Agora que você fez os anexos, é hora de conectá-los ao feixe para que uma textura possa ser mostrada.
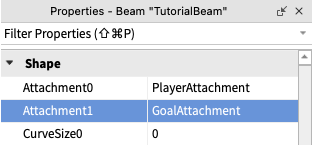
Sob TestPlayer, selecione o TutorialBeam .Em Propriedades, encontre Anexo0 .Clique na caixa vazia à direita da propriedade.Então, no Explorador, encontre TestPlayer e clique em Anexo do Jogador .
Nas propriedades do TutorialBeam, defina Anexo1 para o anexo que você criou no GoalPart1, o Anexo de Meta .

Ajuste o feixe
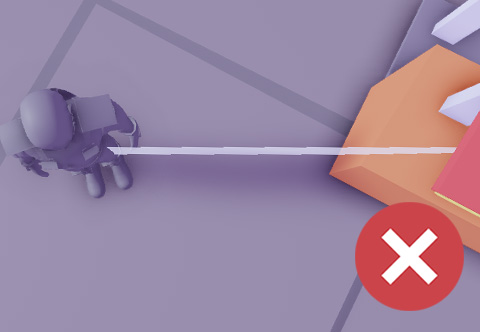
Por padrão, um feixe nem sempre enfrenta a câmera.Isso pode levar a situações em que os jogadores não conseguem ver um feixe de diferentes ângulos.Isso pode ser corrigido ao ativar uma propriedade chamada Câmera de Rosto .


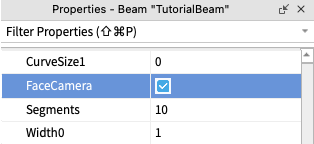
Faça com que o feixe seja visível em qualquer posição indo às propriedades do feixe e ativando Câmera de Rosto .

Uma vez terminado, você deve ver um feixe branco entre o jogador e o gol, independentemente do ângulo da câmera.

Faça as setas de tutorial
A imagem exibida ao longo do feixe pode ser personalizada alterando sua textura 2D.Além disso, os feixes têm uma variedade de opções visuais, como textura, cor, movimento que podem ser modificados.
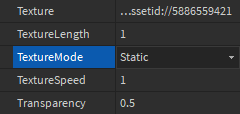
Para transmitir setas ao longo do feixe como no exemplo, copie 5886559421 e cole-a na propriedade Textura do feixe.
No momento, a textura da seta está esticada. Defina Modo de Textura para Estático para fazer a seta repetir em seu tamanho original.


Modifique propriedades de feixe como Cor , Emissão de Luz e Velocidade da Textura para projetar algo que seja atraente e apelativo.Abaixo é apenas um exemplo.
Dicas para escolhas de cores
Cor é uma oportunidade para melhorar a experiência de usuário de primeira vez.Por exemplo, cores contrastantes ou saturadas recebem mais atenção, tornando mais fácil informar os jogadores onde olhar na tela deles.
Além disso, ao projetar, considere acessibilidade para seus jogadores.Alguns jogadores podem lutar para ver certas combinações de cores, tornando importante que as cores apelem para o público mais amplo.