레이아웃 와이어프레임 작성 은 다양한 워크플로에서 UI를 통해 전달하려는 정보의 구조와 흐름을 설계하는 과정입니다.이 튜토리얼의 중요한 단계를 통해 사용자 인터페이스 요소의 배열을 반복하고, 페인 포인트를 발견하고, 플레이어의 경험을 개선하기 전에 문제가 되는 디자인에 시간과 리소스를 투자하지 않아도 됩니다.
참조로 샘플 레이저 태그 경험.rbxl 이 섹션의 사용자 인터페이스 커리큘럼은 화면에서 UI 요소를 구조화하는 방법을 보여줍니다. 포함:
- 사용자 인터페이스에서 직관적으로 플레이어를 성공적으로 이끄는 데 필요한 기능과 정보로 이어주는 시각적 계층을 계획하는 것.
- Roblox의 핵심 UI와 터치 제어옆에서 UI 요소의 구성을 검토하기 위해 기본 모양으로 UI 요소를 차단합니다.
- 목표를 달성하기 위해 플레이어가 수행해야 하는 필수 작업을 고려하여 사용자 흐름을 개발합니다.
이 섹션을 완료하면 아트 스타일과 와이어프레임을 존중하는 Studio의 UI를 구축하고 구성하는 방법을 배웁니다.
시각적 계층 계획
시각적 계층은 중요도에 따라 UI 요소를 강조하는 조직 구조입니다.경험의 다양한 워크플로우에 대한 시각적 계층을 계획하는 것이 중요한 이유는 플레이어가 목표를 달성하도록 설정하기 때문입니다, 특히 목표가 순간마다 바뀌는 1인칭 슈터 경험의 빠른 게임플레이에 필수적입니다.
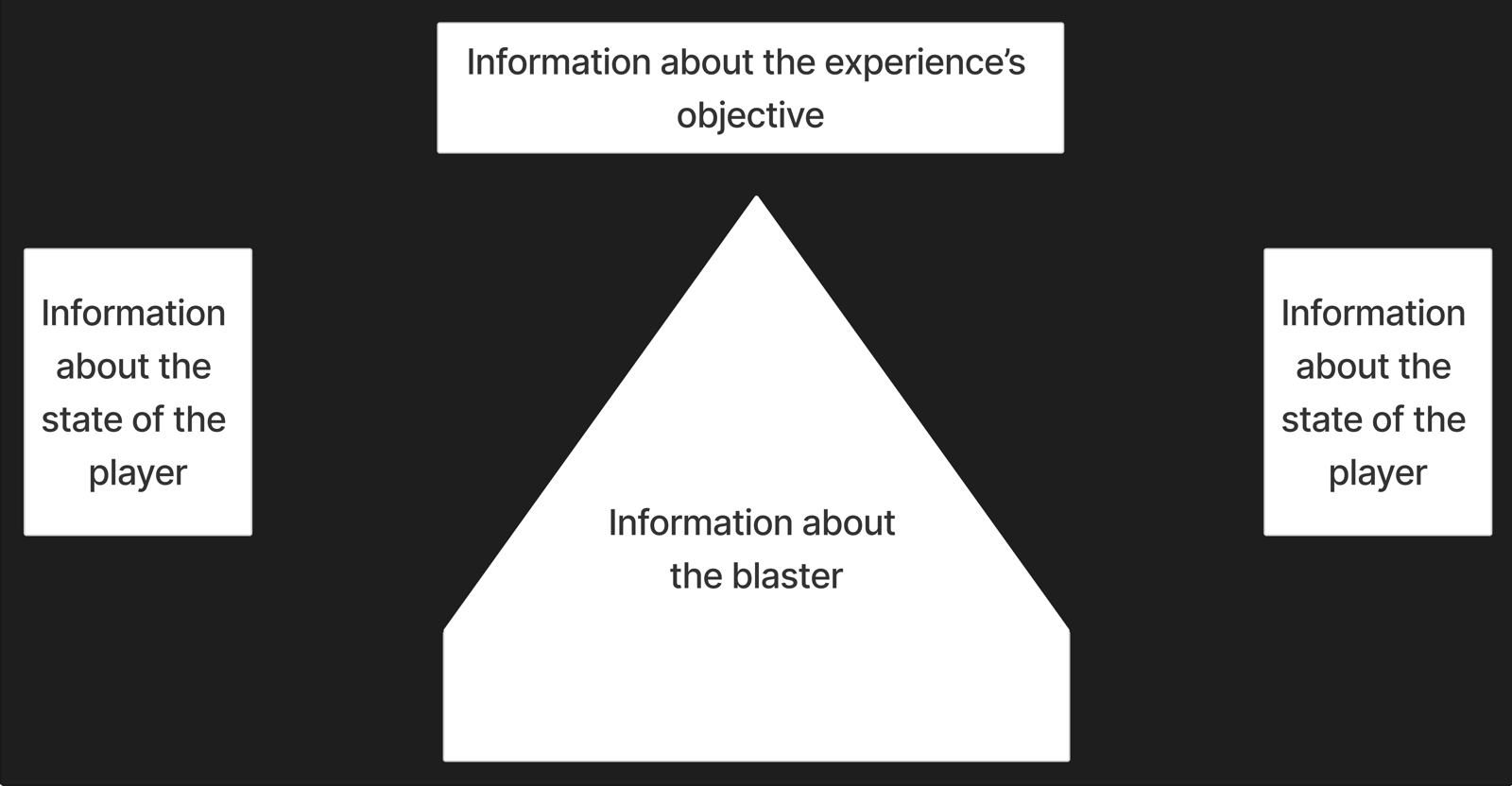
효과적인 시각적 계층은 플레이어가 화면에서 자연스럽게 보는 위치에 따라 게임플레이 요구 사항을 충족하도록 안내하여 워크플로를 완료합니다.예를 들어, 샘플 레이저 태그 경험의 시각적 계층은 플레이어가 맵을 탐색하고 적 팀의 플레이어를 태그할 때 다음 카테고리의 UI 요소를 통해 플레이어를 안내해야 합니다:
- 경험의 목표에 대한 정보.
- 블래스터에 대한 정보.
- 플레이어의 상태에 대한 정보.
이러한 범주의 각 위치가 최종 디자인의 화면에서 강조하는 순서는 중요도를 나타냅니다.
- 첫 번째 범주는 게임 승리에 가장 중요한 UI 요소를 포함하고 있기 때문에 상단 에 가깝습니다.
- 두 번째 카테고리는 중간의 화면 공간의 대부분을 차지하며, 플레이어의 관심을 3D 공간의 작업으로 끌기 위한 초점 역할을 하고, 게임 플레이에 가장 중요합니다.
- 세 번째 범주는 플레이어가 게임 플레이주의를 돌리지 않고도 이 주변 정보를 읽을 수 있기 때문에 측면 에 가깝습니다.

일부 경험 장르의 경우, 작업 흐름 중에 플레이어에게 중요한 유일한 정보 유형이기 때문에 한 번에 한 카테고리의 정보만 표시하면 됩니다.그러나 1인칭 슈터 경험의 경우, 플레이어는 모두 플레이어가 성공하기 위해 필요한 정보(팀의 점수, 블래스터의 쿨다운 기간 및 라운드에서 태그가 붙은 경우)를 제공하기 때문에 여러 카테고리의 UI 요소를 동시에 볼 필요가 있습니다.
자신의 경험에서 워크플로의 시각적 계층을 계획할 때, 팔로잉고려하십시오:
- 화면 전체에서 다른 카테고리의 UI 요소를 그룹화하면 플레이어가 필요한 것을 찾을 수 없습니다.플레이어가 경험을 탐색하는 데 도움이 되도록, 같은 카테고리의 그룹 UI 요소를 함께 합니다.
- 한 번에 화면에 너무 많은 카테고리가 있으면 플레이어가 주의를 기울여야 할 정보를 모를 수 있습니다.플레이어를 과도하게 몰아넣지 않기 위해, 다른 워크플로에 대해 컨텍스트별로 UI 요소 표시 .
- 마찬가지로, 카테고리당 너무 많은 UI 요소가 있으면 플레이어가 작업이나 프로세스를 완료하는 방법을 이해하는 것을 방해할 수 있습니다.이러한 이유로, 아트 스타일을 사용하여 이상적인 상호 작용 주문에 대한 시각적 강조를 제공하는 것이 중요합니다. For this reason, it's important to use your art style to provide visual emphasis for your ideal interaction orders. 샘플 레이저 태그 경험의 시각적 계층에 대한 전체 검토는 다음 표를 참조하십시오:
| 카테고리 | UI 요소 | 시각적 계층 구조 |
|---|---|---|
| 경험의 목표에 대한 정보 |
|
|
| 블래스터에 대한 정보 |
|
|
| 플레이어의 상태 정보 |
|
|
UI 요소에서 차단 차단 in UI elements
이제 시각적 계층을 염두에 두고 기본 모양을 사용하여 개별 UI 요소를 차단하여 여러 장치에서 Roblox의 핵심 UI와 함께 사용자 지정 UI 레이아웃의 구성을 검토할 수 있습니다.이 프로세스를 통해 모바일, 태블릿, 노트북 및 TV와 같은 플레이어가 경험에 액세스할 수 있는 모든 화면 크기에서 디자인을 수정해야 하는 위치를 확인할 수 있습니다.
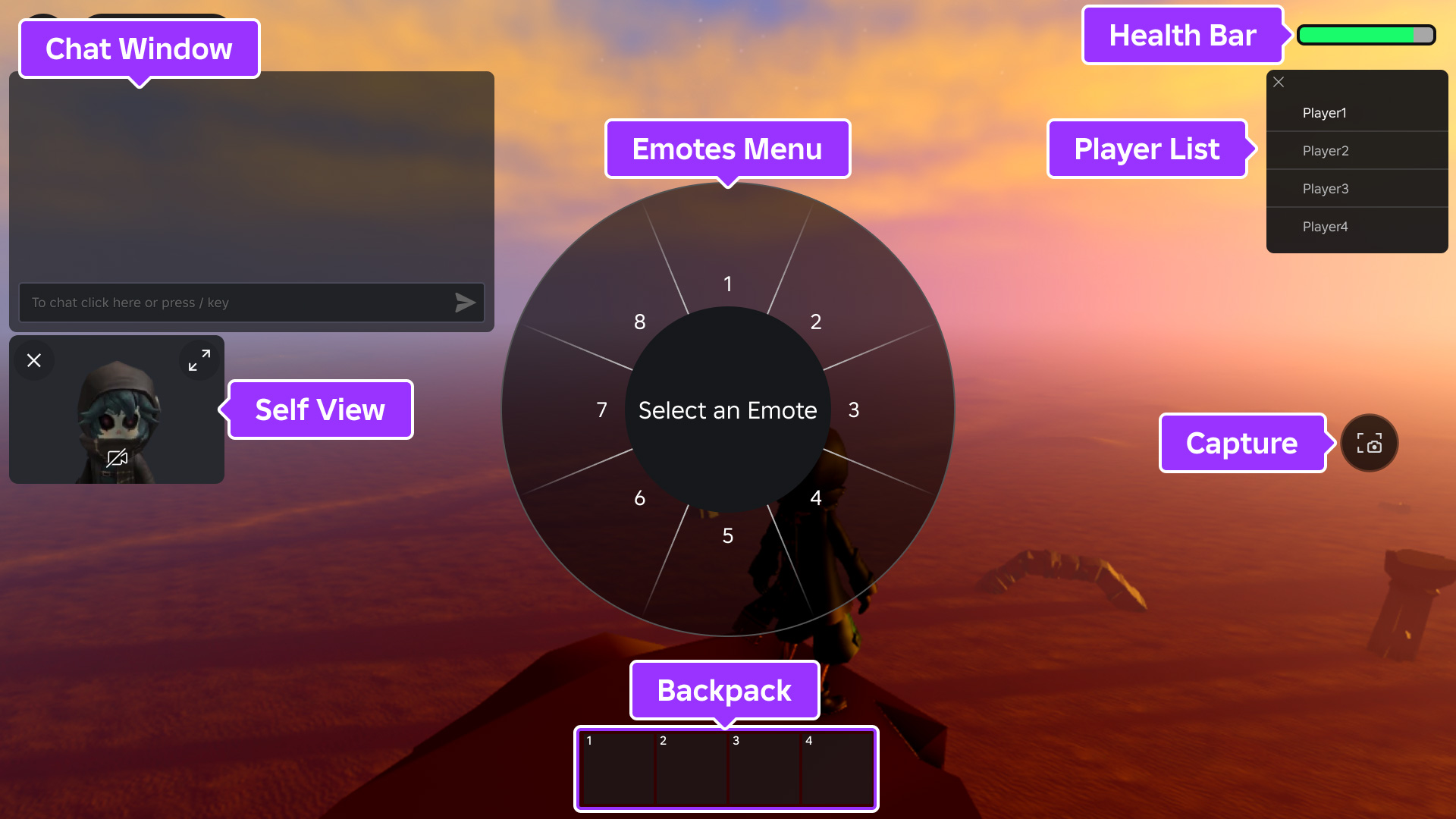
시작하기 전에 Roblox의 핵심 UI를 고려하여 사용 가능한 화면 공간에서 사용자 지정 UI 요소의 비율을 파악해야 합니다.예를 들어, 기본적으로 Roblox는 모든 경험에서 다음과 같은 UI 요소를 표시합니다:
- 경험 내의 플레이어 목록.
- 캐릭터의 체력바.
- 캐릭터의 백팩.
- 채팅 창.
- 캡처 버튼.
- 캐릭터 감정 표현의 팝업 메뉴.

게임플레이 요구 사항을 충족하지 않는 이러한 요소 중 하나를 비활성화 하여 사용자 지정 UI에 대한 화면 공간을 저장할 수 있습니다.예를 들어, 샘플 레이저 태그 경험은 플레이어가 단일 블래스터만 선택할 수 있기 때문에 백팩이 필요 없습니다.그러나 플레이어가 한 번에 여러 블래스터를 선택할 수 있다면, 경험은 플레이어가 재생성될 때 항상 블래스터 선택기가 있을 수 있도록 이 핵심 UI를 비활성화하고 인벤토리에서 선택할 다른 위치를 제공할 수 있습니다.
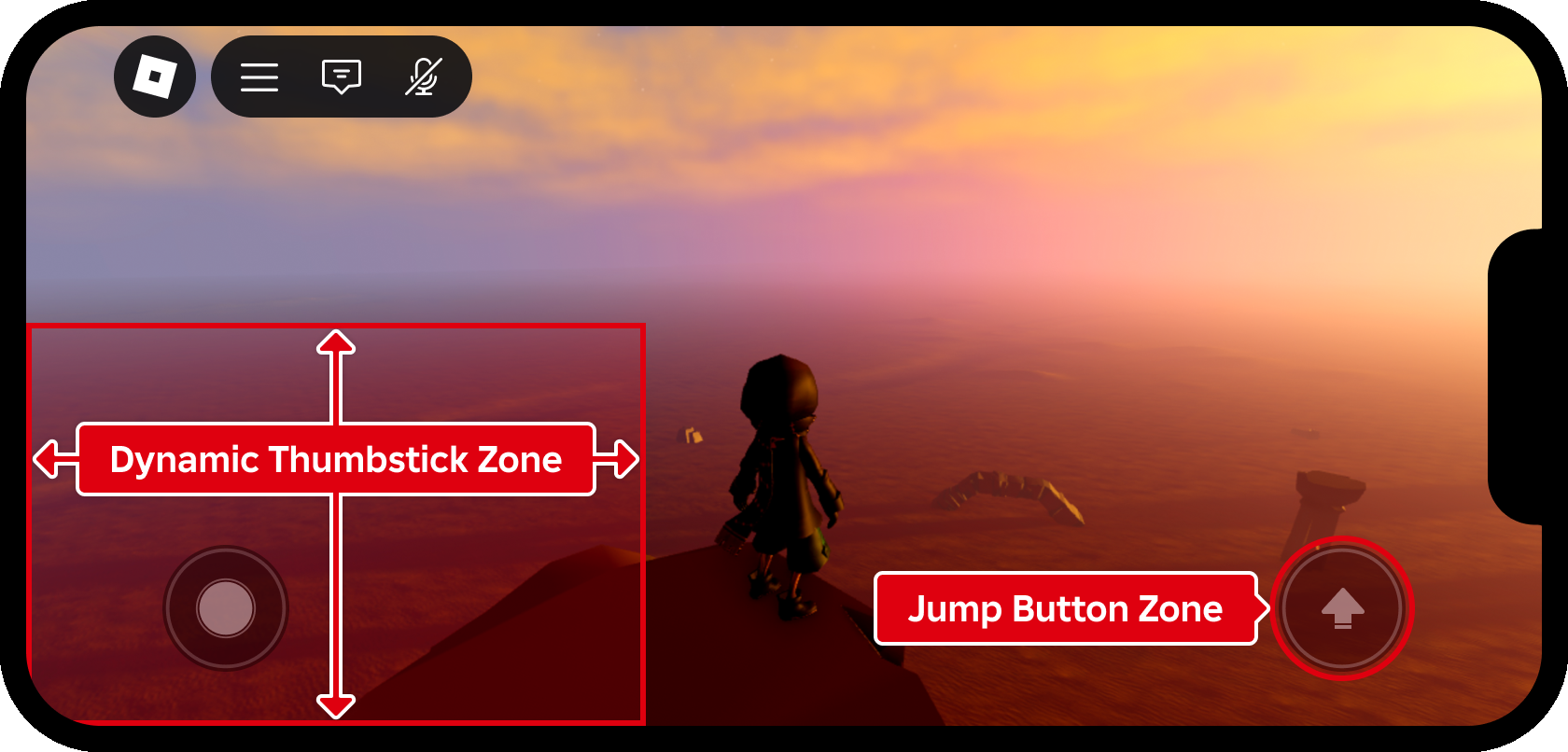
Roblox의 핵심 UI 외에도 Roblox의 기본 터치 제어필요한 화면 공간을 고려해야 합니다.예를 들어, 플레이어가 모바일 기기사용하여 경험에 액세스할 때 가상 썸스틱이 화면 왼쪽 하단 모서리에 표시되고 점프 버튼이 화면 오른쪽 하단 모서리에 표시됩니다.이렇게 하면 플레이어가 키보드나 컨트롤러에 액세스할 수 없는 경우에도 항상 경험을 탐색할 수 있습니다.

경험의 게임플레이에 필요한 Roblox의 핵심 UI 요소와 터치 제어가능성을 모두 고려하여, 디자인 에서 하나의 사용자 지정 UI 요소를 차단하여 모든 장치에서 적응하는 디자인에서 차단할 수 있습니다.이는 경험을 업데이트할 때 별도 버전의 UI를 유지할 필요가 없다는 것을 의미하기 때문에 중요합니다.
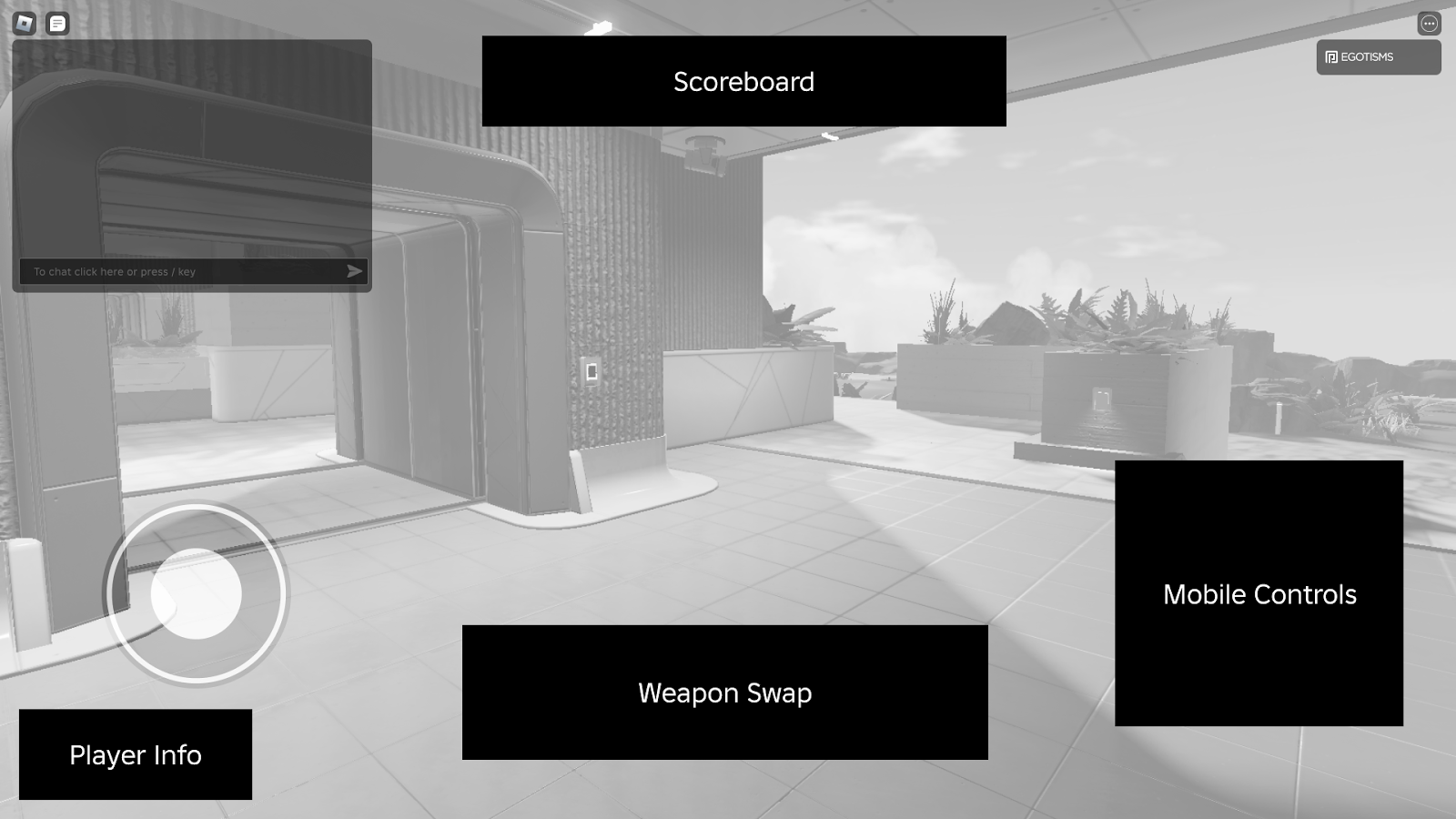
이 방법을 보여주기 위해, 모바일 및 PC 장치의 사용자 지정 UI 요소에서 샘플 레이저 태그 경험 블록이 표시되는 다음 두 이미지를 검토하십시오.두 이미지 모두 포함:
- 최종 디자인에 도달하기 전에 디자인을 쉽게 여러 번 반복할 수 있기 때문에 사용자 지정 UI를 나타내는 기본 모양입니다.
- 다양한 배경 환경의 방해 없이 눈이 정보를 따라갈 수 있도록 하는 회색 채우기 색상
- 채팅 창의 열린 상태와 활성 플레이어 목록 및 채팅 창을 통해 화면에 차지하는 공간을 확인합니다.
- PC 장치에 필요하지 않은 경우에도 모바일 컨트롤을 위한 공간.
이 방식으로 레이아웃을 디자인하면서 동시에 화면에 몇 개의 UI 요소가 존재할 수 있는지 생각할 때, 플레이어의 장치와 워크플로에 따라 모든 잠재적 레이아웃을 미래에 대비하게 됩니다.

레이아웃에 대한 UI 요소를 차단할 때 팔로잉사항을 고려하십시오:
- UI에서 차단하는 위치와 방법은 레이아웃의 구성에 영향을 줄 수 있습니다. Roblox의 핵심 UI와 함께 사용자 지정 UI 요소의 양과 크기에서 균형과 대칭을 목표로 합니다. * 일부 모바일 및 태블릿 장치의 하단 모서리에서 멀리 떨어진 UI와 상호작용하는 것은 불편하거나 불가능합니다. 상호 작용 요소를 쉽게 접근할 수 있는 영역에 배치하십시오 손가락의 자연스러운 휴식 위치 근처에.
- 플레이어가 환경을 탐색할 때, 3D 공간이 화면에서의 UI에서 산만해질 수 있습니다. 가능한 다양한 배경에 대해 레이아웃을 테스트하여 화면에 표시되는 UI 요소가 명확하고 가독성이 유지되도록 합니다. 여러 디바이스에서 디자인하고 차단하는 UI 요소에 대한 자세한 정보는 위치 조정 및 크기 조정 - 크로스 플랫폼 요소를 참조하십시오.
사용자 흐름 개발
사용자 흐름은 플레이어가 경험에서 수행할 작업(무기 선택, 아이템 구매 또는 캐릭터 치유 등)을 완료하기 위해 취할 수 있는 경로의 모음입니다.사용자 흐름은 일반적으로 플레이어가 작업을 시작할 것으로 예상되는 위치에서 시작하여 작업이 끝날 때 도달하는 최종 작업이나 업적으로 마무리됩니다.또한 효과적인 사용자 흐름은 플레이어가 자신의 목표를 달성하기 위해 따를 수 있는 특이한 경로도 고려합니다.
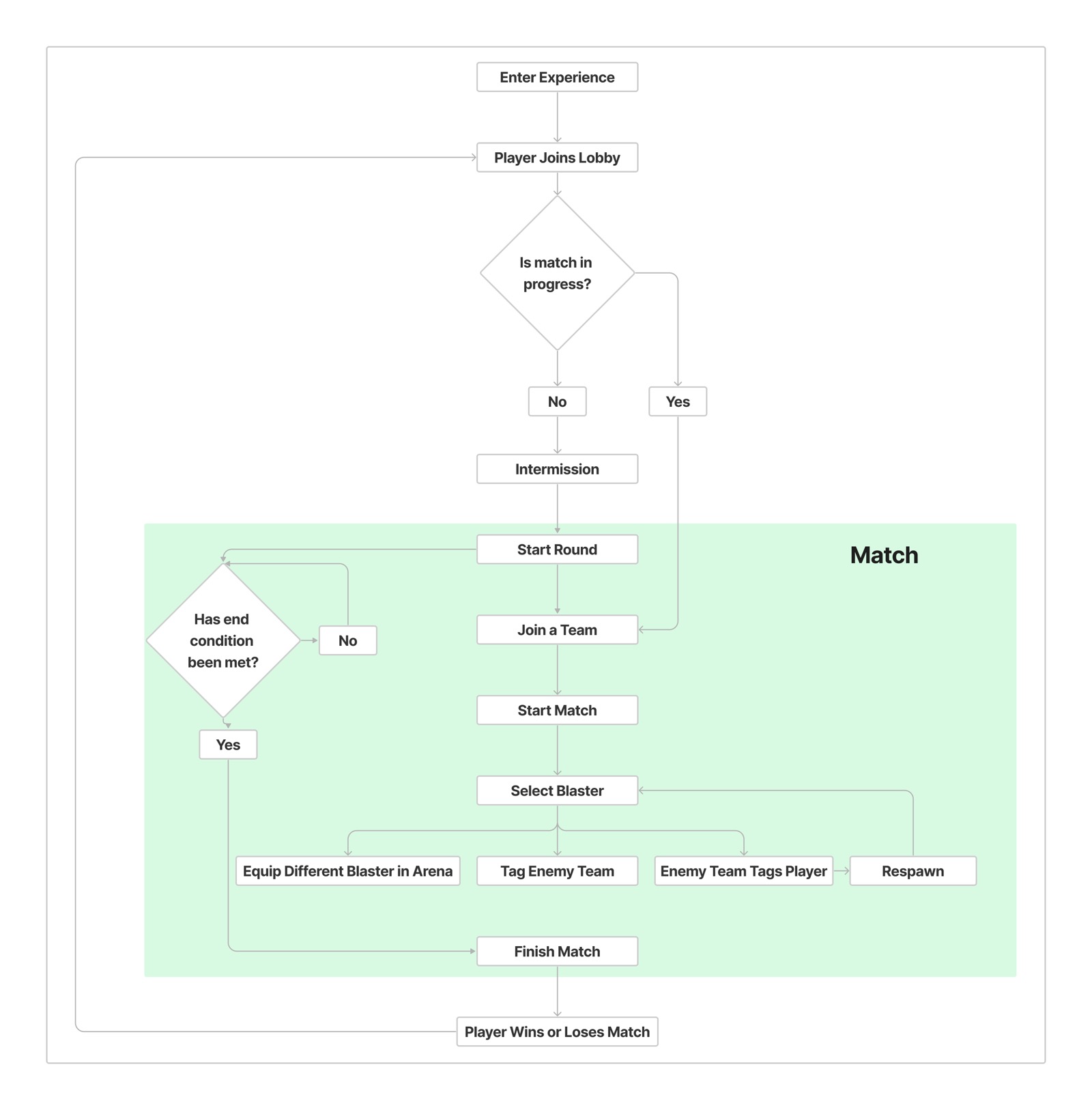
다음 흐름 차트는 플레이어가 샘플 레이저 태그 경험에 입력하고 플레이하는 사용자 흐름을 표시합니다.플레이어가 경험을 열 때 로비에 참여합니다.라운드가 아직 진행 중이 아니면 라운드 루프가 시작될 때까지 대기하고, 그렇지 않으면 현재 게임을 플레이하는 팀에 합류합니다.끝 조건이 충족되지 않았다면, 시간 제한 달성이나 팀당 10명의 플레이어 태극하기와 같이, 플레이어는 자신의 블래스터를 선택하고 적 팀에 의해 태극되거나 태극되는 주요 게임플레이를 경험하거나, 아레나 내에서 새로운 블래스터를 장착하거나 적 팀에 태극된 후 재생성합니다.플레이어가 끝 조건을 충족하면 라운드를 종료하고 로비에 다시 참여합니다.

플레이어가 경험에서 수행할 수 있는 모든 작업에 대해 사용자 흐름을 개발하는 것이 중요합니다, 왜냐하면 작업을 완료할 위치와 방법을 평가하고 자신의 길을 따르는 사람의 고통점을 완화할 수 있는 위치를 예측할 수 있기 때문입니다.예를 들어, 샘플 레이저 태그 경험에 대한 추가 사용자 흐름을 개발하는 경우 플레이어가:
- 종료 조건이 충족되기 전에 라운드를 종료하나요?
- 팀에 참여하면서 게임을 나가나요?
- 라운드 중에 전화 받기?
- 15초 미만으로 라운드와의 연결을 잃나요?
모든 잠재적 작업 또는 태스크를 완료하는 동안 플레이어가 수행할 수 있는 모든 시나리오를 시각화하여 UI 요소의 레이아웃이 플레이어의 경험에 부정적인 영향을 미치는 방식을 더 잘 결정하고, Studio에서 디자인을 구현하기 전에 조정할 수 있습니다.작업이 직관적이고, 방해가 되지 않고, 편리하다고 느끼면 플레이어가 경험에 시간을 보내고 나중에 돌아올 가능성이 더 높습니다.
자신의 경험을 위한 사용자 흐름을 개발할 때 팔로잉고려하십시오:
- 플레이어가 경험에서 수행하고 원하는 것과 당신이 원하는 것이 완전히 다를 수 있습니다.레이아웃을 여러 유형의 플레이어로 테스트하여 목표를 달성하기 위한 경로를 이해하는 것이 가장 좋습니다 .
- 흐름 차트는 다이어그램 내에서 한 번에 여러 시나리오를 캡처하려고 하면 읽기 어렵고 효과가 없어질 수 있습니다.각 작업에 주의를 집중하려면 흐름 차트를 한 번에 하나의 주요 작업으로 제한합니다 .
- 플레이어가 터치 제어, 게임패드 또는 컴퓨터 마우스를 사용하여 경험과 상호작용하는지 여부에 따라 상호 작용 패턴이 다릅니다.여러 장치를 대상으로 디자인하는 경우, 각 장치에 대해 고유한 사용자 흐름을 개발하여 페인 포인트를 식별하고 워크플로를 단순화할 수 있습니다.
와이어프레임의 디자인을 완료한 후에는 Studio로 이동하여 UI를 생명으로 만들어야 합니다.