn cha).Bước này cũng có lợi cho hành vi tweening xảy ra trong các kịch bản trong bước 8.
Vòng quanh các góc của nhãn.
- Chèn một đối tượng UICorner vào Bar .
- Chọn UICorner , sau đó trong cửa sổ Tính năng , đặt Radius Góc để 0.15, 0 làm tròn các góc một chút.
Di chuyển CooldownBarPrefab đến ReplicatedStorage .
Tạo cấu trúc thư mục để tổ chức các đối tượng UI của bạn. Ví dụ, mẫu sử dụng thư mục Instances với một thư mục con Guis .

Di chuyển CooldownBarPrefab vào Guis .
Tham chiếu các kịch bản sau ReplicatedStorage trong tập tin Laser Tag mẫu mà chương trình gắn bộ đếm thời gian chờ vào máy phóng của người chơi, sau đó hoạt hình thanh màu đỏ sau khi một người chơi phóng máy phóng của họ.
Các kịch bản khách sau đây ReplicatedStorage.FirstPersonBlasterVisuals xử lý tất cả các logic hình ảnh cho blaster thứ nhất của người chơiNó yêu cầu một bộ các kịch bản module hoạt động cùng nhau để thiết lập hình ảnh blaster cảm thấy chân thực hơn cho trò chơi laser tag, bao gồm FirstPersonBlasterVisuals.addCooldownBar và FirstPersonBlasterVisuals.runCooldownBarEffect .
local Players = game:GetService("Players")
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local Workspace = game:GetService("Workspace")
local RunService = game:GetService("RunService")
local BlastData = require(ReplicatedStorage.Blaster.BlastData)
local PlayerAttribute = require(ReplicatedStorage.PlayerAttribute)
local PlayerState = require(ReplicatedStorage.PlayerState)
local getBlasterConfig = require(ReplicatedStorage.Blaster.getBlasterConfig)
local runBlastVisuals = require(script.runBlastVisuals)
local setupAnimations = require(script.setupAnimations)
local addCooldownBar = require(script.addCooldownBar)
local runCooldownBarEffect = require(script.runCooldownBarEffect)
local laserBlastedBindableEvent = ReplicatedStorage.Instances.LaserBlastedBindableEvent
local RIG_OFFSET_FROM_CAMERA = CFrame.new(2, -2, -3) * CFrame.Angles(math.rad(0.25), math.rad(95.25), 0)
local localPlayer = Players.LocalPlayer
local currentCamera = Workspace.CurrentCamera
local rigModel = nil
local cooldownBar = nil
local animations = {}
local function addFirstPersonVisuals()
local blasterConfig = getBlasterConfig()
-- Thêm rig người đầu tiên
rigModel = blasterConfig.RigModel:Clone()
rigModel.Parent = Workspace
-- Thêm thanh cooldownBar
cooldownBar = addCooldownBar(rigModel.PrimaryPart.CooldownBarAttachment)
animations = setupAnimations(blasterConfig, rigModel)
end
local function removeFirstPersonVisuals()
for _, animation in animations do
animation:Stop()
animation:Destroy()
animation = nil
end
if rigModel then
-- Điều này cũng phá hủy thanh thời gian chờ vì nó được gắn vào cấu trúc
rigModel:Destroy()
rigModel = nil
end
end
-- Chạy hiệu ứng hình ảnh người thứ nhất khi một vụ nổ xảy ra
laserBlastedBindableEvent.Event:Connect(function(blastData: BlastData.Type)
runBlastVisuals(rigModel.PrimaryPart.TipAttachment, blastData, animations.blastAnimation)
runCooldownBarEffect(cooldownBar)
end)
-- Gắn thiết bị vào máy ảnh nếu nó tồn tại
RunService.RenderStepped:Connect(function()
if rigModel then
-- Cập nhật CFrame của giàn đối với vị trí của máy ảnh và RIG_OFFSET_FROM_CAMERA
rigModel:PivotTo(currentCamera.CFrame * RIG_OFFSET_FROM_CAMERA)
end
end)
-- Xử lý hình ảnh thay đổi khi blasterType thay đổi trong khi chơi
localPlayer:GetAttributeChangedSignal(PlayerAttribute.blasterType):Connect(function()
local playerState = localPlayer:GetAttribute(PlayerAttribute.playerState)
if playerState == PlayerState.Playing then
removeFirstPersonVisuals()
addFirstPersonVisuals()
end
end)
-- Xử lý các thay đổi hình ảnh khi playerState thay đổi
localPlayer:GetAttributeChangedSignal(PlayerAttribute.playerState):Connect(function()
local newPlayerState = localPlayer:GetAttribute(PlayerAttribute.playerState)
-- Loại bỏ hình ảnh khi người chơi đang chọn một blaster hoặc ở trong sảnh
if newPlayerState == PlayerState.SelectingBlaster or newPlayerState == PlayerState.InLobby then
removeFirstPersonVisuals()
-- Thêm hình ảnh trở lại khi người chơi hoàn thành việc chọn blaster.
elseif newPlayerState == PlayerState.Playing then
addFirstPersonVisuals()
end
end)
Tạo đối tượng BillboardGui
Để hiển thị các thành phần UI trong không gian 3D phản hồi cho logic lập trình và luôn đối mặt với máy ảnh của mỗi người chơi bất kể góc nhìn của họ, như tên người chơi hoặc dấu hiệu bản đồ, bạn có thể tạo một đối tượng BillboardGui như con của một BasePart hoặc Attachment có sẵn trong không gian 3D.
Trải nghiệm thẻ laser mẫu bao gồm hai đối tượng riêng biệt BillboardGui trong dịch vụ ReplicatedStorage:
- OtherPlayerIndicatorGuiPrefab - Hiển thị một vòng tròn hồng hoặc xanh lá phía trên đầu mỗi người chơi khi họ đang hoạt động trong một vòng.
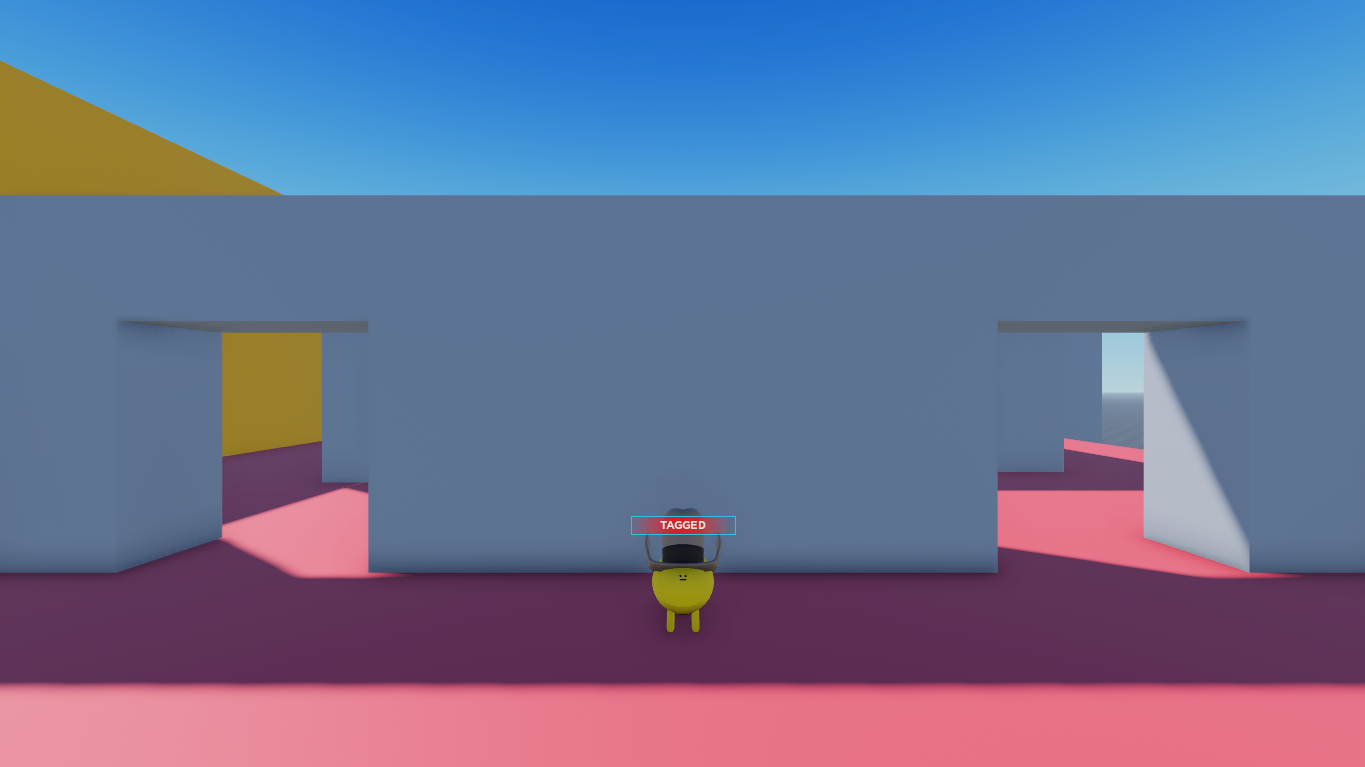
- TaggedOutIndicatorGuiPrefab - Hiển thị phía trên đầu của người chơi khi họ bị loại khỏi vòng.
Sau khi tạo một đối tượng BillboardGui , bạn có thể tạo và tùy chỉnh con của nó GuiObjects theo mục đích của mỗi thùng chứa.Để minh họa, trong các phần ngay lập tức tiếp theo, bạn sẽ học cách triển khai các thành phần UI cho cả hai loại chỉ số trong trải nghiệm thẻ laser mẫu. Bạn có thể điều chỉnh bất kỳ phần nào của quá trình để đáp ứng các thông số của trải nghiệm riêng của bạn .
Để tạo một đối tượng BillboardGui :
- Trong cửa sổ Explorer , di chuột qua BasePart hoặc Attachment , sau đó nhấp vào biểu tượng ⊕ . Một menu ngữ cảnh hiển thị.
- Từ menu ngữ cảnh, chèn một đối tượng BillboardGui .
- Đổi tên BillboardGui theo ngữ cảnh của các thành phần UI con.
- Lặp lại quá trình này cho mỗi thành phần UI bạn cần hiển thị theo ngữ cảnh trên đầu của người chơi.
Chỉ số đội
Một chỉ báo đội là một thành phần UI thông báo cho người chơi đội nào khác trong vòng thuộc về đội nào để họ có thể dễ dàng phân biệt giữa các đồng minh và thành viên của đội thù.Thông tin này rất quan trọng vì trải nghiệm bắn súng góc nhìn thứ nhất yêu cầu người chơi đưa ra các quyết định chiến lược nhanh chóng trong khi họ ở trong các khu vực chiến đấu để họ không bị đánh dấu và mất trận đấu.

Để chính xác tái tạo chỉ số nhóm trong kinh nghiệm Thẻ Laser mẫu:
Chèn một đối tượng BillboardGui vào một giàn tạm thời.
Từ tab Avatar của thanh công cụ, nhấp vào Rig Builder .
Chọn từ các lựa chọn có sẵn.Ví dụ sử dụng loại rig R15 , hình dáng cơ thể nữ tính , và một avatar Rthro .Cái rig hiển thị cả trong cửa sổ 3D viewport và trong cửa sổ Explorer dưới tên Rig .
Trong cửa sổ Explorer , di chuyển đến mesh con của rig Head , sau đó nhấp vào biểu tượng ⊕ . Một menu bối cảnh hiển thị.
Từ menu ngữ cảnh, nhúng một BillboardGui .

Chọn BillboardGui mới , sau đó trong cửa sổ Tính năng ,
Chỉnh ảnh hưởng ánh sáng đến 0 để ngăn chặn ánh sáng môi trường ảnh hưởng đến màu sắc của chỉ báo.
Đặt Tên đến OtherPlayerIndicatorPrefab .
Chỉnh Kích thước đến {0, 10},{0, 10} để làm cho nhãn nhỏ hơn đáng kể.
Thiết lập StudsOffsetWorldSpace đến 0, 4, 0 để đặt nó trên đầu của giàn.

Chèn một đối tượng Khung vào OtherPlayerIndicatorPrefab .
Chọn khung mới, sau đó trong cửa sổ Tính năng ,
Thiết lập Điểm neo đến 0.5, 0.5 để thiết lập điểm nguồn của khung ở giữa chính nó (50% từ bên trái sang bên phải của nhãn, và 50% từ trên cùng xuống dưới cùng của nhãn).
Thiết lập BackgroundColor3 đến 255, 3, 0 để thiết lập màu nền của khung thành màu đỏ như màu chỉ thị.
Đặt Vị trí đến {0.5, 0},{0.5, 0} để đặt khung vào giữa của bộ chứa (50% từ bên trái sang bên phải của BillboardGui cha, và 50% từ trên cùng xuống dưới cùng của BillboardGui cha).
Chỉnh Kích thước đến {1, -2},{1, -2} để rút ngắn khung về khu vực bề mặt của BillboardGui.

Chèn một đối tượng UICorner vào Khung để hoàn thiện hoàn toàn các góc.

Chèn một đối tượng UIStroke vào Khung để vẽ vòng tròn của chỉ báo.

Di chuyển OtherPlayerIndicatorPrefab đến ReplicatedStorage .
Tham chiếu kịch bản sau ReplicatedStorage trong tập tin Laser Tag 1A mẫu mà có chương trình hiển thị chỉ số đội cho mỗi người chơi trong một vòng chơi chủ động mà không phải họ đang ở trong đội địch và bị che khuất.
Các kịch bản sau ReplicatedStorage.OtherPlayerIndicatorGuiSetup chạy khi người chơi xuất hiện trong đấu trường cho một vòng chơi hoạt động.Nó gắn chỉ số đội bằng cách gọi chức năng addIndicatorToCharacter(), đó là chức năng tìm đối tượng Head của mỗi nhân vật người chơi tham gia vào vòng.Nếu họ chưa có chỉ báo đội, thì kịch bản sau đó sẽ nhân bản và thêm giao diện otherPlayerIndicatorPrefab UI vào nhân vật của họ Head , và đặt màu chỉ báo đội thành màu của họ.
Nếu các người chơi khác ở trong cùng một đội, chỉ số đội luôn hiển thị, ngay cả khi họ ẩn sau các vật thể trong không gian 3D; nếu các người chơi khác ở trong đội địch, chỉ số đội chỉ hiển thị nếu không có một vật thể nào trong không gian 3D để che chúng lại.
local Players = game:GetService("Players")
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local localPlayer = Players.LocalPlayer
local otherPlayerIndicatorPrefab = ReplicatedStorage.Instances.Guis.OtherPlayerIndicatorPrefab
local characterSpawnConnectionsByPlayer: { [Player]: RBXScriptConnection } = {}
local playerAddedConnection: RBXScriptConnection?
local function removeIndicatorFromPlayer(player: Player)
if not player.Character then
return
end
local head = player.Character:WaitForChild("Head", 3)
if not head then
return
end
local gui = head:FindFirstChild(otherPlayerIndicatorPrefab.Name)
if gui then
gui:Destroy()
end
end
local function addIndicatorToCharacter(otherCharacter: Model?)
local otherPlayer = Players:GetPlayerFromCharacter(otherCharacter)
if not otherPlayer then
return
end
task.spawn(function()
local otherHead = otherCharacter:WaitForChild("Head", 3)
if not otherHead then
return
end
-- Chỉ thêm chỉ số cho người chơi tham gia vào vòng
if not otherPlayer.Team then
return
end
-- Tránh thêm các chỉ số trùng lặp, chỉ tạo một cái mới nếu nó không tồn tại
local gui = otherHead:FindFirstChild(otherPlayerIndicatorPrefab.Name)
if not gui then
gui = otherPlayerIndicatorPrefab:Clone()
gui.Frame.BackgroundColor3 = otherPlayer.TeamColor.Color
gui.Parent = otherHead
end
-- Chỉ số luôn ở trên cùng chỉ khi người chơi thân thiện
local isFriendly = otherPlayer.Team == localPlayer.Team
gui.AlwaysOnTop = isFriendly
end)
end
local function addIndicatorWhenCharacterSpawns(player: Player)
if characterSpawnConnectionsByPlayer[player] then
return
end
local connection = player.CharacterAdded:Connect(addIndicatorToCharacter)
characterSpawnConnectionsByPlayer[player] = connection
end
local function stopSyncingIndicators()
for _, connection in characterSpawnConnectionsByPlayer do
connection:Disconnect()
end
table.clear(characterSpawnConnectionsByPlayer)
if playerAddedConnection then
playerAddedConnection:Disconnect()
playerAddedConnection = nil
end
for _, player in Players:GetPlayers() do
removeIndicatorFromPlayer(player)
end
end
local function addIndicatorToPlayer(player: Player)
if player == localPlayer then
return
end
addIndicatorToCharacter(player.Character)
addIndicatorWhenCharacterSpawns(player)
end
local function startSyncingIndicators()
for _, player in Players:GetPlayers() do
addIndicatorToPlayer(player)
end
if not playerAddedConnection then
playerAddedConnection = Players.PlayerAdded:Connect(addIndicatorToPlayer)
end
end
local function onLocalTeamChanged()
local localTeam = localPlayer.Team
if localTeam then
startSyncingIndicators()
else
stopSyncingIndicators()
end
end
localPlayer:GetPropertyChangedSignal("Team"):Connect(onLocalTeamChanged)
onLocalTeamChanged()
Chỉ báo được gắn thẻ
Một chỉ báo được gắn nhãn là một thành phần UI thông báo cho người chơi khi các người chơi khác không còn hoạt động trong vòng và đang trong quá trình hồi sinh trở lại khu vực sinh sản của họ.Thông tin này rất quan trọng vì trải nghiệm bắn súng góc nhìn thứ nhất yêu cầu người chơi di chuyển đến mục tiêu tiếp theo của họ ngay khi họ nhãn một người chơi để họ không trở nên dễ bị tổn thương trong đấu trường bằng cách chơi ở cùng một vị trí quá lâu.

Để chính xác tái tạo chỉ báo được gắn thẻ trong kinh nghiệm Thẻ Laser mẫu:
Chèn một đối tượng BillboardGui vào một giàn tạm để bạn có thể hiển thị các thay đổi trong mỗi bước của quá trình.
Từ tab Avatar của thanh công cụ, nhấp vào Rig Builder .
Chọn từ các lựa chọn có sẵn.Ví dụ sử dụng loại rig R15 , hình dáng cơ thể nam tính , và một avatar Rthro .Cái rig hiển thị cả trong cửa sổ 3D viewport và trong cửa sổ Explorer dưới tên Rig .
Trong cửa sổ Explorer , di chuyển đến mesh con của rig Head , sau đó nhấp vào biểu tượng ⊕ . Một menu bối cảnh hiển thị.
Từ menu ngữ cảnh, nhúng một BillboardGui .

Chọn BillboardGui mới , sau đó trong cửa sổ Tính năng ,
Chỉnh ảnh hưởng ánh sáng đến 0 để ngăn chặn ánh sáng môi trường ảnh hưởng đến màu sắc của chỉ báo.
Đặt Tên đến TaggedOutIndicatorGuiPrefab .
Chỉnh kích thước đến {3, 0},{0.5, 0} để mở rộng không gian cho một nhãn.
Đặt StudsOffset đến 0, 3.25, 0 để đặt nó trên đầu của một người chơi.

Chèn một đối tượng Nhãn hình ảnh vào TaggedOutIndicatorGuiPrefab .
Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
- Thiết lập Điểm neo đến 0.5, 0.5 để thiết lập điểm nguồn của nhãn ở giữa chính nó (50% từ bên trái sang bên phải của nhãn, và 50% từ trên cùng xuống dưới cùng của nhãn).
- Chỉnh BackgroundTransparency thành 1 để làm cho nền của nhãn hoàn toàn trong suốt.
- Đặt Tên đến Khung .
- Đặt Vị trí đến {0.5, 0},{0.5, 0} để đặt nhãn vào giữa của bộ chứa (50% từ bên trái sang bên phải của BillboardGui cha, và 50% từ trên cùng xuống dưới cùng của BillboardGui cha).
- Chỉnh Kích thước đến {1, 0},{1, 0} để mở rộng nhãn cho toàn bộ BillboardGui (100% ngang và 100% dọc của BillboardGui cha).
- Chỉnh Hình ảnh thành rbxassetid://14304826985 để làm cho hình ảnh mờ theo nhiều hướng.
- Đặt ImageColor đến 245, 46, 46 để thay đổi màu nhãn thành đỏ.

Chèn một đối tượng Thẻ văn bản vào Khung .
Chọn nhãn mới, sau đó trong cửa sổ Tính năng ,
Thiết lập Điểm neo đến 0.5, 0.5 để thiết lập điểm nguồn của nhãn ở giữa chính nó (50% từ bên trái sang bên phải của nhãn, và 50% từ trên cùng xuống dưới cùng của nhãn).
Chỉnh BackgroundTransparency thành 1 để làm cho nền của nhãn hoàn toàn trong suốt.
Đặt Tên đến BodyTextLabel .
Set Vị trí to {0.5, 0},{0.5, 0} to set the label to the middle of its container (50% from the left to the right of the parent label, and 50% from the top to the bottom of the parent label).
Chỉnh Kích thước thành {0.85, 0},{0.7, 0} để văn bản có thể chiếm phần lớn khu vực mờ nhạt (85% theo chiều ngang và 70% theo chiều dọc của nhãn hình ảnh cha).
Chỉnh FontFace thành Montserrat để phù hợp với thẩm mĩ tương lai.
Chỉnh Trọng lượng thành In đậm để làm dày phông chữ.
Set Văn bản to Bị gắn thẻ .
Chỉnh TextColor3 thành 255, 255, 255 để làm cho văn bản trắng.
Bật TextScaled .

Di chuyển TaggedOutIndicatorGuiPrefab đến ReplicatedStorage .
Tham chiếu các kịch bản sau ServerScriptService trong tập tin Laser Tag 1A mẫu mà chương trình hiển thị chỉ báo được gắn nhãn trong khi một người chơi đang hồi sinh trở lại khu vực sinh sản của đội họ.
Các kịch bản máy chủ sau đây ServerScriptService.SetupHumanoid chạy ngay khi một người chơi tải trải nghiệm.Nó đảm bảo rằng mỗi khi nhân vật của một người chơi được thêm vào mô hình dữ liệu, setupHumanoidAsync được gọi với Humanoid của họ.
local Players = game:GetService("Players")
local setupHumanoidAsync = require(script.setupHumanoidAsync)
local function onCharacterAdded(player: Player, character: Model)
local humanoid = character:WaitForChild("Humanoid")
setupHumanoidAsync(player, humanoid)
end
local function onPlayerAdded(player: Player)
-- Gọi onCharacterAdded nếu người chơi đã có một nhân vật
if player.Character then
onCharacterAdded(player, player.Character)
end
-- Gọi onCharacterAdded cho tất cả các nhân vật sẽ sinh ra trong tương lai cho người chơi này
player.CharacterAdded:Connect(function(character: Model)
onCharacterAdded(player, character)
end)
end
-- Gọi onPlayerAdded cho bất kỳ người chơi nào đã có trong trò chơi
for _, player in Players:GetPlayers() do
onPlayerAdded(player)
end
-- Gọi onPlayerAdded cho tất cả các người chơi trong tương lai
Players.PlayerAdded:Connect(onPlayerAdded)
Xin chúc mừng bạn đã hoàn thành Chương trình Thiết kế Giao diện Người dùng! Bây giờ bạn đã có kinh nghiệm tạo một phong cách nghệ thuật, xây dựng bố trí của bạn và thực hiện các thiết kế của bạn trong Studio từ đầu đến cuối, bạn có thể mở rộng dự án của mình với UI và chức năng mới, hoặc theo các chương trình hướng dẫn bổ sung, như Gameplay Scripting Curriculum dạy bạn về tổ chức chung và chi tiết quan trọng về thực hiện của trải nghiệm tag laser mẫu.Chúc may mắn khi tạo!