今、添付ファイルを作ったので、テクスチャを表示できるようにビームに接続する時間です。
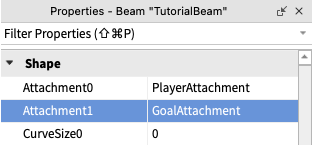
TestPlayer の下で、 チュートリアルビーム を選択します。プロパティで、 添付ファイル0 を見つけます。プロパティの右側の空のボックスをクリックします。次に、エクスプローラで [テストプレイヤー] を見つけて、 PlayerAttachment をクリックします。
チュートリアルビームのプロパティで、 添付ファイル1 をゴールパート1で作成した添付ファイル、 ゴール付属ファイル に設定します。

ビームを調整する
デフォルトでは、ビームは常にカメラに向かっているわけではありません。これにより、プレイヤーが異なる角度からビームを見ることができない状況が生じる可能性があります。これは、 FaceCamera というプロパティを有効にすることで修正できます。


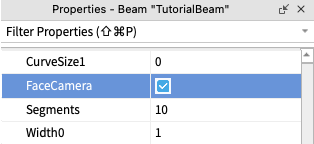
ビームのプロパティに入り、 FaceCamera を有効にして、ビームを任意の位置に表示させます。

終わったら、カメラの角度に関係なく、プレイヤーとゴールの間に白いビームが見えるはずです。

チュートリアルの矢印を作成
ビーム沿いに表示される画像は、2D テクスチャを変更してカスタマイズできます。さらに、ビームには、テクスチャ、色、修正できる動作などの視覚オプションが多数あります。
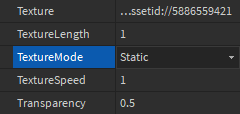
例のようにビーム沿いに矢をストリームするには、5886559421 をコピーしてビームの テクスチャ プロパティに貼り付けます。
現在、矢印のテクスチャがストレッチしています。 テクスチャモード を 静的 に設定して、矢印が元のサイズで繰り返されるようにします。


色 、 ライトエミッション 、および テクスチャスピード のようなビームプロパティを変更して、目を引き付けて魅力的なものをデザインします。以下は 1つの例です。
カラー選択のヒント
色 は、最初のユーザーエクスペリエンスを改善する機会の 1つです。たとえば、対比色や飽和色は注目を集め、プレイヤーが画面上でどこを見るべきかを通知するのが簡単になります。
さらに、デザインするときは、アクセシビリティ をプレイヤーに考慮してください。一部のプレイヤーは、特定の色の組み合わせを見るのに苦労する可能性があり、色が最も広いオーディエンスにアピールすることが重要です。