Sekarang setelah Anda membuat lampiran, saatnya untuk menghubungkannya ke balok sehingga teksur dapat ditampilkan.
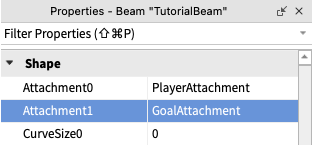
Di bawah TestPlayer, pilih TutorialBeam .Di Properti, temukan Attachment0 .Klik kotak kosong ke kanan properti.Kemudian, di Explorer, temukan TestPlayer dan klik pada Lampir Pemain .
Dalam properti TutorialBeam, atur Attachment1 ke lampiran yang Anda buat di GoalPart1, Lampiran Tujuan .

Sesuaikan balok
Secara default, sebuah balok tidak selalu menghadap kamera.Ini dapat menyebabkan situasi di mana pemain tidak dapat melihat balok dari sudut yang berbeda.Ini dapat diperbaiki dengan menyalakan properti yang disebut Kamera Wajah .


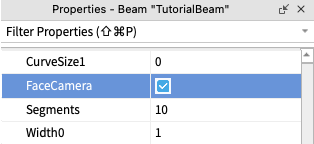
Jadikan balok terlihat di posisi mana pun dengan masuk ke properti balok dan mengaktifkan Kamera Wajah .

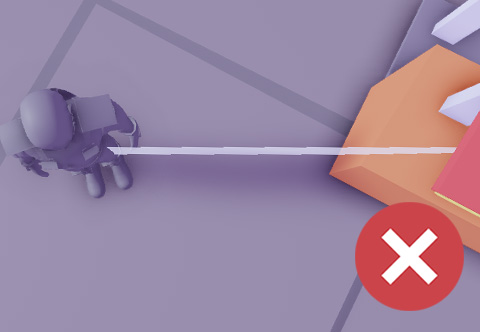
Setelah selesai, Anda harus melihat balok putih di antara pemain dan gol, terlepas dari sudut kamera.

Buat panah tutorial
Gambar yang ditampilkan di sepanjang balok dapat disesuaikan dengan mengubah teksturnya 2D.Selain itu, balok memiliki berbagai pilihan visual, seperti tekstur, warna, gerakan yang dapat dimodifikasi.
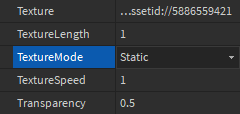
Untuk menyiarkan panah di sepanjang balok seperti dalam contoh, salin 5886559421 dan tempelkan ke properti Teks balok.
Saat ini, tekstur panah diperpanjang. Tetapkan Mode Tekstur ke Statis untuk membuat panah diulang dengan ukuran aslinya.


Modifikasi properti balok seperti Warna , Emisi Cahaya , dan Kecepatan Tekstur untuk merancang sesuatu yang terlihat menarik dan menarik.Di bawah ini hanya satu contoh.
Tip untuk pilihan warna
Warna adalah satu peluang untuk meningkatkan pengalaman pengguna pertama kali.Sebagai contoh, warna kontras atau teratur mendapat lebih banyak perhatian, sehingga lebih mudah untuk memberi tahu pemain di mana mereka harus melihat di layar mereka.
Selain itu, saat Anda merancang, pertimbangkan aksesibilitas untuk pemain Anda.Beberapa pemain mungkin berjuang untuk melihat kombinasi warna tertentu, sehingga penting agar warna menarik audiens terluas.