アセットライブラリを組み立てる は、簡単にアクセスして再利用できるように、エクスペリエンス内の中央場所にアセットのコレクションをインポートし、構成するプロセスです。このプロセスは、環境を構築する準備をするときに、特に各アセットの値を構成してパフォーマンスを向上させ、中低端デバイスのメモリ使用を最適化すると、大幅な時間を節約できます。
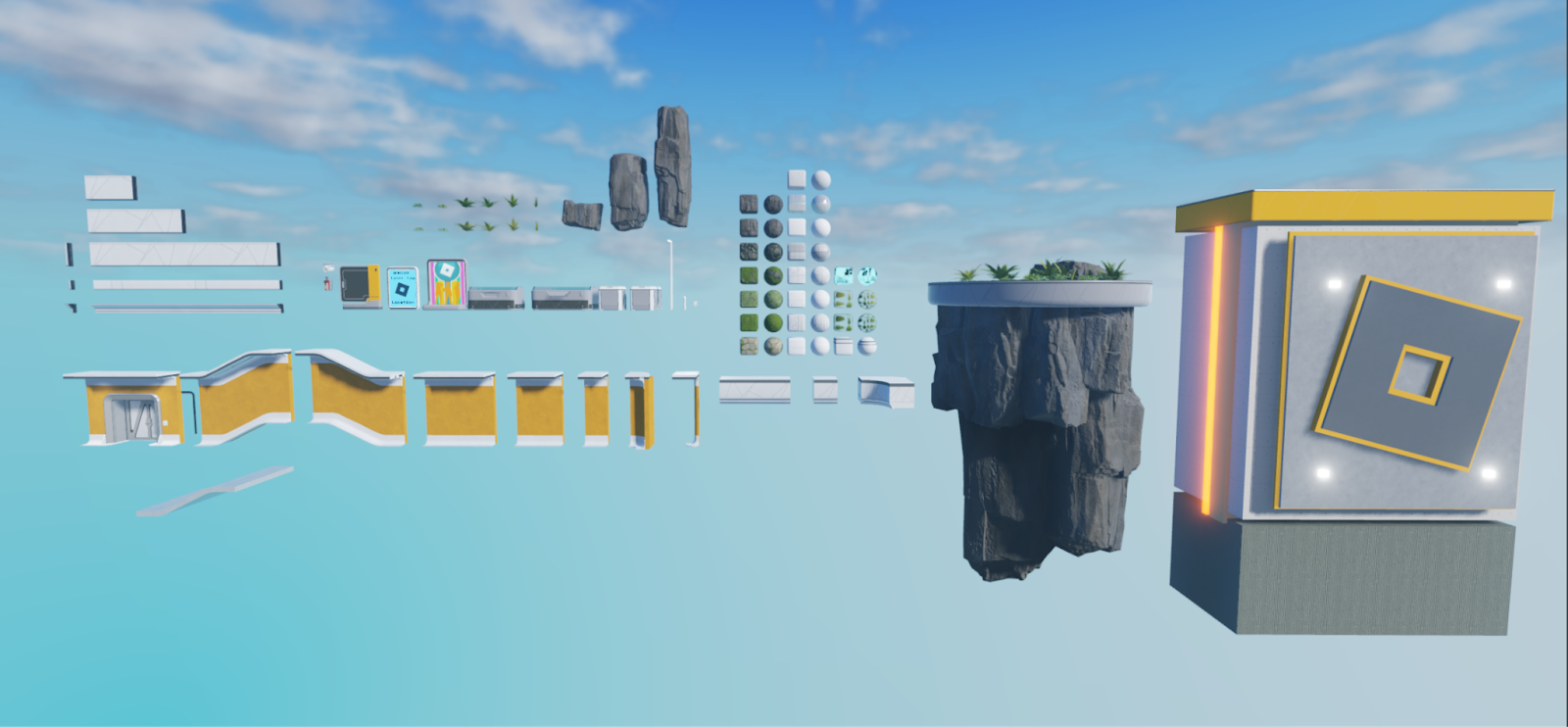
環境アートのファイル [Environment Art - Assembling ].rbxl を参照として使用して、この環境アートカリキュラムのセクションでは、ステップバイステップの指示を含む、光沢アセットからアセットライブラリを組み立てる方法を示します:
- タイル可能なテクスチャから、地形用のカスタム素材を作成します。
- トリムシートのための表面外観オブジェクトを作成し、アセットライブラリの開封されたメッシュに適用します。
- すべてのデバイスで最適なパフォーマンスを保証するために、アセットのレンダリングパラメータを設定する。
- アセットをパッケージに変換して、すべてのプロジェクトで更新して再使用できるようにする
このセクションを完了すると、グレーボックス環境を置き換えたり変換したりするために、アセットライブラリを創造的な方法で使用する方法を学び、全体の 3D 空間を向上させる最後のタッチを追加します。

カスタム素材を作成する
スタジオは、カスタム素材を MaterialVariant オブジェクトとして MaterialService 内に表現します。これらの MaterialVariant オブジェクトには、4つのタイル可能な テクスチャマップ を結合して、物理的特性を持つ高品質のカスタム素材を作成する4つのプロパティがあります:
- MaterialVariant.ColorMap – アルベドテクスチャマップを表現します。
- MaterialVariant.MetalnessMap – メタリックテクスチャマップを表現します。
- MaterialVariant.NormalMap – 通常のテクスチャマップを表現します。
- MaterialVariant.RoughnessMap – 粗さのテクスチャマップを表現します。
これらのプロパティにテクスチャマップを供給した後、新しいカスタム素材を両方のパーツ、メッシュ、および地形に適用できます。サンプルテクスチャマップ .png ファイルを使用または変更して、最終のサンプルレーザータグ環境内でバンピーモス、バンピーモスの花咲き、バンピーモスに石がある、および石のカスタム素材を作成できます。または、チュートリアルの前のセクションで設計したものを使用することもできます。
タイル可能なテクスチャのオブジェクトを作成するには: MaterialVariant タイル可能なテクスチャのオブジェクトを作成するには:
ツールバーの ホーム または モデル タブで、 マテリアル管理者 ボタンをクリックします。 マテリアルマネージャー ウィンドウが開きます。
素材 リストで、タイル可能なテクスチャに最も近いベース素材を選択します。たとえば、バンプモスタイル可能なテクスチャの MaterialVariant オブジェクトを作成している場合、物理的なプロパティを継承するためにデフォルトの地面材料を選択します。
In the ツールバー , click the ⊕ icon.新しい MaterialVariant は、右下隅のアイコンで表示され、カスタム素材であることを示すパレットに表示されます。

インスペクター で [一般] セクションに移動し、タイル可能なテクスチャの名前に合わせて素材を名前変更します。

テクスチャマップ セクションで、 カラー の右側で、 インポート ボタンをクリックします。ファイルブラウザが表示されます。

ファイルブラウザで、対応するタイル可能なテクスチャの アルベド テクスチャマップ .png ファイルを選択し、 開く ボタンを選択します。ファイルブラウザが閉じ、新しいカラーマップがそのアセットIDで表示されます。
メタリック 、 ノーマル 、および 粗さ テクスチャマップのために、このプロセスを繰り返す。カスタム素材は、テクスチャマップを反映するように更新されます。


オーバーライド セクションで、 オーバーライドとして設定 トグルを有効にして、地形にグラウンドを適用するときに Studio がこのカスタム素材を使用するようにします。

(オプション) 有機物を表現するカスタム素材を作成している場合、
- タイル セクションで、 パターン ドロップダウンをクリックします。
- オーガニック を選択して、出力をランダム化し、視覚的なタイリングを減少させます。

このプロセスを、エクスペリエンスに含めたいタイル可能なテクスチャごとに繰り返します。
表面の外観パッケージを作成する
スタジオは、UV データを含むオブジェクト内の SurfaceAppearance トリムシートを使用して、親に指定できる MeshParts オブジェクト内で使用します。カスタム素材に似て、SurfaceAppearance オブジェクトには、4つのトリムシートテクスチャマップを結合して、高品質の 3D ビジュアル表面処理を作成する 4つのプロパティがあります:
SurfaceAppearance.ColorMap – アルベドテクスチャマップを表現します。SurfaceAppearance.MetalnessMap – メタリックテクスチャマップを表現します。SurfaceAppearance.NormalMap – 通常のテクスチャマップを表現します。SurfaceAppearance.RoughnessMap – 粗さのテクスチャマップを表現します。
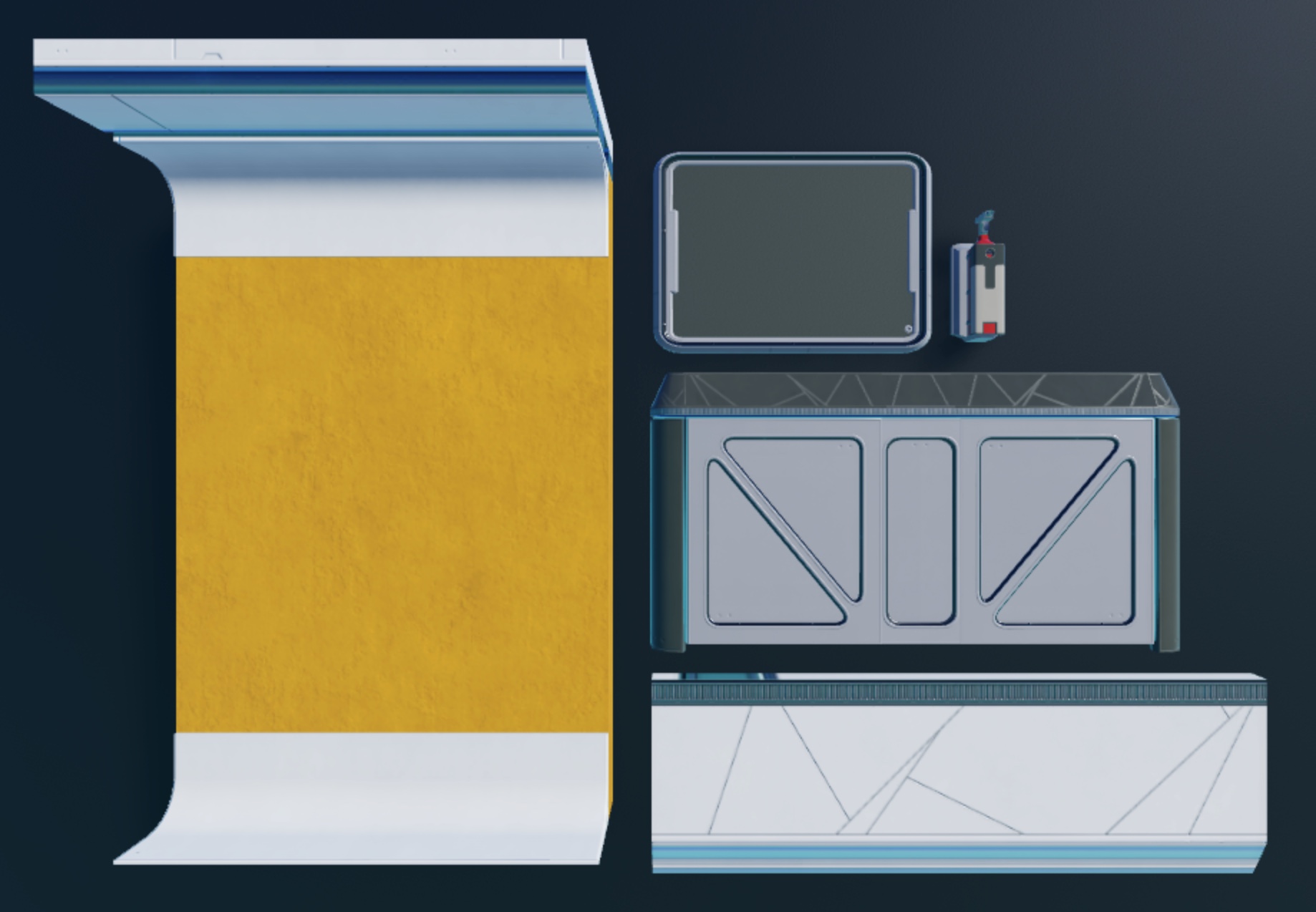
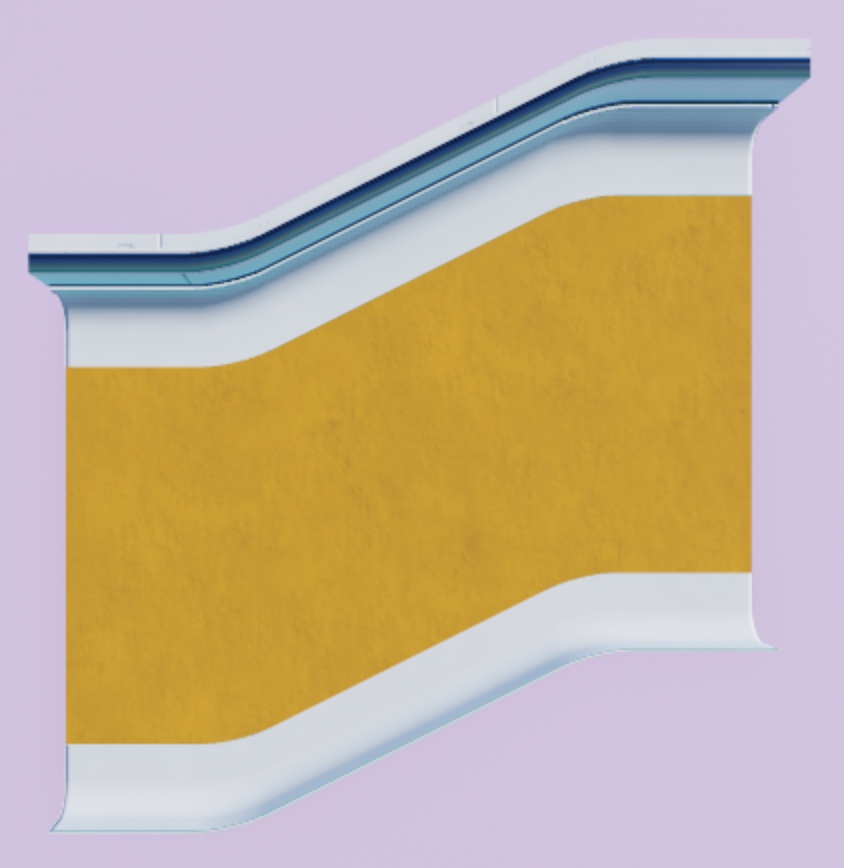
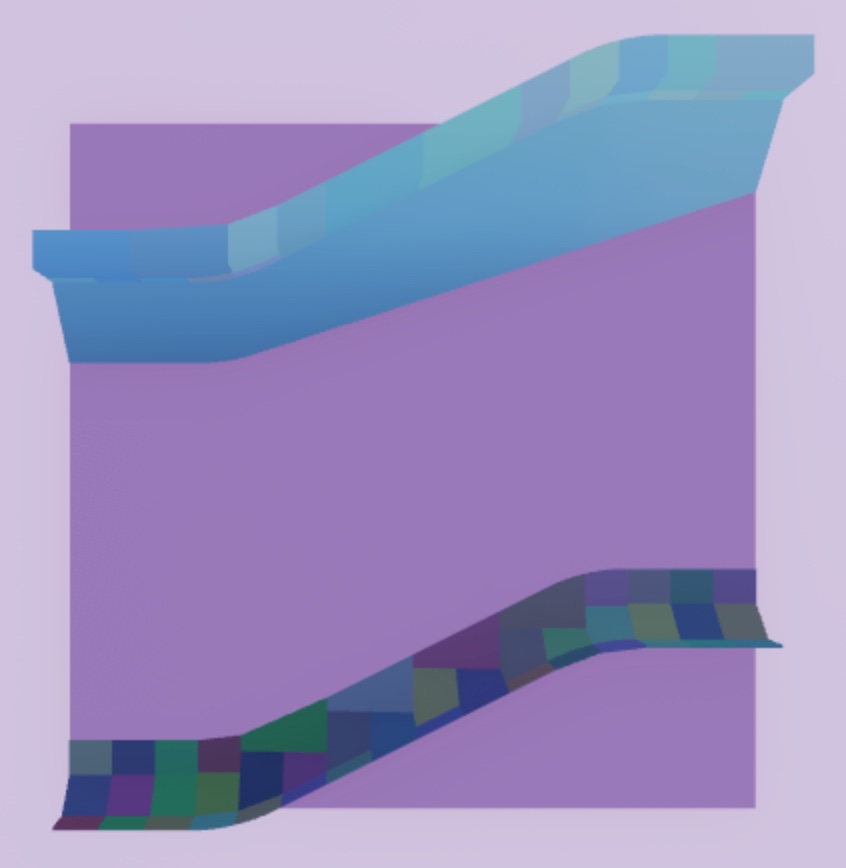
これらのプロパティにテクスチャマップを供給した後、 オブジェクトをトリムシートにマッピングするUVデータの子供にし、UVデータは自動的に親メッシュに適用されます。この理由で、SurfaceAppearance オブジェクトを パッケージ にして、すべてのモジュールアセットとプロップで同じ SurfaceAppearance オブジェクトを再使用できるようにすることが有用です。たとえば、次のメッシュすべてには、単一の SurfaceAppearance オブジェクトパッケージ内で表示される同じトリムシートレイアウトにマップする UV データがあります。

サンプルテクスチャマップ .png ファイルを使用または変更して、最終サンプルレーザータグ環境内のサンプルモジュラーアセットとプロップのUVデータを尊重する SurfaceAppearance オブジェクトを作成するか、前のセクションのチュートリアルで設計した自分のモジュラーアセットとプロップに適用した自分のものを使用することもできます。
モジュラーキットとプロップに子供を付けることができる SurfaceAppearance パッケージを作成するには:
表面の外観 オブジェクトを Workspace に挿入します。
表面の外観 オブジェクトを選択し、 プロパティ ウィンドウで カラーマップ プロパティを選択します。ポップアップが表示されます。
クリックする 画像を追加... ボタン。ファイルブラウザが表示されます。

対応するタイル可能なテクスチャの アルベド テクスチャマップを選択し、 開く ボタン。ファイルブラウザが閉じ、 カラーマップ プロパティは新しいアセットIDで更新されます。
このプロセスを メタリックマップ 、 ノーマルマップ 、および 粗さマップ プロパティに対して繰り返し、ファイルブラウザからそれぞれのテクスチャマップを選択します。
エクスプローラ ウィンドウで、 表面の外観 オブジェクトを右クリックし、コンテキストメニューから パッケージに変換 オプションを選択します。The パッケージに変換する ダイアログが表示されます。
タイトルと説明の フィールドを満たし、所有権を自分またはグループに設定し、 送信 ボタンをクリックします。完了すると、チェーンリンクシンボルが表示され、SurfaceAppearance オブジェクトのアイコンを通じてパッケージとして識別されます。

(オプション) 選択してください 表面の外観 オブジェクトの子 パッケージリンク オブジェクト、次に プロパティ ウィンドウで、 自動更新 を有効にして、 表面の外観 オブジェクトを変更すると自動的にパッケージを更新します。
モジュラーアセットとプロップをインポートする
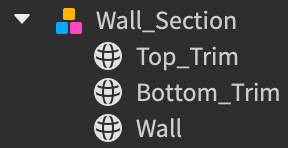
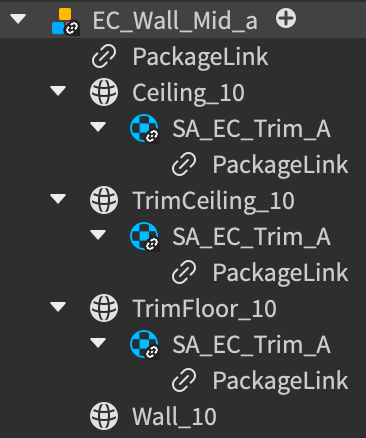
スタジオは、アセットのモジュラーアセットとプロップをインポートし、アセットの各コンポーネントに子供の オブジェクトとしてインポートします。たとえば、トップトリム、ボトムトリム、および壁コンポーネントを含む壁セクションをインポートした場合、Studio は または ファイルを壁セクションとして 壁_セクション 、別の子 トップ_トリム 、および ボトム_トリム として表示します。

3Dインポーターを使用すると、サンプルモジュラルキットとプロップをスタジオにインポートして、アセットライブラリで使用できます。また、チュートリアルの前のセクションで設計したすべてのアセットをインポートできます。このツールの機能に関する詳細は、3Dインポーター を参照してください。
モジュラーアセットとプロップをエクスペリエンスにインポートするには:
ツールバーの ホーム または アバター タブで、 3D をインポート ボタンをクリックします。ファイルブラウザが表示されます。
モジュラーアセットまたはプロップのファイルを選択します .fbx
オブジェクトプレビューを確認し、インポート設定がオブジェクトに正しいかをチェックします。

どんな 警告またはエラーメッセージ を確認します。
クリックして インポート 。アセットは エクスプローラー ウィンドウとビューポートで表示されます。
各モジュラーアセットとプロップについて、このプロセスを繰り返します。
グレーボックスの幾何学の近くのエクスペリエンスの 1つの領域にすべてのアセットを移動します。この領域は、アセットライブラリです。
表面の外観データを適用
メッシュの UV を第三者モデリングソフトウェアでアンラッププロセスを経ると、ソフトウェアはメッシュの .fbx または .obj ファイル内に UV データを保存します。そのメッシュをStudio にインポートすると、結果の MeshPart オブジェクトがそのデータを保持しますが、アセットにトリムテクスチャのマッププロパティを持つ SurfaceAppearance オブジェクトを適用する必要があります。トリムテクスチャをアセットに表示するには。
アセットライブラリの開封済みメッシュに SurfaceAppearance テクスチャマップデータを適用するには:
- エクスプローラー ウィンドウで、 表面の外観 パッケージをクリックし、 ( )を押して複製します。
- 複製の サーフェス表示 パッケージをモジュラーアセットまたはプロップに変更するアセットは、UV データをテクスチャマップに適用し、ビジュアル処理を表示します。
- 各モジュラーアセットとプロップについて、このプロセスを繰り返します。
物理とレンダリングパラメータを設定
Studio 内にアセットがあることで、メモリと GPU 制限のあるデバイス間で最高品質のビジュアルを維持できる物理パラメータとレンダリングパラメータを設定することが重要になります。一全般的に、このセクションのガイドラインに従うほど、エクスペリエンスを高度化できます。ただし、全体環境内で各アセットを配置する予定のコンテキストを慎重に検討することが重要であり、あなたの美的目標とゲームプレイ要件を維持することを保証することが重要です。
固定済み
BasePart.Anchored プロパティは、Roblox エンジンの物理システムがオブジェクトの位置に影響を与えるかどうかを決定します。このプロパティを Part または MeshPart に有効にすると、物理的な計算で動的シミュレーションが常に実行されているエクスペリエンスからオブジェクトを削除し、物理的な重力または他のオブジェクトからの衝突によってオブジェクトが決して位置を変更しないことを意味します。
物理応答をシミュレートしないオブジェクトは、それらの物理計算に必要な GPU を占有しないため、レンダリングが安価になります。GPU を解放すると、特に高速ゲームプレイに必要な低端デバイスで、エクスペリエンスのパフォーマンスが向上します。この理由で、最終サンプルレーザータグ環境のドア以外のすべてのアセットが 固定 されています。
カンコリディ可能
BasePart.CanCollide プロパティは、オブジェクトが他のオブジェクトと物理的に対話できるかどうかを決定します。このプロパティを Part または MeshPart に有効にすると、オブジェクトは透明であり、Roblox エンジンは物理計算でそれを計算します。これらの計算は、エンジンが物理計算で考慮する必要がある多くのオブジェクトが存在すると、エクスペリエンスのパフォーマンスに影響を与える可能性があります。
パフォーマンスに対するこの履行響を軽減するには、ユーザーが決して対話しないオブジェクトのこのプロパティを無効にします。たとえば、最終サンプルレーザータグ環境は、すべての葉にこのプロパティを無効にします。

タッチできる CanTouch
BasePart.CanTouch プロパティは、Touched および TouchEnded イベントがオブジェクトで発動するかどうかを決定します。このプロパティを Part または MeshPart で有効にすると、Roblox エンジンはオブジェクトのタッチイベント状態をチェックして、イベントをトリガーするか停止する必要があるかどうかを確認します。
このプロセスは、エンジンが一度に多くのオブジェクトのタッチイベント状態をチェックする必要がある場合、大量のメモリを消費する可能性のある単一のフレームに起こります。メモリに対するこの影響を軽減するには、イベントをトリガーするオブジェクトにのみこのプロパティを有効にします。
カンクエリー
BasePart.CanQuery プロパティは、Roblox エンジンがレイキャストなどの空間クエリ操作でオブジェクトを考慮するかどうかを決定します。スタジオはデフォルトで、すべての Part または MeshPart にこのプロパティを有効にし、エンジンがそれぞれのオブジェクトが空間クエリ操作を呼び出す必要があるかどうかをチェックします。このプロセスは、エンジンが一度に多くのオブジェクトをチェックする必要があるときに、メモリの大量を消費する可能性のある単一のフレームに起こります。
このため、Roblox エンジンが空間クエリ操作に考慮する必要がないオブジェクトのこのプロパティを無効にすることをお勧めします。このプロパティを無効にする場所に関する決定を下すときは、各アセットがゲームプレイにどのように影響するかを考慮してください。たとえば、最終サンプルレーザータグ環境は、エンジンがこれらの表面をユーザーがレーザータグガンから発射するときに考慮する必要があるため、ビルド内のすべての壁にこのプロパティを有効に保持します。エンジンがこれらのアセットを考慮していない場合、レーザーは建物を通り抜けてしまい、まるでそこに存在していなかったかのようになります。
キャストシャドウ
BasePart.CastShadow プロパティは、オブジェクトがシャドウを投げるかどうかを決定します。このプロパティを Part または MeshPart に有効にすると、Roblox エンジンは実行時にオブジェクトのすべての頂点位置を計算し、それから太陽からその隣接オブジェクトのいずれかにレイキャストを描画し、シャドウを作成するために衝突するまで、他のオブジェクトと衝突するまで、レイキャストを太陽から描画します。
これらの計算は、特に幾何学的複雑さの多くのオブジェクトがあるとき、パフォーマンスコストがかかる可能性があります。これは、幾何学的複雑さを持つオブジェクトは、幾何学的に単純なオブジェクトよりも多くのポリゴンを持っているため、エンジンがオブジェクトのシャドウを計算するために必要な頂点が多いことによります。オブジェクトにポリゴンが少ないほど、操作が速くなり、シャドウの価格が安くなります。

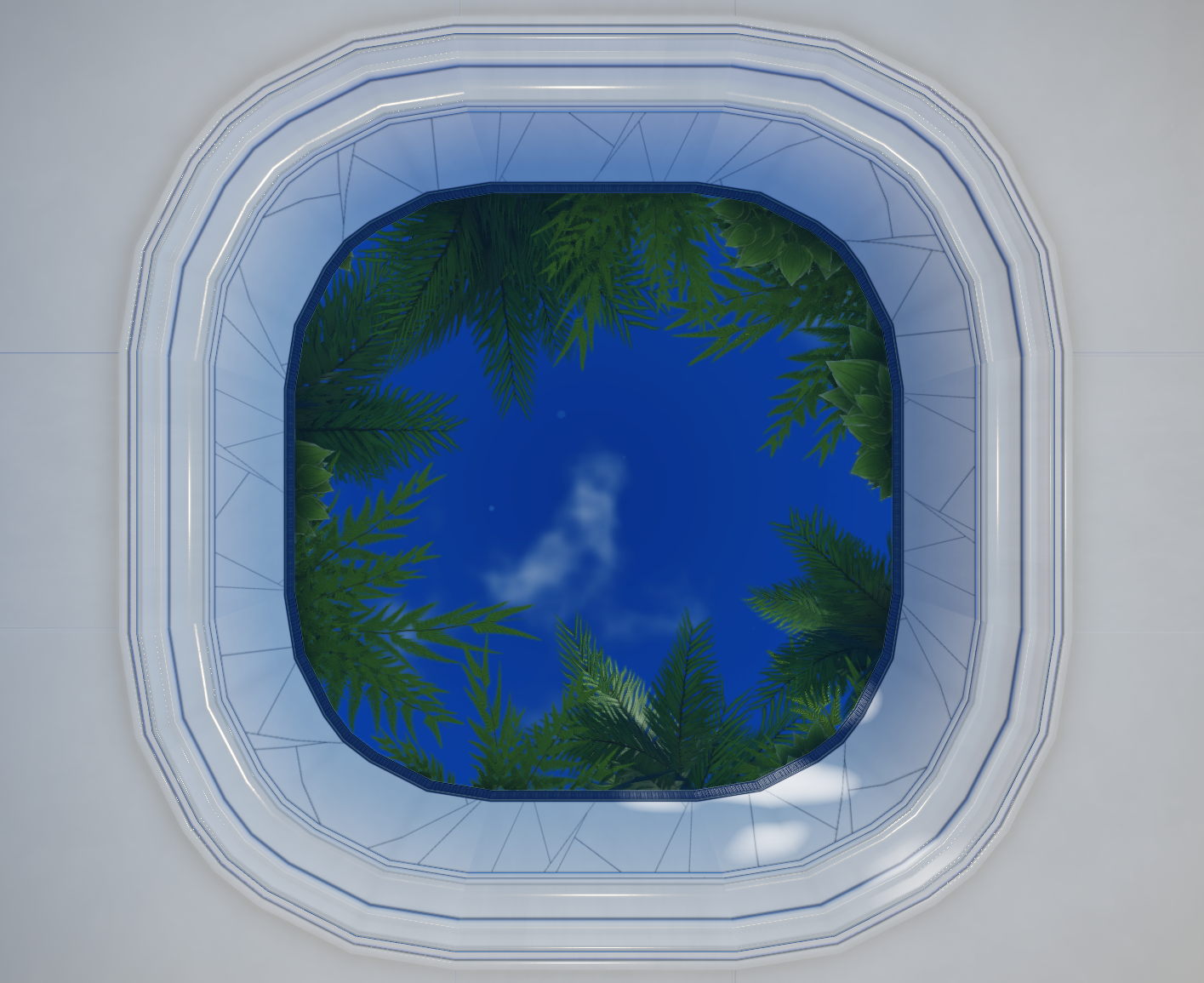
シャドウは、3D 幾何学的深度を持つオブジェクトに素晴らしいリアル感を提供できますので、このプロパティを無効にする場所を決定するときは、オブジェクトが環境に大きな視覚的改善を提供している場所と、ユーザーが欠落したシャドウを気づく場所を考慮してください。たとえば、葉の複雑な影は、ユーザーがそれらを見る可能性のある屋外空間で素晴らしい没入感を提供できますが、同じ没入感は、ユーザーが決して相互作用しない天井を通してピークする葉には必要ありません。


両面向き
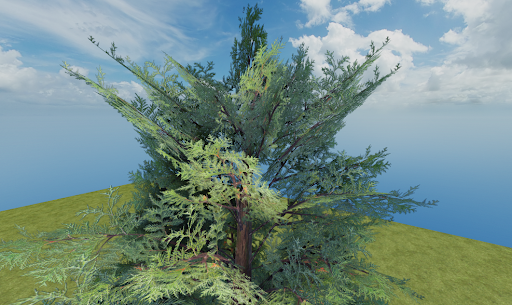
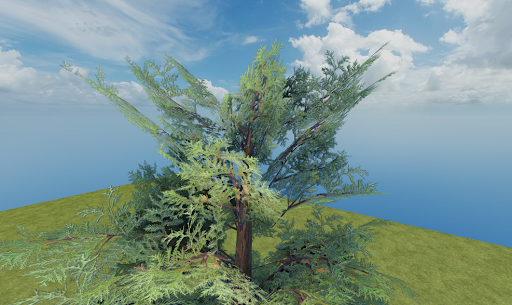
MeshPart.DoubleSided プロパティは、メッシュ内の両方の顔またはポリゴンをレンダリングするかどうかを決定します。平面 MeshPart にこのプロパティを有効にすると、葉、髪、または布のカードなど、メッシュ内の両方の顔またはポリゴンがレンダリングされ、ユーザーがオブジェクトの角度を問わず、オブジェクトの完全性を見ることができます。たとえば、次のツリーの葉は単面プランメッシュであり、このプロパティを有効にすると、カメラから離れた葉のいずれかがユーザーに表示されます。


このプロパティは、環境にリアルを追加するのに便利ですが、エンジンがオブジェクトのポリゴンを 2 回レンダリングする必要があるため、パフォーマンスコストがかかります。向かっている方向のユーザーのカメラ、およびユーザーのカメラから離れたすべてのメッシュに対してです。パフォーマンスに対するこの影響を軽減するには、最終サンプルレーザータグ環境では、3D 空間でリアリズムのための強い視覚的インパクトがあるため、葉のみこのプロパティを有効にします。
コリジョンフィデリティ
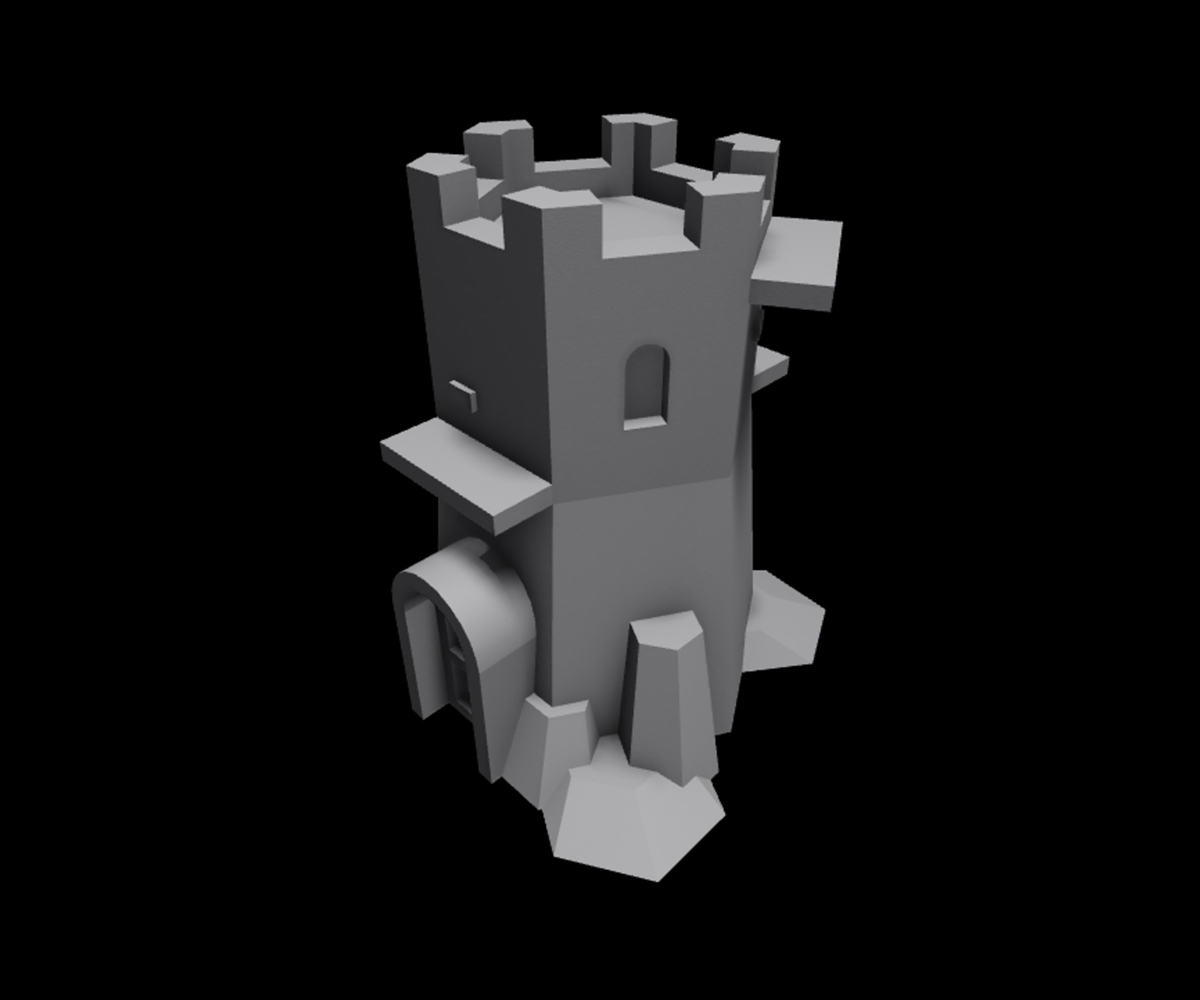
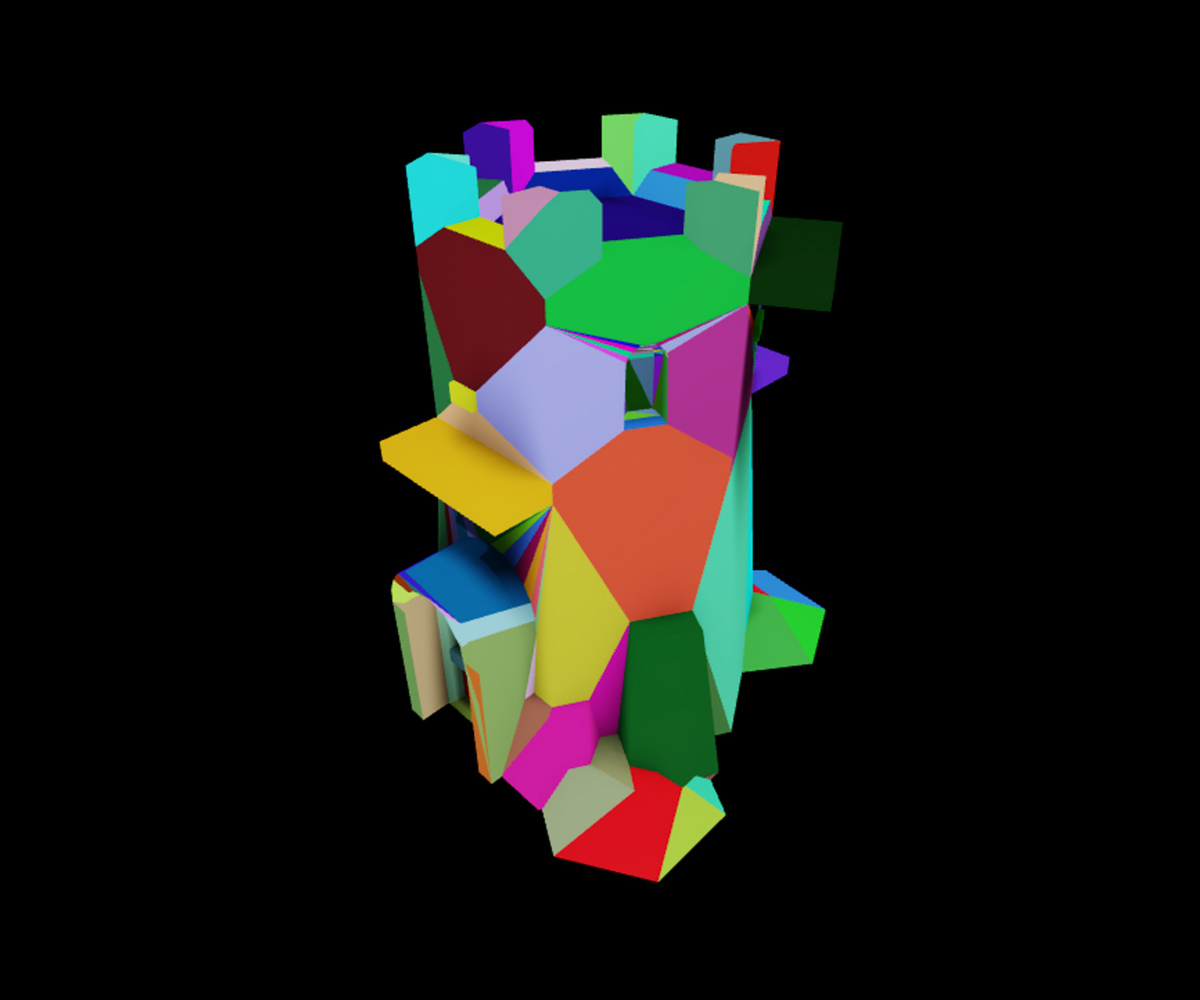
MeshPart.CollisionFidelity プロパティは、メッシュまたはユニオンの物理ヒットボックスがビジュアル表現とどれほど密接に一致するかを決定します。デフォルトでは、この設定はメッシュのポリゴン形状とほぼ同じなるヒットボックスをレンダリングし、ユーザーがオブジェクトと衝突する場所は、メッシュの実際の幾何学に似ていることを意味します。たとえば、次の画像の城のメッシュには、幾何学の形状にほぼ一致するデフォルトのヒットボックスがあります。


このプロパティを異なる値に設定して、メッシュのヒットボックスの精度を低くすることができます。たとえば、このプロパティを 船体 に設定すると、Roblox エンジンはメッシュのヒットボックスの頂点を大幅に減少させ、このプロパティを 箱 に設定すると、エンジンはメッシュのヒットボックスをメッシュを囲む立方体に減少させます。また、メッシュのヒットボックスの精度を向上させたい場合は、このプロパティを 精密な凸状分解 に設定して、ヒットボックスのヴァーテックの量を増やすことができます。



BasePart.CastShadow と同様、Roblox エンジンがレンダリングする必要のあるベクトルが多ければ多いほど、パフォーマンスコストが高くなります。このため、ユーザーが各メッシュとどのように対話したいかを考え、エンジンがメッシュのヒットボックスに描画するために必要なヴェクトル数を減らすことができるかどうかを確認することが重要です。ヒットボックスが精密である必要がない場合、このプロパティを ボックス または 船体 に設定します。
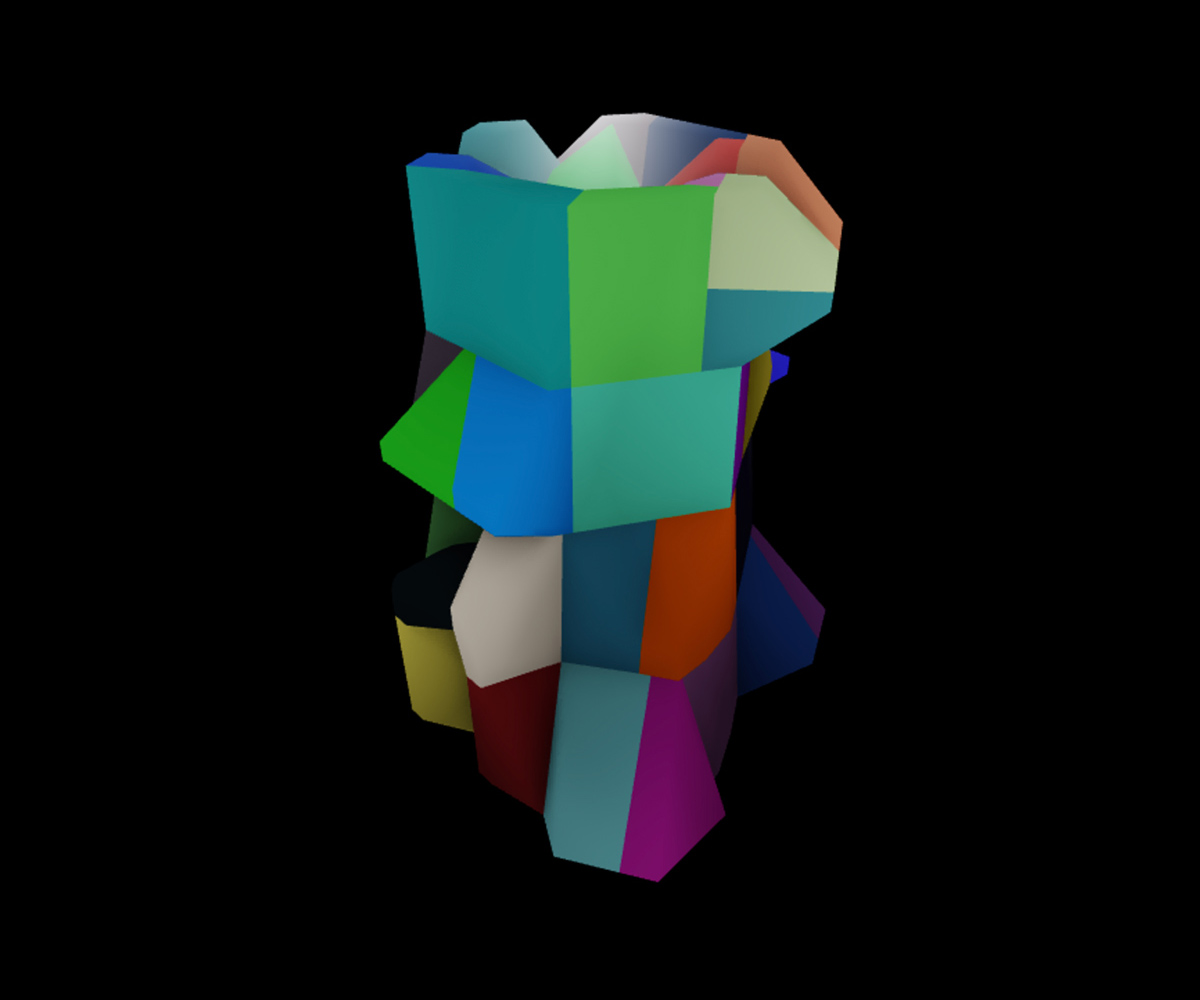
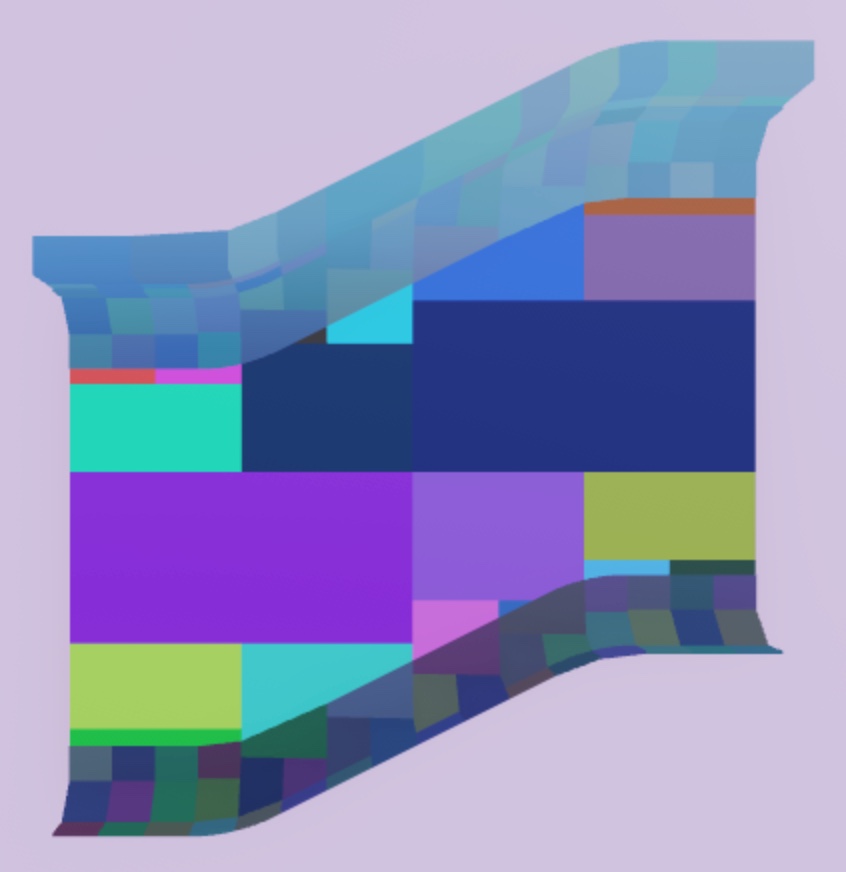
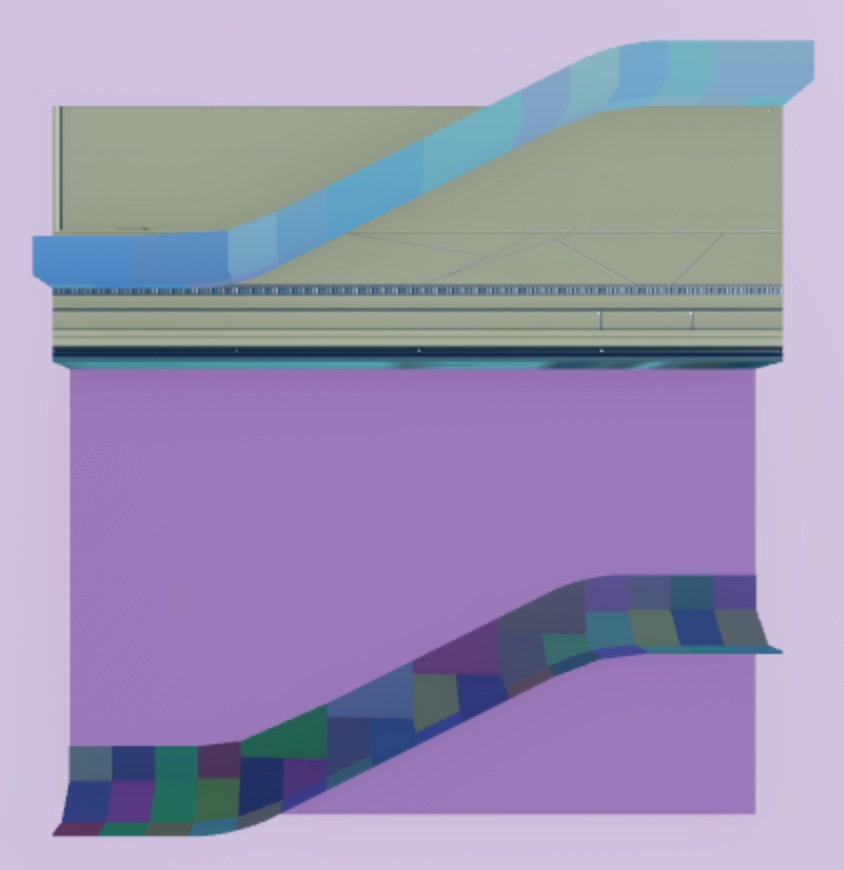
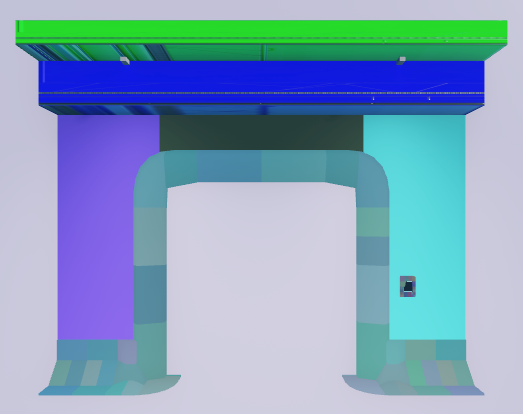
このコンセプトを示すために、壁モデルのすべてのメッシュのヒットボックスを表示する次の画像を参照してください、それは最終サンプルレーザータグ環境の1階と2階の間の高さ上昇を提供する壁モデルのヒットボックスを表示します。メインの壁のデフォルトのヒットボックスは、ユーザーがその方向に移動しないように表面を提供するだけで十分な不必要な幾何学を持っています。このメッシュのプロパティを ボックス に設定すると、ヒットボックスの目的を維持しながら、この重複する幾何を削除できます。



これらの決定を下すとき、デフォルト値を変更すると、ユーザーが環境をナビゲートしているときに悪影響を及ぼす可能性があることを考慮することが重要です。たとえば、壁モデルのトリムメッシュにプロパティを ボックス に設定すると、ユーザーが壁の近くでジャンプしようとすると、ヒットボックスと衝突します。代わりに、これらのメッシュを 船体 に設定して、ヒットボックスをメッシュの幾何形状に近づけながら、その頂点数を減少させます。


特に、ユーザーがその形状にどのように衝突するかを正確に制御する必要があるとき、メッシュの形状に正確に従うヒットボックスが重要になることに注意してください。たとえば、最終サンプルレーザータグ環境では、ユーザーが入り口の端だけに衝突し、入り口自体ではないことが重要であり、そうでなければ、戦闘ポケットに入ったり出たりすることは決してできません。

レンダリングフィデリティ
MeshPart.RenderFidelity プロパティは、ユーザーに表示されるメッシュの詳細レベルを決定します。このプロパティを Enum.RenderFidelity.Automatic に設定すると、Roblox エンジンは、ユーザーがメッシュから離れるほど、メッシュの忠実度を低下させます。このプロパティを Enum.RenderFidelity.Precise に設定すると、メッシュのすべてのベクトルが、距離に関係なく正確に意図通りにレンダリングされます。
エンジンがユーザーに正確に距離からレンダリングする必要のあるオブジェクトが多いほど、特に高いベクトルカウントを持っている場合、パフォーマンスコストが高くなります。このパフォーマンスへの影響を軽減するには、サンプルアセットライブラリの葉っぱなどの幾何学的複雑さを持つオブジェクトのこのプロパティを Enum.RenderFidelity.Performance に設定して、すべてのゲームプレイ要件を遠隔表示する必要がないためです。全体の視覚品質を犠牲にして、エクスペリエンスのポリゴン数を減少させます。
アセットをパッケージに変換する
今や、すべてのモジュラーアセットがすべてのユーザーに高い視覚品質を維持するために設定されたレンダリングパラメータでスタジオにあるので、パッケージに変換する時が来ました。アセットをパッケージに変換することは重要であり、現在のエクスペリエンスや他のプロジェクト全体で繰り返し使用できるようにするからです。さらに、すべてのインスタンスに即座に満たされるパッケージを簡単に編集でき、反復プロセスで多くの時間を節約できます。
あなたの SurfaceAppearance オブジェクトがすでにパッケージであるため、Model オブジェクトをパッケージに変換すると、ネストされたパッケージになる。ネストされたパッケージでは、Model オブジェクトパッケージと独立して変更できる子オブジェクトの複雑な階層を維持できます。これにより、アセットの個々のコンポーネントに対する制御が向上します。

モジュラーアセットとプロップをパッケージに変換するには:
エクスプローラー ウィンドウで、モジュラーアセットまたはプロップを右クリックし、コンテキストメニューから パッケージに変換 を選択します。 パッケージに変換 ダイアログが表示されます。
タイトルと説明の フィールドを満たし、所有権を自分またはグループに設定し、 送信 ボタンをクリックします。完了すると、チェーンリンクシンボルがモデルのアイコンの上に表示され、パッケージとして識別されます。

各モジュラーアセットとプロップについて、このプロセスを繰り返します。
アセットライブラリの全体レイアウトに満足したら、新しく研磨されたアセットで環境を装飾し、3D 空間の追加要素を設定して世界を生き生きとさせることができます。