Levou muitas iterações e testes rápidos no início do processo para tornar a casa divertida e assustadora, fácil de explorar e algo em que você quer se perder.Vamos mostrar como pensamos através do espaço e o construímos usando pacotes para tornar a atualização de cadeiras individuais e salas inteiras mais rápida para o terminar/parar/sair.

Comece com um layout de 2D
Como a casa é tanto a maioria da área tocável quanto um personagem inteiro para si, queríamos dar muita atenção a como garantir que permanecesse tanto real quanto divertido.Começamos com a ideia de que a casa deveria conter várias piadas visuais e auditivas, sabedoria e salas de quebra-cabeças corruptas, e queríamos que os jogadores inicialmente se aproximassem da casa com pouco conhecimento do que estava acontecendo, aprendendo o que aconteceu com a casa e a família que morava lá enquanto estavam jogando.
Para equilibrar todos esses elementos importantes, começamos a imaginar o ambiente 3D com um layout de 2D! Começando por descobrir os batidos gerais da história , ou momentos-chave, queríamos que o jogador experiência, desenhamos um layout do espaço e pensamos sobre como guiaríamos o jogador onde queríamos que eles estivessem, mantendo um ambiente que se sentia maior que a vida.

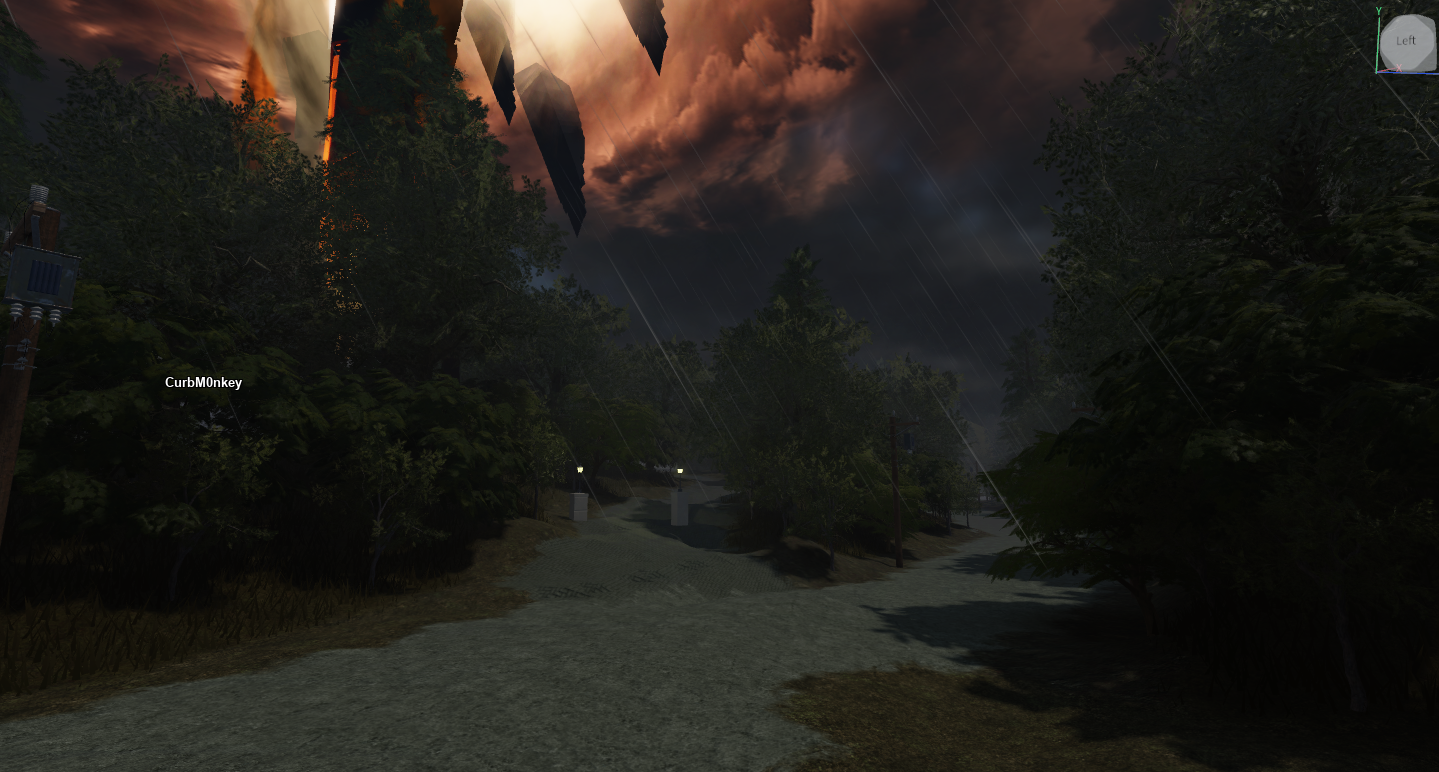
Uma vez que tivemos nosso rascunho inicial do layout geral, usamos terreno para rapidamente delinear as colinas circundantes, o lago, a estrada e a pista de pouso até a casa.Não nos importamos com a qualidade visual da demonstração neste momento, mas, em vez disso, nos concentramos no tempo que leva para chegar à casa e no que levaria para dar ao jogador vislumbres da casa e do evento no céu.

Usando ambas as peças simples juntamente com os recursos da Loja do Criador, pudemos adicionar rapidamente conteúdo que nos ajudaria a compor o ambiente, incluindo:
- Fazendo a curva da estrada para que os jogadores não pudessem ver todo o caminho até o fim dela.
- Adicionar árvores com áreas mais densas onde queríamos deixar claro que o jogador não poderia acesso, juntamente com áreas mais finas onde queríamos incentivá-los a explorar.
- Levantar a garagem da casa para que, quando os jogadores a aproximarem, eles tenham que escalada. Isso deu à casa uma presença mais intimidante.
- Posicionar o evento gigante atrás da tempestade no céu para que os jogadores pudessem ver partes, mas não toda a coisa, até que se aproximem da própria casa.
- Colocando e descobrindo a forma geral da casa com a qual acabamos por nos estabelecer.
Nenhuma quantidade de experiência garante que suas primeiras ideias sejam as melhores.É por isso que conseguimos recursos no Studio rapidamente e usamos recursos simples e da Loja do Criador para preencher o ambiente com recursos temporários.Isso nos permitiu não ter que fazer tudo de frente, e poderíamos começar a testar dentro dos primeiros dias.

Embora quiséssemos eventualmente substituir os recursos temporários por possuir, a única coisa que nos importava no início era delinear os fundamentos e jogar a experiência para garantir que o ambiente fosse divertido de se mover e não fosse muito grande ou demasiado "direto" para que os jogadores fossem incentivados a explorar.

Planeje cada sala
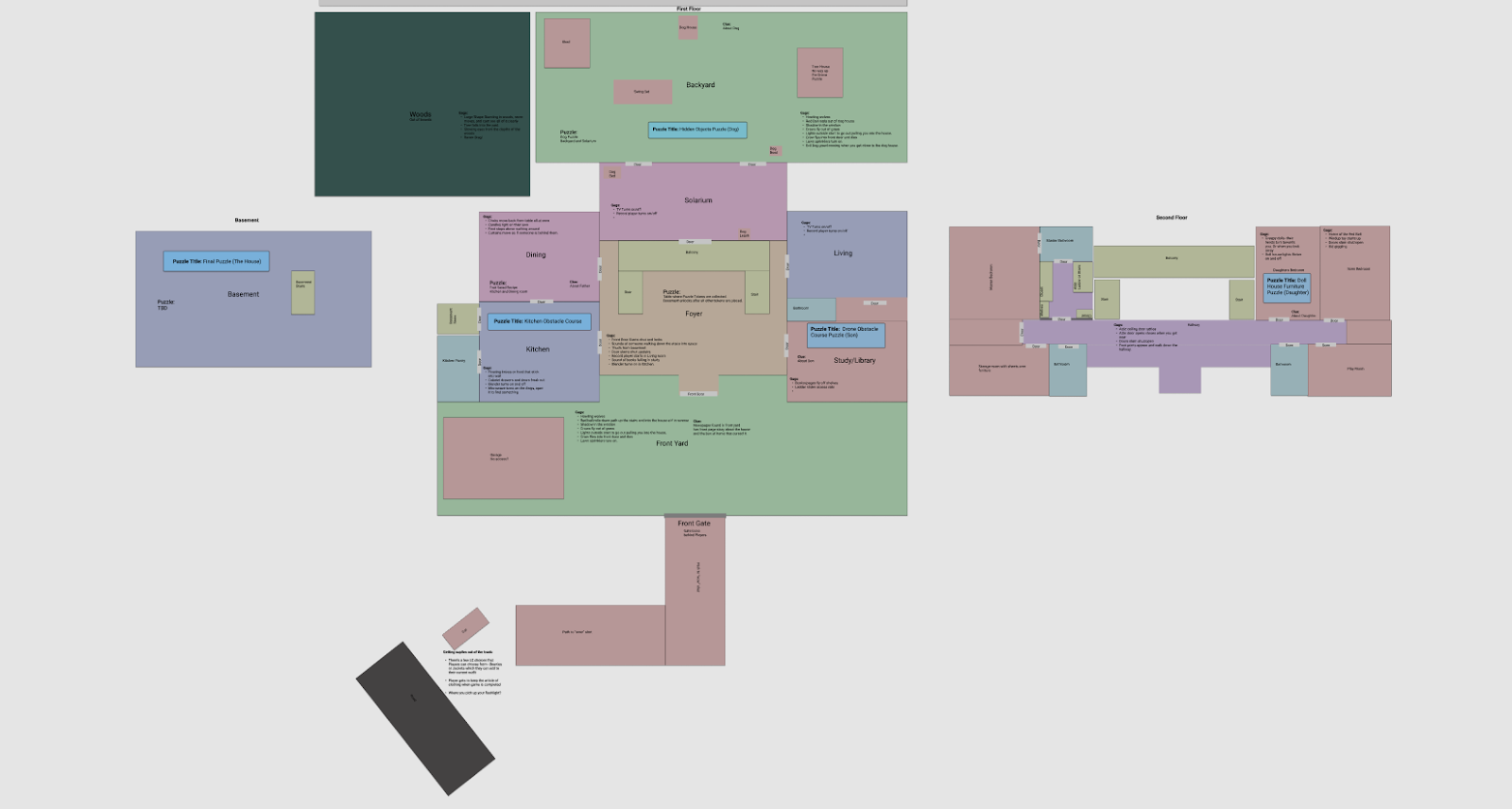
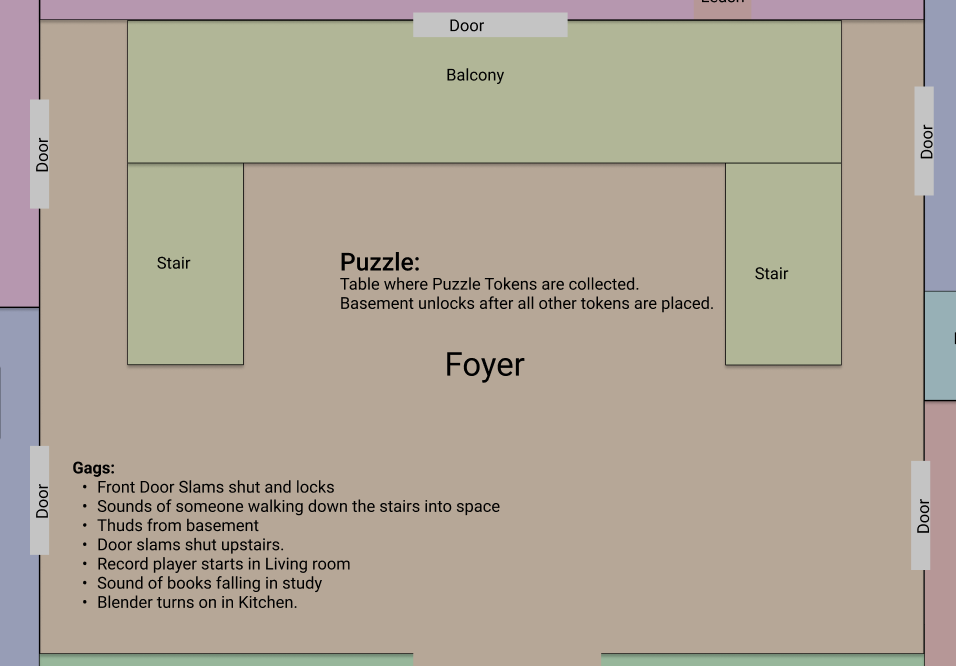
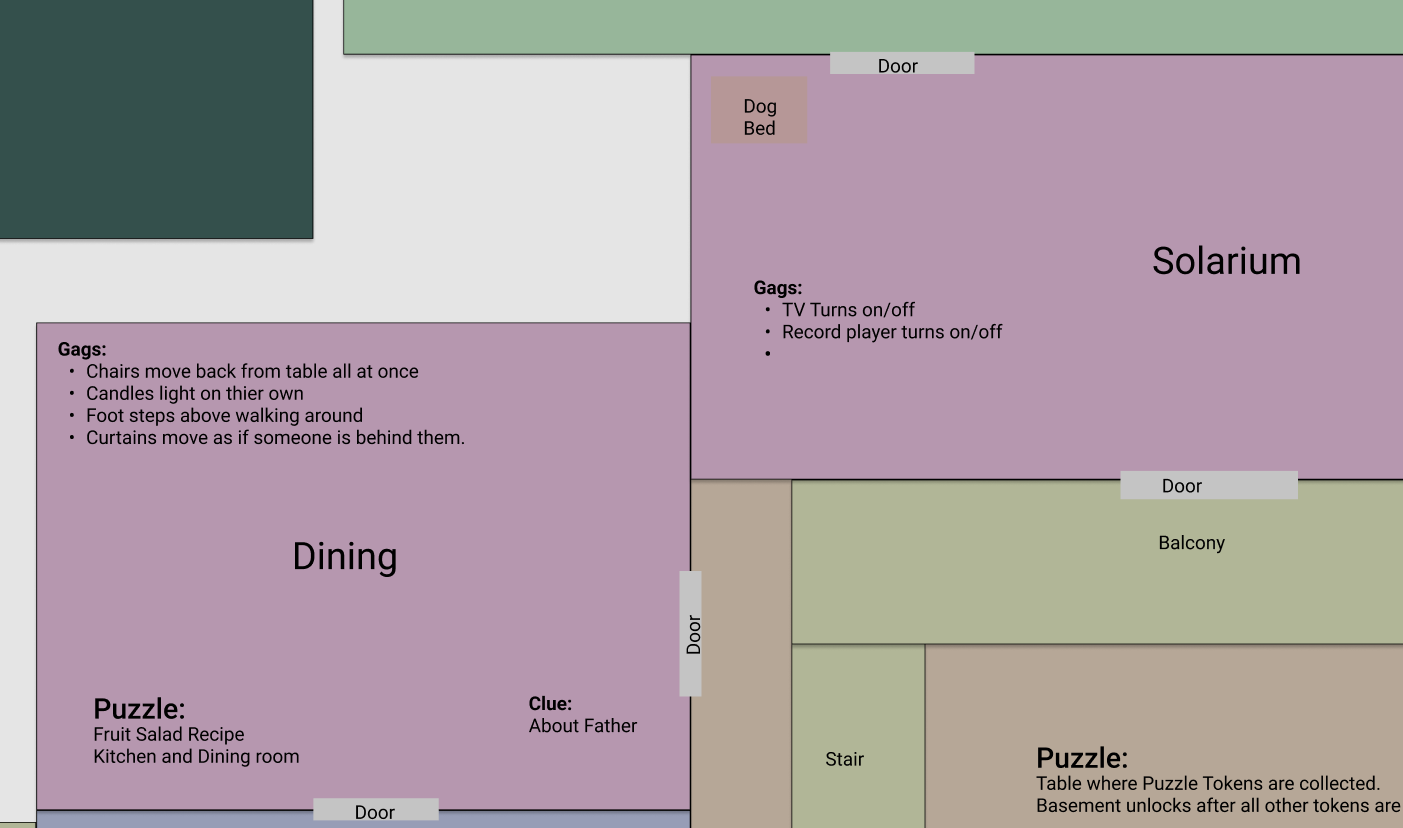
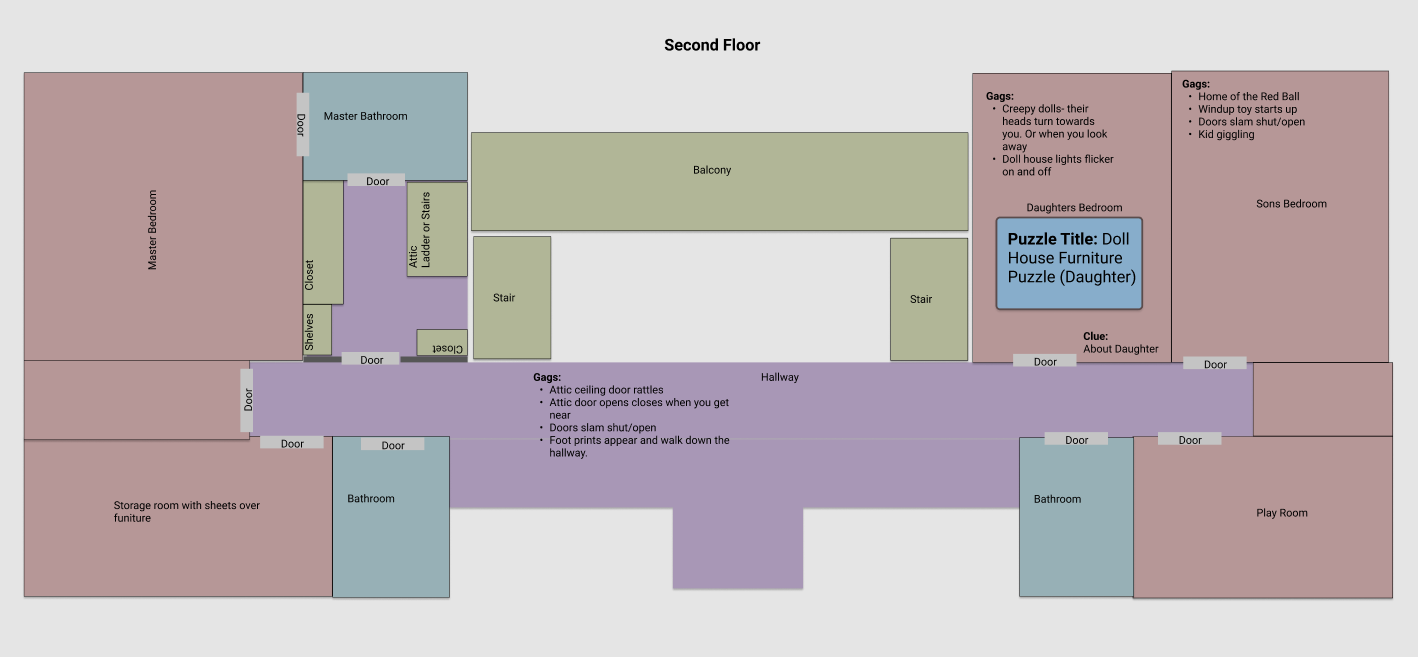
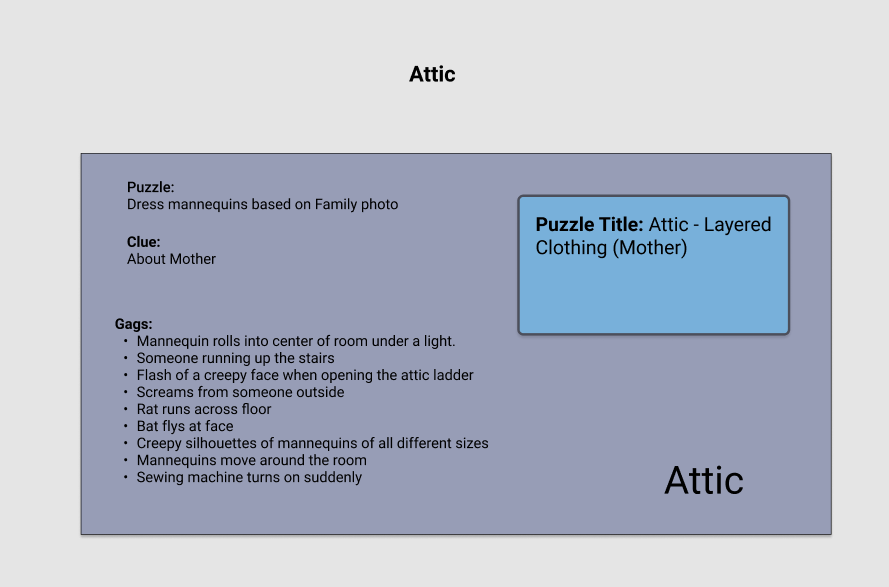
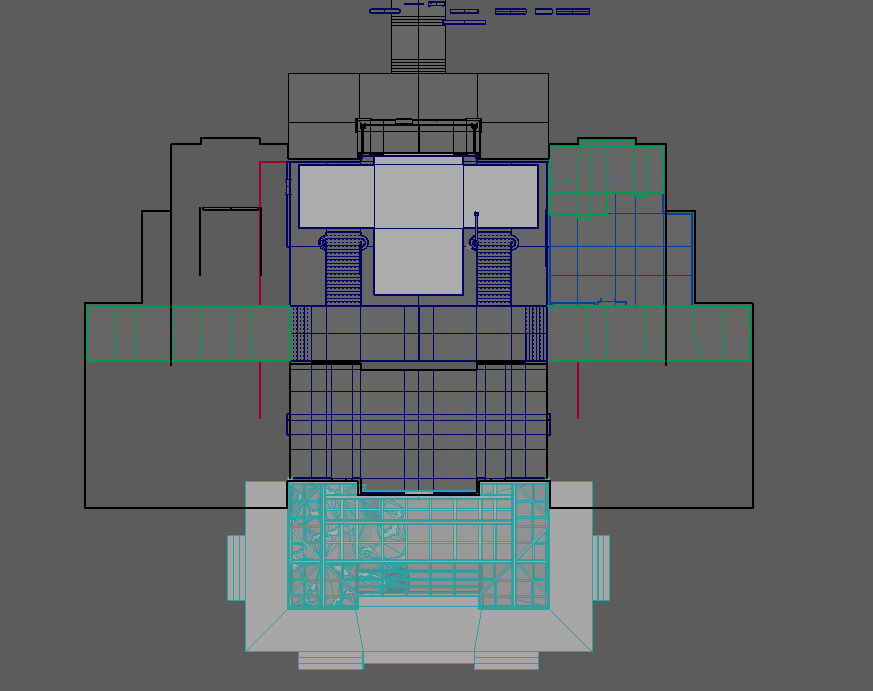
O exterior era apenas para ser um gosto da história geral para imergir o jogador e fazê-lo familiar com o mundo em que estava jogando.O personagem principal era a própria casa, e queríamos que os jogadores passassem a maior parte de seu jogo dentro dela encanando segredos e encontrando surpresas em todos os quartos.Para fazer isso, precisávamos descobrir quais salas a casa deveria incluir, quando queríamos que os jogadores corressem para elas e onde elas deveriam existir dentro da casa.Desenhamos um layout de 2D da casa e a equipe bateu em ideias para coisas legais que poderiam acontecer.Nenhuma ideia foi ignorada neste ponto.

Usamos caixas 2D de cada sala para descobrir como queríamos organizá-las umas com as outras.Cada sala deve ser uma oportunidade de fazer algo, e nós jogamos muitas ideias, incluindo os principais usos de cada sala, quais piadas assustadoras poderíamos usar para surpreender o jogador e que quebra-cabeças potenciais eles poderiam enfrentar.


Cada sala precisava trabalhar juntamente, e queríamos contar a história lentamente e progressivamente.Sabíamos que não poderíamos controlar onde alguém foi primeiro, então planejamos que alguns dos quebra-cabeças mais difíceis estivessem mais longe da porta da frente e mais difíceis de encontrar.Isso significou adicionar alguns andares à casa, incluindo um sótão e um porão por razões de jogo e temáticas.Quebra-cabeça final em um porão que parece maligno e assustador? Inscreva-nos!


Construir um layout 3D
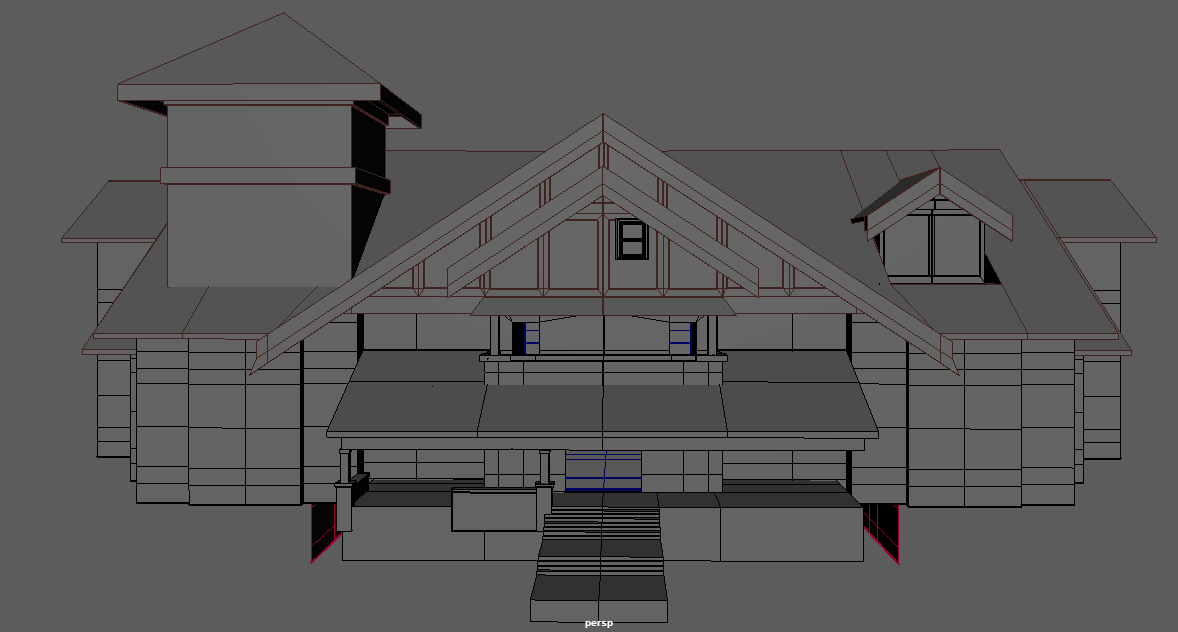
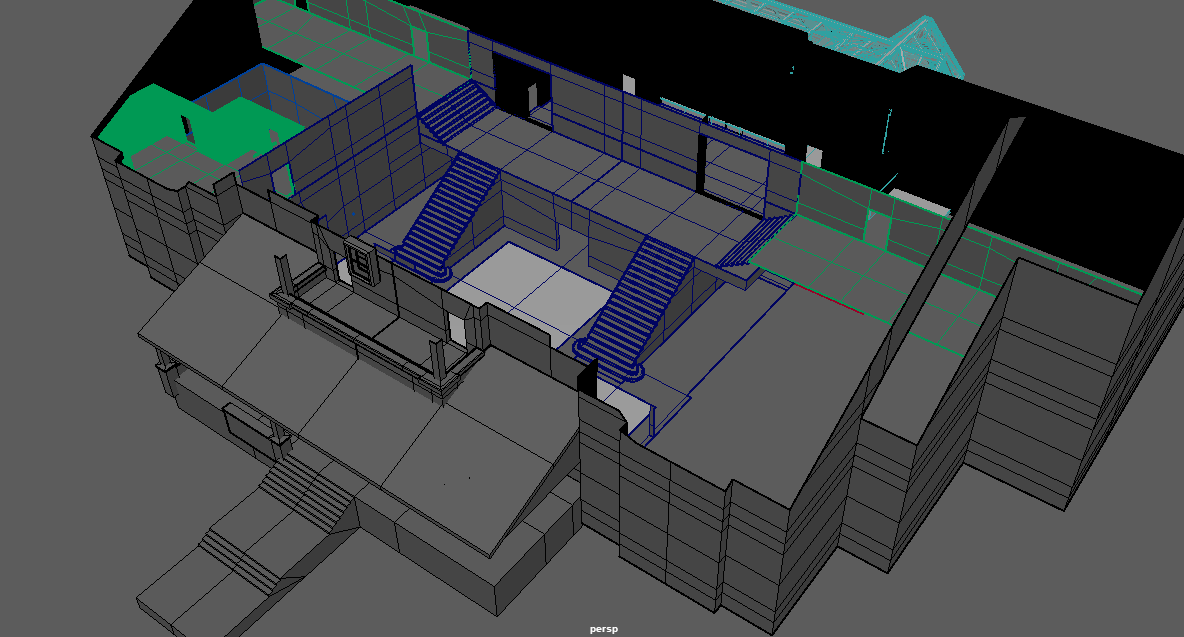
Todo o planejamento e ideias precoces no mundo não fazem uma experiência divertida, então era hora de começar a fazer a ideia 3D! O layout exterior foi bloqueado e fizemos espaço para a casa ser expandida ou contratada.As primeiras iterações foram feitas em outra aplicação 3D onde poderíamos fazer caixas e formas simples para começar a transformar essa imagem 2D em um espaço tocável.Você pode encontrar que construir as primeiras versões no Studio e usar peças simples é o seu método favorito.Não há maneira errada, desde que você coloque suas ideias em 3D e as jogue rapidamente!



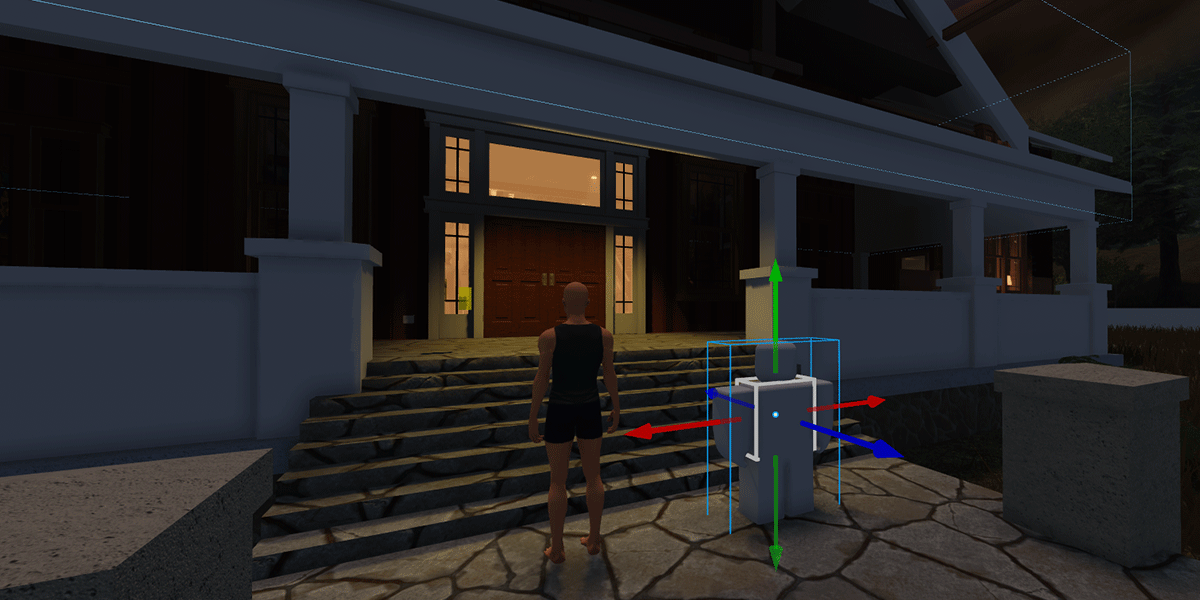
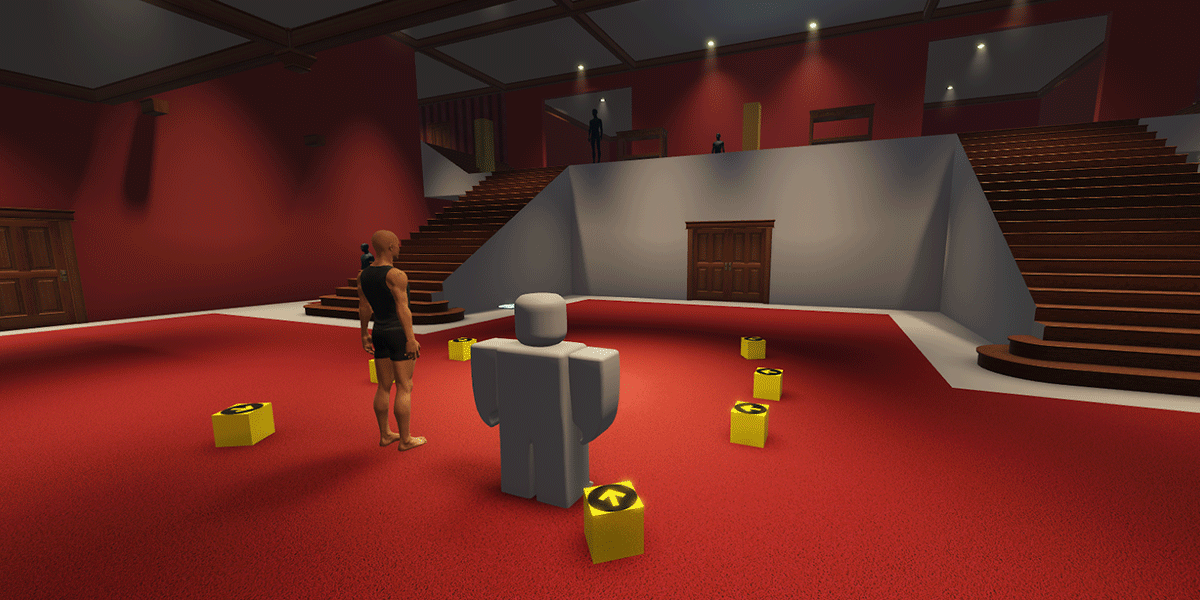
Nada fica mais fácil à medida que o trabalho se torna mais complexo, então foi importante para nós experimentar frequentemente e descobrir a estrutura do ambiente que queríamos Criar.As primeiras iterações da casa eram tão simples quanto as imagens que você vê acima, e as formas simples nos permitiram ser tão flexíveis quanto possível e rapidamente fazer alterações nas dimensões das salas enquanto jogávamos através da demonstração.Escala também foi importante no início, então sempre construímos com um avatar tanto em nosso aplicativo 3D quanto dentro do Studio para que pudéssemos saber o quão grande uma porta ou quão altos os passos deveriam ser.


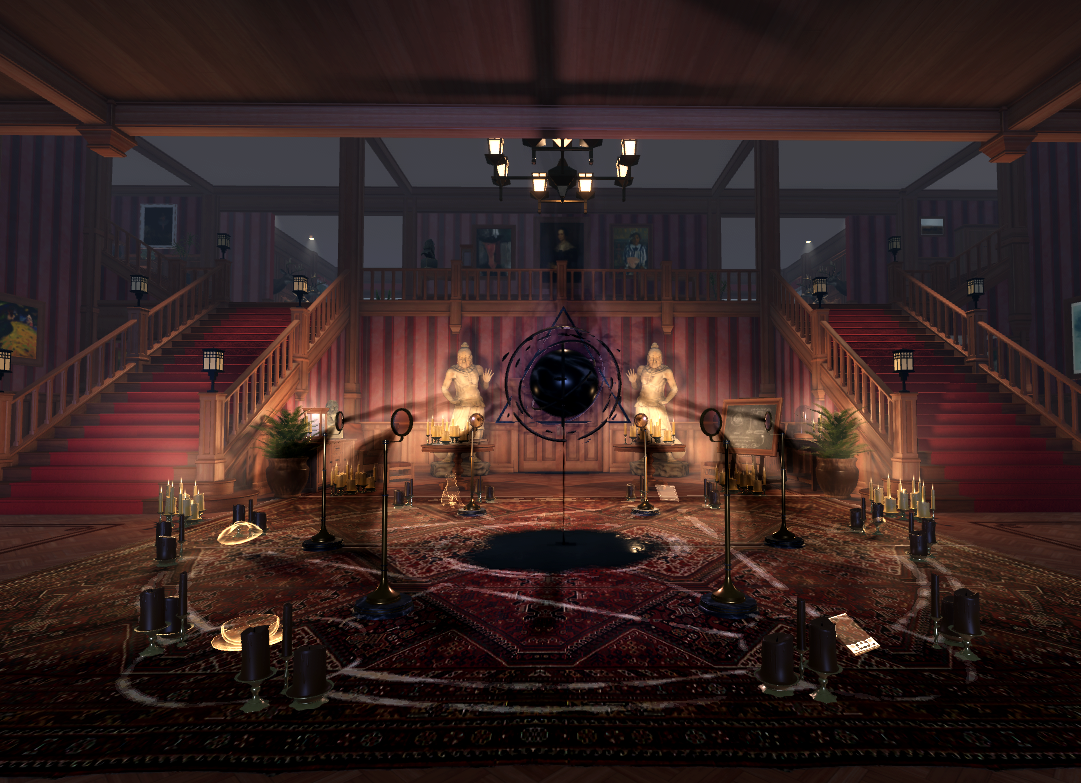
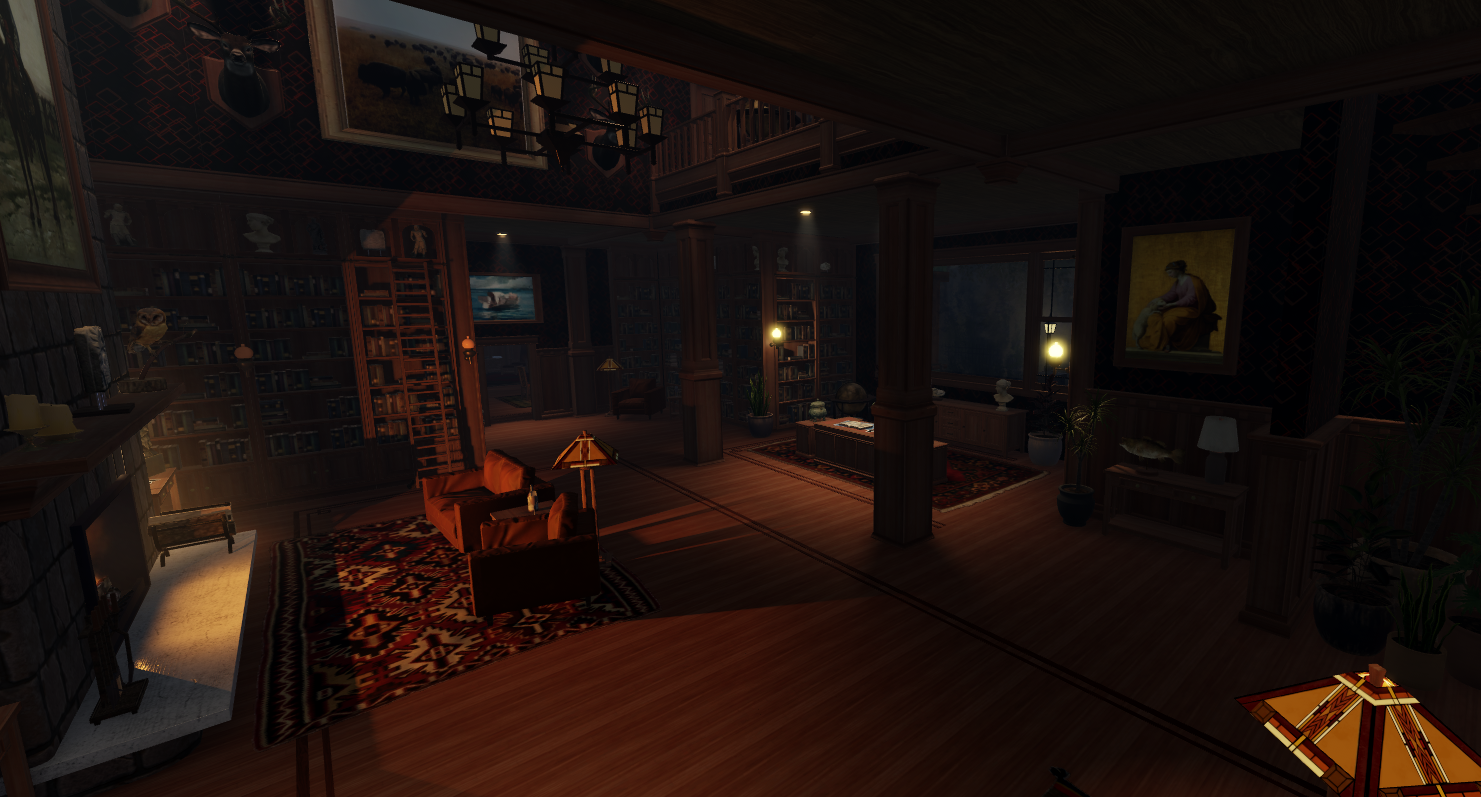
Passamos por muitas iterações pequenas e grandes para chegar ao que temos na demonstração final.Compare os rascunhos anteriores acima com uma versão muito mais tarde do salão, e você verá muitas das decisões originais que tomamos depois de jogar através da casa puderam ficar!

Móveis e adereços
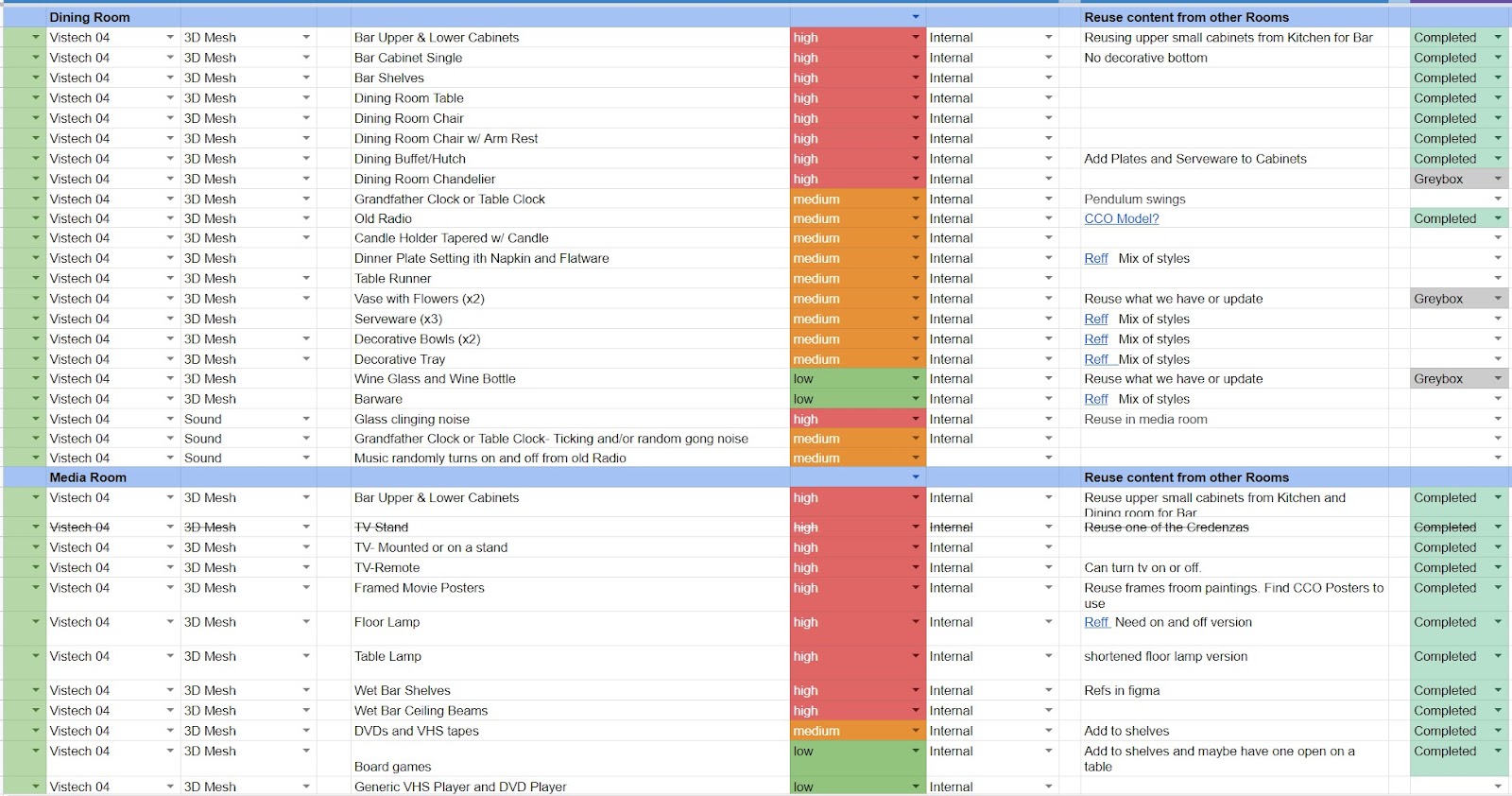
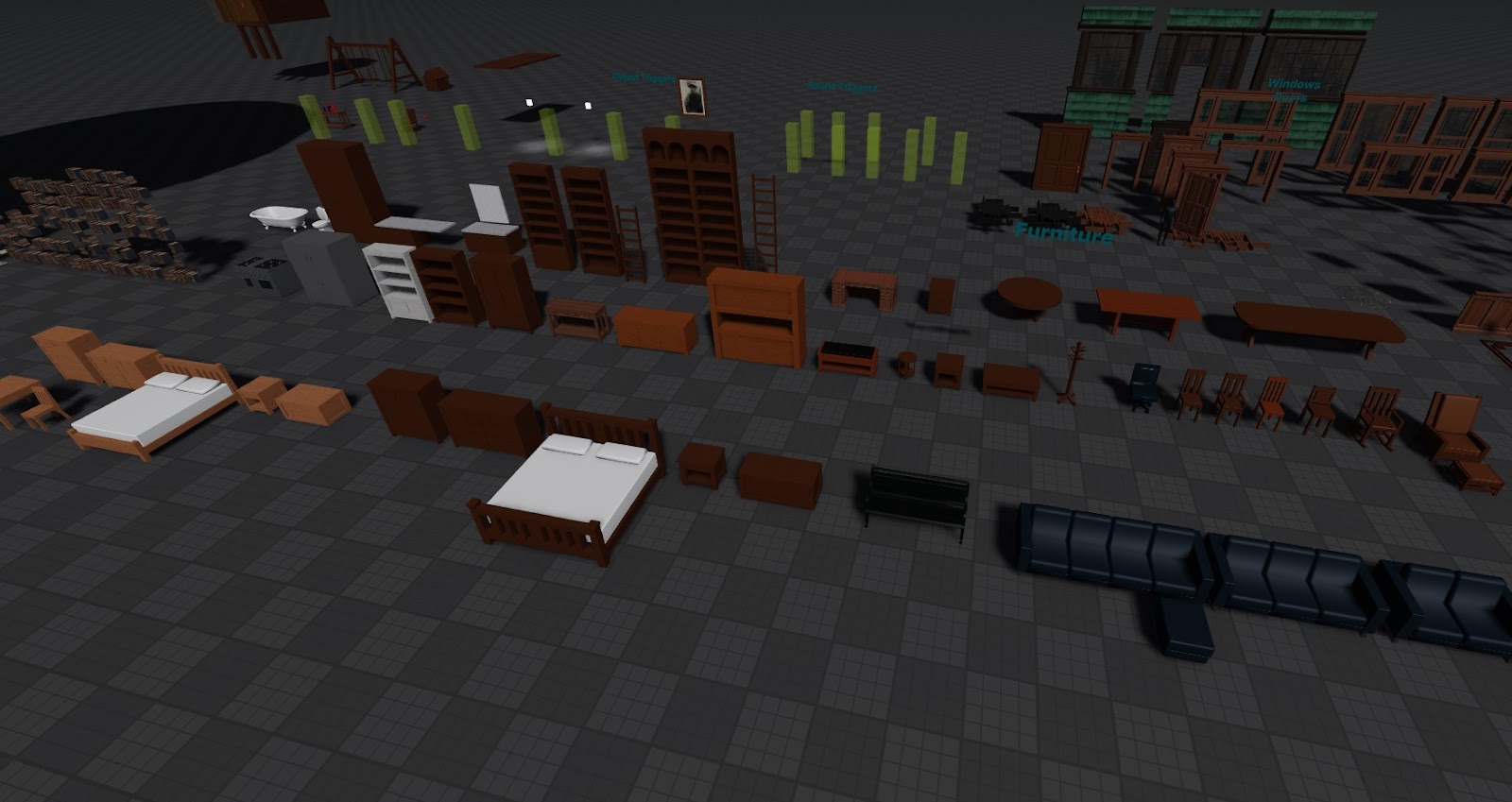
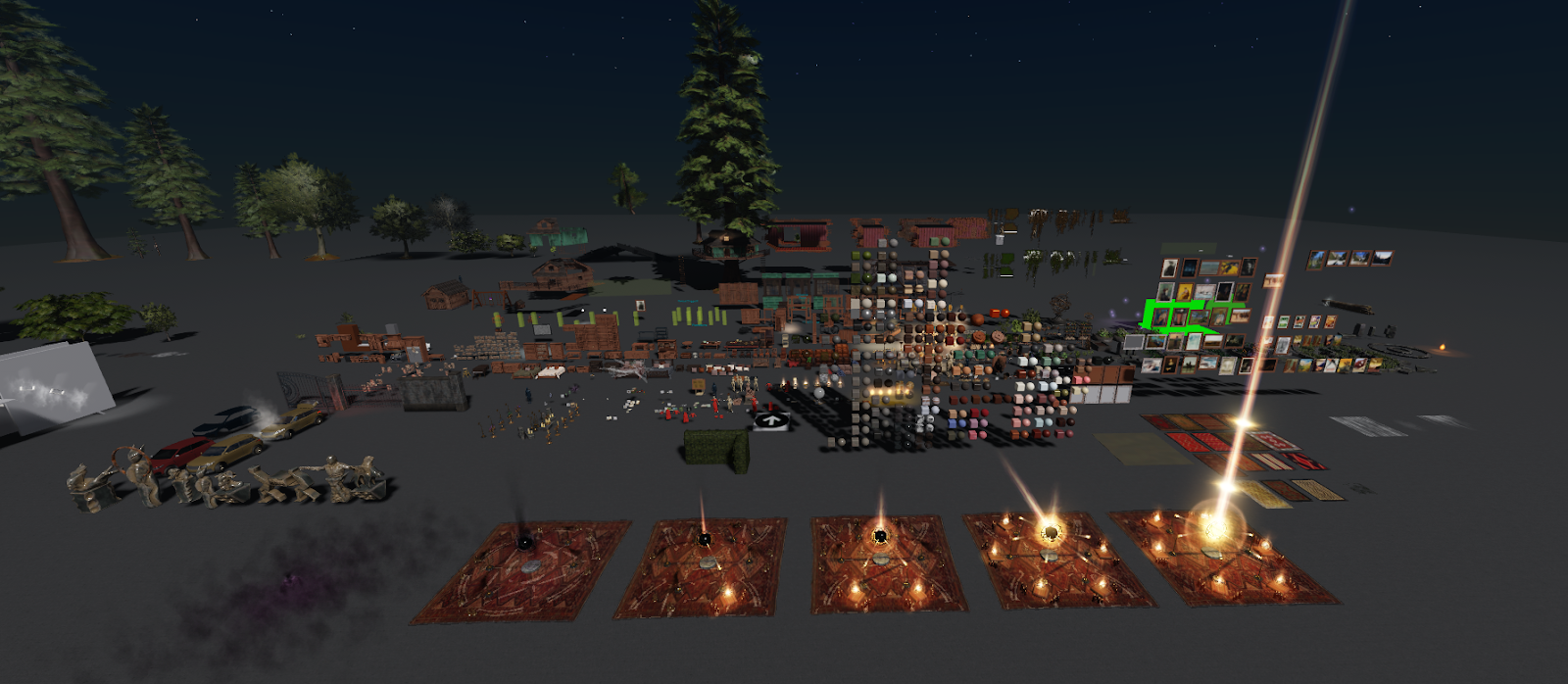
Precisávamos de muitos móveis e adereços para preencher uma casa deste tamanho, então, antes de começarmos a caixa cinza de qualquer conteúdo, fizemos um documento para rastrear tudo o que pudéssemos usar que complementasse o tipo de sala que era e os quebra-cabeças em que estávamos no processo de criar.Ao colocar todos os nossos pensamentos em um só lugar, poderíamos organizar, priorizar e ver onde poderíamos reutilizar conteúdo em diferentes salas.Embora essa fosse uma quantidade razoável de planejamento antecipado, nos salvou de fazer conteúdo insuficiente ou muitos itens desnecessários.

Esta lista nos deu uma boa compreensão do que precisava ter prioridade quando a caixa cinza expulsava o conteúdo e o preenchia em toda a casa.Ao adicionar conteúdo de alta prioridade cedo, poderíamos facilmente ver quando os recursos eram repetitivos, tinham proporções incorretas ou quando precisariam de uma segunda variação ou uma troca de textura quando estivessem em determinados quartos.Algum conteúdo que bloqueamos no início acabou não sendo importante para a experiência e removido, mas não perdemos muito trabalho no processo, pois eram apenas bloqueios rápidos.Para todos os móveis e adereços que mantivemos, os transformamos em pacotes na fase de bloqueio, e isso facilitou para nós substituir tudo pela casa com suas versões finais.


Devido à quantidade enorme de recursos necessários para esta demonstração, reutilizar texturas tanto quanto pudéssemos foi extremamente importante para manter dentro do nosso orçamento de memória.Muitos dos móveis compartilham as mesmas bordas ou folhas revestidas para madeira, metal, pedra, vidro e tecido, e utilizamos texturas transparentes sempre que pudemos.Por exemplo, usamos uma textura transparente para tecidos para que pudéssemos ter variações de cores sem ter que criar uma segunda textura de Albedo.Para mais informações sobre como reutilizar texturas, veja Planejamento, Reutilização e Orçamentos.




Fotogrametria
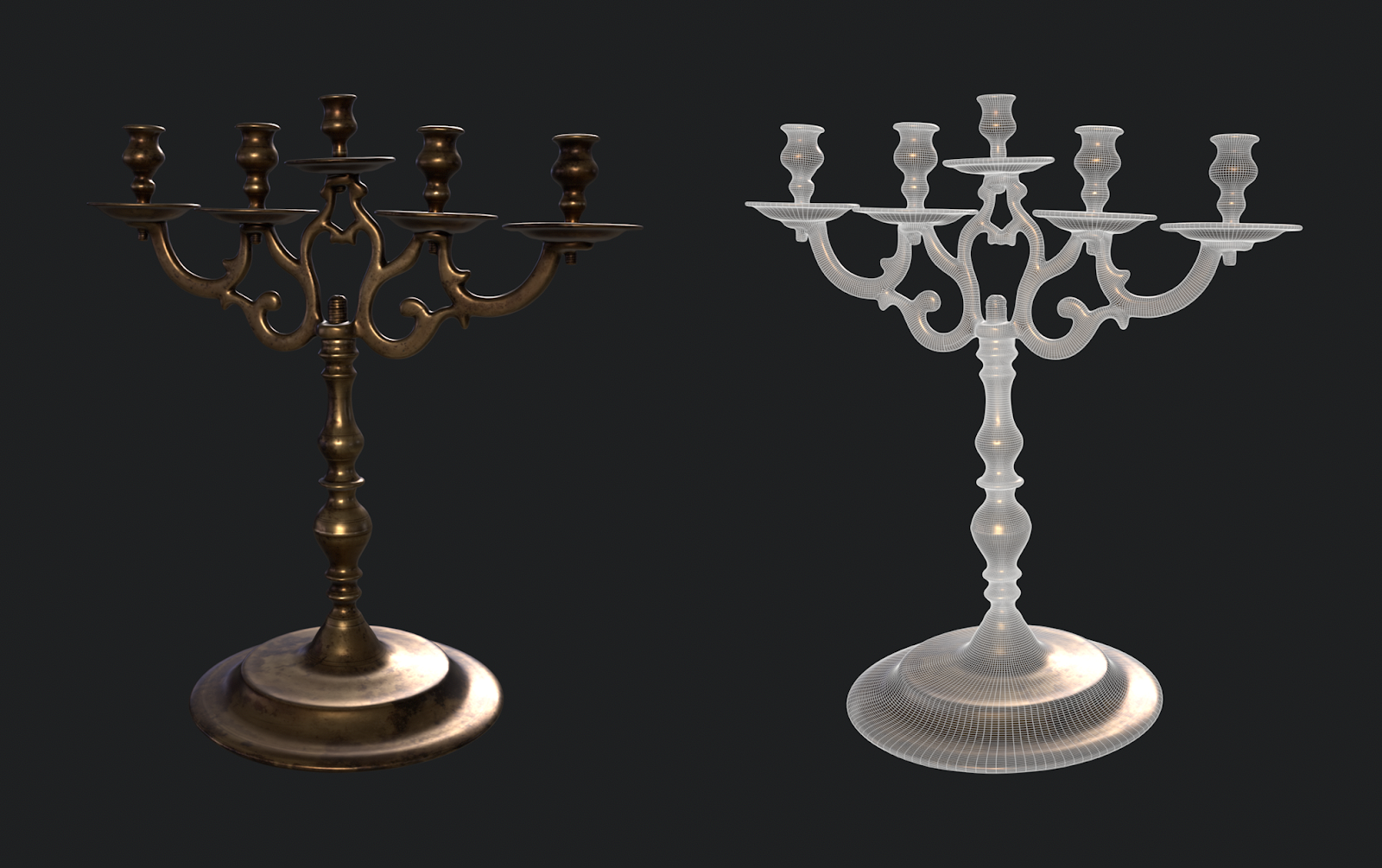
Sabíamos que precisávamos de muito mais conteúdo do que tínhamos tempo para construir por nós mesmos, então decidimos acelerar o processo de criação de conteúdo de alta qualidade em uma folha de textura 1:1 utilizando fotogrametria proveniente do Creative Commons (CC0) . Fotogrametria é o processo de capturar centenas de imagens de objetos de todos os ângulos para criar modelos de alta qualidade com proporções precisas e modelos do Creative Commons são principalmente modelos gratuitos que são tipicamente educacionais na natureza que você pode usar e/ou compartilhar legalmente.Esses modelos podem variar de recursos modelados à mão a recursos feitos de fotogrametria e trabalhar com eles neste processo fez com que pudéssemos pular o passo demorado de criar um modelo de alta resolução detalhado.
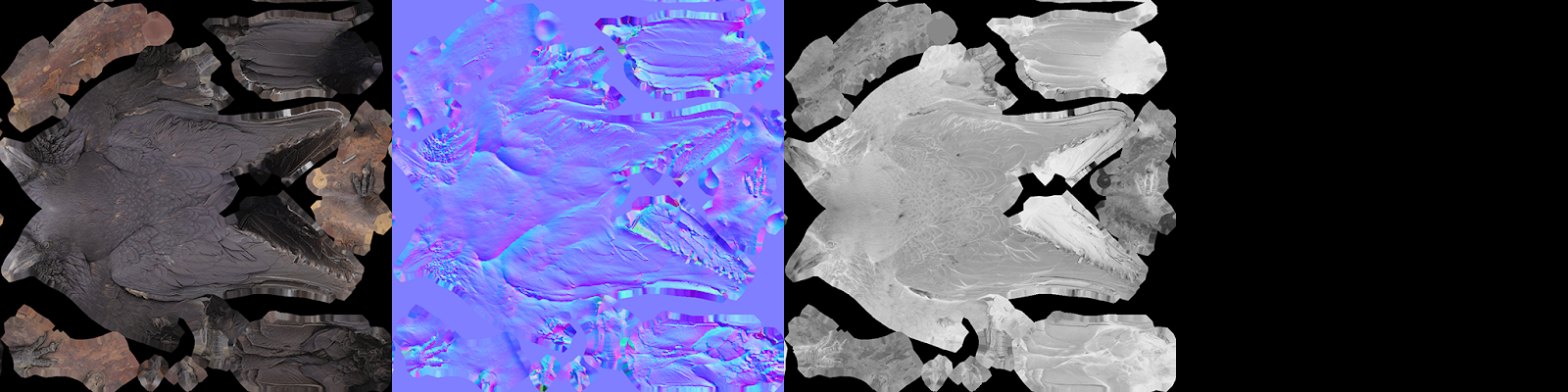
A história de fundo que criamos para a família os descreve como "colecionadores excêntricos" mergulhando no oculto.Eles reuniram artefatos de todo o mundo e queríamos que a casa estivesse cheia de coisas para refletir essa história.Conseguimos obter os dados de escaneamento de conteúdo do museu CC0 para modelos como antiguidades , estátuas e taxidermia , então começamos o trabalho de mapeamento UV, retopologização e textura necessário para otimizá-los para o Studio.


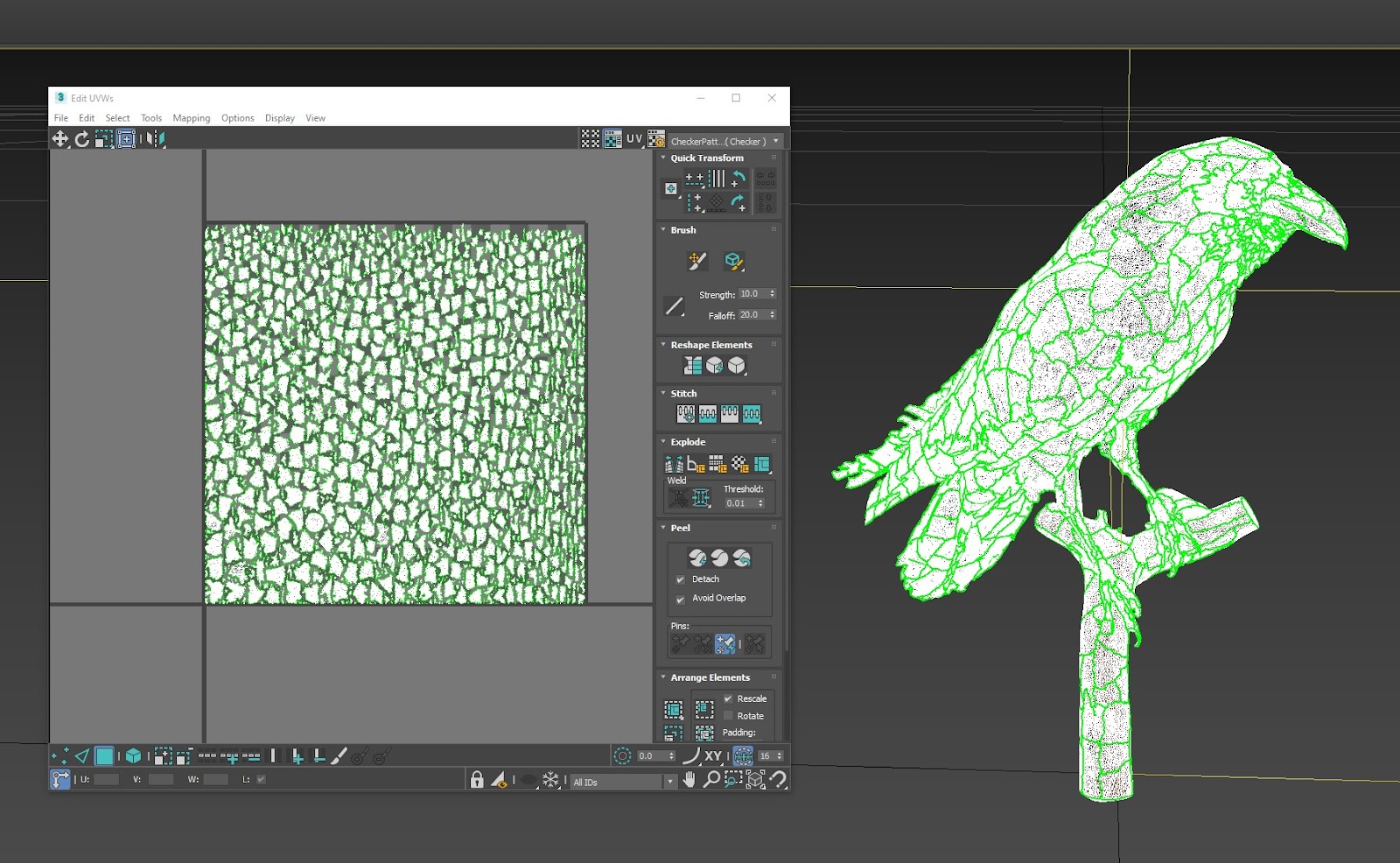
Mapeamento UV é o processo de modelagem 3D de desembrulhar a malha de um modelo 3D e projetar uma imagem 2D sobre ele.“U” e “V” representam os eixos da textura 2D porque “X”, “Y” e “Z” representam os eixos do modelo 3D.Os UVs tendem a ser automatizados no momento do escaneamento e tendem a ser mal feitos para os fins do desenvolvimento de jogos.Por exemplo, os UVs para determinados modelos de fotogrametria podem parecer um grupo de aviões individuais, mas isso não é o mais eficiente para uma experiência móvel quando os criadores estão limitados a 10.000 vértices.Às vezes teríamos sorte com os dados do escaneamento, mas a maior parte do tempo precisávamos atualizar ou refazer completamente essas coordenadas de textura de duas dimensões para os propósitos da experiência.

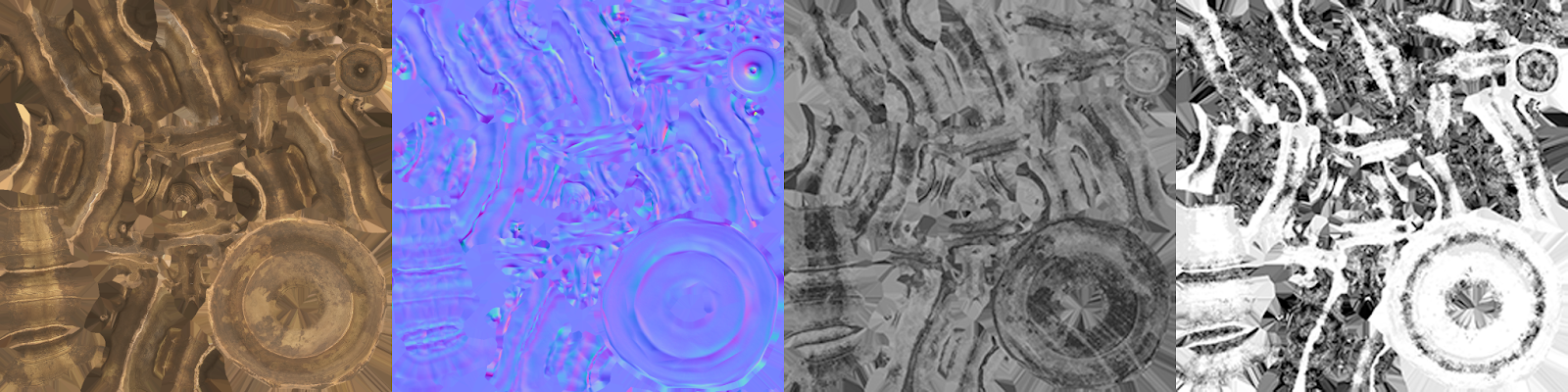
Além disso, a maioria das malhas dos modelos só incluiria a textura Difusa com informações de iluminação incorporadas na textura quando o modelo foi inicialmente escaneado.Embora isso possa ser útil para usar como base para a textura do Albedo do mesh, ainda exigiria limpeza manual onde precisávamos pintar a luz e a sombra.Se uma malha tivesse iluminação direcional forte, ela pode parecer estranha onde a iluminação do mundo não conferir.Por esse motivo, tivemos que recriar a maioria das texturas PBR para os modelos que usamos do conteúdo do museu CC0.


Rendimento baseado em física (RBP (Renderização baseada em física)) é a noção de usar sombreamento e iluminação realistas por meio de simulação e representação mais precisas de materiais e iluminação no mundo real.Foi importante para nós ao criar texturas PBR para não ter nenhuma ou muito pouca informação de iluminação incorporada na textura Albedo, porque o motor do Studio calcula isso a partir da Iluminação baseada em imagem (IBL), além de usar os valores de superfície Normais, Rugosidade e Metalidade da textura para representar corretamente materiais do mundo real.Em comparação, uma textura difusa pode ter algum ou todos os detalhes desses mapas individuais cozidos em uma textura, o que é útil quando você pode precisar da textura difusa para carregar esse detalhe por conta própria sem a ajuda de IBL ou outras texturas PBR individuais.Ao decidir se manterá uma textura Difusa ou criará suas próprias texturas PBR, considere seus próprios limites de orçamento de design ou memória para o que faz sentido para sua própria experiência.
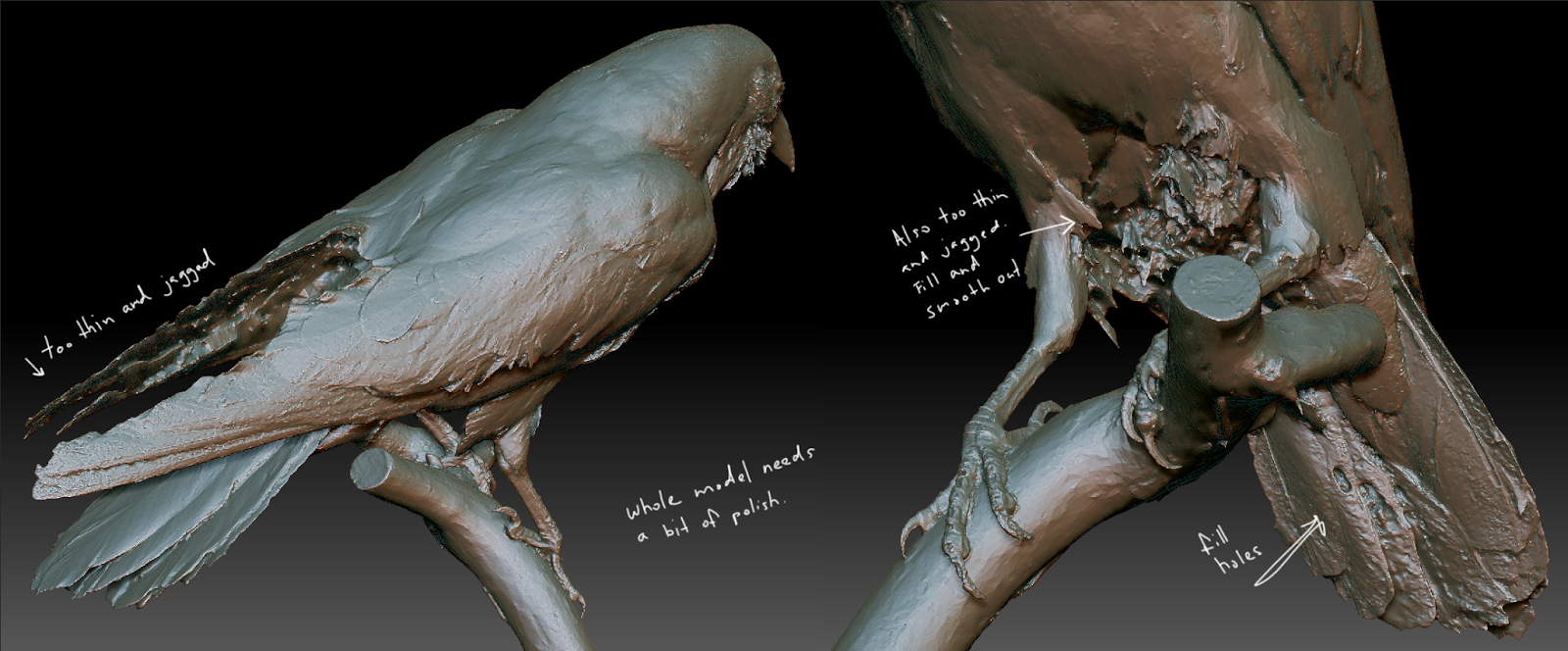
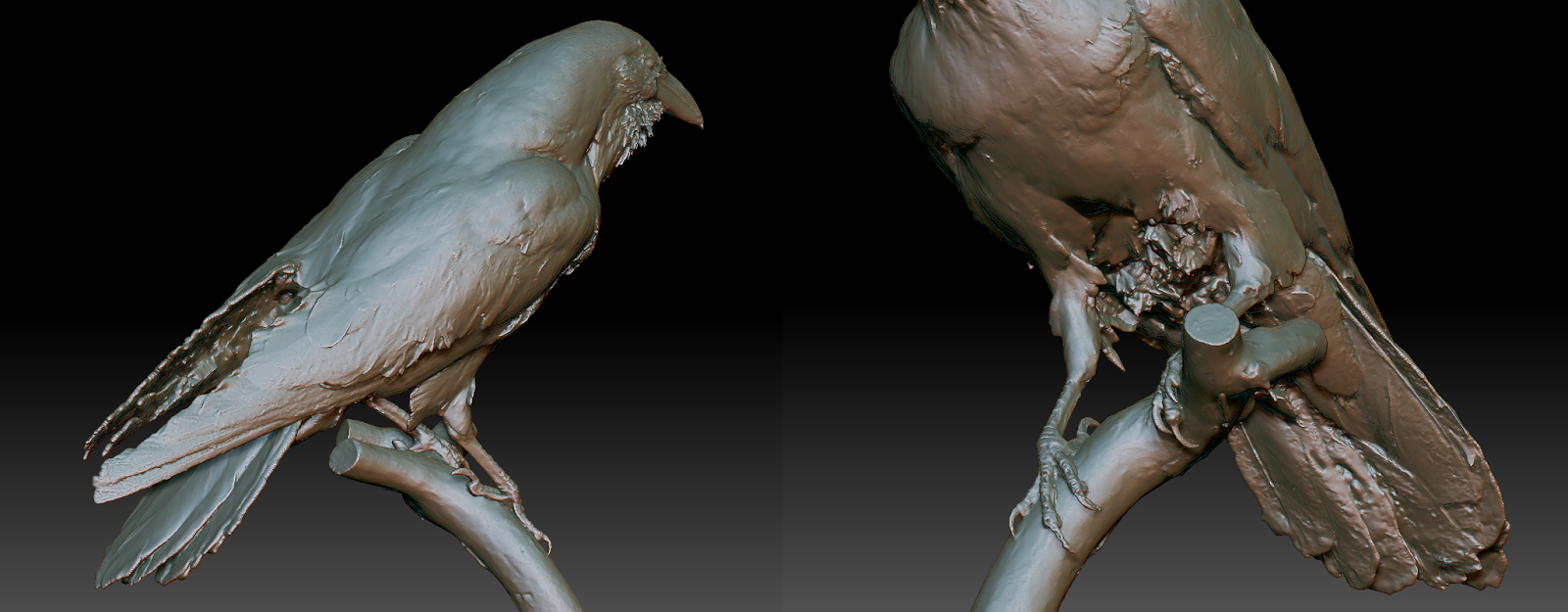
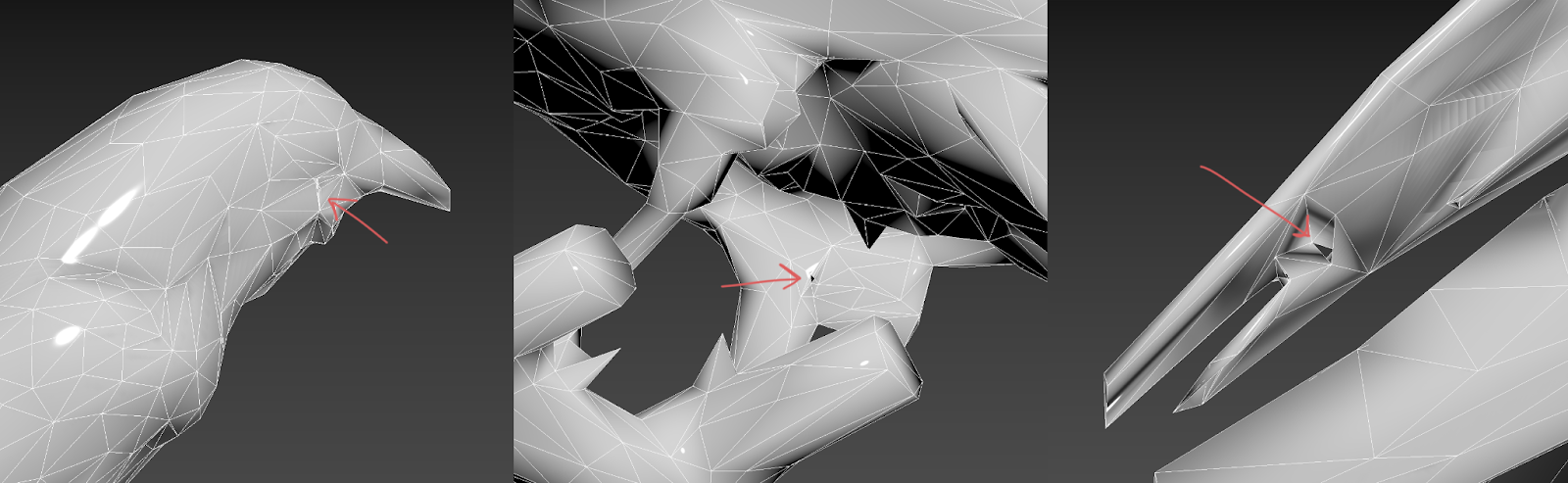
As malhas dos dados de escaneamento que usamos geralmente eram bastante boas, mas algumas malhas precisavam ser limpas.Por exemplo, algumas malhas tinham buracos problemáticos que precisavam ser preenchidos, bordas irregulares que precisavam ser suavizadas ou bordas finas que precisavam ser aplainadas.Para esse processo, usamos Zbrush para editar os dados de escaneamento.


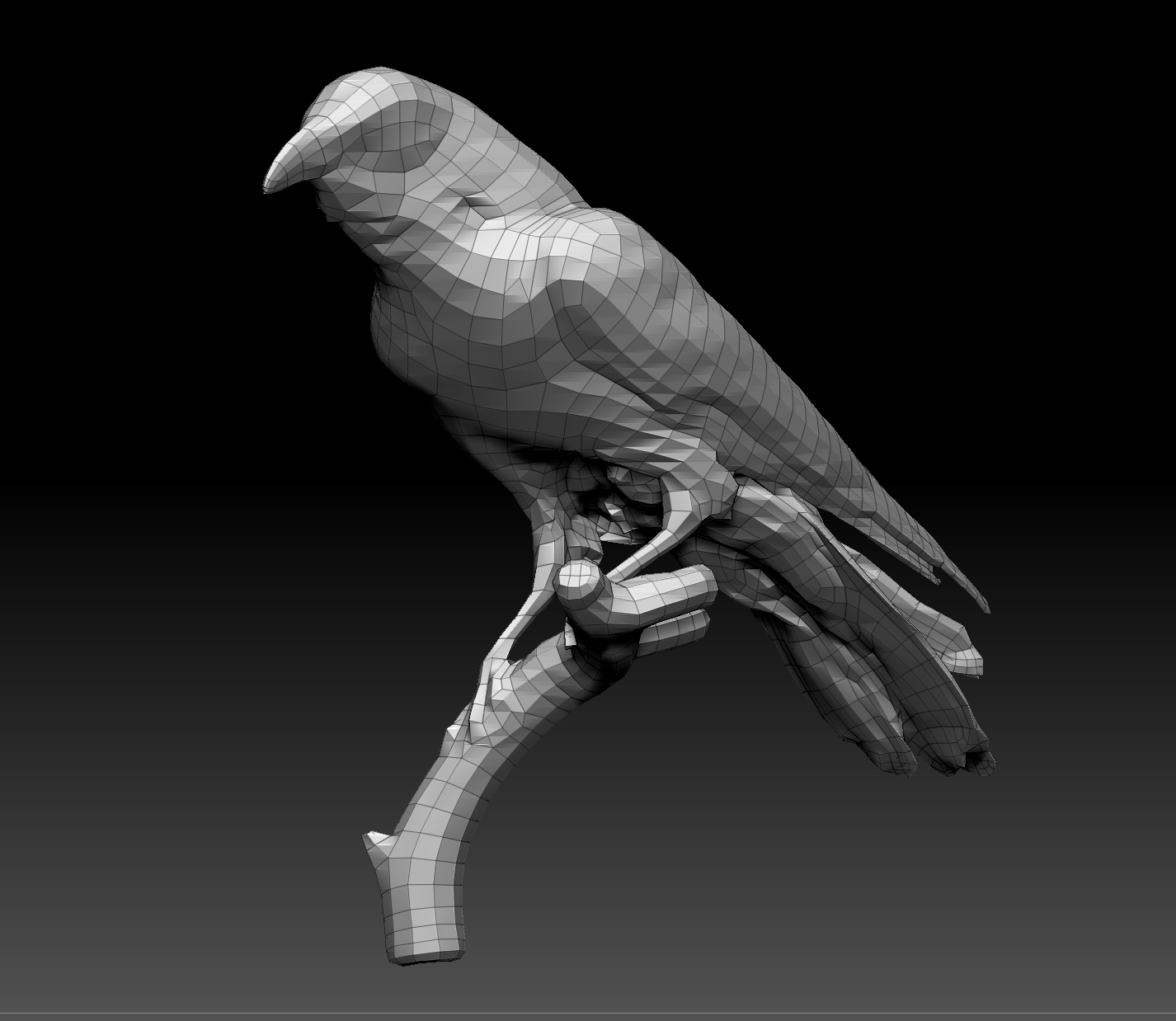
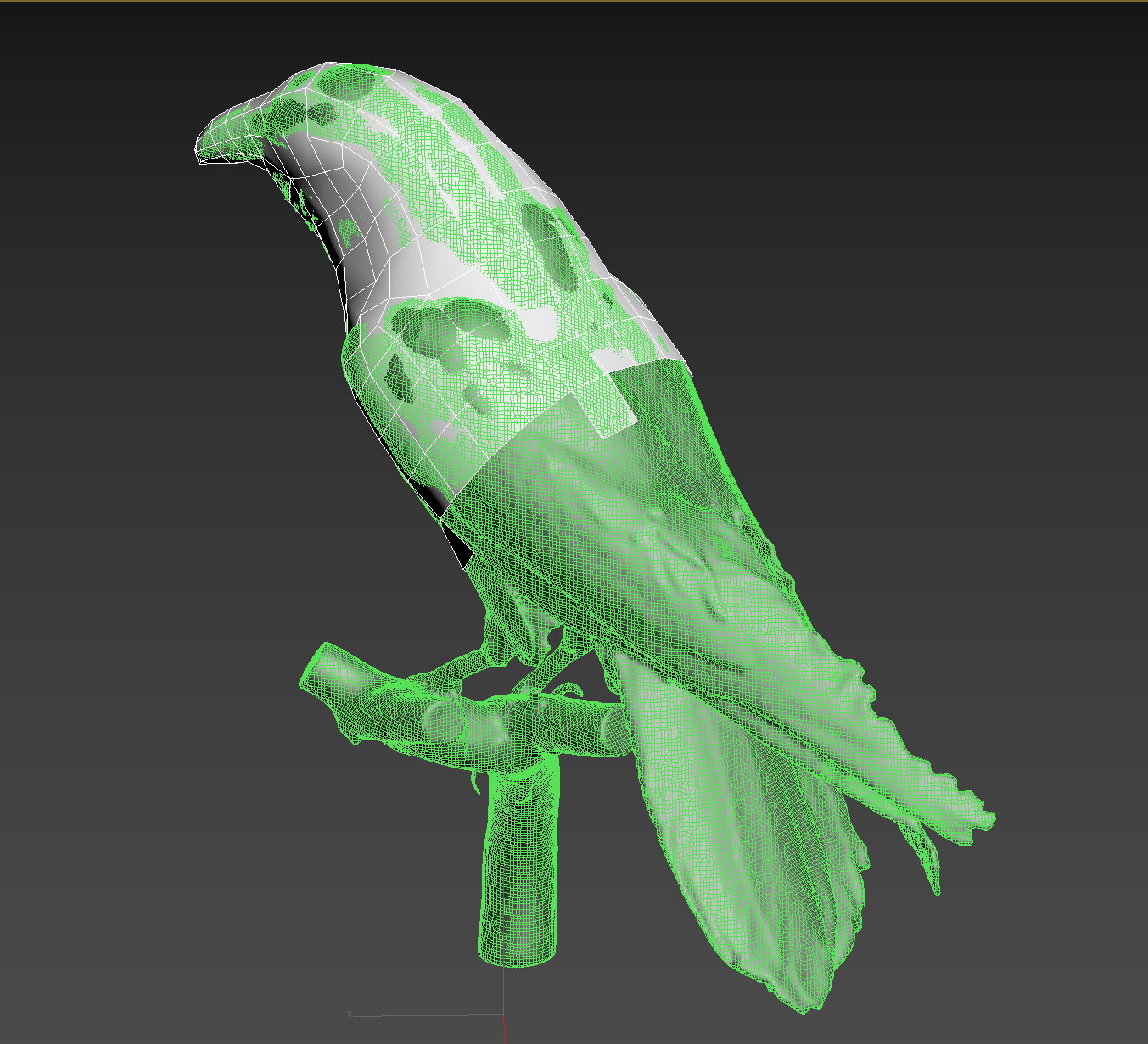
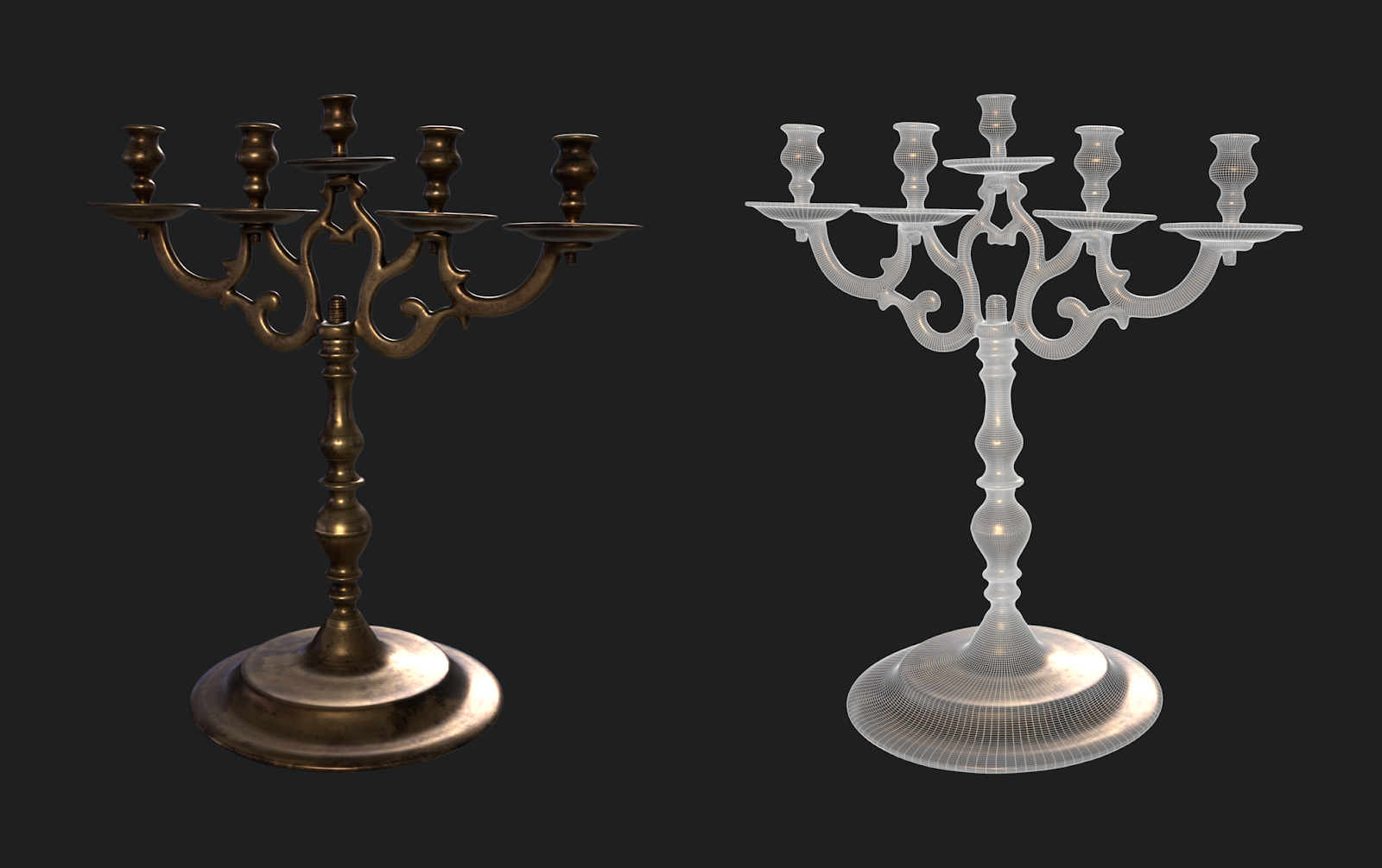
Este processo não era de forma alguma perfeito, mas ao limpar o modelo de alta resolução, foi significativamente mais fácil reposicionar manualmente ou automaticamente a malha do modelo. Retopologização é o processo de modificar a distribuição e estrutura da borda de um modelo 3D e, para nossos fins, a retopologização permite uma melhor textura ao assar ao criar uma versão de resolução mais baixa de um modelo de alta resolução.Modelos de resolução mais baixa são significativamente mais fáceis de performance, especialmente em dispositivos móveis, e ainda mantém o detalhe de alta resolução da malha e das texturas.
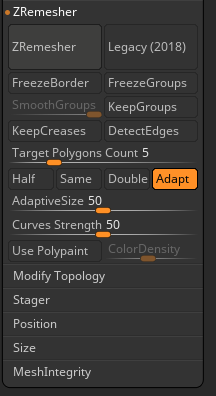
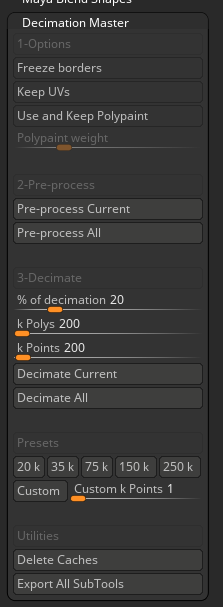
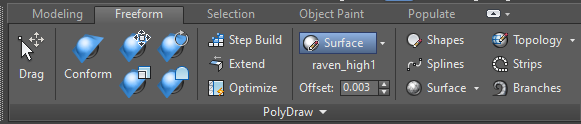
Para redefinir manualmente ou automaticamente, você pode usar qualquer aplicativo 3D de sua escolha.Escolhemos usar 3DS Max para retopologizar manualmente e Zbrush para retopologizar automaticamente usando a ferramenta Zremesher ou Decimation.A ferramenta Zremesher nos permitiu automatizar a retopologização de uma malha para manter quads que requerem uma contagem de vértices mais alta para manter a forma, enquanto a ferramenta Decimação nos permitiu automatizar a retopologização usando triângulos com uma contagem de vértices mais baixa e ainda foi capaz de manter a forma.




Independentemente da rota automática que poderíamos escolher para nossos modelos/malhas, provavelmente precisávamos fazer alguma limpeza desde que a auto-retopologização depende muito da malha de alta resolução, como foi construída e seu algoritmo.Tendíamos a escolher a rota de decimilação com uma malha triangulada porque era mais importante para nós ter uma menor contagem de vértices, enquanto mantínhamos a forma original.



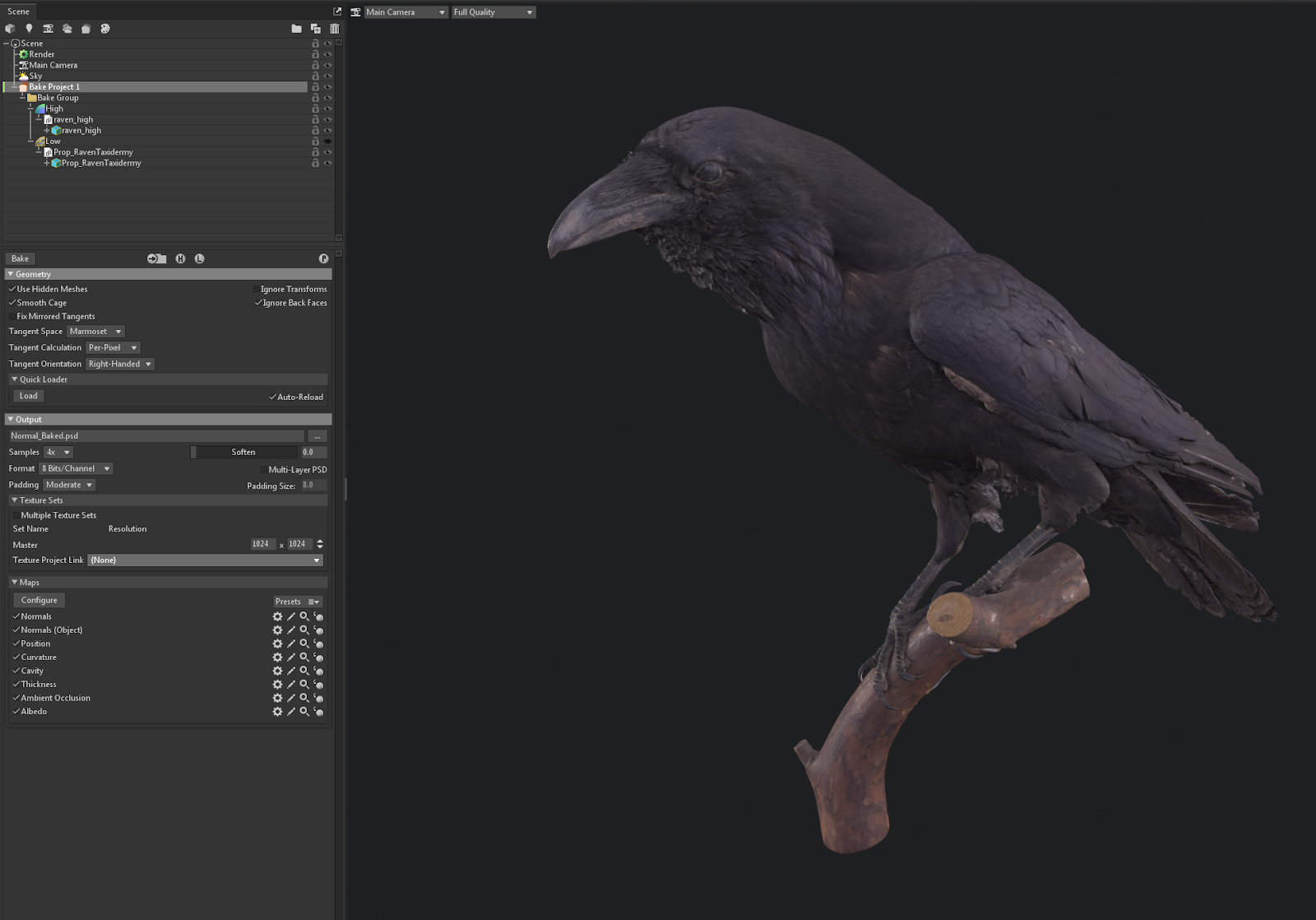
Depois de concluir o processo de retopologização do mesh com novos UVs, precisávamos então assar e transferir o detalhe e as texturas de alta resolução do mesh. Marmoset > facilitou fazer esse processo ao assar mapas de malha e transferir quaisquer texturas originais do modelo de alta resolução para baixa resolução, mas você pode encontrar outros fluxos de trabalho e métodos em outras aplicações 3D que funcionam melhor para você.Independentemente da ferramenta, garanta que quaisquer texturas originais no modelo de alta resolução sejam atribuídas ao modelo durante a associação.





Depois de finalizarmos nossas texturas PBR de Albedo, Normal, Metalness e Roughness no Pintor de Substância , nossos novos recursos estavam prontos para serem importados para o Studio! Houve algumas diferenças de qualidade entre os recursos de dados de escaneamento vs.os recursos retopologizados, mas foi, em última análise, um trade-off digno quando o recurso era apenas 1.000 vértices em vez de 1.000.000Também manteve nosso orçamento de memória intacto e permitiu que a experiência funcionasse de forma mais suave.




Utilize pacotes
Pacotes são um sistema que permite armazenar e usar uma versão de um único objeto ou de um grupo de objetos, e quando você atualiza essa versão, ela atualiza todas as instâncias desse objeto ou grupo de uma só vez.Por exemplo, se você criar um objeto de árvore e colocar centenas desse objeto dentro de sua experiência, você só precisa atualizar o pacote para que as centenas de árvores se atualizem para a sua nova versão de uma só vez.Sabíamos desde cedo que teríamos dois estados da maioria das salas na casa, seu estado normal e seu estado corrompido, e precisávamos manter ambas as cópias da casa e seu conteúdo durante todo o processo de iteração.Por esse motivo, decidimos quais objetos precisavam ser compartilhados em cada estado da casa e os convertemos em pacotes.

Pacotes nos permitiram modificar tudo, desde o acabamento de madeira em painéis de parede até salas inteiras, então ambos os estados da sala seriam atualizados com nossas alterações.Também pudemos converter SurfaceAppearance objetos em pacotes para que pudéssemos atualizar a aparência de um material em todos os lugares durante a experiência de uma só vez.Reutilizar materiais foi fundamental para tornar a demonstração o mais performática possível para dispositivos, apesar de sua clara complexidade.
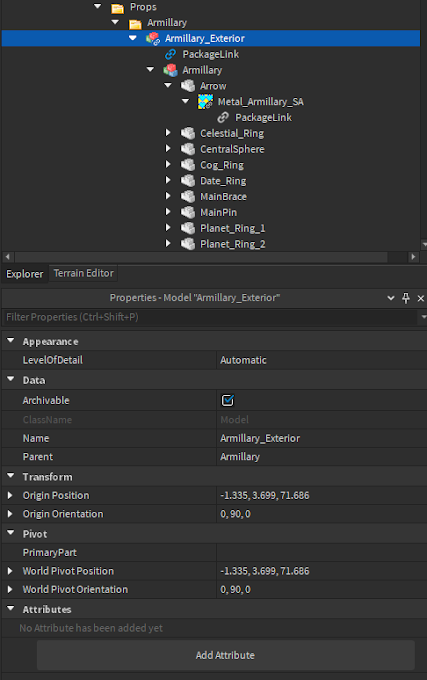
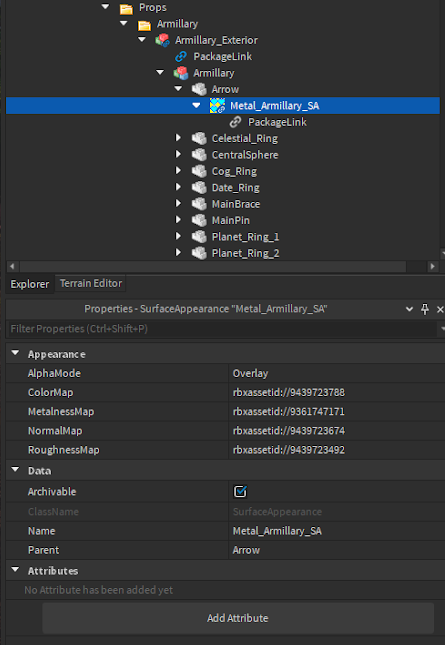
Por exemplo, as seguintes imagens mostram um pacote de modelo arimétrico com um complexo grupo de recursos filhos, incluindo um pacote de aparência de superfície de metal que usamos em vários lugares dentro da demonstração.Sempre que atualizamos o pacote de aparência da superfície metálica, também poderíamos realizar uma atualização em massa que forçaria o pacote de modelo armilar a atualizar o pacote de aparência da superfície filha também.



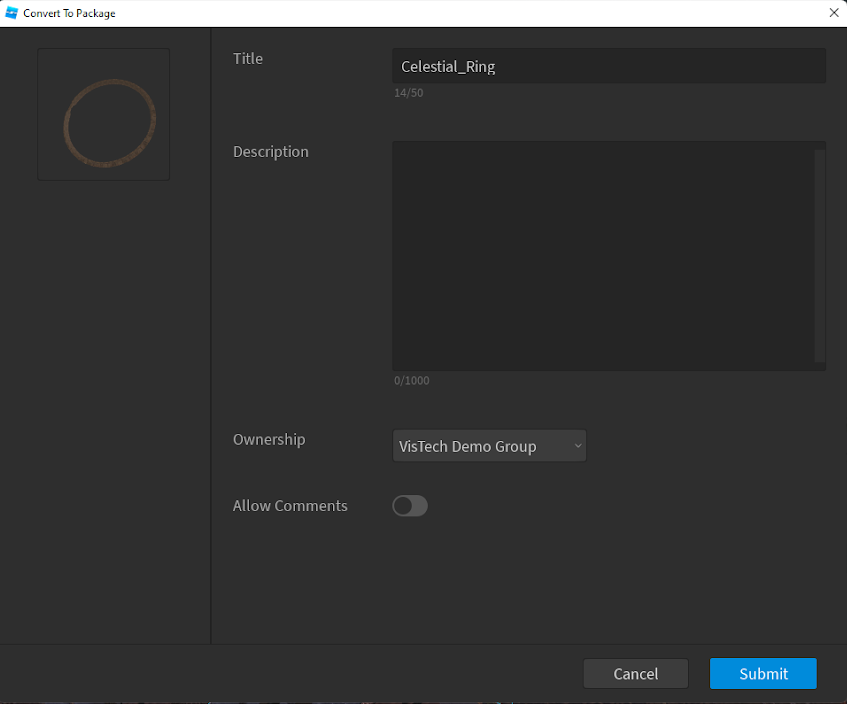
Para mais informações sobre como transformar um objeto individual ou um grupo de objetos como Models ou Folders em um pacote, ou sobre como escolher um criador do pacote para acesso de edição, veja Pacotes.Escolhemos designar o Grupo de Demonstração Vistech como o criador de todos os nossos pacotes porque deixou todos em nosso grupo acessarem e editarem os pacotes sempre que precisarem.Também nos permitiu compartilhar esses pacotes entre cada experiência que o grupo possui!

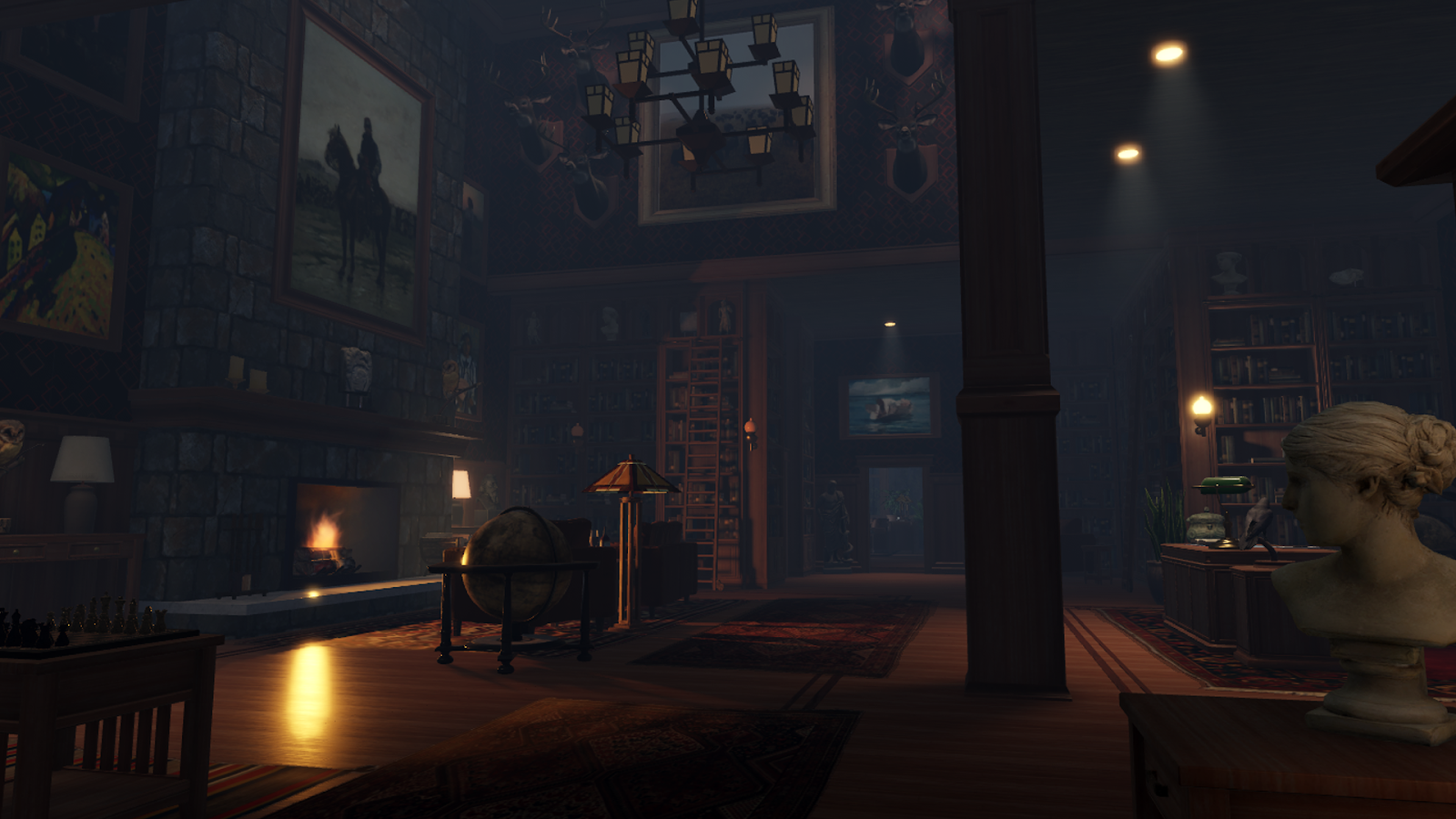
Definimos pacotes pais, como o armilar acima ou uma sala inteira, para atualizar automaticamente para que as alterações no modelo ou pasta sejam compartilhadas automaticamente em todas as instâncias desse pacote sem que tenhamos que verificar / conferirmanualmente.Esse processo significou que poderíamos criar facilmente alterações para os estados normais e corrompidos de cada sala.Por exemplo, as seguintes duas imagens mostram o estado normal e corrupto do estudo que foram criadas através do mesmo pacote.Apenas alguns itens fora de seus pacotes diferem entre eles, mesmo considerando que o estado corrompido está de lado!


Em vez de trabalhar inteiramente no mesmo arquivo de lugar da experiência, construímos um local de armazenamento de recursos com todos os nossos componentes com links de pacote.Sempre que fizemos uma alteração em um pacote neste local de armazenamento, ele seria atualizado automaticamente e imediatamente em todos os lugares que usam esse pacote.Podíamos modificar objetos, adicionar funções e trabalhar em detalhes sem ter que navegar pelo humor e pela iluminação da experiência principal que poderia dificultar ver o que estávamos fazendo.

Pacotes nos deram mais liberdade para explorar diferentes ideias em 3D sem ter que fazer muito trabalho extra.Podíamos planejar, testar ou até mesmo reverter para qualquer versão anterior de um recurso se um experimento não funcionasse na prática ou quebrasse a experiência.Houve muitas vezes em que horas de trabalho foram restauradas ao voltar uma versão nos pacotes.No terminar/parar/sair, não conseguimos alcançar o nível final de polonês nesta demonstração sem pacotes.