Oggetti container UI in-experience come SurfaceGuis e BillboardGuis contengono GuiObjects che vuoi mostrare nel Mondo3D della tua esperienza.
L'esempio seguente mostra due diversi tipi di Container UI:
- Un container SurfaceGui che contiene un ImageLabel che è ancorato nel Mondo3D.
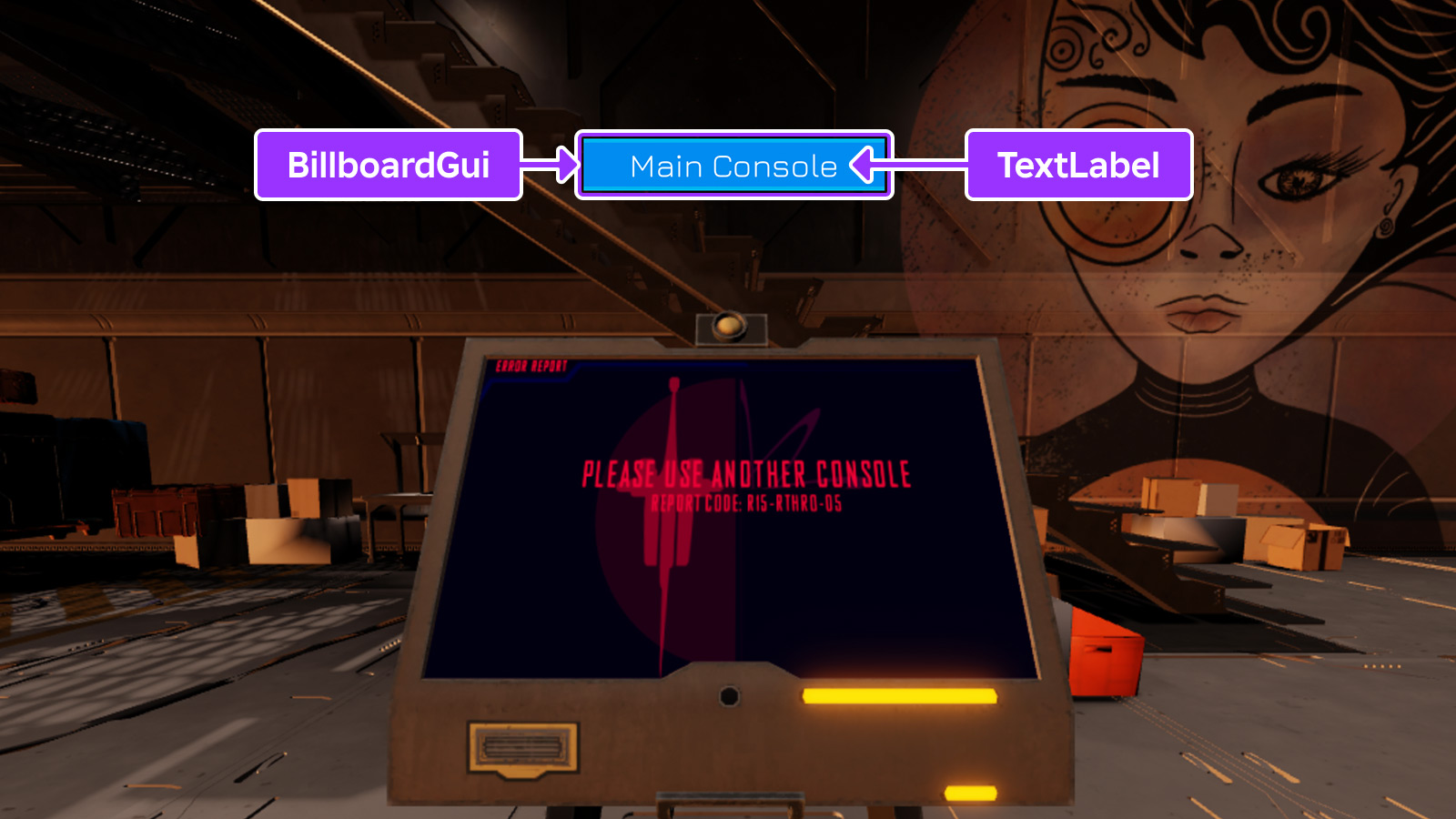
- Un BillboardGui che contiene un TextLabel che è visibile da ogni angolo.
Guida alla superficie
Un oggetto SurfaceGui è un container per GuiObjects che si visualizza sulla superficie di un oggetto in un Mondo3D. Come le immagini, la faccia GuiObjects rivolge la stessa direzione di cui si trovano le superfici, che pu

Guida Billboard
Un oggetto BillboardGui è un container per GuiObjects che deve sempre affrontare la fotocamera indipendentemente dall'angolo di visuale. Questo container è utile per mostrare i nomi degli utenti o fornire marcatori chiari della mappa.
Puoi personalizzare il contenuto all'interno di un BillboardGui per cambiare la dimensione a seconda di quanto è lontano un giocatore dall'oggetto. Se vuoi che l'oggetto rimanga della stessa dimensione indipendentemente dalla distanza di un Giocatoredall'oggetto, rimuovi qualsiasi OFFSET dalla proprietà Size .

Proprietà Adornee
La proprietà Adornee specifica quale BasePart Class.SurfaceGui o SurfaceGui viene visualizzato. Quando impostate questa Proprietà, sovrascrive il comportamento della parte padre.
Devi impostare la proprietà Adornee se hai genitori un SurfaceGui o BillboardGui a 11 4>StarterGui4> o 7>PlayerGui7> cartella.
Ad esempio, se genitori un BillboardGui a Part A, ma impostate la proprietà Adornee a Part B, l'interfaccia utente viene visualizzata sulla parte. Se genitori il SurfaceGui o il 2>Class.ToolbarGui2> a