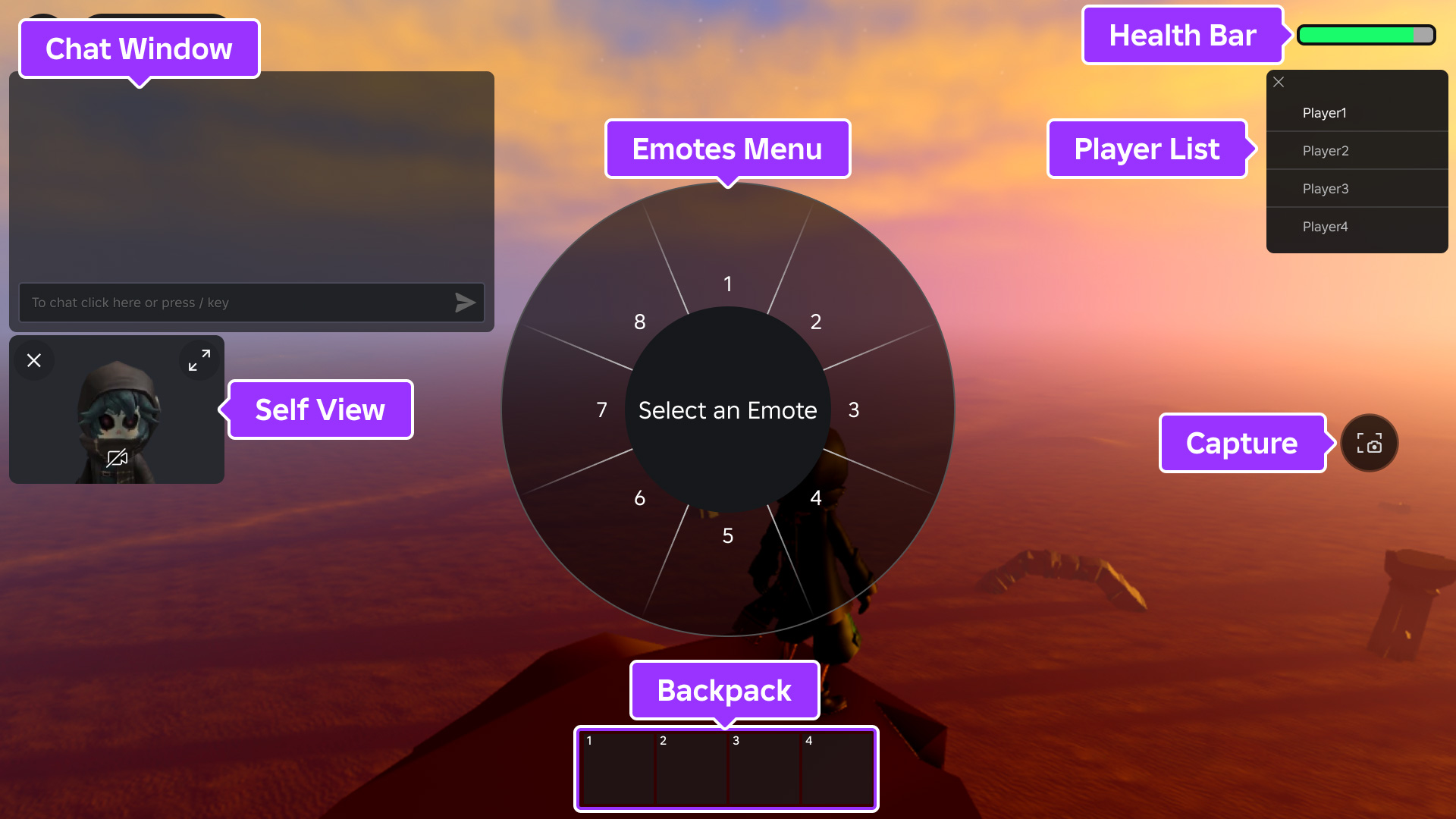
All Roblox experiences include several UI elements that are enabled by default. If you don't need any of these elements or if you want to replace them with your own creations, you can use the SetCoreGuiEnabled() method in a client‑side script with the associated Enum.CoreGuiType option.
| Default UI | Associated enum |
|---|---|
| Dynamically updated Players list, commonly used as a leaderboard. | Enum.CoreGuiType.PlayerList |
| The character's Health bar. Does not appear if the character's Humanoid is at full health. | Enum.CoreGuiType.Health |
| The character's Backpack which contains in‑experience tools. Does not appear if there are no Tools in the backpack. | Enum.CoreGuiType.Backpack |
| The text chat window. | Enum.CoreGuiType.Chat |
| Popup menu of character emotes. | Enum.CoreGuiType.EmotesMenu |
| A window displaying a player's perspective or view of their own character. Does not appear unless the player has enabled Self View from the Roblox menu. | Enum.CoreGuiType.SelfView |
| A capture screenshot button along the right side of the screen. Does not appear unless the player has enabled Captures from the Roblox menu. | Enum.CoreGuiType.Captures |

Client Script - Disable Default UI Elements
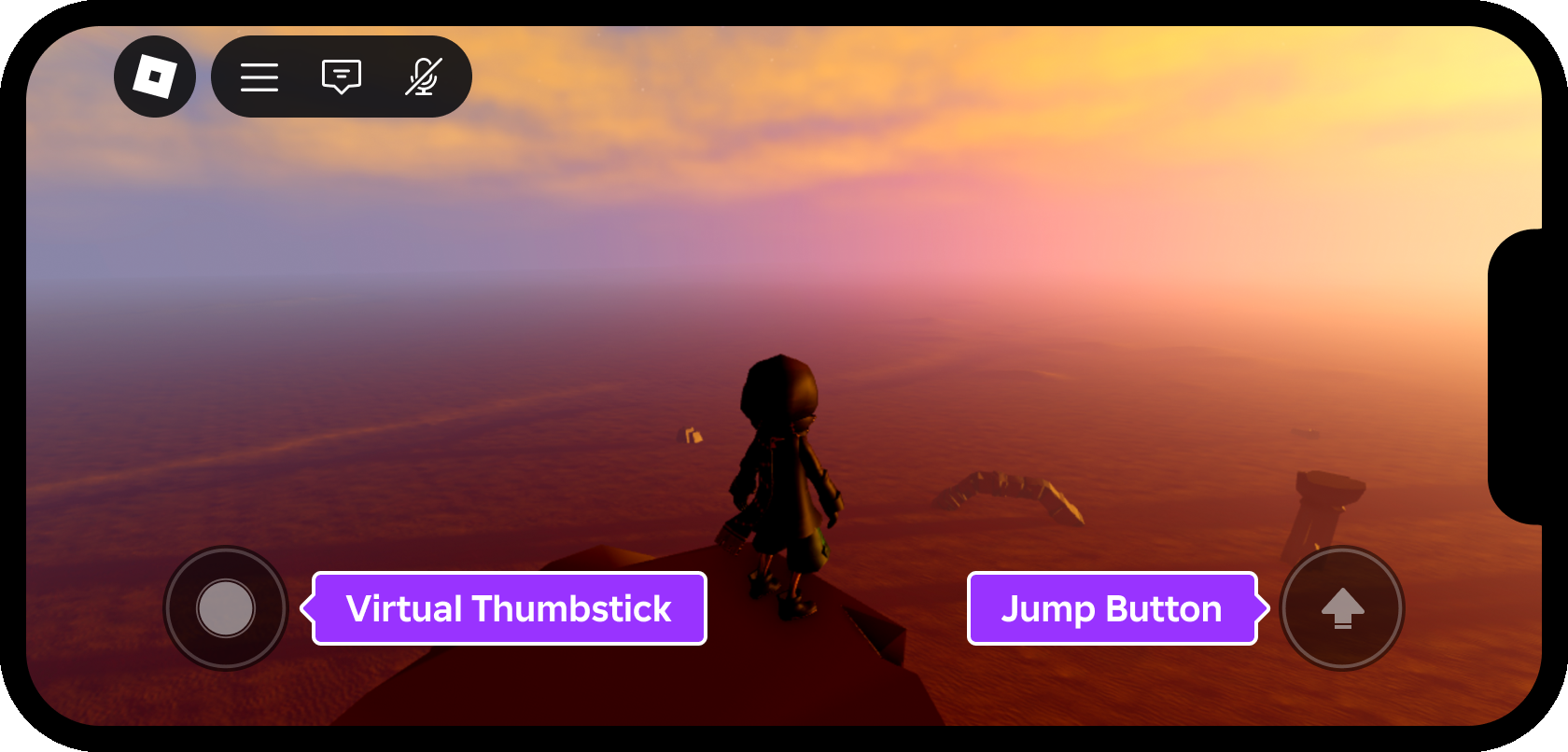
Additionally, devices with touch capabilities include a virtual thumbstick and a jump button by default. If desired, you can hide these elements by setting GuiService.TouchControlsEnabled to false in a client‑side script.

Client Script - Disable Touch Controls