デザインを実装する は、UI コンテキストに応じてトリガーされるスクリプトを使用して、Studio で内蔵およびカスタム UI 要素の両方を使用してワイヤーフレームを作成するプロセスです。チュートリアルのこのエキサイティングなステップでは、すべてのデザインと努力が一緒になって、完全でプレイヤーの相互作用に準備が整ったワークフローのセットに見えるようになります。
参考として サンプルレーザータグエクスペリエンス.rbxl を使用して、このユーザーインターフェイスデザインカリキュラムのこのセクションでは、UI の計画を実行する方法、包括的な指示について:
- UIアセットライブラリからアセットIDを取得して、サンプルレーザータグエクスペリエンスの UI コンポーネントを再作成できます。
- Studio で直接様々なデバイスをエミュレートして、UI が異なる画面とアスペクト比で表示される方法を見る
このセクションで技術をレビューした後、プレイヤーがエクスペリエンス内で行うことができるものをナビゲートするのに役立つエキサイティングな UI コンポーネントを自分のプロジェクトに適用できます。
アセットライブラリを取得
アセットライブラリは、インベントリに追加して簡単にアクセスして再利用できるアセットのコレクションです。クリエイターストアからプロジェクトに使用するアセットライブラリには、9つの2D個々のUI要素と、このチュートリアルのこのセクションで作成中の目標、ブラスターセレクター、およびプレイヤー情報コンポーネントの最終バージョンが含まれています。















スタジオ内のインベントリにライブラリのほとんどを追加できます。以下のコンポーネントの インベントリに追加 リンクをクリックします。アセットがインベントリにあると、プラットフォーム上のどのプロジェクトでも再利用できます。
インベントリからアセットライブラリをエクスペリエンスに取得するには:
ツールバーで ビュー タブを選択します。
クリックして ツールボックス 。 ツールボックス ウィンドウが表示されます。

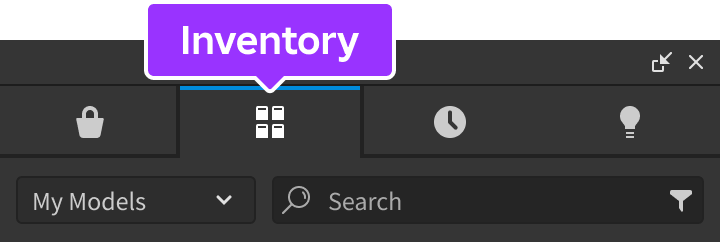
ツールボックス ウィンドウで、 インベントリ タブをクリックします。 マイモデル ソートが表示されます。

ドロップダウンメニューをクリックし、 マイパッケージ ソートを選択します。
最終画面 UI コンポーネントをクリックし、 エクスプローラー ウィンドウで 完了したコンポーネント を選択し、 StarterGui サービスにドラッグします。最終コンポーネントのどれかを参照するように設定できるようになりました。
デバイスをエミュレートする
Studio の デバイスエミュレータ では、プレイヤーがさまざまなデバイスであなたのUIをどのように見て、相互作用するかをテストできます。このツールは、Studio のビューポートのアスペクト比が必ずしもエクスペリエンスにアクセスするプレイヤーのアスペクト比を反映していないため、実装プロセスの重要な部分であり、UI がすべてのデバイスで読み込み可能でアクセシブであることが重要です。
たとえば、UI をさまざまな画面サイズでテストしないと、大きな画面を持つプレイヤーはテキストを読んだり、アイコンを解読できないかもしれません、小さな画面を持つプレイヤーはディスプレイにUI 要素が多すぎるため、3D 空間を見ることができないかもしれません。
画面を最小サイズにエミュレートするには:
ツールバーで テスト タブを選択します。
クリックして デバイス 。ビューポートが変更され、平均のノートパソコンのアスペクト比を反映します。

解像度ドロップダウンで 実際の解像度 を選択します。これにより、エミュレート中のデバイスで UI 要素の真の解像度を見ることができます。

デバイスのドロップダウンで、プレイヤーがエクスペリエンスにアクセスするために使用できる最小画面サイズのデバイスを選択します。エクスペリエンスがサポートしているデバイスによって最良のオプションが異なる一方で、サンプルレーザータグエクスペリエンスは、iPhone 4S でテストして、UIが限られた画面スペースでどのように見えるかを確認します。

ScreenGui オブジェクトを作成する
すべてのプレイヤーの画面にUI要素を表示するには、ScreenGui サービスで StarterGui オブジェクトを作成します。ScreenGui オブジェクトは、画面上のUIの主要なコンテナであり、StarterGui サービスは、エクスペリエンスに入ると、そのコンテンツを各プレイヤーのPlayerGuiコンテナにコピーします。
ゲームプレイ中に、UI 要素のグループ化を構成して表示するために、複数の ScreenGui オブジェクトを作成できます。たとえば、サンプルレーザータグエクスペリエンスには、プレイヤーがエクスペリエンスのメイン ScreenGui 中で異なる条件に出会うまで初期に無効になっている 5つの別々の オブジェクト が含まれます:
- HUDGui - プレイヤーがラウンドで活動しているとき、目標や各チームの合計ポイントなど、エクスペリエンスのゲームプレイに関するキー情報を表示します。
- PickABlasterGui - プレイヤーがラウンドを開始または再参加すると、すべてのブラスターの選択を表示します。
- ForceFieldGui - プレイヤーがブラスターを選択し、一時的に無敵になっている間、六角形のグリッドを表示する
- OutStateGui - プレイヤーがタグアウトされると、画面の周りに暗いボーダーを表示します。
- RoundResultsGui - 画面の上に、ラウンドを勝ったチームに関する情報を含む暗いオーバーレイを表示
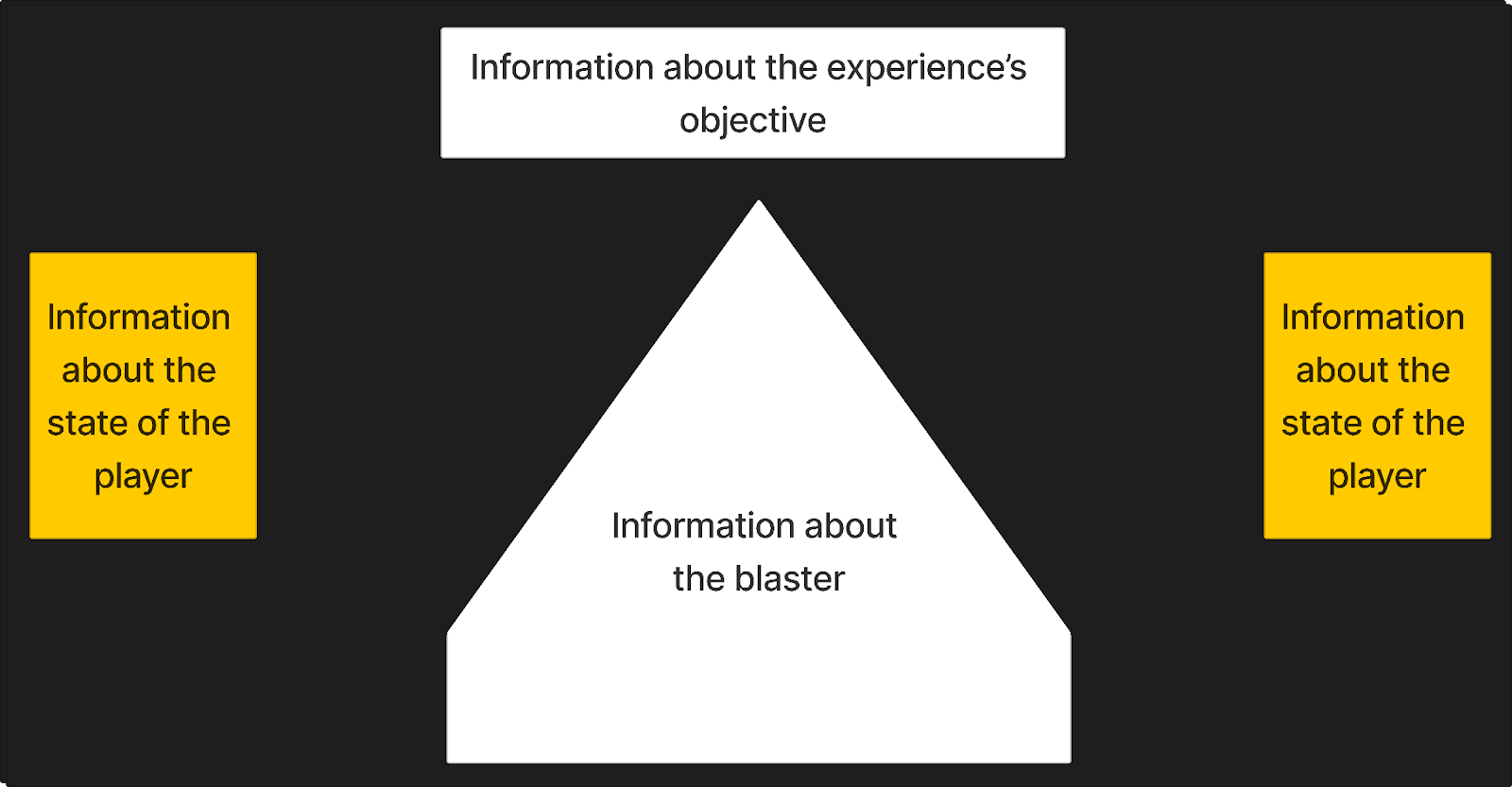
オブジェクトを作成した後、各コンテナの目的に従って子オブジェクトを作成し、カスタマイズできます。デモするには、次の即時セクションで、サンプルレーザータグエクスペリエンスで成功するために、3つのカテゴリの情報 プレイヤーが知る必要がある UI 要素の実装方法を学びます。 プロセスの任意の部分を調整して、自分の経験の仕様に合わせることができます 。
オブジェクト ScreenGui を作成するには:
エクスプローラ ウィンドウで、 StarterGui サービスをホバーし、 ⊕ アイコンをクリックします。コンテキストメニューが表示されます。
挿入する ScreenGui 。

子 UI 要素のコンテキストに従って ScreenGui の名前を変更する
各プレイヤーの画面に表示する必要がある UI 要素のグループ化ごとに、このプロセスを繰り返します。

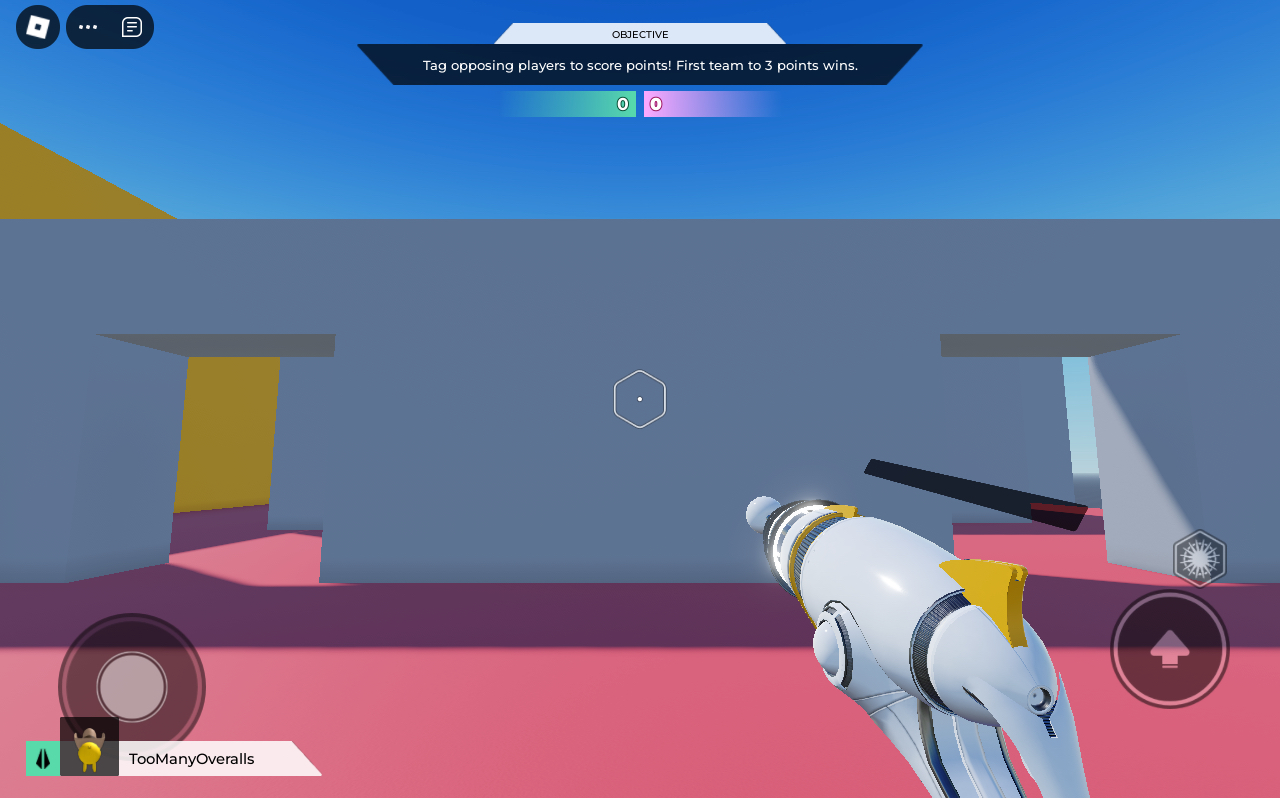
目標の UI
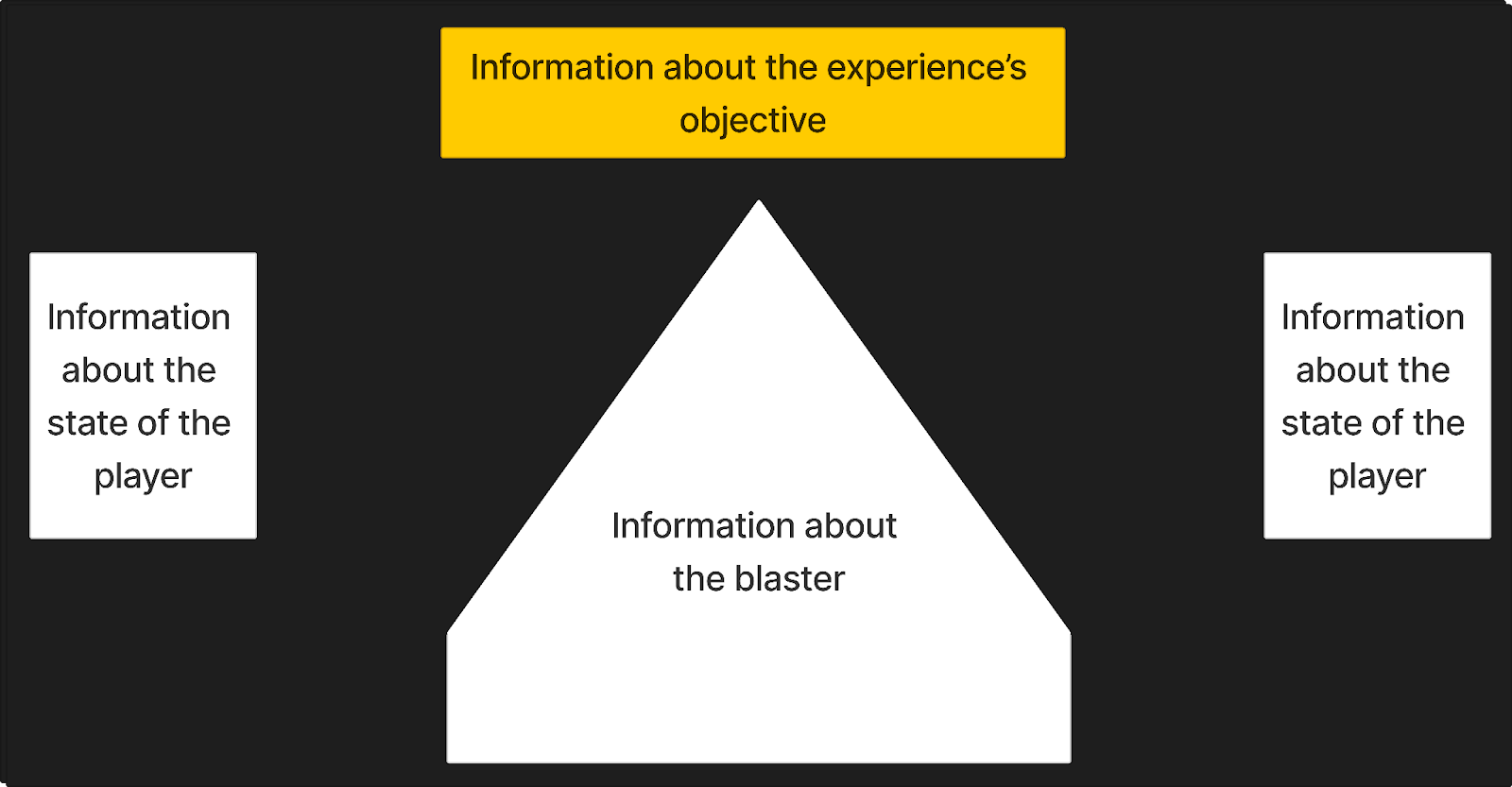
次のビジュアル階層のベストプラクティスから レイアウトをワイヤーフレームする 、このセクションでは、エクスペリエンスの目的に関連するすべての画面上の UI 要素を実装する方法を教えます。UI 要素のグループ化は、画面の上部にあるので、目標と各チームのポイントは、ゲームを勝つ方法において最も重要です。

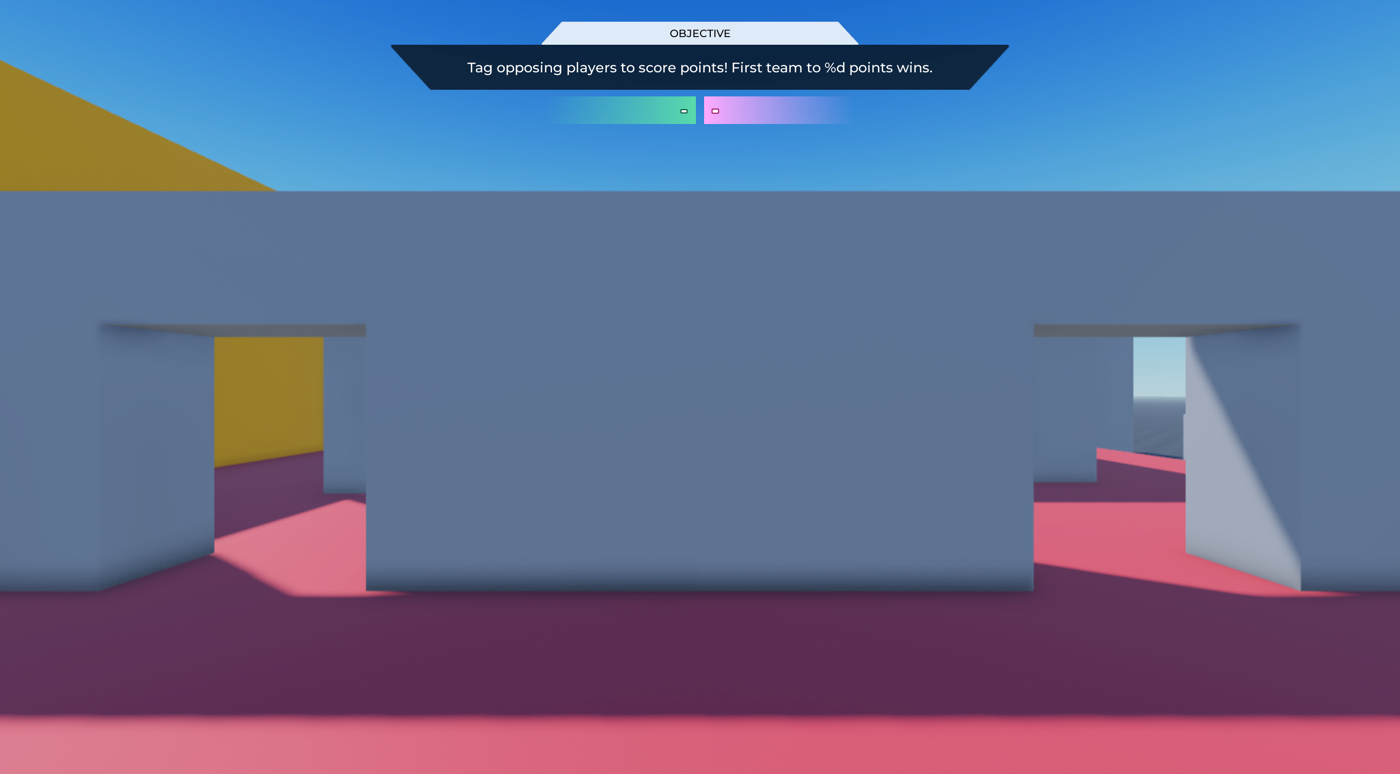
たとえば、サンプルはプレイヤーが参照して、ラウンドで成功するために何をすべきかを知る目的の UI コンポーネントを提供します。プレイヤーが敵のチームメンバーをタグアウトし、ポイントを獲得すると、このコンポーネントはヘッダーのプロンプト内で各チームの総合目標に対するスコアを追跡します。クライアントとサーバーのスクリプトすべてをまとめてポイントを追跡するための高レベルのレビューについては、ポイントを追跡する ゲームプレイスクリプトのカリキュラムで見てください。

サンプル レーザータグ 体験内で目的の UI を正確に再現するには:
全体のコンポーネント用のコンテナを作成します。
挿入する フレーム を HUDGui オブジェクトに挿入します。
- エクスプローラー ウィンドウで、 StarterGui サービスに移動します。
- その子の HUDGui オブジェクトにカーソルを合わせ、⊕ アイコンをクリックします。コンテキストメニューが表示されます。
- コンテキストメニューから、 フレーム を挿入します。

新しい フレーム を選択し、 プロパティ ウィンドウで、
- アンカーポイント を0.5, 0して、フレームのオリジンポイントを自身の上中央に設定(フレームの左から右に 50%、フレームの上から下に 0%)
- 背景透明度 を 1 に設定して、フレームの背景を完全に透明にする。
- 設定 位置 を {0.5, 0},{0.03, 0} に設定して、画面の上中央にフレームを設置し(画面左右から 50%、画面上下から 3% のバッファがあるため)、バッファが少しあるようにします。
- フレームの要素がプレイヤーの注目を引くために、 サイズ を{0.5, 0},{0.13, 0}設定して、画面の上の大部分を占有します(横向きで 50%、縦向きで 13%)。
- 名前 を 目標 に設定します。

(オプション) UIアスペクト比制限 を 目標 に挿入して、プレイヤーの画面サイズに関係なくラベルのアスペクト比が同じままであるようにします。サンプルは、UIAspectRatioConstraint.AspectRatio プロパティを 7 に設定します。
目標のプロンプオブジェクト用のコンテナを作成します。
フレーム を 目標 に挿入します。
新しい フレーム を選択し、 プロパティ ウィンドウで、
- アンカーポイント を0.5, 0して、フレームのオリジンポイントを自身の上中央に設定(フレームの左から右に 50%、フレームの上から下に 0%)
- 背景透明度 を 1 に設定して、フレームの背景を完全に透明にする。
- ポジション を {0.5, 0},{0, 0} して、フレームをコンテナの中央に設置します (親フレームの左から右へ 50%、親フレームの上から下へ 0%)。
- サイズ を {1, 0},{0.67, 0} に設定して、選択 UI コンポーネントが上から下までコンテナの約半分を占有し(100% 横向き、67% 縦向きの親フレーム)
- Set 名前 を 目標表示 に設定します。

タイトル要素を作成します。
挿入する 画像ラベル を 目標ディスプレイ に。
Select the 画像ラベル , then in the プロパティ window,
- アンカーポイント を0.5, 1して、ラベルの起点を自身の底中央に設定(ラベルの左から右に 50%、ラベルの上から下に 100%)。
- 背景透明度 を 1 に設定して、ラベルの背景を完全に透明にする。
- 設定 レイアウトオーダー を -1 に。
- 位置 を に設定して、フレームの上部中央付近にラベルを設置します (親フレームの左側から右側 50%、親フレームの上部から下部 34%)。
- Set サイズ を {0.46, 0},{0.34, 0} に設定して、プロンプト領域をフレームのほぼ半分(縦向き 46%、横向き 34%)に広げます。
- ヘッダーに 名 を設定します。
- 画像 を rbxassetid://14304828123 に設定してトラペジオを表示する
- 画像透明度 を 0.15 に設定して、ヘッダーを半透明にします。

(オプション) 画像ラベルに UIアスペクト比制限 を挿入して、プレイヤーの画面サイズに関係なくラベルのアスペクト比が同じままであるようにします。サンプルは、UIAspectRatioConstraint.AspectRatio プロパティを 13.781 に設定します。
ヘッダーに テキストラベル を挿入してタイトルを表示するには、 ヘッダー に挿入します。
新しいラベルを選択し、 プロパティ ウィンドウで、
- アンカーポイント を 0.5, 0.5 に設定して、新しいラベルの起点を自身の中央に設定します (ラベルの左から右に 50%、ラベルの上から下に 50%)。
- 背景透明度 を 1 に設定して、ラベルの背景を完全に透明にする。
- 位置 を {0.5, 0},{0.5, 0} して、ラベルを親ラベルの中央に移動させます (親ラベルの左から右に 50%、親ラベルの上から下に 50%)。
- Set サイズ を {0.62, 0},{0.55, 0} に設定して、テキストスペースを親レーベルの半分以上(62% 横向き、55% 縦向き)に広げます。
- Set 名前 を ヘッダーテキストラベル に。
- フォントフェイス を モントセラト に設定して、未来的な美しさに合わせる
- 重量 を 中くらい に設定して、フォントを粗くします。
- テキスト を 目標 に設定します。
- 有効化 テキストスケール 。

プロンプト要素を作成する。
挿入する 画像ラベル を 目標ディスプレイ に。
Select the 画像ラベル , then in the プロパティ window,
- アンカーポイント を0.5, 1して、ラベルの起点を自身の底中央に設定(ラベルの左から右に 50%、ラベルの上から下に 100%)。
- 背景透明度 を 1 に設定して、ラベルの背景を完全に透明にする。
- 位置をに設定して、ラベルを親フレームの底中央に移動させます(親フレームの左から右に50%、親フレームの上から下に100%)。
- Set サイズ を {0.89, 0},{0.66, 0} に設定して、テキストスペースを親フレームのほぼ全幅に拡大します (89% 横向き、66% 縦向きの親フレーム)。
- Set 名前 を 体 に設定します。
- 画像 を rbxassetid://14304827265 に設定して、上下逆さの三角形を表示する
- 画像カラー3 を 0, 0, 0 に設定して、画像を黒に着色します。
- 画像透明度 を 0.3 に設定して、ヘッダーを半透明にします。

(オプション) 画像ラベルに UIアスペクト比制限 を挿入して、プレイヤーの画面サイズに関係なくラベルのアスペクト比が同じままであるようにします。サンプルは、UIAspectRatioConstraint.AspectRatio プロパティを 13.781 に設定します。
プロンプトを表示するために、 テキストラベル を ボディ に挿入します。
新しいラベルを選択し、 プロパティ ウィンドウで、
- アンカーポイント を 0.5, 0.5 に設定して、新しいラベルの起点を自身の中央に設定します (ラベルの左から右に 50%、ラベルの上から下に 50%)。
- 背景透明度 を 1 に設定して、ラベルの背景を完全に透明にする。
- 位置 を {0.5, 0},{0.5, 0} して、ラベルを親ラベルの中央に移動させます (親ラベルの左から右に 50%、親ラベルの上から下に 50%)。
- Set サイズ を {0.85, 0},{0.39, 0} に設定して、テキストスペースを親レーベルの半分以上(85% 横向き、39% 縦向き)に広げます。
- Set 名前 を BodyTextLabel に設定します。
- フォントフェイス を モントセラト に設定して、未来的な美しさに合わせる
- 重量 を 中くらい に設定して、フォントを粗くします。
- テキストカラー3 を 255, 255, 255 に設定して、テキストを暗い背景に対して白く表示させます。
- テキストをタグに設定して、プレイヤーにポイントを獲得させます!最初に%dポイントを獲得したチームが勝ちます。。
- 有効化 テキストスケール 。

目標のチームカウンター用のコンテナを作成する。
フレーム を 目標 に挿入します。
新しい フレーム を選択し、 プロパティ ウィンドウで、
- アンカーポイント を0.5, 1して、ラベルの起点を自身の底中央に設定(フレームの左から右に 50%、フレームの上から下に 100%)。
- 背景透明度 を 1 に設定して、フレームの背景を完全に透明にする。
- ポジション を{0.5, 0},{1, 0}設定して、コンテナの底中央にフレームを設置し(親フレームの左右から 50%、親フレームの上から下まで 100%)、フレームを設置する(親フレームの左右から 50%、親フレームの上から下まで 100%)。
- サイズ を {0.44, 0},{0.27, 0} に設定して、選択 UI コンポーネントが左から右に約半分の容器を占有し、親フレームの 44% 横向き、27% 縦向きを占有します。
- Set 名前 を TeamPointCounter に設定します。

チームカウンターのパッドを作成する。
- ステップ 5 からフレームに UIListLayout オブジェクトを挿入する。
- Select the UIListLayout object, then in the プロパティ window,
- 将来のチームカウンター間のスペースを提供するために、 パッド を 0.025, 0 に設定してください。
- 満たす方向 を 横向き に設定して、各チームカウンターが互いに隣り合うように表示されます。
- 水平配置 を センター に設定して、各チームのカウンターがお互いの中央に一致するようにします。
グリーンチームカウンター要素を作成する。
挿入する 画像ラベル を TeamPointCounter に。
Select the 画像ラベル , then in the プロパティ window,
- 背景透明度 を 1 に設定して、ラベルの背景を完全に透明にする。
- 位置をに設定して、ラベルを親フレームの底中央に移動させます(親フレームの左から右に50%、親フレームの上から下に100%)。
- サイズ を {0.5, 0},{1, 0} に設定して、ラベルを親フレームの幅の半分(50% 横向き、100% 縦向き)に広げます。
- Set 名前 を TeamACounter に設定します。
- 画像 を rbxassetid://14304826831 に設定して、方向のフェードを表示する
- Set 画像カラー3 を 88, 218, 171 に設定して、画像をミントグリーンで着色します。

このラベルがグリーンチーム用であることを追跡するために、カスタム属性を構成します。
- プロパティ ウィンドウで、 属性 セクションに移動し、プラスアイコンをクリックします。ポップアップダイアログが表示されます。
- 名前 フィールドで、 teamColor を入力します。
- In the タイプ dropdown menu, select ブリックカラー .
- クリックする 保存 ボタン。
- 新しい チームカラー 属性を ミント に設定します。
チームACounter に テキストラベル を挿入して、プロンプトを表示する。
新しいラベルを選択し、 プロパティ ウィンドウで、
- アンカーポイント を 1, 0.5 に設定して、新しいラベルの起点を自身の右中央に設定します (ラベルの左から右へ 100%、ラベルの上から下へ 50%)。
- 背景透明度 を 1 に設定して、ラベルの背景を完全に透明にする。
- 位置 を {0.95, 0},{0.5, 0} して、ラベルを親ラベルの右側に移動します (親ラベルの左側から 95%、親ラベルの右側から 50%、親ラベルの上から下へ)。
- Set サイズ を {0.85, 0},{0.39, 0} に設定して、テキストスペースを親レーベルの半分以上(85% 横向き、39% 縦向き)に広げます。
- フォントフェイス を モントセラト に設定して、未来的な美しさに合わせる
- 重量 を ボールド に設定して、フォントを太くする。
- テキストカラー3 を 255, 255, 255 に設定して、テキストを暗い背景に対して白く表示させます。
- テキスト を - に設定。
- 有効化 テキストスケール 。
- Set TextXAlignment を 右 に。

UIストローク オブジェクトを テキストラベル に挿入し、 プロパティ ウィンドウで、 色 を に設定して、ダッシュを暗い緑のストロークでアウトラインします。

ピンクチームカウンター要素を作成する。
複製 TeamAICounter とその子供たち。
複製の TeamACounter を選択し、 プロパティ ウィンドウで、
- Set 名前 を TeamBCounter に設定します。
- 画像 を rbxassetid://14305849451 に設定して、反対向きの方向に向かってフェードを表示します。
- 画像カラー3 を 255, 170, 255 に設定して、画像カーネーションをピンクに着色します。
- チームカラー 属性を カーネーションピンク に設定。
Select the duplicate テキストラベル 子 of TeamBCounter , then in the プロパティ window,
- アンカーポイント を0, 0.5して、新しいラベルの起点を左中央に設定(左から右へのラベルの 0%、ラベルの上から下への 50%)。
- 位置 を {0.05, 0},{0.5, 0} して、ラベルを親ラベルの左側に移動します (親ラベルの左から右へ 5%、親ラベルの上から下へ 50%)。
- Set TextXAlignment を 左 に。
Select the duplicate UIStroke child of TeamBCounter , then in the プロパティ window, set 色 to 158, 18, 94 to outline the dash with a dark pink stroke.

プログラマティックに目的プロンプトとチームポイントを追跡するサンプル レーザータグ 場所ファイル内で次の ReplicatedStorage スクリプトを参照してください。プログラマティックに目的プロンプトとチームポイントを追跡するサンプル Laser Tag 場所ファイル
次のスクリプトには、setObjective や startSyncingTeamPoints など、メインのヘッドアップディスプレイ (HUD) を設定するために一連のモジュールスクリプトが必要です。プレイヤーがラウンドに参加し、ブラスターを選択すると、このスクリプトは、プレイヤーの状態、デバイス、チームのステータスに合わせて、すべてのHUD UI要素が適切に表示されるようにします。
ブラスターUI
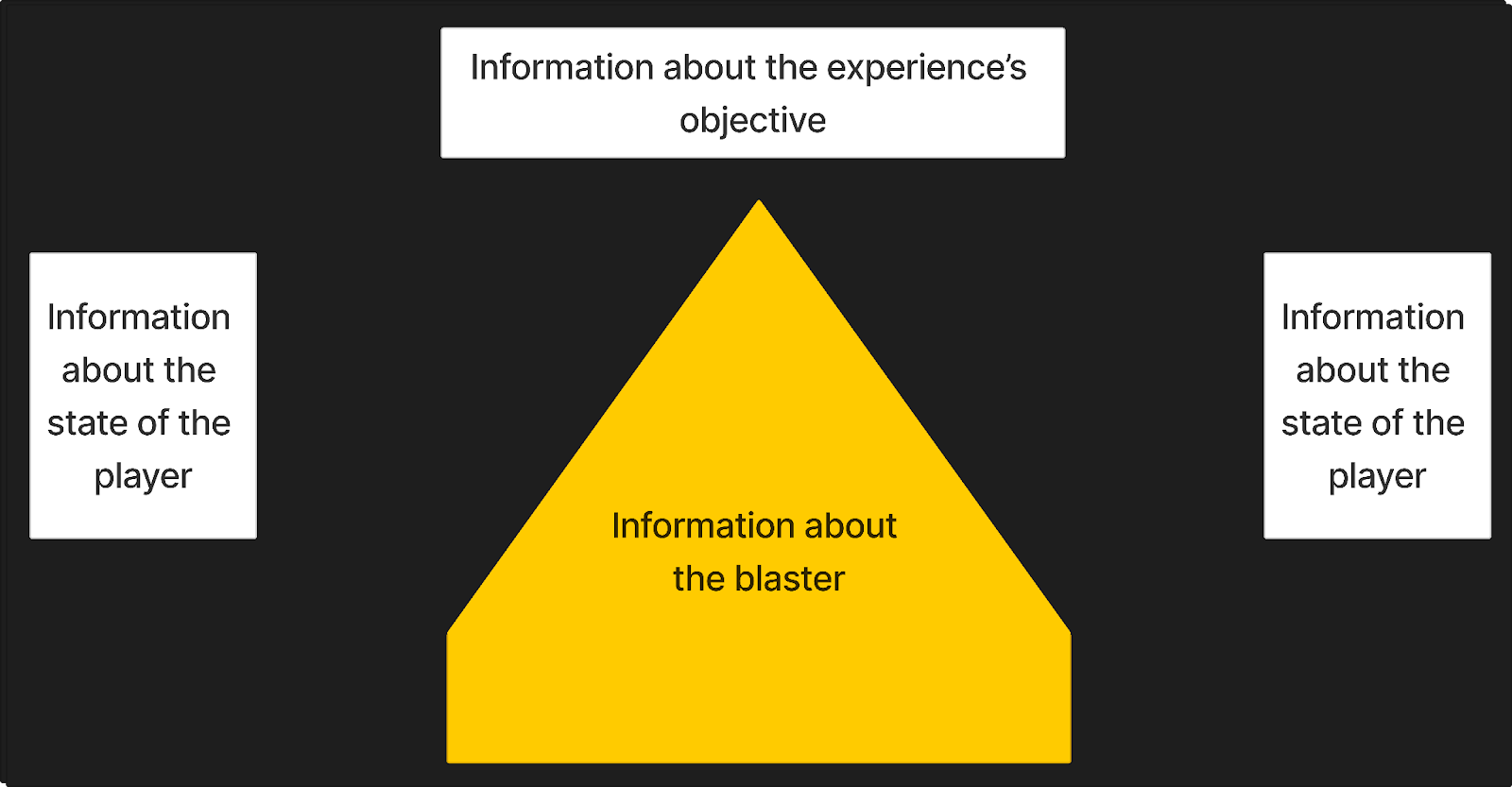
次のビジュアル階層のベストプラクティスから レイアウトをワイヤーフレームする 、このセクションでは、プレイヤーのブラスターに関連するすべてのオンスクリーン UI 要素を実装する方法を教えます。この UI 要素のグループ化は、画面の中央付近の画面スペースの大部分を占有し、3D 空間でプレイヤーの注意を引き付けるアクションを描画する焦点として機能し、ゲームをプレイするのに最も重要なものです。

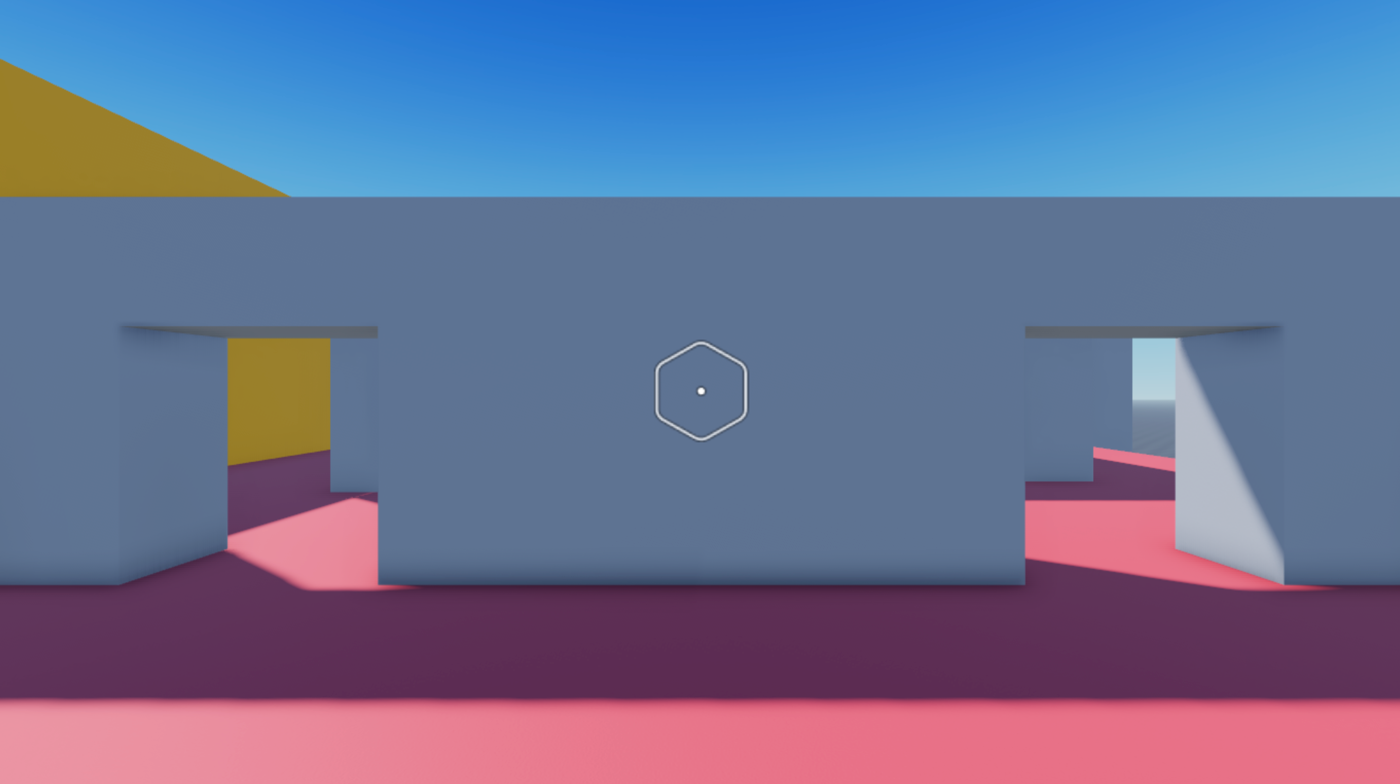
クロスヘア
クロスヘアは、プレイヤーが武器を爆破するときに衝撃を与える場所を通知する UI 要素です。このUI 要素は、プレイヤーがブラスターを正確に狙い、敵のチームメンバーをタグできるようにするための重要なゲームプレイ要件である、1プレイヤー射撃体験のためです。
第一人称シュータージャンルのほとんどの他のエクスペリエンスと同様に、サンプルレーザータグエクスペリエンスは、プレイヤーのアバターが 3D 空間を移動する間、画面の中心にクロスヘアを配置して、プレイヤーが注目する静的なものを持つようにします。動作不快を減少するとともに、この配置により、総合環境に溶け込みながら十字線が認識できます。

サンプル レーザータグ 体験内のクロスヘアを正確に再現するには:
挿入する 画像ラベル を HUDGui オブジェクトに。
エクスプローラー ウィンドウで、 StarterGui サービスに移動します。
子の HUDGui オブジェクトにカーソルを置き、 ⊕ アイコンをクリックします。コンテキストメニューが表示されます。
コンテキストメニューから、 画像ラベル を挿入します。

新しい 画像ラベル を選択し、 プロパティ ウィンドウで、
- 画像 をrbxassetid://14400935446設定。
- アンカーポイント を 0.5, 0.5 に設定して、ラベルの原点をラベルの中央に設定します (ラベルの左から右に 50%、ラベルの上から下に 50%)。
- 背景透明度 を 1 に設定して、ラベルの背景を完全に透明にする。
- 名前 を クロスヘア に設定します。
- ポジション を{0.5,0},{0.5,0}設定して、画面の中央にラベルを設定します。
- スケールタイプ を フィット に設定して、画像がコンテナ内に収まり、さまざまな画面サイズに合わせてストレッチしないようにします。
(オプション) UIアスペクト比制限 を クロスヘア に挿入して、プレイヤーの画面サイズに関わらずラベルのアスペクト比が同じままであるようにします。サンプルは、UIAspectRatioConstraint.AspectRatio プロパティを 0.895 に設定します。
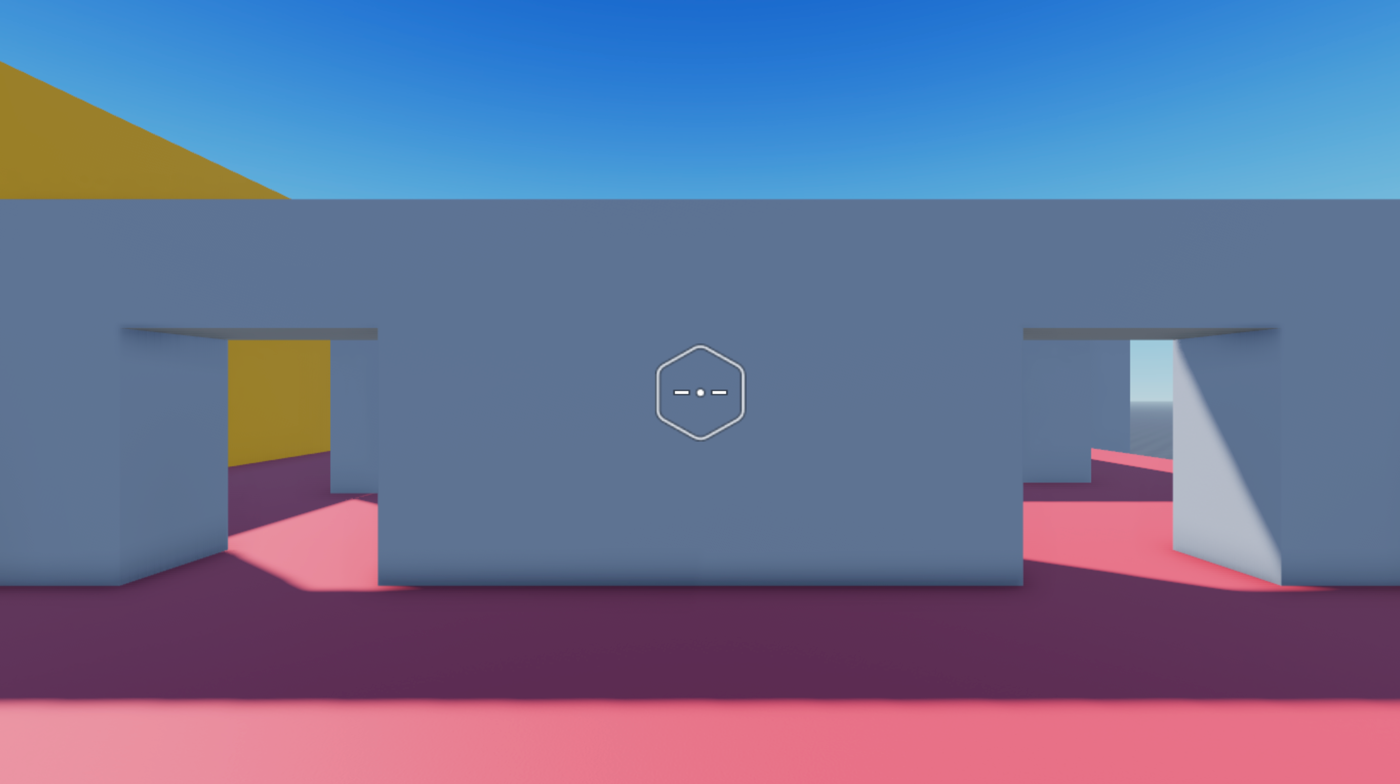
ヒットマーカー
ヒットマーカーは、爆発が敵チームの他のプレイヤーと衝突するときにのみ表示される UI 要素です。クロスヘアと同様、この UI 要素は、プレイヤーが相手をタグアウトに成功したときのビジュアルフィードバックを提供するため、1プレイヤー射撃体験の重要なゲーム要件です。

サンプル レーザータグ 体験内でヒットマーカーを正確に再現するには:
挿入する 画像ラベル を クロスヘア オブジェクトに。
エクスプローラー ウィンドウで、 StarterGui サービスに移動します。
子の クロスヘア オブジェクトの上にマウスポインタを置き、 ⊕ アイコンをクリックします。コンテキストメニューが表示されます。
コンテキストメニューから、 画像ラベル を挿入します。

新しい 画像ラベル を選択し、 プロパティ ウィンドウで、
- 画像 を rbxassetid://14401148736 に設定して、長方形のヒットマーカーアイコンを表示する
- アンカーポイント を0.5, 0.5設定して、ラベルの原点をラベルの中央に設定します。
- 背景透明度 を 1 に設定して、ラベルの背景を完全に透明にする。
- ポジション を{0.5,0},{0.5,0}設定して、画面の中央にラベルを設定します。
- Set 名前 を ヒットマーカー に設定します。
- サイズ を{0.6, 0},{0.06, 0}設定して、十字線の中央付近の長方形のサイズを減少させます。
- 画像透明度 を 1 に設定して、ヒットマーカーを完全に透明にします。次のステップのスクリプトは、プレイヤーの爆発が敵チームの他のプレイヤーに衝突するたびに透明度を 0に戻します。
サンプル ReplicatedStorage 場所ファイル内の次の スクリプト を参照して、爆発が敵のチームのプレイヤーに衝突すると、プログラマティックにヒットマーカーを表示します。
次のスクリプトでは、setupHitmarker を含むメインのヘッドアップディスプレイ (HUD) を設定するためのモジュールスクリプトのセットが必要です。プレイヤーがラウンドに参加し、ブラスターを選択すると、このスクリプトは、プレイヤーの状態、デバイス、チームのステータスに合わせて、すべてのHUD UI要素が適切に表示されるようにします。
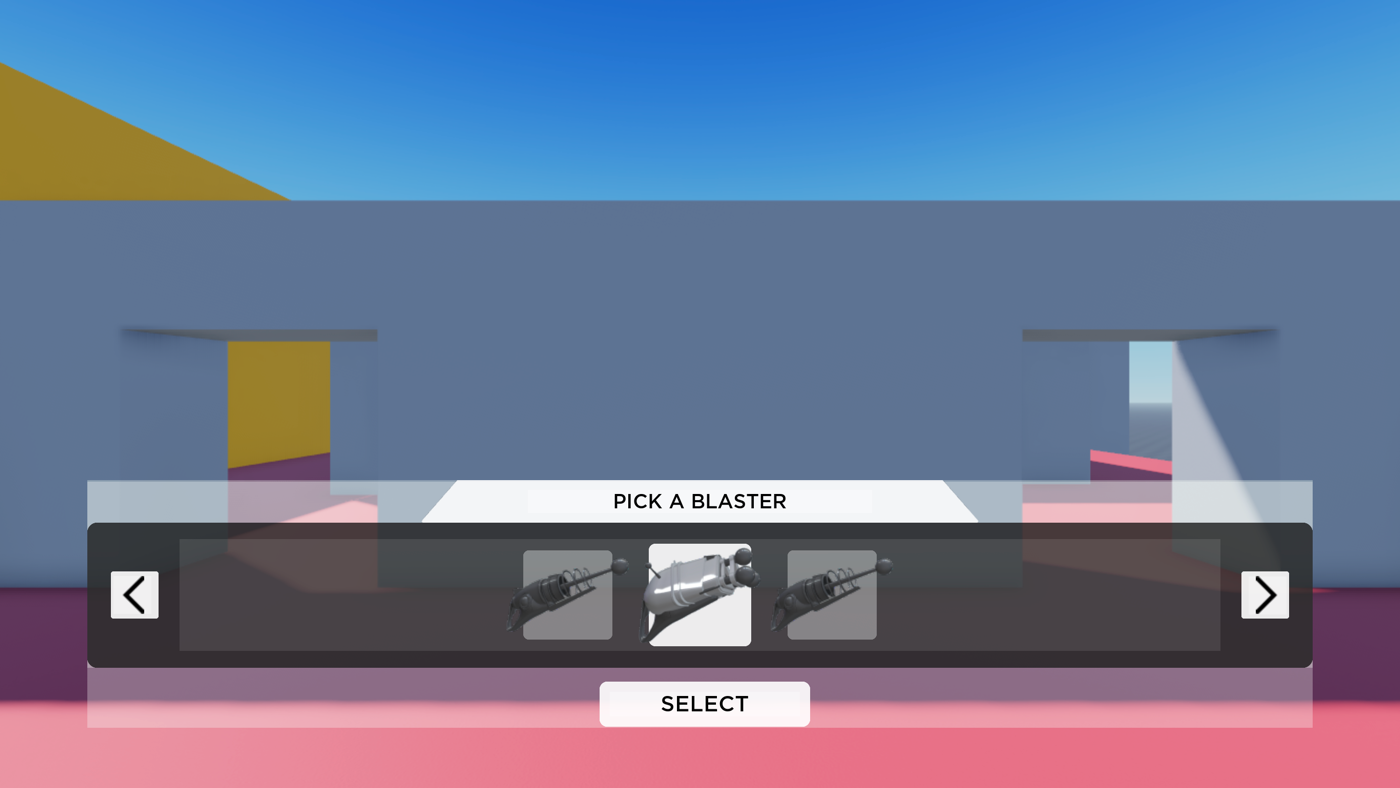
ブラスター選択器
ブラスターセレクターは、プレイヤーがラウンドに参加または再参加する前に、ブラスタータイプを選択するために使用する UI コンポーネントです。サンプルレーザータグエクスペリエンスは、広い横向きスプレッドで複数のビームを生成するタイプと、単一のビームを生成するタイプの 2種類のブラスターを提供します。プレイヤーが選択するブラスターの種類は、ラウンド中の戦略に影響し、このUIコンポーネントを全体のエクスペリエンスのための必須のワークフローにします。
次のステップでは、異なる UI 要素グループ化のための複数のコンテナを作成する方法、プロンプ付きヘッダー、ナビゲーションと選択ボタン、ブラスターボタンプリファブを説明します。全体コンポーネントのスクリプトロジックは、各ブラスタータイプを表現する Configuration インスタンスに従って、ブラスターボタンプリファブに異なる視覚特徴を満たします。
この設定では、Configuration より多くのブラスタータイプを自動的に正しく表示するために、StarterGui.PickABlasterGui 内の個々のボタンを作成する必要がないように、ブラスターセレクター内で自動的に表示されるように追加のインスタンスを作成できます。

サンプル レーザータグ 体験内でブラスターセレクターを正確に再現するには:
全体のコンポーネント用のコンテナを作成します。
挿入する フレーム を ピカブラスター オブジェクトに挿入します。
- エクスプローラー ウィンドウで、 StarterGui サービスに移動します。
- 子のオブジェクト PickABlaster にマウスポインタを置き、 ⊕ アイコンをクリックします。コンテキストメニューが表示されます。
- コンテキストメニューから、 フレーム を挿入します。

新しいフレームを選択し、 プロパティ ウィンドウで、
- アンカーポイント を に設定して、フレームのオリジンポイントを自身の底中央に設定します (フレームの左から右へ 50%、フレームの上から下へ 100%)。
- 背景透明度 を 1 に設定して、フレームの背景を完全に透明にする。
- 位置 を に設定して、画面の下中央にフレームを設置します (画面左側から右側 50%、画面上部から下部 92.4%)。
- サイズ を に設定して、ブラスターセレクターのUIコンポーネントが画面の大部分を占有してプレイヤーの注意を引き付けます(横向き 80%、縦向き 25%)。
- Set 名 を コンポーネント に。

(オプション) フレームとその子の UI 要素のアスペクト比がプレイヤーの画面サイズに関わらず同じように保たれるように、 UIアスペクト比制約 を コンポーネント に挿入します。サンプルは、UIAspectRatioConstraint.AspectRatio プロパティを 5 に設定します。
UI 要素グループを保持するコンテナを作成します。
挿入する フレーム を コンポーネント に。
新しいフレームを選択し、 プロパティ ウィンドウで、
- アンカーポイント を 0.5, 0.5 に設定して、フレームのオリジンポイントを自身の中央に設定します (フレームの左から右へ 50%、フレームの上から下へ 50%)。
- 背景透明度 を 1 に設定して、フレームの背景を完全に透明にする。
- ポジション を{0.5, 0},{0.375, 0}設定して、コンテナの上部中央付近にフレームを設置し(親フレームの左右から左親フレームの 50%、親フレームの上から下へ 37.5%)、フレームの位置を設定します。
- サイズ を {1, 0},{0.75, 0} に設定して、選択 UI コンポーネントがコンテナの 3/4 を占有し、親フレームの 75%(縦向き 100%、横向き 75%)を占有します。
- Set 名前 を SelectionFrame に設定します。

ブラスターセレクターのプロンプトを作成する。
挿入する 画像ラベル を 選択フレーム に。
新しいラベルを選択し、 プロパティ ウィンドウで、
- アンカーポイント を0.5, 1して、ラベルの起点を自身の底中央に設定(ラベルの左から右に 50%、ラベルの上から下に 100%)。
- 背景透明度 を 1 に設定して、ラベルの背景を完全に透明にする。
- 設定 レイアウトオーダー を -1 に。
- ポジション を{0.5, 0},{0.22, 0}設定して、フレームの上部中央付近にラベルを設置し(親フレームの左右から左親フレームの 50%、親フレームの上部から下部まで 22%)、
- Set サイズ を {0.45, 0},{0.22, 0} に設定して、プロンプト領域をフレームのほぼ半分(縦向き 45%、横向き 22%)に広げます。
- Set 名前 を ヘッダー に設定します。
- 画像 を rbxassetid://14304828123 に設定してトラペジオを表示する
- 画像透明度 を 0.15 に設定して、ヘッダーを半透明にします。

(オプション) ラベルに UIアスペクト比制約 を挿入して、プレイヤーの画面サイズに関わらずラベルのアスペクト比が同じままであるようにします。サンプルは、UIAspectRatioConstraint.AspectRatio プロパティを 13.78 に設定します。
ヘッダーに テキストラベル を挿入して、プロンプトを表示するには、 ヘッダー に挿入します。
新しいラベルを選択し、 プロパティ ウィンドウで、
- アンカーポイント を 0.5, 0.5 に設定して、新しいラベルの起点を自身の中央に設定します (ラベルの左から右に 50%、ラベルの上から下に 50%)。
- 背景透明度 を 1 に設定して、ラベルの背景を完全に透明にする。
- 位置 を {0.5, 0},{0.5, 0} して、ラベルを親ラベルの中央に移動させます (親ラベルの左から右に 50%、親ラベルの上から下に 50%)。
- Set サイズ を {0.6, 0},{0.55, 0} に設定して、テキストスペースを親レーベルの半分以上(60% 横向き、55% 縦向き)に広げます。
- Set 名前 を ヘッダーテキストラベル に。
- フォントフェイス を モントセラト に設定して、未来的な美しさに合わせる
- 重量 を 中くらい に設定して、フォントを粗くします。
- テキスト を ブラスターを選択 に設定。
- 有効化 テキストスケール 。

ブラスターボタンコンテナと選択矢印のコンテナを作成する。
挿入する 画像ラベル を 選択フレーム に。
新しいラベルを選択し、 プロパティ ウィンドウで、
- デフォルトの 画像 値を削除します。
- アンカーポイント を0.5, 1して、ラベルの起点を自身の底中央に設定(ラベルの左から右に 50%、ラベルの上から下に 100%)。
- 背景色 を 0, 0, 0 に設定して、ラベルを黒にします。
- 背景透明度 を 0.3 に設定して、ラベルの不透明度を 30% 減少させ、エクスペリエンス内のすべての黒い UI 要素に一致させる
- 位置 を に設定して、ラベルをフレームの下部中央に設定します (親フレームの左から右へ 50%、親フレームの上から下へ 100%)。
- サイズ を {1, 0},{0.77, 0} に設定して、ラベル領域をプロンプトの下のスペースに拡大します(親フレームの横向き 100%、縦向き 77%)。

コンテナの角を丸めます。
- ラベルに UICorner オブジェクトを挿入します。
- 新しいコーナーオブジェクトを選択し、 プロパティ ウィンドウで、 コーナーラジウス をに設定して、角を丸めます。

ブラスターボタンのコンテナを作成します。
ステップ 4 からラベルに フレーム を挿入する。
新しいフレームを選択し、 プロパティ ウィンドウで、
- アンカーポイント を 0.5, 0.5 に設定して、新しいフレームの起点を自身の中央に設定します (フレームの左から右に 50%、フレームの上から下に 50%)。
- 背景透明度 を 1 に設定して、フレームの背景を完全に透明にする。
- 位置 を に設定して、親レーベルの中央にフレームを設置し(親フレームの左から右に 50%、親フレームの上から下に 50%)、親レーベルのフレームの中央にフレームを配置します。
- サイズ を{0.85, 0},{0.77, 0}設定して、フレーム領域をラベルのほとんどに拡大(85%横向き、77%縦向きの親ラベル)する
- Set 名 を コンテナ に。

将来のすべてのブラスターボタンのパッドを作成します。
- ステップ 5 からフレームに UIListLayout オブジェクトを挿入する。
- 新しいレイアウトオブジェクトを選択し、 プロパティ ウィンドウで、
- セット パッド を 0.035, 0 にして、すべての将来のボタンの間にスペースを提供します。
- 満たす方向 を 横向き に設定して、各ボタンが互いに隣り合うように表示されます。
- 両方の 横向きアラインメント と 縦向きアラインメント を 中央 に設定して、各ボタンが互いの中央に揃うようにします。
左側のナビゲーションボタンを作成します。
ステップ 4 から 画像ボタン オブジェクトを 画像ラベル に挿入します。
新しいボタンを選択し、 プロパティ ウィンドウで、
- デフォルトの 画像 値を削除します。
- アンカーポイント を に設定して、新しいボタンの起点を自身の左中央に設定します (ボタンの左から右へ 0%、ボタンの上から下へ 50%)。
- 背景透明度 を 0.15 に設定して、ボタンが選択可能なホバリングについてビジュアルフィードバックを提供します。
- 位置 を {0.02, 0},{0.5, 0} に設定して、親コンテナからボタンの左にパッドを提供し(左から右へ 2%、親ラベルの上から下へ 50%)、親ラベルの上部から下部までのパッドを提供します。
- 選択ボタンをブラスターボタンよりも小さくするために、 サイズ を {0.04, 0},{0.33, 0} に設定して、親フレームの 4% 横向き、33% 縦向きです。
- Set 名前 を NavigationButtonLeft に設定します。

ボタンの角を丸めます。
- ボタンに UICorner オブジェクトを挿入します。
- 新しいコーナーオブジェクトを選択し、 プロパティ ウィンドウで、 コーナーラジウス をに設定して、角を丸めます。

ボタンに 画像ラベル オブジェクトを挿入します。
新しいラベルを選択し、 プロパティ ウィンドウで、
- アンカーポイント を 0.5, 0.5 に設定して、新しいラベルの起点を自身の中央に設定します (ラベルの左から右に 50%、ラベルの上から下に 50%)。
- 位置 を に設定して、親のボタンの中央付近にラベルを設置します (親のボタンの左から右へ 45%、親のボタンの上から下へ 50%)。この値は、矢印が 視覚的に ボタンの中央にあるように見えないため、中央にありません。
- サイズ を {0.8, 0},{0.8, 0} に設定して、ラベル領域をプロンプトの下のスペースに拡大します(80% 横向き、80% 縦向きの親フレーム)。
- 背景透明度 を 1 に設定して、画像の背景を完全に透明にする。
- 画像 をrbxassetid://14309187238設定。
- Set スケールタイプ to フィット 。

正しいナビゲーションボタンを作成します。
Duplicate ナビゲーションボタン左 。
複製ボタンを選択し、 プロパティ ウィンドウで、
- アンカーポイント を に設定して、新しいボタンの起点を自身の右中央に設定します (ボタンの左から右へ 100%、ボタンの上から下へ 50%)。
- 位置 を {0.98, 0},{0.5, 0} に設定して、親コンテナからボタンの右側にパッドを提供し、親ラベルの左から右に 98%、親ラベルの上から下に 50% をパッドします。
- Set 名前 を NavigationButtonRight に設定します。
その 画像ラベル 子オブジェクトを選択します。
- 回転 を 180 に設定して、画像を反転させます。
- 位置 を に設定して、親のボタンの中央付近にラベルを設置します (親のボタンの左から右へ 55%、親のボタンの上から下へ 50%)。この値は、矢印が 視覚的に ボタンの中央にあるように見えないため、中央にありません。

Create the SELECT ボタンを作成します。
挿入する 画像ボタン を コンポーネント に。このプロセスが選択ボタンを 選択フレーム から分離しておくため、選択ボタンからコンポーネントのメイン部分にパッドを追加できます。
新しいボタンを選択し、 プロパティ ウィンドウで、
- デフォルトの 画像 値を削除します。
- アンカーポイント を 0.5, 1 に設定して、新しいボタンの起点を自身の底中央に設定します (ボタンの左から右に 50%、ボタンの上から下に 100%)。
- 背景透明度 を 0.15 に設定して、ボタンが選択可能なホバリングについてビジュアルフィードバックを提供します。
- ポジション を{0.5, 0},{0.99, 0}設定して、コンテナの下部中央にあるボタンを設定します(親フレームの左から右に 50%、親フレームの上から下に 99%)。
- サイズ を {0.17, 0},{0.18, 0} に設定して、ブラスターボタンの下のボタンを長くします (親フレームの横幅の 17%、縦幅の 18%).
- Set 名前 を SelectButton に設定します。

ボタンの角を丸めます。
- ボタンに UICorner オブジェクトを挿入します。
- 新しいコーナーオブジェクトを選択し、 プロパティ ウィンドウで、 コーナーラジウス をに設定して、角を丸めます。

テキストラベル オブジェクトをボタンに挿入して、アクションへの呼び出しを表示できます。
新しいラベルを選択し、 プロパティ ウィンドウで、
- アンカーポイント を 0.5, 0.5 に設定して、新しいラベルの起点を自身の中央に設定します (ラベルの左から右に 50%、ラベルの上から下に 50%)。
- 背景透明度 を 1 に設定して、ラベルの背景を完全に透明にする。
- 位置 を {0.5, 0},{0.5, 0} して、ラベルをボタンの中央に移動させる (親ボタンの左から右へ 50%、親ボタンの上から下へ 50%)。
- サイズ を {0.9, 0},{0.55, 0} に設定して、テキストスペースを親レーベルの幅のほぼすべてに拡大します(90%横向き、55%縦向きの親レーベル)。
- Set 名前 を SelectTextLabel に設定します。
- フォントフェイス を モントセラト に設定して、未来的な美しさに合わせる
- 重量 を 中くらい に設定して、フォントを粗くします。
- テキスト を 選択 に設定。
- 有効化 テキストスケール 。

ブラスターボタンプリファブを作成する。
- ReplicatedStorage サービスで、UI オブジェクトを整理するためのフォルダ構造を作成します。サンプルは、子の Guis フォルダを持つ インスタンス フォルダを使用します。
- 画像ボタン オブジェクトを GUI フォルダに挿入します。
- 新しいボタンを選択し、 プロパティ ウィンドウで、
- デフォルトの 画像 値を削除します。
- アンカーポイント を 0.5, 0.5 に設定して、新しいボタンの起点を自身の中央に設定します (ボタンの左から右に 50%、ボタンの上から下に 50%)。
- 背景透明度 を 0.65 に設定して、ボタンが焦点になっていないことを視覚フィードバックで提供します。ステップ 12 のスクリプトは、ボタンが焦点にあるときにプログラマブルなビジュアルフィードバックを提供します。
- 設定 レイアウトオーダー を 2 に。
- Set 名前 を BlasterButtonPrefab に設定します。
- Set サイズ を {0.8, 0},{0.8, 0} に設定します。
- 画像透明度 を 1 に設定して、画像を完全に透明にします。
- BlasterButtonPrefab に UIアスペクト比制約 を挿入して、プレイヤーの画面サイズに関わらず、コンポーネント内でボタンのアスペクト比が同じままであるようにします。
- ボタンの角を丸めます。
- UICorner オブジェクトを BlasterButtonPrefab に挿入します。
- Select the UICorner , then in the プロパティ window, set コーナーラジウス to 0.05, 0 to round the corners.
- 挿入する 画像ラベル を BlasterButtonPrefab に。
- 新しいラベルを選択し、 プロパティ ウィンドウで、
- デフォルトの 画像 値を削除します。
- アンカーポイント を 0.5, 0.5 に設定して、新しいラベルの起点を自身の中央に設定します (ラベルの左から右に 50%、ラベルの上から下に 50%)。
- 背景透明度 を 1 に設定して、ラベルの背景を完全に透明にする。
- 位置 を に設定して、親のボタンの中央付近にラベルを設置します (親のボタンの左から右へ 52%、親のボタンの上から下へ 49.7%)。この値は、ブラスターが 視覚的に ボタンの中央にあるように見えないため、中央にありません。
- サイズ を {1.20, 0},{0.9, 0} に設定して、ボタンの外側のラベル領域を拡大し(120% 横向き、90% 縦向きの親ボタン)。
- Set スケールタイプ to フィット 。
サンプル Laser Tag 場所ファイル内の次のスクリプトを参照し、各ブラスターのボタンをプログラマティックに表示し、プレイヤーがフォーカスにないボタンを選択するとボタンのサイズを拡大し、プレイヤーのブラスター選択をアバターに付ける。
次のスクリプトには、ブラスターセレクターを作成するために一緒に動作するスクリプトのセットが必要です。プレイヤーがエクスペリエンスに参加したり、体力がゼロになった後、ラウンドに再出現して UI 要素を選択するまで、このスクリプトはブラスターセレクターの UI 要素すべてを有効にします。
爆発ボタン
爆発ボタンは、モバイルまたはタブレットデバイスを介してエクスペリエンスにアクセスしている場合、プレイヤーが爆発器を爆破するために使用するUIコンポーネントです。サンプルレーザータグエクスペリエンスは、クロスヘアと爆発を描くアイコンを持つブラスターボタンを使用して、テキストなしでボタンの機能を伝えます。

サンプル レーザータグ 体験内の爆発ボタンを正確に再現するには:
挿入する 画像ボタン を HUDGui オブジェクトに。
エクスプローラー ウィンドウで、 StarterGui サービスに移動します。
子の HUDGui オブジェクトにカーソルを置き、 ⊕ アイコンをクリックします。コンテキストメニューが表示されます。
コンテキストメニューから、 画像ボタン を挿入します。

ビューポートで、ボタンをプレイヤーのサムが自然に休む場所に移動して、ボタンがプレイヤーのデバイスでどのように見えるかの視覚的感覚を得ることができます。次に、 プロパティ ウィンドウで、
- 画像 を rbxassetid://18308375035 に設定して、爆発ボタンアイコンを表示する
- Set 押した画像 を rbxassetid://18308372558 に設定して、プレイヤーがボタンを押すと、爆発ボタンアイコンの逆バージョンを表示する
- 背景透明度 を 1 に設定して、ラベルの背景を完全に透明にする。
- Set 名前 を BlastButton に設定します。
- スケールタイプ を フィット に設定して、画像がコンテナ内に収まり、さまざまな画面サイズに合わせてストレッチしないようにします。
- 画像透明度 を に設定して、ラベルの不透明度を減らし、エクスペリエンス内のすべての黒いUI要素に一致させます。
UIアスペクト比制限 を 爆発ボタン に挿入して、プレイヤーの画面サイズに関わらず、ボタンのアスペクト比が同じままで保たれるようにします。
サンプル Laser Tag 場所ファイル内の次のスクリプトを参照して、プログラマティックにブラスターボタンを表示する programmatically プレイヤーがタッチ入力を使用しているデバイスで、タッチ操作を受け入れる場所。
次のスクリプトでは、setupTouchButtonAsync を含むメインのヘッドアップディスプレイ (HUD) を設定するためのモジュールスクリプトのセットが必要です。プレイヤーがラウンドに参加し、ブラスターを選択すると、このスクリプトは、プレイヤーの状態、デバイス、チームのステータスに合わせて、すべてのHUD UI要素が適切に表示されるようにします。
プレイヤー UI
次のビジュアル階層のベストプラクティスから レイアウトをワイヤーフレームする 、このセクションでは、プレイヤーの状態に関連するすべての画面上の UI 要素を実装する方法を教えます。この UI 要素のグループ化は、画面の端に近いので、プレイヤーはゲームプレイから注意をそらさずに、この周辺情報を理解できます。

プレイヤーインジケータ
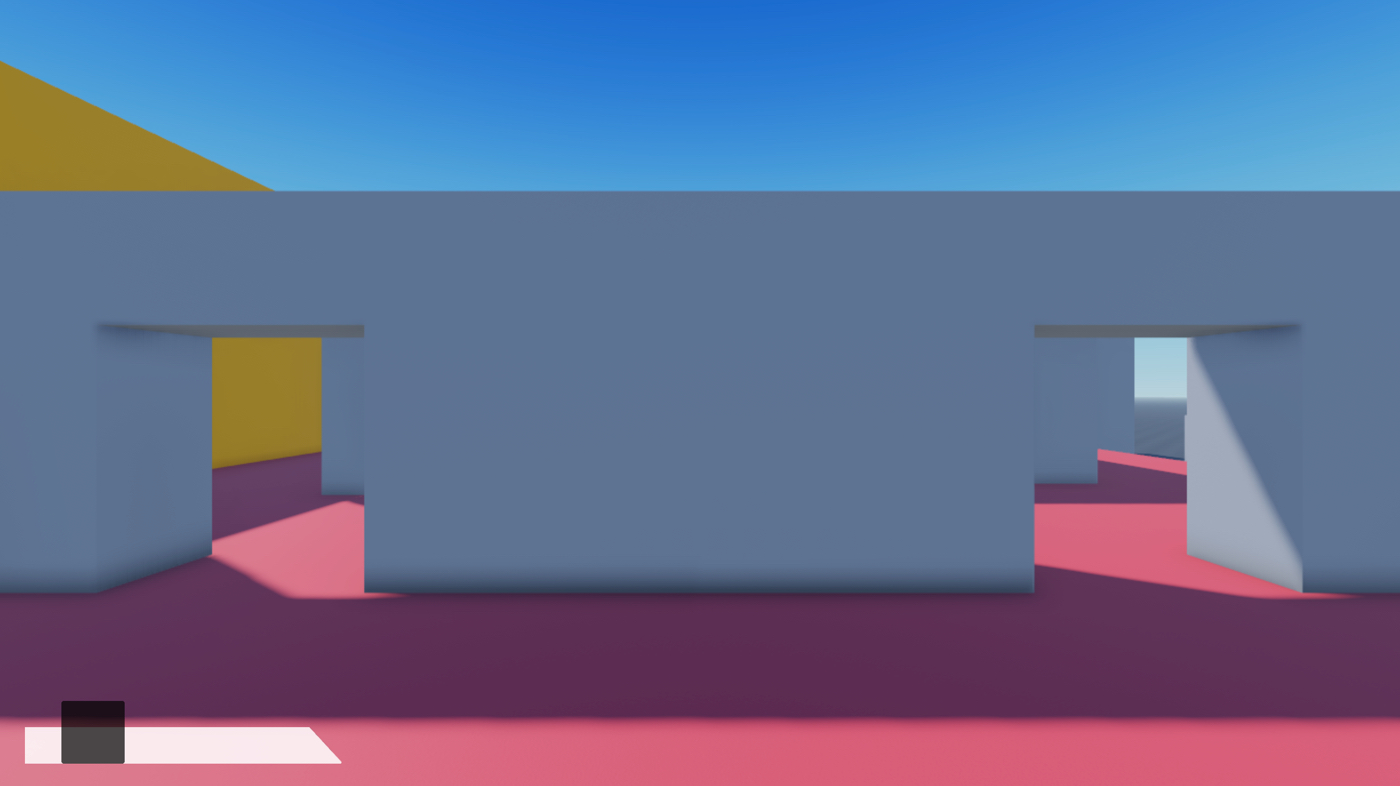
プレイヤーインジケーターは、プレイヤーがチームのスポーンゾーンにスポーンするとすぐにチームに属するのかを迅速に判断するための UI コンポーネントです。サンプルレーザータグエクスペリエンスは、プレイヤーが 緑 または ピンク チームにいるかどうかによって、プレイヤーインジケーターの 2つのバージョンを提供します。


次の指示に従って、色のテーマを選択する、プレイヤーインジケータの両方のバージョンは、小さな画面で読み取りやすいように、ユニークでシンプルなアイコンを最小限の詳細で結合します。視覚フィードバックの 2 種類を提供することは重要です、色盲症のプレイヤーにとってデザインをアクセシブルに保つのに役立つからです。

サンプル レーザータグ 体験内でプレイヤーインジケーターコンポーネントを正確に再現するには:
挿入する フレーム を HUDGui オブジェクトに挿入します。
- エクスプローラー ウィンドウで、 StarterGui サービスに移動します。
- その子の HUDGui オブジェクトにカーソルを合わせ、⊕ アイコンをクリックします。コンテキストメニューが表示されます。
- コンテキストメニューから、 フレーム を挿入します。
新しい フレーム を選択し、 プロパティ ウィンドウで、
アンカーポイント を に設定して、フレームのオリジンポイントを自身の底中央に設定します (フレームの左から右へ 0%、フレームの上から下へ 100%)。
背景透明度 を 1 に設定して、ラベルの背景を完全に透明にする。
Set 名前 を PlayerDisplay に設定します。
ポジション を{0.02, 0},{0.97, 0}設定して、画面の左下にフレームを設置します。
サイズ を {0.23, 0},{0.08, 0} に設定して、フレームを短縮して拡大します。
クリップの子孫 を有効にして、フレームを超えて拡張する子GUIオブジェクトをトリミングします。

ポリゴン形状を作成します。
挿入する 画像ラベル を PlayerDisplay に。
新しいラベルを選択し、 プロパティ ウィンドウで、
- 画像 を rbxassetid://14304828123 に設定してトラペジオンアイコンを表示する
- アンカーポイント を に設定して、ラベルの起点を右下に設定します (ラベルの左から右へ 100%、ラベルの上から下へ 100%)。
- 背景透明度 を 1 に設定して、ラベルの背景を完全に透明にする。
- 名前 を ブロック に設定します。
- ポジション を{1,0},{1,0}設定して、ラベルをフレームの右側に設定します。
- サイズ を {1.858, 0},{0.581, 0} に設定して、フレーム外のラベルを拡大し、フレームの長さの約半分に短縮します。
- 画像透明度 を 0.15 に設定して、ラベルをわずかに透明にします。
- スケールタイプ を フィット に設定して、画像がコンテナ内に収まり、さまざまな画面サイズに合わせてストレッチしないようにします。

- UIアスペクト比制約 を ブロック に挿入して、プレイヤーの画面サイズに関わらず、ラベルとその子のUI要素のアスペクト比が同じままであるようにします。
- 新しい制約を選択し、 プロパティ ウィンドウで、 アスペクト比 を に設定します。
プレイヤーの肖像のための箱を作成します。
挿入する 画像ラベル を PlayerDisplay に。
新しいラベルを選択し、 プロパティ ウィンドウで、
- 画像 プロパティ内のプレースホルダー assetID を削除します。ステップ 7 のスクリプトは、プレイヤーの肖像を画像ラベルにプログラマティックに挿入します。
- アンカーポイント を0, 1して、ラベルの起点を左下に設定(左からラベルの左に0%、右からラベルの下に100%)、ラベルの上部から下部までのラベルのオリジンポイントを設定する。
- 背景色3 を 0, 0, 0 に設定して、ラベルの背景色を黒に設定します。
- 背景透明度 を 0.3 に設定して、ラベルの不透明度を 30% 減少させ、エクスペリエンス内のすべての黒い UI 要素に一致させる
- Set 名前 を PlayerPortrait に設定します。
- ポジション を {0.11, 0},{1, 0} に設定して、ラベルをポリゴナル形状の左側に設定します。
- サイズ を {0.23, 0},{1, 0} に設定してラベルを縮小する。
- 画像透明度 を 0.15 に設定して、ラベルをわずかに透明にします。
- スケールタイプ を フィット に設定して、画像がコンテナ内に収まり、さまざまな画面サイズに合わせてストレッチしないようにします。

- プレイヤーポートレートに UIアスペクト比制限 を挿入して、プレイヤーの画面サイズに関わらず、ラベルとその子の UI 要素のアスペクト比が同じままであるようにします。
- UICorner を PlayerPortrait に挿入し、プロパティ ウィンドウで コーナーラジウス を に設定して、角を弱く丸めます。

プレイヤーの名前のテキストラベルを作成します。
挿入 テキストラベル オブジェクトを PlayerDisplay に挿入します。
新しいラベルを選択し、 プロパティ ウィンドウで、
- アンカーポイント を に設定して、新しいボタンの起点を自身の左中央に設定します (ボタンの左から右へ 0%、ボタンの上から下へ 50%)。
- 背景透明度 を 1 に設定して、ラベルの背景を完全に透明にする。
- Set 名前 を PlayerNameTextLabel に設定します。
- 位置 を に設定して、ラベルをコンテナの右側に設定します (親ラベルの左から右へ 35%、親ラベルの上から下へ 72%)。
- サイズ を {0.52, 0},{0.3, 0} に設定して、テキストがポリゴナル形状領域のほとんどを占有できるようにします(親フレームの横向き 52%、縦向き 30%)。
- フォントフェイス を モントセラト に設定して、未来的な美しさに合わせる
- 重量 を ボールド に設定して、フォントを太くする。
- テキスト プロパティ内のプレースホルダーテキストを削除します。ステップ 7 のスクリプトは、プレーヤーの名前をテキストラベルにプログラマティックに挿入します。
- 有効化 テキストスケール 。
- Set TextXAlignment を 左 に。

プレイヤーのポートレートの左側に表示されるチームのアイコンと色を作成します。
挿入する フォルダ を PlayerDisplay に挿入し、名前を TeamIcons に変更します。
グリーン チームアイコンと色を作成します。
- 挿入する 画像ラベル を チームアイコン に。
- 新しいラベルを選択し、 プロパティ ウィンドウで、
- アンカーポイント を0, 1して、ラベルの起点を左下に設定(左からラベルの左に0%、右からラベルの下に100%)、ラベルの上部から下部までのラベルのオリジンポイントを設定する。
- 背景色3 を 88, 218, 171 に設定して、ラベルの背景色をミントグリーンに設定します。
- Set 名前 を TeamAIcon に設定します。
- ポジション を{0, 0},{1, 0}設定して、ラベルをフレームの左側に設定します。
- サイズ を {0.135, 0},{0.58, 0} に設定して、ラベルをプレイヤーの肖像の左側に縮小させます。
- 画像透明度 を 1 に設定して、ラベルを透明にします。

- このラベルがグリーンチーム用であることを追跡するカスタム属性を構成します。このステップは、ステップ 7 のスクリプトにとって非常に重要です。
- プロパティ ウィンドウで、 属性 セクションに移動し、プラスアイコンをクリックします。ポップアップダイアログが表示されます。
- 名前 フィールドで、 teamColor を入力します。
- In the タイプ dropdown menu, select ブリックカラー .
- クリックする 保存 ボタン。
- 新しい チームカラー 属性を ミント に設定します。
- チームアイコンに UIアスペクト比約束 を挿入して、プレイヤーの画面サイズに関係なく、ラベルとその子のUI要素のアスペクト比が同じままであるようにします。
- アイコンを作成します。
- 挿入する 画像ラベル を TeamAIcon に。
- 新しいラベルを選択し、 プロパティ ウィンドウで、
- 画像 を rbxassetid://14309678670 に設定して、緑のチームアイコンを表示する
- アンカーポイント を 0.5, 0.5 に設定して、ラベルの起点を自身の中央に設定します (ラベルの左から右に 50%、ラベルの上から下に 50%)。
- 背景透明度 を 1 に設定して、ラベルの背景を完全に透明にする。
- Set 名前 を アイコン に設定します。
- ポジション を{0.5, 0},{0.5, 0}設定して、ラベルを親ラベルの中央に設定します。
- サイズ を {0.7, 0},{0.6, 0} に設定してラベルを縮小する。
- スケールタイプ を フィット に設定して、画像がコンテナ内に収まり、さまざまな画面サイズに合わせてストレッチしないようにします。

ピンク チームアイコンと色を作成します。
- 複製 TeamAIcon とその子供たち。
- 複製の TeamAIcon を選択し、 プロパティ ウィンドウで、
- 背景色3 を 255, 170, 255 に設定して、ラベルの背景色をカーネーションピンクに設定します。
- Set 名前 を TeamBIcon に設定します。
- チームカラー 属性を カーネーションピンク に設定。
- Select the duplicate アイコン child of TeamBIcon , then in the プロパティ window, set 画像 to rbxassetid://14309678549 to display the pink team icon.

サンプル Laser Tag 場所ファイル内の次のスクリプトを参照して、プログラマティックにプレイヤーのインジケーターを適切なチームカラーとアイコンで表示し、プレイヤーがラウンドでアクティブな状態でいる間。
次のスクリプトには、startSyncingTeamColor、setPlayerName、およびsetPlayerPortraitを含むメインのヘッドアップディスプレイ (HUD) を設定するためのモジュールスクリプトのセットが必要です。プレイヤーがラウンドに参加し、ブラスターを選択すると、このスクリプトは、プレイヤーの状態、デバイス、チームのステータスに合わせて、すべてのHUD UI要素が適切に表示されるようにします。
力場画面
フォースフィールド画面は、ビューポートをオーバーレイして、プレイヤーがラウンドに参加または参加し直す際に敵チームの砲火から安全であることを通知する UI 要素です。アイコンの美的ガイドラインに従って、サンプルレーザータグエクスペリエンスは、フォースフィールドを象徴する半透明の六角形パターンを使用して、アートスタイルを選択します。このデザイン決定は、エクスペリエンス内のすべての UI に対する全体的な未来的なアートスタイルを強化するだけでなく、テキストまたは追加の指示なしでプレイヤーの状態を伝達します。

サンプル レーザータグ 体験内でフォースフィールド画面を正確に再現するには:
挿入する 画像ラベル を ForceFieldGui オブジェクトに。
エクスプローラー ウィンドウで、 StarterGui サービスに移動します。
その子の ForceFieldGui オブジェクトにカーソルを置き、 ⊕ アイコンをクリックします。コンテキストメニューが表示されます。
コンテキストメニューから、 画像ラベル を挿入します。

新しいラベルを選択し、 プロパティ ウィンドウで、
画像 をrbxassetid://14462567888設定。
背景透明度を [背景透明度] に設定して、フォースフィールドを透明にします。
サイズ を {1, 0},{1, 0} に設定して、画像が全画面を埋めるようにします (親の ScreenGui の横向き 100%、縦向き 100%)。
スケールタイプ を タイル に設定して、六角形のタイルを全画面に配置します。
タイルサイズ を{0, 104},{0, 180}設定します。

ラベルに UIGradient オブジェクトを挿入します。
新しいグラデーションオブジェクトを選択し、 プロパティ ウィンドウで、
色 を青から始まる色のシーケンス、白に変わり、再び青に変わる順序に設定します。
色 を 120, 192, 250 に設定して、すべての六角形に薄青みがかった色を適用します。
色 プロパティをクリックし、 ⋯ ボタンをクリックします。カラーシーケンスポップアップが表示されます。

カラーシーケンスの下軸の各三角形は、左から右の画像のその時点のプロパティの色値を決定するキーポイントです。
クリックしてドラッグして、 時間 の 0.05 値に達するまで、色順列をクリックしてドラッグして、 色 の隣の小さな正方形をクリックして、 カラー ポップアップウィンドウを開きます。
明るい白を選択し、ポップアップウィンドウを閉じます。
時間 値が 0.95 に達するまで、色シーケンスをクリックしてドラッグし、 カラー ポップアップウィンドウを再度開き、以前と同じ白い色を選択します。

回転 を 225 に設定して、色順列の青い部分を左上と右下の領域に表示させます。

透明性 を数字シーケンスに設定して、フォースフィールドが曇って見えるようにします。
クリックする 透明性 プロパティ、次に ⋯ ボタンをクリックします。数字シーケンスポップアップ表示。数字シーケンスの始まりと終わりの各正方形は、その時点の画像から左向きに右向きに透明度値を決定するキーポイントです。
番号順列全体で次の時間と値プロパティを設定します:
- 時間 = 0、 値 = 0.25
- 時間 = .101、 値 = 0.875
- 時間 = .183、 値 = 0
- 時間 = .3、 値 = 1
- 時間 = .7、 値 = 1
- 時間 = 1、 値 = 0.9


ステップ 2 から 画像ラベル を複製する。
複製ラベル内の UIGradient オブジェクトを選択し、 プロパティ ウィンドウで、
回転 を -45 に設定して、Y軸に沿ってほぼ互いに反転するように画像をフリップします。

透明性 を変更して、キラキラがより自然に見えるようにします。
- クリックする 透明性 プロパティ、次に ⋯ ボタンをクリックします。数字シーケンスポップアップが表示されます。
- 3番目のキーフレームを選択し、 削除 ボタンをクリックします。

プログラマティックにフォースフィールド画面を表示する ReplicatedStorage スクリプトをサンプル レーザータグ 場所ファイル内で参照し、プレイヤーが参加または再参加するときにフォースフィールド画面が表示されます。
次の ReplicatedStorage.ForceFieldClientVisuals クライアントスクリプトは、デフォルトの ForceField ビジュアルを StarterGui.ForceFieldGui で置き換えます。プレイヤーがエクスペリエンスにロードして、SpawnLocation のプロパティである 0 以上の値を持つ Duration でスポーンすると、すべてのエクスペリエンスのデフォルト動作は、アバターに一時的に体力を失わせない保護ブルーオーブを提供することです。
このスクリプトは、 がキャラクターに追加されたときに聞き始め、デフォルトの1プレイヤーフォースフィールドビジュアルを無効にし、 ForceFieldGui オブジェクトを有効にします。注: これは、プレイヤーが他のプレイヤーをリスポーンさせて再びエクスペリエンスに戻るとき、 3人称ビジュアルに影響を与えないことに注意してください


local Players = game:GetService("Players")
local localPlayer = Players.LocalPlayer
local function onCharacterAddedAsync(character: Model)
local forceField = character:WaitForChild("ForceField", 3)
if not forceField then
-- プレイヤーがフォースフィールドを無効にしたポイントでスポーンする場合
return
end
forceField.Visible = false
localPlayer.PlayerGui:WaitForChild("ForceFieldGui").Enabled = true
forceField.Destroying:Wait()
localPlayer.PlayerGui.ForceFieldGui.Enabled = false
end
if localPlayer.Character then
onCharacterAddedAsync(localPlayer.Character)
end
localPlayer.CharacterAdded:Connect(onCharacterAddedAsync)
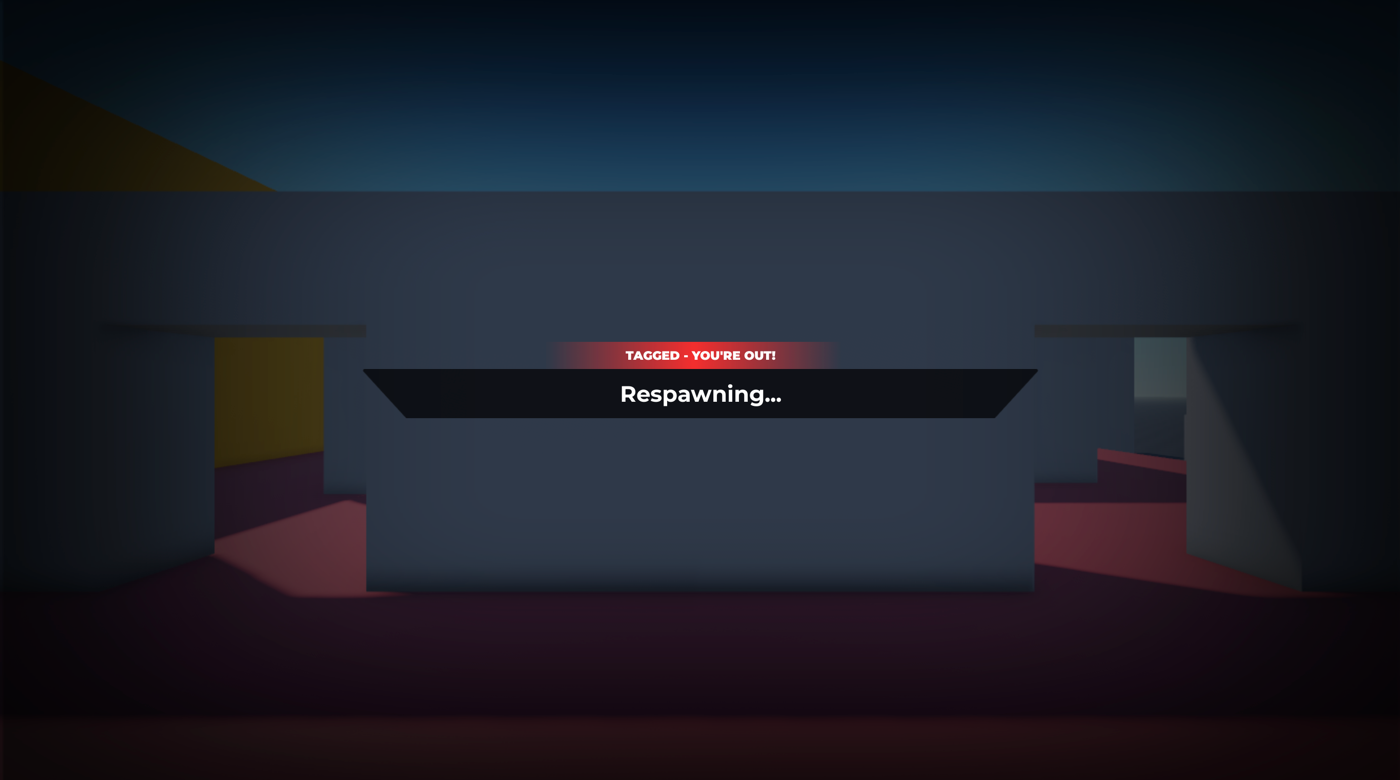
リスポーン画面
リスポーン画面は、ビューポートを暗くして、プレイヤーがタグアウトされたことを通知し、サーバーがプレイヤーをスポーンゾーンに戻すプロセスを開始している UI 要素です。このUI 要素は重要です、プレイヤーにタグが付与された時間を与え、アクティブなラウンドに再参加する前に次の動きを戦略化することができます。
サンプルレーザータグエクスペリエンスでのカスタムリスポーン行動に関する詳細は、ゲームプレイスクリプトのカリキュラムから Respawn Characters を参照してください。

サンプル レーザータグ 体験内で再スポーン画面を正確に再現するには:
中央情報バナーを作成します。
画像ラベル を OutStateGui オブジェクトに挿入します。
エクスプローラー ウィンドウで、 StarterGui サービスに移動します。
子の OutStateGui オブジェクトにカーソルを置き、 ⊕ アイコンをクリックします。コンテキストメニューが表示されます。
コンテキストメニューから、 画像ラベル を挿入します。

新しいラベルを選択し、 プロパティ ウィンドウで、
アンカーポイント を 0.5, 0.5 に設定して、新しいボタンの起点を自身の中央に設定します (ラベルの左から右に 50%、ラベルの上から下に 50%)。
背景透明度 を 1 に設定して、ラベルの背景を完全に透明にする。
位置 を に設定して、コンテナの中央にラベルを設定します (親の ScreenGui の左から右へ 50%、親の ScreenGui の上から下へ 50%)。
サイズ を {0.48, 0},{0.06, 0} に設定して、ラベルを拡大します (親の ScreenGui の横向き 48% と縦向き 6%)
名前 を ブロック に設定します。
画像 を rbxassetid://14304827265 に設定して、画像を三角形にします。
画像色 を 0,0,0 に設定して、三角形を黒にします。
画像透明度 を に設定して、ラベルの不透明度を 30% 減少させ、エクスペリエンス内のすべての黒い UI 要素に一致させます。

UIアスペクト比制約 を ブロック に挿入して、プレイヤーの画面サイズに関わらず、ラベルとその子のUI要素のアスペクト比が同じままであるようにします。
新しい制約を選択し、 プロパティ ウィンドウで、 アスペクト比 を に設定します。
情報テキストのために テキストラベル を ブロック に挿入します。
新しいラベルを選択し、 プロパティ ウィンドウで、
アンカーポイント を 0.5, 0.5 に設定して、ラベルの起点を自身の中央に設定します (ラベルの左から右に 50%、ラベルの上から下に 50%)。
背景透明度 を 1 に設定して、ラベルの背景を完全に透明にする。
ポジション を {0.5, 0},{0.5, 0} に設定して、親レーベルの中央にラベルを設定します (親レーベルの左から右へ 50%、親レーベルの上から下へ 50%)
サイズ を {.85, 0},{0.55, 0} に設定して、テキストがトライアングル領域のほとんどを占有できるようにします(85%は横向き、55%は縦向きで親ラベル)。
Set 名前 を BodyTextLabel に設定します。
フォントフェイス を モントセラト に設定して、未来的な美しさに合わせる
重量 を ボールド に設定して、フォントを太くする。
テキスト を リスポーン中… に設定します。
Set TextColor3 を 255, 255, 255 に設定して、テキストを白にします。
有効化 テキストスケール 。

ヘッダーを作成します。
画像ラベル を ブロック に挿入します。
新しいラベルを選択し、 プロパティ ウィンドウで、
アンカーポイント を0.5, 1して、ラベルの起点を自身の底中央に設定(ラベルの左から右に 50%、ラベルの上から下に 100%)。
背景透明度 を 1 に設定して、ラベルの背景を完全に透明にする。
位置 を に設定して、親レーベルのトップミドルにラベルを設定します (親レーベルの左から右に 50%、親レーベルの上から下に 0%)。
サイズ を{0.46, 0},{0.56, 0}設定してラベルを拡大(親ラベルの横向き46%、縦向き56%)する
Set 名前 を ヘッダー に設定します。
画像 を rbxassetid://14304826985 に設定して、画像を多方向のフェードにします。
画像色 を に設定して、フェードレッドを使ってプレイヤーがラウンド中に一時的に非アクティブであることを示すようにします。

情報テキストのために テキストラベル を ヘッダー に挿入します。
新しいラベルを選択し、 プロパティ ウィンドウで、
アンカーポイント を 0.5, 0.5 に設定して、ラベルの起点を自身の中央に設定します (ラベルの左から右に 50%、ラベルの上から下に 50%)。
背景透明度 を 1 に設定して、ラベルの背景を完全に透明にする。
ポジション を {0.5, 0},{0.5, 0} に設定して、親レーベルの中央にラベルを設定します (親レーベルの左から右へ 50%、親レーベルの上から下へ 50%)
Set サイズ を {.85, 0},{0.55, 0} に設定して、テキストがフェード領域の大部分を占有できるようにします (85% 横向き、55% 縦向きの親ラベル)。
Set 名前 を ヘッダーテキストラベル に。
フォントフェイス を モントセラト に設定して、未来的な美しさに合わせる
重量 を 黒 に設定して、フォントを粗くします。
テキスト を タグ付き - 終了! に設定
Set TextColor3 を 255, 255, 255 に設定して、テキストを白にします。
有効化 テキストスケール 。

画面の境界のまわりにフェードを作成します。
- 挿入する 画像ラベル を OutStateGui に。
- 新しいラベルを選択し、 プロパティ ウィンドウで、
- アンカーポイント を 0.5, 0.5 に設定して、ラベルの起点を自身の中央に設定します (ラベルの左から右に 50%、ラベルの上から下に 50%)。
- 背景色3 を 0,0,0 に設定して、ラベルの背景色を黒に設定します。
- 背景透明度 を 0.5設定して、ラベルの背景を半透明にします。
- 位置 を に設定して、コンテナの中央にラベルを設定します (親の ScreenGui の左から右へ 50%、親の ScreenGui の上から下へ 50%)。
- サイズ を {1, 0},{1, 0} に設定して、ラベルを全画面に拡大します (親の ScreenGui の横向き 100% と縦向き 100%)
- ZIndex を -1 に設定して、他の UI 要素の背後にフェードを表示する
- Set 名前 を ヘッダー に設定します。
- 画像 を rbxassetid://14309518613 に設定して、画像をボーダーフェードにします。
- 画像透明度 を 0.1 に設定して、フェードをわずかに透明にします。
プログラマティックに再生スクリーンが表示される ReplicatedStorage サンプル レーザータグ 場所ファイル内で、プレイヤーの体力がゼロになり、チームのスポーンゾーンに戻って再生しているプロセスで、リスポーン画面を表示する参照スクリプトを参照してください。
次の ReplicatedStorage.PlayerStateHandler クライアントスクリプトには、playerState 属性に従って異なる種類の動作をトリガーする機能が含まれています。すべてのイベント応答は、プレイヤーのコントロールの有効化または無効化、カメラの移動、どの UI レイヤーが表示されているかといった同様の動作が必要なため、このスクリプトで論理的にグループ化されます。
プレイヤーの体力がゼロになると、playerState が TaggedOut になり、それが onTaggedOut() 関数をトリガーします。onTaggedOut() すぐに次の動作がトリガーされます:
- プレイヤーはアリーナで動けません。
- プレイヤーはカメラを動かせません。
- プレイヤーはブラスターを使用できません。
- The StarterGui.OutStateGui が専用に有効化されます。
プレイヤーがリスポーンすると、playerState が SelectingBlaster になり、それが onSelectingBlaster() 関数をトリガーします。onSelectingBlaster() その後、自動的にリスポーン画面を無効にする StarterGui.PickABlasterGui を専用に有効にします。これらの条件に関する詳細は、ゲームプレイスクリプトのカリキュラムからハンドルクライアント状態 を参照してください。
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local Players = game:GetService("Players")
local PlayerState = require(ReplicatedStorage.PlayerState)
local PlayerAttribute = require(ReplicatedStorage.PlayerAttribute)
local BlasterState = require(ReplicatedStorage.Blaster.BlasterState)
local togglePlayerMovement = require(script.togglePlayerMovement)
local togglePlayerCamera = require(script.togglePlayerCamera)
local scheduleDestroyForceField = require(ReplicatedStorage.scheduleDestroyForceField)
local localPlayer = Players.LocalPlayer
local playerGui = localPlayer.PlayerGui
local guiLayers = {
playerGui:WaitForChild("HUDGui"),
playerGui:WaitForChild("OutStateGui"),
playerGui:WaitForChild("PickABlasterGui"),
}
-- 指定された例外を除き、すべての UI レイヤーを無効にする
local function setGuiExclusivelyEnabled(enabledGui: ScreenGui?)
-- GUIレイヤーには、専用で設定する必要があるGUIのリストが含まれています。
for _, screenGui in guiLayers do
screenGui.Enabled = screenGui == enabledGui
end
end
local function onSelectingBlaster()
-- カメラを有効にして、プレイヤーがブラスターを選択しながら周りを見ることができます
togglePlayerCamera(true)
togglePlayerMovement(false)
setGuiExclusivelyEnabled(playerGui.PickABlasterGui)
-- ブラスターを選択している間、ブラスターを無効にする
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Disabled)
end
local function onPlaying()
-- ブラスターを選択した後、プレイヤーの移動を有効にする
togglePlayerMovement(true)
setGuiExclusivelyEnabled(playerGui.HUDGui)
-- プレイ中にブラスターを有効にする
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Ready)
-- プレイヤーがプレイ開始すると、破壊フォースフィールドロジックをスケジュールする
scheduleDestroyForceField()
end
local function onTaggedOut()
-- タグ付き中にコントロールを無効にする
togglePlayerMovement(false)
togglePlayerCamera(false)
setGuiExclusivelyEnabled(playerGui.OutStateGui)
-- タグアウト中にブラスターを無効にする
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Disabled)
end
local function onInLobby()
-- ロビーにいる間、コントロールを有効にする
togglePlayerMovement(true)
togglePlayerCamera(true)
-- ロビーにいる間、すべてのHUDを非表示にする
setGuiExclusivelyEnabled(nil)
-- ロビーにいる間、ブラスターを無効にする
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Disabled)
end
local function onPlayerStateChanged(newPlayerState: string)
if newPlayerState == PlayerState.SelectingBlaster then
onSelectingBlaster()
elseif newPlayerState == PlayerState.Playing then
onPlaying()
elseif newPlayerState == PlayerState.TaggedOut then
onTaggedOut()
elseif newPlayerState == PlayerState.InLobby then
onInLobby()
else
warn(`Invalid player state ({newPlayerState})`)
end
end
-- 設定された場合、最初のプレイヤー状態を処理する
local initialPlayerState = localPlayer:GetAttribute(PlayerAttribute.playerState)
onPlayerStateChanged(initialPlayerState)
local function updateFromPlayerState()
onPlayerStateChanged(localPlayer:GetAttribute(PlayerAttribute.playerState))
end
-- 将来のプレイヤー状態更新を処理する
localPlayer:GetAttributeChangedSignal(PlayerAttribute.playerState):Connect(updateFromPlayerState)
-- リスポーン後に変更がまだ適用されていることを確認する
localPlayer.CharacterAdded:Connect(updateFromPlayerState)
サーフェスGUI オブジェクトを作成
スクリプトロジックに対応する 3D 空間のパーツの表面にUIを表示するには、 それぞれのプレイヤー にUIを表示したいパーツに オブジェクトを親に付けることができます。この技術では、UIとそのスクリプトロジックが、サーバーと各プレイヤーのクライアントの両方に利用可能になります。
SurfaceGui オブジェクトには、3D 空間でパーツの表面に表示されるすべての GuiObjects が含まれています。サンプルレーザータグエクスペリエンスには、SurfaceGui オブジェクトの 1つのインスタンスのみが含まれています:各プレイヤーのブラスター上に表示されるクールダウンメーターこのオブジェクトは、各プレイヤーの入力に積極的に応答し、再びブラスターを爆破できる時間を視覚的にフィードバックするため、すべてのプレイヤーに対するスクリプトロジックが必要です。
オブジェクト SurfaceGui を作成するには:
- エクスプローラ ウィンドウで、 ReplicatedStorage サービスをホバーし、 ⊕ アイコンをクリックします。コンテキストメニューが表示されます。
- コンテキストメニューから、 パーツ オブジェクトを挿入します。
- パーツに ScreenGui オブジェクトを挿入します。
- 子 UI 要素のコンテキストに従って SurfaceGui の名前を変更する
- このプロセスを、3D 空間でパーツの表面に表示する必要があるすべての UI 要素に対して繰り返します。

冷却メータ
クールダウンメーターは、プレイヤーがブラスターを再爆発させるまでに待たなければならない時間を通知する UI コンポーネントです。このわずかな停止は、プレイヤーがボタンをクリックまたは押すほど素早く爆発できないようにし、レーザータグゲームプレイには現実的ではありません
サンプル レーザータグ 体験内でクールダウンメーターを正確に再現するには:
パーツを作成して、SurfaceGui オブジェクトを保持します。
- エクスプローラー ウィンドウで、 ワークスペース をホバーし、⊕ アイコンをクリックします。コンテキストメニューが表示されます。
- コンテキストメニューから、 ブロック 部分を挿入します。これは、パーツの一時的な場所であり、プロセスの各ステップの変更を視覚化できます。
プレイヤーのキャラクターがブラスターを持つ位置のまわりに位置と向きを調整し、 プロパティ ウィンドウで、
透明度を 1 に設定 して、パーツを完全に透明にします。
Set 名前 を CooldownBarPrefab に設定します。
サイズ を 0.169, 0.027, 2.537 に設定して、パーツをブラスターの長さに近いサイズに拡大します。
CanCollide と CanQuery を無効にします。

挿入する SurfaceGui を CooldownBarPrefab に。
新しい SurfaceGui を選択し、 プロパティ ウィンドウで、
顔 を 上部 に設定して、UIが上向きで表示されるようにします。
ライト影響 と 最大距離 を 0。
Set ピクセルPerStud を 200 。

黒いバーを作成します。
挿入する 画像ラベル を SurfaceGui に。
新しいラベルを選択し、 プロパティ ウィンドウで、
- デフォルトの 画像 値を削除します。
- アンカーポイント を 0.5, 0.5 に設定して、ラベルの起点を自身の中央に設定します (ラベルの左から右に 50%、ラベルの上から下に 50%)。
- 背景色3 を 0,0,0 に設定して、ラベルの背景色を黒に設定します。
- 背景透明度 を 0.4設定して、ラベルの背景を半透明にします。
- Set ポジション を {0.5, 0},{0.5, 0} に設定して、コンテナの中央にラベルを設定します (親の SurfaceGui の左から右に 50%、親の SurfaceGui の上から下に 50%)。
- サイズ を {1, 0},{1, 0} に設定して、ラベルを親の SurfaceGui の横と縦の 100% 全体に拡大します。
- Set 名 を コンテナ に。

コンテナの角を丸めます。
UICorner オブジェクトを コンテナ に挿入します。
Select the UICorner , then in the プロパティ window, set コーナーラジウス to 0.15, 0 to slightly round the corners.

赤いバーを作成します。
- 画像ラベル を コンテナ に挿入します。
- 新しいラベルを選択し、 プロパティ ウィンドウで、
- デフォルトの 画像 値を削除します。
- アンカーポイント を に設定して、ラベルの起点を右中央に設定します (ラベルの左から右へ 100%、ラベルの上から下へ 50%)。
- 背景色3 を 172, 13, 13 に設定して、ラベルの背景色を深い赤に設定します。
- 背景透明度 を 0.2 に設定して、ラベルの背景をわずかに透明にします。
- 名前 を バー に設定します。
- ポジション を{1, 0},{0.5, 0}設定して、コンテナの右中央にラベルを設置し(左から右へ親ラベルの 100%、右から上へ親ラベルの 50%)、親ラベルの上部から下部までのラベルを設置します。
- サイズ を {0, 0},{1, 0} に設定して、ラベルを親ラベルの最上部に延長し(0% 横向き、100% 縦向きの親ラベル)、このステップは、ステップ 8 のスクリプトで発生するティーニング行動にも有益です。
ラベルの角を丸めます。
- 挿入 UICorner オブジェクトを バー に挿入します。
- Select the UICorner , then in the プロパティ window, set コーナーラジウス to 0.15, 0 to slightly round the corners.
クールダウンバープレファブ を ReplicatedStorage に移動。
UI オブジェクトを整理するためのフォルダ構造を作成します。サンプルは、子フォルダ Instances と子フォルダ Guis を使用します。

クールダウンバープレファブ を GUI に移動。
サンプル ReplicatedStorage 場所ファイル内の次の スクリプト を参照して、プログラマティックにクールダウンメータをプレイヤーのブラスターに付け、その後、プレイヤーがブラスターを爆破すると、赤いバーがアニメーションされる
次の ReplicatedStorage.FirstPersonBlasterVisuals クライアントスクリプトは、プレイヤーの一人称爆破器のすべての視覚ロジックを処理します。それには、FirstPersonBlasterVisuals.addCooldownBar や FirstPersonBlasterVisuals.runCooldownBarEffect など、レーザータグゲームプレイにより現実的に感じられるブラスタービジュアルを設定するために一連のモジュールスクリプトを使用する必要があります。
local Players = game:GetService("Players")
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local Workspace = game:GetService("Workspace")
local RunService = game:GetService("RunService")
local BlastData = require(ReplicatedStorage.Blaster.BlastData)
local PlayerAttribute = require(ReplicatedStorage.PlayerAttribute)
local PlayerState = require(ReplicatedStorage.PlayerState)
local getBlasterConfig = require(ReplicatedStorage.Blaster.getBlasterConfig)
local runBlastVisuals = require(script.runBlastVisuals)
local setupAnimations = require(script.setupAnimations)
local addCooldownBar = require(script.addCooldownBar)
local runCooldownBarEffect = require(script.runCooldownBarEffect)
local laserBlastedBindableEvent = ReplicatedStorage.Instances.LaserBlastedBindableEvent
local RIG_OFFSET_FROM_CAMERA = CFrame.new(2, -2, -3) * CFrame.Angles(math.rad(0.25), math.rad(95.25), 0)
local localPlayer = Players.LocalPlayer
local currentCamera = Workspace.CurrentCamera
local rigModel = nil
local cooldownBar = nil
local animations = {}
local function addFirstPersonVisuals()
local blasterConfig = getBlasterConfig()
-- 最初の人のリグを追加
rigModel = blasterConfig.RigModel:Clone()
rigModel.Parent = Workspace
-- cooldownBar を追加
cooldownBar = addCooldownBar(rigModel.PrimaryPart.CooldownBarAttachment)
animations = setupAnimations(blasterConfig, rigModel)
end
local function removeFirstPersonVisuals()
for _, animation in animations do
animation:Stop()
animation:Destroy()
animation = nil
end
if rigModel then
-- これは、リグに親属しているため、クールダウンバーも破壊されます
rigModel:Destroy()
rigModel = nil
end
end
-- 爆発が発生したときに最初の人物ビジュアル効果を実行
laserBlastedBindableEvent.Event:Connect(function(blastData: BlastData.Type)
runBlastVisuals(rigModel.PrimaryPart.TipAttachment, blastData, animations.blastAnimation)
runCooldownBarEffect(cooldownBar)
end)
-- 存在する場合は、リグをカメラにバインドする
RunService.RenderStepped:Connect(function()
if rigModel then
-- カメラの位置および RIG_OFFSET_FROM_CAMERA に対するリグの CFrame を更新
rigModel:PivotTo(currentCamera.CFrame * RIG_OFFSET_FROM_CAMERA)
end
end)
-- ブラスタータイプが変更されている間、ビジュアルを変更するハンドル
localPlayer:GetAttributeChangedSignal(PlayerAttribute.blasterType):Connect(function()
local playerState = localPlayer:GetAttribute(PlayerAttribute.playerState)
if playerState == PlayerState.Playing then
removeFirstPersonVisuals()
addFirstPersonVisuals()
end
end)
-- プレイヤーステートが変更されたときに視覚を変更するハンドル
localPlayer:GetAttributeChangedSignal(PlayerAttribute.playerState):Connect(function()
local newPlayerState = localPlayer:GetAttribute(PlayerAttribute.playerState)
-- プレイヤーがブラスターを選択したり、ロビーにいたりすると、ビジュアルを削除する
if newPlayerState == PlayerState.SelectingBlaster or newPlayerState == PlayerState.InLobby then
removeFirstPersonVisuals()
-- プレイヤーがブラスターを選択終えたときに、ビジュアルを戻す。
elseif newPlayerState == PlayerState.Playing then
addFirstPersonVisuals()
end
end)
ビルボードGUI オブジェクトを作成
スクリプトロジックに応答し、常に各プレイヤーのカメラに面している 3D 空間内の UI 要素を表示するには、プレイヤー名やマップマーカーなど、3D 空間に存在する BillboardGui または BasePart または Attachment の子オブジェクトを作成できます。
サンプルレーザータグエクスペリエンスには、 サービス内の 2つの別々のオブジェクトが含まれています:
- OtherPlayerIndicatorGuiPrefab - ラウンドでアクティブになったときに、各プレイヤーの頭上にピンクまたは緑の円を表示します。
- TaggedOutIndicatorGuiPrefab - プレイヤーがラウンドからタグアウトされたとき、頭上に表示されます。
オブジェクトを作成した後、各コンテナの目的に従って子オブジェクトを作成し、カスタマイズできます。デモするには、次の即時セクションで、サンプルレーザータグエクスペリエンス内の両方のインジケータータイプの UI 要素の実装方法を学びます。 プロセスの任意の部分を調整して、自分の経験の仕様に合わせることができます 。
オブジェクト BillboardGui を作成するには:
- コンテキストメニューから、 BillboardGui オブジェクトを挿入します。
- 子 UI 要素のコンテキストに従って BillboardGui の名前を変更する
- プレイヤーの頭の上にコンテキストで表示する必要があるすべての UI 要素について、このプロセスを繰り返します。
チームインジケータ
チームインジケーターは、ラウンドで他のプレイヤーがどのチームに属しているかをプレイヤーに通知する UI 要素で、仲間と敵のチームメンバーを簡単に区別できます。この情報は重要です、なぜなら、1プレイヤーシューターのゲームプレイは、戦闘ゾーンにいる間に迅速な戦略的決定を下す必要があり、タグが付けられて試合に負けないようにするためです。

サンプル レーザータグ 体験内でチームインジケータを正確に再現するには:
一時的なリグに BillboardGui オブジェクトを挿入します。
ツールバーの アバター タブから、 リグビルダー をクリックします。
利用可能なオプションから選択します。サンプルは、 R15 リグタイプ、 フェミニン ボディ形状、そして Rthro アバターを使用しています。リグは、3D ビューポートと エクスプローラー ウィンドウの両方で名前 Rig で表示されます。
エクスプローラ ウィンドウで、リグの子メッシュ ヘッド をナビゲートし、⊕ アイコンをクリックします。コンテキストメニューが表示されます。
コンテキストメニューから、 BillboardGui を挿入します。

新しい BillboardGui を選択し、 プロパティ ウィンドウで、
ライト影響 を 0 に設定して、環境光がインジケータの色に影響しないようにします。
Set 名前 を OtherPlayerIndicatorPrefab に設定します。
サイズ を {0, 10},{0, 10} に設定して、ラベルを大幅に小さくします。
スタッドオフセットワールドスペース を 0, 4, 0 に設定して、リグの頭の上に配置します。

フレーム オブジェクトを OtherPlayerIndicatorPrefab に挿入します。
新しいフレームを選択し、 プロパティ ウィンドウで、
アンカーポイント を 0.5, 0.5 に設定して、フレームのオリジンポイントを自身の中央に設定します (ラベルの左から右に 50%、ラベルの上から下に 50%)。
背景色3 を 255, 3, 0 に設定して、フレームの背景色をプレースホルダーの色として赤に設定します。
位置 を に設定して、フレームをコンテナの中央に設定します (親のビルボードGUIの左右から 50%、親のビルボードGUIの上から下まで 50%)。
Set サイズ を {1, -2},{1, -2} に設定して、フレームをビルボードGUIの表面エリアに短縮します。

UICorner オブジェクトを フレーム に挿入して、角を完全に丸める。

UIStroke オブジェクトを フレーム に挿入して、インジケーターの円を概要化します。

OtherPlayerIndicatorPrefab を ReplicatedStorage に移動。
サンプル ReplicatedStorage 場所ファイル内でプログラマティックにチームインジケーターを表示しない限り、アクティブラウンドのすべてのプレイヤーにチームの指標を表示するために次の スクリプト を参照してください。
次の ReplicatedStorage.OtherPlayerIndicatorGuiSetup スクリプトは、プレイヤーがアクティブなラウンドのためにアリーナにスポーンするときに実行します。ラウンドに参加する各プレイヤーキャラクターの addIndicatorToCharacter() オブジェクトを見つける Head 機能を呼び出してチームインジケーターを付けます。もし彼らがチームインジケーターを持っていない場合、スクリプトはクローンし、 他のプレイヤーインジケータープレファブ UIをキャラクターのHeadに追加し、チームインジケーターの色を彼らのチーム色に設定します。
他のプレイヤーが同じチームにいる場合、チームインジケーターは常に表示されますが、3D 空間のオブジェクトの後ろに隠れている場合でも;他のプレイヤーが敵のチームにいる場合、チームインジケーターはオブジェクトが 3D 空間にない場合にのみ表示されます。
local Players = game:GetService("Players")
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local localPlayer = Players.LocalPlayer
local otherPlayerIndicatorPrefab = ReplicatedStorage.Instances.Guis.OtherPlayerIndicatorPrefab
local characterSpawnConnectionsByPlayer: { [Player]: RBXScriptConnection } = {}
local playerAddedConnection: RBXScriptConnection?
local function removeIndicatorFromPlayer(player: Player)
if not player.Character then
return
end
local head = player.Character:WaitForChild("Head", 3)
if not head then
return
end
local gui = head:FindFirstChild(otherPlayerIndicatorPrefab.Name)
if gui then
gui:Destroy()
end
end
local function addIndicatorToCharacter(otherCharacter: Model?)
local otherPlayer = Players:GetPlayerFromCharacter(otherCharacter)
if not otherPlayer then
return
end
task.spawn(function()
local otherHead = otherCharacter:WaitForChild("Head", 3)
if not otherHead then
return
end
-- ラウンドに参加するプレイヤーにのみインジケーターを追加する
if not otherPlayer.Team then
return
end
-- 重複した指標を追加しないでください、存在しない場合にのみ新しいものを作成します
local gui = otherHead:FindFirstChild(otherPlayerIndicatorPrefab.Name)
if not gui then
gui = otherPlayerIndicatorPrefab:Clone()
gui.Frame.BackgroundColor3 = otherPlayer.TeamColor.Color
gui.Parent = otherHead
end
-- インジケーターは、プレイヤーが友好的な場合にのみ常に上部に表示されます
local isFriendly = otherPlayer.Team == localPlayer.Team
gui.AlwaysOnTop = isFriendly
end)
end
local function addIndicatorWhenCharacterSpawns(player: Player)
if characterSpawnConnectionsByPlayer[player] then
return
end
local connection = player.CharacterAdded:Connect(addIndicatorToCharacter)
characterSpawnConnectionsByPlayer[player] = connection
end
local function stopSyncingIndicators()
for _, connection in characterSpawnConnectionsByPlayer do
connection:Disconnect()
end
table.clear(characterSpawnConnectionsByPlayer)
if playerAddedConnection then
playerAddedConnection:Disconnect()
playerAddedConnection = nil
end
for _, player in Players:GetPlayers() do
removeIndicatorFromPlayer(player)
end
end
local function addIndicatorToPlayer(player: Player)
if player == localPlayer then
return
end
addIndicatorToCharacter(player.Character)
addIndicatorWhenCharacterSpawns(player)
end
local function startSyncingIndicators()
for _, player in Players:GetPlayers() do
addIndicatorToPlayer(player)
end
if not playerAddedConnection then
playerAddedConnection = Players.PlayerAdded:Connect(addIndicatorToPlayer)
end
end
local function onLocalTeamChanged()
local localTeam = localPlayer.Team
if localTeam then
startSyncingIndicators()
else
stopSyncingIndicators()
end
end
localPlayer:GetPropertyChangedSignal("Team"):Connect(onLocalTeamChanged)
onLocalTeamChanged()
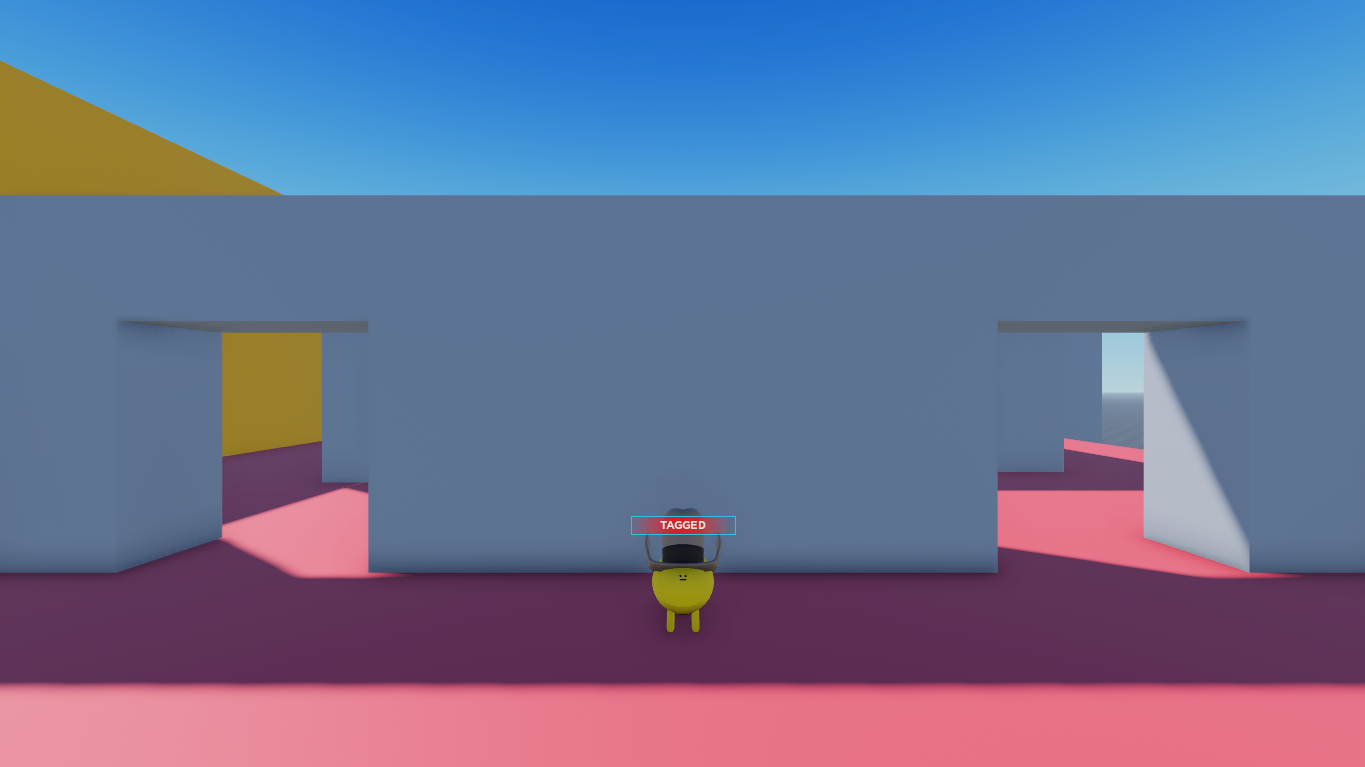
タグ付き出力インジケータ
タグ付きアウトインジケーターは、他のプレイヤーがラウンドではもはやアクティブではなく、スポーンゾーンに戻って再生しているプロセスをプレイヤーに通知する UI 要素です。この情報は重要です、なぜなら、1プレイヤーシューターのゲームプレイでは、プレイヤーがタグアウトした瞬間に次のターゲットに移動する必要があり、同じ場所で長時間プレイすることでアリーナで脆弱になるのを防ぐためです。

サンプル レーザータグ 体験内でタグ付きのインジケーターを正確に再現するには:
一時的なリグに BillboardGui オブジェクトを挿入して、プロセスの各ステップの変更を視覚化できます。
ツールバーの アバター タブから、 リグビルダー をクリックします。
利用可能なオプションから選択します。サンプルは、 R15 リグタイプ、 男性 ボディ形状、そして Rthro アバターを使用しています。リグは、3D ビューポートと エクスプローラー ウィンドウの両方で名前 Rig で表示されます。
エクスプローラ ウィンドウで、リグの子メッシュ ヘッド をナビゲートし、⊕ アイコンをクリックします。コンテキストメニューが表示されます。
コンテキストメニューから、 BillboardGui を挿入します。

新しい BillboardGui を選択し、 プロパティ ウィンドウで、
ライト影響 を 0 に設定して、環境光がインジケータの色に影響しないようにします。
Set 名前 を TaggedOutIndicatorGuiPrefab に設定します。
サイズ を {3, 0},{0.5, 0} に設定して、ラベルのスペースを広げます。
スタッドオフセット を 0, 3.25, 0 に設定して、プレイヤーの頭の上に配置します。

画像ラベル オブジェクトを タグ付きアウトインジケータGUIプリファブ に挿入します。
新しいラベルを選択し、 プロパティ ウィンドウで、
- アンカーポイント を 0.5, 0.5 に設定して、ラベルの起点を自身の中央に設定します (ラベルの左から右に 50%、ラベルの上から下に 50%)。
- 背景透明度 を 1 に設定して、ラベルの背景を完全に透明にする。
- Set 名前 を フレーム に設定します。
- Set ポジション を {0.5, 0},{0.5, 0} に設定して、ラベルをコンテナの中央に設定します (親のビルボードGUIの左右から 50%、親のビルボードGUIの上から下までから 50%)。
- Set サイズ を {1, 0},{1, 0} に設定して、ラベルを親の BillboardGui全体に拡大します (100% 横向き、100% 縦向き)。
- 画像 を rbxassetid://14304826985 に設定して、画像を多方向のフェードにします。
- 画像色 を 245, 46, 46 に設定して、ラベルを赤に着色します。

挿入 テキストラベル オブジェクトを フレーム に挿入します。
新しいラベルを選択し、 プロパティ ウィンドウで、
アンカーポイント を 0.5, 0.5 に設定して、ラベルの起点を自身の中央に設定します (ラベルの左から右に 50%、ラベルの上から下に 50%)。
背景透明度 を 1 に設定して、ラベルの背景を完全に透明にする。
Set 名前 を BodyTextLabel に設定します。
位置 を に設定して、ラベルをコンテナの中央に設定します (親ラベルの左から右へ 50%、親ラベルの上から下へ 50%)。
サイズ を {0.85, 0},{0.7, 0} に設定して、テキストがフェード領域の大部分を占めるようにします(親画像ラベルの横85%、縦70%)。
フォントフェイス を モントセラト に設定して、未来的な美しさに合わせる
重量 を ボールド に設定して、フォントを太くする。
テキスト を タグ付き に設定。
Set TextColor3 を 255, 255, 255 に設定して、テキストを白にします。
有効化 テキストスケール 。

タグ付きアウトインジケーターGUIプリファブを移動 して ReplicatedStorage に。
サンプル Laser Tag 1A 場所ファイル内の次のスクリプトを参照して、プログラマティックにタグ付きのインジケーターを表示しながら、プレイヤーがチームのスポーンゾーンにリスポーンしています。
次の ServerScriptService.SetupHumanoid サーバースクリプトは、プレイヤーがエクスペリエンスをロードするとすぐに実行されます。プレイヤーのキャラクターがデータモデルに追加されるたびに、setupHumanoidAsync が彼らのHumanoidと一緒に呼び出されるようにします。
local Players = game:GetService("Players")
local setupHumanoidAsync = require(script.setupHumanoidAsync)
local function onCharacterAdded(player: Player, character: Model)
local humanoid = character:WaitForChild("Humanoid")
setupHumanoidAsync(player, humanoid)
end
local function onPlayerAdded(player: Player)
-- プレイヤーがすでにキャラクターを持っている場合は、onCharacterAdded を呼び出す
if player.Character then
onCharacterAdded(player, player.Character)
end
-- このプレイヤーのための将来のすべてのキャラクタースポーンに onCharacterAdded を呼び出す
player.CharacterAdded:Connect(function(character: Model)
onCharacterAdded(player, character)
end)
end
-- ゲームにすでにいるプレイヤーに onPlayerAdded を呼び出す
for _, player in Players:GetPlayers() do
onPlayerAdded(player)
end
-- 将来のすべてのプレイヤーに onPlayerAdded を呼び出す
Players.PlayerAdded:Connect(onPlayerAdded)
ユーザーインターフェイスデザインカリキュラムを完了したことをおめでとうございます!今、アートスタイルを作成し、レイアウトをワイヤーフレーミングし、スタジオから開始から終了までデザインを実装した経験があるので、新しいUIと機能でプロジェクトを拡大したり、サンプルレーザータグエクスペリエンスの一般的な組織とキー実装詳細について教える ゲームプレイスクリプトカリキュラム などの追加の教育カリキュラムに従ったりできます。創造を楽しんで!