Sebelum memulai, pikirkan pengalaman masa lalu Anda membuka game atau aplikasi smartphone baru.Dalam pengalaman buruk, seperti mencoba menggunakan aplikasi yang membingungkan, Anda mungkin telah menyerah dan menutupnya.Atau mungkin permainan memiliki terlalu banyak informasi di depan yang sulit untuk diingat.
Untuk membangun pengalaman yang baik, pencipta harus terlibat dan memberi tahu pengguna baru pada saat yang sama.Ada seluruh karier yang didedikasikan untuk mempelajari ini. Pengalaman pengguna (UX) desainer adalah orang-orang yang meluangkan waktu untuk memastikan bahwa pengguna dapat mengetahui di mana harus pergi dan bagaimana mencapai tujuan tanpa merasa frustrasi.
Sebagai kejadian, dua gambar ini membandingkan pengalaman pengguna dampak yang dapat dimiliki seseorang untuk kesan pertama dari game.


Pengaturan proyek
Kursus ini akan berjalan melalui merancang tutorial berpanduan menggunakan template pemula.Alternatifnya, Anda dapat menggunakan proyek Anda sendiri karena sistem tutorial selesai dapat diterapkan pada pengalaman apa pun.

Tempat pemula untuk seri ini termasuk bagian dari permainan taman hiburan yang bertema di mana pemain mengumpulkan tiket untuk hadiah.Pemain baru akan diarahkan ke stan untuk mengumpulkan tiket mereka.
Impor template
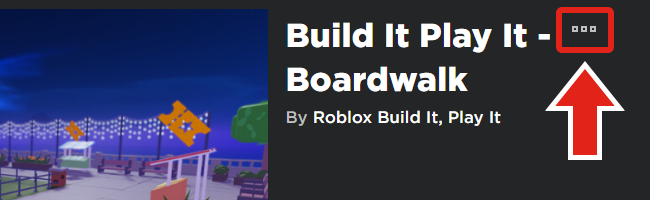
Buka tempat awal Membangunnya Bermain - Boardwalk .Di halaman web baru, klik pada ...Tombol dan pilih Edit .Jika diminta, izinkan browser Anda untuk Membuka Roblox.

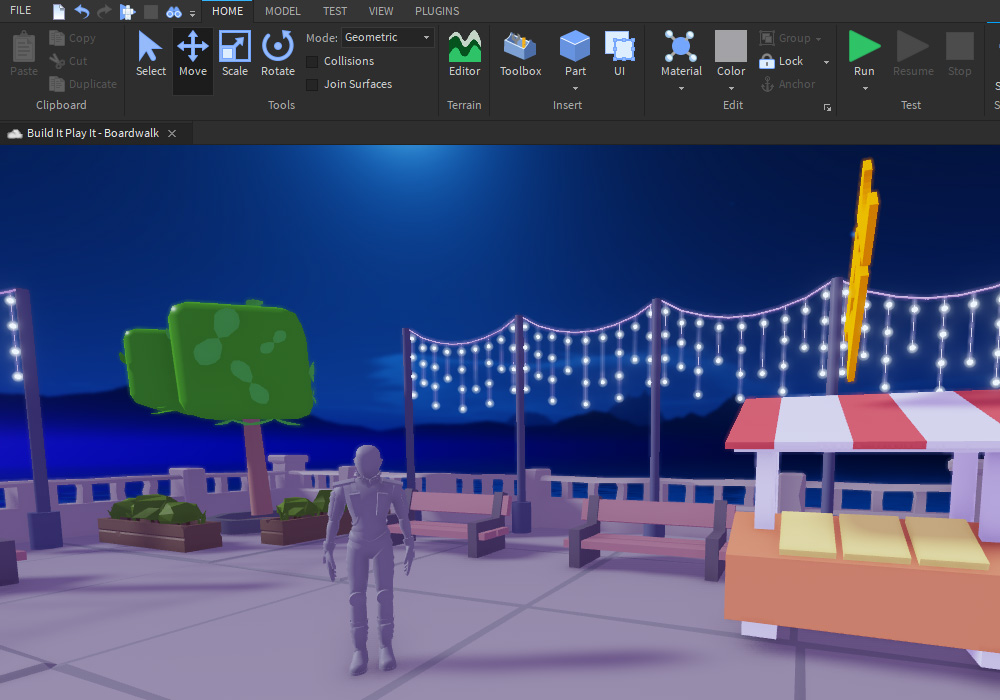
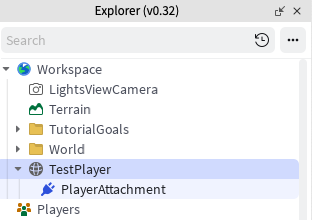
Instansi baru Studio akan terbuka dengan peta. Hal pertama yang akan Anda lihat adalah objek TestPlayer yang akan menyimulasikan pemain.

Gunakan proyek Anda sendiri
Jika menggunakan proyek Anda sendiri, gunakan tindakan utama yang akan dilakukan pemain Anda selama pengalaman.kejadian, dalam gamepertanian, pemain mengumpulkan gandum untuk dijual di stan toko.
Selain itu, kami merekomendasikan hal mengikuti:
Impor File - Impor Objek Pemula Boardwalk ke Workspace proyek menggunakan Inventaris.Ini termasuk stan tiket dengan ProximityPrompts dan TestPlayer.
Ikuti Kursus dan Adaptasi - Saat selesai, ganti model premade dengan milik Anda memiliki.Ingatlah, Anda mungkin perlu mengganti nama beberapa referensi variabel dalam skrip.
Model templat
Tempat itu mencakup dua stan interaktif dengan ProximityPrompts, yang merupakan objek yang menjalankan skrip saat pemain berinteraksi dengan sesuatu dalam templat.Selama tutorial, pemain akan berinteraksi dengan setiap stan untuk mengumpulkan tiket dan memajukan tutorial.Perhatikan bahwa semua bagian tetapi stan dan pemain tes terkunci.
Balok dan lampiran
Untuk membimbing pemain ke stan untuk tiket, Anda akan membuat jalur menggunakan balok seperti dalam video di bawah ini.
Balok adalah objek yang juga digunakan untuk efek seperti laser atau medan gaya.Objek ini menarik tekstur antara dua titik dengan properti yang dapat disesuaikan seperti kecepatan, lebar, dan ukuran kurva.
Untuk menampilkan balok, lampiran diperlukan untuk mengatur titik awal dan akhir balok.Anda akan menyisipkan satu lampiran ke dalam pemutar dan lampiran lain ke objektif gol.
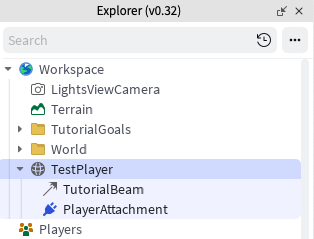
Di Explorer, temukan TestPlayer dan tambahkan lampir nama yang disebut PlayerAttachment .

Di bawah Pemutar Tes , tambahkan Balok bernama TutorialBeam .Ingatlah, sinar tidak akan terlihat sampai titik awal dan akhirnya ditetapkan nanti.

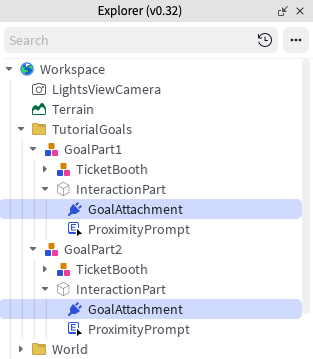
Temukan folder Tujuan Tutorial dan luaskan itu.Di bawah kedua objek InteractionPart, tambahkan lampir dengan nama GoalAttachment .