Zanim rozpoczniesz, pomyśl o swoich poprzednich doświadczeniach z otwarciem nowej gry lub aplikacjamobilnej.W złych doświadczeniach, takich jak próba korzystania z mylącej aplikacja, możesz zrezygnować i ją zamknąć.A może gra miała zbyt wiele informacji na początku, które było trudne do zapamiętania.
Aby budować dobre doświadczenia, twórcy muszą angażować i informować nowych użytkowników jednocześnie.Jest cała kariera poświęcona badaniu tego. Doświadczenie użytkownika (środowisko użytkownika) projektanci są osobami, które poświęcają czas, aby upewnić się, że użytkownicy mogą dowiedzieć się, gdzie pójść i jak osiągnąć cele bez poczucia frustracji.
Na instancjate dwie zdjęcia porównują wpływ doświadczenia użytkownika na pierwsze wrażenie kogoś z gra.


Ustawienie projektu
Kurs ten pokaże, jak zaprojektować przewodnik samouczka za pomocą szablonu startowego.Alternatywnie możesz użyć własnego projektu, ponieważ skończony system samouczka może być zastosowany do każdego doświadczenia.

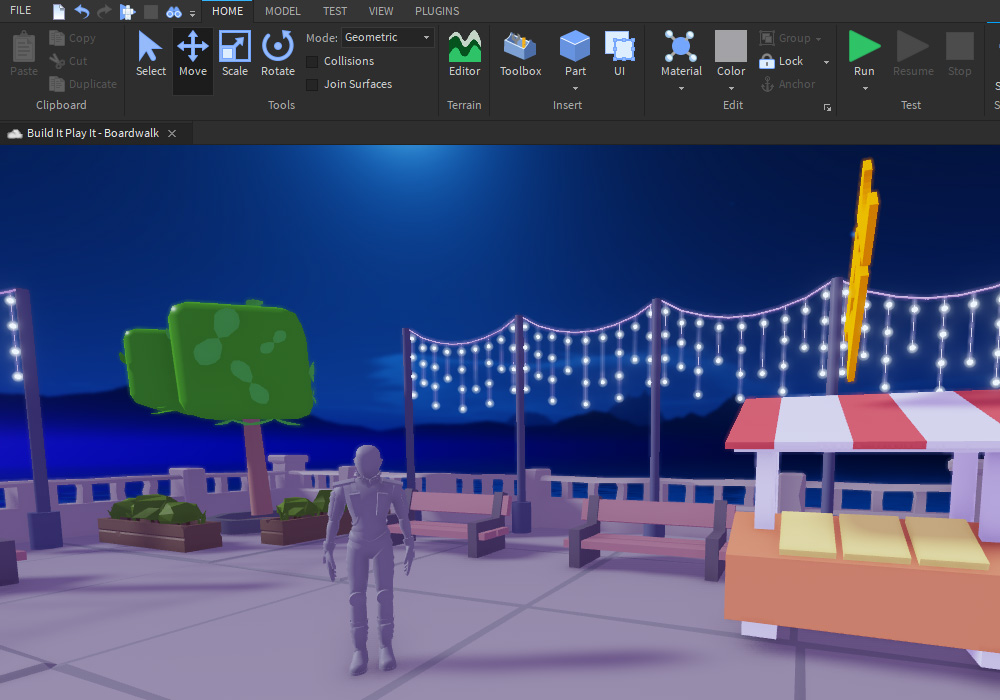
Początkowe miejsce dla tej serii obejmuje części gry w parku rozrywki, w której gracze zbierają bilety na nagrodę.Nowe gracze zostaną skierowani do stoisk, aby zebrać swoje bilety.
Importuj szablon
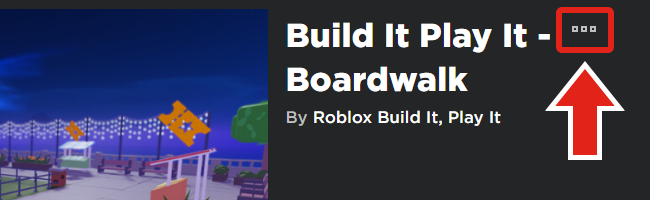
Otwórz miejsce startowe Zbuduj to zagraj - Deptak.Na nowej stronie internetowej kliknij na ...Przycisk: i wybierz Edytuj .Jeśli zostaniesz poproszony, pozwól, aby Twoja przeglądarka otworzyła Roblox.

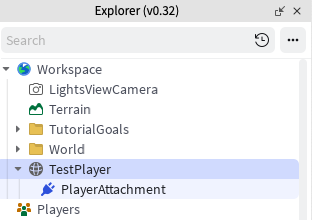
Nowa instancja Studio otworzy się z mapą. Pierwszą rzeczą, którą zobaczysz, jest obiekt TestPlayer, który będzie symulował gracza.

Użyj własnego projektu
Jeśli korzystasz ze swojego własnego projektu, użyj głównych działań, które twoi gracze wykonają podczas doświadczenia.Na instancja, w grze rolniczej, gracze zbierają pszenicę, aby sprzedać na stoisku sklepowym.
Dodatkowo zalecamy obserwuje:
Importuj pliki - Importuj obiekty startowe chodnika do przestrzeni projektu za pomocą ekwipunku.Obejmuje to stoisko z biletami z ProximityPrompts i TestPlayerem.
Podążaj za kursami i dostosuj - Po zakończeniu zastąp gotowe modele posiadać.Pamiętaj, że możliwe, że będziesz musiał zmienić nazwę niektórych odniesień zmiennych w skryptach.
Szablon
Miejsce obejmuje dwa interaktywne stoisko z ProximityPrompts, które są obiektami, które uruchamiają skrypty, gdy gracze wchodzą w interakcję z czymś w szablonie.Podczas samouczka gracze będą interakcjonować z każdym stoiskiem, aby zbierać bilety i zaawansować samouczek.Zauważ, że wszystkie części, ale stoisko i testowy gracz są zamknięte.
Promienie i akcesoria
Aby poprowadzić graczy do stoisk na bilety, stworzysz ścieżkę za pomocą promieni, tak jak w poniższym wideo.
Promienie są obiektami również używanymi do efektów takich jak lasery lub pola siłowe.Ten obiekt rysuje teksturę między dwoma punktami z dostosowywalnymi właściwościami, takimi jak prędkość, szerokość i rozmiar zakrzywienia.
Aby wyświetlić promień, potrzebne są przyłączenia , aby ustawić początkowe i końcowe punkty promienia.Włożysz jedno załącznik do gracza i drugie załącznik do obiektu celu.
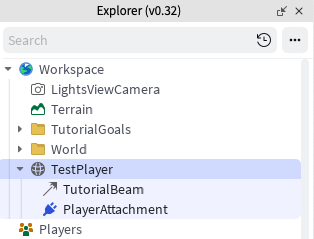
W Explorer znajdź TestPlayer i dodaj załącznik o nazwie PlayerAttachment .

Pod TestPlayer , dodaj Promień o nazwie Promień samouczka .Pamiętaj, że promień nie będzie widoczny, dopóki jego punkty początkowy i końcowy nie zostaną ustawione później.

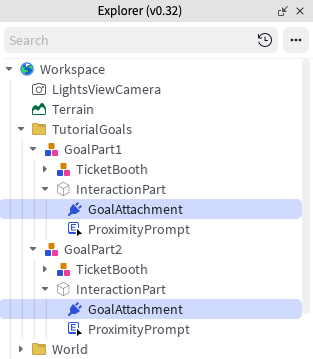
Znajdź katalog Cele szkoleniowe i rozwórz go .Pod obiektami InteractionPart dodaj załącznik o nazwie GoalAttachment .