Phác thảo bố trí của bạn là quá trình thiết kế cấu trúc và dòng chảy thông tin bạn muốn truyền đạt thông qua giao diện người dùng trong các quy trình làm việc khác nhau.Bước quan trọng này của hướng dẫn cho phép bạn lặp lại sắp xếp của các yếu tố UI của bạn, khám phá các điểm đau và cải thiện trải nghiệm của người chơi trước khi bạn đầu tư thời gian và tài nguyên vào một thiết kế gây rắc rối không phù hợp với trải nghiệm của bạn.
Sử dụng tập laser tag kinh nghiệm mẫu file làm tài liệu tham khảo, phần này của chương trình giao diện người dùng cho bạn biết cách cấu trúc các thành phần UI của bạn trên màn hình, bao gồm hướng dẫn về:
- Lập một cấp bậc hình thức cho giao diện người dùng của bạn mà dễ dàng dẫn người chơi đến các tính năng và thông tin họ cần để thành công trong trải nghiệm của bạn.
- Chặn các thành phần UI với các hình dạng cơ bản để xem xét cấu trúc của các thành phần UI của bạn cạnh bên giao diện chính của Roblox và điều khiển chạm.
- Phát triển dòng người dùng để tính toán các hành động cần thiết mà người chơi phải thực hiện để đạt được mục tiêu của họ.
Sau khi hoàn thành phần này, bạn sẽ học cách xây dựng và cấu hình giao diện người dùng của bạn trong Studio tôn trọng phong cách nghệ thuật và bản vẽ của bạn.
Lập một cấu trúc hình ảnh
Một cấp bậc hình thức là một cấu trúc tổ chức nhấn mạnh các yếu tố UI theo thứ tự quan trọng của chúng.Lập kế hoạch một cấp bậc hình thức cho các quy trình làm việc khác nhau trong trải nghiệm của bạn là quan trọng vì nó đặt người chơi lên thành công trong việc hoàn thành các mục tiêu của họ, điều này đặc biệt cần thiết đối với trò chơi nhanh chóng của người bắn súng thứ nhất trong đó các mục tiêu thay đổi từ thời điểm này sang thời điểm khác.
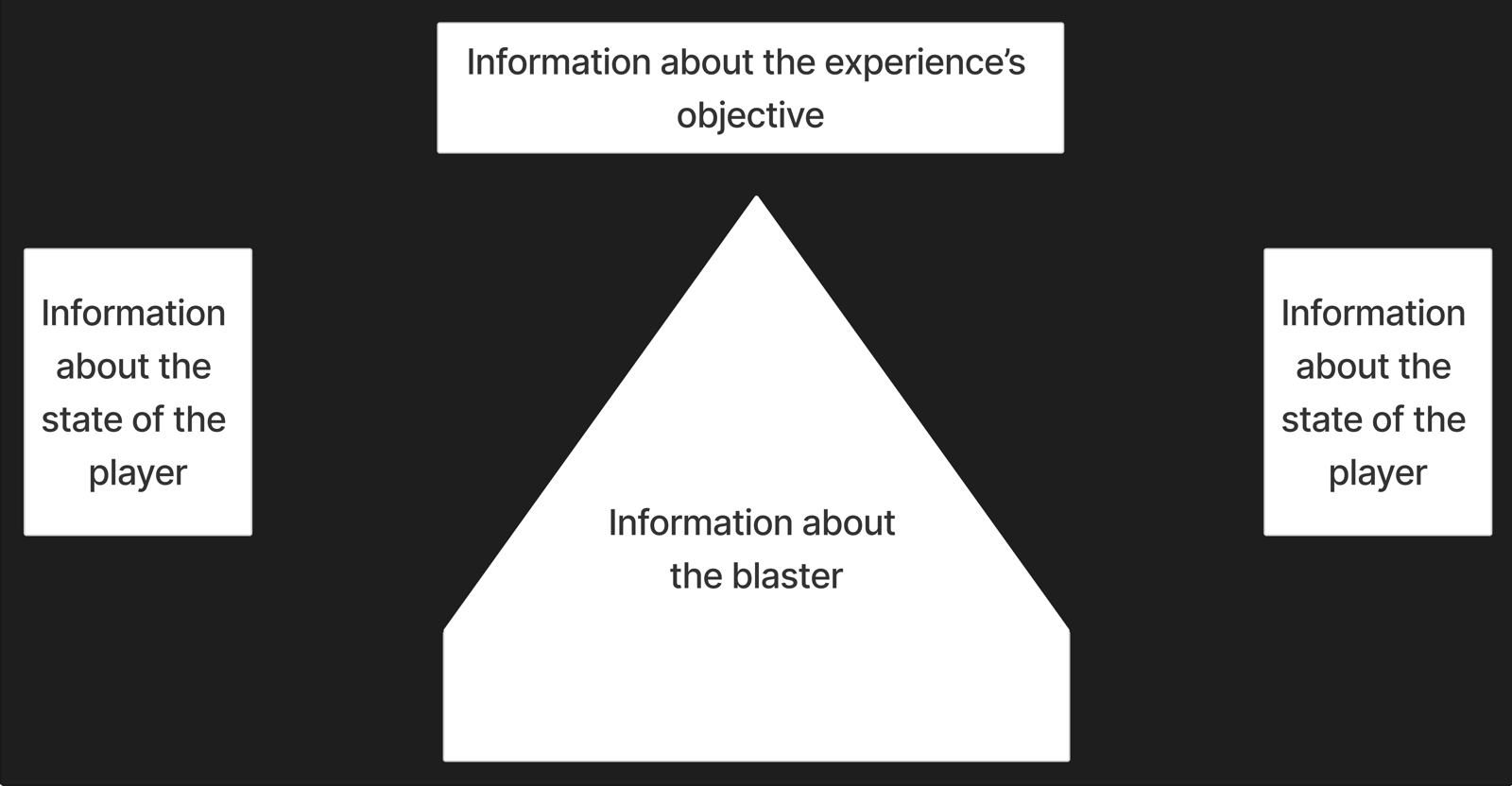
Hướng dẫn cấp bậc hình ảnh hiệu quả dẫn người chơi qua các tính năng và thông tin họ cần để đáp ứng các yêu cầu chơi game theo nơi họ tự nhiên nhìn vào màn hình để hoàn thành quy trình làm việc.Ví dụ, cấu trúc visual của trải nghiệm thẻ laser mẫu phải hướng dẫn người chơi thông qua các danh mục UI sau khi họ di chuyển qua bản đồ và gắn thẻ người chơi trên đội địch:
- Thông tin về mục tiêu của trải nghiệm.
- Thông tin về blaster.
- Thông tin về tình trạng của người chơi.
Vị trí mỗi danh mục này có trên màn hình trong bản thiết kế cuối cùng nhấn mạnh đến thứ tự quan trọng của chúng:
- Danh mục đầu tiên gần với phía trên bởi vì nó chứa các thành phần UI có ý nghĩa nhất về cách thắng trò chơi.
- Thể loại thứ hai chiếm phần lớn không gian màn hình gần giữa vì nó hoạt động như điểm tập trung để thu hút sự chú ý của người chơi vào hành động trong không gian 3D, và nó có ý nghĩa lớn nhất để chơi trò chơi.
- Thể loại thứ ba gần cạnh bên vì người chơi có thể đọc thông tin viền này mà không phân tâm sự chú ý của họ khỏi trò trải nghiệm trò chơi.

Đối với một số thể loại trải nghiệm, bạn chỉ cần hiển thị một danh mục thông tin tại một lúc vì đó là loại thông tin duy nhất quan trọng với người chơi trong quá trình làm việc đó.Tuy nhiên, đối với trải nghiệm bắn súng góc nhìn thứ nhất, người chơi cần phải xem các yếu tố UI từ nhiều danh mục cùng một lúc bởi vì tất cả chúng đều cung cấp thông tin mà người chơi cần để thành công, chẳng hạn như điểm của đội họ, thời gian chờ đợi cho pháo của họ và nếu họ bị loại khỏi một vòng.
Khi lập kế hoạch một cấp bậc hình thức cho các quy trình làm việc trong trải nghiệm của riêng bạn, hãy xem xét những điều theo dõi:
- Nếu bạn nhóm các thành phần giao diện người dùng từ các danh mục khác nhau trên toàn bộ màn hình, người chơi sẽ không biết nơi tìm kiếm những gì họ cần.Để hỗ trợ người chơi trong việc di chuyển trải nghiệm của bạn, nhóm các thành phần giao diện người dùng từ cùng một danh mục cùng nhau.
- Nếu bạn có quá nhiều danh mục trên màn hình cùng một lúc, người chơi có thể không biết thông tin nào họ cần phải chú ý.Để tránh làm choáng người chơi với sự lộn xộn, hiển thị các thành phần giao diện người dùng theo ngữ cảnh cho các quy trình làm việc khác nhau .
- Tương tự, nếu có quá nhiều yếu tố UI trong mỗi thể loại, nó có thể làm cho người chơi mất tập trung trong việc hiểu cách hoàn thành một hành động hoặc quá trình.Vì lý do này, việc sử dụng phong cách nghệ thuật của bạn để cung cấp sự nhấn mạnh hình thị cho các lệnh tương tác lý tưởng của bạn là rất quan trọng.
Đối với việc xem xét toàn diện về cấu trúc visual cho trải nghiệm thẻ laser mẫu, hãy xem bảng sau:
| Thể loại | Các thành phần UI | Hierarchy hình ảnh |
|---|---|---|
| Thông tin về mục tiêu của trải nghiệm |
|
|
| Thông tin về blaster |
|
|
| Thông tin về tình trạng của người chơi |
|
|
Chặn trong các thành phần UI
Bây giờ bạn đã có một cấu trúc hình ảnh trong tâm trí, bạn có thể chặn các thành phần UI cụ thể bằng các hình dạng cơ bản để xem xét bố trí UI tùy chỉnh của bạn cạnh bên UI chính của Roblox trên nhiều thiết bị.Quá trình này cho phép bạn xem nơi bạn cần phải thay đổi thiết kế của mình để nó hiệu quả trên tất cả các kích thước màn hình mà người chơi có thể sử dụng để truy cập trải nghiệm của bạn, chẳng hạn như trên điện thoại di động, máy tính bảng, laptop và TV.
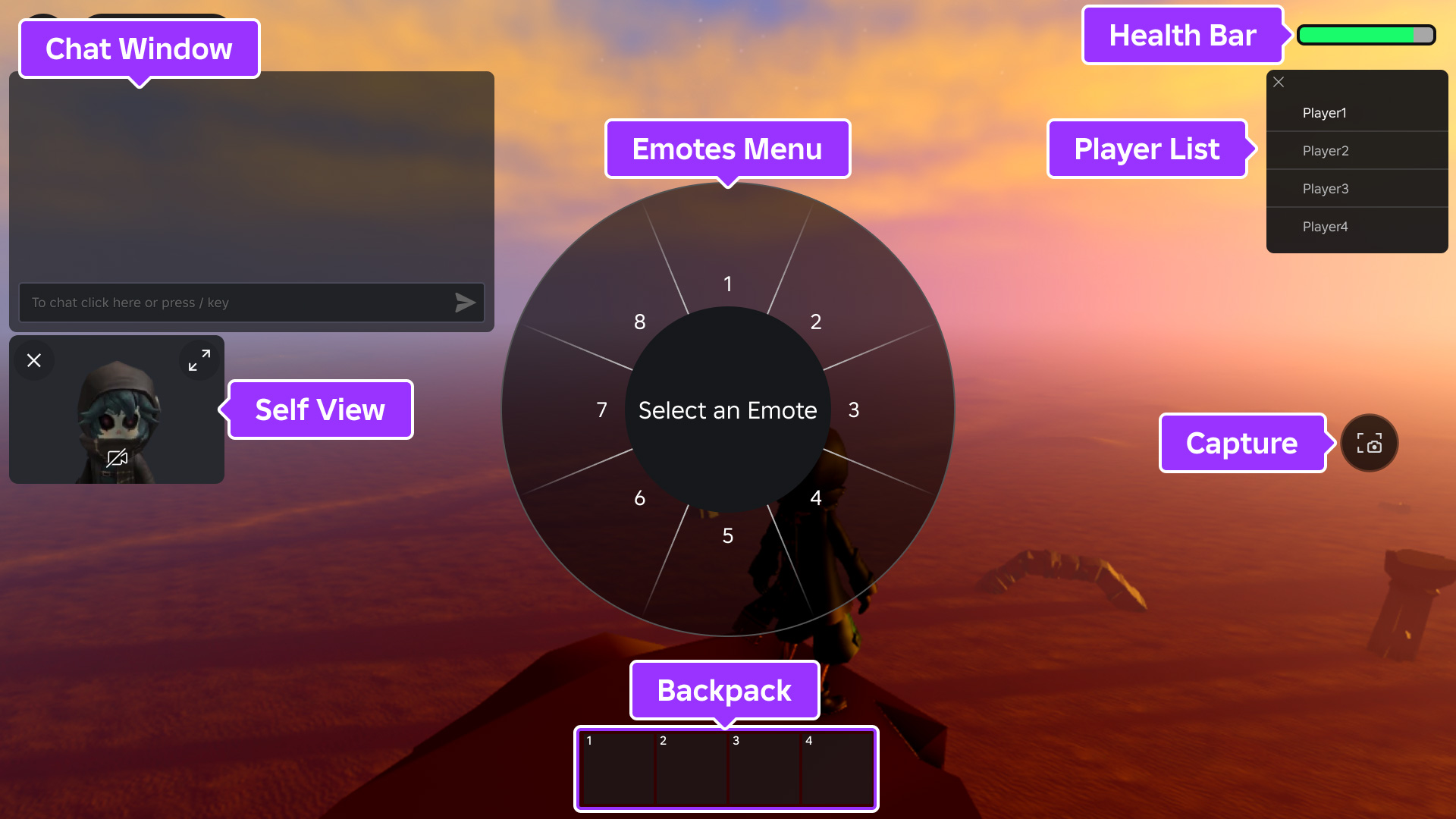
Trước khi bạn bắt đầu, bạn cần tìm hiểu bao nhiêu không gian màn hình có sẵn cho các thành phần UI tùy chỉnh của bạn trong khi tính đến giao diện người dùng chính của Roblox.Ví dụ, mặc định, Roblox hiển thị các yếu tố UI sau trong mỗi trải nghiệm:
- Một danh sách người chơi trong trải nghiệm.
- Thanh sức khỏe của nhân vật.
- Ba lô của nhân vật.
- Cửa sổ trò chuyện.
- Một nút bắt.
- Một menu bật lên của biểu tượng nhân vật.

Bạn có thể vô hiệu hóa bất kỳ thành phần nào trong số này không đáp ứng các yêu cầu gameplay của trải nghiệm riêng của bạn để tiết kiệm không gian màn hình cho giao diện người dùng tùy chỉnh của bạn.Ví dụ, trải nghiệm thẻ laser mẫu không cần một chiếc ba lô bởi vì người chơi chỉ có khả năng chọn một blaster duy nhất.Tuy nhiên, nếu người chơi có thể chọn nhiều blaster cùng một lúc, trải nghiệm có thể vô hiệu hóa giao diện người dùng trung tâm này để đảm bảo luôn có chỗ cho blaster lựa chọn khi người chơi hồi sinh, sau đó cung cấp một vị trí khác để lựa chọn từ kho lưu trữ của bạn.
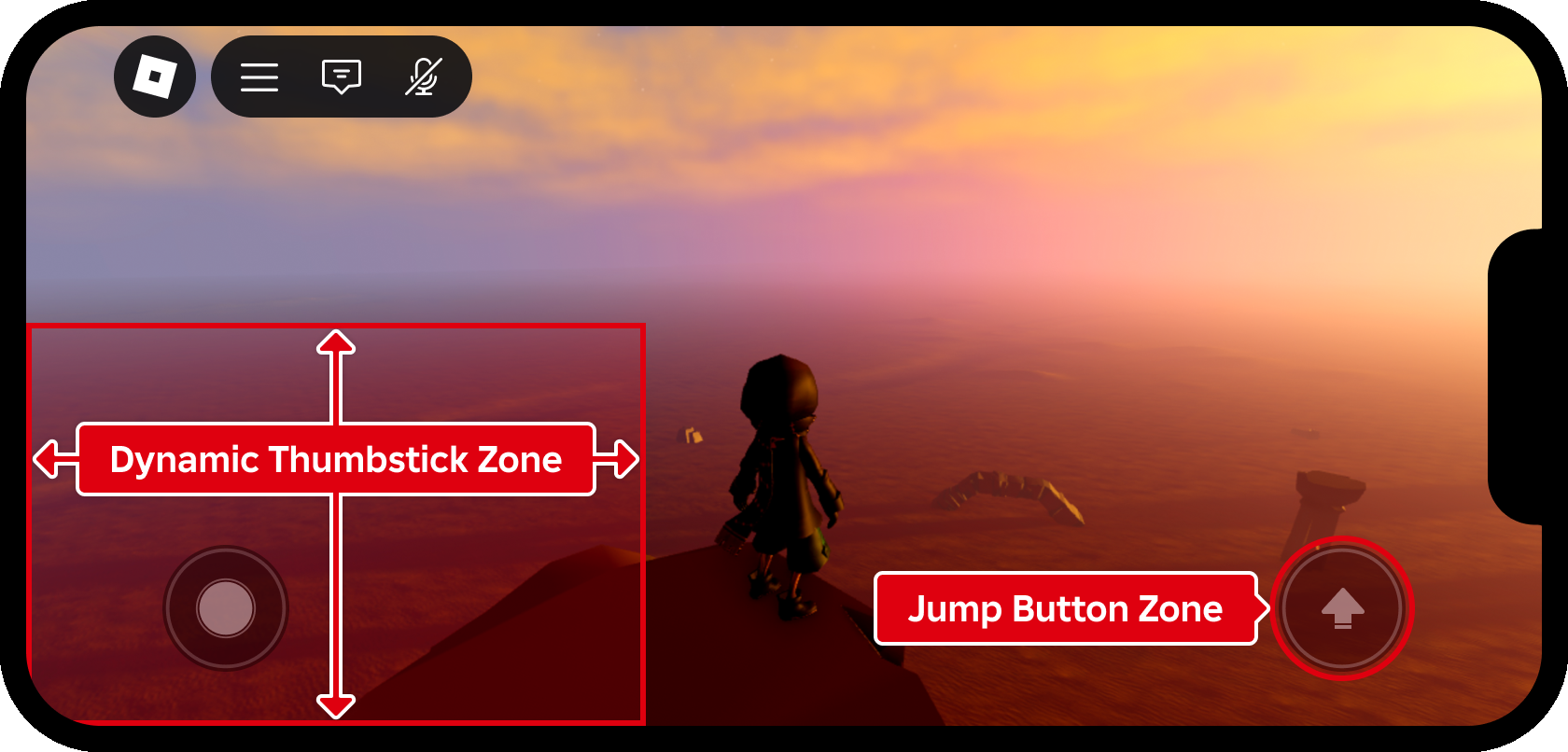
Ngoài UI chính của Roblox, bạn cũng phải xem xét không gian màn hình cần thiết cho các điều khiển chạm mặc định của Roblox.Ví dụ, khi người chơi truy cập trải nghiệm của bạn bằng thiết bị di động, một thanh trượt ảo hiển thị ở góc dưới bên trái của màn hình, và một nút nhảy hiển thị ở góc dưới bên phải của màn hình.Điều này đảm bảo rằng người chơi luôn có thể duyệt trải nghiệm của bạn, ngay cả khi họ không có quyền truy cập vào bàn phím hoặc điều khiển.

Bằng cách xem xét cả các yếu tố UI chính của Roblox cần thiết cho trải nghiệm chơi game của bạn, và khả năng điều khiển cảm ứng, bạn có thể chặn các yếu tố UI tùy chỉnh của bạn trong một thiết kế thích ứng trên các thiết bị.Điều này rất quan trọng vì nó có nghĩa là bạn không cần phải duy trì các phiên bản riêng biệt của UI khi bạn cập nhật trải nghiệm của mình.
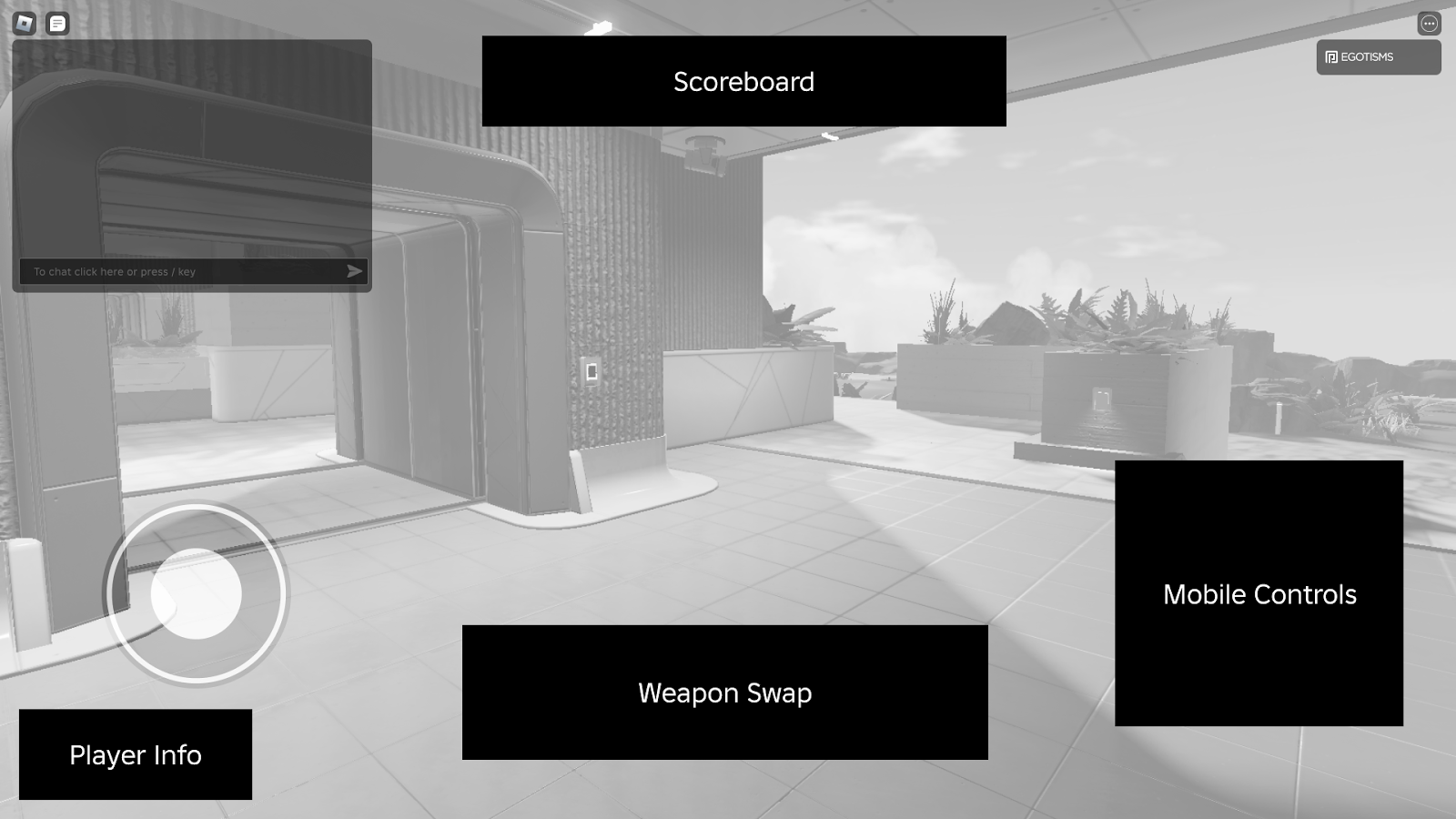
Để minh họa phương pháp này, xem xét hai hình ảnh sau đây về cách các khối trải nghiệm laser thử nghiệm trong các thành phần UI tùy chỉnh cho cả thiết bị di động và máy tính.Cả hình ảnh bao gồm:
- Các hình cơ bản để đại diện cho giao diện người dùng tùy chỉnh bởi vì nó cho phép thiết kế dễ dàng đi qua nhiều lần lặp lại trước khi đạt được thiết kế cuối cùng.
- Sắc tố Grayscale cho phép mắt theo dõi thông tin mà không bị xao lãng bởi môi trường nền có màu sắc
- Tình trạng mở của cửa sổ trò chuyện và danh sách các người chơi hoạt động và cửa sổ trò chuyện để xem họ chiếm bao nhiêu không gian trên màn hình.
- Không gian cho điều khiển di động ngay cả khi chúng không cần thiết cho thiết bị PC.
Khi bạn thiết kế bố trí của mình theo cách này trong khi nghĩ về số lượng các yếu tố UI có thể tồn tại trên màn hình cùng một lúc, bạn đang bảo vệ tương lai cho tất cả các bố trí tiềm năng theo cách làm việc và thiết bị của người chơi.

Khi chặn các thành phần UI cho bố trí của bạn, hãy xem xét những theo dõi:
- Nơi và cách bạn chặn trong UI của bạn có thể ảnh hưởng đến bố trí của bạn. Hướng tới sự cân bằng và đối xứng trong số lượng và kích thước của các thành phần UI tùy chỉnh của bạn cạnh bên giao diện chính của Roblox.
- Tương tác với UI ở xa các góc dưới của một số thiết bị di động và máy tính bảng là khó chịu hoặc không thể. Đặt các thành phần tương tác trong các khu vực dễ tiếp cận gần vị trí nghỉ ngơi tự nhiên cho ngón tay.
- Khi người chơi di chuyển qua môi trường của bạn, không gian 3D có thể trở nên xao lãng từ giao diện người dùng trên màn hình của bạn. Thử nghiệm bố trí của bạn chống lại nhiều nền để bảo đảm các thành phần UI trên màn hình của bạn vẫn rõ ràng và dễ đọc để đảm bảo các thành phần UI trên màn hình của bạn vẫn rõ ràng và dễ đọc
Để biết thêm thông tin về những gì cần xem xét khi thiết kế và chặn các thành phần UI của bạn cho nhiều thiết bị, hãy xem Vị trí và kích thước - Yếu tố chéo nền tảng.
Phát triển dòng chảy người dùng
Một dòng chảy người dùng là một bộ sưu tập các con đường mà người chơi có thể thực hiện trong một trải nghiệm để hoàn thành một nhiệm vụ, chẳng hạn như chọn một vũ khí, mua một vật phẩm hoặc chữa lành một nhân vật.Dòng chảy người dùng thường bắt đầu nơi bạn mong đợi người chơi bắt đầu nhiệm vụ, và kết thúc với hành động hoặc thành tích cuối cùng mà người chơi đạt được vào cuối nhiệm vụ.Ngoài ra, dòng người dùng hiệu quả cũng chiếm các con đường bất thường mà người chơi có thể muốn tự mình thực hiện để đạt được cùng mục tiêu.
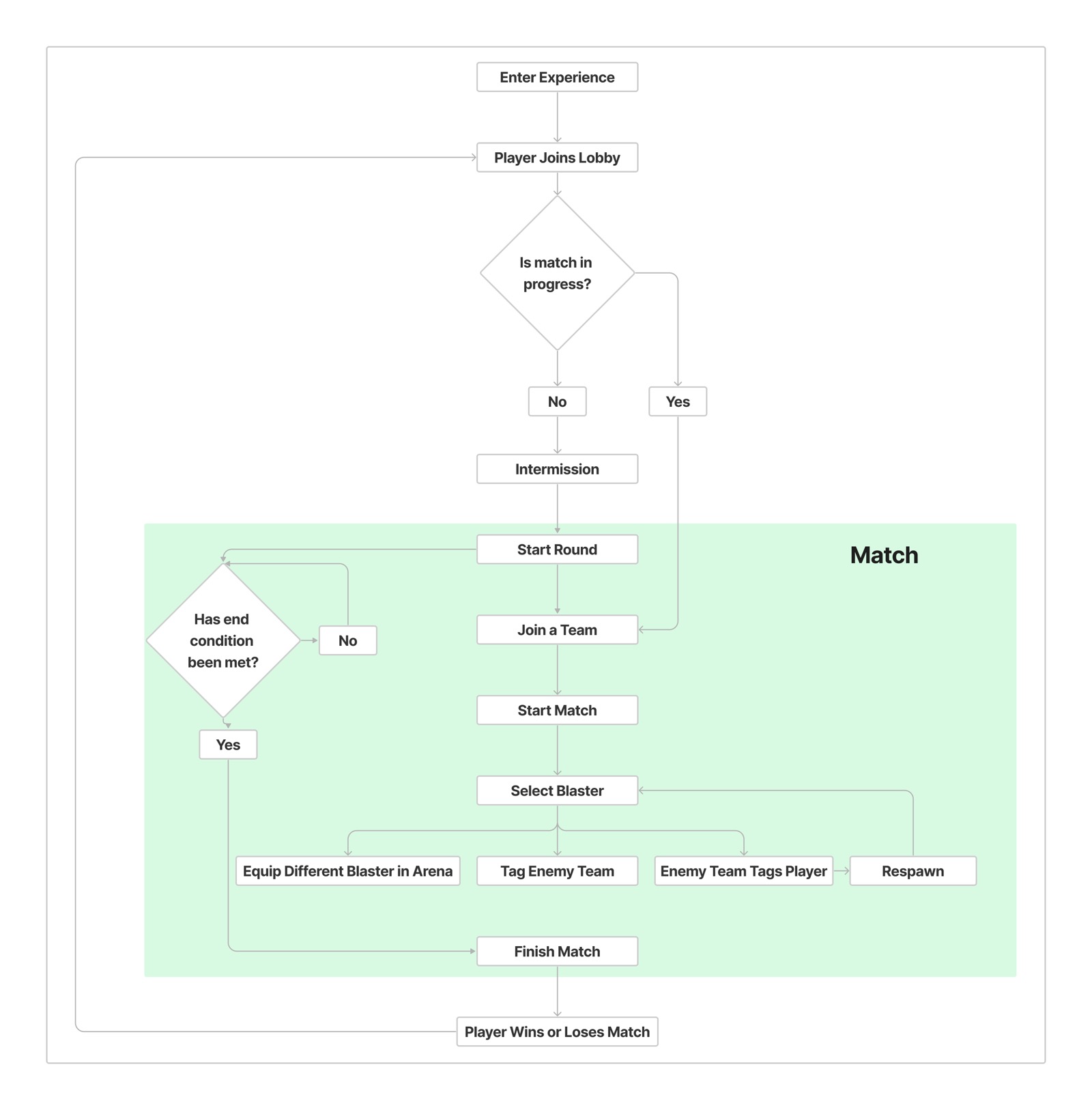
Sơ đồ dòng tiếp theo hiển thị dòng chảy người dùng của một người chơi nhập và chơi trải nghiệm thẻ laser mẫu.Khi một người chơi mở trải nghiệm, họ tham gia một sảnh.Nếu vòng chưa bắt đầu, họ sẽ chờ cho đến khi vòng lặp bắt đầu, nếu không, họ sẽ tham gia vào một đội đang chơi trò chơi.Nếu điều kiện cuối cùng chưa được đáp ứng, chẳng hạn như đánh dấu một giới hạn thời gian hoặc đánh dấu 10 người chơi cho mỗi đội, người chơi sẽ chọn blaster của họ và trải nghiệm chính trò chơi chính của việc đánh dấu hoặc bị đánh dấu bởi đội khác, trang bị một blaster mới trong sân vận động hoặc tái sinh sau khi họ bị đánh dấu ra khỏi.Khi các người chơi đáp ứng điều kiện cuối cùng, họ kết thúc vòng và tham gia sảnh lại.

Phát triển dòng chảy người dùng cho mọi thứ người chơi có thể làm trong trải nghiệm của bạn là rất quan trọng bởi vì nó cho phép bạn đánh giá nơi và cách bạn muốn họ hoàn thành các nhiệm vụ, và dự đoán nơi bạn có thể giảm đau đớn cho bất kỳ ai theo đuổi con đường của riêng họ.Ví dụ, nếu bạn phát triển thêm dòng người dùng cho trải nghiệm thẻ laser mẫu, điều gì xảy ra khi người chơi:
- Thoát một vòng trước khi điều kiện cuối cùng được đáp ứng?
- Rời trò chơi trong khi tham gia một đội?
- Nhận cuộc gọi điện giữa giữa một vòng?
- Mất kết nối với vòng trong vòng dưới 15 giây?
Bằng cách thể hiện tất cả các hành động tiềm năng mà người chơi có thể thực hiện hoặc các tình huống có thể xảy ra với người chơi trong khi hoàn thành các nhiệm vụ, bạn có thể xác định tốt hơn cách bố trí các thành phần UI của bạn ảnh hưởng tiêu cực đến trải nghiệm của họ, sau đó thực hiện các điều chỉnh trước khi triển khai các thiết kế của bạn trong Studio.Nếu nhiệm vụ cảm thấy trực quan, không làm phiền và thuận tiện, người chơi có khả năng dành thời gian trong trải nghiệm của bạn và quay lại vào một ngày sau.
Khi phát triển dòng chảy người dùng cho trải nghiệm của riêng bạn, hãy xem xét những điều theo dõi:
- Những gì bạn muốn người chơi làm trong trải nghiệm của bạn và những gì họ muốn làm có thể hoàn toàn khác nhau.Tốt nhất là kiểm tra bố trí của bạn với nhiều loại người chơi để có được sự hiểu biết về các con đường họ muốn đi để đạt được mục tiêu của họ.
- Bản đồ dòng có thể trở nên khó đọc và không hiệu quả nếu chúng cố gắng bắt lấy nhiều kịch bản cùng một lúc trong bản đồ.Để tập trung sự chú ý của bạn vào mỗi nhiệm vụ, giới hạn biểu đồ dòng lưu lưu lên một nhiệm vụ chính tại một thời điểm .
- Mẫu tương tác thay đổi tùy thuộc vào việc người chơi đang sử dụng điều khiển cảm ứng, gamepad hoặc chuột máy tính để tương tác với trải nghiệm của bạn.Nếu bạn thiết kế cho nhiều thiết bị, phát triển dòng người dùng độc đáo cho mỗi thiết bị để bạn có thể xác định điểm đau và đơn giản hóa quy trình làm việc.
Sau khi bạn hoàn thành thiết kế của bản thiết kế, đã đến lúc chuyển sang Studio và làm cho UI của bạn trở nên sống động.