O módulo Caça ao Tesouro, desenvolvedor dá aos jogadores uma maneira intrinsecamente gamificada de explorar sua experiência, introduzindo-os organicamente em todo o local.O progresso do jogador é persistente, então as caças ao tesouro podem continuar através das sessões.
Uso do módulo
Instalação
Para usar o módulo Caça ao Tesouro em uma experiência:
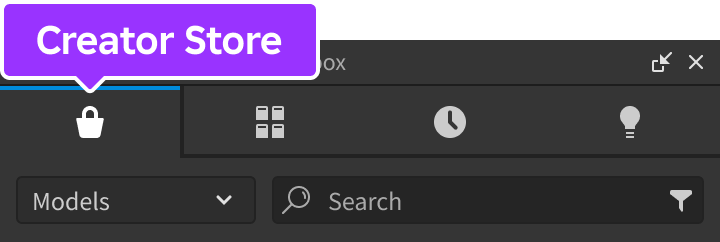
Certifique-se de que a classificação Modelos está selecionada, então clique no botão Ver Todos para Categorias .

Localize e clique no tijolo Dev Modules .

Localize o módulo Caça ao Tesouro e clique nele, ou arraste e solte-o na ver3D.

Na janela Explorer, mova todo o modelo Caça ao Tesouro para Serviço de Script de Servidor .Ao executar a experiência, o módulo se distribuirá a vários serviços e começará a funcionar.

Usar tokens
O módulo de caça ao tesouro usa tokens como os itens que os jogadores procuram e coletam.O módulo vem com um modelo de token que você pode posicionar no mundo 3D.
Localize a Token1 rede dentro da pasta Espaço de Trabalho do diretório principal do módulo.

Mova Token1 para a hierarquia de nível superior Workspace e posicione-a onde desejado.
Dê ao token um nome único ; esse nome é como o módulo rastreia quais tokens cada jogador coletou.
Para adicionar mais tokens, duplique um token existente e dê a ele um nome único.
Se você não quiser usar os tokens de malha embutidos, qualquer Model ou BasePart funcionará, desde que atenda aos seguintes critérios:
O objeto tem uma tag CollectionService de ScavengerHuntPart .Se desejar, o nome da etiqueta CollectionService que o módulo utiliza pode ser alterado definindo um valor diferente para tokenTag em uma chamada configurarServidor.
O objeto contém uma instância filha StringValue definida para o "texto de sabor" para ser exibido quando o token for coletado.

Modelo 
Peça de Modelo
Usar regiões
Regiões diferem ligeiramente de tokens, pois grandes áreas que são marcadas como "coletadas" assim que o jogador as entra.Além disso, quando um jogador deixa a região, o modo de texto de sabor é automaticamente rejeitado e a própria região é removida do espaço de trabalho.
Crie uma peça ancorada em torno da região, como um bloco ou esfera.O módulo desativará automaticamente a propriedade CanCollide na execução para que os jogadores não colidam fisicamente com a região.
Dê a ele um nome único . Este nome é como o módulo rastreia quais regiões cada jogador entrou.
Usando a seção tags das propriedades da peça ou o Editor de tags do Studio, aplique a tag ScavengerHuntPart à peça para que CollectionService detecte-a.Se desejar, o nome da etiqueta que o módulo utiliza pode ser alterado definindo um valor diferente para tokenTag em uma chamada configurarServidor.
Inclua uma instância filha StringValue definida para o "texto de sabor" para exibir quando a região for inserida.

Configuração
O módulo é pré-configurado para funcionar na maioria dos casos de uso, mas pode ser facilmente personalizado.Por exemplo, para alterar a velocidade de rotação do token e personalizar a mensagem de informação modal:
Em StarterPlayerScripts , crie um novo LocalScript e renomeie-o para ConfigurarCaça ao Tesouro .
Cole o seguinte código no novo script.
LocalScript - ConfigurarCaça ao Tesourolocal ReplicatedStorage = game:GetService("ReplicatedStorage")local ScavengerHunt = require(ReplicatedStorage:WaitForChild("ScavengerHunt"))ScavengerHunt.configureClient({infoModalText = "Welcome to my Scavenger Hunt!",completeModalText = "Thanks for playing my Scavenger Hunt!",tokenRotationSpeed = 60,})
Eventos de coleção
Toda vez que um jogador coleta um token ou entra em uma região, o evento coletado é acionado.Você pode ouvir este evento de um lado do servidor Script e responder de acordo.A função conectada recebe o Player que colidiu com o token ou entrou na região e o nome do token ou da região.
Da mesma forma, quando um jogador coleta todos tokens ou entra em todas regiões marcadas, o evento todosColetados é disparado e a função conectada recebe o Player associado.Essa função só é acionada uma vez por jogador e pode ser usada para recompensar esse jogador com um selo, acesso a uma nova área, moeda na experiência, etc.
Script
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local ScavengerHunt = require(ReplicatedStorage:WaitForChild("ScavengerHunt"))
ScavengerHunt.collected:Connect(function(player, itemName)
print(player.DisplayName, itemName)
end)
ScavengerHunt.allCollected:Connect(function(player)
print(player.DisplayName .. " completed the hunt!")
end)
Interface gráfica do usuárioPersonalizada
Este módulo exibe várias opções para personalizar sua Interface gráfica do usuáriopadrão, mas você pode optar por exibir elementos de GUI personalizados em vez disso.
Quando é definido para em na função configureClient , o evento showInfoModal é disparado sempre que o jogador ativa o rastreador de tokens.Da mesma forma, o evento showCompleteModal ocorre quando o jogador coletou tudo na caça ao tesouro.Ambos os eventos podem ser ouvidos em um LocalScript .
LocalScript
local Players = game:GetService("Players")
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local ScavengerHunt = require(ReplicatedStorage:WaitForChild("ScavengerHunt"))
ScavengerHunt.showInfoModal:Connect(function()
-- Mostrar um modal de informação personalizada
local infoModal = Players.LocalPlayer.PlayerGui.ScavengerInfoModal
infoModal.Enabled = true
end)
ScavengerHunt.showCompleteModal:Connect(function()
-- Mostrar um modal completo personalizado
local completeModal = Players.LocalPlayer.PlayerGui.ScavengerCompleteModal
completeModal.Enabled = true
end)
Visibilidade da GUI
Por padrão, a caça ao tesouro esconde todos os ScreenGuis e CoreGuis (exceto a lista de jogadores) quando o modal de informações ou o modal de conclusão aparecem.Se você quiser anular esse comportamento de ocultamento automático e decidir programaticamente quais GUIs devem permanecer visíveis, inclua os retornos de chamada hideOtherGuis e showOtherGuis e responda com sua própria lógica personalizada.
LocalScript
local Players = game:GetService("Players")
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local StarterGui = game:GetService("StarterGui")
local ScavengerHunt = require(ReplicatedStorage:WaitForChild("ScavengerHunt"))
local player = Players.LocalPlayer
local playerGui = player:WaitForChild("PlayerGui")
local hiddenInstances = {}
-- Crie uma GUI de tela que não será oculta
local specialGuiInstance = Instance.new("ScreenGui")
-- Desenhe a GUI da tela acima da Interface gráfica do usuárioda caça ao tesouro
specialGuiInstance.DisplayOrder = 1
specialGuiInstance.Parent = playerGui
-- Adicionar rótulo de texto à Interface gráfica do usuário
local specialLabel = Instance.new("TextLabel")
specialLabel.Size = UDim2.fromScale(1, 0.1)
specialLabel.Text = "Remains visible when displaying modals"
specialLabel.Font = Enum.Font.GothamMedium
specialLabel.TextSize = 24
specialLabel.Parent = specialGuiInstance
ScavengerHunt.hideOtherGuis(function()
-- Ocultar todas as interfaces de tela definidas pelo desenvolvedor
local instances = playerGui:GetChildren()
for _, instance in instances do
if instance:IsA("ScreenGui") and not instance.Name == "ScavengerHunt" and instance.Enabled then
instance.Enabled = false
table.insert(hiddenInstances, instance)
end
end
-- Esconder interfaces gráficas específicas do núcleo
StarterGui:SetCoreGuiEnabled(Enum.CoreGuiType.PlayerList, false)
end)
ScavengerHunt.showOtherGuis(function()
-- Mostrar todas as interfaces de tela definidas pelo desenvolvedor que foram ocultadas
for _, instance in hiddenInstances do
instance.Enabled = true
end
hiddenInstances = {}
-- Mostrar GUIs específicas do núcleo que foram ocultas
StarterGui:SetCoreGuiEnabled(Enum.CoreGuiType.PlayerList, true)
end)
Referência da API
Funções
configurarCliente
configureClient(config: table )
Substitui as opções de configuração padrão do lado do cliente através das seguintes chaves/valores na tabela config.Essa função só pode ser chamada a partir de um LocalScript .
| Chave | Descrição | Padrão |
|---|---|---|
| autoDismissTime | Tempo em segundos antes que o modal automaticamente rejeite a si mesmo ou navegue para a próxima página, se houver uma. Defina para 0 para desabilitar. | 20 |
| closeModalGamepad | Botão do gamepad usado para fechar modais ( Enum.KeyCode ). | ButtonA |
| closeModalKeyboard | Tecla de teclado usada para fechar modais (Enum.KeyCode). | E |
| completeModalText | Texto para mostrar no modal que aparece depois de clicar no rastreador de tokens quando a caça ao tesouro estiver completa. | “Obrigado por participar!” |
| infoModalText | Texto para mostrar no modal que aparece depois de clicar no rastreador de tokens. | “Encontre todos os tokens para completar a caça” |
| tokenRotationSpeed | Velocidade em que os tokens girar, em graus por segundo. Defina para 0 para evitar a rotação. | 20 |
| nextArrowImage | Imagem usada para indicar que há mais páginas modais para mostrar após a página modal atual. | “rbxassetid://8167172095” |
| openTokenTrackerGamepad | Botão do gamepad usado para mostrar os modais que aparecem após ativar o rastreador de tokens ( Enum.KeyCode ). | ButtonY |
| openTokenTrackerKeyboard | Tecla do teclado usada para mostrar os modais que aparecem após ativar o rastreador de tokens ( Enum.KeyCode ). | Y |
| openTokenTrackerGamepadButtonImage | Imagem para o botão do gamepad que é usado para ativar o rastreador de tokens. | “rbxassetid://8025860488” |
| regionIcon | Ícone para exibir ao lado do rastreador de tokens ao entrar em regiões. | “rbxassetid://8073794624” |
| tokenIcon | Ícone para exibir ao lado do rastreador de tokens ao coletar tokens. | “rbxassetid://8073794477” |
| tokenTrackerPositionSmallDevice | Posição da interface do rastreador de tokens em pequenos dispositivos, como telefones ( UDim2 ). | (1, 0, 0, 84) |
| tokenTrackerPositionLargeDevice | Posição da interface do rastreador de tokens em dispositivos maiores, como tablets e PC ( UDim2 ). | (1, 0, 1, -16) |
| useRegions | Em vez de tokens, use regiões. | falso |
LocalScript
configurarServidor
configureServer(config: table )
Substitui as opções de configuração padrão do lado do servidor através das seguintes chaves/valores na tabela config.Essa função só pode ser chamada a partir de um Script .
| Chave | Descrição | Padrão |
|---|---|---|
| tokenTag | Tag usada por CollectionService para encontrar todos os tokens ou regiões usados na caça ao tesouro. | “ScavengerHuntPart” |
| datastoreName | Nome do DataStore usado pela caça ao tesouro para armazenar o progresso da coleção de cada jogador. | “Tokens de Caça ao Tesouro” |
| resetOnPlayerRemoving | Se verdadeiro, reinicia o progresso do usuário quando ele sai da experiência; conveniente para não salvar progresso enquanto testa a caça ao tesouro. | falso |
Script
desabilitar
desabilitar()
Esconde toda a UI para a caça ao tesouro, desconecta todos os ouvintes de eventos de entrada e impede que os jogadores coletem tokens ou interajam com regiões.Essa função só pode ser chamada a partir de um Script .
Script
habilitar
habilitar()
Mostra toda a interface para a caça ao tesouro, conecta todos os ouvintes de evento de entrada e permite que os jogadores coletem tokens e interajam com regiões.Essa função só pode ser chamada a partir de um Script .
Script
Eventos
coletado
Dispara quando um jogador colide com um token ou entra em uma região.A função conectada receberá o Player que colidiu com o token ou entrou na região e o nome do token que foi colidido ou a região que foi inserida.Este evento só pode ser conectado em um Script .
| Parâmetros | |
|---|---|
| jogador: Player | Usuário que colidiu com um token ou entrou em uma região. |
| itemName: string | Nome do token que foi colidido ou da região que foi inserida. |
| totalColetado: number | Total de tokens coletados pelo usuário representado por player. |
Script
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local ScavengerHunt = require(ReplicatedStorage:WaitForChild("ScavengerHunt"))
ScavengerHunt.collected:Connect(function(player, itemName, totalCollected)
print(player.DisplayName, itemName, totalCollected)
end)
todosColetados
Dispara quando um jogador coleta todos os tokens ou entra em todas as regiões na caça ao tesouro.A função conectada receberá o Player que coletou todos os tokens e só será disparada uma vez por jogador.Este evento só pode ser conectado em um Script .
| Parâmetros | |
|---|---|
| jogador: Player | Jogador que coletou todos os tokens ou entrou em todas as regiões. |
Script
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local ScavengerHunt = require(ReplicatedStorage:WaitForChild("ScavengerHunt"))
ScavengerHunt.allCollected:Connect(function(player)
print(player.DisplayName .. " completed the hunt!")
end)
mostrarInfoModial
Incêndios quando o jogador clica no rastreador de tokens quando a opção Configuração está definida como verdadeira.Este evento só pode ser conectado em um LocalScript .
LocalScript
local Players = game:GetService("Players")
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local ScavengerHunt = require(ReplicatedStorage:WaitForChild("ScavengerHunt"))
ScavengerHunt.showInfoModal:Connect(function()
local infoModal = Players.LocalPlayer.PlayerGui.InfoModal
infoModal.Enabled = true
end)
mostrarModal completo
Incêndios quando o jogador clica no rastreador de tokens quando a opção Configuração está definida para e o jogador coletou todos os tokens na caça ao tesouro.Este evento só pode ser conectado em um LocalScript .
LocalScript
local Players = game:GetService("Players")
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local ScavengerHunt = require(ReplicatedStorage:WaitForChild("ScavengerHunt"))
ScavengerHunt.showCompleteModal:Connect(function()
local completeModal = Players.LocalPlayer.PlayerGui.CompleteModal
completeModal.Enabled = true
end)
Chamadas de volta
esconderOtherGuis
hideOtherGuis(retorno de chamada: function )
Este retorno de chamada é executado imediatamente antes que um modal seja exibido, permitindo que você desative todo o ScreenGuis ou elementos dentro dele antes que o modal seja exibido.Veja Visibilidade da GUI para detalhes e código de amostra.
mostrarOutrosGui
mostrarOtherGuis(retorno de chamada: function )
Este retorno de chamada é executado imediatamente após um modal ter sido rejeitado, permitindo que você ative todo o ScreenGuis elementos dentro deles.Veja Visibilidade da GUI para detalhes e código de amostra.