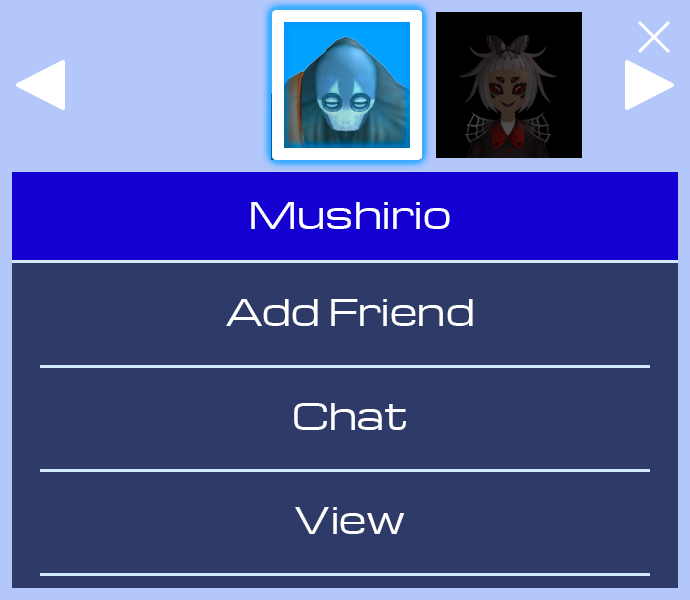
O Menu de contexto de avatar (ACM) torna mais fácil para os usuários interagirem uns com os outros.Quando o ACM é ativado em sua experiência, um usuário pode caminhar até o personagem de outro usuário e clicar nele para abrir um pequeno menu com várias opções padrão.O jogador pode enviar um solicitar / pedirde amizade, iniciar um chat privado, visualizar o perfil do usuário ou saudar.
Depois de habilitar o ACM em sua experiência, você pode personalizar o ACM da seguinte forma:
- Programaticamente abra e feche o ACM para usuários específicos.
- Personalize a aparência do ACM para criar uma interface de usuário única.
Ativar o Menu de Contexto do Avatar
O Menu de contexto do Avatar deve ser ativado usando a opção StarterGui:SetCore() "AvatarContextMenuEnabled" em um LocalScript.O ACM é melhor usado em experiências onde não há comportamento pré-definido para clicar em outros usuários.
Use o seguinte exemplo de código para habilitar o ACM em um LocalScript :
Se você precisar detectar se o ACM está habilitado, você pode usar o seguinte código para retornar um booleano sobre o status atual do ACM:
Abra e feche o ACM
Uma vez ativado, você pode abrir e fechar o programa ACM programaticamente com StarterGui.
Para abrir o ACM de forma programática, use o seguinte código:
Para fechar o ACM programaticamente, use o seguinte código:
Opções de menu
Você pode adicionar e remover ações através de scripting. Por padrão, o menu tem as seguintes opções:
| Opção de menu | Descrição |
|---|---|
| Amigo | Envia um pedido de amizade para o usuário selecionado. |
| chat/conversa | Abre uma conversa privada com o usuário selecionado no chat na experiência. |
| Visão | Abre uma janela para inspecionar a aparência do usuário selecionado. |
| Salva-onda | Inicia uma animação de onda para o usuário selecionado. |
Uma vez que o ACM está aberto, o usuário pode rolar e selecionar outros usuários no carrossel de seleção de personagens.Os personagens são classificados com base na distância para o personagem selecionado.O menu só é atualizado quando aberto e a lista de usuários disponíveis se repetirá ao rolar.

Adicionar opções de menu
Uma vez ativado, ações específicas de experiência podem ser adicionadas ao ACM.Por exemplo, uma experiência pode permitir solicitações de troca, opções de adicionar ao grupo ou outras interações especiais.
O seguinte exemplo mostra como adicionar uma ação personalizada ao Menu de Contexto do Avatar:
local Players = game:GetService("Players")
local StarterGui = game:GetService("StarterGui")
local player = Players.LocalPlayer
-- Conecte uma função a um "BindableEvent"
local bindableEvent = Instance.new("BindableEvent")
local function onCustomACMAction(targetPlayer)
-- Neste ponto, você poderia chamar InvokeServer() em uma Função Remota para alertar o servidor da seleção
print("ACM event selected by " .. player.Name .. " on " .. targetPlayer.Name)
end
bindableEvent.Event:Connect(onCustomACMAction)
-- Adicione a opção ACM usando SetCore() com "AddAvatarContextMenuOption"
local options = {"Custom ACM Action", bindableEvent}
StarterGui:SetCore("AddAvatarContextMenuOption", options)
Remover opções de menu
Você pode remover opções personalizadas e padrão de Adicionar Amigo, chat/conversa, Ver e Onda da ACM referenciando o nome de ação personalizado ou o padrão Enum.AvatarContextMenuOption enum.
Use o seguinte código para remover uma opção de menu padrão e personalizado:
Personalize a aparência do menu
Para alterar a aparência do Menu de Contexto do Avatar, chame StarterGui:SetCore() com a opção "AvatarContextMenuTheme", fornecendo uma tabela de parâmetros e valores para ajustar a aparência do menu.
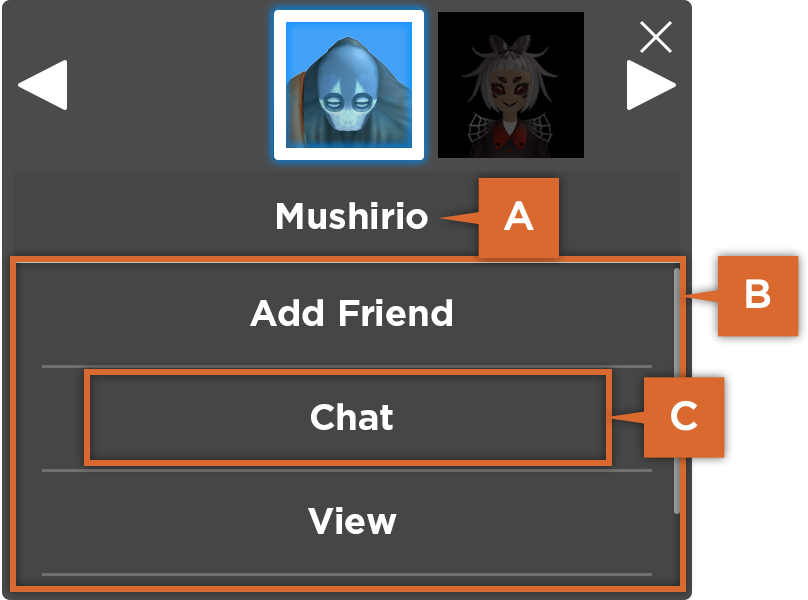
A interface de usuário do ACM inclui as seguintes seções:

A. Etiqueta de Nome: O nome do usuário do personagem com o qual está sendo interagido.
B. Frame de Botão: Contém todos os botões ACM.
C. Botões: Botões individuais para as ações padrão ou personalizadas do ACM.
Parâmetros de aparência
Estes são os parâmetros de personalização com o ACM:
Plano de fundo
| Cor de Fundo | Um Color3 para o fundo geral do ACM (mais útil quando não estiver usando uma imagem de fundo). |
| Transparência de Fundo | Valor de transparência (0–1) para o fundo geral do ACM (mais útil quando não estiver usando uma imagem de fundo). |
| Imagem de Fundo | Um ID de recurso válido de uma imagem para o contexto do ACM. |
| Transparência da Imagem de Fundo | Valor de transparência (0–1) para a imagem de fundo. |
| Tipo de Escala de Imagem de Fundo | Um Enum.ScaleType enum para escalonamento de imagem de fundo. |
| Centro de Imagem de Fundo | Um Rect especificando o centro de uma imagem de nove fatias quando o tipo de escala de imagem de fundo é definido como Enum.ScaleType.Slice. |
Tag de nome
| Nome da cor do rótulo | Um Color3 para a barra mostrando qual jogador está sendo interagido. |
| Cor de Sombreamento de Nome | Um Color3 para a linha fina entre a etiqueta de nome e os botões de ação. |
Armação de botão
| Cor do Botão-Frame | Um Color3 para a seção (frame) que contém os botões de ação. |
| Transparência do BotãoFrame | Valor de transparência (0–1) para a seção de quadro de botão. |
Botão
| Cor do Botão | Um Color3 para o fundo dos botões de ação do ACM. |
| Transparência do Botão | Valor de transparência (0–1) para a cor de fundo dos botões de ação. |
| Cor do Botão em Destaque | Um Color3 para o estado "flutuar" dos botões de ação. |
| Transparência do Botão em Destaque | Valor de transparência (0–1) para a cor "flutuar" dos botões de ação. |
| Cor de Sombra de Botão | Um Color3 para a linha fina que separa cada botão de ação. |
| Imagem de Botão | Um ID de recurso válido de uma imagem para o fundo de botões. |
| Tipo de Escala de Imagem de Botão | Um Enum.ScaleType enum para escalonamento de imagem de botão. |
| Centro de Corte de Imagem de Botão | Um Rect especificando o centro de uma imagem de nove fatias quando o tipo de imagem de botão é definido como Enum.ScaleType.Slice . |
Texto
| Fonte | Um valor de enumeração Enum.Font para a etiqueta de nome e texto do botão. |
| Cor do Texto | Um Color3 para todo o texto dentro do ACM. |
| Escala de Texto | Um valor flutuante para escalar os tamanhos de texto padrão de cada elemento. |
Várias imagens
| Imagem do Menu de Saída | Um ID de recurso de uma imagem para o botão de fechamento do ACM. |
| Imagem de ScrollLeft | Um ID de recurso de uma imagem para o botão "rolar para a esquerda" do carrossel. |
| Imagem de ScrollRight | Um ID de recurso válido de uma imagem para o botão "rolar para a direita" do carrossel. |
Personagem selecionado
| Indicador de Personagem Selecionado | O MeshPart que flutua acima da cabeça de um personagem para indicar que eles estão selecionados. |
Tamanho e posição
| Tamanho | Um UDim2 para o tamanho geral do ACM. |
| Tamanho Mínimo | Um Vector2 especificando o tamanho mínimo do ACM. |
| Tamanho Máximo | Um Vector2 especificando o tamanho máximo do ACM. |
| Rácio de Aspecto | Um valor flutuante que especifica a largura e altura relativas do ACM. |
| Ponto de Ancoragem | O AnchorPoint da ACM. |
| Posição na Tela | Um UDim2 especificando a posição na tela do ACM (a posição em que ele tweens quando aberto). |
| Posição fora da tela | Um UDim2 especificando a posição fora da tela do ACM (a posição em que ele tweens de/para quando aberto/fechado). |
Exemplo de personalização
O seguinte exemplo de código personaliza o tema ACM usando alguns parâmetros básicos: