A meno che gli oggetti dell'interfaccia utente siano sotto il controllo di una struttura di layout o di un modificatore/con限atore di dimensioni , hai il pieno controllo sulla loro posizione e sulle loro dimensioni .Puoi anche impostare l'ordine Z‑index layering in cui gli oggetti si sovrappongono.
Proprietà di base
Tutti GuiObjects condividono un insieme di proprietà di base per posizione, dimensione, ancoraggio e strato loro all'interno di un contenitore sullo schermo o nell'esperienza.
Posizione
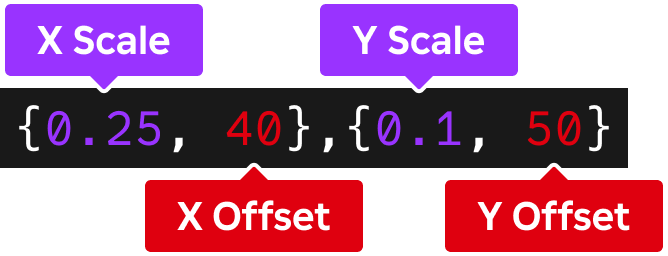
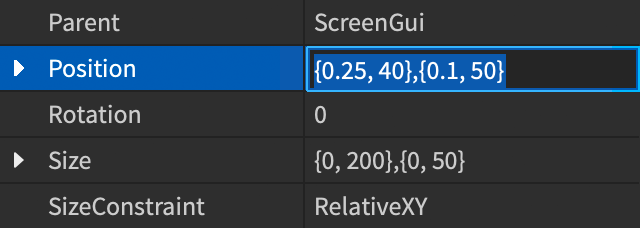
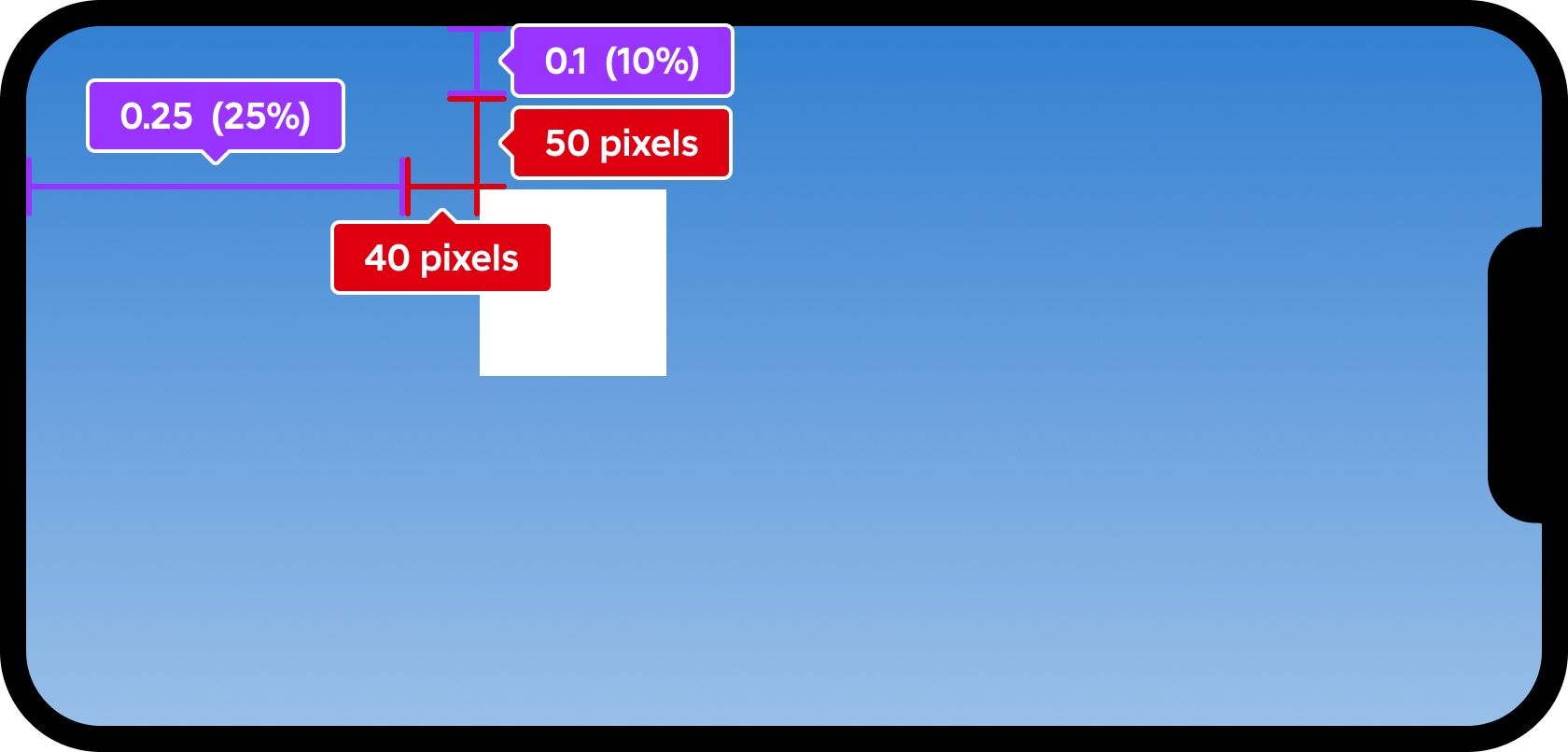
La proprietà è un set di coordinate che posiziona l'oggetto lungo gli assi X e Y.Un UDim2 è rappresentato da entrambi i valori Scale e Offset per ciascun asse:

Per modificare la posizione di un selezionato , clicca il campo Posizione nella finestra Proprietà e inserisci un nuovo Impostaredi coordinate .


Dimensioni
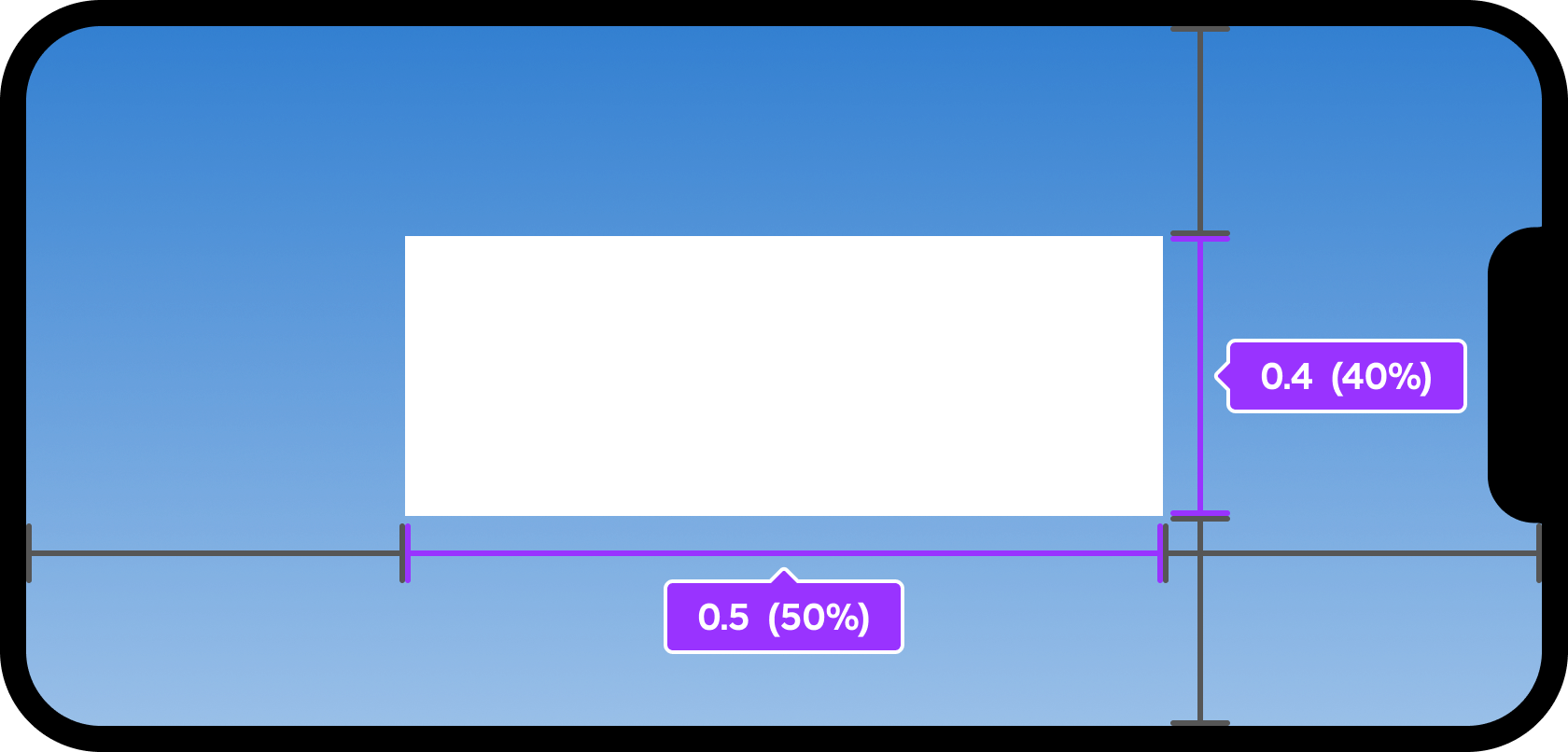
La proprietà è un set di coordinate che ridimensiona l'oggetto lungo gli assi X e Y.Un UDim2 è rappresentato da entrambi i valori Scale e Offset per ciascun asse:
- Dimensione — Valori che rappresentano un percentuale della dimensione del contenitore lungo l'asse corrispondente, additivi a qualsiasi valore di spostamento .
- Offset — Valori che rappresentano la dimensione pixel dell'oggetto lungo l'asse corrispondente, additiva a qualsiasi valore Scale .
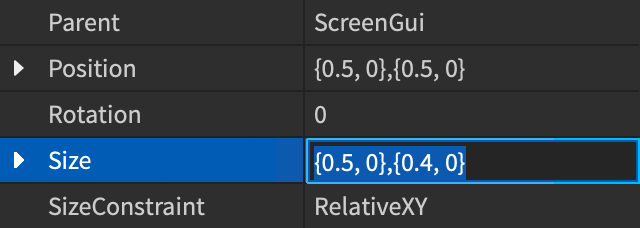
Per modificare la dimensione di un selezionato GuiObject , clicca il campo Dimensione nella finestra Proprietà e inserisci un nuovo Impostaredi coordinate UDim2.


Punto di ancoraggio
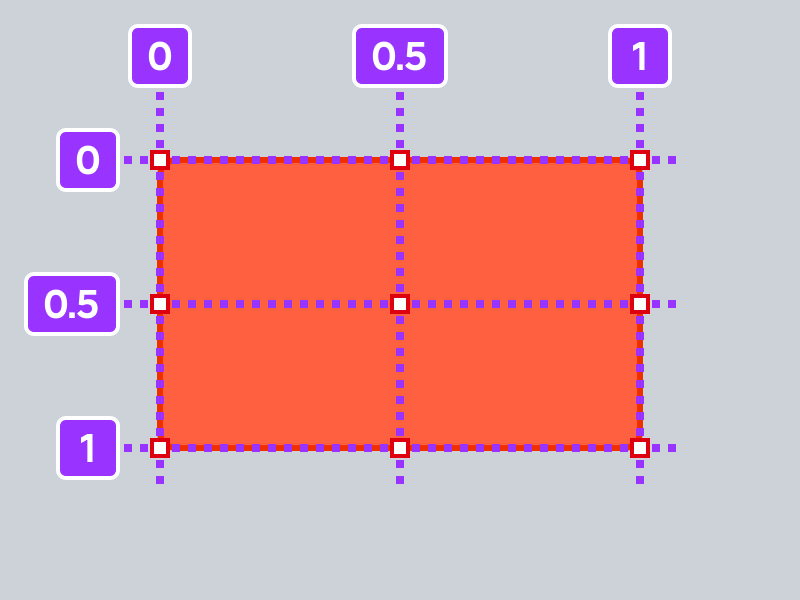
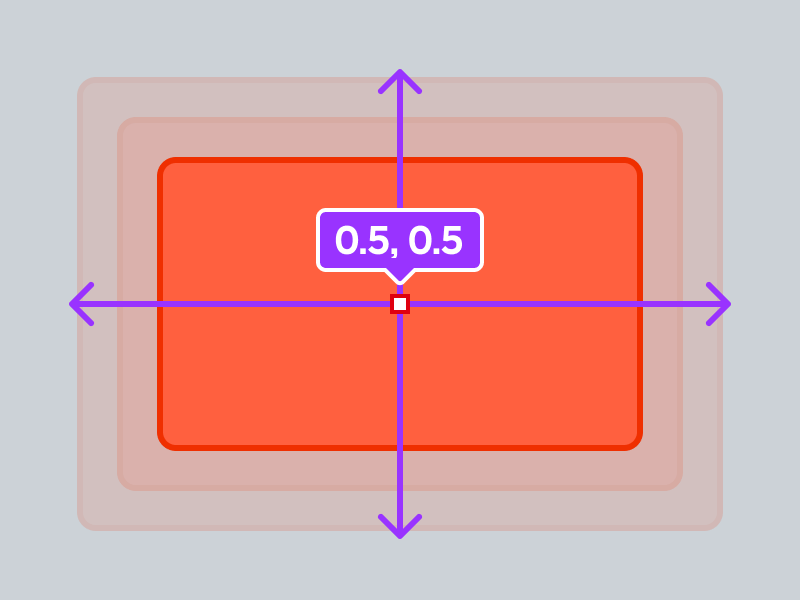
La proprietà AnchorPoint definisce il punto di origine da cui l'oggetto cambia posizione e dimensione.I valori predefiniti sono che posiziona l'ancoraggio nell'angolo superiore sinistro dell'oggetto.
i valori sono una frazione da a , relativi alla dimensione dell'oggetto, che significa un oggetto con valori di luoghi l'ancoraggio a metà strada (50%) attraverso l'oggetto sia orizzontalmente che verticalmente, e qualsiasi modifica alla sua posizione o dimensione entrambe si muovono e si espandono da questo punto.


Per visualizzare e modificare il punto di ancoraggio di un punto selezionato GuiObject :
Nella finestra Proprietà, clicca all'interno del campo Punto di ancoraggio .

Inserisci una nuova Vector2 coordinata e premi Enter .
Indice Z
La proprietà ZIndex definisce l'ordine degli strati in cui GuiObjects rendono e si sovrappongono l'uno all'altro.Se vuoi creare nuovi strati di rendering, devi impostare la proprietà ZIndex a diversi valori positivi o negativi interi per ogni oggetto.
Per i container UI come ScreenGui , il predefinito ZIndexBehavior rende sempre i figli sopra i loro genitori, e ogni figlio di ZIndex viene utilizzato per decidere l'ordine in cui viene visualizzato su altri.
Per modificare il ZIndex di un oggetto, individua ZIndex nella finestra Proprietà e inserisci un nuovo valore intero.

Strutture di layout
Le strutture di layout ti consentono di organizzare e visualizzare rapidamente , ad esempio in una lista orizzontale o verticale, una griglia di piastrelle di dimensioni uguali, una sequenza di pagine e altro ancora.I layout tipicamente sostituiscono o influenzano la posizione / dimensione degli oggetti sotto il loro controllo.
| Disposizione | Descrizione |
|---|---|
| Lista | UIListLayout posizioni fratello GuiObjects in righe orizzontali o colonne verticali all'interno del loro contenitore padre. |
| Griglia | UIGridLayout posizioni fratello GuiObjects in una griglia di celle uniformi dello stesso dimensionamento all'interno del loro contenitore padre. |
| Tavola | UITableLayout posizioni fratello GuiObjects e i loro figli in formato tabella. |
| Pagina | UIPageLayout organizza il suo fratello GuiObjects in pagine uniche che puoi passare attraverso lo scripting. |
Fattori cross-platform
Roblox è intrinsecamente cross-platform , poiché i giocatori possono scoprire e unirsi alle esperienze su un PC o una console, quindi più tardi prendere il telefono e continuare da dove hanno lasciato.Dovresti progettare le tue esperienze Roblox per essere accessibili e piacevoli su tutte le piattaforme che scegli di Assistenza, invece di ottimizzare per una piattaforma e trascurare le altre.
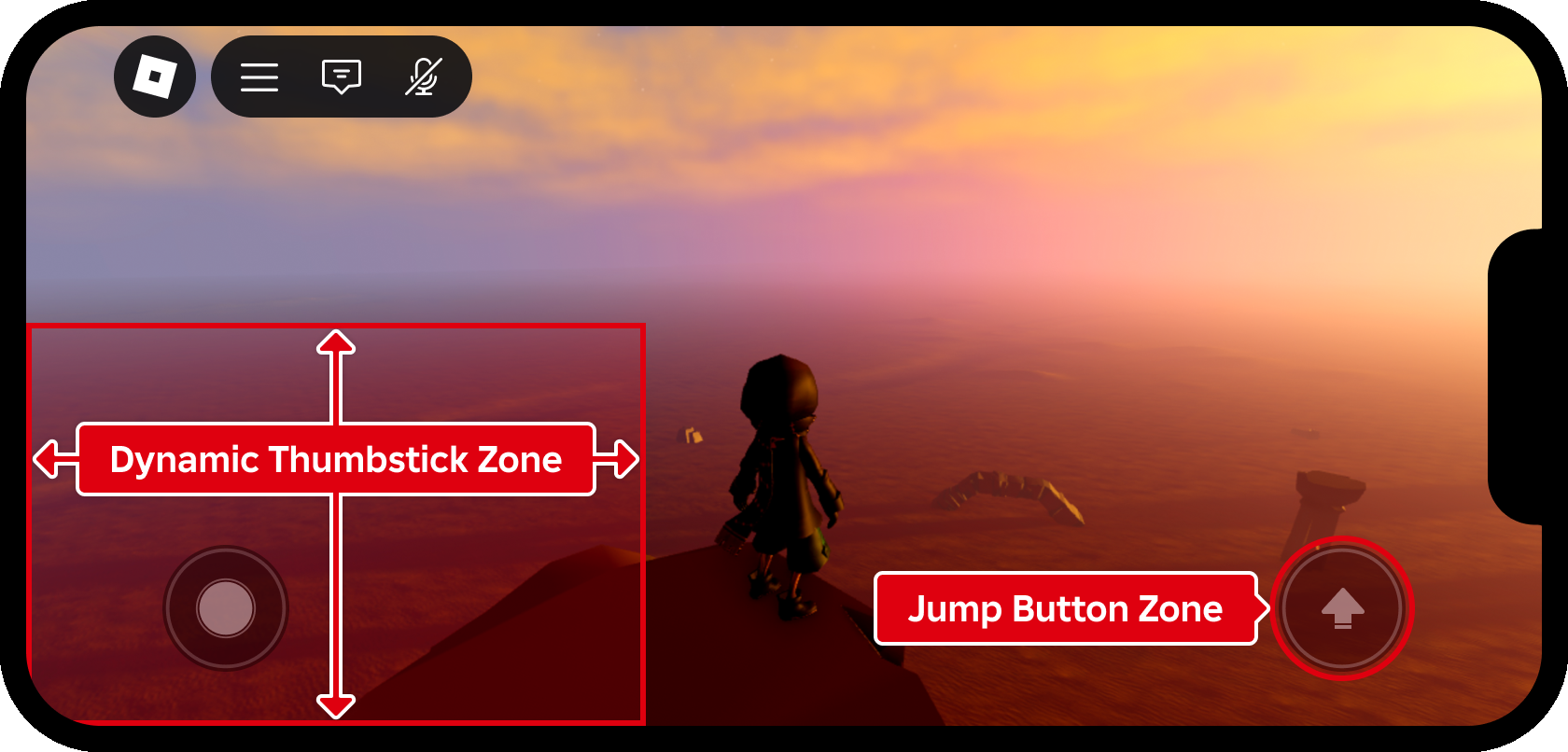
Zone riservate
Sui dispositivi mobili, i controlli predefiniti occupano una porzione degli angoli inferiori sinistra e destra della schermata.Quando progetti l'interfaccia utente di un'esperienza, evita di posizionare informazioni importanti o pulsanti virtuali in queste zone.

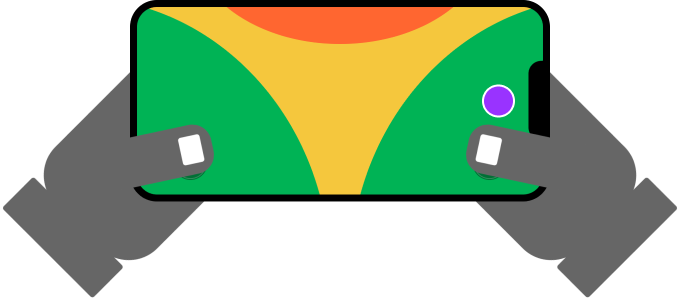
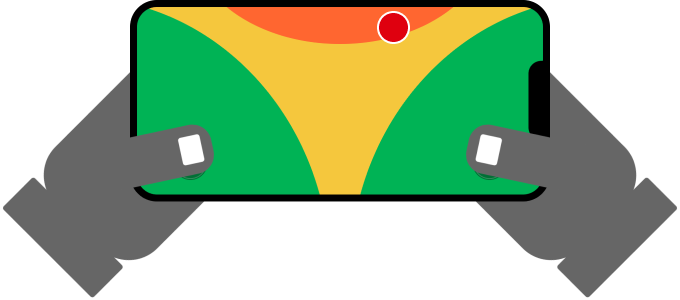
Zoni delle dita
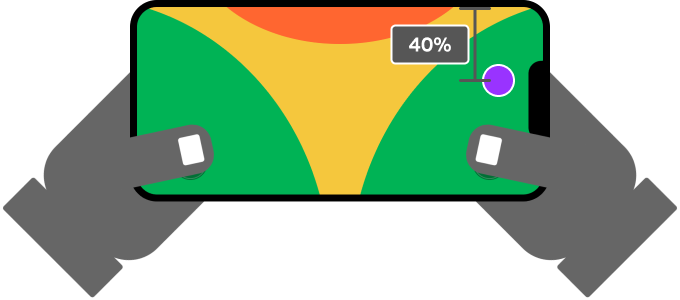
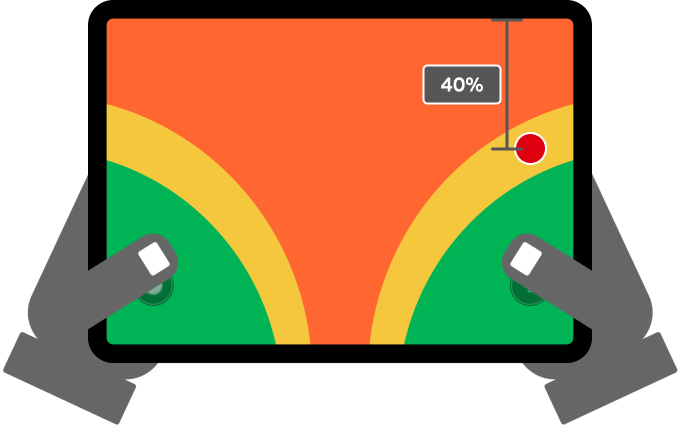
La maggior parte dei giocatori mobili utilizza due pollici - uno sul thumbstick virtuale e uno sul pulsante di salto.A seconda delle dimensioni fisiche del dispositivo e delle mani del Giocatore, raggiungere troppo lontano dagli angoli inferiori diventa scomodo o impossibile, quindi dovresti evitare di posizionare bot utilizzati frequentemente al di fuori di zone facilmente raggiungibili.


Ricorda che le zone thumb confortevoli differiscono tra telefoni e tablet perché i tablet hanno uno schermo più grande.Un pulsante posizionato al 40% sotto l'estremità superiore dello schermo è raggiungibile su un telefono ma quasi inarrivabile su un tablet.


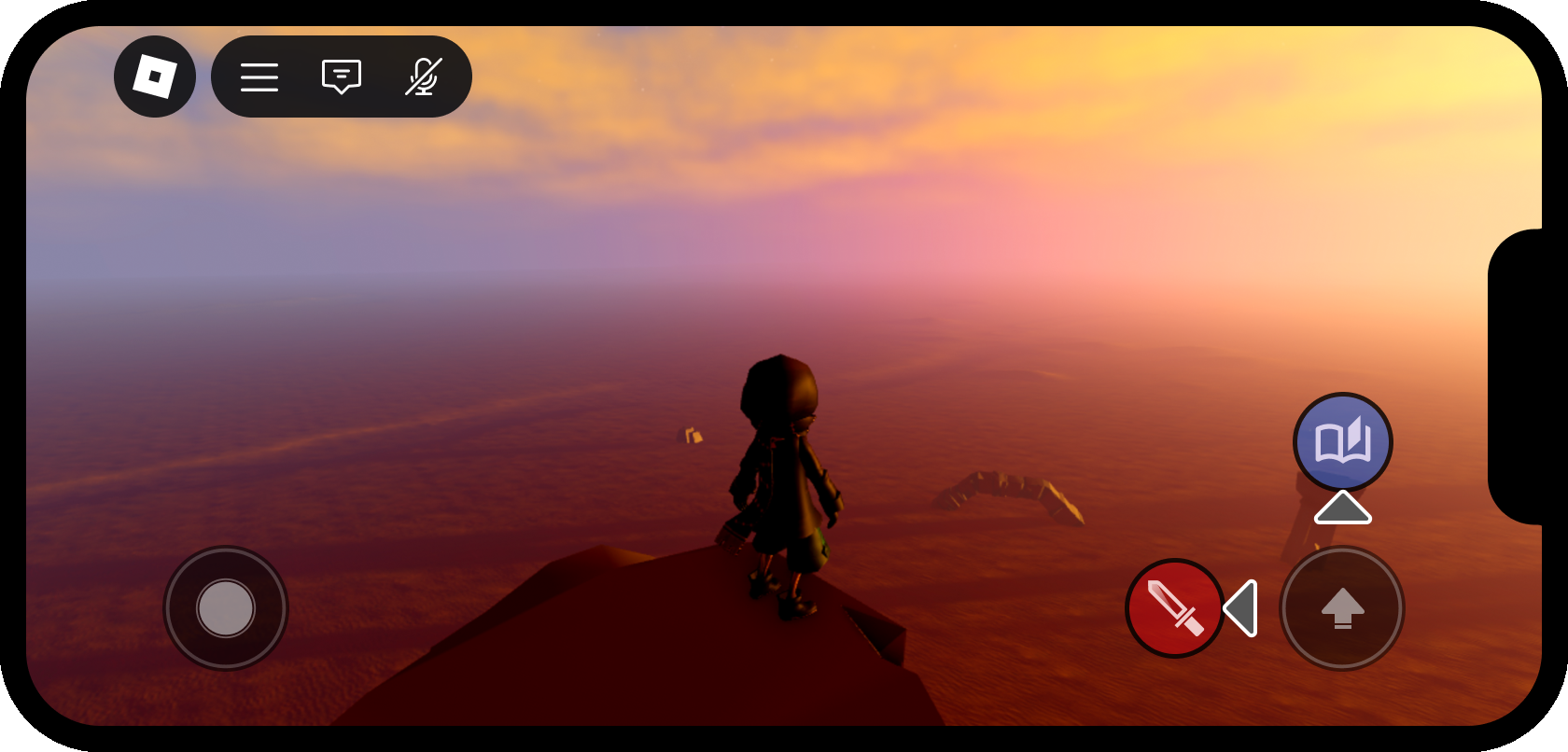
Un approccio affidabile su entrambi i telefoni e i tablet è relativamente la posizione di posizionamento dei pulsanti personalizzati vicino ai controlli più utilizzati come il pulsante di salto predefinito, posizionandoli a portata facile.

Il seguente codice, posizionato in uno script lato client entro StarterPlayerScripts , recupera la posizione del pulsante di salto e crea un pulsante di posizionamento button a sinistra di 20 pixel.
Script del client - Pulsante personalizzato vicino al pulsante di salto
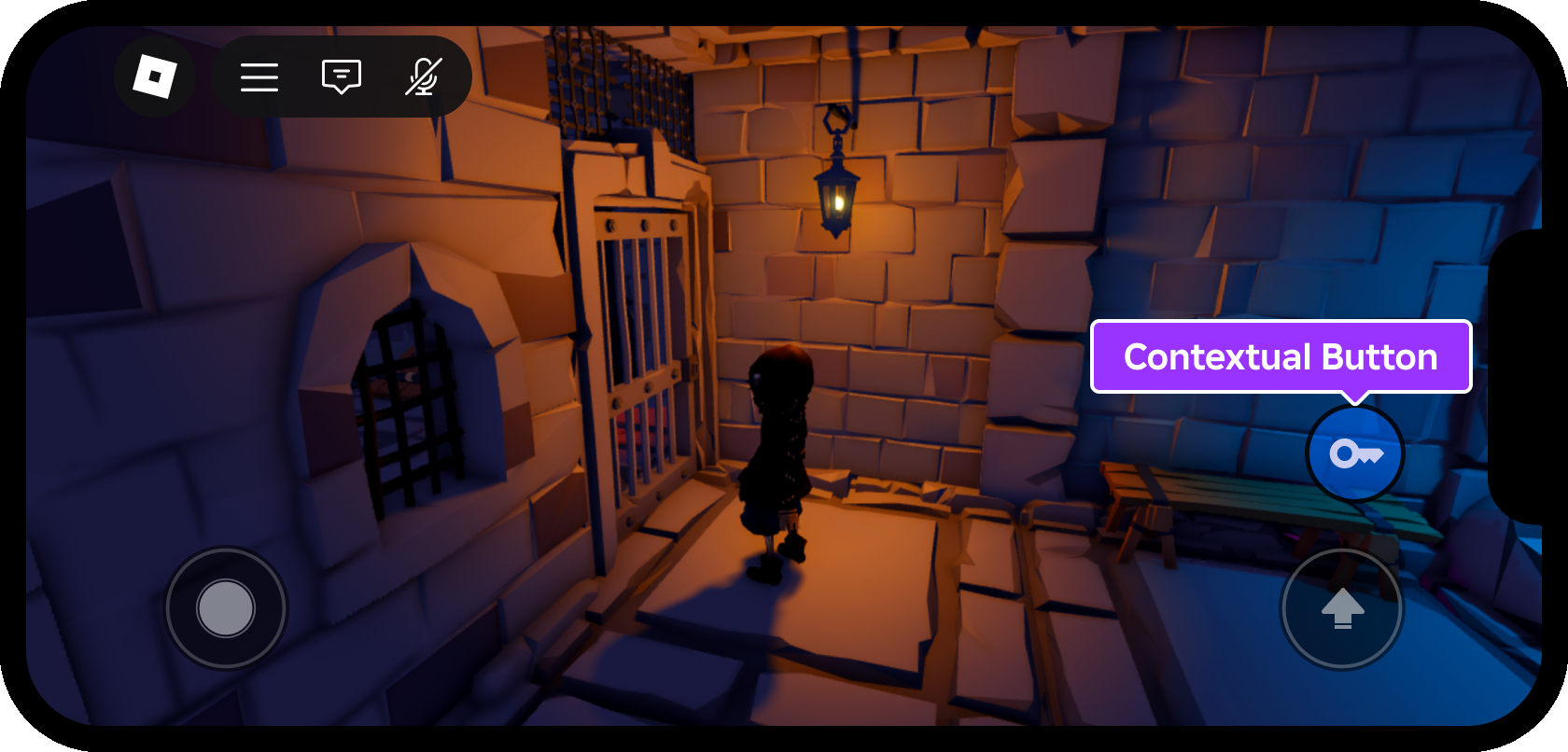
Interfaccia utente basata sul contesto
Lo spazio sullo schermo è limitato sui dispositivi mobili, quindi dovresti mostrare solo le informazioni più vitali durante il Partitaattivo.Ad esempio, se la tua esperienza include un'azione di input speciale per aprire porte e ceste del tesoro, non ha senso mostrare costantemente un pulsante "aperto" sullo schermo.Invece, usa un prompt di prossimità o un metodo simile per accettare l'input solo quando il personaggio si avvicina a una porta o a un cassetto.