Le emozioni sono un componente principale di qualsiasi esperienza sociale.Il EmoteBar modulo sviluppatore mira a fornire ai giocatori un modo accessibile e personalizzabile per facilitare l'interazione sociale significativa.
Uso del modulo
Installazione
Per utilizzare il modulo EmoteBar in un'esperienza:
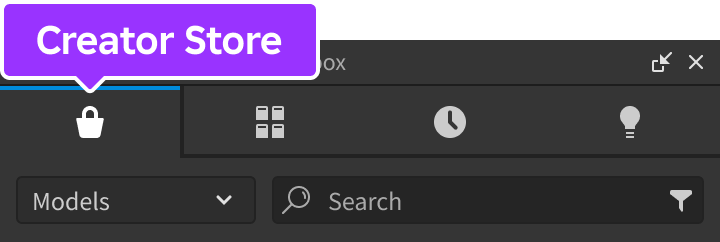
Assicurati che la classificazione Modelli sia selezionata, quindi fai clic sul pulsante Vedi tutti per Categorie .

Individua e fai clic sul riquadro Moduli di sviluppo .

Individua il modulo Barra delle emozioni e cliccalo, oppure trascinalo nella vista 3D.

Nella finestra Explorer, sposta l'intero modello EmoteBar nel ServerScriptService .Dopo l'esecuzione dell'esperienza, il modulo si distribuirà a vari servizi e inizierà a funzionare.

Configurazione
Il modulo è preconfigurato con 7 emote e può essere facilmente personalizzato con le tue emote e le opzioni di visualizzazione.Inoltre, se il giocatore possiede qualsiasi emote da eventi precedenti di Roblox come Lil Nas X, Royal Blood o Twenty One Pilots, tali emote verranno automaticamente aggiunte all'elenco delle emote disponibili.
In ServerScriptService , crea un nuovo Script e rinominalo ConfiguraEmotes .

Incolla il seguente codice nel nuovo script ConfiguraEmotes .La useDefaultEmotes impostazione di false sovrascrive le emote predefinite e ti consente di definire emote personalizzate tramite la funzione setEmotes.
Script - ConfiguraEmoteslocal ReplicatedStorage = game:GetService("ReplicatedStorage")local EmoteBar = require(ReplicatedStorage:WaitForChild("EmoteBar"))EmoteBar.configureServer({useDefaultEmotes = false,})EmoteBar.setEmotes({{name = "Hello",animation = "rbxassetid://3344650532",image = "rbxassetid://7719817462",defaultTempo = 1,},{name = "Applaud",animation = "rbxassetid://5915693819",image = "rbxassetid://7720292217",defaultTempo = 2,},})
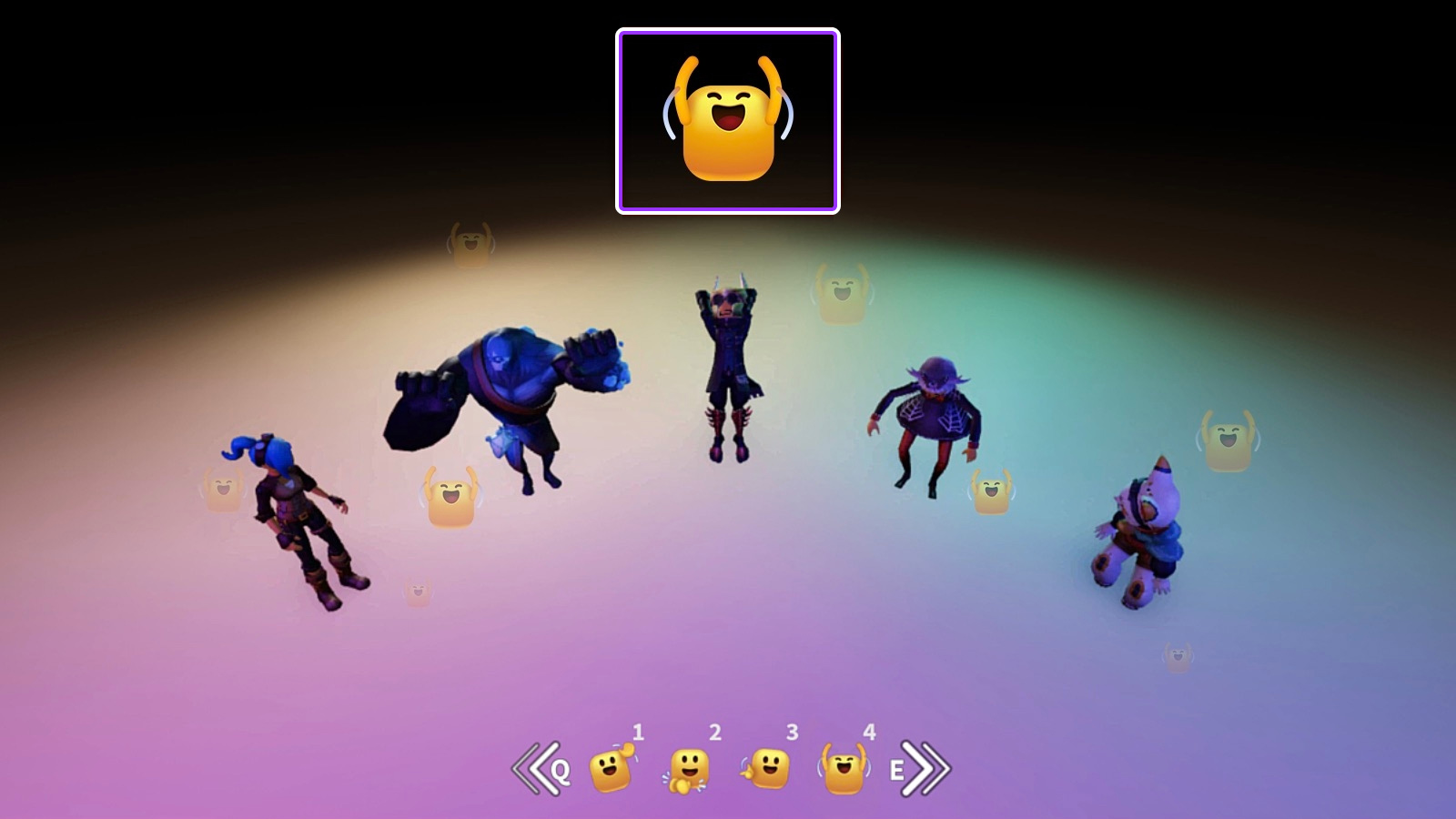
Mega emote
Un'emote mega si forma quando più giocatori nella stessa area eseguono la stessa emote allo stesso tempo.Mentre sempre più giocatori si uniscono, l'emote mega cresce di dimensioni.Mentre i giocatori smettono di eseguire l'Emote, la mega emote diventa più piccola fino a quando non scompare.

Tempo
Il tempo di un'Emote è la velocità a cui suona quando il suo pulsante viene premuto una volta La velocità predefinita di un'emote è determinata dal suo defaultTempo .La velocità di un'Emotepuò essere aumentata o diminuita premendo il suo pulsante più velocemente o più lentamente.
Riferimento API
Tipi
Emoticon
Ogni emote è rappresentata da un dizionario con i seguenti paari chiave-valore:
| Chiave | Tipo | Descrizione |
|---|---|---|
| name | stringa | Nome dell'emote, ad esempio "Shrug" . |
| animation | stringa | ID risorsa per l'animazionidell'Emote. |
| image | stringa | ID risorsa per l'immagine dell'Emotenella GUI or Intefaccia grafica utente. |
| defaultTempo | numbero | Fattore di velocità predefinito a cui giocare l'animazioniemote.Ad esempio, un tempo di 2 riproducirà l'animazione a doppia velocità normale.Deve essere maggiore di 0. |
| isLocked | bool | Se l'emote è "bloccata" dall'attivazione. |
Enumi
EmoteBar.GuiTipo
| Nome | Sommariamente |
|---|---|
| EmoteBar | Forma predefinita in cui le emote vengono visualizzate in una barra lungo il bordo inferiore dello schermo, separate in singole "pagine". |
| EmoteWheel | Variante in cui le emote vengono visualizzate in un anello quando un giocatore clicca o tocca il loro personaggio. |
Script locale
Functioni
configurareServer
configureServer(config: table )
Sovrascrive le opzioni di configurazione predefinite lato server attraverso le seguenti chiavi/valori nella tabella config.Questa funzione può essere chiamata solo da un Script e le modifiche si replicano automaticamente a tutti i client.
| Chiave | Descrizione | Basilare |
|---|---|---|
| useDefaultEmotes | Se le emote predefinite fornite sono incluse o meno. | vero |
| useMegaEmotes | Abilita o disabilita la Proprietàmega emote. | vero |
| emoteMinPlayers | Numero minimo di giocatori che eseguono la stessa emote per contribuire a una mega Emote. | 3 |
| emoteMaxPlayers | Numero massimo di giocatori che eseguono la stessa emote per contribuire a una mega Emote. | 50 |
| playParticles | Abilita o disabilita le emote che i giocatori stanno giocando come particelle fluttuanti sopra le loro teste. | vero |
| sendContributingEmotes | Abilita o disabilita l'invio di una piccola icona di emote per contribuire alla mega Emote. | vero |
Scrittura
configurareClient
configuraCliente(config: table )
Sovrascrive le opzioni di configurazione predefinite lato client attraverso le seguenti chiavi/valori nella tabella config.Questa funzione può essere chiamata solo da un LocalScript .A seconda del valore di guiType , le opzioni nelle schede note si applicano anche.
| Chiave | Descrizione | Basilare |
|---|---|---|
| guiType | I controlli che formano l'interfaccia grafica useranno per visualizzare le emote ( EmoteBar.GuiType ). | Barra delle Emozioni |
| useTempo | Abilita o disabilita la funzione tempo in cui gli utenti sono in grado di controllare quanto velocemente o lentamente le loro emote vengono riprodotte riattivando ripetutamente la stessa emote musicalmente. | vero |
| tempoActivationWindow | Quantità di tempo, in secondi, l'utente ha tra le attivazioni sequenziali di un'emote perché conti come parte del tempo. | 3 |
| lockedImage | Immagine da visualizzare sopra le emote bloccate in alto. | ""rbxassetid://6905802778" |
Script locale - Barra delle emozioni
Script locale - Ruota delle emozioni
setEmotes
setEmotes(emotes: table )
Imposta le emote personalizzate da utilizzare.Questi verranno aggiunti ai predefiniti se useDefaultEmotes è true , o sostituiranno i predefiniti se useDefaultEmotes è false .Questa funzione può essere chiamata solo da un Script e le modifiche si replicano automaticamente a tutti i client.
Vedi Emote per la struttura di ogni emote passata a questa funzione.
Script - ConfiguraEmotes
setGuiVisibility
setGuiVisibility(visibile: boolean )
Mostra o nasconde l'GUI or Intefaccia grafica utenteutente delle emote. Questa funzione può essere chiamata solo da un LocalScript su un client specifico.
Script locale
ottenereEmote
Ottiene un Emote per nome.Restituisce nil se l'emote non può essere trovata.Questa funzione può essere chiamata solo da un LocalScript su un client specifico.
Script locale
giocaEmote
playEmote(emote: Emote )
Riproduce l'emote data e lancia l'evento emotePlayed sul Server, se connesso.Questa funzione può essere chiamata solo da un LocalScript su un client specifico.
Script locale
bloccaEmote
lockEmote(emoteName: string )
Blocca il Emote con il nome fornito. Questa funzione può essere chiamata solo da un LocalScript sul client.
Script locale
sbloccaEmote
unlockEmote(emoteName: string )
Sblocca l'emote con il nome fornito con la funzione data. Questa funzione può essere chiamata solo da un LocalScript sul client.
Script locale
Eventi
emoticonSuonato
Si accende quando qualsiasi client riproduce un'Emote. Questo evento può essere collegato solo in un LocalScript .
| Parametri | |
|---|---|
| giocatore: Player | Giocatore che ha eseguito l'Emote. |
| emote: Emote | Emote che è stato riprodotto. |
Script locale
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local EmoteBar = require(ReplicatedStorage:WaitForChild("EmoteBar"))
EmoteBar.emotePlayed:Connect(function(player, emote)
print(player.Name, "played", emote.name)
end)
锁定表情激活ato
Si attiva quando un client clicca un'Emotebloccata. Questo evento può essere collegato solo in un LocalScript .
| Parametri | |
|---|---|
| emote: Emote | Emote bloccata che è stata attivata. |
Script locale
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local Players = game:GetService("Players")
local EmoteBar = require(ReplicatedStorage:WaitForChild("EmoteBar"))
EmoteBar.lockedEmoteActivated:Connect(function(emote)
print(Players.LocalPlayer, "clicked", emote.name)
end)