Ahora que has hecho los anexos, es hora de conectarlos al rayo para que se pueda mostrar una textura.
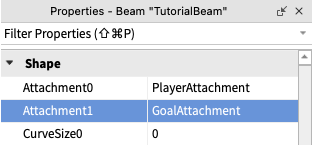
Bajo TestPlayer, seleccione el TutorialBeam .En Propiedades, encuentra Archivo adjunto0 .Haga clic en la caja vacía a la derecha de la propiedad.Luego, en Explorer, encuentra a TestPlayer y haz clic en Archivo del jugador .
En las propiedades de TutorialBeam, establece Attachment1 al archivo que creaste en GoalPart1, el Archivo de objetivo .

Ajustar el rayo
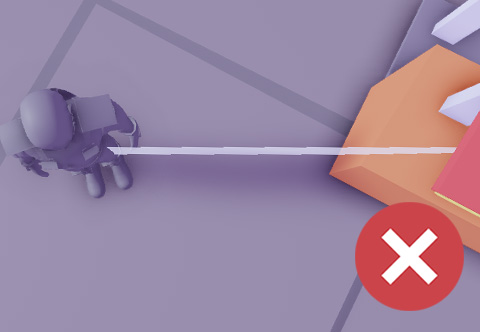
Por defecto, un rayo no siempre se enfrenta a la cámara.Esto puede conducir a situaciones en las que los jugadores no pueden ver un rayo desde diferentes ángulos.Esto se puede solucionar activando una propiedad llamada Cámara de cara .


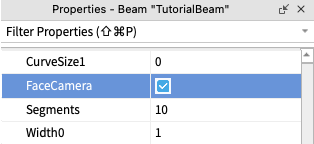
Haz que el rayo sea visible en cualquier posición al entrar en las propiedades del rayo y habilitar Cámara de cara .

Una vez terminado, deberías ver un rayo blanco entre el jugador y la portería, independientemente del ángulo de la cámara.

Hacer las flechas de tutorial
La imagen que se muestra a lo largo del rayo se puede personalizar cambiando su textura 2D.Además, los rayos tienen una variedad de opciones visuales, como textura, color, movimiento que se pueden modificar.
Para transmitir flechas a lo largo del rayo como en el ejemplo, copia 5886559421 y pégalo en la propiedad textura del rayo.
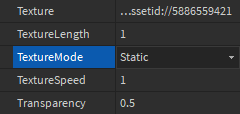
En este momento, la textura de la flecha se estira. Establece Modo de textura a Estático para hacer que la flecha se repita en su tamaño original.


Modifica las propiedades de los rayos como color , emisión de luz y velocidad de textura para diseñar algo que se sienta atractivo y atractivo.A continuación se muestra solo un ejemplo.
Consejos para elegir colores
El color es una oportunidad para mejorar la experiencia de usuario de primera vez.Por ejemplo, los colores contrastantes o saturados obtienen más atención, lo que facilita informar a los jugadores dónde mirar en su pantalla.
Además, al diseñar, considera accesibilidad para tus jugadores.Algunos jugadores pueden luchar por ver ciertas combinaciones de colores, lo que hace importante que los colores apelen a la audiencia más amplia.