Antes de comenzar, piense en sus experiencias pasadas al abrir un nuevo juego o aplicación (app)de teléfono inteligente.En malas experiencias, como tratar de usar una aplicación (app)confusa, es posible que te hayas rendido y la hayas cerrado.O quizás un juego tenía demasiada información al frente que era difícil de recordar.
Para construir buenas experiencias, los creadores deben involucrar y informar a los nuevos usuarios al mismo tiempo.Hay toda una carrera dedicada a estudiar esto. Diseñadores de experiencia de usuario (Experiencia de usuario) son personas que toman tiempo para asegurarse de que los usuarios puedan averiguar a dónde ir y cómo lograr objetivos sin sentirse frustrados.
Por instancia, estas dos imágenes comparan la experiencia de usuario de impacto que puede tener alguien con la primera impresión de un juego.


Configuración del proyecto
Este curso se centrará en diseñar un tutorial guiado usando una plantilla de inicio.Alternativamente, puedes usar tu propio proyecto ya que el sistema de tutorial terminado se puede aplicar a cualquier experiencia.

El lugar de inicio de esta serie incluye partes de un juego temático de parque de atracciones en el que los jugadores recogen tickets para un premio.Los nuevos jugadores se dirigirán a los puestos para recoger sus tickets.
Importar la plantilla
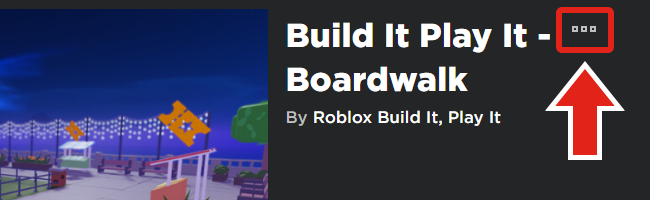
Abre el lugar de inicio Construirlo y jugarlo - Paseo marítimo.En la nueva página web, haga clic en el ...Botón: y seleccione Editar .Si se le solicita, permite que tu navegador abra Roblox.

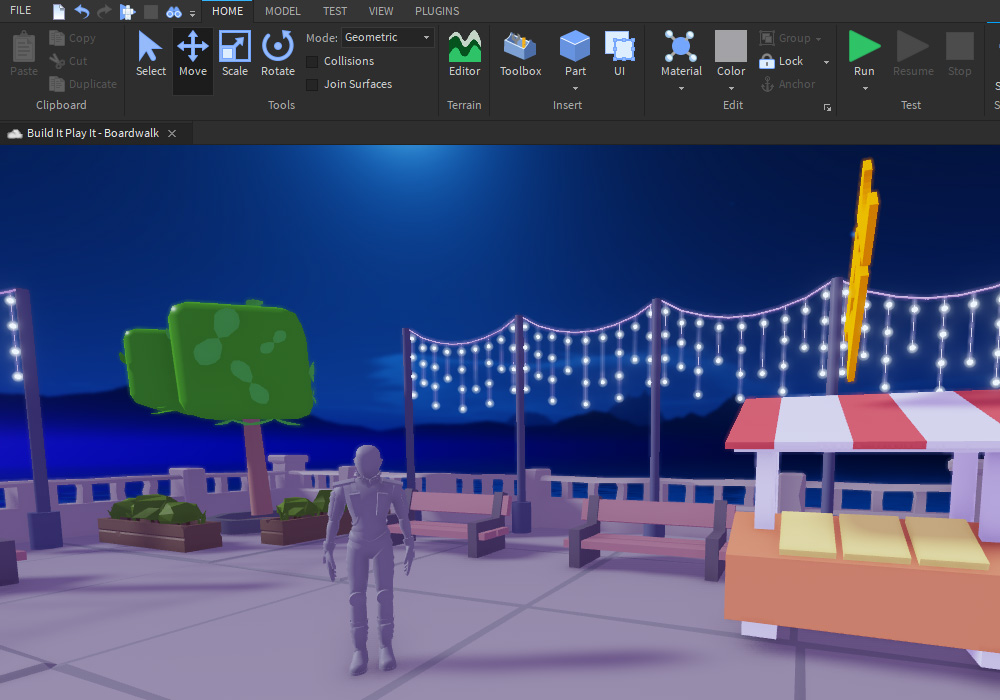
Se abrirá una nueva instancia de Studio con el mapa. Lo primero que verás es un objeto TestPlayer que simulará un jugador.

Usa tu propio proyecto
Si usa su propio proyecto, use las acciones principales que sus jugadores harán durante la experiencia.Por instancia, en un juego de agricultura, haz que los jugadores recojan trigo para vender en un puesto de la tienda.
Además, recomendamos lo siguiendo:
Importar archivos - Importa los objetos iniciales de paseo en el espacio de trabajo del proyecto usando el inventario.Esto incluye puestos de boletos con ProximityPrompts y un TestPlayer.
Sigue el curso y adapta - Cuando termines, reemplaza los modelos prefabricados con los tuyos.Tenga en cuenta, es posible que deba renombrar algunas referencias de variables en los scripts.
La plantilla
El lugar incluye dos cabinas interactivas con ProximityPrompts , que son objetos que ejecutan scripts cuando los jugadores interactúan con algo en el modelo.Durante el tutorial, los jugadores interactuarán con cada puesto para recoger tickets y avanzar en el tutorial.Tenga en cuenta que todas las partes, excepto la cabina y el jugador de prueba, están bloqueadas.
Rayos y accesorios
Para guiar a los jugadores a los puestos por boletos, crearás un camino usando rayos como en el video a continuación.
Los rayos son objetos también utilizados para efectos como láseres o campos de fuerza.Este objeto dibuja una textura entre dos puntos con propiedades personalizables como velocidad, ancho y tamaño de curva.
Para mostrar el rayo, se necesitan accesorios para establecer los puntos de inicio y final del rayo.Insertarás un archivo adjunto en el jugador y otro archivo adjunto en el objeto de destino.
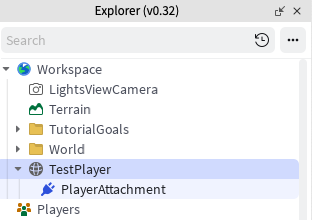
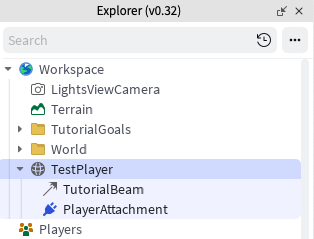
En el Explorador, encuentra TestPlayer y agrega un accesorio llamado Archivo de jugador .

Bajo TestPlayer , agrega un rayo llamado TutorialBeam .Tenga en cuenta, que el rayo no será visible hasta que sus puntos de inicio y final se establezcan más tarde.

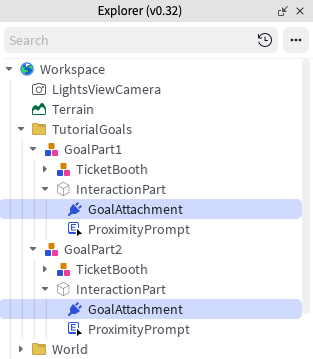
Encuentra la carpeta TutorialGoals y expándela .Bajo ambos objetos de InteracciónPart, agrega un archivo llamado Archivo de objetivo .