디자인 구현 은 Studio에서 내장된 및 사용자 지정 UI 요소를 사용하여 UI 컨텍스트에 따라 트리거되는 스크립트로 와이어프레임을 생성하는 프로세스입니다.이 흥미로운 튜토리얼 단계는 모든 디자인과 노력이 함께 결합되어 플레이어 상호 작용을 위한 완성되고 준비된 작업 세트로 변환되는 곳입니다.
참조로 샘플 레이저 태그 경험.rbxl 이 섹션의 사용자 인터페이스 디자인 커리큘럼은 UI 계획을 실생활에 적용하는 방법을 보여줍니다. 포함:
- UI 자산 라이브러리에서 자산 ID를 검색하여 샘플 레이저 태그 경험의 UI 구성 요소를 다시 만들 수 있습니다.
- Studio에서 다양한 장치를 직접 모방하여 UI가 다른 화면과 비율에서 어떻게 표시되는지 확인합니다.
이 섹션의 기술을 검토한 후에는 플레이어가 경험 내에서 수행할 수 있는 작업을 탐색하는 데 도움이 되는 흥미로운 UI 구성 요소를 자신의 프로젝트에 적용할 수 있습니다.
자산 라이브러리 가져오기
자산 라이브러리는 쉽게 액세스하고 재사용할 수 있도록 인벤토리에 추가할 수 있는 자산의 컬렉션입니다.크리에이터 스토어에서 프로젝트에 사용할 자산 라이브러리는 9개의 2D 개별 UI 요소 자산과 이 튜토리얼 섹션에서 만드는 목표, 블래스터 선택기 및 플레이어 정보 구성 요소의 최종 버전을 포함합니다.















다음 구성의 인벤토리에 추가 링크를 클릭하여 라이브러리의 대부분을 Studio 인벤토리에 추가할 수 있습니다.자산이 인벤토리에 있으면 플랫폼의 모든 프로젝트에서 다시 사용할 수 있습니다.
인벤토리에서 경험으로 자산 라이브러리를 가져오려면:
도구 모음에서 보기 탭을 선택합니다.
클릭하십시오 도구 상자 . 도구 상자 창이 표시됩니다.

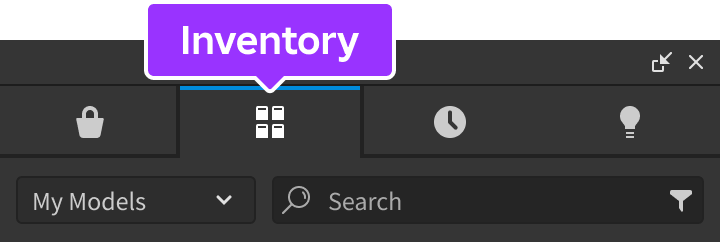
도구 상자 창에서 인벤토리 탭을 클릭하십시오. 내 모델 정렬이 표시됩니다.

드롭다운 메뉴를 클릭한 다음 내 패키지 정렬을 선택합니다.
최종 화면 UI 구성 요소 타일을 클릭 한 다음 탐색기 창에서 완료된 구성 요소 를 선택하고 스타터 GUI 서비스에 끌어옵니다.이제 최종 구성 요소 중 하나를 활성화하여 디자인을 참조할 수 있습니다.
장치 모방 Emulate devices
Studio의 디바이스 에뮬레이터 를 사용하면 플레이어가 다양한 장치에서 귀하의 UI를 보고 상호작용하는 방법을 테스트할 수 있습니다.이 도구는 스튜디오의 뷰포트 측면 비율이 플레이어가 경험에 액세스하는 데 사용하는 화면의 측면 비율을 반드시 반영하지 않기 때문에 구현 프로세스의 중요한 부분입니다. 또한 모든 장치에서 읽기 쉽고 액세스할 수 있는 UI가 중요합니다.
예를 들어, 여러 화면 크기에서 UI를 테스트하지 않으면 큰 화면을 가진 플레이어는 텍스트를 읽거나 아이콘을 해독할 수 없고, 작은 화면을 가진 플레이어는 디스플레이에서 UI 요소가 너무 많이 차지하기 때문에 3D 공간을 볼 수 없을 수 있습니다.
화면을 가장 작은 화면 크기로 모방하려면:
도구 모음에서 테스트 탭을 선택합니다.
클릭 장치 . 뷰포트가 평균 노트북의 비율을 반영하도록 변경됩니다.

해상도 드롭다운에서 실제 해상도 를 선택합니다.이를 통해 모방하는 장치에서 UI 요소의 실제 해상도를 볼 수 있습니다.

장치 드롭다운에서 플레이어가 경험에 액세스하는 데 사용할 수 있는 가장 작은 화면 크기를 가진 장치를 선택합니다.경험이 지원하는 장치에 따라 최선의 옵션이 달라지지만, 샘플 레이저 태그 경험은 iPhone 4S로 테스트하여 제한된 화면 공간에서 UI가 어떻게 보이는지 확인합니다.

스크린 가이 개체 생성
모든 플레이어의 화면에 UI 요소를 표시하려면 ScreenGui 서비스에서 StarterGui 개체를 생성할 수 있습니다.ScreenGui 개체는 화면 UI의 주 컨테이너이며, StarterGui 서비스는 경험에 들어가면서 각 플레이어의 PlayerGui 컨테이너에 콘텐츠를 복사합니다.
게임플레이 중에 컨텍스트에 따라 UI 요소 그룹화를 구성하고 표시하기 위해 여러 ScreenGui 개체를 만들 수 있습니다.예를 들어, 샘플 레이저 태그 경험에는 플레이어가 경험의 주요 사용자 흐름 동안 다른 조건을 충족할 때까지 처음에 비활성화된 다섯 개의 별도 개체가 포함됩니다:
- HUDGui - 플레이어가 라운드에서 활동적일 때 경험의 게임플레이에 대한 주요 정보를 표시합니다(목표 및 각 팀의 총점 등).
- PickABlasterGui - 플레이어가 라운드를 시작하거나 재참여할 때 모든 블래스터 선택을 표시합니다.
- ForceFieldGui - 플레이어가 블래스터를 선택하고 일시적으로 무적 상태일 때 여섯각형 격자를 표시합니다.
- OutStateGui - 플레이어가 태그되면 화면 주위에 어두운 테두리를 표시합니다.
- RoundResultsGui - 화면 위에 어두운 오버레이를 표시하여 어느 팀이 라운드에서 승리했는지 정보를 표시합니다.
개체 ScreenGui를 생성한 후, 각 컨테이너의 목적에 따라 자식 개체 GuiObjects를 만들고 사용자 지정할 수 있습니다.시연을 위해, 즉시 섹션에 이어 다음 섹션에서는 샘플 레이저 태그 경험에서 성공하려면 알아야 하는 세 가지 정보 카테고리에 대한 UI 요소를 구현하는 방법을 배웁니다 프로세스의 일부를 조정하여 자신의 경험 사양을 충족시킬 수 있습니다. ScreenGui 개체를 생성하려면:
탐색기 창에서 StarterGui 서비스를 가리키고 ⊕ 아이콘을 클릭하면 컨텍스트 메뉴가 표시됩니다.
ScreenGui 를 삽입합니다.

자식 UI 요소의 컨텍스트에 따라 ScreenGui 의 이름을 바꿉니다.
모든 플레이어의 화면에 표시해야 하는 UI 요소 그룹마다 이 프로세스를 반복하십시오.

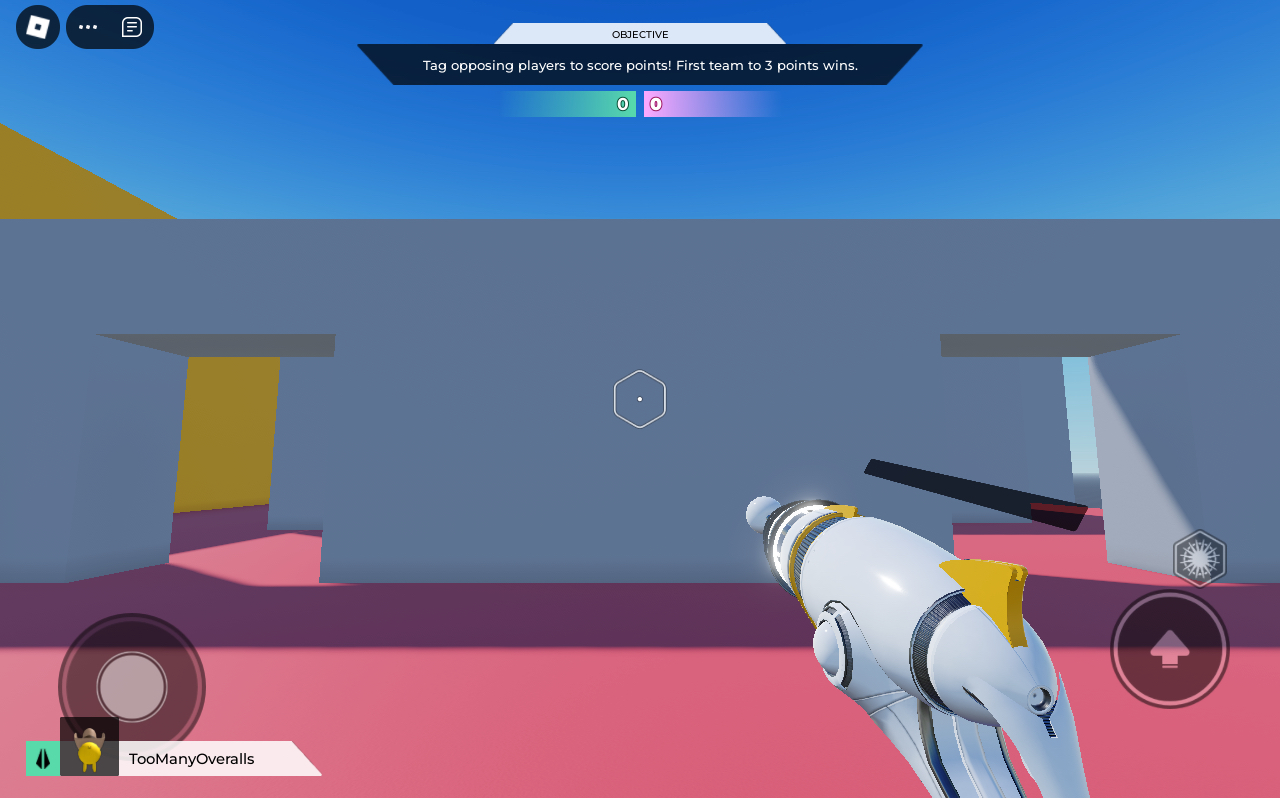
목표 UI
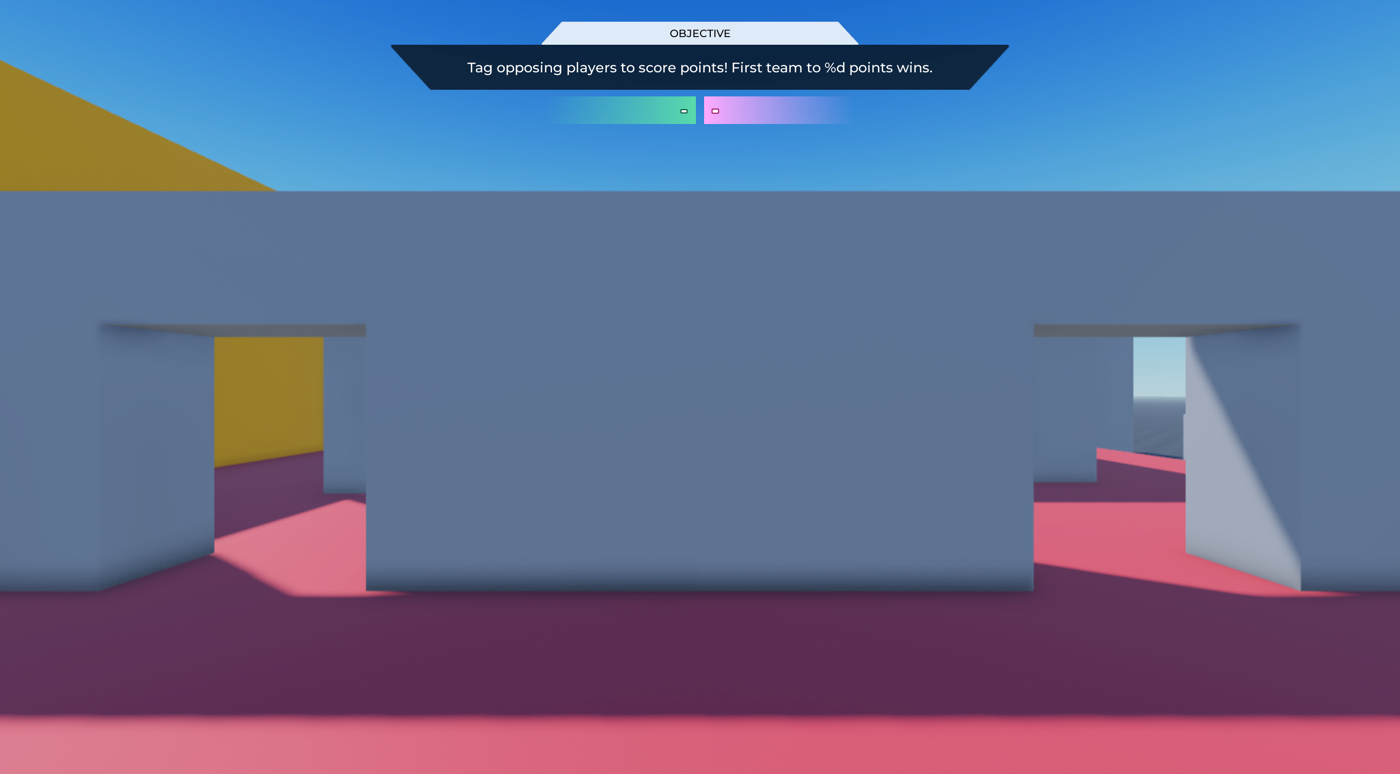
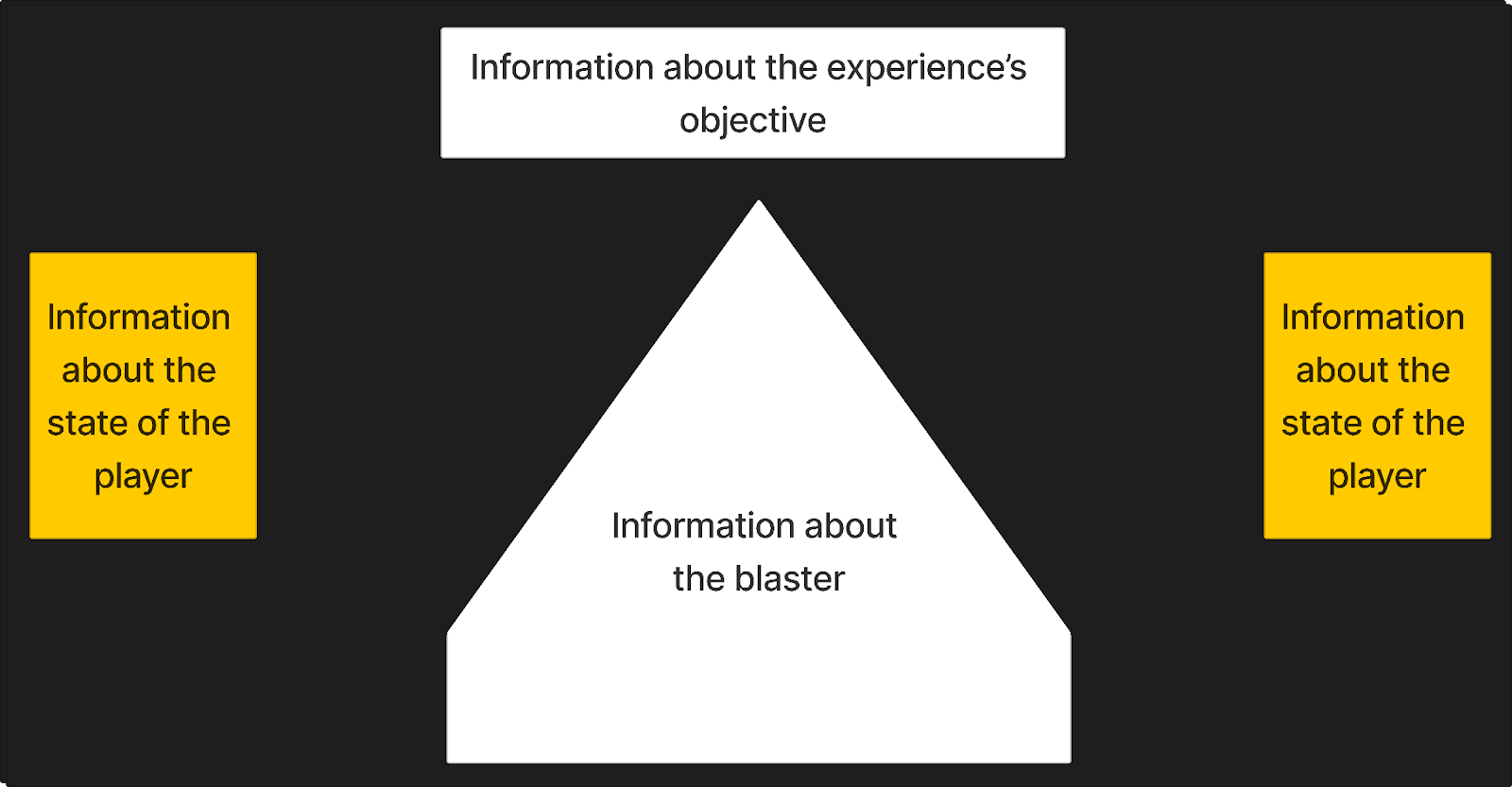
레이아웃 와이어프레임 만들기에서 시각적 계층 모범 사례를 따르면, 이 섹션에서는 경험의 목표와 관련된 모든 화면 UI 요소를 구현하는 방법을 가르쳐줍니다.UI 요소의 이러한 그룹화는 화면 상단에 있으며, 목표와 각 팀의 포인트는 게임을 승리하는 방법에서 가장 중요합니다.

예를 들어, 샘플은 플레이어가 참조하여 라운드에서 성공하기 위해 수행해야 할 작업을 알 수 있는 목표형 UI 구성 요소를 제공합니다.플레이어가 적의 팀 멤버를 태그하고 포인트를 획득하면, 이 구성 요소는 헤더의 프롬프트 내에서 각 팀의 전체 목표에 대한 점수를 추적합니다.포인트를 추적하기 위해 함께 작동하는 클라이언트 및 서버 스크립트의 고위 검토는 게임플레이 스크립팅 커리큘럼의 포인트 추적에 참조하십시오.

샘플 레이저 태그 경험 내에서 정확하게 목표 UI를 재현하려면:
전체 구성 요소에 대한 컨테이너를 생성합니다.
HUDGui 개체에 프레임 을 삽입하십시오. HUDGui ScreenGui.
- 탐색기 창에서 StarterGui 서비스로 이동합니다.
- 자식 개체 HUDGui 에 마우스를 올리고 ⊕ 아이콘을 클릭하면 컨텍스트 메뉴가 표시됩니다.
- 컨텍스트 메뉴에서 프레임 을 삽입합니다.

새로운 프레임 을 선택한 다음, 속성 창에서
- 앵커 포인트 를 0.5, 0 설정하여 프레임의 원점을 자체의 상단 중앙에 설정합니다(프레임의 왼쪽에서 오른쪽으로 50%, 프레임의 상단에서 하단으로 0%).
- 배경 투명도 를 프레임의 배경을 완전히 투명하게 만들기 위해 1 설정하십시오.
- 위치 를 {0.5, 0},{0.03, 0} 설정하여 화면 상단 중앙 근처에 프레임을 설정하고(화면 왼쪽에서 오른쪽으로 50%, 화면 상단에서 하단으로 3% 있어 약간의 버퍼가 있음)
- 프레임의 요소가 화면 상단의 큰 부분을 차지하도록 크기 를 {0.5, 0},{0.13, 0} 설정하여 플레이어의 관심을 끌도록 합니다(가로로 50%, 세로로 13%).
- 이름 을 목표 로 설정합니다.

(옵션) 플레이어의 화면 크기에 관계없이 레이블의 비율이 동일하게 유지되도록 목표에 UI 아스펙트 비율 제약 조건을 삽입하십시오.샘플은 UIAspectRatioConstraint.AspectRatio 속성을 7로 설정합니다.
목표의 프롬프트 개체에 대한 컨테이너를 만듭니다.
목표에 프레임 을 삽입합니다. 목표 .
새로운 프레임 을 선택한 다음, 속성 창에서
- 앵커 포인트 를 0.5, 0 설정하여 프레임의 원점을 자체의 상단 중앙에 설정합니다(프레임의 왼쪽에서 오른쪽으로 50%, 프레임의 상단에서 하단으로 0%).
- 배경 투명도 를 프레임의 배경을 완전히 투명하게 만들기 위해 1 설정하십시오.
- 위치 를 {0.5, 0},{0, 0} 설정하여 컨테이너 중앙에 프레임을 배치합니다(부모 프레임의 왼쪽에서 오른쪽으로 50%, 부모 프레임의 상단에서 하단으로 0%).
- 선택 UI 구성 요소가 위쪽에서 아래쪽으로 컨테이너의 약 절반을 차지하도록 크기 를 {1, 0},{0.67, 0} 설정하여 부모 프레임의 가로 100%와 세로 67%를 차지합니다.
- 이름 을 목표 표시 에 설정합니다.

타이틀 요소 생성.
삽입 이미지 레이블 에 목표 표시 .
Select the ImageLabel , then in the 속성 window,
- 앵커 포인트 를 0.5, 1 설정하여 레이블의 원점을 자체의 하단 중앙에 설정합니다(레이블의 왼쪽에서 오른쪽으로 50%, 레이블의 상단에서 하단으로 100%).
- 레이블의 배경을 완전히 투명하게 만들려면 배경 투명도 를 1 설정하십시오.
- 설정 레이아웃 순서 를 -1.
- 위치 를 {0.5, 0},{0.34, 0} 설정하여 프레임의 상단 중앙 근처에 레이블을 설정합니다(부모 프레임의 왼쪽에서 오른쪽으로 50%, 부모 프레임의 상단에서 하단으로 34%).
- 크기 를 {0.46, 0},{0.34, 0} 설정하여 프롬프트 영역을 프레임의 거의 절반(가로로 46%, 세로로 34%)으로 확장합니다.
- 헤더에 이름 을 설정합니다.
- 트라пе지드를 표시하기 위해 이미지 를 rbxassetid://14304828123로 설정합니다.
- 헤더를 반투명하게 만들려면 ImageTransparency 를 0.15 설정하여 헤더를 반투명하게 만듭니다.

(옵션) 플레이어의 화면 크기에 관계없이 레이블의 측면 비율이 동일하게 유지되도록 이미지 레이블에 UI아스pect비율 제약 조건을 삽입합니다.샘플은 UIAspectRatioConstraint.AspectRatio 속성을 13.781 로 설정합니다.
제목을 표시하기 위해 텍스트 레이블 을 헤더 에 삽입합니다.
새 레이블을 선택한 다음, 속성 창에서
- 앵커 포인트 를 0.5, 0.5 설정하여 새 레이블의 원점을 자체 중간에 설정(레이블의 왼쪽에서 오른쪽으로 50%, 레이블의 상단에서 하단으로 50%)합니다.
- 레이블의 배경을 완전히 투명하게 만들려면 배경 투명도 를 1 설정하십시오.
- 위치 를 {0.5, 0},{0.5, 0} 설정하여 레이블을 부모 레이블의 중앙으로 이동(부모 레이블의 왼쪽에서 오른쪽으로 50%, 부모 레이블의 상단에서 하단으로 50%)합니다.
- 크기 를 {0.62, 0},{0.55, 0} 설정하여 텍스트 공간을 부모 레이블의 절반 이상으로 늘리십시오(부모 레이블의 가로 62%, 세로 55%).
- 이름 을 헤더 텍스트 레이블 에 설정합니다.
- 미래 지향적인 미학에 맞게 폰트페이스 를 몬트세라트 로 설정하여 크기를 조정합니다.
- 무게 를 중간 으로 설정하여 글꼴을 두껍게 합니다.
- 텍스트 를 목표 로 설정합니다.
- TextScaled 를 활성화합니다.

프롬프트 요소를 생성합니다.
삽입 이미지 레이블 에 목표 표시 .
Select the ImageLabel , then in the 속성 window,
- 앵커 포인트 를 0.5, 1 설정하여 레이블의 원점을 자체의 하단 중앙에 설정합니다(레이블의 왼쪽에서 오른쪽으로 50%, 레이블의 상단에서 하단으로 100%).
- 레이블의 배경을 완전히 투명하게 만들려면 배경 투명도 를 1 설정하십시오.
- 설정 위치 를 {0.5, 0},{1, 0} 이동하여 레이블을 부모 프레임의 하단 중앙으로 이동합니다(부모 프레임의 왼쪽에서 오른쪽으로 50%, 부모 프레임의 상단에서 하단으로 100%).
- 크기 를 {0.89, 0},{0.66, 0} 설정하여 텍스트 공간을 부모 프레임의 거의 전체 너비(가로 89%, 세로 66%)로 확장합니다.
- 이름 을 바디 에 설정합니다.
- 이미지 를 rbxassetid://14304827265로 설정하여 거꾸로 된 트라пе지드를 표시합니다.
- ImageColor3 을 0, 0, 0 설정하여 이미지를 검정으로 염색합니다.
- 헤더를 반투명하게 만들려면 ImageTransparency 를 0.3 설정하여 헤더를 반투명하게 만듭니다.

(옵션) 플레이어의 화면 크기에 관계없이 레이블의 측면 비율이 동일하게 유지되도록 이미지 레이블에 UI아스pect비율 제약 조건을 삽입합니다.샘플은 UIAspectRatioConstraint.AspectRatio 속성을 13.781로 설정합니다.
프롬프트를 표시하기 위해 텍스트 레이블 을 본문 에 삽입합니다.
새 레이블을 선택한 다음, 속성 창에서
- 앵커 포인트 를 0.5, 0.5 설정하여 새 레이블의 원점을 자체 중간에 설정(레이블의 왼쪽에서 오른쪽으로 50%, 레이블의 상단에서 하단으로 50%)합니다.
- 레이블의 배경을 완전히 투명하게 만들려면 배경 투명도 를 1 설정하십시오.
- 위치 를 {0.5, 0},{0.5, 0} 설정하여 레이블을 부모 레이블의 중앙으로 이동(부모 레이블의 왼쪽에서 오른쪽으로 50%, 부모 레이블의 상단에서 하단으로 50%)합니다.
- 크기 를 {0.85, 0},{0.39, 0} 설정하여 텍스트 공간을 부모 레이블의 절반 이상으로 늘리십시오(85% 가로로, 39% 세로로 부모 레이블).
- 이름 을 BodyTextLabel 에 설정합니다.
- 미래 지향적인 미학에 맞게 폰트페이스 를 몬트세라트 로 설정하여 크기를 조정합니다.
- 무게 를 중간 으로 설정하여 글꼴을 두껍게 합니다.
- TextColor3 을 255, 255, 255로 설정하여 텍스트를 어두운 배경과 대비되게 하얀색으로 만듭니다.
- 텍스트 를 태그 에 설정하여 포인트를 획득하세요! 가장 먼저 %d점을 획득한 팀이 승리합니다.
- TextScaled 를 활성화합니다.

목표의 팀 카운터용 컨테이너 생성.
목표에 프레임 을 삽입합니다. 목표 .
새로운 프레임 을 선택한 다음, 속성 창에서
- 앵커 포인트 를 0.5, 1 설정하여 레이블의 원점을 자체의 하단 중앙에 설정(프레임의 왼쪽에서 오른쪽으로 50%, 프레임의 상단에서 하단으로 100%)합니다.
- 배경 투명도 를 프레임의 배경을 완전히 투명하게 만들기 위해 1 설정하십시오.
- 위치 를 {0.5, 0},{1, 0} 설정하여 컨테이너의 하단 중앙에 프레임을 배치합니다(부모 프레임의 왼쪽에서 오른쪽으로 50%, 부모 프레임의 상단에서 하단으로 100%).
- 선택 UI 구성 요소가 왼쪽에서 오른쪽으로 컨테이너의 약 절반을 차지하도록 크기 를 {0.44, 0},{0.27, 0} 설정하여 부모 프레임의 가로 44%와 세로 27%를 차지합니다.
- 이름 을 팀포인트카운터 에 설정합니다.

팀 카운터에 패딩 생성.
- 5단계에서 프레임에 UIListLayout 개체를 삽입합니다.
- UIListLayout 개체를 선택한 다음 속성 창에서
- 미래의 팀 카운터 사이에 공간을 제공하기 위해 패딩 을 0.025, 0로 설정합니다.
- 각 팀 카운터가 서로 옆에 표시되도록 설정 채우기 방향 을 수평 으로 설정합니다.
- 세트 수평 정렬 을 가운데 로 설정하여 각 팀 카운터가 서로의 중앙에 맞춰집니다.
녹색 팀 카운터 요소를 생성합니다.
삽입 이미지 레이블 을 팀 포인트 카운터 에 삽입합니다.
Select the ImageLabel , then in the 속성 window,
- 레이블의 배경을 완전히 투명하게 만들려면 배경 투명도 를 1 설정하십시오.
- 설정 위치 를 {0.5, 0},{1, 0} 이동하여 레이블을 부모 프레임의 하단 중앙으로 이동합니다(부모 프레임의 왼쪽에서 오른쪽으로 50%, 부모 프레임의 상단에서 하단으로 100%).
- 설정 크기 를 {0.5, 0},{1, 0}로 설정하여 레이블을 부모 프레임의 절반 너비(수평 50% 및 세로 100% 부모 프레임)로 확장합니다.
- 이름 을 팀ACounter 에 설정합니다.
- 방향 흐림을 표시하기 위해 이미지 를 rbxassetid://14304826831로 설정합니다.
- 이미지 색상 ImageColor3 을 88, 218, 171로 설정하여 이미지를 민트 그린으로 채색합니다.

이 레이블이 녹색 팀에 대한 것임을 추적하기 위해 사용자 지정 특성을 구성합니다.
- 속성 창 에서 특성 섹션으로 이동한 다음 플러스 아이콘을 클릭하십시오. 팝업 대화 상자가 표시됩니다.
- 이름 필드에서 입력 팀 색상 .
- In the 유형 dropdown 메뉴에서 벽돌색 을 선택합니다.
- 클릭하십시오 저장 버튼.
- 새로운 팀색 특성을 민트 로 설정합니다.
팀ACounter에 텍스트 레이블을 삽입하여 프롬프트를 표시하세요.
새 레이블을 선택한 다음, 속성 창에서
- 앵커 포인트 를 1, 0.5 설정하여 새 레이블의 원점을 자체의 오른쪽 중앙에 설정합니다(레이블의 왼쪽에서 오른쪽으로 100%, 레이블의 상단에서 하단으로 50%).
- 레이블의 배경을 완전히 투명하게 만들려면 배경 투명도 를 1 설정하십시오.
- 위치 를 {0.95, 0},{0.5, 0} 설정하여 레이블을 부모 레이블의 오른쪽으로 이동(부모 레이블의 왼쪽에서 오른쪽으로 95%, 부모 레이블의 상단에서 하단으로 50%)합니다.
- 크기 를 {0.85, 0},{0.39, 0} 설정하여 텍스트 공간을 부모 레이블의 절반 이상으로 늘리십시오(85% 가로로, 39% 세로로 부모 레이블).
- 미래 지향적인 미학에 맞게 폰트페이스 를 몬트세라트 로 설정하여 크기를 조정합니다.
- 설정 무게 를 볼드 로 변경하여 글꼴을 두껍게 합니다.
- TextColor3 을 255, 255, 255로 설정하여 텍스트를 어두운 배경과 대비되게 하얀색으로 만듭니다.
- 텍스트 를 - 로 설정합니다.
- TextScaled 를 활성화합니다.
- TextXAlignment 을 오른쪽 으로 설정합니다.

UIStroke 개체를 텍스트 레이블 에 삽입하고, 속성 창에서 색상 을 8, 78, 52 설정하여 어두운 녹색 스트로크로 대시를 외곽선하세요.

핑크 팀 카운터 요소를 생성합니다.
Duplicate 팀AICounter 및 자식을 복제합니다.
중복된 TeamACounter 를 선택한 다음, 속성 창에서
- Set 이름 을 TeamBCounter 에 설정합니다.
- 이미지 를 rbxassetid://14305849451로 설정하여 반대 방향으로 방향 페이드를 표시합니다.
- ImageColor3 을 255, 170, 255로 설정하여 이미지 카네이션을 분홍색으로 염색합니다.
- 팀색 특성을 카네이션 핑크 로 설정합니다.
Select the duplicate 팀BCounter 자식의 복사 텍스트랩, then in the 속성 창에서,
- 앵커 포인트 를 0, 0.5 설정하여 새 레이블의 원점을 자체의 왼쪽 중앙에 설정합니다(레이블의 왼쪽에서 오른쪽으로 0%, 레이블의 상단에서 하단으로 50%).
- 설정 위치 를 {0.05, 0},{0.5, 0} 이동하여 레이블을 부모 레이블의 왼쪽으로 이동합니다(부모 레이블의 왼쪽에서 왼쪽으로 5%, 부모 레이블의 상단에서 아래로 50%).
- TextXAlignment 을 왼쪽 으로 설정합니다.
TeamBCounter 의 복제된 UIStroke 자식을 선택한 후, 속성 창에서 색상 을 로 설정하여 어두운 분홍색 스트로크로 대시를 외곽선합니다.

프로그래밍 방식으로 목표 프롬프트와 팀 포인트를 업데이트하는 샘플 Laser Tag 장소 파일에서 다음 스크립트를 참조하십시오.
다음 스크립트에는 setObjective 및 startSyncingTeamPoints를 포함하여 메인 헤드업 디스플레이(HUD)를 설정하기 위한 모듈 스크립트 세트가 필요합니다.플레이어가 라운드에 참여하고 블래스터를 선택하면 이 스크립트는 플레이어의 상태, 장치 및 팀 상태에 적합하게 HUD UI 요소가 모두 표시되도록 합니다.
블래스터 UI
레이아웃 와이어프레임 작성에서 시각적 계층 모범 사례를 따르면, 이 섹션에서는 플레이어의 블래스터와 관련된 모든 화면 UI 요소를 구현하는 방법을 가르쳐줍니다.이 UI 요소의 그룹화는 화면 중앙에 있는 화면 공간의 대부분을 차지하며, 3D 공간에서 플레이어의 주목을 끌기 위한 초점이 되고, 게임을 플레이하는 데 가장 중요합니다.

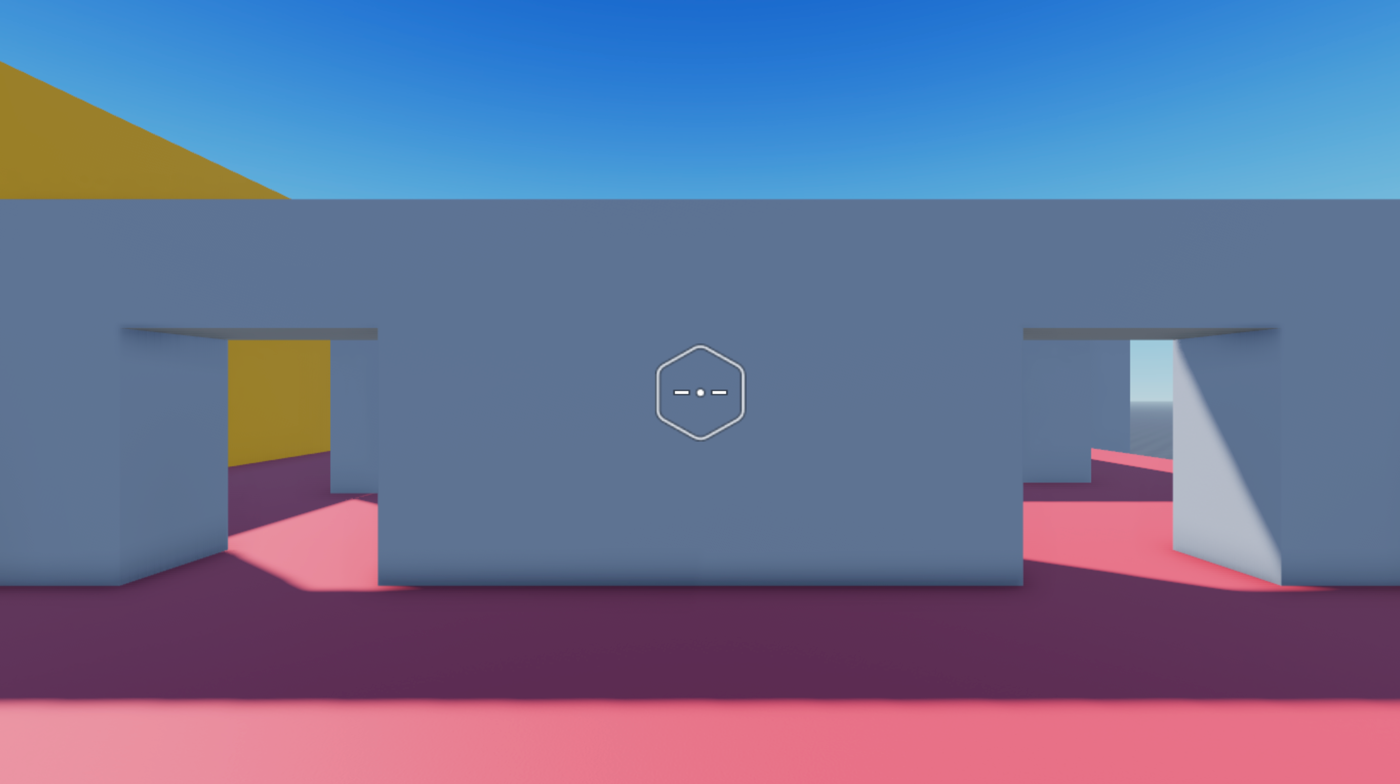
크로스헤어
크로스헤어는 플레이어가 무기를 발사할 때 영향을 미칠 위치를 알리는 UI 요소입니다.이 UI 요소는 1인칭 슈터 경험에 필수적인 게임플레이 요구 사항이며, 플레이어가 자신의 블래스터를 정확하게 조준하고 적의 팀원을 태그할 수 있어야 합니다.
1인칭 슈터 장르의 대부분의 경험과 마찬가지로, 샘플 레이저 태그 경험은 플레이어의 아바타가 3D 공간을 이동하는 동안 화면 중앙에 크로스헤어를 배치하여 플레이어가 고정된 무언가에 집중할 수 있도록 합니다.이 배치는 움직임 장애를 줄이는 것 외에도 전체 환경에 통합되면서 크로스헤어가 감지될 수 있도록 합니다.

샘플 레이저 태그 경험 내에서 크로스헤어를 정확하게 재현하려면:
HUDGui 개체에 이미지 레이블 을 삽입합니다. 개체.
탐색기 창에서 StarterGui 서비스로 이동합니다.
자식 개체 HUDGui 에 마우스를 올리고 아이콘 ⊕ 을 클릭하면 컨텍스트 메뉴가 표시됩니다.
컨텍스트 메뉴에서 이미지 레이블 을 삽입합니다.

새로운 이미지 레이블 을 선택한 다음, 속성 창에서
- 설정 이미지 를 rbxassetid://14400935446 설정합니다.
- 앵커 포인트 를 0.5, 0.5 설정하여 레이블의 원점을 레이블 중앙에 설정합니다(레이블 왼쪽에서 오른쪽으로 50%, 레이블 상단에서 하단으로 50%).
- 레이블의 배경을 완전히 투명하게 만들려면 배경 투명도 를 1 설정하십시오.
- 이름 을 크로스헤어 에 설정합니다.
- 위치 를 {0.5,0},{0.5,0}로 설정하여 화면 중앙에 레이블을 설정합니다.
- 크기 조정 을 설정하여 이미지가 컨테이너 내에 맞추고 다양한 화면 크기에 맞게 확장되지 않도록 합니다.Set ScaleType to Fit so the image fits within its container and doesn't stretch on various screen sizes.
(옵션) 레이블의 아스펙트 비율이 플레이어의 화면 크기에 상관없이 동일하게 유지되도록 UI아스펙트비율제약조건 을 크로스헤어 에 삽입합니다.샘플은 UIAspectRatioConstraint.AspectRatio 속성을 0.895 로 설정합니다.
히트 마커
히트 표시기는 폭발이 적의 팀에서 다른 플레이어와 충돌할 때만 표시되는 UI 요소입니다.크로스헤어와 마찬가지로, 이 UI 요소는 플레이어가 적을 태그하는 데 성공했을 때의 시각적 피드백을 제공하기 때문에 1인칭 슈터 경험에 필수적인 게임플레이 요구 사항입니다.

샘플 레이저 태그 경험 내에서 정확하게 히트 마커를 재현하려면:
삽입 이미지 레이블 인 크로스헤어 개체에 대한 ImageLabel 개체.
탐색기 창에서 StarterGui 서비스로 이동합니다.
자식 개체 크로스헤어 에 마우스를 올리고 ⊕ 아이콘을 클릭하면 컨텍스트 메뉴가 표시됩니다.
컨텍스트 메뉴에서 이미지 레이블 을 삽입합니다.

새로운 이미지 레이블 을 선택한 다음, 속성 창에서
- 설정 이미지 를 rbxassetid://14401148736에 표시하여 사각형 타격 마커 아이콘을 표시합니다.
- 앵커 포인트 를 0.5, 0.5 설정하여 레이블의 원점을 레이블 중간에 설정합니다.
- 레이블의 배경을 완전히 투명하게 만들려면 배경 투명도 를 1 설정하십시오.
- 위치 를 {0.5,0},{0.5,0}로 설정하여 화면 중앙에 레이블을 설정합니다.
- 이름 을 히트마커 로 설정합니다.
- 설정 크기 를 {0.6, 0},{0.06, 0}로 줄여 십자선 주위의 사각형 크기를 줄입니다.
- 이미지 투명도 를 1로 설정하여 히트 마커를 완전히 투명하게 만듭니다.다음 단계의 스크립트는 플레이어의 폭발이 적의 팀에서 다른 플레이어와 충돌할 때마다 투명도를 0으로 되돌립니다.
샘플 ReplicatedStorage 장소 파일에서 프로그래밍 방식으로 히트 마커를 표시하는 다음 스크립트를 참조하십시오. 폭발이 적의 팀에서 플레이어와 충돌할 때 프로그래밍 방식으로 타격 표시기를 표시합니다.
다음 스크립트에는 함께 작동하여 주요 헤드업 디스플레이(HUD)를 설정하는 모듈 스크립트 세트가 필요하며, setupHitmarker를 포함합니다.플레이어가 라운드에 참여하고 블래스터를 선택하면 이 스크립트는 플레이어의 상태, 장치 및 팀 상태에 적합하게 HUD UI 요소가 모두 표시되도록 합니다.
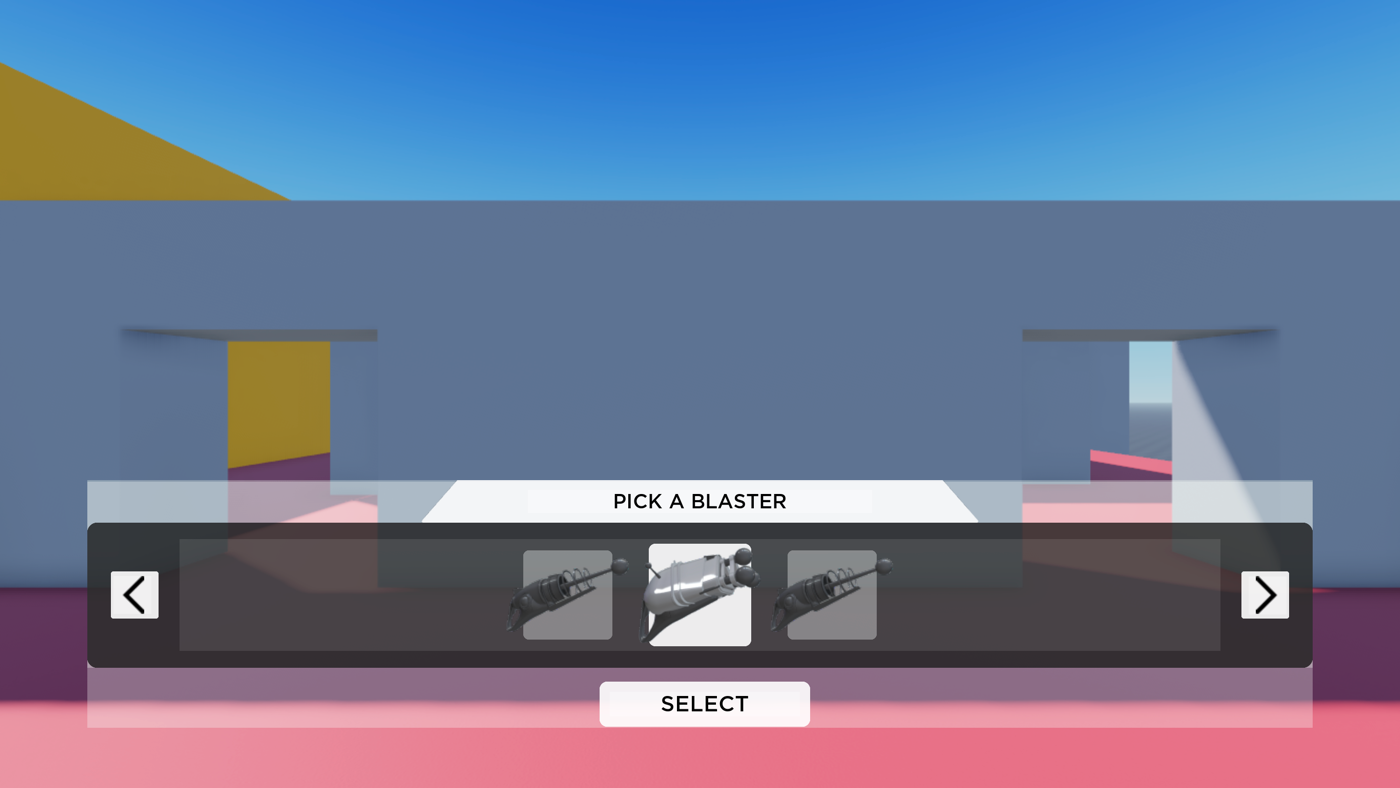
블래스터 선택기
블래스터 선택기는 플레이어가 라운드에 참여하거나 다시 참여하기 전에 블래스터 유형을 선택하는 데 사용하는 UI 구성 요소입니다.샘플 레이저 태그 경험은 광범위하고 수평으로 퍼지는 여러 광선을 생성하는 타입과 단일 광선을 생성하는 타입을 제공합니다.플레이어가 선택한 블래스터 유형은 라운드 중에 전략에 영향을 미치고, 이 인터페이스 구성 요소가 전체 경험에 필수적인 워크플로가 되도록 합니다.
다음 단계에서는 다양한 UI 요소 그룹화에 대한 여러 컨테이너를 만드는 방법, 프롬프트가 있는 헤더, 탐색 및 선택 버튼, 그리고 블래스터 버튼 프리폼을 상세히 설명합니다.전체 구성 요소의 스크립트 논리는 각 블래스터 유형을 나타내는 Configuration 인스턴스에 따라 블래스터 버튼 프리베트에 다양한 시각적 특성을 채웁니다.
이 설정을 사용하면 Configuration 블래스터 선택기 내에서 올바르게 표시되도록 자동으로 더 많은 블래스터 유형을 생성할 수 있으면서도 StarterGui.PickABlasterGui 내에서 개별 버튼을 생성할 필요가 없습니다.

샘플 레이저 태그 경험 내에서 블래스터 선택기를 정확하게 재현하려면:
전체 구성 요소에 대한 컨테이너를 생성합니다.
삽입 프레임을 픽ABlaster 개체에 삽입하십시오.
- 탐색기 창에서 StarterGui 서비스로 이동합니다.
- 자식 개체 PickABlaster 에 마우스를 이동한 다음 ⊕ 아이콘을 클릭하십시오. 컨텍스트 메뉴가 표시됩니다.
- 컨텍스트 메뉴에서 프레임 을 삽입합니다.

새 프레임을 선택한 다음, 속성 창에서
- 앵커 포인트 를 0.5, 1 설정하여 프레임의 원점을 프레임 하단 중앙에 설정합니다(프레임 왼쪽에서 오른쪽으로 50%, 프레임 상단에서 하단으로 100%).
- 배경 투명도 를 프레임의 배경을 완전히 투명하게 만들기 위해 1 설정하십시오.
- 위치 를 {0.5, 0},{0.9, 0} 설정하여 화면 하단 중앙 근처에 프레임을 배치(화면 왼쪽에서 오른쪽으로 50%, 화면 상단에서 하단으로 92.4%)합니다.
- 블래스터 선택기의 UI 구성 요소가 화면의 큰 부분을 차지하여 플레이어의 주목을 끌도록 설정 크기 를 {0.8, 0},{0.25, 0} 변경합니다(가로로 80%, 세로로 25%).
- 이름 을 구성 요소 로 설정합니다.

(옵션) 프레임과 그 자식 UI 요소의 비율을 플레이어의 화면 크기에 상관없이 동일하게 유지하기 위해 UIAspectRatioConstraint를 컴포넌트 에 삽입합니다.샘플은 UIAspectRatioConstraint.AspectRatio 속성을 5 로 설정합니다.
UI 요소 그룹화를 보관하는 컨테이너를 만듭니다.
삽입 프레임 을 구성 요소 에 삽입합니다.
새 프레임을 선택한 다음, 속성 창에서
- 앵커 포인트 를 0.5, 0.5 설정하여 프레임의 원점을 자체 중간에 설정합니다(프레임의 왼쪽에서 오른쪽으로 50%, 프레임의 상단에서 하단으로 50%).
- 배경 투명도 를 프레임의 배경을 완전히 투명하게 만들기 위해 1 설정하십시오.
- 위치 를 {0.5, 0},{0.375, 0} 설정하여 컨테이너의 상단 중앙 근처에 프레임을 설정합니다(부모 프레임의 왼쪽에서 오른쪽으로 50%, 부모 프레임의 상단에서 하단으로 37.5%).
- 선택 UI 구성 요소가 컨테이너의 3분의 1/4(100% 가로, 75% 세로 부모 프레임)을 차지하도록 크기 를 {1, 0},{0.75, 0}하여 선택 UI 구성 요소가 컨테이너의 3분의 1/4(100% 가로, 75% 세로 부모 프레임)을 차지하도록 설정
- 이름 을 선택 프레임 에 설정합니다.

블래스터 선택기에 대한 프롬프트 생성.
삽입 이미지 레이블 을 선택 프레임 에 삽입하십시오.
새 레이블을 선택한 다음, 속성 창에서
- 앵커 포인트 를 0.5, 1 설정하여 레이블의 원점을 자체의 하단 중앙에 설정합니다(레이블의 왼쪽에서 오른쪽으로 50%, 레이블의 상단에서 하단으로 100%).
- 레이블의 배경을 완전히 투명하게 만들려면 배경 투명도 를 1 설정하십시오.
- 설정 레이아웃 순서 를 -1.
- 위치 를 {0.5, 0},{0.22, 0} 설정하여 프레임의 상단 중앙 근처에 레이블을 설정합니다(부모 프레임의 왼쪽에서 오른쪽으로 50%, 부모 프레임의 상단에서 하단으로 22%).
- 크기 를 {0.45, 0},{0.22, 0} 설정하여 프롬프트 영역을 프레임의 거의 절반(수평으로 45%, 세로로 22%)으로 확장합니다.
- 이름 을 헤더 에 설정합니다.
- 트라пе지드를 표시하기 위해 이미지 를 rbxassetid://14304828123로 설정합니다.
- 헤더를 반투명하게 만들려면 ImageTransparency 를 0.15 설정하여 헤더를 반투명하게 만듭니다.

(옵션) 레이블에 UI 아스펙트 비율 제약 조건 을 삽입하여 플레이어의 화면 크기에 관계없이 레이블의 아스펙트 비율이 동일하게 유지되도록 합니다.샘플은 UIAspectRatioConstraint.AspectRatio 속성을 13.78로 설정합니다.
헤더에 텍스트 레이블을 삽입하여 프롬프트를 표시하십시오.
새 레이블을 선택한 다음, 속성 창에서
- 앵커 포인트 를 0.5, 0.5 설정하여 새 레이블의 원점을 자체 중간에 설정(레이블의 왼쪽에서 오른쪽으로 50%, 레이블의 상단에서 하단으로 50%)합니다.
- 레이블의 배경을 완전히 투명하게 만들려면 배경 투명도 를 1 설정하십시오.
- 위치 를 {0.5, 0},{0.5, 0} 설정하여 레이블을 부모 레이블의 중앙으로 이동(부모 레이블의 왼쪽에서 오른쪽으로 50%, 부모 레이블의 상단에서 하단으로 50%)합니다.
- 크기 를 {0.6, 0},{0.55, 0} 설정하여 텍스트 공간을 부모 레이블의 절반 이상으로 늘리십시오(부모 레이블의 가로 60%, 세로 55%).
- 이름 을 헤더 텍스트 레이블 에 설정합니다.
- 미래 지향적인 미학에 맞게 폰트페이스 를 몬트세라트 로 설정하여 크기를 조정합니다.
- 무게 를 중간 으로 설정하여 글꼴을 두껍게 합니다.
- 텍스트 를 블래스터 선택 으로 설정합니다.
- TextScaled 를 활성화합니다.

블래스터 버튼 컨테이너와 선택 화살표의 컨테이너를 만듭니다.
삽입 이미지 레이블 을 선택 프레임 에 삽입하십시오.
새 레이블을 선택한 다음, 속성 창에서
- 기본 이미지 값을 제거합니다.
- 앵커 포인트 를 0.5, 1 설정하여 레이블의 원점을 자체의 하단 중앙에 설정합니다(레이블의 왼쪽에서 오른쪽으로 50%, 레이블의 상단에서 하단으로 100%).
- 레이블을 검정으로 만들려면 배경색 을 0, 0, 0 설정하십시오.
- 배경 투명도 를 0.3 설정하여 레이블의 불투명도를 30% 줄이고 경험의 모든 검은색 UI 요소와 일치합니다.
- 위치 를 {0.5, 0},{1, 0} 설정하여 레이블을 프레임의 하단 중앙으로 설정(부모 프레임의 왼쪽에서 오른쪽으로 50%, 부모 프레임의 상단에서 하단으로 100%)합니다.
- 설정 크기 를 {1, 0},{0.77, 0} 변경하여 레이블 영역을 프롬프트 아래 공간으로 확장(100% 가로, 77% 세로 부모 프레임).

컨테이너의 모서리를 반올림합니다.
- 레이블에 UICorner 개체를 삽입합니다.
- 새 모서리 개체를 선택한 다음 속성 창에서 모서리 반경 을 0.075, 0 설정하여 모서리를 둥글게 합니다.

블래스터 버튼의 컨테이너를 만듭니다.
4단계에서 레이블에 프레임 을 삽입합니다.
새 프레임을 선택한 다음, 속성 창에서
- 앵커 포인트 를 0.5, 0.5 설정하여 새 프레임의 원점을 자체 중간에 설정합니다(프레임의 왼쪽에서 오른쪽으로 50%, 프레임의 상단에서 하단으로 50%).
- 배경 투명도 를 프레임의 배경을 완전히 투명하게 만들기 위해 1 설정하십시오.
- 위치 를 {0.5, 0},{0.5, 0} 설정하여 부모 레이블의 가운데에 프레임을 배치(부모 프레임의 왼쪽에서 오른쪽으로 50%, 부모 프레임의 상단에서 하단으로 50%)합니다.
- 크기 를 {0.85, 0},{0.77, 0} 설정하여 프레임 영역을 레이블의 대부분(가로 85%, 세로 77% 부모 레이블)으로 확장합니다.
- 이름 을 컨테이너 에 설정합니다.

미래의 모든 블래스터 버튼에 대한 패딩 생성.
- 5단계에서 프레임에 UIListLayout 개체를 삽입합니다.
- 새 레이아웃 개체를 선택한 다음, 속성 창에서
- 모든 미래의 버튼 사이에 공간을 제공하기 위해 패딩 을 0.035, 0로 설정하십시오.
- 설정 채우기 방향 을 수평으로 하여 각 버튼이 서로 옆에 표시되도록 합니다.
- 수평 정렬 과 세로 정렬 을 모두 가운데 로 설정하여 각 버튼이 서로의 중앙에 맞춰집니다.
왼쪽 탐색 버튼을 만듭니다.
4단계에서 이미지 버튼 개체를 이미지 레이블 에 삽입합니다.
새 버튼을 선택한 다음, 속성 창에서
- 기본 이미지 값을 제거합니다.
- 앵커 포인트 를 0, 0.5 설정하여 새 버튼의 원점을 자신의 왼쪽 중앙에 설정합니다(버튼의 왼쪽에서 오른쪽으로 0%, 버튼의 상단에서 하단으로 50%).
- 버튼을 선택할 수 있는 상태에 대한 시각적 피드백을 제공하기 위해 배경 투명도 를 0.15 설정하여 버튼이 선택 가능한지 여부를 확인합니다.
- 위치 를 {0.02, 0},{0.5, 0} 설정하여 부모 컨테이너의 버튼 왼쪽에 패딩을 제공하고(부모 레이블의 왼쪽에서 오른쪽으로 2%, 부모 레이블의 상단에서 하단으로 50%) 부모 레이블의 전체 너비를 채웁니다.
- 선택 버튼을 블래스터 버튼보다 훨씬 작게 만들려면 크기 를 {0.04, 0},{0.33, 0} 설정하여 부모 프레임의 가로 4%와 세로 33%의 공간을 차지합니다.
- 이름 을 네비게이션 버튼 왼쪽 에 설정합니다.

버튼의 모서리를 반올림합니다.
- 버튼에 UICorner 개체를 삽입합니다.
- 새 모서리 개체를 선택한 다음 속성 창에서 모서리 반경 을 0.1, 0 설정하여 모서리를 둥글게 합니다.

버튼에 이미지 레이블 개체를 삽입합니다.
새 레이블을 선택한 다음, 속성 창에서
- 앵커 포인트 를 0.5, 0.5 설정하여 새 레이블의 원점을 자체 중간에 설정(레이블의 왼쪽에서 오른쪽으로 50%, 레이블의 상단에서 하단으로 50%)합니다.
- 위치 를 {0.45, 0},{0.5, 0} 설정하여 부모 버튼의 중앙 근처에 레이블을 설정합니다(부모 버튼의 왼쪽에서 오른쪽으로 45%, 부모 버튼의 상단에서 하단으로 50%).화살표가 버튼 중앙에 있는 것처럼 보이지 않기 때문에 이 값은 중간에 있지 않습니다 visually 버튼 중앙에 있는 것처럼 보이지 않기 때문에 이 값은 중간에 있지 않습니다 버튼 중앙에 있는 것처럼 보이지 않기 때문에 이 값은 중간에 있지 않습니다 .
- 레이블 영역을 프롬프트 아래 공간으로 확장하기 위해 크기 를 {0.8, 0},{0.8, 0} 설정하여 부모 프레임의 가로 80%와 세로 80%를 차지합니다.
- 배경 투명도 를 1 설정하여 이미지의 배경을 완전히 투명하게 만듭니다.
- 설정 이미지 를 rbxassetid://14309187238 설정합니다.
- 설정 크기 유형 을 적합 으로 설정합니다.

올바른 탐색 버튼을 만듭니다.
Duplicate 탐색 버튼 왼쪽 .
중복 버튼을 선택한 다음, 속성 창에서
- 앵커 포인트 를 1, 0.5 설정하여 새 버튼의 원점을 자신의 오른쪽 중앙에 설정합니다(버튼의 왼쪽에서 오른쪽으로 100%, 버튼의 상단에서 하단으로 50%).
- 위치 를 {0.98, 0},{0.5, 0} 설정하여 부모 컨테이너의 버튼 오른쪽에 여백을 제공하고(부모 레이블의 왼쪽에서 오른쪽으로 98%, 부모 레이블의 상단에서 하단으로 50%) 부모 레이블의 오른쪽 여백을 채웁니다.
- 이름 을 네비게이션 버튼 오른쪽 에 설정합니다.
그 자식 개체인 ImageLabel 을 선택합니다.
- 회전 을 180로 설정하여 이미지를 뒤집습니다.
- 위치 를 {0.55, 0},{0.5, 0} 설정하여 부모 버튼의 중앙 근처에 레이블을 설정합니다(부모 버튼의 왼쪽에서 오른쪽으로 55%, 부모 버튼의 상단에서 하단으로 50%).화살표가 버튼 중앙에 있는 것처럼 보이지 않기 때문에 이 값은 중간에 있지 않습니다 visually 버튼 중앙에 있는 것처럼 보이지 않기 때문에 이 값은 중간에 있지 않습니다 버튼 중앙에 있는 것처럼 보이지 않기 때문에 이 값은 중간에 있지 않습니다 .

Create the 선택 버튼을 만듭니다.
삽입 이미지 버튼 을 구성 요소 에 삽입합니다.이 프로세스가 선택 버튼을 선택 프레임 으로부터 분리하여 구성 요소의 주요 부분에 여백을 추가할 수 있도록 하는 방법을 알아보세요.
새 버튼을 선택한 다음, 속성 창에서
- 기본 이미지 값을 제거합니다.
- 앵커 포인트 를 0.5, 1 설정하여 새 버튼의 원점을 자신의 하단 중앙에 설정합니다(버튼의 왼쪽에서 오른쪽으로 50%, 버튼의 상단에서 하단으로 100%).
- 버튼을 선택할 수 있는 상태에 대한 시각적 피드백을 제공하기 위해 배경 투명도 를 0.15 설정하여 버튼이 선택 가능한지 여부를 확인합니다.
- 위치 를 {0.5, 0},{0.99, 0} 설정하여 컨테이너의 하단 중앙에 있는 버튼을 설정(부모 프레임의 왼쪽에서 오른쪽으로 50%, 부모 프레임의 상단에서 하단으로 99%)합니다.
- 크기 를 으로 설정하여 블래스터 버튼 아래의 버튼을 길게 합니다(부모 프레임의 가로 17%, 세로 18%).
- 이름 을 선택 버튼 에 설정합니다.

버튼의 모서리를 반올림합니다.
- 버튼에 UICorner 개체를 삽입합니다.
- 새 모서리 개체를 선택한 다음 속성 창에서 모서리 반경 을 0.2, 0 설정하여 모서리를 둥글게 합니다.

TextLabel 개체를 버튼에 삽입하여 행동 호출을 표시할 수 있습니다.
새 레이블을 선택한 다음, 속성 창에서
- 앵커 포인트 를 0.5, 0.5 설정하여 새 레이블의 원점을 자체 중간에 설정(레이블의 왼쪽에서 오른쪽으로 50%, 레이블의 상단에서 하단으로 50%)합니다.
- 레이블의 배경을 완전히 투명하게 만들려면 배경 투명도 를 1 설정하십시오.
- 설정 위치 를 {0.5, 0},{0.5, 0} 이동하여 레이블을 버튼 중앙으로 이동합니다(부모 버튼의 왼쪽에서 오른쪽으로 50%, 부모 버튼의 상단에서 하단으로 50%).
- 크기 를 {0.9, 0},{0.55, 0} 설정하여 텍스트 공간을 부모 레이블의 너비의 거의 전체로 확장합니다(수평으로 90%, 세로로 55% 부모 레이블).
- 이름 을 선택 텍스트 레이블 로 설정합니다.
- 미래 지향적인 미학에 맞게 폰트페이스 를 몬트세라트 로 설정하여 크기를 조정합니다.
- 무게 를 중간 으로 설정하여 글꼴을 두껍게 합니다.
- 설정 텍스트 를 선택 으로 설정합니다.
- TextScaled 를 활성화합니다.

블래스터 버튼 프리폼 생성.
- 복제된 스토리지 서비스에서 UI 개체를 구성하기 위한 폴더 구조를 만듭니다. 샘플은 자식 GUI 폴더가 있는 Instances 폴더를 사용합니다.
- ImageButton 개체를 GUI 폴더에 삽입합니다.
- 새 버튼을 선택한 다음, 속성 창에서
- 기본 이미지 값을 제거합니다.
- 앵커 포인트 를 0.5, 0.5설정하여 새 버튼의 원점을 자체 중간에 설정(버튼의 왼쪽에서 오른쪽으로 50%, 버튼의 상단에서 하단으로 50%)합니다.
- 배경 투명도 를 0.65 설정하여 버튼이 포커스가 아닌 시각적 피드백을 제공합니다.12단계의 스크립트는 버튼이 포커스 상태일 때 프로그래밍 방식 시각 피드백을 제공합니다.
- 설정 레이아웃 순서 를 2.
- 이름 을 블래스터 버튼 프리팩 에 설정합니다.
- 설정 크기 를 {0.8, 0},{0.8, 0} 설정합니다.
- 이미지 투명도 를 1로 설정하여 이미지를 완전히 투명하게 만듭니다.
- 플레이어의 화면 크기에 관계없이 구성 요소 내에서 버튼의 측면 비율이 동일하게 유지되도록 UIAspectRatioConstraint 를 블래스터 버튼 프리패브 에 삽입하여 버튼의 측면 비율이 유지됩니다.
- 버튼의 모서리를 반올림합니다.
- UICorner 개체를 BlasterButtonPrefab 에 삽입합니다.
- UICorner를 선택하고, 속성 창에서 코너 라디어스를 으로 설정하여 모서리를 둥글게 합니다.
- 삽입 이미지 레이블 에 블래스터 버튼 프리팩 에.
- 새 레이블을 선택한 다음, 속성 창에서
- 기본 이미지 값을 제거합니다.
- 앵커 포인트 를 0.5, 0.5 설정하여 새 레이블의 원점을 자체 중간에 설정(레이블의 왼쪽에서 오른쪽으로 50%, 레이블의 상단에서 하단으로 50%)합니다.
- 레이블의 배경을 완전히 투명하게 만들려면 배경 투명도 를 1 설정하십시오.
- 위치 를 {0.52, 0},{0.497, 0} 설정하여 부모 버튼의 중앙 근처에 레이블을 설정합니다(부모 버튼의 왼쪽에서 오른쪽으로 52%, 부모 버튼의 상단에서 하단으로 49.7%).블래스터가 시각적으로 버튼 중앙에 있는 것처럼 보이지 않기 때문에 이 값은 중간에 없습니다. because the blaster doesn't {0.5, 0},{0.5, 0} look like it's in the middle of the button at .
- 크기 를 {1.20, 0},{0.9, 0} 설정하여 버튼 외부의 레이블 영역을 확장(수평으로 120%, 세로로 90% 부모 버튼).
- 설정 크기 유형 을 적합 으로 설정합니다.
프로그래밍 방식으로 각 블래스터에 대한 버튼을 표시하고, 플레이어가 초점이 아닌 버튼을 선택하면 버튼 크기를 조정하고, 플레이어의 블래스터 선택을 아바타에 연결하는 샘플 Laser Tag 장소 파일에서 다음 스크립트를 참조하십시오.
다음 스크립트에는 블래스터 선택기를 만드는 데 함께 작동하는 스크립트 세트가 필요합니다.플레이어가 경험에 참여하거나 체력이 0에 도달한 후 라운드로 재생성되면 이 스크립트는 플레이어가 선택할 때까지 블래스터 선택기의 모든 UI 요소를 활성화합니다.
폭발 버튼
폭발 버튼은 모바일 또는 태블릿 장치를 통해 경험에 액세스하는 플레이어가 자신의 블래스터를 폭파하는 데 사용하는 UI 구성 요소입니다.샘플 레이저 태그 경험은 십자선과 폭발을 묘사하는 아이콘이 있는 블래스터 버튼을 사용하여 텍스트 없이 버튼의 기능을 커뮤니케이션합니다.

샘플 레이저 태그 경험 내에서 폭발 버튼을 정확하게 재현하려면:
HUDGui 개체에 이미지 버튼 을 삽입하십시오.
탐색기 창에서 StarterGui 서비스로 이동합니다.
자식 개체 HUDGui 에 마우스를 올리고 아이콘 ⊕ 을 클릭하면 컨텍스트 메뉴가 표시됩니다.
컨텍스트 메뉴에서 이미지 버튼 을 삽입합니다.

뷰포트에서 플레이어의 엄지가 자연스럽게 눕는 곳으로 버튼을 이동하여 플레이어의 장치에서 버튼이 어떻게 보일지에 대한 시각적 감각을 얻을 수 있습니다. 그런 다음 속성 창에서
- 이미지 를 rbxassetid://18308375035로 설정하여 폭발 버튼 아이콘을 표시합니다.
- 설정 누른 이미지 를 표시하여 플레이어가 버튼을 누르면 폭발 버튼 아이콘의 반전 버전을 표시합니다.
- 레이블의 배경을 완전히 투명하게 만들려면 배경 투명도 를 1 설정하십시오.
- 이름 을 폭발 버튼 에 설정합니다.
- 크기 조정 을 설정하여 이미지가 컨테이너 내에 맞추고 다양한 화면 크기에 맞게 확장되지 않도록 합니다.Set ScaleType to Fit so the image fits within its container and doesn't stretch on various screen sizes.
- 이미지 투명도 를 0.3 설정하여 레이블의 불투명도를 줄여 경험의 모든 검은색 UI 요소와 일치시킵니다.
플레이어의 화면 크기에 관계없이 버튼의 비율이 동일하게 유지되도록 UI 아스펙트 비율 제약 조건 을 폭발 버튼 에 삽입하여 버튼의 아스펙트 비율을 유지하십시오.
샘플 ReplicatedStorage 장소 파일에서 프로그래밍 방식으로 플레이어가 터치 입력을 사용하는 장치에서 터치 컨트롤을 받을 때 블래스터 버튼을 표시하는 다음 스크립트를 참조합니다.
다음 스크립트에는 함께 작동하여 주요 헤드업 디스플레이(HUD)를 설정하는 모듈 스크립트 세트가 필요하며, setupTouchButtonAsync를 포함합니다.플레이어가 라운드에 참여하고 블래스터를 선택하면 이 스크립트는 플레이어의 상태, 장치 및 팀 상태에 적합하게 HUD UI 요소가 모두 표시되도록 합니다.
플레이어 UI
레이아웃 와이어프레임 만들기에서 시각적 계층 모범 사례를 따르면, 이 섹션에서는 플레이어의 상태와 관련된 모든 화면 UI 요소를 구현하는 방법을 가르쳐줍니다.이 UI 요소의 그룹화는 플레이어가 게임플레이에서 주의를 돌리지 않고도 이 주변 정보를 이해할 수 있기 때문에 화면 측면에 있습니다.

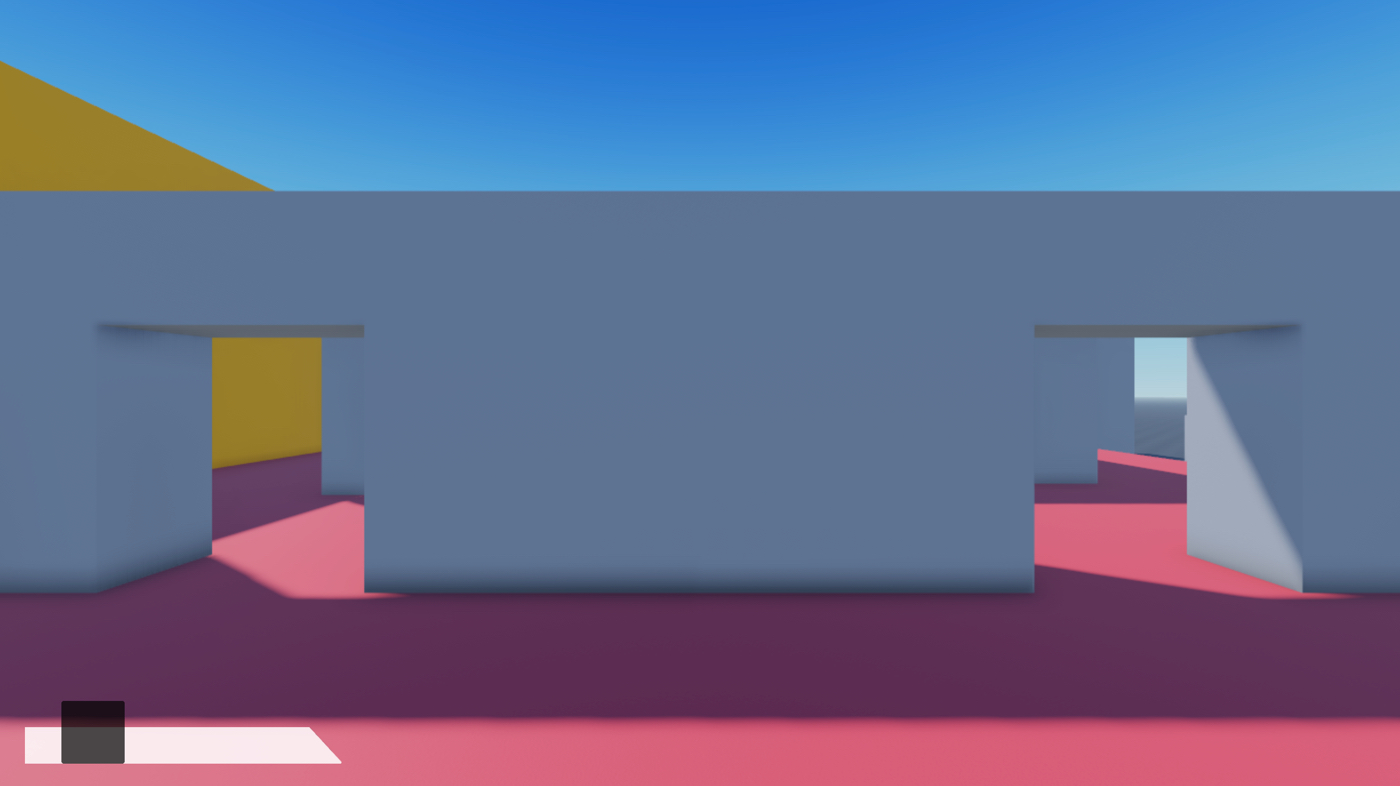
플레이어 표시기
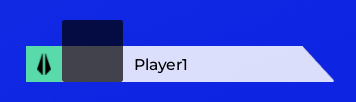
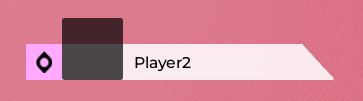
플레이어 표시기는 플레이어가 팀의 스폰 영역에 스폰하는 즉시 팀에 속한 팀을 신속하게 해독하기 위해 참조하는 UI 구성 요소입니다.샘플 레이저 태그 경험은 플레이어가 녹색 또는 핑크 팀에 있는지에 따라 플레이어 표시기의 두 가지 버전을 제공합니다.


색상 테마 선택의 지침을 따르면 플레이어 표시기의 두 버전이 팀 색상을 최소한의 세부 정보로 유일한 간단한 아이콘과 결합하여 소형 화면에서 읽을 수 있도록 합니다.시각적 피드백의 두 가지 형식을 제공하는 것이 중요한 이유는 색맹 플레이어를 위해 디자인을 계속 사용할 수 있도록 하기 때문입니다.

샘플 레이저 태그 경험 내에서 플레이어 표시기 구성 요소를 정확하게 재현하려면:
HUDGui 개체에 프레임 을 삽입하십시오. HUDGui ScreenGui.
- 탐색기 창에서 StarterGui 서비스로 이동합니다.
- 자식 개체 HUDGui 에 마우스를 올리고 ⊕ 아이콘을 클릭하면 컨텍스트 메뉴가 표시됩니다.
- 컨텍스트 메뉴에서 프레임 을 삽입합니다.
새로운 프레임 을 선택한 다음, 속성 창에서
앵커 포인트 를 0, 1 설정하여 프레임의 원점을 프레임 하단 중앙에 설정합니다(프레임 왼쪽에서 오른쪽으로 0%, 프레임 상단에서 하단으로 100%).
레이블의 배경을 완전히 투명하게 만들려면 배경 투명도 를 1 설정하십시오.
이름 을 플레이어 디스플레이 에 설정합니다.
위치 를 {0.02, 0},{0.97, 0}로 설정하여 화면 왼쪽 아래에 있는 프레임을 설정합니다.
크기 를 {0.23, 0},{0.08, 0} 설정하여 프레임을 짧게 하고 넓게 합니다.
프레임을 벗어나는 자식 GuiObject를 트리밍하기 위해 클립 하위 를 활성화합니다.

다각형 모양을 만듭니다.
삽입 이미지 레이블 에 플레이어 디스플레이 에.
새 레이블을 선택한 다음, 속성 창에서
- 트라이앵글 아이콘을 표시하기 위해 이미지 를 rbxassetid://14304828123로 설정합니다.
- 앵커 포인트 를 1, 1 설정하여 레이블의 원점을 오른쪽 하단에 설정합니다(레이블의 왼쪽에서 오른쪽으로 100%, 레이블의 상단에서 하단으로 100%).
- 레이블의 배경을 완전히 투명하게 만들려면 배경 투명도 를 1 설정하십시오.
- 이름 을 블록 에 설정합니다.
- 위치 를 {1,0},{1,0}로 설정하여 레이블을 프레임의 오른쪽에 배치합니다.
- 크기 를 {1.858, 0},{0.581, 0} 설정하여 프레임 외부의 레이블을 확장하고 프레임 길이의 약 절반으로 줄입니다.
- 레이블을 약간 투명하게 만들기 위해 이미지 투명도 를 0.15로 설정하십시오.
- 크기 조정 을 설정하여 이미지가 컨테이너 내에 맞추고 다양한 화면 크기에 맞게 확장되지 않도록 합니다.Set ScaleType to Fit so the image fits within its container and doesn't stretch on various screen sizes.

- 플레이어의 화면 크기에 관계없이 레이블과 그 자식 UI 요소의 비율이 동일하게 유지되도록 UI 아스펙트 비율 제약 조건 을 블록 에 삽입하여 확인하십시오.
- 새 제약 조건을 선택한 다음 속성 창에서 비율 을 13.78 설정합니다.
플레이어의 초상화를 위한 상자 생성.
삽입 이미지 레이블 에 플레이어 디스플레이 에.
새 레이블을 선택한 다음, 속성 창에서
- 이미지 속성 내에서 자리 표시자 자산ID를 제거합니다.7단계의 스크립트는 플레이어의 초상을 이미지 레이블에 프로그래밍 방식으로 삽입합니다.
- 앵커 포인트 를 0, 1 설정하여 레이블의 원점을 왼쪽 하단에 설정합니다(레이블의 왼쪽에서 왼쪽으로 0%, 오른쪽에서 오른쪽으로 100%).
- 배경색 BackgroundColor3 을 0, 0, 0로 설정하여 레이블의 배경색을 검정으로 설정합니다.
- 배경 투명도 를 0.3 설정하여 레이블의 불투명도를 30% 줄이고 경험의 모든 검은색 UI 요소와 일치합니다.
- 이름 을 PlayerPortrait 에 설정합니다.
- 위치 를 {0.11, 0},{1, 0}로 설정하여 레이블을 다각형 모양의 왼쪽에 배치합니다.
- 레이블을 줄이기 위해 크기 를 {0.23, 0},{1, 0} 설정하십시오.
- 레이블을 약간 투명하게 만들기 위해 이미지 투명도 를 0.15로 설정하십시오.
- 크기 조정 을 설정하여 이미지가 컨테이너 내에 맞추고 다양한 화면 크기에 맞게 확장되지 않도록 합니다.Set ScaleType to Fit so the image fits within its container and doesn't stretch on various screen sizes.

- 플레이어 포트레이트에 UI 아스펙트 비율 제약 조건을 삽입하여 플레이어의 화면 크기에 관계없이 레이블과 그 자식 UI 요소의 비율이 동일하게 유지되도록 합니다.
- UICorner를 PlayerPortrait에 삽입하고, 속성 창에서 모서리 반경을 으로 설정하여 모서리를 약간 둥글게 만듭니다.

플레이어의 이름에 대한 텍스트 레이블을 생성합니다.
삽입 텍스트 레이블 개체를 플레이어 디스플레이 에 삽입합니다.
새 레이블을 선택한 다음, 속성 창에서
- 앵커 포인트 를 0, 0.5 설정하여 새 버튼의 원점을 자신의 왼쪽 중앙에 설정합니다(버튼의 왼쪽에서 오른쪽으로 0%, 버튼의 상단에서 하단으로 50%).
- 레이블의 배경을 완전히 투명하게 만들려면 배경 투명도 를 1 설정하십시오.
- 이름 을 PlayerNameTextLabel 에 설정합니다.
- 위치 를 {0.35, 0},{0.72, 0} 설정하여 레이블을 컨테이너의 오른쪽으로 설정(부모 레이블의 왼쪽에서 오른쪽으로 35%, 부모 레이블의 상단에서 하단으로 72%)합니다.
- 텍스트가 정사각형 모양 영역의 대부분을 차지할 수 있도록 크기 를 {0.52, 0},{0.3, 0} 설정하여 부모 프레임의 가로 30%와 세로 30%를 차지합니다.
- 미래 지향적인 미학에 맞게 폰트페이스 를 몬트세라트 로 설정하여 크기를 조정합니다.
- 설정 무게 를 볼드 로 변경하여 글꼴을 두껍게 합니다.
- 텍스트 속성 내의 자리 표시자 텍스트를 제거합니다. 7단계의 스크립트는 플레이어의 이름을 텍스트 레이블에 프로그래밍 방식으로 삽입합니다.
- TextScaled 를 활성화합니다.
- TextXAlignment 을 왼쪽 으로 설정합니다.

플레이어의 초상화 왼쪽에 표시되는 팀 아이콘과 색상을 만듭니다.
폴더를 플레이어 디스플레이에 삽입하고 이름을 팀 아이콘으로 변경합니다.
그린색 팀 아이콘과 색상을 만듭니다 .
- 삽입 이미지 레이블 을 팀 아이콘 에 삽입합니다.
- 새 레이블을 선택한 다음, 속성 창에서
- 앵커 포인트 를 0, 1 설정하여 레이블의 원점을 왼쪽 하단에 설정합니다(레이블의 왼쪽에서 왼쪽으로 0%, 오른쪽에서 오른쪽으로 100%).
- 배경색 BackgroundColor3 을 88, 218, 171로 설정하여 레이블의 배경색을 민트 그린으로 설정합니다.
- 이름 을 TeamAIcon 에 설정합니다.
- 위치 를 {0, 0},{1, 0}로 설정하여 레이블을 프레임의 왼쪽에 배치합니다.
- 설정 크기 를 {0.135, 0},{0.58, 0}로 설정하여 플레이어 초상의 왼쪽에 레이블을 줄입니다.
- 레이블을 투명하게 만들려면 이미지 투명도 를 1로 설정하여 이미지를 투명하게 합니다.

- 이 레이블이 녹색 팀에 대한 것임을 추적하기 위해 사용자 지정 특성을 구성합니다. 이 단계는 7단계의 스크립트에 매우 중요합니다.
- 속성 창 에서 특성 섹션으로 이동한 다음 플러스 아이콘을 클릭하십시오. 팝업 대화 상자가 표시됩니다.
- 이름 필드에서 입력 팀 색상 .
- In the 유형 dropdown 메뉴에서 벽돌색 을 선택합니다.
- 클릭하십시오 저장 버튼.
- 새로운 팀색 특성을 민트 로 설정합니다.
- 플레이어의 화면 크기에 관계없이 레이블과 그 자식 UI 요소의 비율이 동일하게 유지되도록 UIAspectRatioConstraint 를 TeamAIcon 에 삽입하여 팀 아이콘에 삽입하십시오.
- 아이콘을 생성합니다.
- 삽입 이미지 레이블 에 팀A아이콘 에.
- 새 레이블을 선택한 다음, 속성 창에서
- 그린 팀 아이콘을 표시하기 위해 이미지 를 rbxassetid://14309678670 로 설정하여 표시합니다.
- 앵커 포인트 를 0.5, 0.5 설정하여 레이블의 원점을 자체 중간에 설정(레이블의 왼쪽에서 오른쪽으로 50%, 레이블의 상단에서 하단으로 50%)합니다.
- 레이블의 배경을 완전히 투명하게 만들려면 배경 투명도 를 1 설정하십시오.
- 이름 을 아이콘 에 설정합니다.
- 위치 를 {0.5, 0},{0.5, 0}로 설정하여 레이블을 부모 레이블의 중간으로 설정합니다.
- 레이블을 줄이기 위해 크기 를 {0.7, 0},{0.6, 0} 설정하십시오.
- 크기 조정 을 설정하여 이미지가 컨테이너 내에 맞추고 다양한 화면 크기에 맞게 확장되지 않도록 합니다.Set ScaleType to Fit so the image fits within its container and doesn't stretch on various screen sizes.

핑크 팀 아이콘 과 색상을 만듭니다.
- Duplicate 팀AIcon 과 그 자식들.
- 중복된 TeamAIcon 을 선택한 다음, 속성 창 에서
- 배경색 BackgroundColor3 을 255, 170, 255로 설정하여 레이블의 배경색을 카네이션 핑크로 설정합니다.
- Set 이름 을 TeamBIcon 에 설정합니다.
- 팀색 특성을 카네이션 핑크 로 설정합니다.
- Select the duplicate 팀 아이콘 child of TeamBIcon , then in the 속성 window, set 이미지 to rbxassetid://14309678549 to display the pink team icon.

샘플 레이저 태그 장소 파일에서 프로그래밍 방식으로 플레이어 표시기를 적절한 팀 색상과 아이콘으로 표시하는 다음 스크립트를 참조하십시오. while a player is active in a round.
다음 스크립트에는 startSyncingTeamColor , setPlayerName 및 setPlayerPortrait 을 포함하여 메인 헤드업 디스플레이(HUD)를 설정하기 위한 모듈 스크립트 세트가 필요합니다.플레이어가 라운드에 참여하고 블래스터를 선택하면 이 스크립트는 플레이어의 상태, 장치 및 팀 상태에 적합하게 HUD UI 요소가 모두 표시되도록 합니다.
포스필드 화면
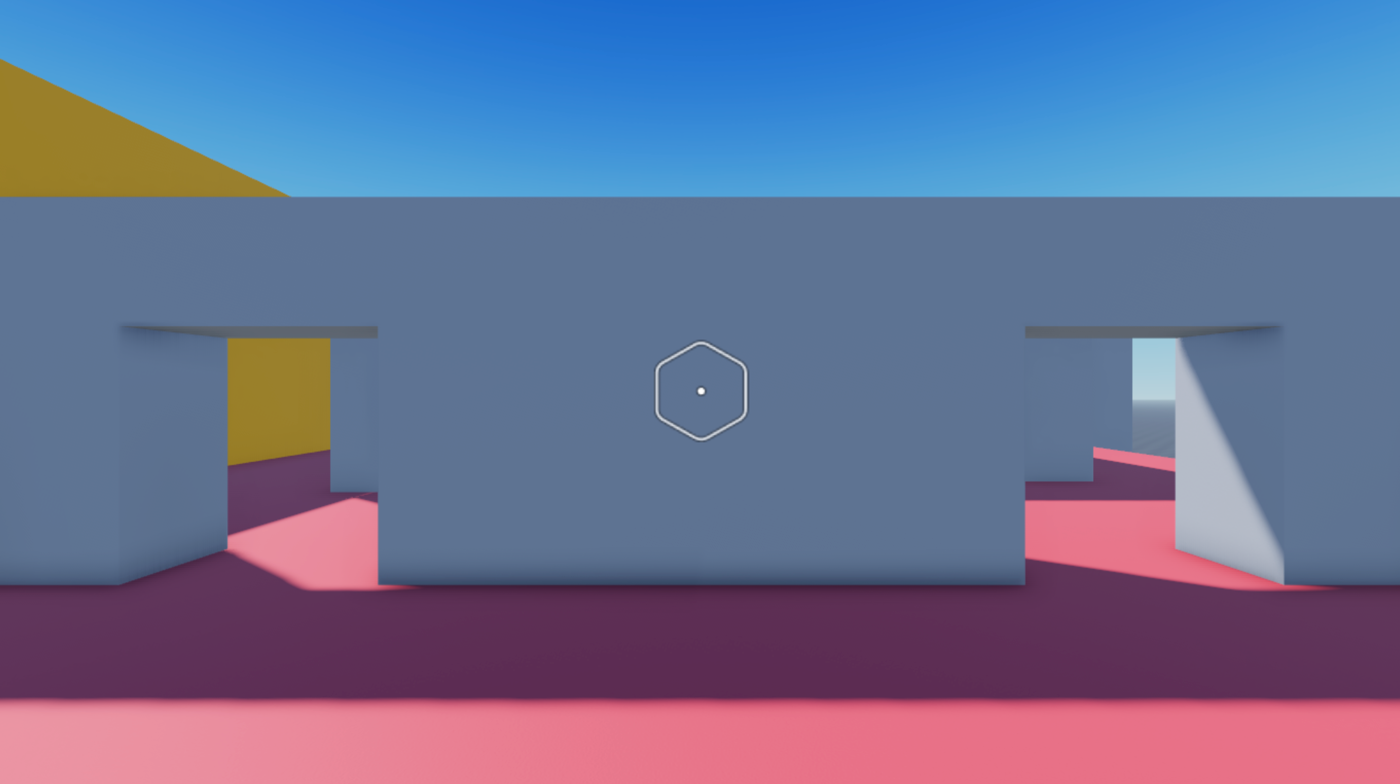
포스필드 화면은 플레이어가 라운드에 참여하거나 다시 참여할 때 적의 팀 발사로부터 안전하다는 정보를 알리는 UI 요소입니다.아이콘에 대한 미적 가이드라인을 따르면 예술 스타일 선택에서 샘플 레이저 태그 경험은 세미 투명한 헥사곤 패턴을 사용하여 포스필드를 상징화합니다.이 디자인 결정은 경험의 모든 UI에 대한 전반적인 미래 예술 스타일을 강화하는 것뿐만 아니라 텍스트나 추가 지침 없이 플레이어의 상태를 커뮤니케이트합니다.

샘플 레이저 태그 경험 내에서 포스필드 화면을 정확하게 재현하려면:
포스필드GUI에 이미지 레이블 을 삽입하여 ForceFieldGui 개체에 ScreenGui 추가합니다.
탐색기 창에서 StarterGui 서비스로 이동합니다.
자식 개체 ForceFieldGui 에 마우스를 올리고 아이콘 ⊕ 을 클릭하면 컨텍스트 메뉴가 표시됩니다.
컨텍스트 메뉴에서 이미지 레이블 을 삽입합니다.

새 레이블을 선택한 다음, 속성 창에서
설정 이미지 를 rbxassetid://14462567888 설정합니다.
배경 투명도 를 0.8 설정하여 포스필드를 투명하게 만듭니다.
크기 를 {1, 0},{1, 0} 설정하여 이미지가 전체 화면을 채우도록 합니다(부모 ScreenGui의 가로 100% 및 세로 100%).
크기 유형 을 타일 로 설정하여 전체 화면에서 헥사곤 타일을 만듭니다.
설정 타일 크기 를 {0, 104},{0, 180}.

레이블에 UIGradient 개체를 삽입합니다.
새 그라데이션 개체를 선택한 다음, 속성 창에서
색 을 파란색으로 시작하는 색상 시퀀스로, 흰색으로 바뀌고 다시 파란색으로 바꾸는 색상 시퀀스로 설정합니다.
색 을 120, 192, 250으로 설정하여 모든 육각형에 라이트 블루 색조를 적용합니다.
색 속성을 클릭한 다음 ⋯ 버튼을 클릭하십시오. 색상 시퀀스 팝업이 표시됩니다.

색상 시퀀스의 하단 축에 있는 각 삼각형은 왼쪽에서 오른쪽으로 이미지의 해당 지점에서 속성의 색 값을 결정하는 키포인트입니다.
시간 값이 색상의 값에 도달할 때까지 색상 시퀀스를 클릭하고 드래그하고, 색상 옆에 있는 작은 정사각형을 클릭하여 팝업 창 색상을 엽니다.
밝은 하얀색을 선택한 다음 팝업 창을 닫습니다.
시간 값이 0.95에 도달할 때까지 색상 시퀀스를 클릭하고 드래그하고, 다시 색상 팝업 창을 열고 이전과 같은 색상 흰색을 선택합니다.

회전 을 225로 설정하여 색상 시퀀스의 파란색 부분이 왼쪽 상단과 오른쪽 하단에 표시됩니다.

투명도 를 설정하여 포스 필드가 반짝이는 것처럼 보이도록 숫자 시퀀스로 변경합니다.
클릭하십시오 투명도 속성, 그런 다음 ⋯ 버튼을 클릭하십시오.숫자 시퀀스 팝업이 표시됩니다.번호 시퀀스의 시작과 끝에 있는 각 정사각형은 해당 시점의 이미지에서 왼쪽에서 오른쪽으로 속성의 투명도 값을 결정하는 키포인트입니다.
숫자 시퀀스 전체에서 다음 시간 및 값 속성을 설정합니다:
- 시간 = 0, 값 = 0.25
- 시간 = .101, 값 = 0.875
- 시간 = .183, 값 = 0
- 시간 = .3, 값 = 1
- 시간 = .7, 값 = 1
- 시간 = 1, 값 = 0.9


2단계에서 이미지 레이블 을 복제합니다.
중복 레이블 내에서 UIGradient 개체를 선택한 다음, 속성 창에서
회전 을 -45로 설정하여 이미지가 Y축을 따라 거의 서로 비슷하게 거울처럼 반전됩니다.

반짝임을 더 자연스럽게 보이게 하기 위해 투명도 를 수정합니다.
- 클릭하십시오 투명도 속성, 그런 다음 ⋯ 버튼을 클릭하십시오. 숫자 시퀀스가 팝업됩니다.
- 세 번째 키프레임을 선택한 다음 삭제 버튼을 클릭하십시오.

프로그래밍 방식으로 플레이어가 라운드에 참여하거나 다시 참여할 때 포스필드 화면을 표시하는 Laser Tag 샘플 장소 파일 내에서 다음 스크립트를 참조하십시오.
다음 ReplicatedStorage.ForceFieldClientVisuals 클라이언트 스크립트는 기본 ForceField 시각을 StarterGui.ForceFieldGui로 바꿉니다.플레이어가 경험에 로드되고 0보다 큰 속성의 에서 스폰하면 모든 경험의 기본 동작은 아바타에 잠시 건강을 잃지 않도록 보호 파란색 구슬을 제공하는 것입니다.
이 스크립트는 캐릭터에 가 추가될 때 수신하여 기본 1인칭 포스필드 시각화를 비활성화한 다음 ForceFieldGui 개체를 활성화합니다.플레이어가 다른 플레이어가 경험으로 재생성되는 것을 보면 세 번째 사람 시각에 영향을 주지 않는다는 점에 유의하십시오. This does not 플레이어가 다른 플레이어가 경험으로 재생성되는 것을 보면 세 번째 사람 시각에 영향을 주지 않습니다.


local Players = game:GetService("Players")
local localPlayer = Players.LocalPlayer
local function onCharacterAddedAsync(character: Model)
local forceField = character:WaitForChild("ForceField", 3)
if not forceField then
-- 플레이어가 포스필드가 비활성화된 생성 지점에 생성되는 경우
return
end
forceField.Visible = false
localPlayer.PlayerGui:WaitForChild("ForceFieldGui").Enabled = true
forceField.Destroying:Wait()
localPlayer.PlayerGui.ForceFieldGui.Enabled = false
end
if localPlayer.Character then
onCharacterAddedAsync(localPlayer.Character)
end
localPlayer.CharacterAdded:Connect(onCharacterAddedAsync)
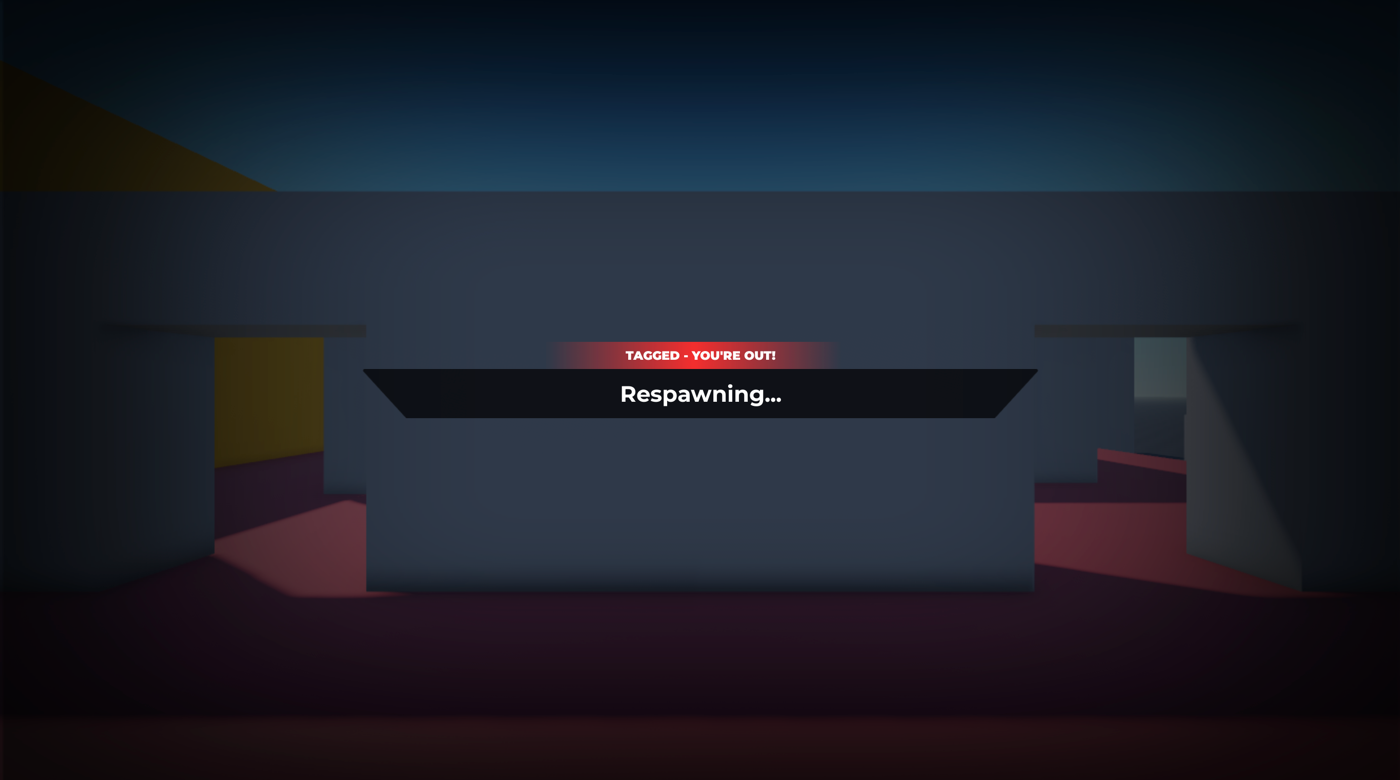
재생성 화면
리스폰 화면은 플레이어가 태그되었음을 알리고 서버가 그들을 스폰 영역으로 되돌리는 과정을 알리는 UI 요소입니다. A respawn screen is a UI element that dims the viewport to inform players that they have been tagged out, and that the server is in the process of respawning them back to their spawn zone.이 UI 요소는 플레이어가 태그되어 처리할 시간을 주고, 활성 라운드에 다시 참여하기 전에 다음 행동을 전략화할 수 있기 때문에 중요합니다.
샘플 레이저 태그 경험에서 사용자 지정 재생성 행동에 대한 자세한 정보는 게임플레이 스크립팅 커리큘럼의 재생성 캐릭터에서 참조하십시오.

샘플 레이저 태그 경험 내에서 재스폰 화면을 정확하게 재현하려면:
중앙 정보 배너 생성.
이미지 레이블 을 OutStateGui 개체에 삽입합니다.
탐색기 창에서 StarterGui 서비스로 이동합니다.
자식 개체 OutStateGui 에 마우스를 올리고 아이콘 ⊕ 을 클릭하면 컨텍스트 메뉴가 표시됩니다.
컨텍스트 메뉴에서 이미지 레이블 을 삽입합니다.

새 레이블을 선택한 다음, 속성 창에서
앵커 포인트 를 0.5, 0.5 설정하여 새 버튼의 원점을 자체 중간에 설정(레이블의 왼쪽에서 오른쪽으로 50%, 레이블의 상단에서 하단으로 50%)합니다.
레이블의 배경을 완전히 투명하게 만들려면 배경 투명도 를 1 설정하십시오.
위치 를 {0.5, 0},{0.5, 0} 설정하여 컨테이너의 중간에 레이블을 설정하십시오(부모 ScreenGui의 왼쪽에서 오른쪽으로 50%, 부모 ScreenGui의 상단에서 하단으로 50%).
레이블을 확장하기 위해 크기 를 {0.48, 0},{0.06, 0} 설정하여 부모 스크린 가이의 가로 48%와 세로 6%를 늘립니다.
이름 을 블록 에 설정합니다.
이미지 를 rbxassetid://14304827265로 설정하여 이미지를 트라이앵글로 만듭니다.
트라이앵글을 검정으로 만들기 위해 이미지 색상 을 0,0,0 설정합니다.
이미지 투명도 를 0.3 설정하여 레이블의 불투명도를 30% 줄이고 경험의 모든 검은색 UI 요소와 일치시킵니다.

플레이어의 화면 크기에 관계없이 레이블과 그 자식 UI 요소의 비율이 동일하게 유지되도록 UI 아스펙트 비율 제약 조건 을 블록 에 삽입하여 확인하십시오.
새 제약 조건을 선택한 다음 속성 창에서 비율 을 13.78 설정합니다.
정보 텍스트를 위해 텍스트 레이블 을 블록 에 삽입합니다.
새 레이블을 선택한 다음, 속성 창에서
앵커 포인트 를 0.5, 0.5 설정하여 레이블의 원점을 자체 중간에 설정(레이블의 왼쪽에서 오른쪽으로 50%, 레이블의 상단에서 하단으로 50%)합니다.
레이블의 배경을 완전히 투명하게 만들려면 배경 투명도 를 1 설정하십시오.
위치 를 {0.5, 0},{0.5, 0} 설정하여 부모 레이블의 중간에 레이블을 설정하고(부모 레이블의 왼쪽에서 오른쪽으로 50%, 부모 레이블의 상단에서 하단으로 50%) 레이블의 중앙을 설정합니다.
크기 를 {.85, 0},{0.55, 0}설정하여 텍스트가 트라이앵글 영역의 대부분을 차지할 수 있도록 합니다(수평으로 85%, 세로로 55% 부모 레이블).
이름 을 BodyTextLabel 에 설정합니다.
미래 지향적인 미학에 맞게 폰트페이스 를 몬트세라트 로 설정하여 크기를 조정합니다.
설정 무게 를 볼드 로 변경하여 글꼴을 두껍게 합니다.
텍스트 를 재생성 중… 에 설정합니다.
텍스트색 TextColor3 을 255, 255, 255로 설정하여 텍스트를 하얗게 만듭니다.
TextScaled 를 활성화합니다.

헤더를 생성합니다.
삽입 이미지 레이블 에 블록 에.
새 레이블을 선택한 다음, 속성 창에서
앵커 포인트 를 0.5, 1 설정하여 레이블의 원점을 자체의 하단 중앙에 설정합니다(레이블의 왼쪽에서 오른쪽으로 50%, 레이블의 상단에서 하단으로 100%).
레이블의 배경을 완전히 투명하게 만들려면 배경 투명도 를 1 설정하십시오.
위치 를 {0.5, 0},{0, 0} 설정하여 부모 레이블의 윗부분에 레이블을 설정하고(부모 레이블의 왼쪽에서 오른쪽으로 50%, 부모 레이블의 상단에서 하단으로 0%) 부모 레이블의 레이블을 설정합니다.
크기 를 {0.46, 0},{0.56, 0} 설정하여 레이블을 확장(부모 레이블의 가로 46%, 세로 56%)합니다.
이름 을 헤더 에 설정합니다.
이미지 를 rbxassetid://14304826985로 설정하여 이미지를 다방향 흐림으로 만듭니다.
이미지 색상 을 로 설정하여 플레이어가 라운드에서 제외되는 동안 일시적으로 비활성화되었음을 나타내는 빨간색 페이드를 만듭니다.

정보 텍스트에 대해 텍스트 레이블 을 헤더 에 삽입합니다.
새 레이블을 선택한 다음, 속성 창에서
앵커 포인트 를 0.5, 0.5 설정하여 레이블의 원점을 자체 중간에 설정(레이블의 왼쪽에서 오른쪽으로 50%, 레이블의 상단에서 하단으로 50%)합니다.
레이블의 배경을 완전히 투명하게 만들려면 배경 투명도 를 1 설정하십시오.
위치 를 {0.5, 0},{0.5, 0} 설정하여 부모 레이블의 중간에 레이블을 설정하고(부모 레이블의 왼쪽에서 오른쪽으로 50%, 부모 레이블의 상단에서 하단으로 50%) 레이블의 중앙을 설정합니다.
텍스트가 페이드 영역의 대부분을 차지할 수 있도록 크기 를 {.85, 0},{0.55, 0} 설정하여 부모 레이블의 가로 85%와 세로 55%를 차지합니다.
이름 을 헤더 텍스트 레이블 에 설정합니다.
미래 지향적인 미학에 맞게 폰트페이스 를 몬트세라트 로 설정하여 크기를 조정합니다.
설정 무게 를 검정색 로 변경하여 글꼴을 두껍게 합니다.
텍스트 를 태그 - 당신은 나갔습니다! 로 설정
텍스트색 TextColor3 을 255, 255, 255로 설정하여 텍스트를 하얗게 만듭니다.
TextScaled 를 활성화합니다.

화면 경계에 그라데이션을 생성합니다.
- 삽입 이미지 레이블 에 아웃스테이트 구이 에.
- 새 레이블을 선택한 다음, 속성 창에서
- 앵커 포인트 를 0.5, 0.5 설정하여 레이블의 원점을 자체 중간에 설정(레이블의 왼쪽에서 오른쪽으로 50%, 레이블의 상단에서 하단으로 50%)합니다.
- 배경색 BackgroundColor3 을 0,0,0로 설정하여 레이블의 배경색을 검정으로 설정합니다.
- 레이블의 배경을 중간 정도 투명하게 만들려면 배경 투명도 를 0.5 설정하십시오.
- 위치 를 {0.5, 0},{0.5, 0} 설정하여 컨테이너의 중간에 레이블을 설정하고(부모 스크린 키의 왼쪽에서 오른쪽으로 50%, 부모 스크린 키의 상단에서 하단으로 50%) 레이블을 중앙에 배치합니다.
- Set 크기 를 {1, 0},{1, 0} 설정하여 레이블을 전체 화면으로 확장(부모 ScreenGui의 가로 100% 및 세로 100%).
- ZIndex 를 -1 설정하여 다른 UI 요소 뒤에 있는 페이드를 표시합니다.
- 이름 을 헤더 에 설정합니다.
- 이미지 를 rbxassetid://14309518613로 설정하여 이미지를 경계 흐림으로 만듭니다.
- 이미지 투명도 를 0.1로 설정하여 페이드를 약간 투명하게 만듭니다.
프로그래밍 방식으로 플레이어의 체력이 0에 도달하면 재생성 화면을 표시하고 팀의 스폰 영역으로 재생성하는 과정에 있는 샘플 Laser Tag 장소 파일에서 다음 스크립트를 참조하십시오.
다음 ReplicatedStorage.PlayerStateHandler 클라이언트 스크립트에는 특성 playerState에 따라 다른 유형의 동작을 트리거하는 함수가 포함되어 있습니다.모든 이벤트 응답은 플레이어 컨트롤 활성화 또는 비활성화, 카메라 이동 및 표시되는 UI 레이어와 유사한 동작을 요구하기 때문에 이 스크립트에서 논리적으로 그룹화됩니다.
플레이어의 체력이 0에 도달하면 playerState 가 되어 트리거하는 TaggedOut 함수가 onTaggedOut()됩니다.onTaggedOut() 즉시 다음 동작을 트리거합니다:
- 플레이어는 아레나에서 이동할 수 없습니다.
- 플레이어는 카메라를 이동할 수 없습니다.
- 플레이어는 자신의 블래스터를 사용할 수 없습니다.
- StarterGui.OutStateGui가 독점적으로 활성화됩니다.
플레이어가 재생성되면, 그들의 playerState 는 SelectingBlaster 로 변경되고, 이는 onSelectingBlaster() 함수를 트리거합니다.onSelectingBlaster() 그런 다음 독점적으로 StarterGui.PickABlasterGui 를 활성화하여 재생성 화면을 자동으로 비활성화합니다.이러한 조건에 대한 자세한 정보는 게임플레이 스크립팅 커리큘럼의 클라이언트 상태 처리에서 확인하십시오.
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local Players = game:GetService("Players")
local PlayerState = require(ReplicatedStorage.PlayerState)
local PlayerAttribute = require(ReplicatedStorage.PlayerAttribute)
local BlasterState = require(ReplicatedStorage.Blaster.BlasterState)
local togglePlayerMovement = require(script.togglePlayerMovement)
local togglePlayerCamera = require(script.togglePlayerCamera)
local scheduleDestroyForceField = require(ReplicatedStorage.scheduleDestroyForceField)
local localPlayer = Players.LocalPlayer
local playerGui = localPlayer.PlayerGui
local guiLayers = {
playerGui:WaitForChild("HUDGui"),
playerGui:WaitForChild("OutStateGui"),
playerGui:WaitForChild("PickABlasterGui"),
}
-- 제공된 예외를 제외한 모든 UI 레이어 비활성화
local function setGuiExclusivelyEnabled(enabledGui: ScreenGui?)
-- GUI 레이어에는 전용으로 설정해야 하는 GUI 목록이 포함되어 있습니다.
for _, screenGui in guiLayers do
screenGui.Enabled = screenGui == enabledGui
end
end
local function onSelectingBlaster()
-- 카메라를 활성화하여 플레이어가 블래스터를 선택하는 동안 주위를 볼 수 있습니다
togglePlayerCamera(true)
togglePlayerMovement(false)
setGuiExclusivelyEnabled(playerGui.PickABlasterGui)
-- 블래스터를 선택하는 동안 블래스터를 비활성화
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Disabled)
end
local function onPlaying()
-- 블래스터를 선택한 후 플레이어 이동 활성화
togglePlayerMovement(true)
setGuiExclusivelyEnabled(playerGui.HUDGui)
-- 플레이하는 동안 블래스터 활성화
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Ready)
-- 플레이어가 플레이를 시작할 때 파괴 포스필드 논리 일정 예약
scheduleDestroyForceField()
end
local function onTaggedOut()
-- 태그가 지정된 상태에서 컨트롤 비활성화
togglePlayerMovement(false)
togglePlayerCamera(false)
setGuiExclusivelyEnabled(playerGui.OutStateGui)
-- 태그가 지정된 상태에서 블래스터 비활성화
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Disabled)
end
local function onInLobby()
-- 로비에 있는 동안 컨트롤 활성화
togglePlayerMovement(true)
togglePlayerCamera(true)
-- 로비에 있는 동안 모든 HUD 숨기기
setGuiExclusivelyEnabled(nil)
-- 로비에 있는 동안 블래스터 비활성화
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Disabled)
end
local function onPlayerStateChanged(newPlayerState: string)
if newPlayerState == PlayerState.SelectingBlaster then
onSelectingBlaster()
elseif newPlayerState == PlayerState.Playing then
onPlaying()
elseif newPlayerState == PlayerState.TaggedOut then
onTaggedOut()
elseif newPlayerState == PlayerState.InLobby then
onInLobby()
else
warn(`Invalid player state ({newPlayerState})`)
end
end
-- 설정된 경우 초기 플레이어 상태 처리
local initialPlayerState = localPlayer:GetAttribute(PlayerAttribute.playerState)
onPlayerStateChanged(initialPlayerState)
local function updateFromPlayerState()
onPlayerStateChanged(localPlayer:GetAttribute(PlayerAttribute.playerState))
end
-- 미래의 플레이어 상태 업데이트 처리
localPlayer:GetAttributeChangedSignal(PlayerAttribute.playerState):Connect(updateFromPlayerState)
-- 재생성 후에도 변경 사항이 적용되는지 확인하십시오
localPlayer.CharacterAdded:Connect(updateFromPlayerState)
SurfaceGui 개체 생성
각 플레이어에 대해 스크립팅 논리에 응답하는 3D 공간에서 부품 표면에 UI를 표시하려면, 각 플레이어 내의 부품에 SurfaceGui 개체를 부모로 지정하여 ReplicatedStorage 서비스 내에서 UI를 표시할 수 있습니다.이 기술은 서버와 각 플레이어의 클라이언트에서 사용할 수 있는 UI와 스크립트 논리를 보장합니다.
SurfaceGui 개체에는 3D 공간에서 부품 표면에 표시되는 모든 GuiObjects 가 포함됩니다.샘플 레이저 태그 경험은 각 플레이어의 블래스터에 표시되는 쿨타임 미터를 포함하는 단일 인스턴스의 SurfaceGui 개체만 포함합니다.이 개체는 각 플레이어의 입력에 적극적으로 반응하고 플레이어가 다시 블래스터를 발사할 수 있는 시기에 대한 시각적 피드백을 제공하기 때문에 모든 플레이어에 대한 스크립트 논리가 필요합니다.
SurfaceGui 개체를 생성하려면:
- 탐색기 창에서 ReplicatedStorage 서비스를 가리키고 ⊕ 아이콘을 클릭하면 컨텍스트 메뉴가 표시됩니다.
- 컨텍스트 메뉴에서 부품 개체를 삽입합니다.
- 부품에 ScreenGui 개체를 삽입합니다.
- 자식 UI 요소의 컨텍스트에 따라 SurfaceGui 의 이름을 바꿉니다.
- 3D 공간에서 부품 표면에 표시해야 하는 모든 UI 요소에 대해 이 프로세스를 반복하십시오.

쿨다운 미터
쿨다운 미터는 플레이어가 블래스터를 다시 발사할 수 있을 때까지 기다려야 하는 시간을 알려주는 UI 구성 요소입니다.이 약간의 일시 중지는 플레이어가 버튼을 클릭하거나 누를 수만큼 빨리 폭발할 수 없게 하여 레이저 태그 게임플레이에 비현실적입니다.
샘플 레이저 태그 경험 내에서 대기 시간 미터를 정확하게 재현하려면:
부품을 생성하여 SurfaceGui 개체를 보관합니다.
- 탐색기 창에서 작업 공간 위로 마우스를 이동한 다음 ⊕ 아이콘을 클릭하십시오 . 컨텍스트 메뉴가 표시됩니다.
- 컨텍스트 메뉴에서 블록 부분을 삽입합니다.부품의 임시 위치이므로 프로세스의 각 단계에서 변경 내용을 시각화할 수 있습니다.
플레이어의 캐릭터가 블래스터를 들고 있을 위치를 기준으로 부품의 위치와 방향을 조정하고, 속성 창에서
부품을 완전히 투명하게 만들려면 투명도 를 1로 설정하여 1로 설정하십시오.
Set 이름 을 CooldownBarPrefab 에 설정합니다.
부품의 길이와 비슷한 크기로 설정 크기 를 0.169, 0.027, 2.537로 확장하여 부품의 크기를 레이저의 길이와 비슷하게 조정합니다.
CanCollide 와 CanQuery 를 비활성화합니다.

SurfaceGui 를 CooldownBarPrefab 에 삽입하십시오.
새로운 SurfaceGui 를 선택한 다음, 속성 창 에서
UI가 위를 향하도록 설정하려면 얼굴 을 최상으로 설정하십시오.
조명 영향 과 최대 거리 를 0 설정합니다.
설정 픽셀당 스터드 를 200.

검은색 바 생성.
삽입 이미지 레이블 을 서피스GUI 에 삽입합니다.
새 레이블을 선택한 다음, 속성 창에서
- 기본 이미지 값을 제거합니다.
- 앵커 포인트 를 0.5, 0.5 설정하여 레이블의 원점을 자체 중간에 설정(레이블의 왼쪽에서 오른쪽으로 50%, 레이블의 상단에서 하단으로 50%)합니다.
- 배경색 BackgroundColor3 을 0,0,0로 설정하여 레이블의 배경색을 검정으로 설정합니다.
- 레이블의 배경을 반투명하게 만들려면 배경 투명도 를 0.4 설정하여 레이블의 배경을 반투명하게 만듭니다.
- 설정 위치 를 {0.5, 0},{0.5, 0}로 설정하여 컨테이너의 중간에 레이블을 설정하십시오(부모 SurfaceGui의 왼쪽에서 오른쪽으로 50%, 부모 SurfaceGui의 상단에서 하단으로 50%).
- 크기 를 {1, 0},{1, 0} 설정하여 레이블을 전체 부품(부모 SurfaceGui의 가로 100% 및 세로 100% 전체)으로 확장합니다.
- 이름 을 컨테이너 에 설정합니다.

컨테이너의 모서리를 반올림합니다.
UICorner 개체를 컨테이너 에 삽입합니다.
UICorner 를 선택하고, 속성 창 에서 코너 라디어스 를 0.15, 0 설정하여 모서리를 약간 둥글게 합니다.

빨간색 막대 생성.
- 삽입 이미지 레이블 을 컨테이너 에 삽입합니다.
- 새 레이블을 선택한 다음, 속성 창에서
- 기본 이미지 값을 제거합니다.
- 앵커 포인트 를 1, 0.5 설정하여 레이블의 원점을 자체의 오른쪽 중앙에 설정합니다(레이블의 왼쪽에서 오른쪽으로 100%, 레이블의 상단에서 하단으로 50%).
- 배경색 BackgroundColor3 을 172, 13, 13로 설정하여 레이블의 배경색을 어두운 빨강으로 설정합니다.
- 레이블의 배경을 약간 투명하게 만들기 위해 배경 투명도 를 0.2 설정하십시오.
- 이름 을 바 로 설정합니다.
- 설정 위치 를 {1, 0},{0.5, 0}로 설정하여 컨테이너의 오른쪽 중앙에 레이블을 설정합니다(부모 레이블의 왼쪽에서 오른쪽으로 100%, 부모 레이블의 상단에서 하단으로 50%).
- 크기 를 {0, 0},{1, 0}설정하여 레이블을 부모 레이블의 맨 위로 연장(수평으로 0%, 세로로 100% 부모 레이블)합니다.이 단계는 8단계의 스크립트에서 발생하는 십대 행동에도 도움이 됩니다.
레이블의 모서리를 반올림합니다.
- UICorner 개체를 바 에 삽입합니다.
- UICorner 를 선택하고, 속성 창 에서 코너 라디어스 를 0.15, 0 설정하여 모서리를 약간 둥글게 합니다.
이동 CooldownBarPrefab 을 ReplicatedStorage 로 이동합니다.
UI 개체를 구성하기 위한 폴더 구조를 만듭니다. 샘플은 자식 GUI 폴더가 있는 Instances 폴더를 사용합니다.

이동 CooldownBarPrefab 을 GUI 로 이동합니다.
프로그래밍 방식으로 대기 시간 미터를 플레이어의 블래스터에 연결하고 플레이어가 블래스터를 발사한 후 빨간색 바를 애니메이션화하는 샘플 Laser Tag 장소 파일에서 다음 스크립트를 참조하십시오.
다음 ReplicatedStorage.FirstPersonBlasterVisuals 클라이언트 스크립트는 플레이어의 1인칭 블래스터에 대한 모든 시각 논리를 처리합니다.그것은 레이저 태그 게임플레이에 더 현실적으로 느껴지는 블래스터 시각을 설정하기 위해 함께 작동하는 모듈 스크립트 세트를 요구하며, FirstPersonBlasterVisuals.addCooldownBar 및 FirstPersonBlasterVisuals.runCooldownBarEffect을 포함합니다.
local Players = game:GetService("Players")
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local Workspace = game:GetService("Workspace")
local RunService = game:GetService("RunService")
local BlastData = require(ReplicatedStorage.Blaster.BlastData)
local PlayerAttribute = require(ReplicatedStorage.PlayerAttribute)
local PlayerState = require(ReplicatedStorage.PlayerState)
local getBlasterConfig = require(ReplicatedStorage.Blaster.getBlasterConfig)
local runBlastVisuals = require(script.runBlastVisuals)
local setupAnimations = require(script.setupAnimations)
local addCooldownBar = require(script.addCooldownBar)
local runCooldownBarEffect = require(script.runCooldownBarEffect)
local laserBlastedBindableEvent = ReplicatedStorage.Instances.LaserBlastedBindableEvent
local RIG_OFFSET_FROM_CAMERA = CFrame.new(2, -2, -3) * CFrame.Angles(math.rad(0.25), math.rad(95.25), 0)
local localPlayer = Players.LocalPlayer
local currentCamera = Workspace.CurrentCamera
local rigModel = nil
local cooldownBar = nil
local animations = {}
local function addFirstPersonVisuals()
local blasterConfig = getBlasterConfig()
-- 첫 번째 사람 리그 추가
rigModel = blasterConfig.RigModel:Clone()
rigModel.Parent = Workspace
-- 쿨다운 바 추가
cooldownBar = addCooldownBar(rigModel.PrimaryPart.CooldownBarAttachment)
animations = setupAnimations(blasterConfig, rigModel)
end
local function removeFirstPersonVisuals()
for _, animation in animations do
animation:Stop()
animation:Destroy()
animation = nil
end
if rigModel then
-- 또한 리그에 부모로 지정되기 때문에 쿨다운 바가 파괴됩니다
rigModel:Destroy()
rigModel = nil
end
end
-- 폭발이 발생할 때 첫 번째 사람 시각 효과 실행
laserBlastedBindableEvent.Event:Connect(function(blastData: BlastData.Type)
runBlastVisuals(rigModel.PrimaryPart.TipAttachment, blastData, animations.blastAnimation)
runCooldownBarEffect(cooldownBar)
end)
-- 존재하는 경우 리그를 카메라에 바인딩합니다
RunService.RenderStepped:Connect(function()
if rigModel then
-- 카메라의 위치와 RIG_OFFSET_FROM_CAMERA에 관한 리그의 CFrame을 업데이트
rigModel:PivotTo(currentCamera.CFrame * RIG_OFFSET_FROM_CAMERA)
end
end)
-- 플레이 중에 blasterType이 변경되면 시각적 요소를 변경하는 처리
localPlayer:GetAttributeChangedSignal(PlayerAttribute.blasterType):Connect(function()
local playerState = localPlayer:GetAttribute(PlayerAttribute.playerState)
if playerState == PlayerState.Playing then
removeFirstPersonVisuals()
addFirstPersonVisuals()
end
end)
-- 플레이어 상태가 변경될 때 시각적 요소를 변경하는 방법
localPlayer:GetAttributeChangedSignal(PlayerAttribute.playerState):Connect(function()
local newPlayerState = localPlayer:GetAttribute(PlayerAttribute.playerState)
-- 플레이어가 블래스터를 선택하거나 로비에 있을 때 시각적 요소를 제거
if newPlayerState == PlayerState.SelectingBlaster or newPlayerState == PlayerState.InLobby then
removeFirstPersonVisuals()
-- 플레이어가 블래스터를 선택하는 것을 완료하면 시각적 요소를 다시 추가합니다.
elseif newPlayerState == PlayerState.Playing then
addFirstPersonVisuals()
end
end)
광고 게시판 GUI 개체 생성
스크립팅 논리에 응답하고 항상 각 플레이어의 카메라를 직면하는 3D 공간 내의 UI 요소를 표시하려면 플레이어 이름이나 맵 표시기와 같이 3D 공간에 존재하는 BillboardGui 또는 BasePart 또는 Attachment 의 자식 개체를 만들 수 있습니다.
샘플 레이저 태그 경험에는 서비스 내의 두 개의 별도 개체가 포함됩니다:
- OtherPlayerIndicatorGuiPrefab - 플레이어가 라운드에서 활동적일 때 각 플레이어의 머리 위에 분홍색 또는 녹색 원을 표시합니다.
- TaggedOutIndicatorGuiPrefab - 플레이어가 라운드에서 제거될 때 플레이어의 머리 위에 표시됩니다.
개체 BillboardGui를 생성한 후, 각 컨테이너의 목적에 따라 자식 개체 GuiObjects를 만들고 사용자 지정할 수 있습니다.시연을 위해, 샘플 레이저 태그 경험 내에서 두 가지 표시기 유형의 UI 요소를 구현하는 방법을 배우는 즉시 섹션이 이어집니다. 자신의 경험 사양에 맞게 프로세스의 일부를 조정할 수 있습니다. BillboardGui 개체를 생성하려면:
- 컨텍스트 메뉴에서 광고 가이드 개체를 삽입합니다.
- 자식 UI 요소의 컨텍스트에 따라 BillboardGui 의 이름을 바꿉니다.
- 플레이어의 머리 위에 컨텍스트별로 표시해야 하는 모든 UI 요소에 대해 이 프로세스를 반복하십시오.
팀 표시기
팀 표시기는 플레이어가 라운드에서 다른 플레이어가 어떤 팀에 속해 있는지 알려주는 UI 요소로, 쉽게 동맹국과 적 팀 구성원을 구별할 수 있도록 합니다.이 정보는 1인칭 슈터 경험의 게임플레이는 플레이어가 전투 구역에 있는 동안 신속하게 전략적 결정을 내려야 하기 때문에 중요합니다. 그렇지 않으면 태그가 되어 경기에서 패배할 수 있습니다.

샘플 레이저 태그 경험 내에서 팀 표시기를 정확하게 재현하려면:
임시 리그에 광고판 구이 개체를 삽입합니다.
도구 모음의 아바타 탭에서 리그 빌더 를 클릭합니다.
사용 가능한 옵션 중에서 선택합니다.샘플은 R15 리그 유형, 여성스러운 신체 모양 및 Rthro 아바타를 사용합니다.리그는 3D 뷰포트와 탐색기 창에서 모두 이름 리그 으로 표시됩니다.
탐색기 창에서 리그의 자식 머리 메시를 찾아 클릭하고 ⊕ 아이콘을 클릭하면 컨텍스트 메뉴가 표시됩니다.
컨텍스트 메뉴에서 BillboardGui 를 삽입합니다.

새로운 BillboardGui 를 선택한 다음, 속성 창에서
환경 조명이 표시기의 색상에 영향을 주지 않도록 조명 영향 을 0 설정하여 설정합니다.
이름 을 다른 플레이어 인디케이터 프리팩 에 설정합니다.
레이블을 크게 줄이기 위해 크기 를 {0, 10},{0, 10} 설정하여 크기를 크게 줄입니다.
스터드오프셋월드스페이스 를 0, 4, 0 설정하여 리그의 머리 위에 배치합니다.

프레임 개체를 다른 플레이어 인디케이터 프리팹 에 삽입합니다.
새 프레임을 선택한 다음, 속성 창에서
앵커 포인트 를 0.5, 0.5 설정하여 프레임의 원점을 자체 중간에 설정(레이블의 왼쪽에서 오른쪽으로 50%, 레이블의 상단에서 하단으로 50%)합니다.
배경색 BackgroundColor3 을 255, 3, 0 설정하여 프레임의 배경색을 자리 표시자 색으로 빨간색으로 설정합니다.
위치 를 {0.5, 0},{0.5, 0} 설정하여 프레임을 컨테이너의 중앙으로 설정(부모 BillboardGui의 왼쪽에서 오른쪽으로 50%, 부모 BillboardGui의 상단에서 하단으로 50%)
Set 크기 를 {1, -2},{1, -2}로 설정하여 프레임을 BillboardGui의 표면 영역으로 줄입니다.

완전히 모서리를 둥글게 하기 위해 UICorner 개체를 프레임 에 삽입하십시오.

UIStroke 개체를 프레임에 삽입하여 표시기의 원을 둘러싸십시오.

이동 다른 플레이어 인디케이터 프리팩 을 복제된 저장소 로 이동합니다.
샘플 ReplicatedStorage 장소 파일에서 프로그래밍 방식으로 팀 표시기를 모든 활성 라운드의 플레이어에게 표시하지 않는 한 다음 스크립트를 참조하십시오 레이저 태그 1A.
다음 ReplicatedStorage.OtherPlayerIndicatorGuiSetup 스크립트는 플레이어가 활성 라운드를 위해 아레나에 생성될 때 실행됩니다.그것은 라운드에 참여하는 각 플레이어 캐릭터의 addIndicatorToCharacter() 개체를 찾는 Head 함수를 호출하여 팀 표시기를 연결합니다.팀 표시기가 아직 없는 경우 스크립트는 다른 플레이어 표시기 프레이바를 복제하고 캐릭터의 에 추가하고 팀 표시기 색상을 팀 색상으로 설정합니다.
다른 플레이어가 동일한 팀에 있는 경우, 팀 표시기는 항상 3D 공간의 개체 뒤에 숨어 있더라도 표시됩니다; 다른 플레이어가 적의 팀에 있는 경우, 팀 표시기는 개체가 3D 공간에 없어서 차단할 수 없는 경우에만 표시됩니다.
local Players = game:GetService("Players")
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local localPlayer = Players.LocalPlayer
local otherPlayerIndicatorPrefab = ReplicatedStorage.Instances.Guis.OtherPlayerIndicatorPrefab
local characterSpawnConnectionsByPlayer: { [Player]: RBXScriptConnection } = {}
local playerAddedConnection: RBXScriptConnection?
local function removeIndicatorFromPlayer(player: Player)
if not player.Character then
return
end
local head = player.Character:WaitForChild("Head", 3)
if not head then
return
end
local gui = head:FindFirstChild(otherPlayerIndicatorPrefab.Name)
if gui then
gui:Destroy()
end
end
local function addIndicatorToCharacter(otherCharacter: Model?)
local otherPlayer = Players:GetPlayerFromCharacter(otherCharacter)
if not otherPlayer then
return
end
task.spawn(function()
local otherHead = otherCharacter:WaitForChild("Head", 3)
if not otherHead then
return
end
-- 라운드에 참여하는 플레이어에게만 표시기를 추가하세요
if not otherPlayer.Team then
return
end
-- 중복 표시기를 추가하지 않고, 존재하지 않는 경우에만 새 표시기를 생성하십시오
local gui = otherHead:FindFirstChild(otherPlayerIndicatorPrefab.Name)
if not gui then
gui = otherPlayerIndicatorPrefab:Clone()
gui.Frame.BackgroundColor3 = otherPlayer.TeamColor.Color
gui.Parent = otherHead
end
-- 플레이어가 친근한 경우에만 표시기가 항상 맨 위에 있습니다
local isFriendly = otherPlayer.Team == localPlayer.Team
gui.AlwaysOnTop = isFriendly
end)
end
local function addIndicatorWhenCharacterSpawns(player: Player)
if characterSpawnConnectionsByPlayer[player] then
return
end
local connection = player.CharacterAdded:Connect(addIndicatorToCharacter)
characterSpawnConnectionsByPlayer[player] = connection
end
local function stopSyncingIndicators()
for _, connection in characterSpawnConnectionsByPlayer do
connection:Disconnect()
end
table.clear(characterSpawnConnectionsByPlayer)
if playerAddedConnection then
playerAddedConnection:Disconnect()
playerAddedConnection = nil
end
for _, player in Players:GetPlayers() do
removeIndicatorFromPlayer(player)
end
end
local function addIndicatorToPlayer(player: Player)
if player == localPlayer then
return
end
addIndicatorToCharacter(player.Character)
addIndicatorWhenCharacterSpawns(player)
end
local function startSyncingIndicators()
for _, player in Players:GetPlayers() do
addIndicatorToPlayer(player)
end
if not playerAddedConnection then
playerAddedConnection = Players.PlayerAdded:Connect(addIndicatorToPlayer)
end
end
local function onLocalTeamChanged()
local localTeam = localPlayer.Team
if localTeam then
startSyncingIndicators()
else
stopSyncingIndicators()
end
end
localPlayer:GetPropertyChangedSignal("Team"):Connect(onLocalTeamChanged)
onLocalTeamChanged()
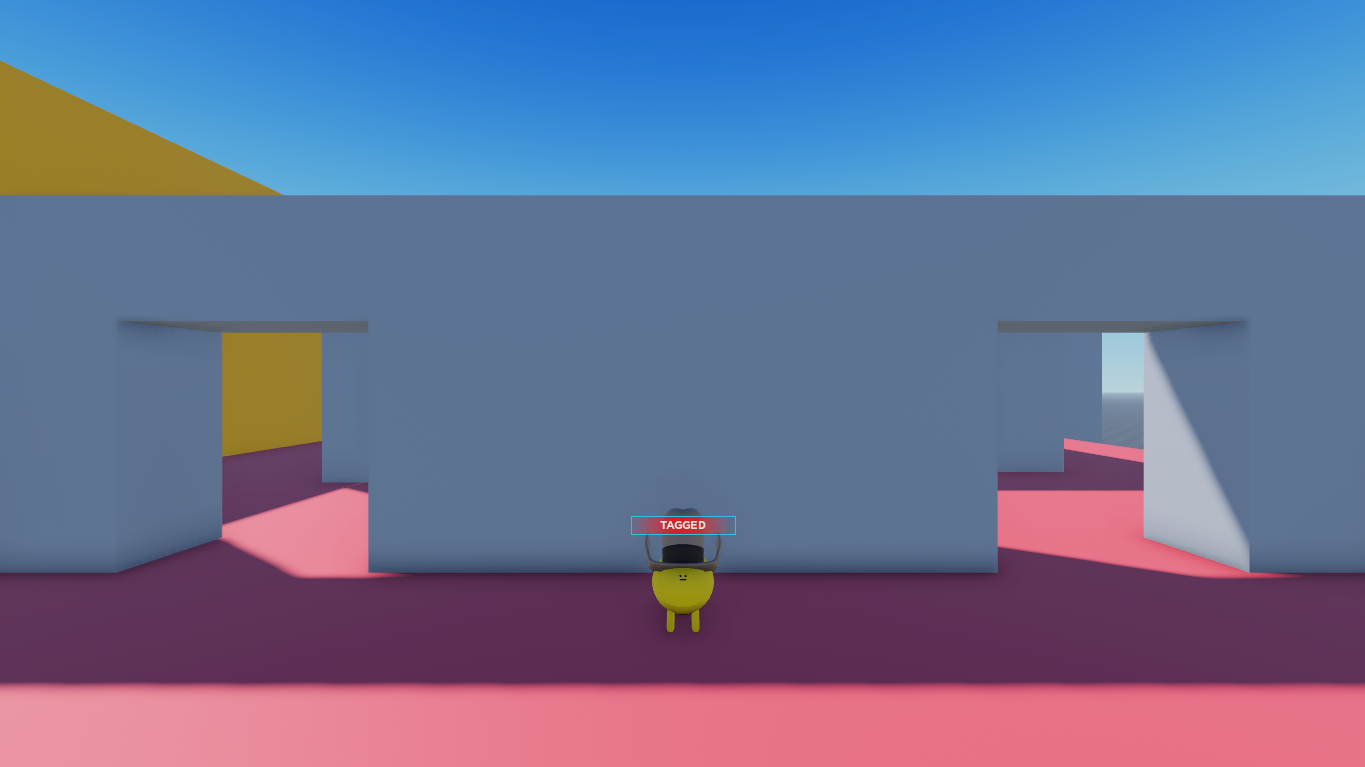
식별된 표시기
태그된 아웃 인디케이터는 다른 플레이어가 더 이상 라운드에서 활성화되지 않고 스폰 영역으로 재생성 중인 상태를 플레이어에게 알리는 UI 요소입니다.이 정보는 1인칭 슈터 경험의 게임플레이는 플레이어가 플레이어를 태그아웃하는 즉시 다음 목표로 이동하도록 요구하기 때문에 너무 오랫동안 동일한 위치에서 플레이하여 아레나에서 취약해지지 않도록 하기 위해 중요합니다.

샘플 레이저 태그 경험 내에서 식별된 표시기를 정확하게 재현하려면:
임시 리그에 BillboardGui 개체를 삽입하여 프로세스의 각 단계에서 변경 내용을 시각화할 수 있습니다.
도구 모음의 아바타 탭에서 리그 빌더 를 클릭합니다.
사용 가능한 옵션에서 선택합니다.샘플은 R15 리그 유형, 남성 신체 모양 및 Rthro 아바타를 사용합니다.리그는 3D 뷰포트와 탐색기 창에서 모두 이름 리그 으로 표시됩니다.
탐색기 창에서 리그의 자식 머리 메시를 찾아 클릭하고 ⊕ 아이콘을 클릭하면 컨텍스트 메뉴가 표시됩니다.
컨텍스트 메뉴에서 BillboardGui 를 삽입합니다.

새로운 BillboardGui 를 선택한 다음, 속성 창에서
환경 조명이 표시기의 색상에 영향을 주지 않도록 조명 영향 을 0 설정하여 설정합니다.
이름 을 TaggedOutIndicatorGuiPrefab 에 설정합니다.
레이블을 위한 공간을 넓히기 위해 크기 를 {3, 0},{0.5, 0} 설정하십시오.
스터드 오프셋 을 0, 3.25, 0 설정하여 플레이어의 머리 위에 배치합니다.

이미지 레이블 개체를 태그된 아웃포인트 지표 프레이바 에 삽입합니다.
새 레이블을 선택한 다음, 속성 창에서
- 앵커 포인트 를 0.5, 0.5 설정하여 레이블의 원점을 자체 중간에 설정(레이블의 왼쪽에서 오른쪽으로 50%, 레이블의 상단에서 하단으로 50%)합니다.
- 레이블의 배경을 완전히 투명하게 만들려면 배경 투명도 를 1 설정하십시오.
- 이름 을 프레임 에 설정합니다.
- 위치 를 {0.5, 0},{0.5, 0} 설정하여 레이블을 컨테이너의 중간으로 설정(부모 BillboardGui의 왼쪽에서 오른쪽으로 50%, 부모 BillboardGui의 상단에서 하단으로 50%)합니다.
- Set 크기 를 {1, 0},{1, 0} 설정하여 레이블을 전체 BillboardGui(부모 BillboardGui의 가로 100% 및 세로 100% 전체)로 확장합니다.
- 이미지 를 rbxassetid://14304826985로 설정하여 이미지를 다방향 흐림으로 만듭니다.
- 레이블을 빨간색으로 염색하기 위해 이미지 색상 을 245, 46, 46 로 설정합니다.

삽입 텍스트 레이블 개체를 프레임 에 삽입합니다.
새 레이블을 선택한 다음, 속성 창에서
앵커 포인트 를 0.5, 0.5 설정하여 레이블의 원점을 자체 중간에 설정(레이블의 왼쪽에서 오른쪽으로 50%, 레이블의 상단에서 하단으로 50%)합니다.
레이블의 배경을 완전히 투명하게 만들려면 배경 투명도 를 1 설정하십시오.
이름 을 BodyTextLabel 에 설정합니다.
위치 를 {0.5, 0},{0.5, 0} 설정하여 레이블을 컨테이너의 중간으로 설정(부모 레이블의 왼쪽에서 오른쪽으로 50%, 부모 레이블의 상단에서 하단으로 50%)합니다.
텍스트가 페이드 영역의 대부분을 차지할 수 있도록 크기 를 {0.85, 0},{0.7, 0} 설정하여 부모 이미지 레이블의 가로 85%와 세로 70%를 차지합니다.
미래 지향적인 미학에 맞게 폰트페이스 를 몬트세라트 로 설정하여 크기를 조정합니다.
설정 무게 를 볼드 로 변경하여 글꼴을 두껍게 합니다.
텍스트 를 태그 로 설정합니다.
텍스트색 TextColor3 을 255, 255, 255로 설정하여 텍스트를 하얗게 만듭니다.
TextScaled 를 활성화합니다.

태그된 아웃리포터 가이드 프레이버를 복제된 저장소로 이동합니다 Move TaggedOutIndicatorGuiPrefab to ReplicatedStorage .
샘플 ServerScriptService 장소 파일에서 프로그래밍 방식으로 태그된 표시기를 표시하는 다음 스크립트를 참조하십시오. 플레이어가 팀의 스폰 영역으로 재생성되는 동안 태그가 표시됩니다.
다음 ServerScriptService.SetupHumanoid 서버 스크립트는 플레이어가 경험을 로드하는 즉시 실행됩니다.플레이어의 캐릭터가 데이터 모델에 추가될 때마다 setupHumanoidAsync 가 호출되어 플레이어의 Humanoid 와 함께 호출됩니다.
local Players = game:GetService("Players")
local setupHumanoidAsync = require(script.setupHumanoidAsync)
local function onCharacterAdded(player: Player, character: Model)
local humanoid = character:WaitForChild("Humanoid")
setupHumanoidAsync(player, humanoid)
end
local function onPlayerAdded(player: Player)
-- 플레이어가 이미 캐릭터를 가지고 있는 경우 onCharacterAdded를 호출합니다
if player.Character then
onCharacterAdded(player, player.Character)
end
-- 이 플레이어에 대한 모든 미래 캐릭터 스폰에 대해 onCharacterAdded를 호출
player.CharacterAdded:Connect(function(character: Model)
onCharacterAdded(player, character)
end)
end
-- 이미 게임에 있는 모든 플레이어에 대해 onPlayerAdded를 호출
for _, player in Players:GetPlayers() do
onPlayerAdded(player)
end
-- 모든 미래의 플레이어에 대해 onPlayerAdded 호출
Players.PlayerAdded:Connect(onPlayerAdded)
사용자 인터페이스 디자인 커리큘럼을 완료하여 축하드립니다! 이제 예술 스타일을 만들고, 레이아웃을 와이어프레임으로 구성하고, 스튜디오에서 시작부터 끝까지 디자인을 구현하는 경험을 가졌으므로 새로운 UI와 기능으로 프로젝트를 확장하거나 샘플 레이저 태그 경험의 일반 조직 및 주요 구현 세부 사항에 대해 가르쳐 주는 게임 플레이 스크립팅 커리큘럼과 같은 추가 튜토리얼 커리큘럼을 따를 수 있습니다.행복한 생성!