Implémenter vos conceptions est le processus de création de vos maquettes dans Studio en utilisant à la fois les éléments d'interface utilisateur intégrés et personnalisés avec des scripts qui déclenchent votre contexte d'interface utilisateur contextuellement.Cette étape excitante du tutoriel est où vous pouvez voir toutes vos conceptions et votre travail se rejoindre dans un ensemble de flux de travail cohérents qui sont complets et prêts pour l'interaction du joueur.
En utilisant le fichier expérience de balise laser d'échantillon comme référence, cette section du programme de conception de l'interface utilisateur vous montre comment amener votre planification d'interface utilisateur à la vie, y compris des conseils sur :
- Récupération des identifiants des ressources de la bibliothèque de ressources de l'interface utilisateur afin que vous puissiez recréer les composants de l'interface utilisateur de l'expérience de tag laser d'échantillon.
- Émulation de divers appareils directement dans Studio pour voir comment votre interface s'affiche sur différents écrans et ratios d'aspect.
- Créer ScreenGui , SurfaceGui , et BillboardGui objets pour afficher votre interface sur les écrans des joueurs, les surfaces des parties, et dans l'espace 3D, respectivement.
Après avoir examiné les techniques dans cette section, vous pouvez les appliquer à vos propres projets pour créer des composants d'interface utilisateur passionnants qui aident les joueurs à naviguer dans ce qu'ils peuvent faire dans vos expériences.
Obtenir bibliothèque de ressources
Les bibliothèques de ressources sont des collections de ressources que vous pouvez ajouter à votre inventaire pour un accès et un réutilisation faciles.La bibliothèque de ressources que vous utiliserez pour votre projet à partir de la boutique des créateurs inclut neuf ressources individuelles d'interface 2D et les versions finales des composants d'information du but, du sélecteur de blaster et du joueur que vous créez dans cette section du tutoriel.















Vous pouvez ajouter la plupart de la bibliothèque à votre inventaire dans Studio en cliquant sur le lien Ajouter à l'inventaire dans le composant suivant.Une fois que les ressources sont dans votre inventaire, vous pouvez les réutiliser dans n'importe quel projet sur la plate-forme.
Pour obtenir la bibliothèque de ressources de votre inventaire dans votre expérience :
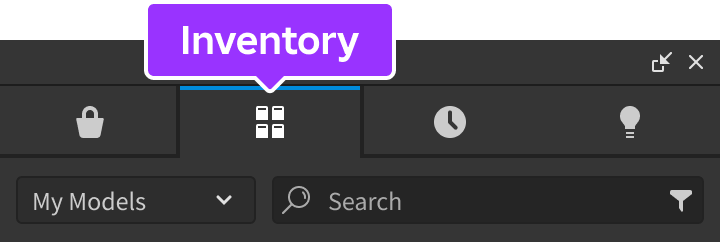
Dans la barre d'outils, sélectionnez l'onglet Affichage .
Cliquez sur boîte à outils . La fenêtre boîte à outils s'affiche.

Dans la fenêtre boîte à outils , cliquez sur l'onglet inventaire . Les affichages de tri mes modèles s'affichent.

Cliquez sur le menu déroulant, puis sélectionnez le type de tri Mes packs .
Cliquez sur la case composants d'interface utilisateur finale , puis dans la fenêtre Explorateur , sélectionnez composants terminés , puis faites-les glisser dans le service StarterGui .Vous pouvez désormais activer n'importe quel composant final pour référencer son design.
Emuler des appareils
L'émulateur de périphérique du studio permet de tester la façon dont les joueurs verront et interagiront avec votre interface sur différents appareils. Cet outil fait partie intégrante du processus d'implémentation car la proportion aspect de votre fenêtre dans Studio ne reflète pas nécessairement la proportion aspect des écrans que les joueurs utilisent pour accéder à votre expérience, et il est important que votre interface utilisateur soit lisible et accessible sur chaque appareil.
Par exemple, si vous ne testez pas votre interface utilisateur sur une gamme de tailles d'écran, les joueurs avec de grands écrans peuvent ne pas être en mesure de lire votre texte ou de décoder vos icônes, et les joueurs avec de petits écrans peuvent ne pas être en mesure de voir l'espace 3D parce que vos éléments d'interface utilisateur prennent trop de place sur l'écran.
Pour émuler votre écran à la plus petite taille d'écran :
Dans la barre d'outils, sélectionnez l'onglet test .
Cliquez sur appareil . La fenêtre de visualisation change pour refléter la proportionnalité de l'ordinateur portable moyen.

Dans le menu de résolution, sélectionnez Résolution réelle .Cela vous permet de voir la résolution réelle de vos éléments d'interface utilisateur sur l'appareil que vous émulez.

Dans le menu déroulant de l'appareil, sélectionnez l'appareil avec la plus petite taille d'écran que les joueurs peuvent utiliser pour accéder à votre expérience.Bien que l'option la meilleure varie selon les appareils que votre expérience prend en charge, les tests d'expérience de marquage laser d'échantillon avec un iPhone 4S vérifient comment l'interface apparaît avec un espace d'écran limité.

Créer des objets ScreenGui
Pour afficher des éléments d'interface utilisateur sur l'écran de chaque joueur, vous pouvez créer un objet ScreenGui dans le service StarterGui.ScreenGui les objets sont les conteneurs principaux pour l'interface utilisateur sur écran, et le StarterGui service copie son contenu dans le conteneur de chaque joueur PlayerGui lorsqu'il entre dans une expérience.
Vous pouvez créer plusieurs objets ScreenGui pour organiser et afficher des groupements d'éléments d'interface utilisateur contextuellement tout au long du jeu.Par exemple, l'expérience de balise laser de test inclut cinq objets séparés qui sont initialement désactivés jusqu'à ce que les joueurs rencontrent différentes conditions pendant le flux utilisateur principal de l'expérience :
- HUDGui - Affiche les informations clés sur le gameplay de l'expérience lorsque les joueurs sont actifs dans une manche, telles que l'objectif et le total des points de chaque équipe.
- PickABlasterGui - Affiche tous les choix de blaster lorsque les joueurs commencent ou rejoignent une ronde.
- ForceFieldGui - Affiche une grille hexagonale lorsque les joueurs sélectionnent un blaster et pendant qu'ils sont temporairement invincibles.
- OutStateGui - Affiche une bordure sombre autour de l'écran lorsque les joueurs sont étiquetés.
- RoundResultsGui - Affiche une surcouche sombre au-dessus de l'écran avec des informations sur l'équipe qui a gagné la manche.
Après avoir créé un objet ScreenGui vous pouvez créer et personnaliser son enfant GuiObjects selon le but de chaque conteneur.Pour démontrer, dans les sections immédiates qui suivent, vous apprendrez à implémenter des éléments d'interface utilisateur pour les trois catégories d'informations auxquelles les joueurs doivent savoir pour réussir dans l'expérience de balise laser d'échantillon. Vous pouvez ajuster n'importe quelle partie du processus pour répondre aux spécifications de votre propre expérience .
Pour créer un objet ScreenGui :
Dans la fenêtre Explorateur , passez la souris sur le service StarterGui , puis cliquez sur l'icône ⊕ . Un menu contextuel s'affiche.
Insérez un ScreenGui .

Renommer le ScreenGui selon le contexte de ses éléments d'interface enfants.
Répétez ce processus pour chaque groupement d'éléments d'interface utilisateur que vous devez afficher sur l'écran de chaque joueur.

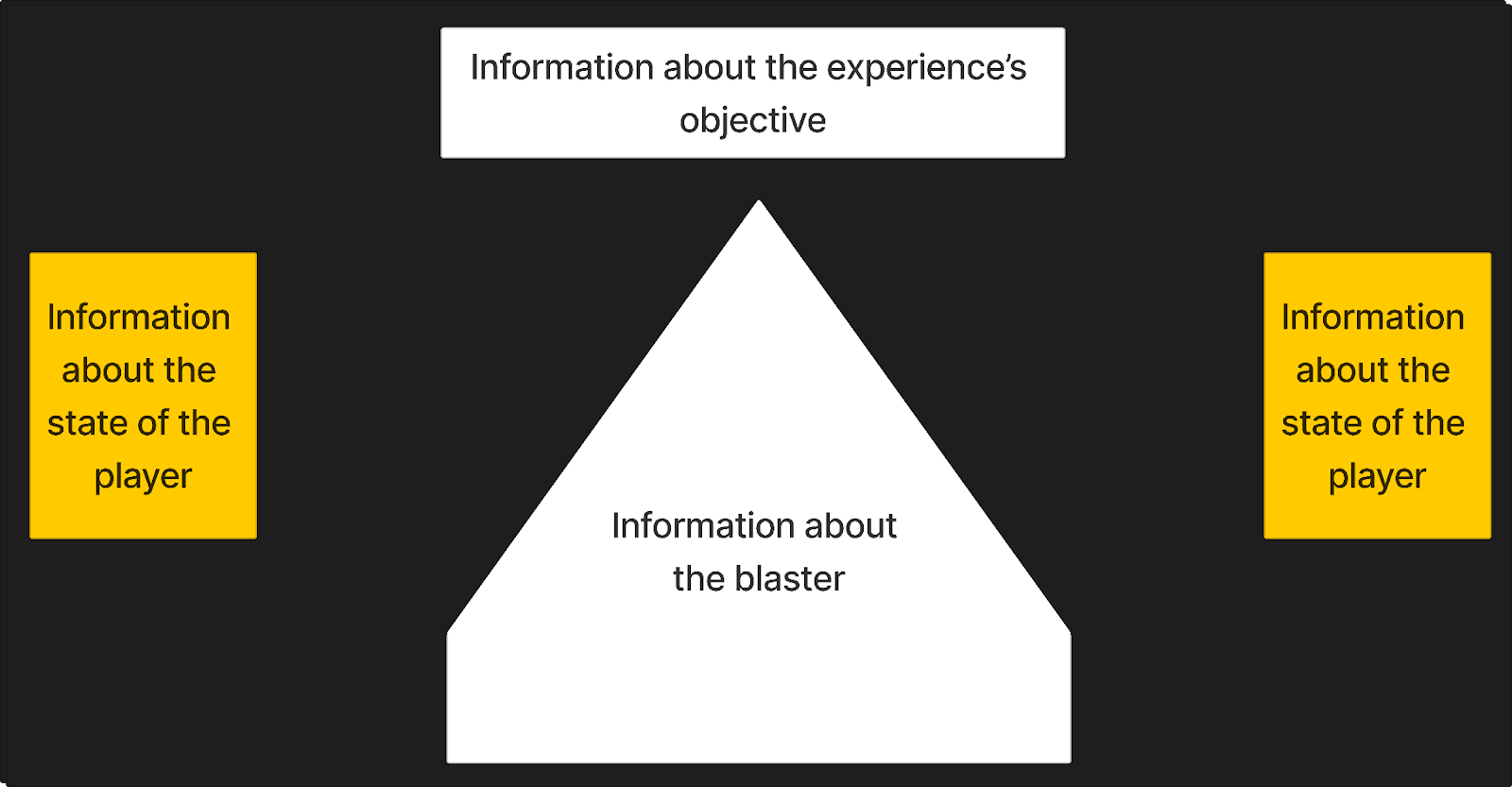
Interface utilisateur objective
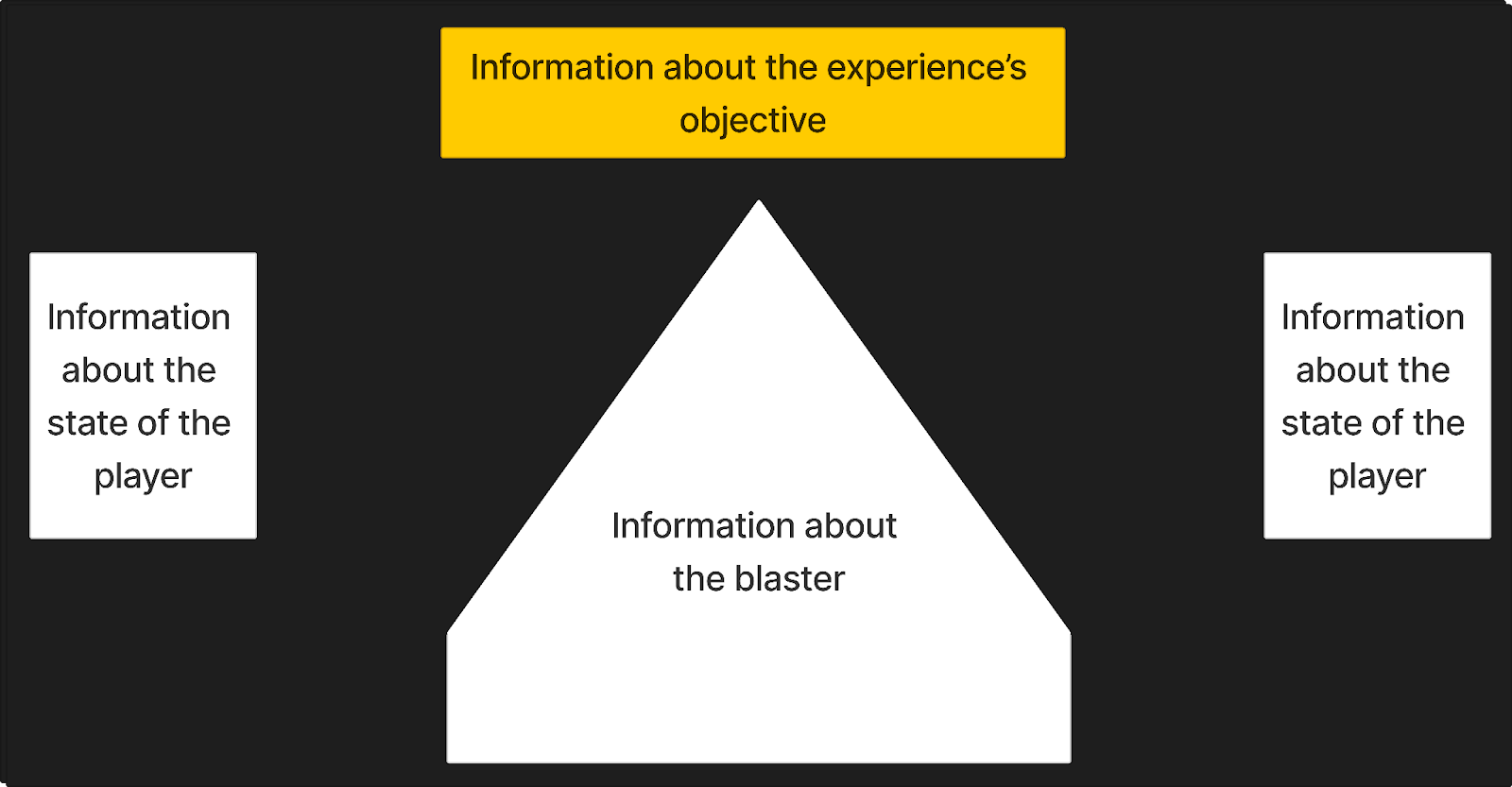
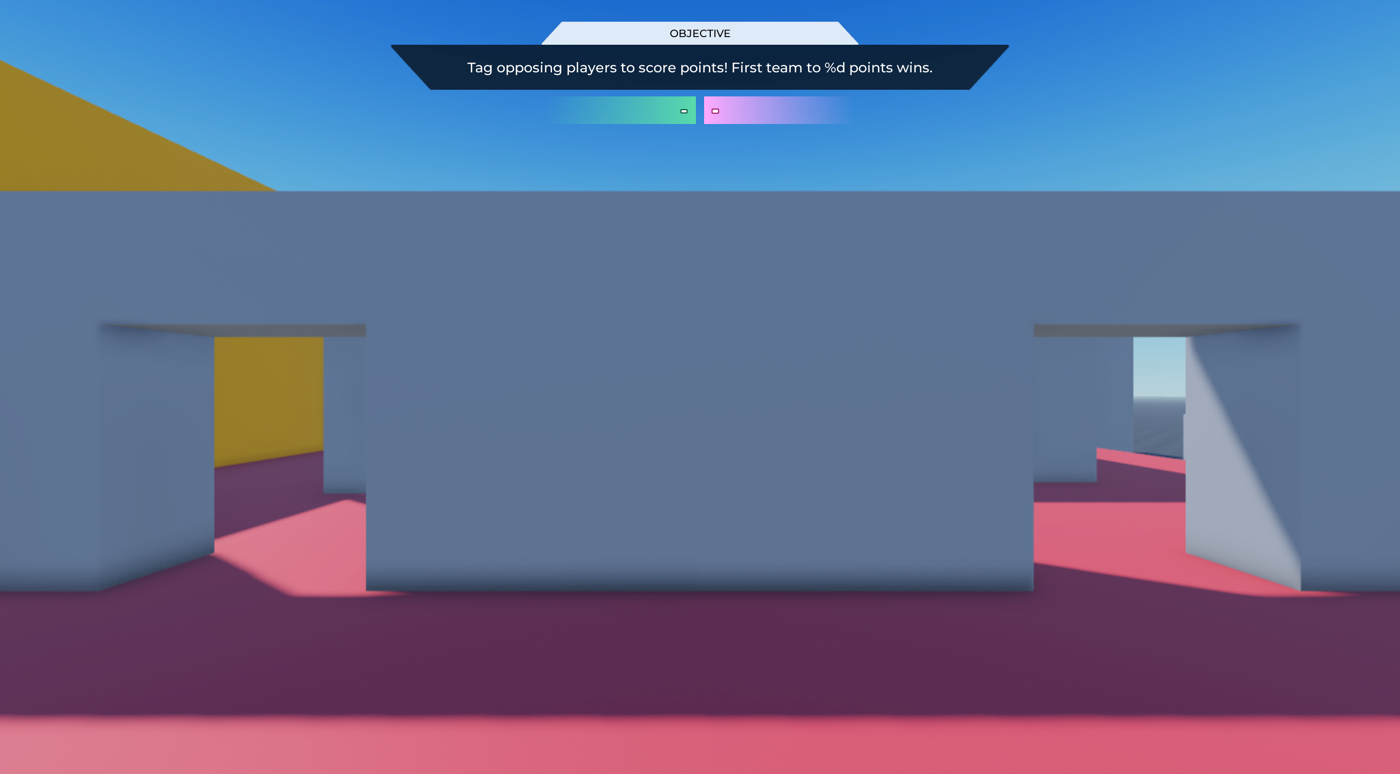
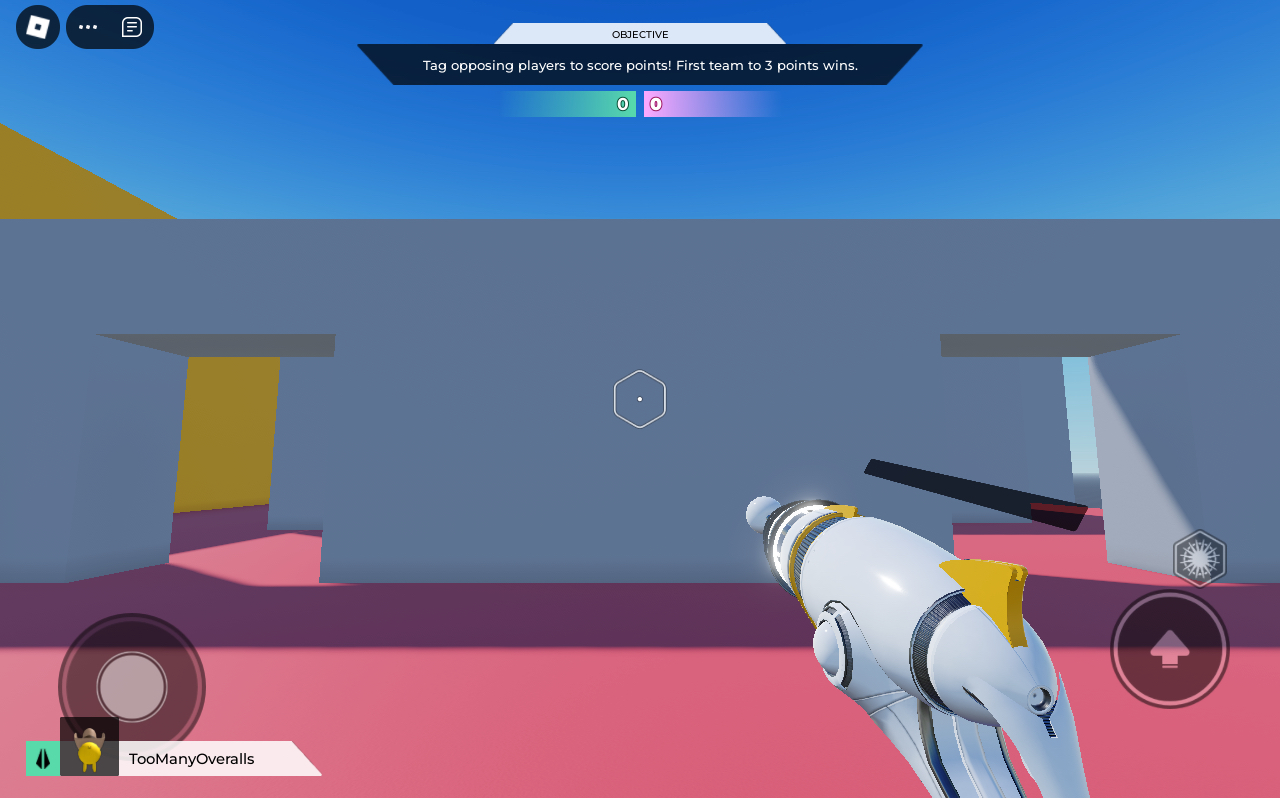
Après les meilleures pratiques de hiérarchie visuelle de Wireframe Your Layouts, cette section vous apprend à implémenter tous les éléments d'interface utilisateur sur écran relatifs à l'objectif de l'expérience.Ce groupement d'éléments d'interface se trouve près du haut de l'écran car l'objectif et les points de chaque équipe ont le plus d'importance sur la façon de gagner le jeu.

Par exemple, l'échantillon fournit une composante d'interface utilisateur objective que les joueurs se réfèrent pour savoir ce qu'ils doivent faire pour réussir dans une manche.Comme les joueurs marquent les membres de l'équipe adverse et gagnent des points, ce composant suit le score de chaque équipe par rapport à l'objectif global dans l'invite du titre.Pour une revue de haut niveau de tous les scripts client et serveur qui travaillent ensemble pour suivre les points, voir Suivre les points dans le curriculum de scriptage du jeu.

Pour recréer exactement l'interface utilisateur objective dans l'expérience de test Laser Tag :
Créer un conteneur pour l'ensemble de la composante.
Insérez un cadre dans l'objet HUDGui ScreenGui
- Dans la fenêtre Explorateur , naviguez vers le service StarterGui .
- Passez la souris sur son objet enfant HUDGui , puis cliquez sur l'icône ⊕. Un menu contextuel s'affiche.
- Dans le menu contextuel, insérez un cadre .

Sélectionnez le nouveau cadre , puis dans la fenêtre propriétés ,
- Définir AnchorPoint à 0.5, 0 pour définir le point d'origine du cadre dans le milieu supérieur de lui-même (50% de la gauche à la droite du cadre et 0% du haut au bas du cadre).
- Définissez transparence du fond à pour rendre le fond du cadre complètement transparent.
- Définissez Position à {0.5, 0},{0.03, 0} pour définir le cadre près du milieu du écran (50% à partir de la gauche vers la droite de l'écran, et 3% du haut au bas de l'écran pour qu'il y ait un peu de tampon).
- Définissez la taille à pour que les éléments du cadre occupent une grande partie du haut de l'écran pour attirer l'attention des joueurs (50 % horizontalement et 13 % verticalement).
- Définir nom à objectif .

(Facultatif) Insérez une contrainte de rapport d'interface utilisateur dans l'objectif pour garantir que la proportion de l'aspect de la balise reste la même, peu importe la taille de l'écran du joueur.L'échantillon définit sa propriété UIAspectRatioConstraint.AspectRatio à 7.
Créer un conteneur pour les objets d'invite de l'objectif.
Insérez un cadre dans objectif .
Sélectionnez le nouveau cadre , puis dans la fenêtre propriétés ,
- Définir AnchorPoint à 0.5, 0 pour définir le point d'origine du cadre dans le milieu supérieur de lui-même (50% de la gauche à la droite du cadre et 0% du haut au bas du cadre).
- Définissez transparence du fond à pour rendre le fond du cadre complètement transparent.
- Définissez Position à {0.5, 0},{0, 0} pour définir le cadre au milieu du conteneur (50% à partir de la gauche à la droite du cadre parent, et 0% du haut au bas du cadre parent).
- Définissez la taille à pour que les composants d'interface de sélection occupent environ plus de la moitié du conteneur du haut au bas (100 % horizontalement et 67 % verticalement du cadre parent).
- Définir nom à ObjectiveDisplay .

Créer les éléments de titre.
Insérez un ImageLabel dans ObjectiveDisplay .
Sélectionnez le ImageLabel , puis dans la fenêtre Propriétés ,
- Définir AnchorPoint à 0.5, 1 pour définir le point d'origine de la balise en bas au milieu d'elle-même (50% à partir de la gauche à la droite de la balise et 100% du haut au bas de la balise).
- Définissez transparence de fond à pour rendre l'arrière-plan de la balise complètement transparent.
- Définir l'ordre de présentation à .
- Définir Position à {0.5, 0},{0.34, 0} pour définir l'étiquette près du haut du milieu du cadre (50% de la gauche à la droite du cadre parent, et 34% du haut au bas du cadre parent).
- Définir la taille à {0.46, 0},{0.34, 0} pour élargir la zone d'invite à presque la moitié de la fenêtre (46% horizontalement et 34% verticalement de la fenêtre parent).
- Définir le nom à la tête.
- Définir image à rbxassetid://14304828123 pour afficher un trapèze.
- Définissez transparence de l'image à pour rendre la tête semi-transparente.

(Facultatif) Insérez une contrainte de rapport d'interface utilisateur dans le ImageLabel pour garantir que la proportion de l'image reste la même, peu importe la taille de l'écran du joueur.L'échantillon définit sa propriété UIAspectRatioConstraint.AspectRatio à 13.781 .
Insérez un étiquette de texte dans en-tête pour afficher un titre.
Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
- Définir AnchorPoint à 0.5, 0.5 pour définir le point d'origine du nouveau label au milieu de lui-même (50% à partir de la gauche à la droite du label et 50% du haut au bas du label).
- Définissez transparence de fond à pour rendre l'arrière-plan de la balise complètement transparent.
- Définissez Position à {0.5, 0},{0.5, 0} pour déplacer l'étiquette au milieu de son étiquette parent (50% à partir de la gauche à la droite de l'étiquette parent, et 50% du haut au bas de l'étiquette parent).
- Définir la taille à {0.62, 0},{0.55, 0} pour élargir l'espace de texte à plus de la moitié de l'étiquette parent (62% horizontalement et 55% verticalement de l'étiquette parent).
- Définir Nom à HeaderTextLabel .
- Définir FontFace à Montserrat pour s'adapter à l'esthétique futuriste.
- Définir poids à moyen pour épaissir la police.
- Définir Texte à OBJECTIF .
- Activer TextScaled .

Créer les éléments de la demande.
Insérez un ImageLabel dans ObjectiveDisplay .
Sélectionnez le ImageLabel , puis dans la fenêtre Propriétés ,
- Définir AnchorPoint à 0.5, 1 pour définir le point d'origine de la balise en bas au milieu d'elle-même (50% à partir de la gauche à la droite de la balise et 100% du haut au bas de la balise).
- Définissez transparence de fond à pour rendre l'arrière-plan de la balise complètement transparent.
- Définir Position à {0.5, 0},{1, 0} pour déplacer l'étiquette au bas du milieu de son cadre parent (50% à gauche et à droite du cadre parent, et 100% du haut au bas du cadre parent).
- Définir la taille à {0.89, 0},{0.66, 0} pour élargir l'espace du texte à presque la largeur complète du cadre parent (89% horizontalement et 66% verticalement du cadre parent).
- Définir nom à corps .
- Définir image à rbxassetid://14304827265 pour afficher un trapeze inversé.
- Définissez ImageColor3 à 0, 0, 0 pour teindre l'image noire.
- Définissez transparence de l'image à pour rendre la tête semi-transparente.

(Facultatif) Insérez une contrainte de rapport d'interface utilisateur dans le ImageLabel pour garantir que la proportion de l'image reste la même, peu importe la taille de l'écran du joueur.L'échantillon définit sa propriété UIAspectRatioConstraint.AspectRatio à 13.781.
Insérez une étiquette de texte dans le corps pour afficher une demande.
Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
- Définir AnchorPoint à 0.5, 0.5 pour définir le point d'origine du nouveau label au milieu de lui-même (50% à partir de la gauche à la droite du label et 50% du haut au bas du label).
- Définissez transparence de fond à pour rendre l'arrière-plan de la balise complètement transparent.
- Définissez Position à {0.5, 0},{0.5, 0} pour déplacer l'étiquette au milieu de son étiquette parent (50% à partir de la gauche à la droite de l'étiquette parent, et 50% du haut au bas de l'étiquette parent).
- Définir la taille à {0.85, 0},{0.39, 0} pour élargir l'espace de texte à plus de la moitié de l'étiquette parent (85% horizontalement et 39% verticalement de l'étiquette parent).
- Définir nom à BodyTextLabel .
- Définir FontFace à Montserrat pour s'adapter à l'esthétique futuriste.
- Définir poids à moyen pour épaissir la police.
- Définissez TextColor3 à 255, 255, 255 pour rendre le texte blanc contre l'arrière-plan sombre.
- Définissez Texte à Tag pour marquer des points ! La première équipe à points %d gagne.
- Activer TextScaled .

Créer un conteneur pour les comptoirs d'équipe de l'objectif.
Insérez un cadre dans objectif .
Sélectionnez le nouveau cadre , puis dans la fenêtre propriétés ,
- Définir AnchorPoint à 0.5, 1 pour définir le point d'origine de la balise dans le milieu inférieur de lui-même (50% de la gauche à la droite du cadre, et 100% du haut au bas du cadre).
- Définissez transparence du fond à pour rendre le fond du cadre complètement transparent.
- Définissez Position à {0.5, 0},{1, 0} pour définir le cadre dans le milieu inférieur du conteneur (50% à partir de la gauche à la droite du cadre parent, et 100% du haut au bas du cadre parent).
- Définissez la taille à afin que les composants d'interface de sélection occupent environ moins de la moitié du conteneur de gauche à droite (44% horizontalement et 27% verticalement du cadre parent).
- Définir nom à TeamPointCounter .

Créer un espace de remplissage pour les compteurs d'équipe.
- Insérez un objet UIListLayout dans le cadre à partir de l'étape 5.
- Sélectionnez l'objet UIListLayout , puis dans la fenêtre Propriétés ,
- Définissez l'écartement à pour fournir de l'espace entre les futurs comptoirs d'équipe.
- Définissez FillDirection à horizontal afin que chaque compteur d'équipe s'affiche à côté de l'autre.
- Définir Alignement horizontal à Centre afin que chaque équipe de compteur s'alignent au milieu l'une de l'autre.
Créer les éléments de compteur d'équipe verte.
Insérez un ImageLabel dans TeamPointCounter .
Sélectionnez le ImageLabel , puis dans la fenêtre Propriétés ,
- Définissez transparence de fond à pour rendre l'arrière-plan de la balise complètement transparent.
- Définir Position à {0.5, 0},{1, 0} pour déplacer l'étiquette au bas du milieu de son cadre parent (50% à gauche et à droite du cadre parent, et 100% du haut au bas du cadre parent).
- Définir la taille à {0.5, 0},{1, 0} pour élargir l'étiquette à la moitié de la largeur du cadre parent (50% horizontalement et 100% verticalement du cadre parent).
- Définir nom à TeamACounter .
- Définir image à rbxassetid://14304826831 pour afficher une transition directionnelle.
- Définir ImageColor3 à 88, 218, 171 pour teinter l'image vert menthe.

Configurez un attribut personnalisé pour suivre que cette étiquette est pour l'équipe verte.
- Dans la fenêtre propriétés , naviguez vers la section attributs , puis cliquez sur l'icône plus. Une boîte de dialogue contextuelle s'affiche.
- Dans le champ nom , saisissez teamColor .
- Dans le menu déroulant Type , sélectionnez Couleur brique .
- Cliquez sur le bouton enregistrer .
- Définissez la nouvelle attribut équipeColor à menthe .
Insérez une étiquette de texte dans TeamACounter pour afficher une demande.
Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
- Définir AnchorPoint à 1, 0.5 pour définir le point d'origine du nouveau label dans le milieu droit de lui-même (100% de la gauche à la droite du label, et 50% du haut au bas du label).
- Définissez transparence de fond à pour rendre l'arrière-plan de la balise complètement transparent.
- Définissez Position à {0.95, 0},{0.5, 0} pour déplacer l'étiquette à la droite de son étiquette parent (95% de la gauche à la droite de l'étiquette parent, et 50% du haut au bas de l'étiquette parent).
- Définir la taille à {0.85, 0},{0.39, 0} pour élargir l'espace de texte à plus de la moitié de l'étiquette parent (85% horizontalement et 39% verticalement de l'étiquette parent).
- Définir FontFace à Montserrat pour s'adapter à l'esthétique futuriste.
- Définir poids à audacieux pour épaissir la police.
- Définissez TextColor3 à 255, 255, 255 pour rendre le texte blanc contre l'arrière-plan sombre.
- Définir Texte à - .
- Activer TextScaled .
- Définir TextXAlignment à Droite .

Insérez un objet UIStroke dans le TextLabel , puis dans la fenêtre Propriétés , définissez Couleur à 8, 78, 52 pour contourner le trait avec un trait vert foncé.

Créer les éléments de compteur d'équipe rose.
Dupliquer TeamAICounter et ses enfants.
Sélectionnez le duplicat TeamACounter , puis dans la fenêtre Propriétés ,
- Définir nom à TeamBCounter .
- Définir image à rbxassetid://14305849451 pour afficher un fondu en direction opposée.
- Définir ImageColor3 à 255, 170, 255 pour teinter la carration d'image rose.
- Définissez l'attribut couleur d'équipe à rose carnation .
Sélectionnez l'enfant dupliqué TextLabel de TeamBCounter , puis dans la fenêtre propriétés ,
- Définir AnchorPoint à 0, 0.5 pour définir le point d'origine du nouveau label dans le milieu gauche de lui-même (0% de la gauche à la droite du label, et 50% du haut au bas du label).
- Définissez Position à {0.05, 0},{0.5, 0} pour déplacer l'étiquette à gauche de son étiquette parent (5% de gauche à droite de l'étiquette parent, et 50% du haut au bas de l'étiquette parent).
- Définir TextXAlignment à Gauche .
Sélectionnez l'enfant dupliqué UIStroke de TeamBCounter , puis dans la fenêtre propriétés , définissez couleur à 158, 18, 94 pour contourner le trait avec un traitement rose foncé.

Faites référence aux scripts suivants ReplicatedStorage dans le fichier d'emplacement échantillon Laser Tag qui met à jour dynamiquement l'invite d'objectif et suit les points d'équipe.
Le script suivant nécessite un ensemble de scripts de module qui travaillent ensemble pour configurer l'affichage principal d'avertissement (HUD), y compris setObjective et startSyncingTeamPoints.Après qu'un joueur ait rejoint une manche et ait sélectionné son blaster, ce script garantit que tous les éléments d'interface utilisateur HUD s'affichent correctement pour l'état, l'appareil et le statut de l'équipe du joueur.
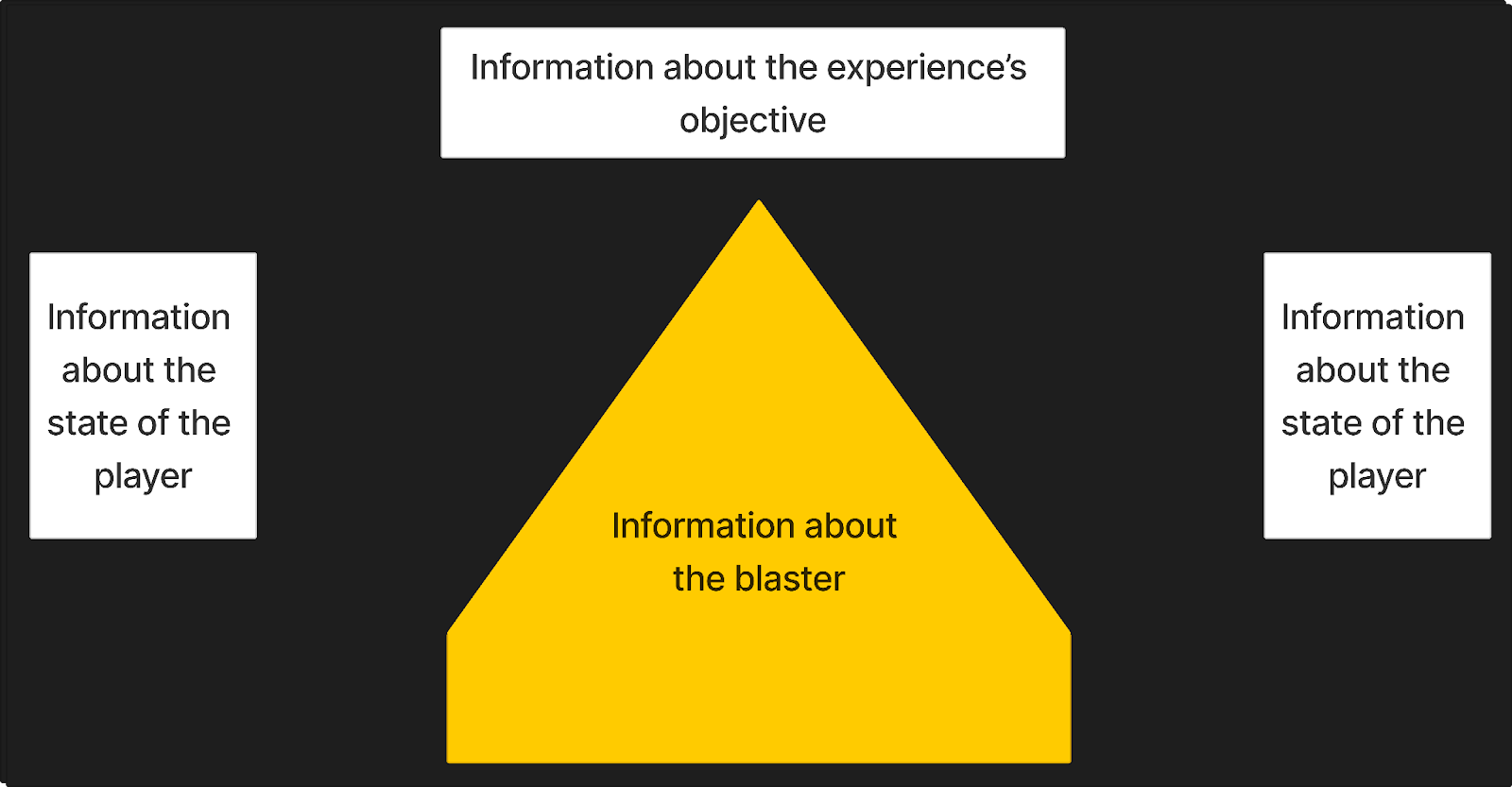
Interface utilisateur Blaster
Après les meilleures pratiques de hiérarchie visuelle de Wireframe Your Layouts, cette section vous apprend à implémenter tous les éléments d'interface utilisateur sur écran relatifs au blaster du joueur.Ce groupement d'éléments d'interface utilisateur occupe la majorité de l'espace d'écran près du centre de l'écran parce qu'il agit comme point focal pour attirer l'attention des joueurs sur l'action dans l'espace 3D, et il a la plus grande importance pour jouer au jeu.

Ligne de mire
Un point de mire est un élément d'interface utilisateur qui informe les joueurs où ils vont faire un impact lorsqu'ils font exploser leur arme.Cet élément d'interface utilisateur est une exigence essentielle pour les expériences de tir à la première personne car les joueurs doivent pouvoir viser avec précision leur blaster et marquer les membres de l'équipe ennemie.
Comme la plupart des autres expériences dans le genre de tir à la première personne, l'expérience de marquage laser d'échantillon positionne le point de mire au centre de l'écran afin que les joueurs aient quelque chose de statique sur lequel se concentrer pendant que leur avatar se déplace dans l'espace 3D.En plus de réduire le mal des transports, ce placement permet à la ligne de mire d'être perceptible tout en se fondant dans l'environnement global.

Pour recréer exactement le point de mire dans l'expérience de balise laser de l'échantillon Laser Tag :
Insérez un ImageLabel dans l'objet HUDGui ScreenGui
Dans la fenêtre Explorateur , naviguez vers le service StarterGui .
Passez la souris sur son objet enfant HUDGui , puis cliquez sur l'icône ⊕ . Un menu contextuel s'affiche.
Dans le menu contextuel, insérez une ImageLabel .

Sélectionnez le nouvel ImageLabel , puis dans la fenêtre Propriétés ,
- Définir image à rbxassetid://14400935446.
- Définir AnchorPoint à 0.5, 0.5 pour définir le point d'origine de la balise au milieu de la balise (50% à partir de la gauche à la droite de la balise et 50% du haut au bas de la balise).
- Définissez transparence de fond à pour rendre l'arrière-plan de la balise complètement transparent.
- Définir nom à croix .
- Définissez Position à {0.5,0},{0.5,0} pour définir l'étiquette au milieu de l'écran.
- Définissez ScaleType à Fit afin que l'image s'insère dans son conteneur et ne s'étende pas sur différentes tailles d'écran.
(Facultatif) Insérez une contrainte de rapport d'interface utilisateur dans le curseur croisé pour garantir que la proportion de la balise reste la même, peu importe la taille de l'écran du joueur.L'échantillon définit sa propriété UIAspectRatioConstraint.AspectRatio à 0.895 .
Marqueur de frappe
Un marqueur de coup est un élément d'interface qui ne s'affiche que lorsqu'une explosion fait un impact avec un autre joueur de l'équipe ennemie.Comme la crosse, cet élément d'interface utilisateur est une exigence essentielle du gameplay pour les expériences de tireur à la première personne car il fournit un retour visuel lorsque les joueurs réussissent à marquer leurs adversaires.

Pour recréer exactement le marqueur de frappe dans l'expérience de balise laser dans l'échantillon Laser Tag :
Insérez un ImageLabel dans l'objet Crosshair ImageLabel.
Dans la fenêtre Explorateur , naviguez vers le service StarterGui .
Passez la souris sur son objet enfant flèche croisée , puis cliquez sur l'icône ⊕ . Un menu contextuel s'affiche.
Dans le menu contextuel, insérez une ImageLabel .

Sélectionnez le nouvel ImageLabel , puis dans la fenêtre Propriétés ,
- Définir image à rbxassetid://14401148736 pour afficher l'icône de marqueur de frappe rectangulaire.
- Définissez AnchorPoint à 0.5, 0.5 pour définir le point d'origine de la balise au milieu de la balise.
- Définissez transparence de fond à pour rendre l'arrière-plan de la balise complètement transparent.
- Définissez Position à {0.5,0},{0.5,0} pour définir l'étiquette au milieu de l'écran.
- Définir nom à marqueur d'impact .
- Définissez la taille à {0.6, 0},{0.06, 0} pour réduire la taille des rectangles autour du milieu du crosshair.
- Définissez transparence de l'image à pour rendre le marqueur de frappe complètement transparent.Les scripts dans l'étape suivante retournent la transparence à 0 à chaque fois qu'une explosion d'un joueur a un impact avec un autre joueur de l'équipe ennemie.
Faites référence aux scripts suivants ReplicatedStorage dans le fichier de lieu d'exécution d'échantillon Laser Tag qui affiche dynamiquement le marqueur de frappe lorsqu'une explosion fait un impact avec un joueur de l'équipe ennemie.
Le script suivant nécessite un ensemble de scripts de module qui travaillent ensemble pour configurer le principal écran d'avertissement (HUD), y compris setupHitmarker.Après qu'un joueur ait rejoint une manche et ait sélectionné son blaster, ce script garantit que tous les éléments d'interface utilisateur HUD s'affichent correctement pour l'état, l'appareil et le statut de l'équipe du joueur.
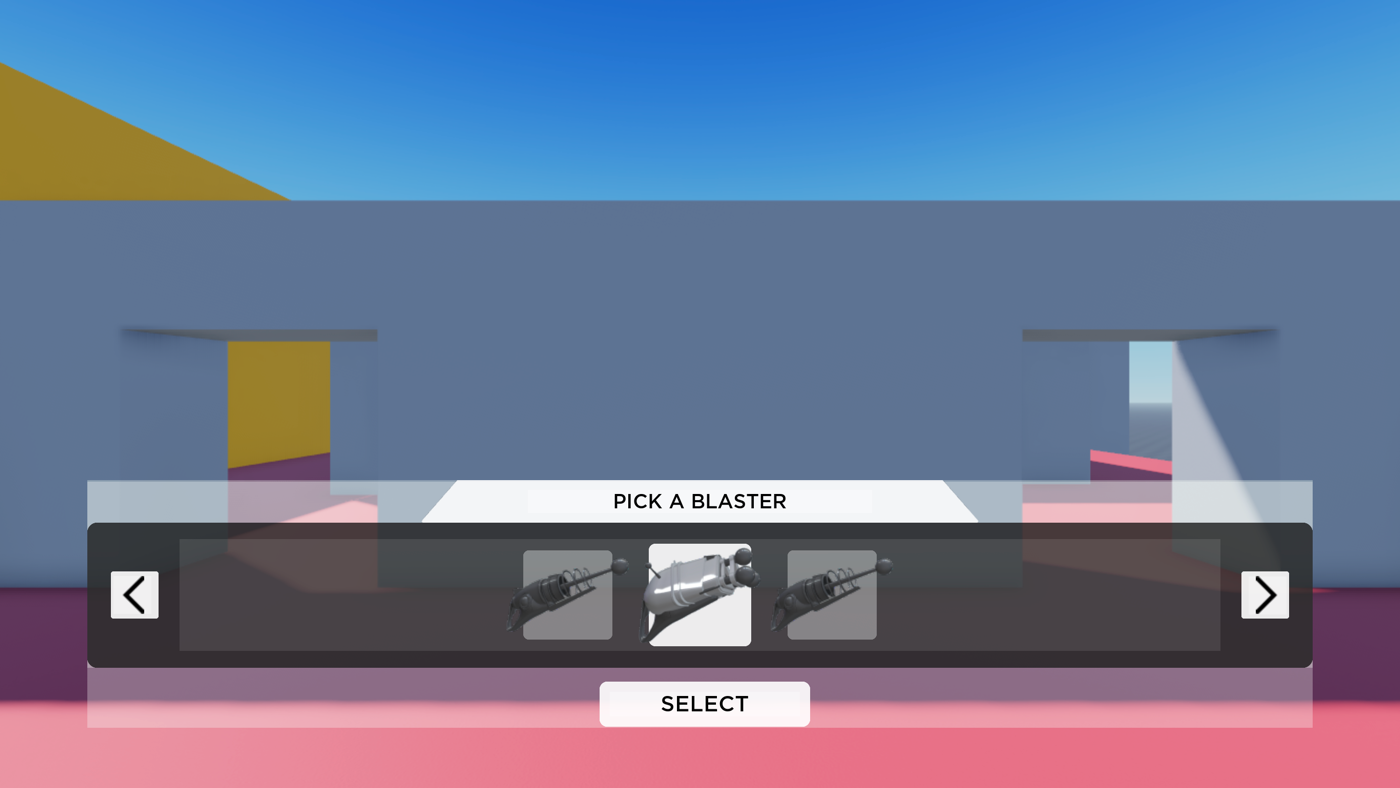
Sélecteur de blaster
Un sélecteur de blaster est une composante d'interface utilisateur que les joueurs utilisent pour sélectionner leur type de blaster avant de rejoindre ou de rejoindre une manche.L'expérience de balise laser d'échantillon fournit deux types de blasters : l'un qui produit plusieurs faisceaux avec une large dispersion horizontale, et un autre qui produit un seul faisceau.Le type de blaster que les joueurs sélectionnent influence leur stratégie pendant la manche, ce qui fait de cette composante d'interface utilisateur un flux de travail essentiel pour l'expérience globale.
Les étapes suivantes détaillent la façon de créer plusieurs conteneurs pour les différents groupements d'éléments d'interface utilisateur, une tête avec une invite, la navigation et les boutons de sélection, et un préfabricat de bouton blaster.La logique de script pour la composante globale remplit différentes caractéristiques visuelles dans le bouton préfabriqué du lanceur selon des instances Configuration qui représentent chaque type de lanceur.
Cette configuration vous permet de créer des instances supplémentaires Configuration pour plus de types de blaster qui s'affichent correctement dans le sélecteur de blaster sans avoir besoin de créer des boutons individuels dans StarterGui.PickABlasterGui .

Pour recréer exactement le sélecteur de blaster dans l'expérience de balise laser de l'échantillon Laser Tag :
Créer un conteneur pour l'ensemble de la composante.
Insérez un cadre dans l'objet PickABlaster ScreenGui
- Dans la fenêtre Explorateur , naviguez vers le service StarterGui .
- Passez la souris sur son objet enfant PickABlaster , puis cliquez sur l'icône ⊕ . Un menu contextuel s'affiche.
- Dans le menu contextuel, insérez un cadre .

Sélectionnez le nouvel encadrement, puis dans la fenêtre propriétés ,
- Définir AnchorPoint à 0.5, 1 pour définir le point d'origine du cadre dans le milieu inférieur de lui-même (50% de la gauche à la droite du cadre, et 100% du haut au bas du cadre).
- Définissez transparence du fond à pour rendre le fond du cadre complètement transparent.
- Définissez Position à {0.5, 0},{0.9, 0} pour définir le cadre près du milieu du bas de l'écran (50% à partir de la gauche vers la droite de l'écran et 92,4% du haut au bas de l'écran).
- Définissez la taille à pour que les composants de l'interface utilisateur du sélecteur de blaster occupent une grande partie de l'écran pour attirer l'attention des joueurs (80 % horizontalement et 25 % verticalement).
- Définir nom à composant .

(Facultatif) Insérez une contrainte de ratio d'interface utilisateur dans composant pour garantir que la proportion de l'aspect de la框架 et de ses éléments d'interface utilisateur reste la même, peu importe la taille de l'écran du joueur.L'échantillon définit sa propriété UIAspectRatioConstraint.AspectRatio à 5 .
Créer un conteneur pour contenir les groupements d'éléments d'interface.
Insérez un cadre dans composant .
Sélectionnez le nouvel encadrement, puis dans la fenêtre propriétés ,
- Définir AnchorPoint à 0.5, 0.5 pour définir le point d'origine des cadres dans le milieu de lui-même (50% à partir de la gauche à la droite du cadre, et 50% du haut au bas du cadre).
- Définissez transparence du fond à pour rendre le fond du cadre complètement transparent.
- Définissez Position à {0.5, 0},{0.375, 0} pour définir le cadre près du milieu du conteneur (50% à partir de la gauche à la droite du cadre parent, et 37,5% du haut au bas du cadre parent).
- Définissez la taille à afin que les composants d'interface de sélection occupent 3/4 du conteneur (100 % horizontalement et 75 % verticalement du cadre parent).
- Définir nom à cadre de sélection .

Créer une demande pour le sélecteur de blaster.
Insérez un ImageLabel dans SelectionFrame .
Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
- Définir AnchorPoint à 0.5, 1 pour définir le point d'origine de la balise en bas au milieu d'elle-même (50% à partir de la gauche à la droite de la balise et 100% du haut au bas de la balise).
- Définissez transparence de fond à pour rendre l'arrière-plan de la balise complètement transparent.
- Définir l'ordre de présentation à .
- Définir Position à {0.5, 0},{0.22, 0} pour définir l'étiquette près du haut du milieu du cadre (50% de la gauche à la droite du cadre parent, et 22% du haut au bas du cadre parent).
- Définissez la taille à {0.45, 0},{0.22, 0}.
- Définir nom à en-tête .
- Définir image à rbxassetid://14304828123 pour afficher un trapèze.
- Définissez transparence de l'image à pour rendre la tête semi-transparente.

(Facultatif) Insérez une contrainte de ratio d'interface utilisateur dans la balise pour garantir que la proportion de la balise reste la même, peu importe la taille de l'écran du joueur.L'échantillon définit sa propriété UIAspectRatioConstraint.AspectRatio à 13.78.
Insérez un étiquette de texte dans en-tête pour afficher une demande.
Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
- Définir AnchorPoint à 0.5, 0.5 pour définir le point d'origine du nouveau label au milieu de lui-même (50% à partir de la gauche à la droite du label et 50% du haut au bas du label).
- Définissez transparence de fond à pour rendre l'arrière-plan de la balise complètement transparent.
- Définissez Position à {0.5, 0},{0.5, 0} pour déplacer l'étiquette au milieu de son étiquette parent (50% à partir de la gauche à la droite de l'étiquette parent, et 50% du haut au bas de l'étiquette parent).
- Définir la taille à {0.6, 0},{0.55, 0} pour élargir l'espace de texte à plus de la moitié de l'étiquette parent (60% horizontalement et 55% verticalement de l'étiquette parent).
- Définir Nom à HeaderTextLabel .
- Définir FontFace à Montserrat pour s'adapter à l'esthétique futuriste.
- Définir poids à moyen pour épaissir la police.
- Définir Texte à CHOISIR UN BLASTER .
- Activer TextScaled .

Créez le conteneur pour votre conteneur de bouton blaster et les flèches de sélection.
Insérez un ImageLabel dans SelectionFrame .
Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
- Supprimez la valeur par défaut Image .
- Définir AnchorPoint à 0.5, 1 pour définir le point d'origine de la balise en bas au milieu d'elle-même (50% à partir de la gauche à la droite de la balise et 100% du haut au bas de la balise).
- Définissez couleur de fond à pour rendre l'étiquette noire.
- Définissez la transparence arrière-plan à 0.3 pour réduire l'opacité de l'étiquette de 30 % et correspondre à tous les éléments d'interface utilisateur noirs dans l'expérience
- Définir Position à {0.5, 0},{1, 0} pour définir l'étiquette en bas du milieu du cadre (50% de la gauche à la droite du cadre parent, et 100% du haut au bas du cadre parent).
- Définissez la taille à {1, 0},{0.77, 0} pour élargir la zone de la balise à l'espace en dessous de l'invite (100% horizontalement et 77% verticalement de la fenêtre parent).

Arrondez les coins du conteneur.
- Insérez un objet UICorner dans l'étiquette.
- Sélectionnez l'objet d'angle nouveau, puis dans la fenêtre propriétés , définissez rayon d'angle à pour arrondir les angles.

Créez le conteneur pour vos boutons de blaster.
Insérez un cadre dans la balise à partir de l'étape 4.
Sélectionnez le nouvel encadrement, puis dans la fenêtre propriétés ,
- Définir AnchorPoint à 0.5, 0.5 pour définir le point d'origine du nouveau cadre au milieu de lui-même (50% à partir de la gauche à la droite du cadre, et 50% du haut au bas du cadre).
- Définissez transparence du fond à pour rendre le fond du cadre complètement transparent.
- Définissez Position à {0.5, 0},{0.5, 0} pour définir le cadre au milieu de son étiquette parent (50% à partir de la gauche à la droite du cadre parent, et 50% du haut au bas du cadre parent).
- Définissez la taille à {0.85, 0},{0.77, 0} pour élargir la zone du cadre à la plupart de l'étiquette (85% horizontalement et 77% verticalement de l'étiquette parent).
- Définir nom à conteneur .

Créer un espace pour tous les boutons de blaster futurs.
- Insérez un objet UIListLayout dans le cadre à partir de l'étape 5.
- Sélectionnez l'objet de nouveau layout, puis dans la fenêtre propriétés ,
- Définissez le rembourrage à 0.035, 0 pour fournir de l'espace entre tous les boutons futurs.
- Définissez FillDirection à horizontal afin que chaque bouton s'affiche à côté de l'autre.
- Définissez à la fois alignement horizontal et alignement vertical à centre afin que chaque bouton s'aligne sur le milieu des autres.
Créer le bouton de navigation à gauche.
Insérez un objet bouton d'image dans le ImageLabel à partir de l'étape 4.
Sélectionnez le nouveau bouton, puis dans la fenêtre propriétés ,
- Supprimez la valeur par défaut Image .
- Définir AnchorPoint à 0, 0.5 pour définir le point d'origine du nouveau bouton dans le milieu gauche de lui-même (0% de la gauche à la droite du bouton, et 50% du haut au bas du bouton).
- Définir la transparence du fond à pour fournir un retour visuel lorsque le bouton est sélectionnable lors du survol.
- Définir Position à {0.02, 0},{0.5, 0} pour fournir un espace à gauche du bouton à partir de son conteneur parent (2% à gauche du bouton à partir de la balise parent, et 50% du haut au bas de la balise parent).
- Définir la taille à {0.04, 0},{0.33, 0} pour rendre le bouton de sélection beaucoup plus petit que les boutons du blaster (4% horizontalement et 33% verticalement du cadre parent).
- Définir nom à bouton de navigation gauche .

Arrondez les coins du bouton.
- Insérez un objet UICorner dans le bouton.
- Sélectionnez l'objet d'angle nouveau, puis dans la fenêtre propriétés , définissez rayon d'angle à pour arrondir les angles.

Insérez un objet ImageLabel dans le bouton.
Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
- Définir AnchorPoint à 0.5, 0.5 pour définir le point d'origine du nouveau label au milieu de lui-même (50% à partir de la gauche à la droite du label et 50% du haut au bas du label).
- Définir Position à {0.45, 0},{0.5, 0} pour définir l'étiquette près du milieu de son bouton parent (45% à partir de la gauche à la droite du bouton parent, et 50% du haut au bas du bouton parent).Cette valeur n'est pas au milieu parce qu'une flèche ne ressemble pas visuellement à ce qu'elle est au milieu du bouton à .
- Définissez la taille à {0.8, 0},{0.8, 0} pour élargir la zone d'étiquette à l'espace en dessous de l'invite (80% horizontalement et 80% verticalement du cadre parent).
- Définissez transparence arrière-plan à pour rendre l'arrière-plan de l'image complètement transparent.
- Définir image à rbxassetid://14309187238.
- Définir type d'échelle à Fit .

Créer le bon bouton de navigation.
Dupliquer bouton de navigation gauche .
Sélectionnez le bouton en double, puis dans la fenêtre propriétés ,
- Définir AnchorPoint à 1, 0.5 pour définir le point d'origine du nouveau bouton dans le milieu droit de lui-même (100% de la gauche à la droite du bouton, et 50% du haut au bas du bouton).
- Définir Position à {0.98, 0},{0.5, 0} pour fournir un espace à droite du bouton à partir de son conteneur parent (98% à partir de la gauche à la droite du parent de la balise, et 50% du haut au bas du parent de la balise).
- Définir nom à bouton de navigation droit .
Sélectionnez son objet enfant ImageLabel .
- Définissez Rotation à 180 pour retourner l'image.
- Définir Position à {0.55, 0},{0.5, 0} pour définir l'étiquette près du milieu de son bouton parent (55% à partir de la gauche à la droite du bouton parent, et 50% du haut au bas du bouton parent).Cette valeur n'est pas au milieu parce qu'une flèche ne ressemble pas visuellement à ce qu'elle est au milieu du bouton à .

Créer le bouton SÉLECTIONNER .
Insérez un bouton d'image dans composant .Remarquez comment ce processus garde le bouton de sélection séparé de SelectionFrame afin que vous puissiez ajouter un espace entre la partie principale du composant à partir du bouton de sélection.
Sélectionnez le nouveau bouton, puis dans la fenêtre propriétés ,
- Supprimez la valeur par défaut Image .
- Définir AnchorPoint à 0.5, 1 pour définir le point d'origine du nouveau bouton dans le milieu inférieur de lui-même (50% de la gauche à la droite du bouton, et 100% du haut au bas du bouton).
- Définir la transparence du fond à pour fournir un retour visuel lorsque le bouton est sélectionnable lors du survol.
- Définir Position à {0.5, 0},{0.99, 0} pour définir le bouton près du milieu du bas de son conteneur (50% à partir de la gauche à la droite du cadre parent, et 99% du haut au bas du cadre parent).
- Définir la taille à {0.17, 0},{0.18, 0} sous les boutons du blaster (17% horizontalement et 18% verticalement du cadre parent).
- Définir nom à bouton de sélection .

Arrondez les coins du bouton.
- Insérez un objet UICorner dans le bouton.
- Sélectionnez l'objet d'angle nouveau, puis dans la fenêtre propriétés , définissez rayon d'angle à pour arrondir les angles.

Insérez un objet TextLabel dans le bouton afin que vous puissiez afficher un appel à l'action.
Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
- Définir AnchorPoint à 0.5, 0.5 pour définir le point d'origine du nouveau label au milieu de lui-même (50% à partir de la gauche à la droite du label et 50% du haut au bas du label).
- Définissez transparence de fond à pour rendre l'arrière-plan de la balise complètement transparent.
- Définissez Position à {0.5, 0},{0.5, 0} pour déplacer l'étiquette au milieu du bouton (50% à partir de la gauche à la droite du bouton parent et 50% du haut au bas du bouton parent).
- Définir la taille à {0.9, 0},{0.55, 0} pour élargir l'espace de texte à presque toute la largeur de la balise parent (90 % horizontalement et 55 % verticalement de la balise parent).
- Définir nom à SélectionnezLabelTexte .
- Définir FontFace à Montserrat pour s'adapter à l'esthétique futuriste.
- Définir poids à moyen pour épaissir la police.
- Définir Texte à SÉLECTIONNER .
- Activer TextScaled .

Créer une préfabrication de bouton blaster.
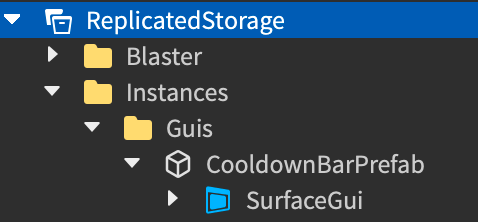
- Dans le service ReplicatedStorage , créez une structure de dossier pour organiser vos objets d'interface utilisateur.L'échantillon utilise un dossier Instances avec un dossier enfant Guis .
- Insérez un objet bouton d'image dans le dossier Guis .
- Sélectionnez le nouveau bouton, puis dans la fenêtre propriétés ,
- Supprimez la valeur par défaut Image .
- Définir AnchorPoint à 0.5, 0.5 pour définir le point d'origine du nouveau bouton au milieu de lui-même (50% à partir de la gauche à la droite du bouton et 50% du haut au bas du bouton).
- Définissez transparence du fond à pour fournir un retour visuel indiquant que le bouton n'est pas en focus.Les scripts dans l'étape 12 fournissent un retour visuel programmatique lorsque le bouton est en focus.
- Définir l'ordre de présentation à .
- Définir nom à BlasterButtonPrefab .
- Définir la taille à >.
- Définissez transparence de l'image à pour rendre l'image complètement transparente.
- Insérez une contrainte de ratio d'interface utilisateur dans BlasterButtonPrefab pour garantir que la proportion de l'interface de l'utilisateur reste la même dans le composant, peu importe la taille de l'écran du joueur
- Arrondez les coins du bouton.
- Insérez un objet UICorner dans BlasterButtonPrefab .
- Sélectionnez le UICorner , puis dans la fenêtre Propriétés , définissez Radius d'angle à pour arrondir les angles.
- Insérez une balise d'image ImageLabel dans BlasterButtonPrefab .
- Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
- Supprimez la valeur par défaut Image .
- Définir AnchorPoint à 0.5, 0.5 pour définir le point d'origine du nouveau label au milieu de lui-même (50% à partir de la gauche à la droite du label et 50% du haut au bas du label).
- Définissez transparence de fond à pour rendre l'arrière-plan de la balise complètement transparent.
- Définir Position à {0.52, 0},{0.497, 0} pour définir l'étiquette près du milieu de son bouton parent (52% à partir de la gauche à la droite du bouton parent, et 49,7% du haut au bas du bouton parent).Cette valeur n'est pas au milieu parce que le blaster ne ressemble pas visuellement qu'il est au milieu du bouton à {0.5, 0},{0.5, 0}.
- Définir la taille à {1.20, 0},{0.9, 0} pour élargir la zone de la balise en dehors du bouton (120% horizontalement et 90% verticalement du bouton parent).
- Définir type d'échelle à Fit .
Faites référence aux scripts suivants dans le fichier d'emplacement de la balise laser de l'échantillon qui affiche dynamiquement des boutons pour chaque blaster, échelle les boutons lorsqu'un joueur sélectionne un bouton qui n'est pas en focus, et attache la sélection du blaster d'un joueur à son avatar.
Le script suivant nécessite un ensemble de scripts qui travaillent ensemble pour créer le sélecteur de blaster.Lorsqu'un joueur rejoint l'expérience ou réapparaît dans une ronde après que sa santé atteigne zéro, ce script active tous les éléments de l'interface utilisateur du sélecteur de blaster jusqu'à ce que le joueur fasse son choix.
Bouton d'explosion
Un bouton d'explosion est un composant d'interface utilisateur que les joueurs utilisent pour exploser leur blaster s'ils accèdent à l'expérience via un appareil mobile ou tablette.L'expérience de balise laser d'échantillon utilise un bouton blaster avec une icône qui représente à la fois une crosse et une explosion pour communiquer la fonction du bouton sans texte.

Pour recréer exactement le bouton d'explosion dans l'expérience de test Laser Tag :
Insérez un bouton d'image dans le HUDGui ScreenGui.
Dans la fenêtre Explorateur , naviguez vers le service StarterGui .
Passez la souris sur son objet enfant HUDGui , puis cliquez sur l'icône ⊕ . Un menu contextuel s'affiche.
Dans le menu contextuel, insérez un bouton d'image .

Dans la fenêtre d'affichage, déplacez le bouton là où la paume d'un joueur se repose naturellement pour que vous puissiez obtenir une impression visuelle de ce à quoi le bouton ressemblera sur l'appareil d'un joueur, puis dans la fenêtre propriétés ,
- Définir image à rbxassetid://18308375035 pour afficher l'icône du bouton d'explosion.
- Définir PressedImage à rbxassetid://18308372558 pour afficher une version inversée de l'icône du bouton d'explosion lorsqu'un joueur appuie sur le bouton.
- Définissez transparence de fond à pour rendre l'arrière-plan de la balise complètement transparent.
- Définir nom à bouton d'explosion .
- Définissez ScaleType à Fit afin que l'image s'insère dans son conteneur et ne s'étende pas sur différentes tailles d'écran.
- Définissez la transparence de l'image à pour réduire l'opacité de l'étiquette afin qu'elle corresponde à tous les éléments d'interface noirs de l'expérience.
Insérez une contrainte de ratio d'interface utilisateur dans le bouton d'explosion pour vous assurer que la proportion de l'interface utilisateur reste la même, peu importe la taille de l'écran du joueur.
Faites référence aux scripts suivants ReplicatedStorage dans le fichier de lieu d'exécution d'échantillon Laser Tag qui affiche dynamiquement le bouton blaster lorsqu'un joueur utilise l'entrée tactile sur un appareil qui accepte les commandes tactiles.
Le script suivant nécessite un ensemble de scripts de module qui travaillent ensemble pour configurer le principal écran d'avertissement (HUD), y compris setupTouchButtonAsync.Après qu'un joueur ait rejoint une manche et ait sélectionné son blaster, ce script garantit que tous les éléments d'interface utilisateur HUD s'affichent correctement pour l'état, l'appareil et le statut de l'équipe du joueur.
Interface utilisateur du joueur
Après les meilleures pratiques de hiérarchie visuelle de Wireframe Your Layouts, cette section vous apprend à implémenter tous les éléments d'interface utilisateur sur écran liés à l'état du joueur.Ce groupement d'éléments d'interface se trouve près des côtés de l'écran car les joueurs peuvent comprendre ces informations périphériques sans détourner leur attention du jeu.

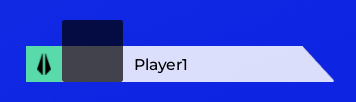
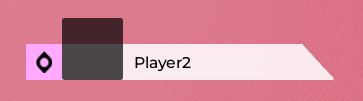
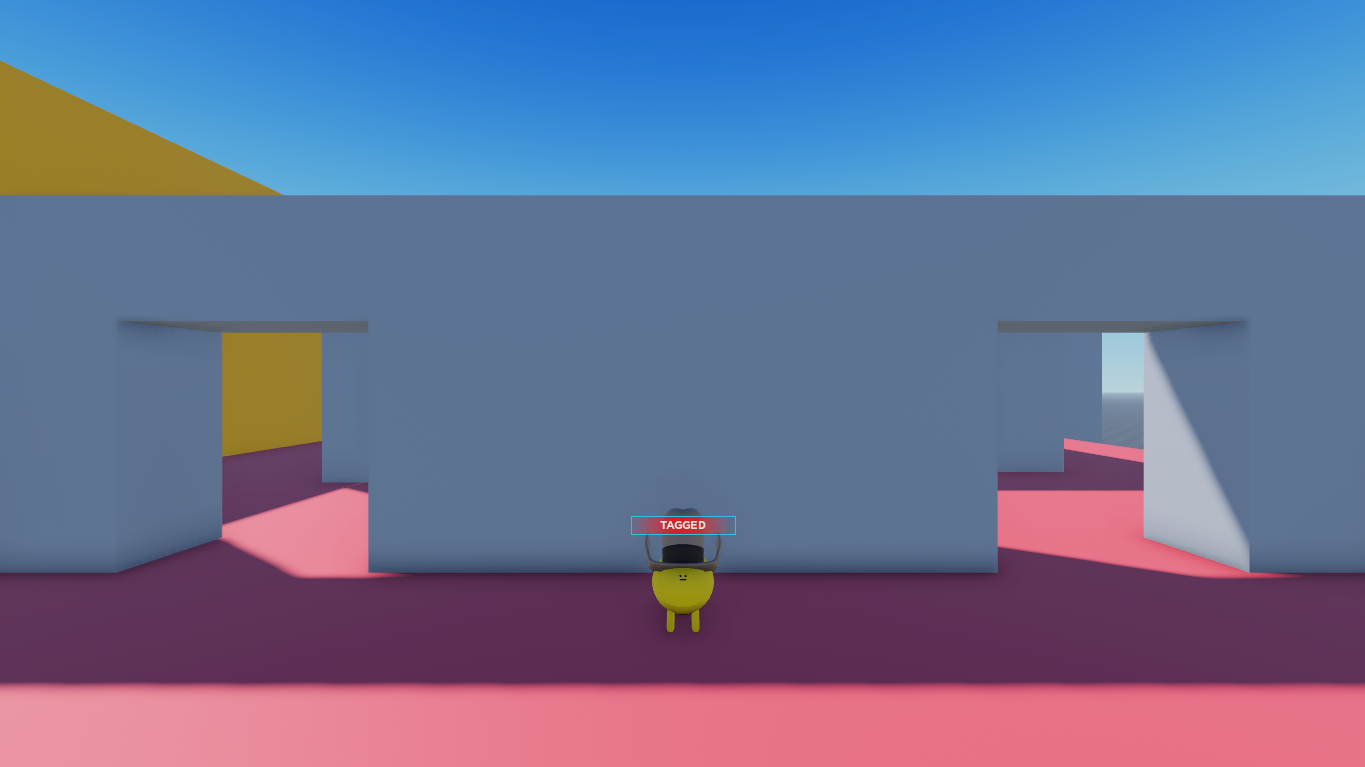
Indicateur de joueur
Un indicateur de joueur est un composant d'interface utilisateur auquel les joueurs se réfèrent pour décoder rapidement à quelle équipe ils appartiennent dès qu'ils apparaissent dans la zone d'apparition de leur équipe.L'expérience de balise laser d'échantillon fournit deux versions de l'indicateur du joueur en fonction de si le joueur est dans l'équipe verte ou rose .


En suivant les directives de Sélectionnez un thème de couleur, les deux versions de l'indicateur du joueur combinent la couleur de l'équipe avec une icône unique et simple avec un minimum de détails afin qu'elles restent lisibles sur de petits écrans.Fournir deux formes de commentaires visuels est important car cela aide à maintenir le design accessible pour les joueurs souffrant de daltonisme.

Pour recréer exactement la composante d'indicateur de joueur dans l'expérience de balise laser de l'échantillon Laser Tag :
Insérez un cadre dans l'objet HUDGui ScreenGui
- Dans la fenêtre Explorateur , naviguez vers le service StarterGui .
- Passez la souris sur son objet enfant HUDGui , puis cliquez sur l'icône ⊕. Un menu contextuel s'affiche.
- Dans le menu contextuel, insérez un cadre .
Sélectionnez le nouveau cadre , puis dans la fenêtre propriétés ,
Définir AnchorPoint à 0, 1 pour définir le point d'origine du cadre dans le milieu inférieur de lui-même (0% de la gauche à la droite du cadre, et 100% du haut au bas du cadre).
Définissez transparence de fond à pour rendre l'arrière-plan de la balise complètement transparent.
Définir nom à PlayerDisplay .
Définissez Position à {0.02, 0},{0.97, 0} pour définir le cadre près du bas à gauche de l'écran.
Définissez la taille à {0.23, 0},{0.08, 0} pour raccourcir et élargir le cadre à la fois.
Activer ClipsDescendants pour couper les objets enfants Gui qui se prolongent au-delà du cadre.

Créer la forme polygonale.
Insérez une balise d'image ImageLabel dans PlayerDisplay .
Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
- Définir image à rbxassetid://14304828123 pour afficher l'icône de trapèze.
- Définir AnchorPoint à 1, 1 pour définir le point d'origine de la balise en bas à droite d'elle-même (100% de la gauche à la droite de la balise et 100% du haut au bas de la balise).
- Définissez transparence de fond à pour rendre l'arrière-plan de la balise complètement transparent.
- Définir nom à bloc .
- Définissez Position à {1,0},{1,0} pour définir l'étiquette sur le côté droit du cadre.
- Définir la taille à {1.858, 0},{0.581, 0} pour élargir l'étiquette en dehors du cadre et la raccourcir à un peu plus de la moitié de la longueur du cadre.
- Définissez ImageTransparency à 0.15 pour rendre l'étiquette légèrement transparente.
- Définissez ScaleType à Fit afin que l'image s'insère dans son conteneur et ne s'étende pas sur différentes tailles d'écran.

- Insérez une contrainte de ratio d'interface utilisateur dans le bloc pour garantir que la proportion de l'aspect de la balise et de ses éléments d'interface utilisateur reste la même, peu importe la taille de l'écran du joueur.
- Sélectionnez la nouvelle contrainte, puis dans la fenêtre Propriétés , définissez AspectRatio à 13.78.
Créez la boîte pour le portrait du joueur.
Insérez une balise d'image ImageLabel dans PlayerDisplay .
Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
- Supprimez l'ID de ressource de remplacement dans la propriété Image .Les scripts dans l'étape 7 insèrent programmatiquement le portrait du joueur dans l'étiquette d'image.
- Définir AnchorPoint à 0, 1 pour définir le point d'origine de la balise en bas à gauche d'elle-même (0% de la gauche à la droite de la balise, et 100% du haut au bas de la balise).
- Définir Couleur arrière-plan3 à pour définir la couleur arrière-plan de la balise en noir.
- Définissez la transparence arrière-plan à 0.3 pour réduire l'opacité de l'étiquette de 30 % et correspondre à tous les éléments d'interface utilisateur noirs dans l'expérience
- Définir nom à PlayerPortrait .
- Définir Position à {0.11, 0},{1, 0} pour définir l'étiquette sur le côté gauche de la forme polygonale.
- Définissez la taille à {0.23, 0},{1, 0} pour réduire l'étiquette.
- Définissez ImageTransparency à 0.15 pour rendre l'étiquette légèrement transparente.
- Définissez ScaleType à Fit afin que l'image s'insère dans son conteneur et ne s'étende pas sur différentes tailles d'écran.

- Insérez une contrainte de ratio d'interface utilisateur dans PlayerPortrait pour garantir que la proportion de la balise et de ses éléments d'interface utilisateur reste la même, peu importe la taille de l'écran du joueur.
- Insérez un UICorner dans PlayerPortrait , puis dans la fenêtre Propriétés , définissez Radius d'angle à pour arrondir légèrement les angles.

Créez l'étiquette de texte pour le nom du joueur.
Insérez un objet TextLabel dans PlayerDisplay .
Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
- Définir AnchorPoint à 0, 0.5 pour définir le point d'origine du nouveau bouton dans le milieu gauche de lui-même (0% de la gauche à la droite du bouton, et 50% du haut au bas du bouton).
- Définissez transparence de fond à pour rendre l'arrière-plan de la balise complètement transparent.
- Définir nom à PlayerNameTextLabel .
- Définissez Position à {0.35, 0},{0.72, 0} pour définir l'étiquette sur le côté droit de son conteneur (35% de la gauche à la droite de l'étiquette parent, et 72% du haut au bas de l'étiquette parent).
- Définir la taille à {0.52, 0},{0.3, 0}
- Définir FontFace à Montserrat pour s'adapter à l'esthétique futuriste.
- Définir poids à audacieux pour épaissir la police.
- Supprimez le texte de remplacement dans la propriété Texte . Les scripts dans l'étape 7 insèrent automatiquement le nom du joueur dans l'étiquette de texte.
- Activer TextScaled .
- Définir TextXAlignment à Gauche .

Créez les icônes et les couleurs de l'équipe qui s'affichent à gauche du portrait du joueur.
Insérez un dossier dans PlayerDisplay , puis renommez-le icônes d'équipe .
Créer l'icône et la couleur de l'équipe verte et .
- Insérez un ImageLabel dans TeamIcons .
- Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
- Définir AnchorPoint à 0, 1 pour définir le point d'origine de la balise en bas à gauche d'elle-même (0% de la gauche à la droite de la balise, et 100% du haut au bas de la balise).
- Définir Couleur arrière-plan3 à 88, 218, 171 pour définir la couleur arrière-plan de la balise sur vert menthe.
- Définir nom à TeamAIcon .
- Définissez Position à {0, 0},{1, 0} pour définir l'étiquette sur le côté gauche du cadre.
- Définir la taille à {0.135, 0},{0.58, 0} pour réduire l'étiquette à la gauche du portrait du joueur.
- Définissez transparence de l'image à pour rendre l'étiquette transparente.

- Configurez un attribut personnalisé pour suivre que cette étiquette est pour l'équipe verte. Cette étape est très importante pour les scripts en étape 7.
- Dans la fenêtre propriétés , naviguez vers la section attributs , puis cliquez sur l'icône plus. Une boîte de dialogue contextuelle s'affiche.
- Dans le champ nom , saisissez teamColor .
- Dans le menu déroulant Type , sélectionnez Couleur brique .
- Cliquez sur le bouton enregistrer .
- Définissez la nouvelle attribut équipeColor à menthe .
- Insérez une contrainte de ratio d'interface utilisateur dans TeamAIcon pour garantir que la proportion de l'aspect de la balise et de ses éléments d'interface utilisateur reste la même, peu importe la taille de l'écran du joueur
- Créer l'icône.
- Insérez une balise d'image ImageLabel dans TeamAIcon .
- Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
- Définir image à rbxassetid://14309678670 pour afficher l'icône d'équipe verte.
- Définir AnchorPoint à 0.5, 0.5 pour définir le point d'origine de la balise au milieu d'elle-même (50% à partir de la gauche à la droite de la balise et 50% du haut au bas de la balise).
- Définissez transparence de fond à pour rendre l'arrière-plan de la balise complètement transparent.
- Définir nom à icône .
- Définir Position à {0.5, 0},{0.5, 0} pour définir l'étiquette au milieu de son étiquette parent.
- Définissez la taille à {0.7, 0},{0.6, 0} pour réduire l'étiquette.
- Définissez ScaleType à Fit afin que l'image s'insère dans son conteneur et ne s'étende pas sur différentes tailles d'écran.

Créer l'icône et la couleur de l'équipe rose et .
- Dupliquer TeamAIcon et ses enfants.
- Sélectionnez le duplicat TeamAIcon , puis dans la fenêtre Propriétés ,
- Définir Couleur arrière-plan3 à 255, 170, 255 pour définir la couleur arrière-plan de la balise sur rose carnation.
- Définir nom à TeamBIcon .
- Définissez l'attribut couleur d'équipe à rose carnation .
- Sélectionnez l'enfant dupliqué icône de TeamBIcon , puis dans la fenêtre propriétés , définissez image à rbxassetid://14309678549 pour afficher l'icône d'équipe rose.

Faites référence aux scripts suivants ReplicatedStorage dans le fichier de place d'exemple Laser Tag qui affiche le programmematiquement l'indicateur du joueur avec la couleur et l'icône appropriées d'une équipe active dans une ronde.
Le script suivant nécessite un ensemble de scripts de module qui travaillent ensemble pour configurer l'affichage principal d'avertissement (HUD), y compris startSyncingTeamColor , setPlayerName et setPlayerPortrait .Après qu'un joueur ait rejoint une manche et ait sélectionné son blaster, ce script garantit que tous les éléments d'interface utilisateur HUD s'affichent correctement pour l'état, l'appareil et le statut de l'équipe du joueur.
Écran de champ de force
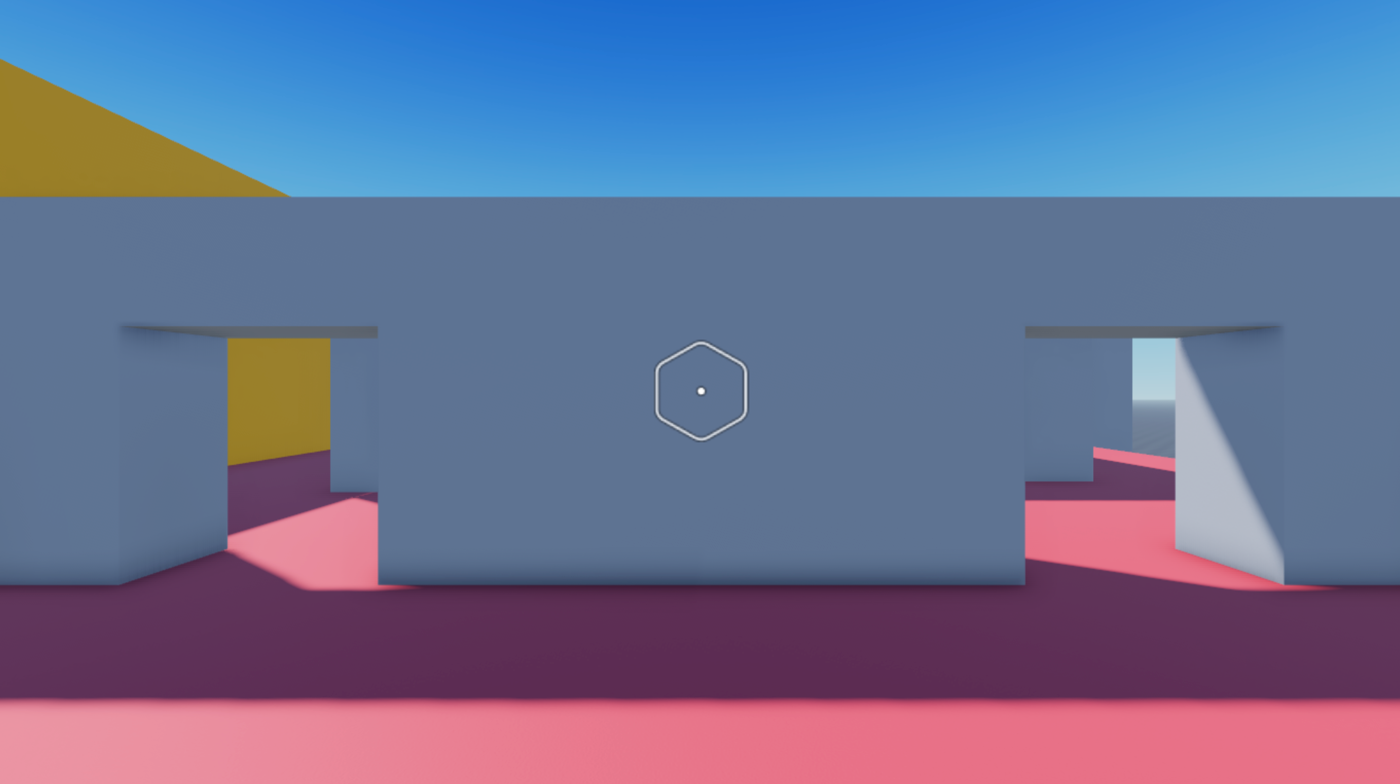
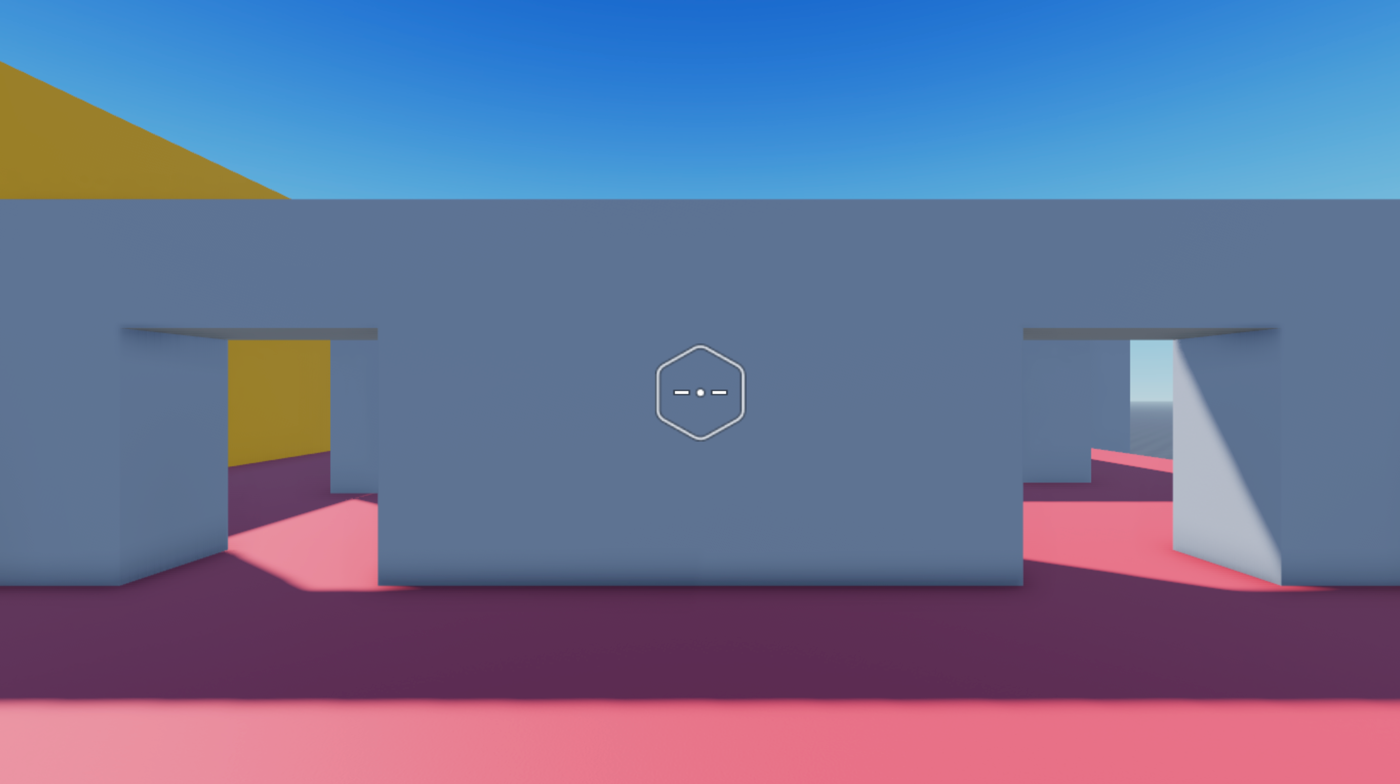
Un écran de champ de force est un élément d'interface utilisateur qui recouvre la fenêtre pour informer les joueurs qu'ils sont à l'abri du tir de l'équipe adverse en rejoignant ou en rejoint une manche.En suivant les directives esthétiques pour les icônes à partir de Choisir un style d'art, l'expérience de balise laser d'échantillon utilise un motif hexagonal semi-transparent pour symboliser un champ de force.Cette décision de conception renforce non seulement le style artistique futuriste global pour toute l'interface dans l'expérience, mais elle communique également l'état du joueur sans texte ou sans aucune orientation supplémentaire.

Pour recréer exactement l'écran du champ de force dans l'expérience de test Laser Tag :
Insérez un ImageLabel dans l'objet ForceFieldGui .
Dans la fenêtre Explorateur , naviguez vers le service StarterGui .
Passez la souris sur son objet enfant ForceFieldGui , puis cliquez sur l'icône ⊕ . Un menu contextuel s'affiche.
Dans le menu contextuel, insérez une ImageLabel .

Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
Définir image à rbxassetid://14462567888.
Définissez la transparence du fond à pour rendre le champ de force translucide.
Définissez la taille à {1, 0},{1, 0} remplir l'image l'ensemble de l'écran (100% horizontalement et 100% verticalement de l'écran parent ScreenGui).
Définissez ScaleType à tuile pour rendre la tuile hexagonale sur l'ensemble de l'écran.
Définir la taille des tuiles à {0, 104},{0, 180}.

Insérez un objet UIGradient dans l'étiquette.
Sélectionnez l'objet de gradation nouveau, puis dans la fenêtre propriétés ,
Définir couleur à une séquence de couleurs qui commence par bleu, devient blanche, puis devient bleue à nouveau.
Définir couleur à pour appliquer une teinte bleu clair à tous les hexagones.
Cliquez sur la propriété Couleur , puis cliquez sur le bouton ⋯ . Une séquence de couleurs apparaît.

Chaque triangle sur l'axe inférieur de la séquence de couleurs est un point clé qui détermine la valeur de couleur de la propriété à ce point de l'image de gauche à droite.
Cliquez et faites glisser la séquence de couleurs jusqu'à ce que vous atteigniez une valeur de temps de 0.05, puis cliquez sur le petit carré à côté de couleur pour ouvrir la fenêtre contextuelle couleurs .
Sélectionnez une blanche brillante, puis fermez la fenêtre contextuelle.
Cliquez et faites glisser sur la séquence de couleurs jusqu'à ce que vous atteigniez une valeur de temps de 0.95, puis ouvrez à nouveau la fenêtre contextuelle couleurs et sélectionnez la même couleur blanche que précédemment.

Définissez Rotation à 225 pour faire apparaître la partie bleue de votre séquence de couleurs dans les coins supérieur gauche et inférieur droit.

Définissez la transparence à une séquence de nombres qui fait en sorte que le champ de force ressemble à celui qui scintille.
Cliquez sur la propriété Transparence , puis cliquez sur le bouton ⋯ .Un pop-up de séquence de nombres s'affiche.Chaque carré au début et à la fin de la séquence de nombres est un point clé qui détermine la valeur de transparence de la propriété à ce point de l'image de gauche à droite.
Définissez les propriétés de temps et de valeur suivantes tout au long de la séquence de nombres :
- Temps = 0 , Valeur = 0.25
- Temps = .101 , Valeur = 0.875
- Temps = .183 , Valeur = 0
- Temps = .3 , Valeur = 1
- Temps = .7 , Valeur = 1
- Temps = 1 , Valeur = 0.9


Dupliquer le ImageLabel de l'étape 2.
Sélectionnez l'objet UIGradient dans la balise en double, puis dans la fenêtre propriétés ,
Définissez rotation à -45 pour retourner l'image afin qu'elle reflète presque l'une l'autre le long de l'axe Y.

Modifiez la transparence pour rendre l'éclat plus organique.
- Cliquez sur la propriété transparence , puis cliquez sur le bouton ⋯ . Une séquence de nombres apparaît.
- Sélectionnez le troisième cadre clé, puis cliquez sur le bouton Supprimer .

Faites référence aux scripts suivants dans le fichier d'emplacement de la balise laser que le programme affiche dynamiquement l'écran du champ de force pendant qu'un joueur rejoint ou rejoint une ronde.
Le script client suivant ReplicatedStorage.ForceFieldClientVisuals remplace la visualisation par défaut ForceField par StarterGui.ForceFieldGui.Lorsque les joueurs se chargent dans une expérience et apparaissent sur un SpawnLocation avec une propriété Duration qui est supérieure à 0, le comportement par défaut dans chaque expérience est de fournir à leur avatar un orbe bleu protecteur qui empêche temporairement de perdre de la santé.
Ce script commence par écouter quand le ForceField est ajouté à un personnage, désactive les visuels de champ de force par défaut en première personne, puis active l'objet ForceFieldGui ScreenGui.Notez que cela n'a pas d'impact sur les visuels en troisième personne lorsque les joueurs regardent d'autres joueurs réapparaître dans l'expérience.


local Players = game:GetService("Players")
local localPlayer = Players.LocalPlayer
local function onCharacterAddedAsync(character: Model)
local forceField = character:WaitForChild("ForceField", 3)
if not forceField then
-- Si le joueur apparaît à un point d'apparition avec le champ de force désactivé
return
end
forceField.Visible = false
localPlayer.PlayerGui:WaitForChild("ForceFieldGui").Enabled = true
forceField.Destroying:Wait()
localPlayer.PlayerGui.ForceFieldGui.Enabled = false
end
if localPlayer.Character then
onCharacterAddedAsync(localPlayer.Character)
end
localPlayer.CharacterAdded:Connect(onCharacterAddedAsync)
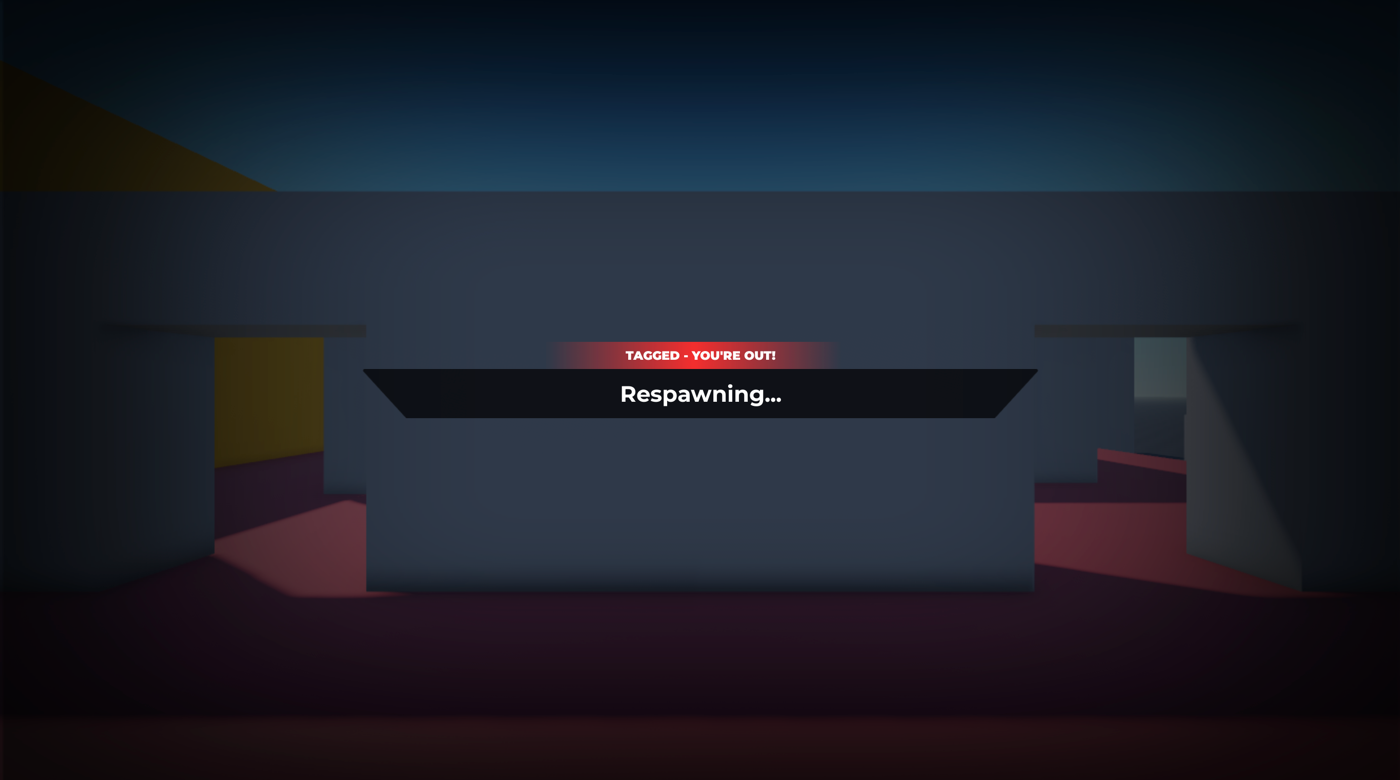
Écran de réapparition
Un écran de réapparition est un élément d'interface utilisateur qui atténue la fenêtre pour informer les joueurs qu'ils ont été étiquetés et que le serveur est en train de les réapparaître dans leur zone de génération.Cet élément d'interface utilisateur est important car il donne aux joueurs le temps de traiter le fait qu'ils ont été étiquetés, et de stratégiser leur prochain mouvement avant qu'ils rejoignent la manche active.
Pour plus d'informations sur le comportement de réapparition personnalisé dans l'expérience de balise laser de l'échantillon, voir réapparition des personnages du cursus de scriptage du jeu.

Pour recréer exactement l'écran de réapparition dans l'expérience de balise laser de échantillon :
Créer la bannière d'information du centre.
Insérez un ImageLabel dans l'objet OutStateGui ScreenGui.
Dans la fenêtre Explorateur , naviguez vers le service StarterGui .
Passez la souris sur son objet enfant OutStateGui , puis cliquez sur l'icône ⊕ . Un menu contextuel s'affiche.
Dans le menu contextuel, insérez une ImageLabel .

Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
Définir AnchorPoint à 0.5, 0.5 pour définir le point d'origine du nouveau bouton au milieu de lui-même (50% à partir de la gauche à la droite de l'étiquette, et 50% du haut au bas de l'étiquette).
Définissez transparence de fond à pour rendre l'arrière-plan de la balise complètement transparent.
Définissez Position à {0.5, 0},{0.5, 0} pour définir l'étiquette au milieu de son conteneur (50% à partir de la gauche à la droite de l'écran parent ScreenGui, et 50% du haut au bas de l'écran parent ScreenGui).
Définir la taille à pour élargir l'étiquette (48 % horizontalement et 6 % verticalement de l'écran parent ScreenGui).
Définir nom à bloc .
Définir image à rbxassetid://14304827265 pour rendre l'image un trapèze.
Définissez ImageColor à 0,0,0 pour rendre le trapèze noir.
Définir la transparence de l'image à pour réduire l'opacité de l'étiquette de 30 % et correspondre à tous les éléments d'interface utilisateur noirs dans l'expérience.

Insérez une contrainte de ratio d'interface utilisateur dans le bloc pour garantir que la proportion de l'aspect de la balise et de ses éléments d'interface utilisateur reste la même, peu importe la taille de l'écran du joueur.
Sélectionnez la nouvelle contrainte, puis dans la fenêtre Propriétés , définissez AspectRatio à 13.78.
Insérez un étiquette de texte dans bloc pour le texte informatif.
Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
Définir AnchorPoint à 0.5, 0.5 pour définir le point d'origine de la balise au milieu d'elle-même (50% à partir de la gauche à la droite de la balise et 50% du haut au bas de la balise).
Définissez transparence de fond à pour rendre l'arrière-plan de la balise complètement transparent.
Définir Position à {0.5, 0},{0.5, 0} pour définir l'étiquette au milieu de son étiquette parent (50% à partir de la gauche à la droite de l'étiquette parent, et 50% à partir du haut au bas de l'étiquette parent).
Définir la taille à {.85, 0},{0.55, 0}.
Définir nom à BodyTextLabel .
Définir FontFace à Montserrat pour s'adapter à l'esthétique futuriste.
Définir poids à audacieux pour épaissir la police.
Définir Texte à Réapparition… .
Définissez TextColor3 à 255, 255, 255 pour rendre le texte blanc.
Activer TextScaled .

Créez l'en-tête.
Insérez une balise d'image ImageLabel dans Bloc .
Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
Définir AnchorPoint à 0.5, 1 pour définir le point d'origine de la balise en bas au milieu d'elle-même (50% à partir de la gauche à la droite de la balise et 100% du haut au bas de la balise).
Définissez transparence de fond à pour rendre l'arrière-plan de la balise complètement transparent.
Définir Position à {0.5, 0},{0, 0} pour définir l'étiquette au milieu supérieur de son étiquette parent (50% de la gauche à la droite de l'étiquette parent, et 0% du haut au bas de l'étiquette parent).
Définir la taille à {0.46, 0},{0.56, 0} pour élargir l'étiquette (46% horizontalement et 56% verticalement de l'étiquette parent)
Définir nom à en-tête .
Définir image à rbxassetid://14304826985 pour faire de l'image un fondu en plusieurs directions.
Définissez ImageColor à 245, 46, 46 pour faire disparaître le rouge pour indiquer que le joueur est temporairement inactif pendant qu'il est étiqueté hors de la manche.

Insérez un étiquette de texte dans en-tête pour le texte informatif.
Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
Définir AnchorPoint à 0.5, 0.5 pour définir le point d'origine de la balise au milieu d'elle-même (50% à partir de la gauche à la droite de la balise et 50% du haut au bas de la balise).
Définissez transparence de fond à pour rendre l'arrière-plan de la balise complètement transparent.
Définir Position à {0.5, 0},{0.5, 0} pour définir l'étiquette au milieu de son étiquette parent (50% à partir de la gauche à la droite de l'étiquette parent, et 50% à partir du haut au bas de l'étiquette parent).
Définissez la taille à {.85, 0},{0.55, 0}.
Définir Nom à HeaderTextLabel .
Définir FontFace à Montserrat pour s'adapter à l'esthétique futuriste.
Définir poids à noir pour épaissir la police.
Définir Texte à TAGGED - VOUS ÊTES DEHORS ! 9. Définissez TextColor3 à 255, 255, 255 pour rendre le texte blanc.
Activer TextScaled .

Créer la transition autour des bords de l'écran.
- Insérez un ImageLabel dans OutStateGui .
- Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
- Définir AnchorPoint à 0.5, 0.5 pour définir le point d'origine de la balise au milieu d'elle-même (50% à partir de la gauche à la droite de la balise et 50% du haut au bas de la balise).
- Définir Couleur arrière-plan3 à pour définir la couleur arrière-plan de la balise en noir.
- Définissez transparence arrière-plan à pour rendre l'arrière-plan de la balise partiellement transparent.
- Définissez Position à {0.5, 0},{0.5, 0} pour définir l'étiquette au milieu de son conteneur (50% à partir de la gauche à la droite de l'écran parent ScreenGui, et 50% du haut au bas de l'écran parent ScreenGui).
- Définir la taille à {1, 0},{1, 0}.
- Définissez ZIndex à -1 pour afficher la transition derrière les autres éléments d'interface utilisateur.
- Définir nom à en-tête .
- Définissez image à rbxassetid://14309518613 pour faire de l'image une transition floue.
- Définissez la transparence de l'image à pour rendre la transition légèrement translucide.
Faites référence au script suivant dans le fichier d'emplacement de la balise laser de l'échantillon qui affiche dynamiquement l'écran de réapparition lorsque la santé d'un joueur atteint zéro et qu'il est en train de revenir à la zone d'apparition de son équipe.
Le script client suivant ReplicatedStorage.PlayerStateHandler contient des fonctions qui déclenchent différents types de comportement selon l'attribut playerState.Toutes les réponses à des événements sont logiquement regroupées dans ce script car elles nécessitent un comportement similaire pour activer ou désactiver les contrôles du joueur, le mouvement de la caméra et quelle couche d'interface utilisateur est visible.
Lorsque la santé d'un joueur atteint zéro, sa playerState devient TaggedOut, ce qui déclenche la fonction onTaggedOut().onTaggedOut() déclenche immédiatement le comportement suivant :
- Le joueur ne peut pas se déplacer dans l'arène.
- Le joueur ne peut pas déplacer sa caméra.
- Le joueur ne peut pas utiliser son blaster.
- Le StarterGui.OutStateGui devient exclusivement activé.
Lorsque le joueur réapparaît, son playerState devient SelectingBlaster, ce qui déclenche la fonction onSelectingBlaster().onSelectingBlaster() puis active exclusivement le StarterGui.PickABlasterGui, qui désactive automatiquement l'écran de réapparition.Pour plus d'informations sur ces conditions, voir gérer l'état du client du cursus de scriptage du jeu.
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local Players = game:GetService("Players")
local PlayerState = require(ReplicatedStorage.PlayerState)
local PlayerAttribute = require(ReplicatedStorage.PlayerAttribute)
local BlasterState = require(ReplicatedStorage.Blaster.BlasterState)
local togglePlayerMovement = require(script.togglePlayerMovement)
local togglePlayerCamera = require(script.togglePlayerCamera)
local scheduleDestroyForceField = require(ReplicatedStorage.scheduleDestroyForceField)
local localPlayer = Players.LocalPlayer
local playerGui = localPlayer.PlayerGui
local guiLayers = {
playerGui:WaitForChild("HUDGui"),
playerGui:WaitForChild("OutStateGui"),
playerGui:WaitForChild("PickABlasterGui"),
}
-- Désactiver toutes les couches d'interface utilisateur sauf l'exception donnée
local function setGuiExclusivelyEnabled(enabledGui: ScreenGui?)
-- guiLayers contient une liste des guis qui devraient être définis exclusivement.
for _, screenGui in guiLayers do
screenGui.Enabled = screenGui == enabledGui
end
end
local function onSelectingBlaster()
-- Active la caméra pour que les joueurs puissent regarder autour pendant qu'ils sélectionnent un blaster
togglePlayerCamera(true)
togglePlayerMovement(false)
setGuiExclusivelyEnabled(playerGui.PickABlasterGui)
-- Désactivez le blaster lorsque vous sélectionnez un blaster
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Disabled)
end
local function onPlaying()
-- Activer le mouvement du joueur après avoir choisi un blaster
togglePlayerMovement(true)
setGuiExclusivelyEnabled(playerGui.HUDGui)
-- Activer le blaster lors de la lecture
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Ready)
-- Programmer la logique du champ de force de destruction lorsque le joueur commence à jouer
scheduleDestroyForceField()
end
local function onTaggedOut()
-- Désactiver les contrôles lorsqu'ils sont étiquetés
togglePlayerMovement(false)
togglePlayerCamera(false)
setGuiExclusivelyEnabled(playerGui.OutStateGui)
-- Désactiver le blaster lorsqu'il est étiqueté
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Disabled)
end
local function onInLobby()
-- Activer les contrôles lors du lobby
togglePlayerMovement(true)
togglePlayerCamera(true)
-- Masquer tout l'HUD pendant que vous êtes dans le lobby
setGuiExclusivelyEnabled(nil)
-- Désactiver le blaster lorsque vous êtes dans le lobby
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Disabled)
end
local function onPlayerStateChanged(newPlayerState: string)
if newPlayerState == PlayerState.SelectingBlaster then
onSelectingBlaster()
elseif newPlayerState == PlayerState.Playing then
onPlaying()
elseif newPlayerState == PlayerState.TaggedOut then
onTaggedOut()
elseif newPlayerState == PlayerState.InLobby then
onInLobby()
else
warn(`Invalid player state ({newPlayerState})`)
end
end
-- Gérer l'état du joueur initial si défini
local initialPlayerState = localPlayer:GetAttribute(PlayerAttribute.playerState)
onPlayerStateChanged(initialPlayerState)
local function updateFromPlayerState()
onPlayerStateChanged(localPlayer:GetAttribute(PlayerAttribute.playerState))
end
-- Gérer les mises à jour de l'état des joueurs futurs
localPlayer:GetAttributeChangedSignal(PlayerAttribute.playerState):Connect(updateFromPlayerState)
-- Assurez-vous que les modifications sont toujours appliquées après la réapparition
localPlayer.CharacterAdded:Connect(updateFromPlayerState)
Créer des objets SurfaceGui
Pour afficher l'interface utilisateur sur la surface d'une partie dans l'espace 3D qui répond à la logique de script pour chaque joueur individuel , vous pouvez parent un objet SurfaceGui à la partie que vous voulez afficher votre interface utilisateur dans le service ReplicatedStorage.Cette technique garantit que votre interface utilisateur et sa logique de script sont disponibles à la fois pour le serveur et le client de chaque joueur.
SurfaceGui les objets contiennent tous les GuiObjects qui s'affichent sur la surface d'une pièce dans le espace 3D.L'expérience de balise laser d'échantillon ne comprend qu'une seule instance d'un objet SurfaceGui : le compteur de recharge qui s'affiche sur le blaster de chaque joueur.Cet objet a besoin d'une logique de script pour chaque joueur parce qu'il répond activement à l'entrée de chaque joueur individuel et fournit un retour visuel sur le moment où ils peuvent à nouveau exploser leur blaster.
Pour créer un objet SurfaceGui :
- Dans la fenêtre Explorateur , passez la souris sur le service ReplicatedStorage , puis cliquez sur l'icône ⊕ . Un menu contextuel s'affiche.
- Dans le menu contextuel, insérez un objet Partie .
- Insérez un objet ScreenGui dans la partie.
- Renommer le SurfaceGui selon le contexte de ses éléments d'interface enfants.
- Répétez ce processus pour chaque élément d'interface utilisateur que vous devez afficher sur la surface d'une pièce dans l'espace 3D.

Mètre de récupération
Un compte à rebours est une composante d'interface utilisateur qui informe les joueurs du temps qu'ils doivent attendre avant de pouvoir exploser leur blaster à nouveau.Cette pause légère empêche les joueurs d'être en mesure d'exploser aussi rapidement qu'ils peuvent cliquer ou appuyer sur un bouton, ce qui est irréaliste pour le jeu de tag laser.
Pour recréer exactement le compteur de temps de recharge dans l'expérience de test Laser Tag :
Créez une partie pour contenir votre objet SurfaceGui .
- Dans la fenêtre Explorateur , passez la souris sur le espace de travail , puis cliquez sur l'icône ⊕. Un menu contextuel s'affiche.
- Dans le menu contextuel, insérez une partie de bloc **** du contexte.Il s'agit d'un emplacement temporaire pour la partie afin que vous puissiez visualiser les modifications à chaque étape du processus.
Positionnez et orientez la pièce autour de la position où le personnage d'un joueur tiendrait son blaster, puis dans la fenêtre propriétés ,
Définissez Transparence à 1 pour rendre la partie entièrement transparente.
Définir nom à CooldownBarPrefab .
Définir la taille à 0.169, 0.027, 2.537 échelle la partie à une taille d'environ la longueur du blaster.
Désactivez CanCollide et CanQuery .

Insérez un SurfaceGui dans CooldownBarPrefab .
Sélectionnez le nouveau SurfaceGui , puis dans la fenêtre Propriétés ,
Définissez Visage à Haut afin que l'interface utilisateur s'affiche face vers le haut.
Définir influence de la lumière et distance maximale à .
Définir pixels par étude à 200.

Créer la barre noire.
Insérez un ImageLabel dans le SurfaceGui .
Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
- Supprimez la valeur par défaut Image .
- Définir AnchorPoint à 0.5, 0.5 pour définir le point d'origine de la balise au milieu d'elle-même (50% à partir de la gauche à la droite de la balise et 50% du haut au bas de la balise).
- Définir Couleur arrière-plan3 à pour définir la couleur arrière-plan de la balise en noir.
- Définissez transparence arrière-plan à pour rendre l'arrière-plan de la balise semi-transparent.
- Définir Position à {0.5, 0},{0.5, 0} pour définir l'étiquette au milieu de son conteneur (50% à partir de la gauche à la droite de la SurfaceGui parent, et 50% du haut au bas de la SurfaceGui parent).
- Définir la taille à {1, 0},{1, 0} pour élargir l'étiquette à toute la partie (100% horizontalement et 100% verticalement de la SurfaceGui parent).
- Définir nom à conteneur .

Arrondez les coins du conteneur.
Insérez un objet UICorner dans Conteneur .
Sélectionnez le UICorner , puis dans la fenêtre Propriétés , définissez Radius d'angle à 0.15, 0 pour arrondir légèrement les angles.

Créer la barre rouge.
- Insérez une étiquette d'image dans conteneur .
- Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
- Supprimez la valeur par défaut Image .
- Définir AnchorPoint à 1, 0.5 pour définir le point d'origine de la balise dans le milieu droit d'elle-même (100% de la gauche à la droite de la balise et 50% du haut au bas de la balise).
- Définir Couleur arrière-plan3 à pour définir la couleur arrière-plan de la balise sur un rouge foncé.
- Définissez transparence de fond à pour rendre l'arrière-plan de la balise légèrement transparent.
- Définir nom à bar .
- Définir Position à {1, 0},{0.5, 0} pour définir l'étiquette au milieu droit de son conteneur (100% de la gauche à la droite de l'étiquette parent, et 50% du haut au bas de l'étiquette parent).
- Définir la taille à {0, 0},{1, 0} pour allonger l'étiquette jusqu'au sommet de son étiquette parent (0% horizontalement et 100% verticalement de l'étiquette parent).Cette étape est également bénéfique pour le comportement de transition qui se produit dans les scripts dans l'étape 8.
Arrondez les coins du label.
- Insérez un objet UICorner dans Bar .
- Sélectionnez le UICorner , puis dans la fenêtre Propriétés , définissez Radius d'angle à 0.15, 0 pour arrondir légèrement les angles.
Déplacer CooldownBarPrefab à ReplicatedStorage .
Créer une structure de dossier pour organiser vos objets d'interface utilisateur. L'échantillon utilise un dossier instances avec un dossier enfant Guis .

Déplacer CooldownBarPrefab dans Guis .
Faites référence aux scripts suivants ReplicatedStorage dans le fichier d'emplacement de l'exemple Laser Tag qui attache le compte à rebours du temps de recharge au blaster du joueur, puis anime la barre rouge après qu'un joueur ait explosé son blaster.
Le script client suivant ReplicatedStorage.FirstPersonBlasterVisuals gère toute la logique visuelle pour le blaster en première personne du joueur.Il nécessite un ensemble de scripts de module qui travaillent ensemble pour configurer des visuels de blaster plus réalistes pour le jeu de tag laser, y compris FirstPersonBlasterVisuals.addCooldownBar et FirstPersonBlasterVisuals.runCooldownBarEffect.
local Players = game:GetService("Players")
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local Workspace = game:GetService("Workspace")
local RunService = game:GetService("RunService")
local BlastData = require(ReplicatedStorage.Blaster.BlastData)
local PlayerAttribute = require(ReplicatedStorage.PlayerAttribute)
local PlayerState = require(ReplicatedStorage.PlayerState)
local getBlasterConfig = require(ReplicatedStorage.Blaster.getBlasterConfig)
local runBlastVisuals = require(script.runBlastVisuals)
local setupAnimations = require(script.setupAnimations)
local addCooldownBar = require(script.addCooldownBar)
local runCooldownBarEffect = require(script.runCooldownBarEffect)
local laserBlastedBindableEvent = ReplicatedStorage.Instances.LaserBlastedBindableEvent
local RIG_OFFSET_FROM_CAMERA = CFrame.new(2, -2, -3) * CFrame.Angles(math.rad(0.25), math.rad(95.25), 0)
local localPlayer = Players.LocalPlayer
local currentCamera = Workspace.CurrentCamera
local rigModel = nil
local cooldownBar = nil
local animations = {}
local function addFirstPersonVisuals()
local blasterConfig = getBlasterConfig()
-- Ajouter le premier rig de personne
rigModel = blasterConfig.RigModel:Clone()
rigModel.Parent = Workspace
-- Ajouter la barre de récupération
cooldownBar = addCooldownBar(rigModel.PrimaryPart.CooldownBarAttachment)
animations = setupAnimations(blasterConfig, rigModel)
end
local function removeFirstPersonVisuals()
for _, animation in animations do
animation:Stop()
animation:Destroy()
animation = nil
end
if rigModel then
-- Cela détruit également la barre de récupération puisqu'elle est parentée à la rig
rigModel:Destroy()
rigModel = nil
end
end
-- Exécuter les effets visuels de la première personne lorsqu'une explosion se produit
laserBlastedBindableEvent.Event:Connect(function(blastData: BlastData.Type)
runBlastVisuals(rigModel.PrimaryPart.TipAttachment, blastData, animations.blastAnimation)
runCooldownBarEffect(cooldownBar)
end)
-- Relier le rig à la caméra s'il existe
RunService.RenderStepped:Connect(function()
if rigModel then
-- Mise à jour du CFrame du rig par rapport à la position de la caméra et RIG_OFFSET_FROM_CAMERA
rigModel:PivotTo(currentCamera.CFrame * RIG_OFFSET_FROM_CAMERA)
end
end)
-- Gère les modifications visuelles lorsque le type de blaster change pendant le jeu
localPlayer:GetAttributeChangedSignal(PlayerAttribute.blasterType):Connect(function()
local playerState = localPlayer:GetAttribute(PlayerAttribute.playerState)
if playerState == PlayerState.Playing then
removeFirstPersonVisuals()
addFirstPersonVisuals()
end
end)
-- Gère les modifications visuelles lorsque le playerState change
localPlayer:GetAttributeChangedSignal(PlayerAttribute.playerState):Connect(function()
local newPlayerState = localPlayer:GetAttribute(PlayerAttribute.playerState)
-- Supprimer les visuels lorsque le joueur sélectionne un blaster ou est dans le lobby
if newPlayerState == PlayerState.SelectingBlaster or newPlayerState == PlayerState.InLobby then
removeFirstPersonVisuals()
-- Ajoutez les visuels lorsque le joueur a terminé de sélectionner le blaster.
elseif newPlayerState == PlayerState.Playing then
addFirstPersonVisuals()
end
end)
Créer des objets BillboardGui
Pour afficher des éléments d'interface utilisateur dans l'espace 3D qui répondent à la logique de script et toujours face à la caméra de chaque joueur, qu'il s'agisse de noms de joueurs ou de marqueurs de carte, vous pouvez créer un objet BillboardGui comme enfant d'un BasePart ou Attachment qui existe dans l'espace 3D.
L'expérience de balise laser de test inclut deux objets séparés BillboardGui dans le service ReplicatedStorage :
- OtherPlayerIndicatorGuiPrefab - Affiche un cercle rose ou vert au-dessus de la tête de chaque joueur lorsqu'il est actif dans une ronde.
- TaggedOutIndicatorGuiPrefab - Affiche au-dessus de la tête d'un joueur lorsqu'il est éliminé du tour.
Après avoir créé un objet BillboardGui vous pouvez créer et personnaliser son enfant GuiObjects selon le but de chaque conteneur.Pour démontrer, dans les sections immédiates qui suivent, vous apprendrez à implémenter des éléments d'interface pour les deux types d'indicateurs dans l'expérience de balise laser de l'échantillon. Vous pouvez ajuster toute partie du processus pour répondre aux spécifications de votre propre expérience .
Pour créer un objet BillboardGui :
- Dans la fenêtre Explorateur , passez la souris sur un BasePart ou Attachment, puis cliquez sur l'icône ⊕ . Un menu contextuel s'affiche.
- Dans le menu contextuel, insérez un objet BillboardGui .
- Renommer le BillboardGui selon le contexte de ses éléments d'interface enfants.
- Répétez ce processus pour chaque élément d'interface utilisateur dont vous avez besoin pour afficher contextuellement au-dessus des têtes des joueurs.
Indicateur d'équipe
Un indicateur d'équipe est un élément d'interface utilisateur qui informe les joueurs à quel équipe appartiennent d'autres joueurs dans la manche afin qu'ils puissent facilement distinguer leurs alliés des membres de l'équipe ennemie.Cette information est importante car le gameplay d'une expérience de tir à la première personne nécessite que les joueurs prennent des décisions stratégiques rapides alors qu'ils sont dans des zones de combat afin qu'ils ne soient pas étiquetés et perdent le match.

Pour recréer exactement l'indicateur d'équipe dans l'expérience de démonstration Laser Tag :
Insérez un objet BillboardGui dans un rig temporaire.
Dans l'onglet Avatar de la barre d'outils, cliquez sur Constructeur de modèles .
Sélectionnez parmi les options disponibles.L'échantillon utilise un type de rig R15 , une forme de corps féminine , et un avatar Rthro .Le rig s'affiche à la fois dans la fenêtre 3D et dans la fenêtre Explorateur sous le nom Rig .
Dans la fenêtre Explorateur , naviguez jusqu'au maillage enfant de la rig Tête , puis cliquez sur l'icône ⊕ . Un menu contextuel s'affiche.
Dans le menu contextuel, insérez un BillboardGui .

Sélectionnez le nouveau BillboardGui , puis dans la fenêtre Propriétés ,
Définissez influence de la lumière à 0 pour empêcher que la lumière environnementale n'affecte la couleur de l'indicateur.
Définir nom à autrePlayerIndicatorPrefab .
Définissez la taille à {0, 10},{0, 10}.
Définissez StudsOffsetWorldSpace à 0, 4, 0 pour le positionner au-dessus de la tête du rig.

Insérez un objet cadre dans autre indicateur de joueur préfabriqué .
Sélectionnez le nouvel encadrement, puis dans la fenêtre propriétés ,
Définir AnchorPoint à 0.5, 0.5 pour définir le point d'ancrage dans le milieu de lui-même (50% à partir de la gauche à la droite de l'étiquette, et 50% du haut au bas de l'étiquette).
Définissez Couleur arrière-plan3 à 255, 3, 0 pour définir la couleur arrière-plan du cadre en rouge en tant que couleur de placement.
Définissez Position à {0.5, 0},{0.5, 0} pour définir le cadre au milieu de son conteneur (50% à partir de la gauche à la droite du parent BillboardGui, et 50% du haut au bas du parent BillboardGui).
Définissez la taille à {1, -2},{1, -2} pour raccourcir le cadre à la surface du BillboardGui.

Insérez un objet UICorner dans cadre pour rendre les coins complètement ronds.

Insérez un objet UIStroke dans cadre pour dessiner le cercle de l'indicateur.

Déplacer OtherPlayerIndicatorPrefab vers ReplicatedStorage .
Faites référence au script suivant ReplicatedStorage dans le fichier d'emplacement de l'exemple Laser Tag 1A qui affiche programmatiquement l'indicateur d'équipe pour chaque joueur dans une ronde active à moins qu'ils ne soient dans l'équipe ennemie et obstrués.
Le script suivant ReplicatedStorage.OtherPlayerIndicatorGuiSetup s'exécute lorsque les joueurs apparaissent dans l'arène pour une ronde active.Il attache l'indicateur d'équipe en appelant la fonction addIndicatorToCharacter(), qui localise l'objet Head de chaque personnage joueur participant à la ronde.S'ils n'ont pas déjà d'indicateur d'équipe, le script clone et ajoute ensuite l'interface utilisateur autrePlayerIndicatorPrefab à l'interface utilisateur du personnage Head, et définit la couleur de l'indicateur d'équipe à la couleur de leur équipe.
Si d'autres joueurs sont dans la même équipe, l'indicateur d'équipe s'affiche toujours, même s'ils se cachent derrière des objets dans l'espace 3D ; si d'autres joueurs sont dans l'équipe ennemie, l'indicateur d'équipe s'affiche seulement s'il n'y a pas d'objet dans l'espace 3D pour les occulter.
local Players = game:GetService("Players")
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local localPlayer = Players.LocalPlayer
local otherPlayerIndicatorPrefab = ReplicatedStorage.Instances.Guis.OtherPlayerIndicatorPrefab
local characterSpawnConnectionsByPlayer: { [Player]: RBXScriptConnection } = {}
local playerAddedConnection: RBXScriptConnection?
local function removeIndicatorFromPlayer(player: Player)
if not player.Character then
return
end
local head = player.Character:WaitForChild("Head", 3)
if not head then
return
end
local gui = head:FindFirstChild(otherPlayerIndicatorPrefab.Name)
if gui then
gui:Destroy()
end
end
local function addIndicatorToCharacter(otherCharacter: Model?)
local otherPlayer = Players:GetPlayerFromCharacter(otherCharacter)
if not otherPlayer then
return
end
task.spawn(function()
local otherHead = otherCharacter:WaitForChild("Head", 3)
if not otherHead then
return
end
-- Ajoutez seulement des indicateurs aux joueurs participant à la ronde
if not otherPlayer.Team then
return
end
-- Évitez d'ajouter des indicateurs en double, créer un nouveau seulement s'il n'existe pas
local gui = otherHead:FindFirstChild(otherPlayerIndicatorPrefab.Name)
if not gui then
gui = otherPlayerIndicatorPrefab:Clone()
gui.Frame.BackgroundColor3 = otherPlayer.TeamColor.Color
gui.Parent = otherHead
end
-- L'indicateur est toujours en haut seulement si le joueur est amical
local isFriendly = otherPlayer.Team == localPlayer.Team
gui.AlwaysOnTop = isFriendly
end)
end
local function addIndicatorWhenCharacterSpawns(player: Player)
if characterSpawnConnectionsByPlayer[player] then
return
end
local connection = player.CharacterAdded:Connect(addIndicatorToCharacter)
characterSpawnConnectionsByPlayer[player] = connection
end
local function stopSyncingIndicators()
for _, connection in characterSpawnConnectionsByPlayer do
connection:Disconnect()
end
table.clear(characterSpawnConnectionsByPlayer)
if playerAddedConnection then
playerAddedConnection:Disconnect()
playerAddedConnection = nil
end
for _, player in Players:GetPlayers() do
removeIndicatorFromPlayer(player)
end
end
local function addIndicatorToPlayer(player: Player)
if player == localPlayer then
return
end
addIndicatorToCharacter(player.Character)
addIndicatorWhenCharacterSpawns(player)
end
local function startSyncingIndicators()
for _, player in Players:GetPlayers() do
addIndicatorToPlayer(player)
end
if not playerAddedConnection then
playerAddedConnection = Players.PlayerAdded:Connect(addIndicatorToPlayer)
end
end
local function onLocalTeamChanged()
local localTeam = localPlayer.Team
if localTeam then
startSyncingIndicators()
else
stopSyncingIndicators()
end
end
localPlayer:GetPropertyChangedSignal("Team"):Connect(onLocalTeamChanged)
onLocalTeamChanged()
Indicateur marqué hors ligne
Un indicateur étiqueté est un élément d'interface utilisateur qui informe les joueurs lorsque d'autres joueurs ne sont plus actifs dans la manche et sont en train de réapparaître dans leur zone de génération.Cette information est importante car le gameplay d'une expérience de tir à la première personne nécessite que les joueurs se déplacent vers leur prochaine cible dès qu'ils ont étiqueté un joueur afin qu'ils ne deviennent pas vulnérables dans l'arène en jouant dans le même endroit pendant trop longtemps.

Pour recréer exactement l'indicateur étiqueté dans l'expérience de test Laser Tag :
Insérez un objet BillboardGui dans un rig temporaire afin que vous puissiez visualiser les modifications à chaque étape du processus.
Dans l'onglet Avatar de la barre d'outils, cliquez sur Constructeur de modèles .
Sélectionnez parmi les options disponibles.L'échantillon utilise un type de rig R15 , une forme de corps masculine et un avatar Rthro .Le rig s'affiche à la fois dans la fenêtre 3D et dans la fenêtre Explorateur sous le nom Rig .
Dans la fenêtre Explorateur , naviguez jusqu'au maillage enfant de la rig Tête , puis cliquez sur l'icône ⊕ . Un menu contextuel s'affiche.
Dans le menu contextuel, insérez un BillboardGui .

Sélectionnez le nouveau BillboardGui , puis dans la fenêtre Propriétés ,
Définissez influence de la lumière à 0 pour empêcher que la lumière environnementale n'affecte la couleur de l'indicateur.
Définir nom à TaggedOutIndicatorGuiPrefab .
Définir la taille à pour élargir l'espace pour une étiquette.
Définissez StudsOffset à 0, 3.25, 0 pour le positionner au-dessus de la tête d'un joueur.

Insérez un objet ImageLabel dans TaggedOutIndicatorGuiPrefab .
Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
- Définir AnchorPoint à 0.5, 0.5 pour définir le point d'origine de la balise au milieu d'elle-même (50% à partir de la gauche à la droite de la balise et 50% du haut au bas de la balise).
- Définissez transparence de fond à pour rendre l'arrière-plan de la balise complètement transparent.
- Définir nom à cadre .
- Définir Position à {0.5, 0},{0.5, 0} pour définir l'étiquette au milieu de son conteneur (50% à partir de la gauche à la droite du parent BillboardGui, et 50% à partir du haut au bas du parent BillboardGui).
- Définir la taille à pour élargir l'étiquette à l'ensemble de BillboardGui (100% horizontalement et 100% verticalement du parent BillboardGui).
- Définir image à rbxassetid://14304826985 pour faire de l'image un fondu en plusieurs directions.
- Définir ImageColor à 245, 46, 46 pour teindre l'étiquette rouge.

Insérez un objet TextLabel dans cadre .
Sélectionnez la nouvelle étiquette, puis dans la fenêtre propriétés ,
Définir AnchorPoint à 0.5, 0.5 pour définir le point d'origine de la balise au milieu d'elle-même (50% à partir de la gauche à la droite de la balise et 50% du haut au bas de la balise).
Définissez transparence de fond à pour rendre l'arrière-plan de la balise complètement transparent.
Définir nom à BodyTextLabel .
Définissez Position à {0.5, 0},{0.5, 0} pour définir l'étiquette au milieu de son conteneur (50% à partir de la gauche à la droite de l'étiquette parent, et 50% du haut au bas de l'étiquette parent).
Définissez la taille à {0.85, 0},{0.7, 0}.
Définir FontFace à Montserrat pour s'adapter à l'esthétique futuriste.
Définir poids à audacieux pour épaissir la police.
Définir Texte à TAGGED .
Définissez TextColor3 à 255, 255, 255 pour rendre le texte blanc.
Activer TextScaled .

Déplacer TaggedOutIndicatorGuiPrefab à ReplicatedStorage .
Faites référence aux scripts suivants ServerScriptService dans le fichier d'emplacement de l'exemple Laser Tag 1A qui affiche dynamiquement l'indicateur étiqueté pendant qu'un joueur réapparaît dans la zone d'apparition de son équipe.
Le script serveur suivant ServerScriptService.SetupHumanoid s'exécute dès que le joueur charge l'expérience.Il garantit que chaque fois que le personnage d'un joueur est ajouté au modèle de données, setupHumanoidAsync est appelé avec leur Humanoid .
local Players = game:GetService("Players")
local setupHumanoidAsync = require(script.setupHumanoidAsync)
local function onCharacterAdded(player: Player, character: Model)
local humanoid = character:WaitForChild("Humanoid")
setupHumanoidAsync(player, humanoid)
end
local function onPlayerAdded(player: Player)
-- Appellez onCharacterAdded si le joueur a déjà un personnage
if player.Character then
onCharacterAdded(player, player.Character)
end
-- Appeler onCharacterAdded pour tous les futurs apparitions de caractères pour ce joueur
player.CharacterAdded:Connect(function(character: Model)
onCharacterAdded(player, character)
end)
end
-- Appellez onPlayerAdded pour tous les joueurs déjà dans le jeu
for _, player in Players:GetPlayers() do
onPlayerAdded(player)
end
-- Appeler onPlayerAdded pour tous les joueurs futurs
Players.PlayerAdded:Connect(onPlayerAdded)
Félicitations pour avoir terminé le cursus de conception de l'interface utilisateur ! Maintenant que vous avez de l'expérience dans la création d'un style artistique, le wireframing de vos layouts et la mise en œuvre de vos designs dans Studio du début à la fin, vous pouvez étendre votre projet avec de nouvelles interfaces et fonctionnalités, ou suivre des curriculums de tutoriel supplémentaires, tels que le Gameplay Scripting Curriculum qui vous enseigne sur l'organisation générale et les détails d'implémentation clés de l'expérience de tag laser d'échantillon.Bonne création !