이제 부착물을 만들었으므로 텍스처를 표시할 수 있도록 빔에 연결할 시간입니다.
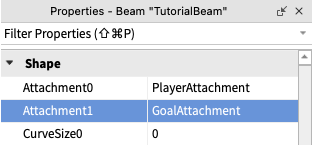
테스트 플레이어 아래에서 튜토리얼 빔 을 선택합니다.속성에서 첨부 파일 0 을 찾습니다.속성 오른쪽의 빈 상자를 클릭하십시오.그런 다음, 탐색기에서 TestPlayer를 찾아 PlayerAttachment 를 클릭하십시오.
튜토리얼빔 속성에서 Attachment1 을 GoalPart1에서 만든 첨부 파일인 GoalAttachment 로 설정합니다.

빔 조정
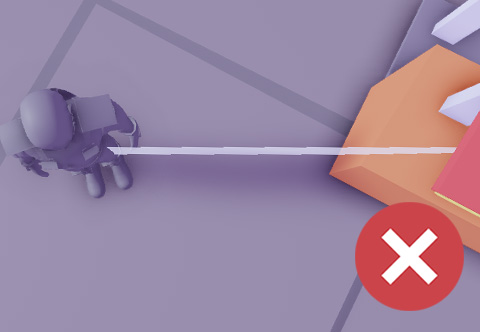
기본적으로 빔은 항상 카메라를 향하지 않습니다.이로 인해 플레이어가 다른 각도에서 빔을 볼 수 없는 상황이 발생할 수 있습니다.이는 FaceCamera 라는 속성을 켜면 해결할 수 있습니다.


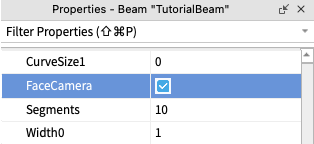
빔의 속성으로 이동하여 빔을 어느 위치에서나 표시하고 페이스 카메라 를 활성화하여 빔을 표시합니다.

완료되면 카메라 각도에 관계없이 플레이어와 목표 사이에 흰색 광선을 볼 수 있어야 합니다.

튜토리얼 화살 만들기
빔을 따라 표시되는 이미지는 2D 텍스처를 변경하여 사용자 지정할 수 있습니다.또한 광선에는 텍스처, 색상, 수정할 수 있는 이동과 같은 다양한 시각적 옵션이 있습니다.
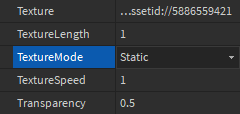
예제와 같이 빔을 따라 화살표를 스트리밍하려면 5886559421를 복사하고 빔의 텍스처 속성에 붙여넣으십시오.
현재 화살표의 텍스처가 늘어났습니다. 텍스처 모드를 정적으로 설정하여 화살표가 원래 크기로 반복되도록 합니다.


색 , 조명 , 및 텍스처 속도 와 같은 빔 속성을 수정하여 눈에 띄고 매력적인 무언가를 디자인합니다.아래는 단지 하나의 예입니다.
색상 선택 팁
색상 은 첫 번째 사용자 경험을 개선하는 기회 중 하나입니다.예를 들어, 대조되거나 포화된 색상은 더 많은 주목을 받아 플레이어에게 화면에서 어디를 보라고 알리기가 더 쉽습니다.
또한, 디자인할 때 액세스성을 플레이어에 대해 고려하십시오.일부 플레이어는 특정 색상 조합을 보기 어려워할 수 있으므로 색상이 가장 광범위한 대상에 호소하는 것이 중요합니다.