Bevor du startest, denke an deine vergangenen Erfahrungen beim Öffnen einer neuen Spiel- oder Smartphone-App.In schlechten Erfahrungen, wie beim Versuch, eine verwirrende App zu verwenden, könnten Sie aufgegeben und sie geschlossen haben.Oder vielleicht hatte ein Spiel zu viele Informationen vorne, die schwer zu erinnern waren.
Um gute Erlebnisse zu bauen, müssen Ersteller neue Benutzer gleichzeitig ansprechen und informieren.Es gibt eine ganze Karriere, die sich dem Studium widmet. Benutzererfahrung (UX) Designer sind Personen, die sich die Zeit nehmen, sicherzustellen, dass Benutzer herausfinden können, wohin sie gehen und wie sie Ziele erreichen können, ohne sich frustriert zu fühlen.
Zum Instanzvergleichen diese beiden Bilder die Auswirkungen, die die Benutzererfahrung auf die erste Eindruck eines Spiels haben kann.


Projekt-Einrichtung
Dieser Kurs wird durch die Gestaltung eines geführten Tutorials mit einer Startervorlage gehen.Alternativ kannst du dein eigenes Projekt verwenden, da das fertige Tutorial-System auf jede Erlebnisangewendet werden kann.

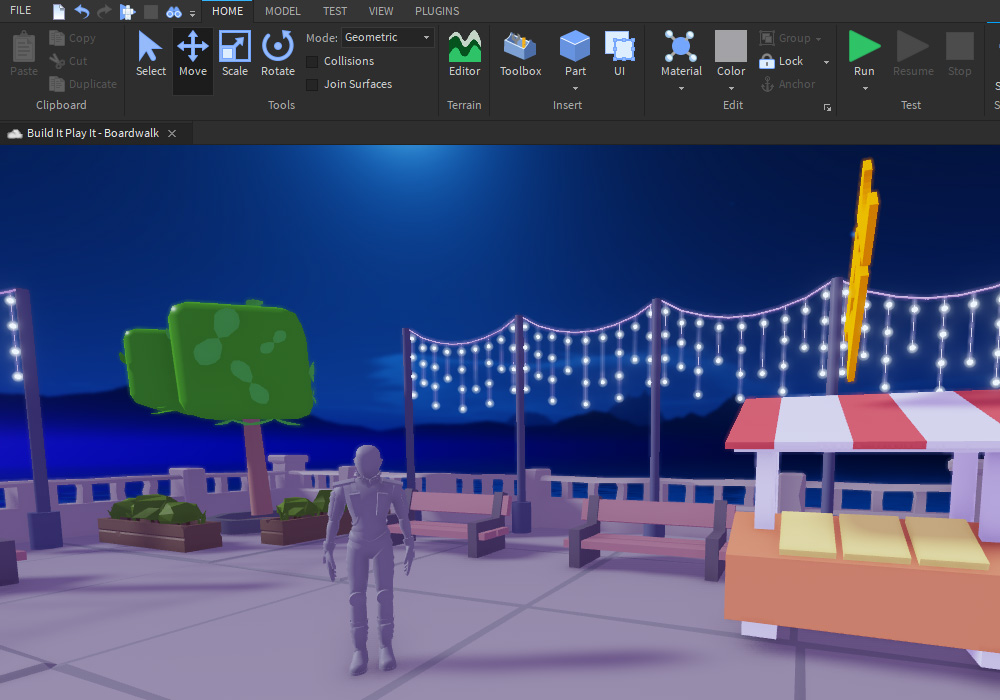
Der Starthplatz für diese Serie umfasst Teile eines Vergnügungsparks, bei dem Spieler Tickets für einen Preis sammeln.Neue Spieler werden zu Ständen geleitet, um ihre Tickets zu sammeln.
Importiere die Vorlage
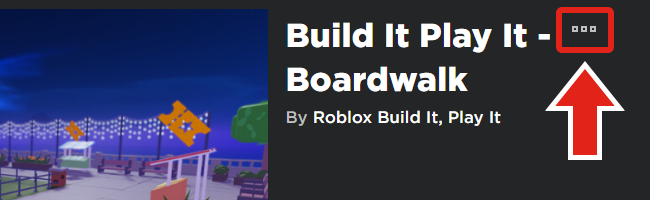
Öffne den Build It Play It - Boardwalk Ort.Auf der neuen Webseite klicken Sie auf die ...: Schaltfläche und wählen Sie Bearbeiten .Wenn du dazu aufgefordert wirst, erlaube deinem Browser, Roblox zu öffnen.

Eine neue Instanz von Studio öffnet sich mit der Karte. Das erste, was du siehst, ist ein Testspielers-Objekt, das einen Spieler:insimuliert.

Verwende dein eigenes Projekt
Wenn du dein eigenes Projekt verwendest, verwende die Hauptaktionen, die deine Spieler während der Erlebnisausführen werden.In einem landwirtschaftlichen Spiel zum Instanzsammeln Spieler Weizen, um ihn an einem Shop-Stand zu verkaufen.
Zusätzlich empfehlen wir gefolgte Profile:
Importiere Dateien - Importiere die Boardwalk-Starter-Objekte in den Arbeitsbereich des Projekts mit dem Inventar.Dazu gehören Ticket-Stände mit ProximityPrompts und einem Testplayer.
Folgen Sie dem Kurs und passen Sie an - Wenn Sie fertig sind, ersetzen Sie die vordefinierten Modelle durch Ihre besitzen.Denken Sie daran, dass Sie möglicherweise einige Variablenreferenzen in Skripten umbenennen müssen.
Die Vorlage
Der Ort umfasst zwei interaktive Stände mit ProximityPrompts, die Objekte sind, die Skripte ausführen, wenn Spieler mit etwas im Schablone interagieren.Während des Tutorials interagieren die Spieler mit jedem Stand, um Tickets zu sammeln und das Tutorial voranzutreiben.Beachten Sie, dass alle Teile, aber der Stand und der Testspieler gesperrt sind.
Strahlen und Anhänge
Um Spieler zu den Ständen für Tickets zu führen, wirst du einen Weg mit Strahlen erstellen, wie im Video unten.
Strahlen sind Objekte, die auch für Effekte wie Laser oder Kraftfelder verwendet werden.Dieses Objekt zeichnet eine Textur zwischen zwei Punkten mit anpassbaren Eigenschaften wie Geschwindigkeit, Breite und Kurvengröße.
Um den Strahl anzuzeigen, sind Anhänge erforderlich, um die Start- und Endpunkte des Strahls festzulegen.Du wirst eine Anlage in den Spieler und eine andere Anlage in das Objekteinfügen.
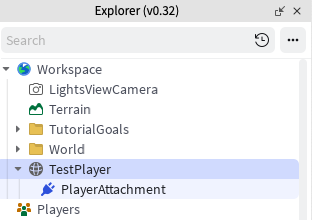
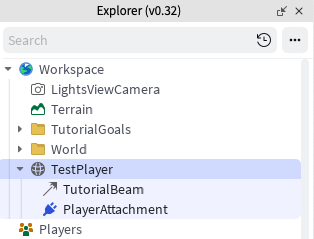
Im Explorer finden Sie TestPlayer und fügen Sie eine Anlage mit dem Namen PlayerAttachment hinzu.

Unter TestPlayer , füge einen Strahl mit dem Namen TutorialBeam hinzu.Denken Sie daran, dass der Strahl erst sichtbar wird, wenn seine Start- und Endpunkte später festgelegt werden.

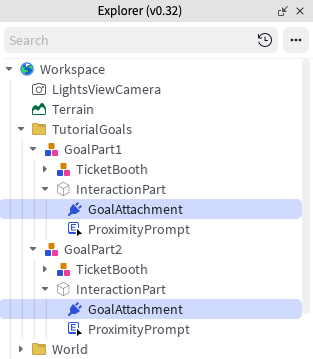
Finde den Tutorial-Zielen Ordner und erweitere ihn .Unter beiden InteractionPart-Objekten füge einen Anhang mit dem Namen Ziel附件 hinzu.