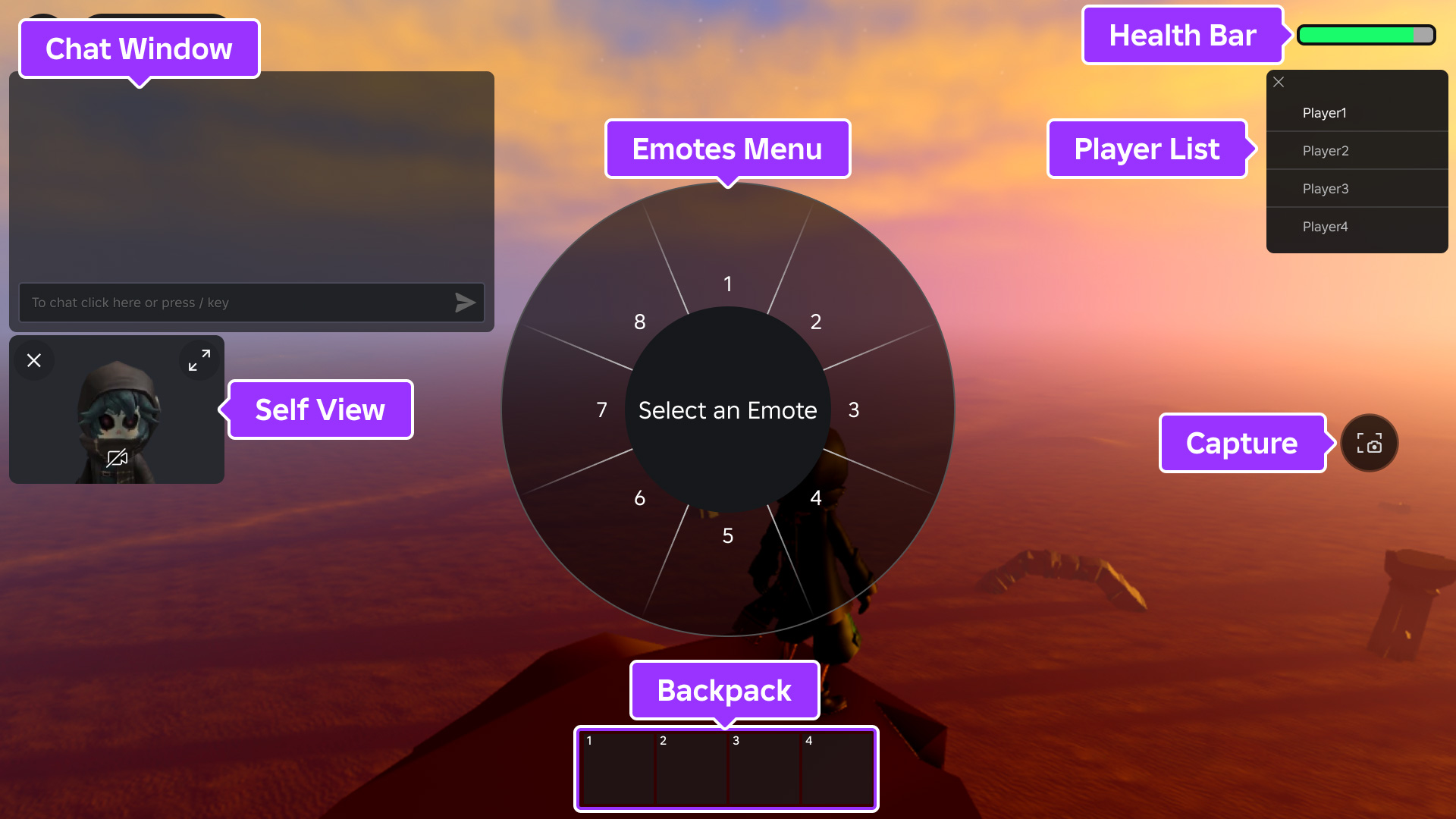
Toutes les expériences Roblox incluent plusieurs éléments d'interface utilisateur activés par défaut.Si vous n'avez besoin d'aucun de ces éléments ou si vous souhaitez les remplacer par vos propres créations, vous pouvez utiliser la méthode SetCoreGuiEnabled() dans un script côté client avec l'option Enum.CoreGuiType associée.
| Interface utilisateur par défaut | Enum associé |
|---|---|
| Liste dynamiquement mise à jour Players liste, généralement utilisée comme une classement . | Enum.CoreGuiType.PlayerList |
| La barre du personnage. Ne apparaît pas si la santé du personnage est à pleine santé. | Enum.CoreGuiType.Health |
| Le caractère Backpack du personnage qui contient des outils d'expérience . Ne apparaît pas s'il n'y a pas de Tools dans le sac à dos. | Enum.CoreGuiType.Backpack |
| La fenêtre de chat texte. | Enum.CoreGuiType.Chat |
| Menu contextuel des emotes de caractère emotes. | Enum.CoreGuiType.EmotesMenu |
| Une fenêtre affichant la perspective ou la vue d'un joueur de son propre personnage.Ne apparaît pas à moins que le joueur n'ait activé Affichage auto dans le menu Roblox. | Enum.CoreGuiType.SelfView |
| Un bouton capture d'écran sur le côté droit de l'écran.Ne apparaît pas à moins que le joueur n'ait activé captures dans le menu Roblox. | Enum.CoreGuiType.Captures |

Script du client - Désactiver les éléments d'interface par défaut
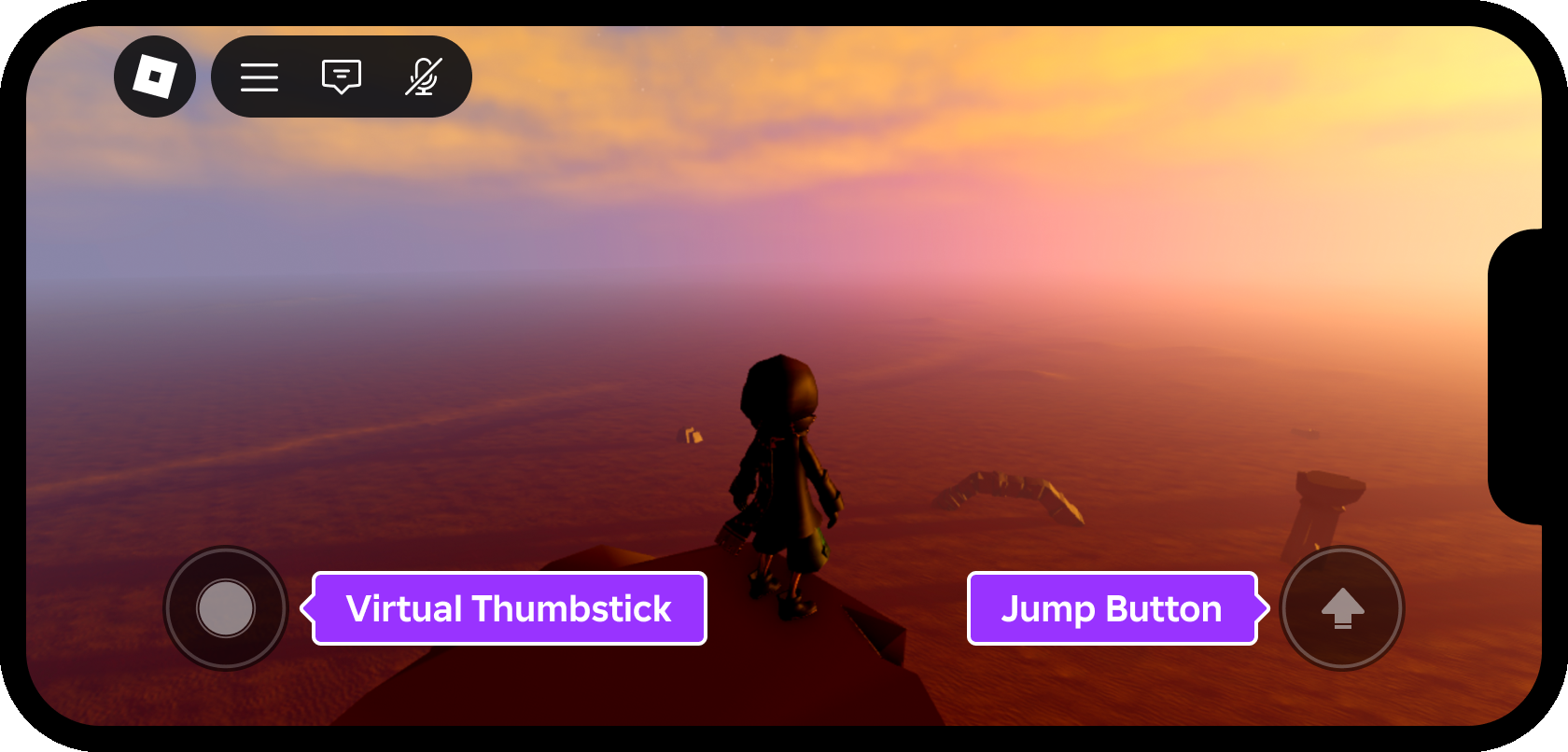
En outre, les appareils avec des capacités de toucher incluent par défaut un joystick virtuel et un bouton de saut.Si vous le souhaitez, vous pouvez masquer ces éléments en définissant GuiService.TouchControlsEnabled à false dans un script côté client.

Script du client - Désactiver les contrôles tactiles