一個 雷射光束 是一束光。雖然在現實生活中很少危險,但科幻體驗經常使用雷射光束作為機制來對玩家造成傷害。然而,由於未來媒體中的多功能性和突出地位,雷射光束對所有類型的遊戲機制有用,例如火箭武器、謎題、障礙和環境美學。
使用樣本 雷射光束爆破器 模型,本教學向您展示如何使用可選腳本設置玩家的生命值於碰撞時為零的雷射光束特效,包括指示:
- 設定一個隱形的衝突盒,當玩家與雷射束衝突時偵測到衝突。
- 配置代表雷射光束發射範圍的附件。
- 自訂一個模擬未來激光束視覺特性的光束。
- 對傷害玩家角色的碰撞箱的腳本行為。
取得爆破器素材
創作者商店是您可以使用的工具箱標籤,包括模型、圖像、網格、音訊頻、外掛程式、視頻和字體資產,是 Roblox 和 Roblox 社群為您的項目所製作的所有資產。您可以使用創作者商店直接將個別資產或資產圖庫添加到開放體驗。
本教學引用高品質雷射光束爆破器模型,您可以在複製每一步驟時使用,以在下一個部分重複。

您可以在 Studio 內的庫存中添加此模型,單擊下列組件中的 添加到庫存 鏈接。一旦資產位於您的道具欄,您就可以在平台上的任何項目中重複使用它們。
要將此爆破器資產從你的庫存帶入你的體驗:
在工具欄中,選擇 查看 標籤。
點擊 工具箱。工具箱窗口顯示。

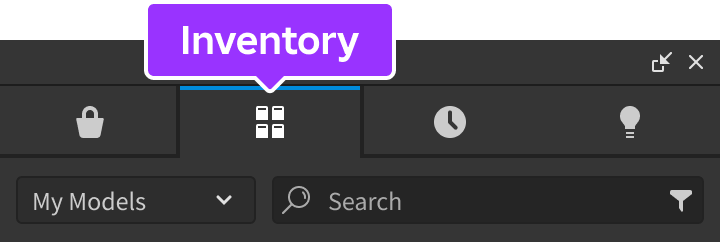
在 工具箱 窗口中,單擊 庫存 標籤。顯示 我的模型 排序。

點擊 雷射光束發射器 磚塊。模型在您的視角中顯示。
設定碰撞方塊
當玩家受到雷射衝擊時將生命值設為零的完整雷射光束需要能夠偵測到玩家與雷射衝突時。因為 Beam 物件沒有預設碰撞偵測能力,因此您必須設定基本零件的碰撞偵測。
例如,本教學使用隱形方塊部分並將其用作衝突盒,當角色的 對象觸碰雷射光束時,衝突盒會偵測到。在教學的最後部分,您將創建一個使用此信息來啟動對玩家生命值造成傷害的腳本。
要設置碰撞方塊:
將 方塊 部分插入 LaserBeamBlaster 。

選擇零件,然後在 屬性 視窗中,
- 將 名稱 設為 碰撞箱 。零件的名稱和其案例風格對於稍後的教學來說非常重要。
- 啟用 錨定 以確保物理系統在體驗開始時不會移動零件。
將 碰撞箱 縮放到你想要的激光束從激光器發射的長度。例如,本教學將它的長度調整為與爆破器相同。

將 衝突箱 移到距離爆破器發射器燈泡延伸的位置。您的碰撞箱現在代表雷射光束從發射器到達的範圍。

配置附件
在將 Beam 對象添加到你的爆破器之前,配置 3D 空間中的兩個 Attachment 對象來代表從爆破器發射器燈泡到激光射程的達到非常重要。光束透過渲染附件之間的紋理來運作,因此如果你沒有附件供光束參考,它就無法運作。
要配置雷射光束的附件:
(可選) 將附件視覺輔助物放大到3D空間,以便您清楚地視覺激光束的開始和結束
- 導航到工具欄的 模型 標籤,然後是 限制 部分。
- 將 縮放 設為 2.5 以使每個附件的視覺助助更大。

將兩個附件插入衝突方塊。
- 在 檢索器 窗口中,將鼠標懸停在 碰撞箱 上,然後單擊 ⊕ 圖示。一個上下文菜單顯示。
- 從上下文選單中插入 附件 。
- 重複此過程,使 衝突箱 擁有兩個附件對象。
- 重命名兩個附件 開始附件 和 結束附件 ,分別。

將 開始附件 移動到與發射器燈泡重疊的 碰撞箱 邊緣,然後將 結束附件 移動到表示雷射光束範圍的 碰撞箱 邊緣。

使 衝突箱 透明,這樣您就可以看到光束在附件之間渲染的紋理,而不會受到干擾。
- 在 勘探者 窗口中,選擇 碰撞箱 。
- 在 屬性 窗口中,設置 透明度 為 1 以使零件完全透明。

自訂光束
現在您在3D空間中有Attachment物件,您可以添加並自訂一個Beam物件來模擬雷射光束的視覺特性。本教學提供創建未來派、明亮粉紅色光束的指引,但通過使用相同的屬性進行實驗,您可以創建各種不同的特效。
要自訂光束:
將光束插入 碰撞箱 。
- 在 檢索器 窗口中,將鼠標懸停在 碰撞箱 上,然後單擊 ⊕ 圖示。一個上下文菜單顯示。
- 從上下文選單中插入 光束 。
自訂光束的視覺外觀,使其看起來像未來主義雷射光束。
- 在 導航器 窗口中,確認光束仍然被選擇。
- 在 屬性 窗口中,
- 將 紋理 設為 rbxassetid://6060542021 來渲染一個看起來像雷射光束的新紋理。
- 將 顏色 設為 255, 47, 137 來染色雷射亮粉紅色。
- 將 光發射 設為 0.5 以添加淺微光到雷射。
- 設置 寬度0 和 寬度1 以擴大激光。
- 將 紋理速度 設為 2 以讓雷射動畫速度更快。
- 啟用 面相攝影機 以確保無論玩家從雷射的角度如何,雷射都能被看到。
腳本傷害行為
您的雷射光束目前對環境有美感,但它也完全無害作為爆破武器。若要修改雷射爆破器以對玩家造成傷害,您必須在衝突盒中添加一個觸發此行為的腳本。
樣本腳本會等待查看哪些對象會觸碰衝突方塊。如果包含碰觸碰撞箱的對象包含兒子 Humanoid 對物件,那麼腳本將其 Health property 設為 0 。預設每個玩家角色包含 Humanoid 個對物件,因此每次玩家與衝突方塊碰撞,腳本立即將他們的生命值設為零,並使角色分裂。
要腳本那些傷害玩家的行為:
插入腳本到 LaserBeamBlaster 中。
- 在 檢索器 窗口中,將鼠標懸停在 雷射光束發射器 上,然後單擊 ⊕ 圖示。一個上下文菜單顯示。
- 從上下文選單中插入 腳本 。
將預設代碼替換為以下代碼:
local laserTrap = script.Parentlocal collisionBox = laserTrap.CollisionBoxlocal function onTouch(otherPart)local character = otherPart.Parentlocal humanoid = character:FindFirstChildWhichIsA("Humanoid")if humanoid thenhumanoid.Health = 0endendcollisionBox.Touched:Connect(onTouch)走進雷射光束來測試行為。
在工具欄中,單擊 播放 按鈕。Studio 進入播放測試模式。

走進激光束,看你的角色分裂。完成後,單擊 停止 按鈕。Studio 退出游戏測試模式。

你現在有一個危險的雷射光束爆破器!使用本教學中的技能,你可以自定義各種光束特效,例如發光力場、快速瀑布和速度坡道。例如,您可以嘗試使用額外的光束特性,例如 和 》, 匯入 自己的紋理,並將光束與其他特效配對,例如 粒子發射器 和 光源 。創作愉快!
