Implementar seus designs é o processo de criar seus wireframes no Studio usando tanto elementos de UI internos quanto personalizados com scripts que ativam seu contexto de UI contextualmente.Este passo emocionante do tutorial é onde você pode ver todos os seus designs e trabalho árduo se reunirem em um conjunto de fluxos de trabalho coesos que estão completos e prontos para a interação do jogador.
Usando o arquivo exemplo de experiência de etiqueta a laser como referência, esta seção do programa de design da interface do usuário mostra como trazer a sua planejamento de UI à vida, incluindo orientações sobre:
- Recuperar IDs de recursos da biblioteca de recursos da interface do usuário para que você possa recriar os componentes da interface do usuário da experiência de tag de laser de amostra.
- Emular vários dispositivos diretamente no Studio para ver como sua interface é exibida em diferentes telas e aspectos de relação.
- Criar ScreenGui , SurfaceGui e BillboardGui objetos para exibir sua interface na tela dos jogadores, superfícies de peças e dentro do espaço 3D, respectivamente.
Depois de revisar as técnicas nesta seção, você pode aplicá-las a seus próprios projetos para criar componentes de UI empolgantes que ajudem os jogadores a navegar o que eles podem fazer dentro de suas experiências.
Obtenha biblioteca de recursos
Bibliotecas de recursos são coleções de recursos que você pode adicionar ao seu inventário para acesso fácil e reutilização.A biblioteca de recursos que você usará para o seu projeto a partir da Loja do Criador inclui nove recursos individuais de interface de usuário 2D e as versões finais dos componentes de objetivo, seletor de blaster e informações do jogador que você está criando nesta seção do tutorial.















Você pode adicionar a maior parte da biblioteca ao seu inventário dentro do Studio clicando no link Adicionar ao Inventário no seguinte componente.Uma vez que os recursos estejam dentro do seu inventário, você pode reutilizá-los em qualquer projeto na plataforma.
Para obter a biblioteca de recursos do seu inventário para sua experiência:
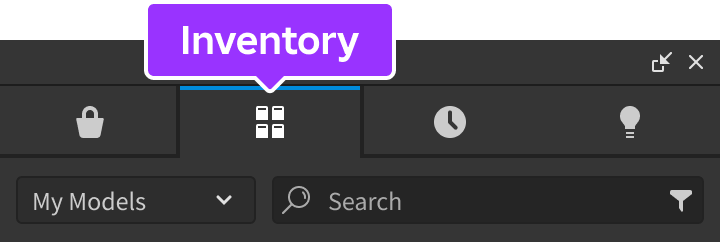
Na barra de ferramentas, selecione a aba Ver .
Clique em Caixa de Ferramentas . A janela Caixa de Ferramentas é exibida.

Na janela da Caixa de ferramentas , clique na aba Inventário . Os displays de Meus modelos são classificados.

Clique no menu suspenso, então selecione a opção Meus Pacotes na ordem.
Clique no botão Final Screen UI Components , então na janela Explorer , selecione Components Concluídos e, em seguida, arraste-os para o serviço StarterGui .Agora você pode ativar qualquer um dos componentes finais para referenciar seu design.
Emular dispositivos
O Emulador de Dispositivo do Studio permite que você teste como os jogadores verão e interagirão com sua interface na vários dispositivos.Esta ferramenta é uma parte vital do processo de implementação porque a proporção de aspecto do seu viewport no Studio não reflete necessariamente a proporção de aspecto dos jogadores de tela que acessam sua experiência e é importante que sua interface seja legível e acessível em todos os dispositivos.
Por exemplo, se você não testar sua interface de usuário em uma variedade de tamanhos de tela, os jogadores com telas grandes podem não ser capazes de ler seu texto ou decifrar seus ícones e os jogadores com telas pequenas podem não ser capazes de ver o espaço 3D porque os elementos da sua interface de usuário ocupam muito espaço na tela.
Para emular sua tela para o menor tamanho de tela:
Na barra de ferramentas, selecione a aba Teste .
Clique em Dispositivo . O campo de visão muda para refletir a proporção de aspecto de um laptop médio.

Na caixa de seleção de resolução, selecione Resolução Atual .Isso permite que você veja a resolução verdadeira dos elementos da sua interface no dispositivo que está emulando.

Na lista de dispositivos, selecione o dispositivo com o menor tamanho de tela que os jogadores possam usar para acessar sua experiência.Enquanto a melhor opção varia de acordo com os dispositivos que sua experiência suporta, os testes de experiência de tag de laser de amostra com um iPhone 4S verificam como a interface parece com espaço de tela limitado.

Criar objetos do ScreenGui
Para exibir elementos de UI na tela de cada jogador, você pode criar um objeto ScreenGui no serviço StarterGui.Objetos ScreenGui são os principais contêineres para a interface de usuário na tela e o serviço StarterGui copia seu conteúdo para o contêiner de cada jogador PlayerGui quando eles entram em uma experiência.
Você pode criar vários objetos ScreenGui para organizar e exibir grupos de elementos de UI contextualmente durante o jogo.Por exemplo, a experiência de tag de laser de amostra inclui cinco objetos separados ScreenGui que são inicialmente desativados até que os jogadores encontrem diferentes condições durante o principal fluxo de usuário da experiência:
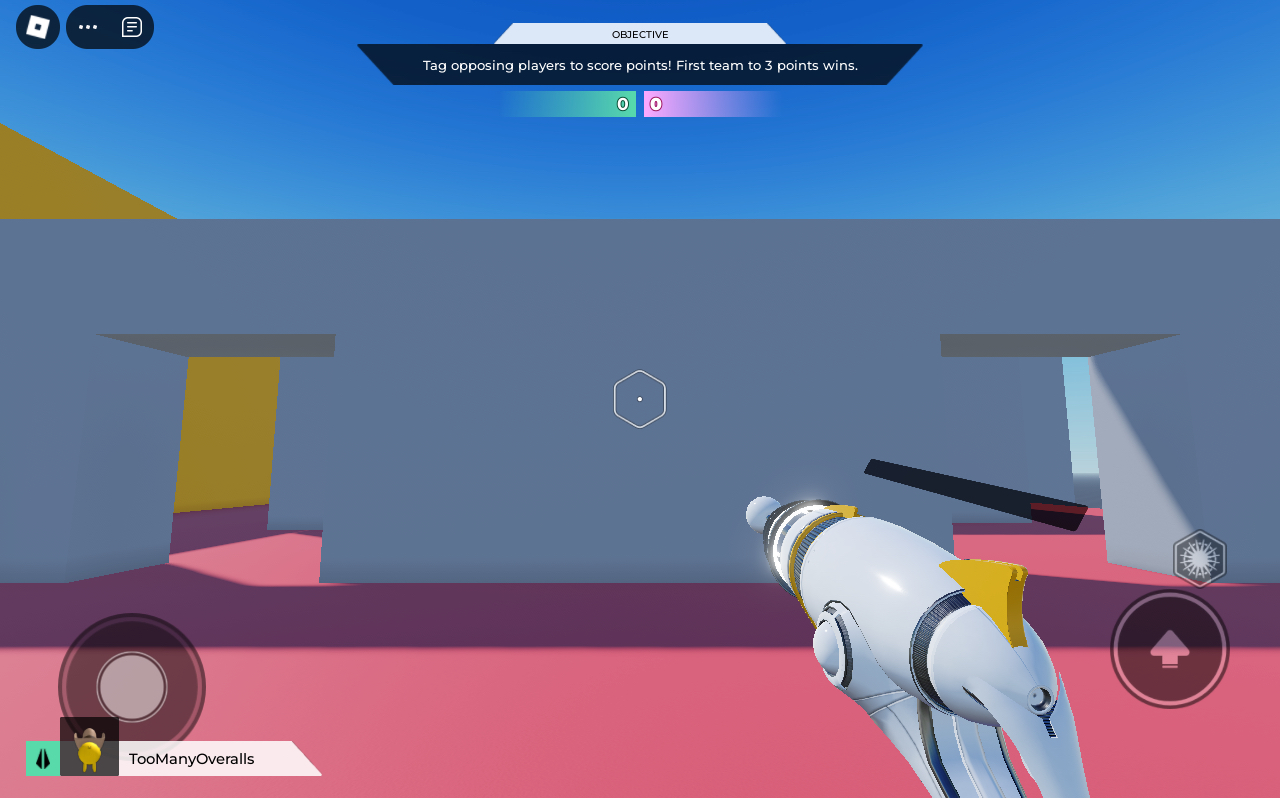
- HUDGui - Mostra informações importantes sobre o jogo da experiência quando os jogadores estão ativos em uma rodada, como o objetivo e os pontos totais de cada equipe.
- PickABlasterGui - Mostra todas as escolhas de blaster quando os jogadores começam ou se juntam a uma rodada.
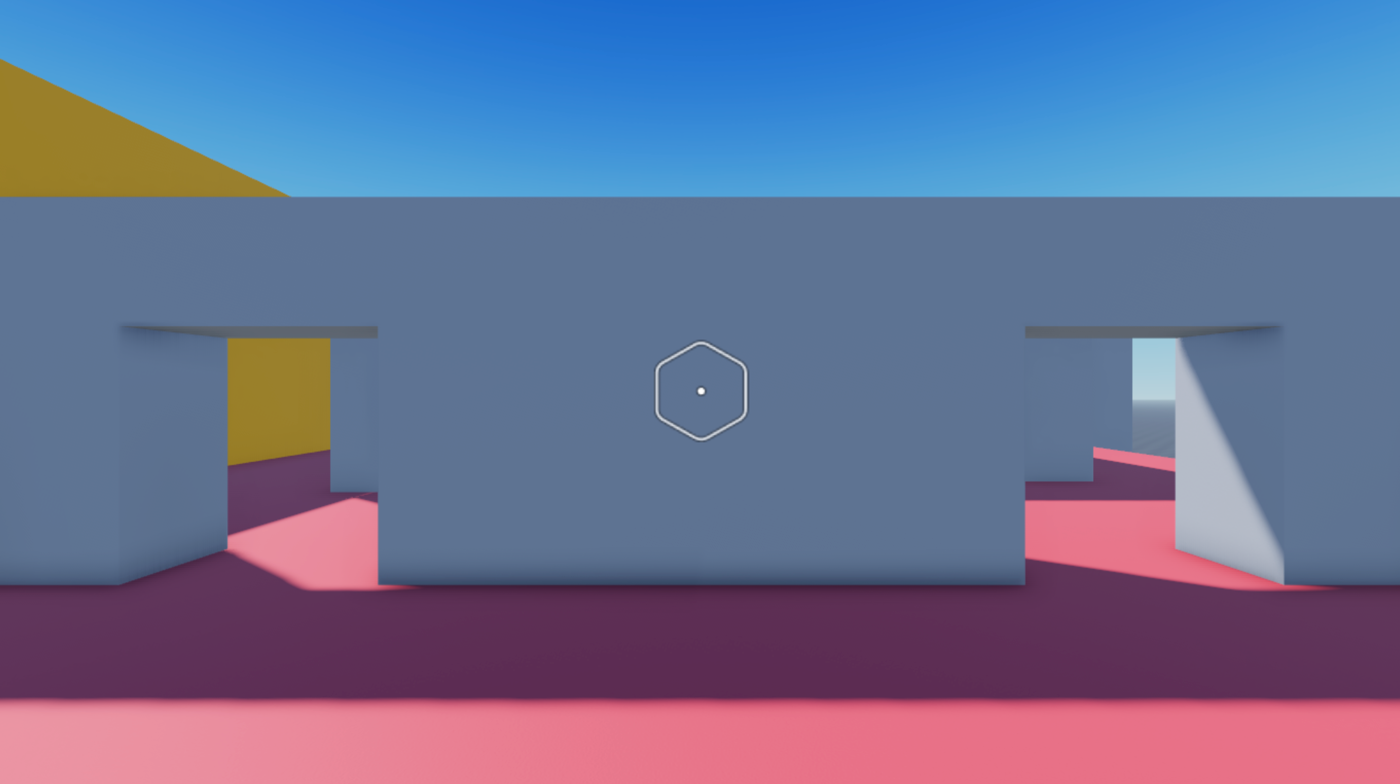
- ForceFieldGui - Exibe uma grade hexagonal quando os jogadores estão selecionando um blaster e enquanto eles são temporariamente invencíveis.
- OutStateGui - Exibe uma borda escura ao redor da tela quando os jogadores são etiquetados.
- RoundResultsGui - Exibe uma sobreposição escura sobre a tela com informações sobre qual equipe ganhou a rodada.
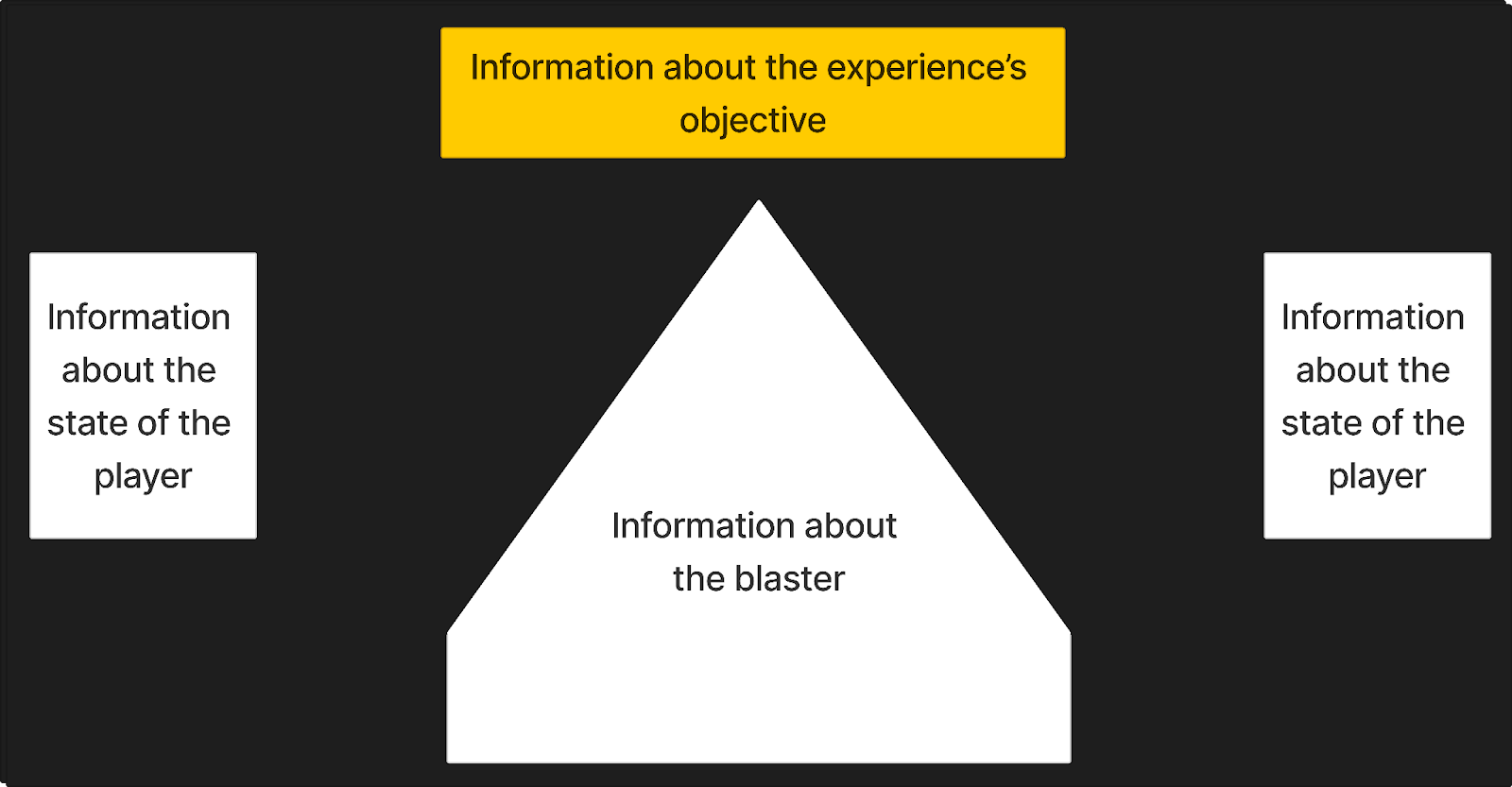
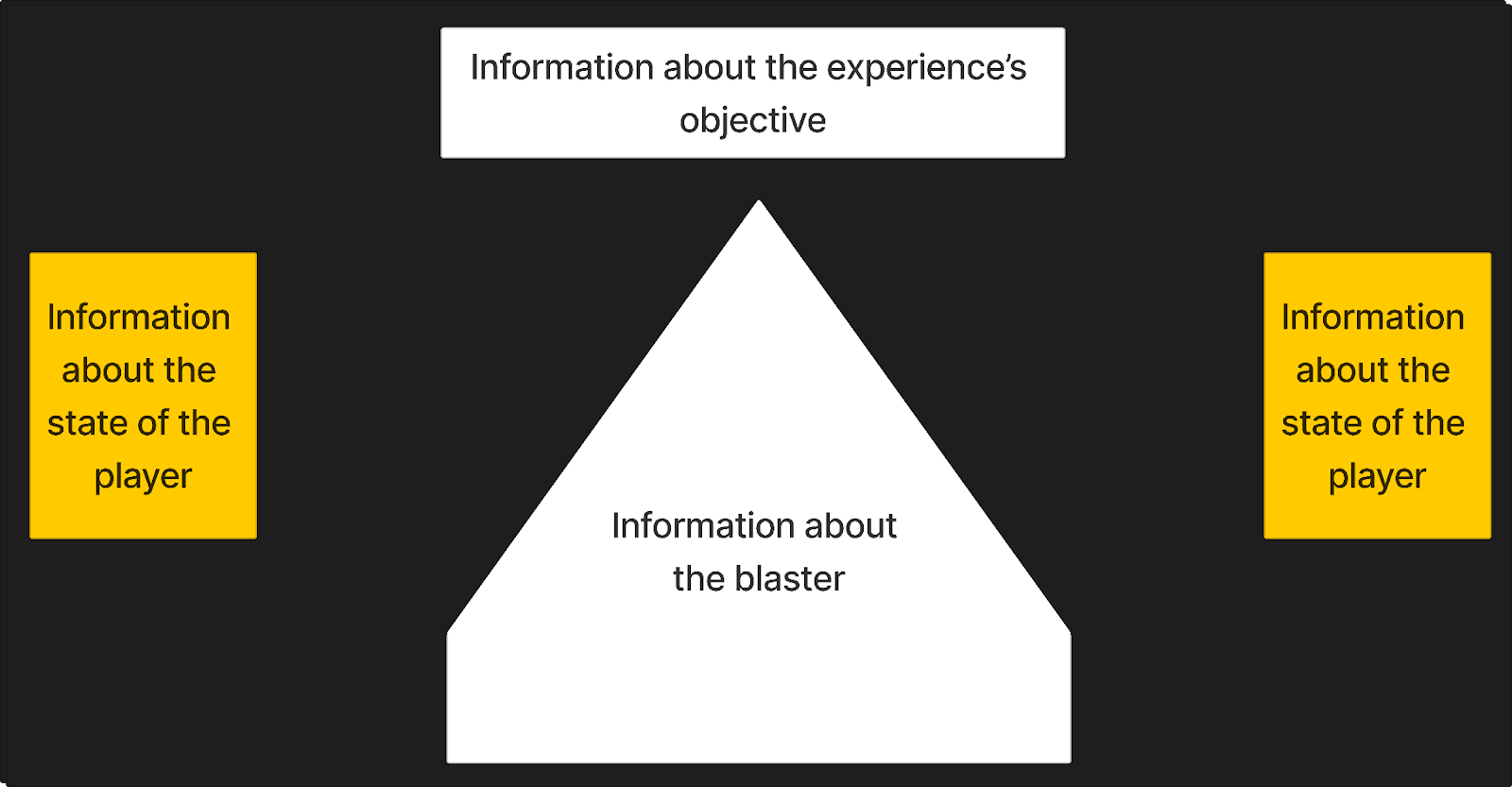
Depois de criar um objeto ScreenGui , você pode criar e personalizar seu filho GuiObjects de acordo com o propósito de cada container.Para demonstrar, nas seções imediatas que seguem, você aprenderá a implementar elementos de UI para as três categorias de informações que os jogadores precisam saber para ter sucesso na experiência de tag de laser de amostra. Você pode ajustar qualquer parte do processo para atender às especificações da sua própria experiência .
Para criar um objeto ScreenGui :
Na janela Explorer , passe o mouse sobre o serviço StarterGui , então clique no ícone ⊕ . Um menu contextual é exibido.
Insira um ScreenGui .

Renomeie o ScreenGui de acordo com o contexto de seus elementos de UI filhos.
Repita esse processo para cada grupo de elementos de UI que você precisa exibir na tela de cada jogador.

Interface de Propósito Objetivo
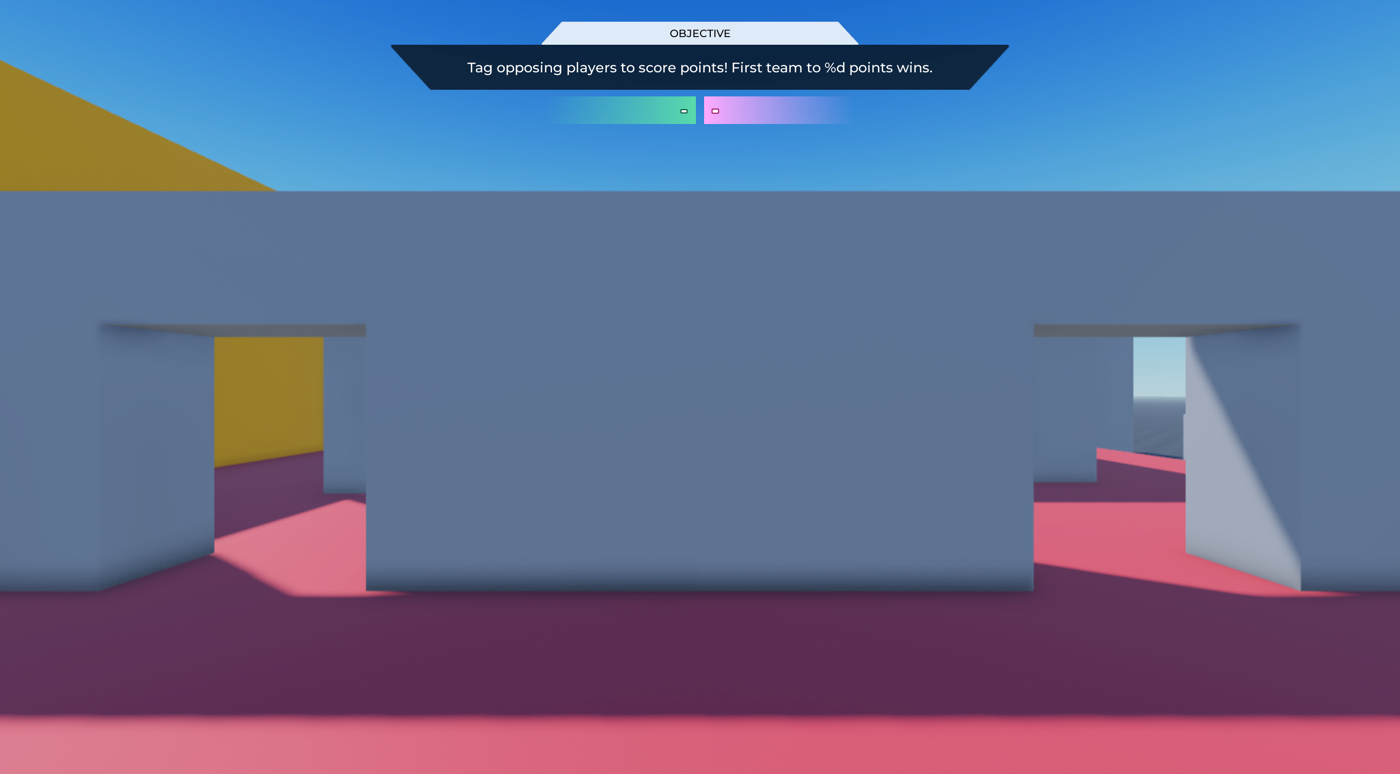
Após as melhores práticas de hierarquia visual do Wireframe Your Layouts, esta seção ensina você a implementar todos os elementos de UI na tela relacionados ao objetivo da experiência.Esta agrupamento de elementos de UI está perto do topo da tela porque o objetivo e os pontos de cada equipe têm a maior importância sobre como ganhar o jogo.

Por exemplo, o exemplo fornece um componente de UI objetivo que os jogadores referem para saber o que precisam fazer para ter sucesso em uma rodada.À medida que os jogadores marcam membros da equipe inimiga e ganham pontos, este componente rastreia a pontuação da equipe contra o objetivo geral no prompt do cabeçalho.Para uma revisão de alto nível de todos os scripts do cliente e do servidor que trabalham juntos para rastrear pontos, veja Rastrear pontos no Currículo de Programação de Jogos.

Para recriar exatamente a interface de objetivo dentro da experiência de teste Laser Tag:
Crie um contêiner para o componente inteiro.
Insira um Quadro dentro do objeto HUDGui ScreenGui
- Na janela Explorer , navegue até o serviço StarterGui .
- Passe o mouse sobre seu objeto filho HUDGui , então clique no ícone ⊕. Um menu contextual é exibido.
- Do menu contextual, insira um Quadro .

Selecione o novo Quadro , então na janela Propriedades ,
- Defina Ponto de Ancoragem para 0.5, 0 para definir o ponto de origem do quadro no topo do meio de si mesmo (50% da esquerda para a direita do quadro e 0% do topo para o bottom do quadro).
- Defina Transparência de Fundo para 1 tornar o plano de fundo da janela completamente transparente
- Defina Posição para {0.5, 0},{0.03, 0} para definir o quadro perto do topo do meio da tela (50% da esquerda para a direita da tela e 3% do topo para o fundo da tela para que haja um pequeno buffer).
- Defina Tamanho para para que os elementos da janela ocupem uma grande parte da parte superior da tela para chamar a atenção dos jogadores (50% horizontalmente e 13% verticalmente).
- Defina Nome para Objetivo .

(Opcional) Insira uma restrição de aspecto de UI no Objetivo para garantir que a proporção de aspecto da etiqueta permaneça a mesma, não importa o tamanho da tela do jogador.O conjunto de amostras define sua propriedade UIAspectRatioConstraint.AspectRatio para 7.
Crie um contêiner para os objetos de solicitação do objetivo.
Insira um Quadro dentro de Objetivo .
Selecione o novo Quadro , então na janela Propriedades ,
- Defina Ponto de Ancoragem para 0.5, 0 para definir o ponto de origem do quadro no topo do meio de si mesmo (50% da esquerda para a direita do quadro e 0% do topo para o bottom do quadro).
- Defina Transparência de Fundo para 1 tornar o plano de fundo da janela completamente transparente
- Defina Posição para {0.5, 0},{0, 0}.
- Defina Tamanho para para que os componentes da interface de seleção ocupem cerca de mais da metade do contêiner de cima para baixo (100% horizontalmente e 67% verticalmente do quadro pai).
- Defina Nome para Exibição de Objetivo .

Crie os elementos de título.
Insira um ImageLabel em Exibição de Objetivo .
Selecione o ImageLabel , então na janela Propriedades ,
- Defina Ponto de Ancoragem para 0.5, 1 para definir o ponto de origem da etiqueta no centro inferior dela (50% da esquerda para a direita da etiqueta e 100% do topo para o fundo da etiqueta).
- Defina Transparência de Fundo para 1 tornar o fundo da etiqueta completamente transparente.
- Defina Ordem de Layout para -1.
- Defina Posição para {0.5, 0},{0.34, 0} para definir a etiqueta perto do topo superior do quadro (50% da esquerda para a direita do quadro pai e 34% do topo ao fundo do quadro pai).
- Defina Tamanho para para ampliar a área de prompt para quase metade do quadro (46% horizontalmente e 34% verticalmente do quadro pai).
- Defina Nome para Cabeçalho.
- Defina Imagem para rbxassetid://14304828123 para exibir um trapézio.
- Defina Transparência da Imagem para 0.15.

(Opcional) Insira um Confinamento de Proporção de UI no Label de Imagem para garantir que a proporção do rótulo permaneça a mesma, não importa o tamanho da tela do jogador.O conjunto de amostras define sua propriedade UIAspectRatioConstraint.AspectRatio para 13.781 .
Insira um TextLabel em Cabeçalho para exibir um título.
Selecione a nova etiqueta, então na janela Propriedades ,
- Defina Ponto de Ancoragem para 0.5, 0.5 para definir o ponto de origem do novo rótulo no meio de si mesmo (50% da esquerda para a direita do rótulo e 50% da parte superior para a parte inferior do rótulo).
- Defina Transparência de Fundo para 1 tornar o fundo da etiqueta completamente transparente.
- Defina Posição para {0.5, 0},{0.5, 0}.
- Defina Tamanho para para ampliar o espaço de texto para mais de metade do rótulo pai (62% horizontalmente e 55% verticalmente do rótulo pai).
- Defina Nome para HeaderTextLabel .
- Defina FontFace para Montserrat para se encaixar na estética futurista.
- Defina Peso para Médio para engrossar a fonte.
- Defina Texto para OBJETIVO .
- Habilite TextScaled .

Crie os elementos de prompts.
Insira um ImageLabel em Exibição de Objetivo .
Selecione o ImageLabel , então na janela Propriedades ,
- Defina Ponto de Ancoragem para 0.5, 1 para definir o ponto de origem da etiqueta no centro inferior dela (50% da esquerda para a direita da etiqueta e 100% do topo para o fundo da etiqueta).
- Defina Transparência de Fundo para 1 tornar o fundo da etiqueta completamente transparente.
- Defina Posição para {0.5, 0},{1, 0} para mover a etiqueta para a parte inferior do meio do quadro pai (50% da esquerda para a direita do quadro pai e 100% da parte superior para a parte inferior do quadro pai).
- Defina Tamanho para para ampliar o espaço de texto para quase a largura total do quadro pai (89% horizontalmente e 66% verticalmente do quadro pai).
- Defina Nome para Corpo .
- Defina Imagem para rbxassetid://14304827265 para exibir um trapézio invertido.
- Defina Cor da Imagem3 para 0, 0, 0 para tingir a imagem preta.
- Defina Transparência da Imagem para 0.3.

(Opcional) Insira um Confinamento de Proporção de UI no Label de Imagem para garantir que a proporção do rótulo permaneça a mesma, não importa o tamanho da tela do jogador.O conjunto de amostras define sua propriedade UIAspectRatioConstraint.AspectRatio para 13.781.
Insira um TextLabel em Corpo para exibir um aviso.
Selecione a nova etiqueta, então na janela Propriedades ,
- Defina Ponto de Ancoragem para 0.5, 0.5 para definir o ponto de origem do novo rótulo no meio de si mesmo (50% da esquerda para a direita do rótulo e 50% da parte superior para a parte inferior do rótulo).
- Defina Transparência de Fundo para 1 tornar o fundo da etiqueta completamente transparente.
- Defina Posição para {0.5, 0},{0.5, 0}.
- Defina Tamanho para para ampliar o espaço de texto para mais de metade do rótulo pai (85% horizontalmente e 39% verticalmente do rótulo pai).
- Defina Nome para BodyTextLabel .
- Defina FontFace para Montserrat para se encaixar na estética futurista.
- Defina Peso para Médio para engrossar a fonte.
- Defina TextColor3 para 255, 255, 255 para tornar o texto branco contra o fundo escuro.
- Defina Texto para Tag oposta a marcar pontos! A primeira equipe com %d pontos ganha.
- Habilite TextScaled .

Crie um contêiner para os contadores de equipes do objetivo.
Insira um Quadro dentro de Objetivo .
Selecione o novo Quadro , então na janela Propriedades ,
- Defina Ponto de Ancoragem para 0.5, 1 para definir o ponto de origem da etiqueta no centro inferior de si mesmo (50% da esquerda para a direita do quadro e 100% do topo para o fundo do quadro).
- Defina Transparência de Fundo para 1 tornar o plano de fundo da janela completamente transparente
- Defina Posição para {0.5, 0},{1, 0}.
- Defina Tamanho para {0.44, 0},{0.27, 0} para que os componentes da interface de seleção ocupem cerca de menos da metade do contêiner da esquerda para a direita (44% horizontalmente e 27% verticalmente do quadro pai).
- Defina Nome para TeamPointCounter .

Crie espaçamento para os contadores de equipes.
- Insira um objeto UIListLayout na janela a partir do passo 5.
- Selecione o objeto UIListLayout , então na janela Propriedades ,
- Defina Espaçamento para 0.025, 0 para fornecer espaço entre os contadores de equipe futuros.
- Defina Direção de Preenchimento para Horizontal para que cada contador de equipe seja exibido ao lado de cada outra.
- Defina Alinhamento Horizontal para Centro para que cada contador de equipe se alinhe ao meio um do outro.
Crie os elementos de contador de equipe verde.
Insira um ImageLabel em TeamPointCounter .
Selecione o ImageLabel , então na janela Propriedades ,
- Defina Transparência de Fundo para 1 tornar o fundo da etiqueta completamente transparente.
- Defina Posição para {0.5, 0},{1, 0} para mover a etiqueta para a parte inferior do meio do quadro pai (50% da esquerda para a direita do quadro pai e 100% da parte superior para a parte inferior do quadro pai).
- Defina Tamanho para {0.5, 0},{1, 0}.
- Defina Nome para Contador de Equipe .
- Defina Imagem para rbxassetid://14304826831 para exibir uma transição direcional.
- Defina Cor da Imagem3 para 88, 218, 171 para pintar a imagem verde menta.

Configure um atributo personalizado para rastrear que essa etiqueta é para a equipe verde.
- Na janela Propriedades , navegue até a seção Atributos , então clique no ícone de mais. Uma caixa de diálogo pop-up será exibida.
- No campo Nome , insira teamColor .
- No menu suspenso do tipo Tipo , selecione Cor do Tijolo .
- Clique no botão Salvar .
- Defina o novo atributo teamColor para Mint .
Insira um TextLabel em TeamACounter para exibir um aviso.
Selecione a nova etiqueta, então na janela Propriedades ,
- Defina Ponto de Ancoragem para 1, 0.5 para definir o ponto de origem do novo rótulo no centro direito de si mesmo (100% da esquerda para a direita do rótulo e 50% da parte superior para a parte inferior do rótulo).
- Defina Transparência de Fundo para 1 tornar o fundo da etiqueta completamente transparente.
- Defina Posição para {0.95, 0},{0.5, 0}.
- Defina Tamanho para para ampliar o espaço de texto para mais de metade do rótulo pai (85% horizontalmente e 39% verticalmente do rótulo pai).
- Defina FontFace para Montserrat para se encaixar na estética futurista.
- Defina Peso para Negrito para engrossar a fonte.
- Defina TextColor3 para 255, 255, 255 para tornar o texto branco contra o fundo escuro.
- Defina Texto para - .
- Habilite TextScaled .
- Defina TextXAlignment para Direita .

Insira um objeto UIStroke na janela TextLabel , então, na janela Propriedades , defina Cor para 8, 78, 52 para delinear o traço com um traço verde escuro.

Crie os elementos de contador de equipe rosa.
Duplique TeamAICounter e seus filhos.
Selecione o duplicado Contador de Equipe , então na janela Propriedades ,
- Defina Nome para Contador de EquipeBC .
- Defina Imagem para rbxassetid://14305849451.
- Defina Cor da Imagem3 para 255, 170, 255 para pintar a carnação da imagem rosa.
- Defina o atributo teamColor para Carnation Pink .
Selecione o filho duplicado TextLabel do TeamBCounter , então na janela Propriedades ,
- Defina Ponto de Ancoragem para 0, 0.5 para definir o ponto de origem do novo rótulo no centro esquerdo de si mesmo (0% da esquerda para a direita do rótulo e 50% do topo para o fundo do rótulo).
- Defina Posição para {0.05, 0},{0.5, 0}.
- Defina Alinhamento de TextoX para Esquerda .
Selecione o filho duplicado UIStroke do TeamBCounter , então, na janela Propriedades , defina Cor para 158, 18, 94 para delinear o traço com um traço rosa escuro.

Faça referência aos seguintes ReplicatedStorage scripts dentro do arquivo de exemplo Laser Tag que atualiza programaticamente o prompt de objetivo e rastreia pontos de equipe.
O seguinte script requer um conjunto de scripts de módulo que trabalham juntos para configurar o principal Display de Aviso Principal (DPA), incluindo setObjective e startSyncingTeamPoints.Depois que um jogador se junta a uma rodada e seleciona seu blaster, este script garante que todos os elementos de UI do HUD sejam exibidos adequadamente para o estado, dispositivo e status da equipe do jogador.
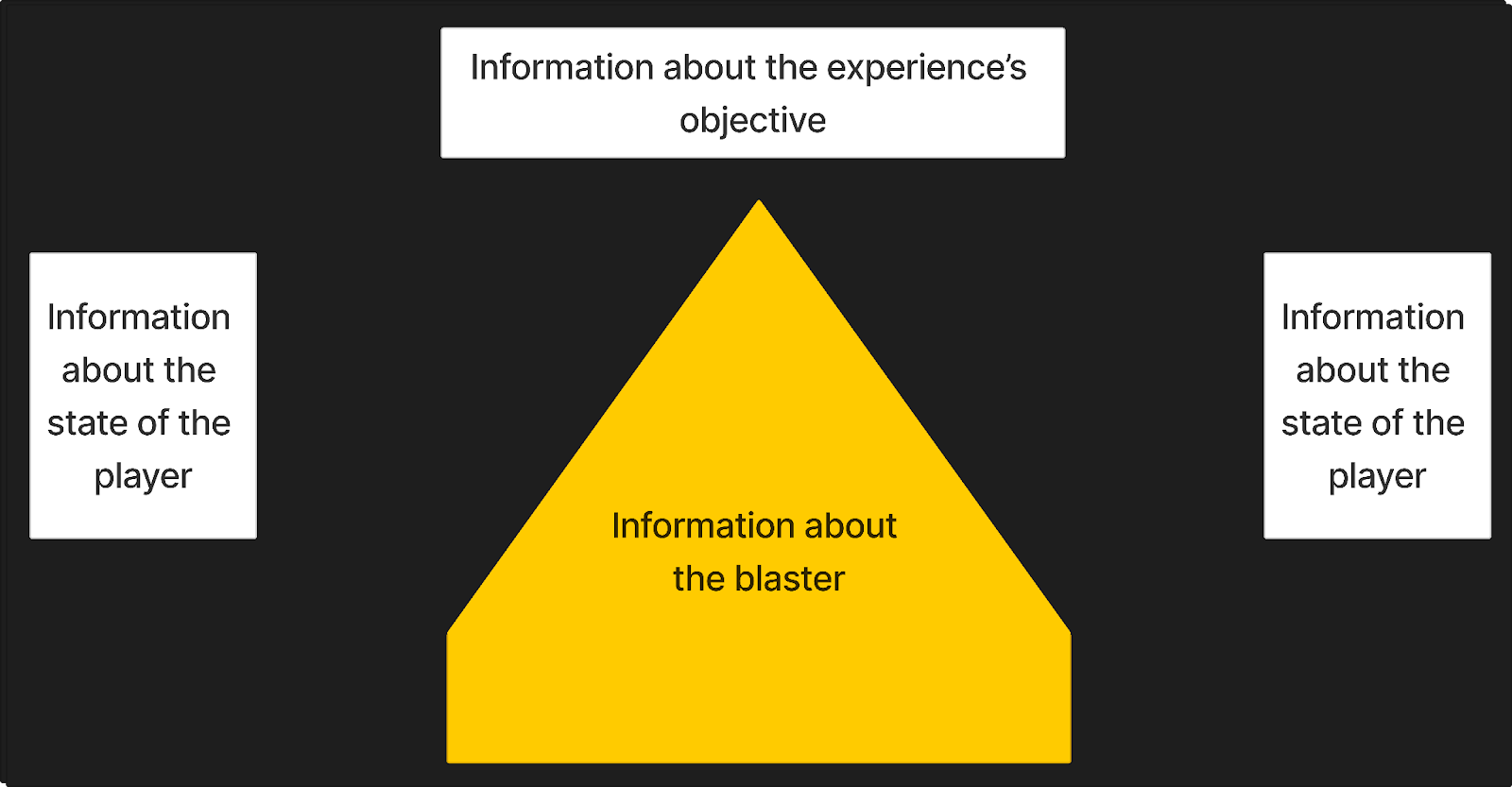
Interface do usuário Blaster
Após as melhores práticas de hierarquia visual de Wireframe Your Layouts, esta seção ensina você a implementar todos os elementos de UI na tela relacionados ao blaster do jogador.Essa agrupamento de elementos de UI ocupa a maior parte do espaço na tela perto do centro da tela porque atua como o ponto focal para chamar a atenção dos jogadores para a ação no espaço 3D e tem a maior importância para jogar o jogo.

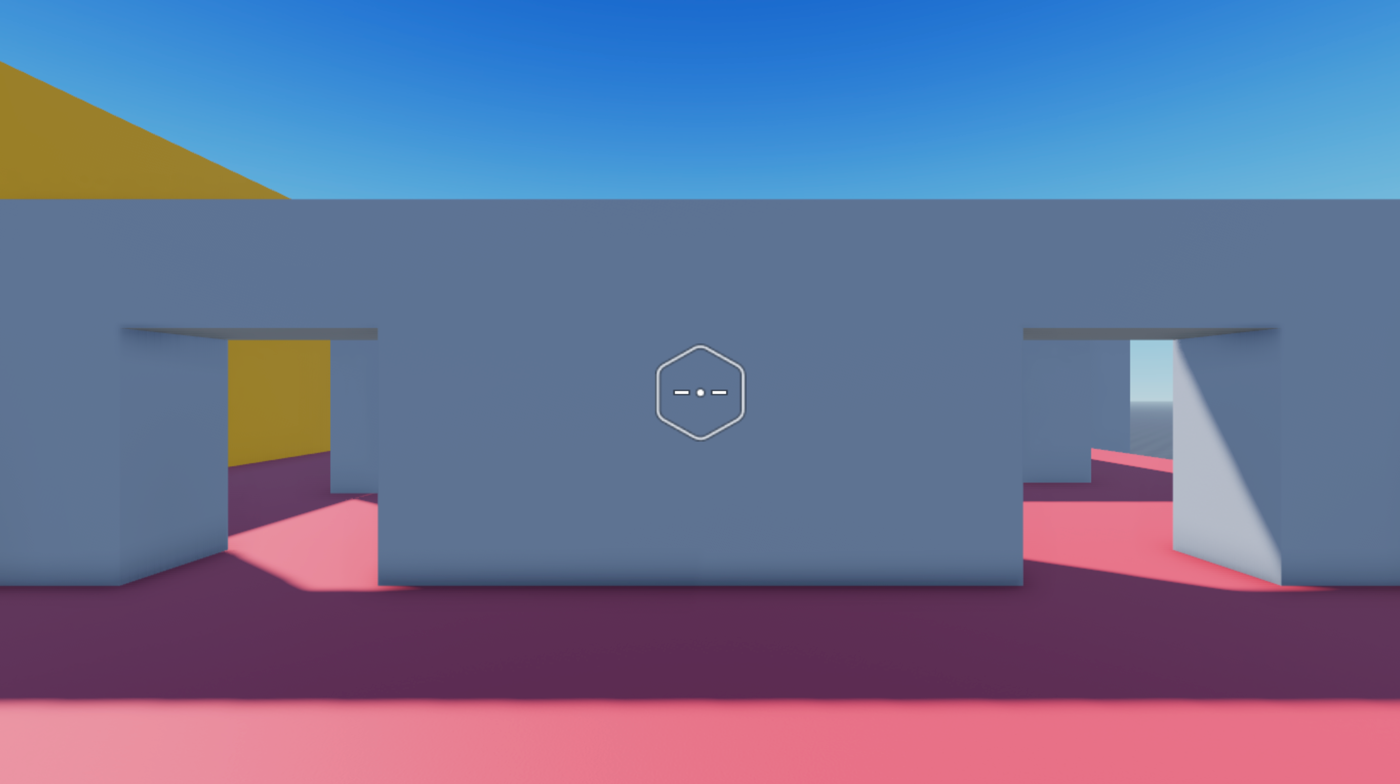
Ponteiro Cruzado
Um retículo é um elemento de interface que informa os jogadores onde eles vão causar impacto quando explodirem sua arma.Este elemento de UI é um requisito vital para experiências de tiro em primeira pessoa porque os jogadores precisam ser capazes de mirar com precisão seu atirador e marcar membros da equipe inimiga.
Como a maioria das outras experiências no gênero de tiro em primeira pessoa, a experiência de tag de laser de amostra posiciona o retículo no centro da tela para que os jogadores tenham algo estático para se concentrar enquanto seu avatar se move pelo espaço 3D.Além de reduzir o enjoo de movimento, esse posicionamento permite que o ponteiro seja perceptível enquanto também se mistura ao ambiente geral.

Para recriar exatamente o ponteiro dentro da experiência de teste Laser Tag:
Insira um ImageLabel no objeto HUDGui.
Na janela Explorer , navegue até o serviço StarterGui .
Passe o mouse sobre o objeto filho HUDGui , então clique no ícone ⊕ . Um menu contextual é exibido.
Do menu contextual, insira um ImageLabel .

Selecione o novo ImageLabel , então na janela Propriedades ,
- Defina Imagem para rbxassetid://14400935446.
- Defina Ponto de Ancoragem para 0.5, 0.5 para definir o ponto de origem da etiqueta no meio da etiqueta (50% da esquerda para a direita da etiqueta e 50% da parte superior para a parte inferior da etiqueta).
- Defina Transparência de Fundo para 1 tornar o fundo da etiqueta completamente transparente.
- Defina Nome para Crosshair .
- Defina Posição para {0.5,0},{0.5,0} para definir a etiqueta no meio da tela.
- Defina Tipo de Escala para Ajustar para que a imagem se encaixe dentro de seu contêiner e não se estenda em vários tamanhos de tela.
(Opcional) Insira um Confinamento de Proporção de UI em Crosshair para garantir que a proporção do rótulo permaneça a mesma, não importa o tamanho da tela do jogador.O conjunto de amostras define sua propriedade UIAspectRatioConstraint.AspectRatio para 0.895 .
Marcador de Acerto
Um marcador de acerto é um elemento de interface que só é exibido quando uma explosão faz impacto com outro jogador na equipe inimiga.Como a mira cruzada, este elemento de interface é um requisito vital para experiências de tiro em primeira pessoa porque fornece feedback visual de quando os jogadores são bem-sucedidos em marcar seus oponentes.

Para recriar exatamente o marcador de acerto dentro da experiência de Marcação a Laser de amostra:
Insira um ImageLabel no objeto Crosshair ImageLabel.
Na janela Explorer , navegue até o serviço StarterGui .
Passe o mouse sobre seu objeto filho Crosshair , então clique no ícone ⊕ . Um menu contextual é exibido.
Do menu contextual, insira um ImageLabel .

Selecione o novo ImageLabel , então na janela Propriedades ,
- Defina Imagem para rbxassetid://14401148736 para exibir o ícone de marcador de acerto retangular.
- Defina Ponto de Ancoragem para 0.5, 0.5 para definir o ponto de origem da etiqueta no meio da etiqueta
- Defina Transparência de Fundo para 1 tornar o fundo da etiqueta completamente transparente.
- Defina Posição para {0.5,0},{0.5,0} para definir a etiqueta no meio da tela.
- Defina Nome para Hitmarker .
- Defina Tamanho para {0.6, 0},{0.06, 0} para reduzir o tamanho dos retângulos ao redor do centro da mira.
- Defina Transparência da Imagem para 1.Os scripts no passo a seguir retornam a transparência para 0 sempre que uma explosão de um jogador causa impacto com outro jogador na equipe inimiga.
Faça referência aos seguintes ReplicatedStorage scripts dentro do arquivo de exemplo Laser Tag que exibe programaticamente o marcador de hit quando uma explosão faz impacto com um jogador na equipe inimiga.
O seguinte script requer um conjunto de scripts de módulo que trabalham juntos para configurar o principal Display de Aviso Principal (DPA), incluindo setupHitmarker.Depois que um jogador se junta a uma rodada e seleciona seu blaster, este script garante que todos os elementos de UI do HUD sejam exibidos adequadamente para o estado, dispositivo e status da equipe do jogador.
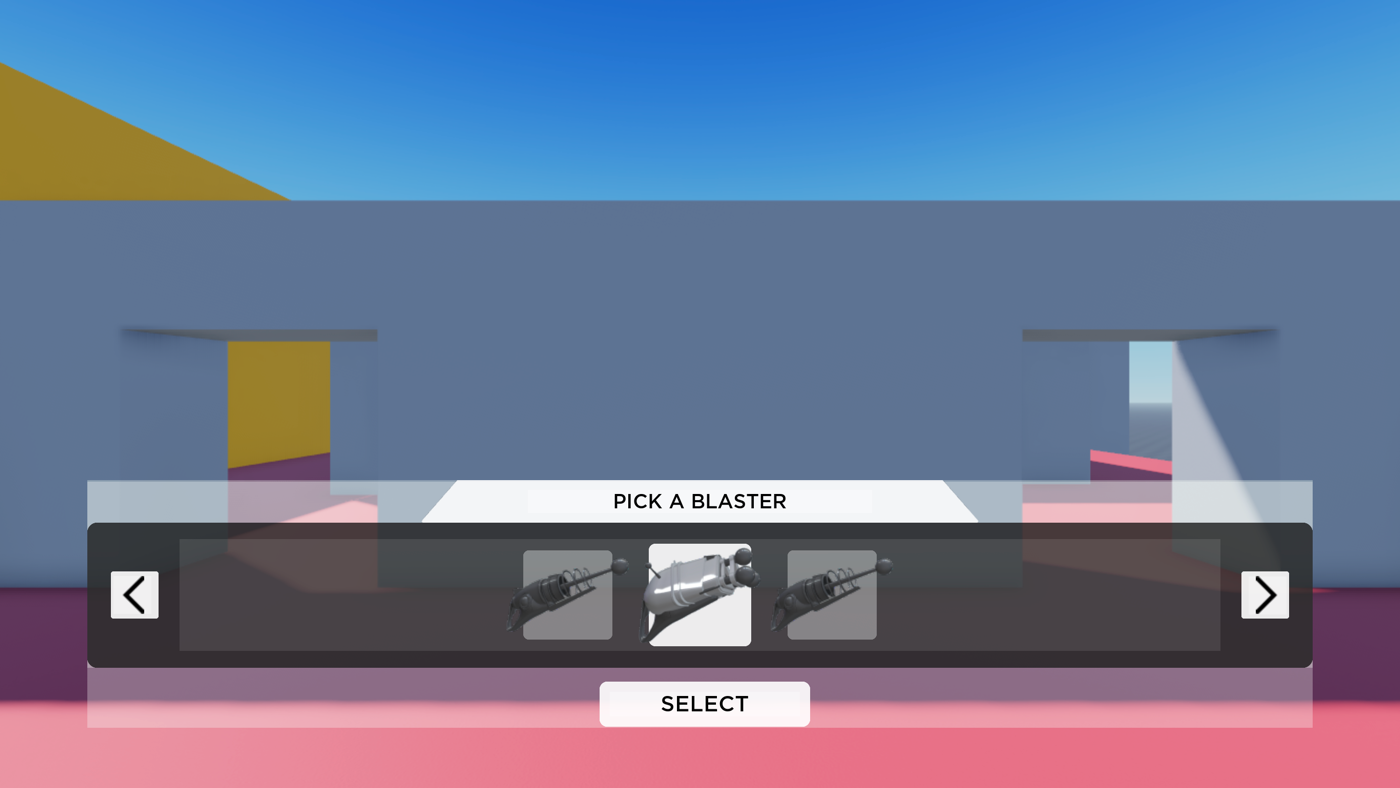
Seletor de arma blaster
Um seletor de blaster é um componente de interface que os jogadores usam para selecionar o tipo de blaster antes de entrar ou reingressar em uma rodada.A experiência de tag de laser de amostra fornece dois tipos de blasters: um que produz vários raios com uma difusão horizontal ampla e outro que produz um único raio.O tipo de arma que os jogadores selecionam influencia sua estratégia durante a rodada, tornando esse componente da interface essencial para a experiência geral.
Os seguintes passos detalham como criar vários contêineres para os diferentes grupos de elementos de interface do usuário, um cabeçalho com um prompt, a navegação e os botões de seleção e um botão de explosão pré-fabricado.A lógica de script para o componente geral preenche diferentes características visuais no botão de pré-fabricação do blaster de acordo com Configuration.
Essa configuração permite que você crie instâncias adicionais Configuration adicionais para mais tipos de blaster que são exibidos corretamente dentro do seletor de blaster sem precisar criar botões individuais dentro de StarterGui.PickABlasterGui .

Para recriar exatamente o seletor de blaster dentro da experiência de teste Laser Tag:
Crie um contêiner para o componente inteiro.
Insira um Quadro dentro do objeto PickABlaster.
- Na janela Explorer , navegue até o serviço StarterGui .
- Passe o mouse sobre o objeto filho PickABlaster , então clique no ícone ⊕ . Um menu contextual é exibido.
- Do menu contextual, insira um Quadro .

Selecione o novo quadro, então na janela Propriedades ,
- Defina Ponto de Ancoragem para 0.5, 1 para definir o ponto de origem do quadro no centro inferior de si mesmo (50% da esquerda para a direita do quadro e 100% do topo para o fundo do quadro).
- Defina Transparência de Fundo para 1 tornar o plano de fundo da janela completamente transparente
- Defina Posição para {0.5, 0},{0.9, 0}.
- Defina Tamanho para para que os componentes da interface do seletor de blaster ocupem uma grande parte da tela para chamar a atenção dos jogadores (80% horizontalmente e 25% verticalmente).
- Defina Nome para Componente .

(Opcional) Insira um Confinamento de Proporção de UIAspecto no Componente para garantir que a proporção do aspecto dos elementos da interface e seus filhos permaneça a mesma, não importa o tamanho da tela do jogador.O conjunto de amostras define sua propriedade UIAspectRatioConstraint.AspectRatio para 5 .
Crie um contêiner para armazenar grupos de elementos de UI.
Insira um Quadro dentro de Componente .
Selecione o novo quadro, então na janela Propriedades ,
- Defina Ponto de Ancoragem para 0.5, 0.5 para definir o ponto de origem dos quadros no meio de si mesmo (50% da esquerda para a direita do quadro e 50% da parte superior para a parte inferior do quadro).
- Defina Transparência de Fundo para 1 tornar o plano de fundo da janela completamente transparente
- Defina Posição para {0.5, 0},{0.375, 0}.
- Defina Tamanho para assim os componentes da interface de seleção ocupam 3/4 do contêiner (100% horizontalmente e 75% verticalmente da janela pai).
- Defina Nome para SeleçãoFrame .

Crie um prompt para o seletor de blaster.
Insira um ImageLabel em SelectionFrame .
Selecione a nova etiqueta, então na janela Propriedades ,
- Defina Ponto de Ancoragem para 0.5, 1 para definir o ponto de origem da etiqueta no centro inferior dela (50% da esquerda para a direita da etiqueta e 100% do topo para o fundo da etiqueta).
- Defina Transparência de Fundo para 1 tornar o fundo da etiqueta completamente transparente.
- Defina Ordem de Layout para -1.
- Defina Posição para {0.5, 0},{0.22, 0} para definir a etiqueta perto do topo superior do quadro (50% da esquerda para a direita do quadro pai e 22% do topo ao fundo do quadro pai).
- Defina Tamanho para para ampliar a área de prompt para quase metade do quadro (45% horizontalmente e 22% verticalmente do quadro pai).
- Defina Nome para Cabeçalho .
- Defina Imagem para rbxassetid://14304828123 para exibir um trapézio.
- Defina Transparência da Imagem para 0.15.

(Opcional) Insira um Confinamento de Proporção de UI na etiqueta para garantir que a proporção da etiqueta permaneça a mesma, não importa o tamanho da tela do jogador.O conjunto de amostras define sua propriedade UIAspectRatioConstraint.AspectRatio para 13.78.
Insira um TextLabel em Cabeçalho para exibir um aviso.
Selecione a nova etiqueta, então na janela Propriedades ,
- Defina Ponto de Ancoragem para 0.5, 0.5 para definir o ponto de origem do novo rótulo no meio de si mesmo (50% da esquerda para a direita do rótulo e 50% da parte superior para a parte inferior do rótulo).
- Defina Transparência de Fundo para 1 tornar o fundo da etiqueta completamente transparente.
- Defina Posição para {0.5, 0},{0.5, 0}.
- Defina Tamanho para para ampliar o espaço de texto para mais de metade do rótulo pai (60% horizontalmente e 55% verticalmente do rótulo pai).
- Defina Nome para HeaderTextLabel .
- Defina FontFace para Montserrat para se encaixar na estética futurista.
- Defina Peso para Médio para engrossar a fonte.
- Defina Texto para ESCOLHA UM BLASTER .
- Habilite TextScaled .

Crie o contêiner para o contêiner do botão de blaster e as setas de seleção.
Insira um ImageLabel em SelectionFrame .
Selecione a nova etiqueta, então na janela Propriedades ,
- Remova o valor padrão Imagem predefinido.
- Defina Ponto de Ancoragem para 0.5, 1 para definir o ponto de origem da etiqueta no centro inferior dela (50% da esquerda para a direita da etiqueta e 100% do topo para o fundo da etiqueta).
- Defina Cor de Fundo para 0, 0, 0 para tornar a etiqueta preta.
- Defina Transparência de Fundo para para reduzir a opacidade da etiqueta em 30% e igualar todos os elementos de interface preta na experiência.
- Defina Posição para {0.5, 0},{1, 0}.
- Defina Tamanho para para ampliar a área de rótulo para o espaço abaixo do prompt (100% horizontalmente e 77% verticalmente da janela pai).

Arredonde as esquinas do contêiner.
- Insira um objeto UICorner na etiqueta.
- Selecione o novo objeto de canto, então na janela Propriedades , defina CornerRadius para 0.075, 0 para arredondar os cantos.

Crie o contêiner para seus botões de blaster.
Insira um Quadro na etiqueta a partir do passo 4.
Selecione o novo quadro, então na janela Propriedades ,
- Defina Ponto de Ancoragem para 0.5, 0.5 para definir o ponto de origem do novo quadro no meio de si mesmo (50% da esquerda para a direita do quadro e 50% da parte superior para a parte inferior do quadro).
- Defina Transparência de Fundo para 1 tornar o plano de fundo da janela completamente transparente
- Defina Posição para {0.5, 0},{0.5, 0} para definir o quadro no meio de seu rótulo pai (50% da esquerda para a direita do quadro pai e 50% da parte superior para a parte inferior do quadro pai).
- Defina Tamanho para para ampliar a área do quadro para a maior parte da etiqueta (85% horizontalmente e 77% verticalmente da etiqueta pai).
- Defina Nome para Contêiner .

Crie espaçamento para todos os futuros botões de arremesso.
- Insira um objeto UIListLayout na janela a partir do passo 5.
- Selecione o novo objeto de layout, então na janela Propriedades ,
- Defina Espaçamento para 0.035, 0 para fornecer espaço entre todos os botões futuros.
- Defina Direção de Preenchimento para Horizontal para que cada botão seja exibido ao lado de cada outro.
- Defina tanto Alinhamento Horizontal e Alinhamento Vertical para Centro para que cada botão se alinhe ao meio um do outro.
Crie o botão de navegação à esquerda.
Insira um objeto Botão de Imagem em ImagemLabel a partir do passo 4.
Selecione o novo botão, então na janela Propriedades ,
- Remova o valor padrão Imagem predefinido.
- Defina Ponto de Ancoragem para 0, 0.5 para definir o ponto de origem do novo botão no meio da esquerda de si mesmo (0% da esquerda para a direita do botão e 50% da parte superior para a parte inferior do botão).
- Defina Transparência de Fundo para 0.15.
- Defina Posição para {0.02, 0},{0.5, 0} para fornecer espaço à esquerda do botão de seu contêiner pai (2% da esquerda para a direita do rótulo pai e 50% da parte superior para a parte inferior do rótulo pai).
- Defina Tamanho para para tornar o botão de seleção muito menor que os botões do blaster (4% horizontalmente e 33% verticalmente do quadro pai).
- Defina Nome para Botão de Navegação Esquerdo .

Arredonde os cantos do botão.
- Insira um objeto UICorner no botão.
- Selecione o novo objeto de canto, então na janela Propriedades , defina CornerRadius para 0.1, 0 para arredondar os cantos.

Insira um objeto ImageLabel no botão.
Selecione a nova etiqueta, então na janela Propriedades ,
- Defina Ponto de Ancoragem para 0.5, 0.5 para definir o ponto de origem do novo rótulo no meio de si mesmo (50% da esquerda para a direita do rótulo e 50% da parte superior para a parte inferior do rótulo).
- Defina Posição para {0.45, 0},{0.5, 0} para definir a etiqueta perto do meio de seu botão pai (45% da esquerda para a direita do botão pai e 50% da parte superior para a parte inferior do botão pai).Este valor não está no meio porque uma seta não parece visualmente estar no meio do botão em {0.5, 0},{0.5, 0}.
- Defina Tamanho para para ampliar a área de rótulo para o espaço abaixo do prompt (80% horizontalmente e 80% verticalmente da janela pai).
- Defina Transparência de Fundo para 1 tornar o plano de fundo da imagem completamente transparente
- Defina Imagem para rbxassetid://14309187238.
- Defina Tipo de Escala para Ajustar .

Crie o botão de navegação correto.
Duplicar Botão de Navegação Esquerdo .
Selecione o botão duplicado, então na janela Propriedades ,
- Defina Ponto de Ancoragem para 1, 0.5 para definir o ponto de origem do novo botão no centro direito de si mesmo (100% da esquerda para a direita do botão e 50% da parte superior para a parte inferior do botão).
- Defina Posição para {0.98, 0},{0.5, 0} para fornecer espaço à direita do botão de seu contêiner pai (98% da esquerda para a direita do pai da etiqueta e 50% da parte superior para a parte inferior do pai da etiqueta).
- Defina Nome para Botão de Navegação Direito .
Selecione seu objeto filho ImageLabel .
- Defina Rotação para 180 para virar a imagem.
- Defina Posição para {0.55, 0},{0.5, 0} para definir a etiqueta perto do meio de seu botão pai (55% da esquerda para a direita do botão pai e 50% da parte superior para a parte inferior do botão pai).Este valor não está no meio porque uma seta não parece visualmente estar no meio do botão em {0.5, 0},{0.5, 0}.

Crie o botão SELECIONAR .
Insira um Botão de Imagem dentro de Componente .Observe como esse processo mantém o botão de seleção separado do SelectionFrame para que você possa adicionar espaçamento entre a parte principal do componente do botão de seleção.
Selecione o novo botão, então na janela Propriedades ,
- Remova o valor padrão Imagem predefinido.
- Defina Ponto de Ancoragem para 0.5, 1 para definir o ponto de origem do novo botão no centro inferior de si mesmo (50% da esquerda para a direita do botão e 100% do topo para o fundo do botão).
- Defina Transparência de Fundo para 0.15.
- Defina Posição para {0.5, 0},{0.99, 0}.
- Defina Tamanho para {0.17, 0},{0.18, 0}
- Defina Nome para SelecionarBotão .

Arredonde os cantos do botão.
- Insira um objeto UICorner no botão.
- Selecione o novo objeto de canto, então na janela Propriedades , defina CornerRadius para 0.2, 0 para arredondar os cantos.

Insira um objeto TextLabel no botão para que você possa exibir um chamado para ação.
Selecione a nova etiqueta, então na janela Propriedades ,
- Defina Ponto de Ancoragem para 0.5, 0.5 para definir o ponto de origem do novo rótulo no meio de si mesmo (50% da esquerda para a direita do rótulo e 50% da parte superior para a parte inferior do rótulo).
- Defina Transparência de Fundo para 1 tornar o fundo da etiqueta completamente transparente.
- Defina Posição para {0.5, 0},{0.5, 0}.
- Defina Tamanho para para ampliar o espaço de texto para quase toda a largura da etiqueta pai (90% horizontalmente e 55% verticalmente da etiqueta pai).
- Defina Nome para SelecionarTextLabel .
- Defina FontFace para Montserrat para se encaixar na estética futurista.
- Defina Peso para Médio para engrossar a fonte.
- Defina Texto para SELECIONAR .
- Habilite TextScaled .

Crie um pré-fabricado de botão blaster.
- No serviço Armazenamento Replicado , crie uma estrutura de pasta para organizar seus objetos de UI.A amostra usa um diretório Instâncias com um diretório filho Guis .
- Insira um objeto ImageButton na pasta Guis .
- Selecione o novo botão, então na janela Propriedades ,
- Remova o valor padrão Imagem predefinido.
- Defina Ponto de Ancoragem para 0.5, 0.5 para definir o ponto de origem do novo botão no meio de si mesmo (50% da esquerda para a direita do botão e 50% da parte superior para a parte inferior do botão).
- Defina Transparência de Fundo para 0.65 para fornecer feedback visual de que o botão não está em destaque.Scripts no passo 12 fornecem feedback visual programático quando o botão está em destaque.
- Defina Ordem de Layout para 2.
- Defina Nome para BlasterButtonPrefab .
- Defina Tamanho {0.8, 0},{0.8, 0} .
- Defina Transparência da Imagem para 1 tornar a imagem completamente transparente
- Insira uma restrição de aspecto de UI dentro de Botão BlasterPrefab para garantir que a proporção de aspecto do botão permaneça a mesma dentro do componente, não importa o tamanho da tela do jogador.
- Arredonde os cantos do botão.
- Insira um objeto UICorner em BlasterButtonPrefab .
- Selecione o UICorner , então, na janela Propriedades , defina CornerRadius para 0.05, 0.
- Insira um ImageLabel em BlasterButtonPrefab .
- Selecione a nova etiqueta, então na janela Propriedades ,
- Remova o valor padrão Imagem predefinido.
- Defina Ponto de Ancoragem para 0.5, 0.5 para definir o ponto de origem do novo rótulo no meio de si mesmo (50% da esquerda para a direita do rótulo e 50% da parte superior para a parte inferior do rótulo).
- Defina Transparência de Fundo para 1 tornar o fundo da etiqueta completamente transparente.
- Defina Posição para {0.52, 0},{0.497, 0} para definir a etiqueta perto do meio de seu botão pai (52% da esquerda para a direita do botão pai e 49,7% da parte superior para a parte inferior do botão pai).Este valor não está no meio porque o blaster não parece visualmente estar no meio do botão em {0.5, 0},{0.5, 0} .
- Defina Tamanho para {1.20, 0},{0.9, 0} a área de rótulo fora do botão (120% horizontalmente e 90% verticalmente do botão pai).
- Defina Tipo de Escala para Ajustar .
Faça referência aos seguintes ReplicatedStorage scripts dentro do arquivo de exemplo Laser Tag que exibe botões programaticamente para cada blaster, escalone os botões quando um jogador selecionar um botão que não está em destaque e anexe a seleção de blaster de um jogador ao seu avatar.
O seguinte script requer um conjunto de scripts que trabalham juntos para criar o seletor de blaster.Quando um jogador se junta à experiência ou respawna de volta em uma rodada após seu estado de saúde atingir zero, este script ativa todos os elementos da interface do seletor de blaster até que o jogador faça sua seleção.
Botão de explosão
Um botão de explosão é um componente de UI que os jogadores usam para explodir seu arma se estiverem acessando a experiência por meio de um dispositivo móvel ou tablet.A experiência de tag de laser de amostra usa um botão blaster com um ícone que representa tanto um ponteiro quanto uma explosão para comunicar a função do botão sem texto.

Para recriar exatamente o botão de explosão dentro da experiência de teste Laser Tag:
Insira um Botão de Imagem dentro do objeto HUDGui ScreenGui
Na janela Explorer , navegue até o serviço StarterGui .
Passe o mouse sobre o objeto filho HUDGui , então clique no ícone ⊕ . Um menu contextual é exibido.
Do menu contextual, insira um Botão de Imagem .

Na janela de visualização, mova o botão para onde o polegar de um jogador naturalmente descansa para que você possa obter uma sensação visual do que o botão vai parecer no dispositivo de um jogador, então na janela Propriedades ,
- Defina Imagem para rbxassetid://18308375035 para exibir o ícone do botão de explosão.
- Defina Imagem Pressionada para rbxassetid://18308372558 para exibir uma versão invertida do ícone do botão de explosão quando um jogador pressiona o botão.
- Defina Transparência de Fundo para 1 tornar o fundo da etiqueta completamente transparente.
- Defina Nome para Botão de Explosão .
- Defina Tipo de Escala para Ajustar para que a imagem se encaixe dentro de seu contêiner e não se estenda em vários tamanhos de tela.
- Defina Transparência da Imagem para para reduzir a opacidade da etiqueta para que ela corresponda a todos os elementos de interface preta na experiência.
Insira uma restrição de aspecto de UI no Botão de Explosão para garantir que a proporção de aspecto do botão permaneça a mesma, não importa o tamanho da tela do jogador.
Faça referência aos seguintes ReplicatedStorage scripts dentro do arquivo de exemplo Laser Tag que exibe programaticamente o botão blaster quando um jogador estiver usando a entrada de toque em um dispositivo que aceita controles de toque.
O seguinte script requer um conjunto de scripts de módulo que trabalham juntos para configurar o principal Display de Aviso Principal (DPA), incluindo setupTouchButtonAsync.Depois que um jogador se junta a uma rodada e seleciona seu blaster, este script garante que todos os elementos de UI do HUD sejam exibidos adequadamente para o estado, dispositivo e status da equipe do jogador.
Interface do jogador
Após as melhores práticas de hierarquia visual de Wireframe Your Layouts, esta seção ensina você a implementar todos os elementos de UI na tela relacionados ao estado do jogador.Essa agrupamento de elementos de UI está perto dos lados da tela porque os jogadores podem compreender essas informações periféricas sem desviar sua atenção do jogo.

Indicador de jogador
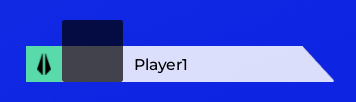
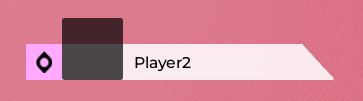
Um indicador de jogador é um componente de interface de usuário ao qual os jogadores se referem para decifrar rapidamente a que equipe pertencem assim que aparecem na zona de spawn de sua equipe.A experiência de tag de laser de amostra fornece duas versões do indicador do jogador dependendo se o jogador está na equipe verde ou rosa .


Seguindo a orientação de Selecione um Tema de Cor, ambas as versões do indicador do jogador combinam a cor da equipe com um ícone único e simples com mínimo de detalhes para que permaneçam legíveis em telas pequenas.Fornecer duas formas de feedback visual é importante porque ajuda a manter o design acessível para jogadores com daltonismo.

Para recriar exatamente o componente de indicador de jogador dentro da experiência de teste Laser Tag:
Insira um Quadro dentro do objeto HUDGui ScreenGui
- Na janela Explorer , navegue até o serviço StarterGui .
- Passe o mouse sobre seu objeto filho HUDGui , então clique no ícone ⊕. Um menu contextual é exibido.
- Do menu contextual, insira um Quadro .
Selecione o novo Quadro , então na janela Propriedades ,
Defina Ponto de Ancoragem para 0, 1 para definir o ponto de origem do quadro no centro inferior de si mesmo (0% da esquerda para a direita do quadro e 100% do topo para o fundo do quadro).
Defina Transparência de Fundo para 1 tornar o fundo da etiqueta completamente transparente.
Defina Nome para Exibição de Jogador .
Defina Posição para {0.02, 0},{0.97, 0} para definir o quadro perto da parte inferior esquerda da tela.
Defina Tamanho para para ambos encurtar e ampliar o quadro.
Ative Descendentes de Clipes para cortar GuiObjects filhos que se estendem além do quadro.

Crie a forma poligonal.
Insira um ImageLabel em PlayerDisplay .
Selecione a nova etiqueta, então na janela Propriedades ,
- Defina Imagem para rbxassetid://14304828123 para exibir o ícone de trapézio.
- Defina Ponto de Ancoragem para 1, 1 para definir o ponto de origem da etiqueta no canto inferior direito dela (100% da esquerda para a direita da etiqueta e 100% da parte superior para a parte inferior da etiqueta).
- Defina Transparência de Fundo para 1 tornar o fundo da etiqueta completamente transparente.
- Defina Nome para Bloco .
- Defina Posição para {1,0},{1,0} para definir a etiqueta no lado direito da janela.
- Defina Tamanho para para ampliar a etiqueta fora do quadro e reduzi-la um pouco mais da metade do comprimento do quadro.
- Defina Transparência da Imagem para 0.15 tornar a etiqueta ligeiramente transparente.
- Defina Tipo de Escala para Ajustar para que a imagem se encaixe dentro de seu contêiner e não se estenda em vários tamanhos de tela.

- Insira uma restrição de aspecto de UI no bloco para garantir que a etiqueta e seus elementos de UI filhos permaneçam com a mesma proporção de aspecto, não importa o tamanho da tela do jogador.
- Selecione a nova restrição, então na janela Propriedades , defina Taxa de Aspecto para 13.78.
Crie a caixa para o retrato do jogador.
Insira um ImageLabel em PlayerDisplay .
Selecione a nova etiqueta, então na janela Propriedades ,
- Remova o recurso placeholderID dentro da propriedade Imagem .Os scripts no passo 7 inserem programaticamente o retrato do jogador na etiqueta de imagem.
- Defina Ponto de Ancoragem para 0, 1 para definir o ponto de origem da etiqueta na parte inferior esquerda dela (0% da esquerda para a direita da etiqueta e 100% da parte superior para a parte inferior da etiqueta).
- Defina Cor de Fundo3 para 0, 0, 0 para definir a cor de fundo da etiqueta para preto.
- Defina Transparência de Fundo para para reduzir a opacidade da etiqueta em 30% e igualar todos os elementos de interface preta na experiência.
- Defina Nome para Retrato do Jogador .
- Defina Posição para {0.11, 0},{1, 0} para definir a etiqueta no lado esquerdo da forma poligonal.
- Defina Tamanho para para encolher a etiqueta.
- Defina Transparência da Imagem para 0.15 tornar a etiqueta ligeiramente transparente.
- Defina Tipo de Escala para Ajustar para que a imagem se encaixe dentro de seu contêiner e não se estenda em vários tamanhos de tela.

- Insira uma restrição de aspecto de UI em JogadorPortrait para garantir que a etiqueta e seus elementos de UI filhos permaneçam com a mesma proporção de aspecto, não importa o tamanho da tela do jogador.
- Insira um UICorner em PlayerPortrait , então, na janela Propriedades , defina CornerRadius para 0.05, 0 para arredondar ligeiramente os cantos.

Crie a etiqueta de texto para o nome do jogador.
Insira um objeto TextLabel em PlayerDisplay .
Selecione a nova etiqueta, então na janela Propriedades ,
- Defina Ponto de Ancoragem para 0, 0.5 para definir o ponto de origem do novo botão no meio da esquerda de si mesmo (0% da esquerda para a direita do botão e 50% da parte superior para a parte inferior do botão).
- Defina Transparência de Fundo para 1 tornar o fundo da etiqueta completamente transparente.
- Defina Nome para PlayerNameTextLabel .
- Defina Posição para {0.35, 0},{0.72, 0}.
- Defina Tamanho para assim o texto pode ocupar a maior parte da área de forma poligonal (52% horizontalmente e 30% verticalmente da forma pai).
- Defina FontFace para Montserrat para se encaixar na estética futurista.
- Defina Peso para Negrito para engrossar a fonte.
- Remova o texto de espaço reservado dentro da propriedade Texto . Os scripts no passo 7 inserem programaticamente o nome do jogador no rótulo de texto.
- Habilite TextScaled .
- Defina Alinhamento de TextoX para Esquerda .

Crie os ícones e cores da equipe que são exibidos à esquerda do retrato do jogador.
Insira um Pasta dentro de Exibição de Jogador , então renomeie-a Ícones de Equipe .
Crie o ícone e a cor da equipe verde e crie a equipe.
- Insira um ImageLabel em TeamIcons .
- Selecione a nova etiqueta, então na janela Propriedades ,
- Defina Ponto de Ancoragem para 0, 1 para definir o ponto de origem da etiqueta na parte inferior esquerda dela (0% da esquerda para a direita da etiqueta e 100% da parte superior para a parte inferior da etiqueta).
- Defina Cor de Fundo3 para 88, 218, 171 para definir a cor de fundo da etiqueta para verde menta.
- Defina Nome para TeamAIcon .
- Defina Posição para {0, 0},{1, 0} para definir a etiqueta no lado esquerdo da janela.
- Defina Tamanho para {0.135, 0},{0.58, 0} para reduzir a etiqueta para a esquerda do retrato do jogador
- Defina Transparência da Imagem para 1 para tornar o rótulo transparente.

- Configure um atributo personalizado para rastrear que essa etiqueta é para a equipe verde. Este passo é muito importante para os scripts no passo 7.
- Na janela Propriedades , navegue até a seção Atributos , então clique no ícone de mais. Uma caixa de diálogo pop-up será exibida.
- No campo Nome , insira teamColor .
- No menu suspenso do tipo Tipo , selecione Cor do Tijolo .
- Clique no botão Salvar .
- Defina o novo atributo teamColor para Mint .
- Insira uma restrição de aspecto de UI em TeamAIcon para garantir que a etiqueta e seus elementos de UI filhos permaneçam com a mesma proporção de aspecto, não importa o tamanho da tela do jogador.
- Crie o ícone.
- Insira um ImageLabel em TeamAIcon .
- Selecione a nova etiqueta, então na janela Propriedades ,
- Defina Imagem para rbxassetid://14309678670 para exibir o ícone de equipe verde.
- Defina Ponto de Ancoragem para 0.5, 0.5 para definir o ponto de origem da etiqueta no meio de si mesma (50% da esquerda para a direita da etiqueta e 50% da parte superior para a parte inferior da etiqueta).
- Defina Transparência de Fundo para 1 tornar o fundo da etiqueta completamente transparente.
- Defina Nome para Ícone .
- Defina Posição para {0.5, 0},{0.5, 0} para definir a etiqueta no meio de sua etiqueta pai.
- Defina Tamanho para para encolher a etiqueta.
- Defina Tipo de Escala para Ajustar para que a imagem se encaixe dentro de seu contêiner e não se estenda em vários tamanhos de tela.

Crie o ícone e a cor da equipe rosa e crie o ícone.
- Duplicar TeamAIcon e seus filhos.
- Selecione o duplicado TeamAIcon , então na janela Propriedades ,
- Defina Cor de Fundo3 para 255, 170, 255 para definir a cor de fundo da etiqueta para rosa carnation.
- Defina Nome para TeamBIcon .
- Defina o atributo teamColor para Carnation Pink .
- Selecione o duplicado Ícone filho de TeamBIcon , então, na janela Propriedades , defina Imagem para rbxassetid://14309678549 o ícone de equipe rosa.

Faça referência aos seguintes ReplicatedStorage scripts dentro do arquivo de exemplo Etiqueta de Laser que exibe programaticamente o indicador do jogador com a cor e o ícone de equipe apropriados enquanto um jogador está ativo em uma rodada.
O seguinte script requer um conjunto de scripts de módulo que trabalham juntos para configurar o principal Display de Cabeça para Baixo (HUD), incluindo startSyncingTeamColor , setPlayerName e setPlayerPortrait.Depois que um jogador se junta a uma rodada e seleciona seu blaster, este script garante que todos os elementos de UI do HUD sejam exibidos adequadamente para o estado, dispositivo e status da equipe do jogador.
Tela de campo de força
Uma tela de campo de força é um elemento de interface que sobrepõe o campo de visão para informar os jogadores que estão seguros do fogo de uma equipe inimiga ao entrar ou reentrar em uma rodada.Seguindo as diretrizes estéticas para ícones de Escolha um estilo artístico, a experiência de tag de laser de amostra utiliza um padrão semi-transparente hexagonal para simbolizar um campo de força.Essa decisão de design não só reforça o estilo de arte futurista geral para toda a UI na experiência, mas também comunica o estado do jogador sem qualquer texto ou orientação adicional.

Para recriar exatamente a tela do campo de força dentro da experiência de Marcação a Laser de amostra:
Insira um ImageLabel no objeto ForceFieldGui .
Na janela Explorer , navegue até o serviço StarterGui .
Passe o mouse sobre o objeto filho ForceFieldGui , então clique no ícone ⊕ . Um menu contextual é exibido.
Do menu contextual, insira um ImageLabel .

Selecione a nova etiqueta, então na janela Propriedades ,
Defina Imagem para rbxassetid://14462567888.
Defina Transparência de Fundo para 0.8 para tornar o campo de força translúcido.
Defina Tamanho para {1, 0},{1, 0} para fazer com que a imagem preencha toda a tela (100% horizontalmente e 100% verticalmente da Tela Pai).
Defina Tipo de Escala para Azulejo para tornar o azulejo hexagonal em toda a tela.
Defina Tamanho do Azulejo para {0, 104},{0, 180}.

Insira um objeto UIGradient na etiqueta.
Selecione o novo objeto de gradiente, então na janela Propriedades ,
Defina Cor a uma sequência de cores que começa azul, torna-se branca, e depois torna-se azul novamente.
Defina Cor para para aplicar um tom azul claro a todos os hexágonos.
Clique na propriedade Cor , então clique no botão ⋯ . Uma sequência de cores aparece.

Cada triângulo no eixo inferior da sequência de cores é um ponto de chave que determina o valor da cor da propriedade nesse ponto da imagem de esquerda para direita.
Clique e arraste na sequência de cores até você chegar a um valor de Tempo de 0.05, então clique no pequeno quadrado ao lado de Cor para abrir a janela pop-up de Cores .
Selecione uma branca brilhante, então feche a janela pop-up.
Clique e arraste na sequência de cores até você chegar a um valor de Tempo de , então abra novamente a janela pop-up de cores e selecione a mesma cor branca como antes.

Defina Rotação para 225 para fazer a parte azul da sua sequência de cores ser exibida nos cantos superiores esquerdos e inferiores direitos.

Defina Transparência para uma sequência de números que faz com que o campo de força pareça estar brilhando.
Clique na propriedade Transparência , então clique no botão ⋯ .Uma sequência de números pop-up é exibida.Cada quadrado no começo e no fim da sequência de números é um ponto de chave que determina o valor de transparência da propriedade nesse ponto da imagem de esquerda para direita.
Defina as seguintes propriedades de tempo e valor ao longo da sequência de números:
- Tempo = 0, Valor = 0.25
- Tempo = .101, Valor = 0.875
- Tempo = .183, Valor = 0
- Tempo = .3, Valor = 1
- Tempo = .7, Valor = 1
- Tempo = 1, Valor = 0.9


Duplique o Label de Imagem a partir do passo 2
Selecione o objeto UIGradient dentro da etiqueta duplicada, então na janela Propriedades ,
Defina Rotação para -45 para virar a imagem para que ela quase espelhe uma ao outra ao longo do eixo Y.

Modifique Transparência para tornar o brilho mais orgânico.
- Clique na propriedade Transparência , então clique no botão ⋯ . Uma sequência de números aparece.
- Selecione o terceiro quadro de chave, então clique no botão Excluir .

Faça referência aos seguintes ReplicatedStorage scripts dentro do arquivo de exemplo Laser Tag que exibe programaticamente a tela do campo de força enquanto um jogador se junta ou se reúne a uma rodada.
O seguinte script de cliente ReplicatedStorage.ForceFieldClientVisuals substitui o visual padrão ForceField com StarterGui.ForceFieldGui.Quando os jogadores carregam em uma experiência e aparecem em um SpawnLocation com uma propriedade Duration que é maior que 0, o comportamento padrão em cada experiência é fornecer ao avatar deles uma esfera azul protetora que momentaneamente os impede de perder saúde.
Este script começa por ouvir quando o ForceField é adicionado a um personagem, desabilita os visuais de campo de força padrão em primeira pessoa, então ativa o objeto ForceFieldGui ScreenGui.Observe que isso não faz impactar visuais de terceira pessoa quando os jogadores olham para outros jogadores reaparecendo na experiência.


local Players = game:GetService("Players")
local localPlayer = Players.LocalPlayer
local function onCharacterAddedAsync(character: Model)
local forceField = character:WaitForChild("ForceField", 3)
if not forceField then
-- Se o jogador aparecer em um ponto de spawn com o ForceField desativado
return
end
forceField.Visible = false
localPlayer.PlayerGui:WaitForChild("ForceFieldGui").Enabled = true
forceField.Destroying:Wait()
localPlayer.PlayerGui.ForceFieldGui.Enabled = false
end
if localPlayer.Character then
onCharacterAddedAsync(localPlayer.Character)
end
localPlayer.CharacterAdded:Connect(onCharacterAddedAsync)
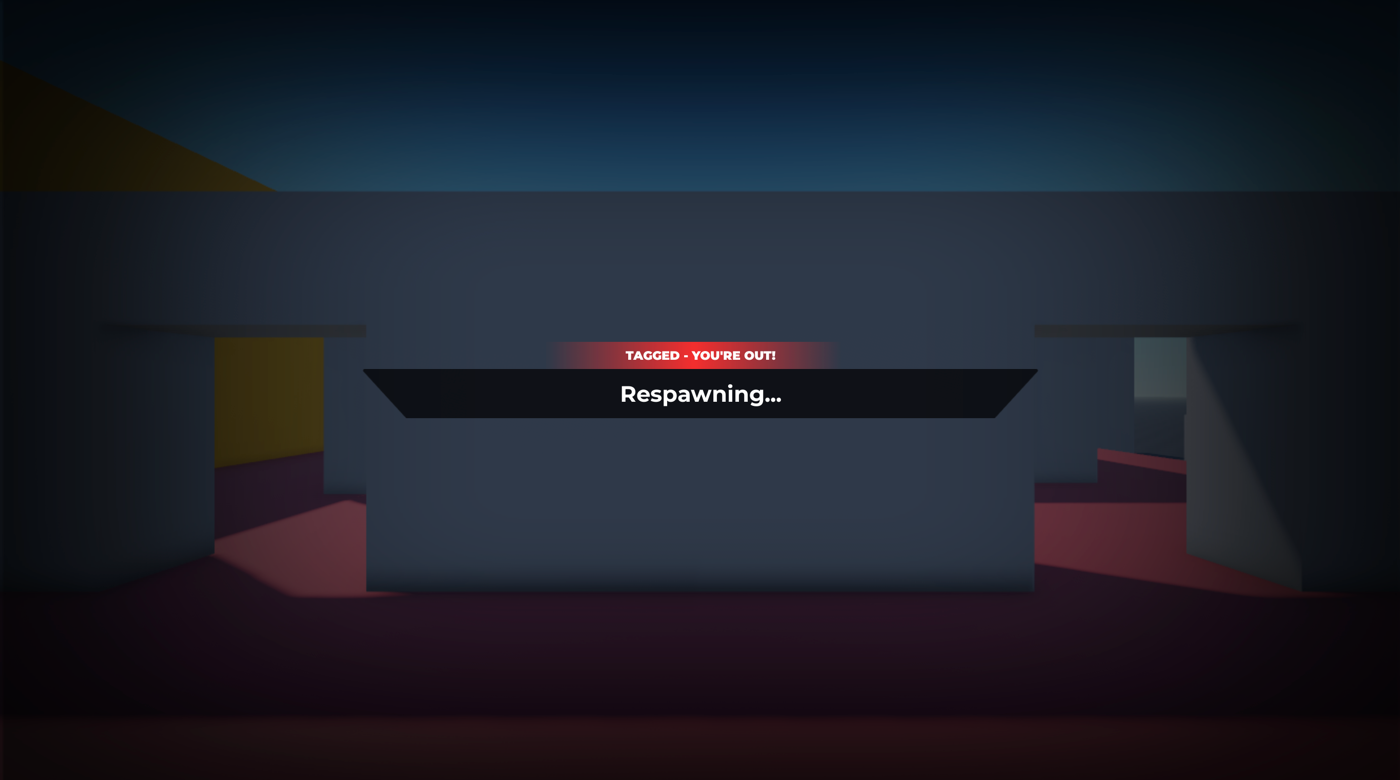
Tela de respawn
Uma tela de respawn é um elemento de interface que diminui o campo de visão para informar os jogadores que eles foram rotulados e que o servidor está no processo de respawná-los de volta à sua zona de spawn.Este elemento de UI é importante porque dá aos jogadores tempo para processar que foram rotulados, e planejar seu próximo movimento antes de se juntarem à rodada ativa.
Para mais informações sobre o comportamento de reaparecimento personalizado na experiência de tag de laser de amostra, veja Reaparecer Personagens a partir do currículo de Scripting de Jogabilidade.

Para recriar exatamente a tela de respawn dentro da experiência de teste Laser Tag:
Crie o banner de informações do centro.
Insira um ImageLabel no objeto OutStateGui ScreenGui
Na janela Explorer , navegue até o serviço StarterGui .
Passe o mouse sobre o objeto filho OutStateGui , então clique no ícone ⊕ . Um menu contextual é exibido.
Do menu contextual, insira um ImageLabel .

Selecione a nova etiqueta, então na janela Propriedades ,
Defina Ponto de Ancoragem para 0.5, 0.5 para definir o ponto de origem do novo botão no meio de si mesmo (50% da esquerda para a direita do rótulo e 50% da parte superior para a parte inferior do rótulo).
Defina Transparência de Fundo para 1 tornar o fundo da etiqueta completamente transparente.
Defina Posição para {0.5, 0},{0.5, 0}.
Defina Tamanho para {0.48, 0},{0.06, 0}
Defina Nome para Bloco .
Defina Imagem para rbxassetid://14304827265 para tornar a imagem um trapézio.
Defina Cor da Imagem para 0,0,0 para tornar o trapézio preto.
Defina Transparência da Imagem para para reduzir a opacidade da etiqueta em 30% e igualar todos os elementos de interface preta na experiência.

Insira uma restrição de aspecto de UI no bloco para garantir que a etiqueta e seus elementos de UI filhos permaneçam com a mesma proporção de aspecto, não importa o tamanho da tela do jogador.
Selecione a nova restrição, então na janela Propriedades , defina Taxa de Aspecto para 13.78.
Insira um TextLabel em Bloco para o texto informativo.
Selecione a nova etiqueta, então na janela Propriedades ,
Defina Ponto de Ancoragem para 0.5, 0.5 para definir o ponto de origem da etiqueta no meio de si mesma (50% da esquerda para a direita da etiqueta e 50% da parte superior para a parte inferior da etiqueta).
Defina Transparência de Fundo para 1 tornar o fundo da etiqueta completamente transparente.
Defina Posição para {0.5, 0},{0.5, 0} para definir a etiqueta no meio de sua etiqueta pai (50% da esquerda para a direita da etiqueta pai e 50% da parte superior para a parte inferior da etiqueta pai).
Defina Tamanho para {.85, 0},{0.55, 0}
Defina Nome para BodyTextLabel .
Defina FontFace para Montserrat para se encaixar na estética futurista.
Defina Peso para Negrito para engrossar a fonte.
Defina Texto para Respawning… .
Defina TextColor3 para 255, 255, 255 para tornar o texto branco.
Habilite TextScaled .

Crie o cabeçalho.
Insira um ImageLabel em Bloco .
Selecione a nova etiqueta, então na janela Propriedades ,
Defina Ponto de Ancoragem para 0.5, 1 para definir o ponto de origem da etiqueta no centro inferior dela (50% da esquerda para a direita da etiqueta e 100% do topo para o fundo da etiqueta).
Defina Transparência de Fundo para 1 tornar o fundo da etiqueta completamente transparente.
Defina Posição para {0.5, 0},{0, 0} para definir a etiqueta no topo do meio de sua etiqueta pai (50% da esquerda para a direita da etiqueta pai e 0% do topo para o fundo da etiqueta pai).
Defina Tamanho para para ampliar a etiqueta (46% horizontalmente e 56% verticalmente da etiqueta pai).
Defina Nome para Cabeçalho .
Defina Imagem para rbxassetid://14304826985 para tornar a imagem uma transição multidirecional.
Defina Cor da Imagem para para fazer o desaparecimento vermelho para sinalizar que o jogador está temporariamente inativo enquanto está marcado fora da rodada.

Insira um TextLabel em Cabeçalho para o texto informativo.
Selecione a nova etiqueta, então na janela Propriedades ,
Defina Ponto de Ancoragem para 0.5, 0.5 para definir o ponto de origem da etiqueta no meio de si mesma (50% da esquerda para a direita da etiqueta e 50% da parte superior para a parte inferior da etiqueta).
Defina Transparência de Fundo para 1 tornar o fundo da etiqueta completamente transparente.
Defina Posição para {0.5, 0},{0.5, 0} para definir a etiqueta no meio de sua etiqueta pai (50% da esquerda para a direita da etiqueta pai e 50% da parte superior para a parte inferior da etiqueta pai).
Defina Tamanho para {.85, 0},{0.55, 0}
Defina Nome para HeaderTextLabel .
Defina FontFace para Montserrat para se encaixar na estética futurista.
Defina Peso para Preto para engrossar a fonte.
Defina Texto para TAGGED - VOCÊ ESTÁ FORA! 9. Defina TextColor3 para 255, 255, 255 para tornar o texto branco.
Habilite TextScaled .

Crie o desaparecimento ao redor das bordas da tela.
- Insira um ImageLabel em OutStateGui .
- Selecione a nova etiqueta, então na janela Propriedades ,
- Defina Ponto de Ancoragem para 0.5, 0.5 para definir o ponto de origem da etiqueta no meio de si mesma (50% da esquerda para a direita da etiqueta e 50% da parte superior para a parte inferior da etiqueta).
- Defina Cor de Fundo3 para 0,0,0 para definir a cor de fundo da etiqueta para preto.
- Defina Transparência de Fundo para 0.5.
- Defina Posição para {0.5, 0},{0.5, 0}.
- Defina Tamanho para para ampliar a etiqueta para toda a tela (100% horizontalmente e 100% verticalmente da ScreenGui pai).
- Defina ZIndex para -1.
- Defina Nome para Cabeçalho .
- Defina Imagem para rbxassetid://14309518613 para tornar a imagem uma transição de borda.
- Defina Transparência da Imagem para 0.1 para tornar o desaparecimento ligeiramente translúcido.
Faça referência ao seguinte ReplicatedStorage dentro do arquivo de exemplo Etiqueta de Laser que exibe programaticamente a tela de respawn quando a saúde de um jogador chega a zero e eles estão no processo de respawnar de volta para a zona de spawn de sua equipe.
O seguinte ReplicatedStorage.PlayerStateHandler script de cliente contém funções que ativam diferentes tipos de comportamento de acordo com o atributo playerState.Todas as respostas de eventos são agrupadas logicamente neste script porque requerem comportamento semelhante de habilitar ou desabilitar controles do jogador, movimento da câmera e qual camada de UI está visível.
Quando a saúde de um jogador chega a zero, sua playerState torna-se TaggedOut, o que gera a função onTaggedOut().onTaggedOut() imediato gera o seguinte comportamento:
- O jogador não pode se mover na arena.
- O jogador não pode mover sua câmera.
- O jogador não pode usar seu blaster.
- O StarterGui.OutStateGui torna-se exclusivamente habilitado.
Quando o jogador respawna, seu playerState se torna SelectingBlaster, o que ativa a função onSelectingBlaster().onSelectingBlaster() então exclusivamente habilita o StarterGui.PickABlasterGui, que desativa automaticamente a tela de respawn.Para mais informações sobre essas condições, veja Gerenciar estado do cliente a partir do currículo de Scripting de Jogos.
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local Players = game:GetService("Players")
local PlayerState = require(ReplicatedStorage.PlayerState)
local PlayerAttribute = require(ReplicatedStorage.PlayerAttribute)
local BlasterState = require(ReplicatedStorage.Blaster.BlasterState)
local togglePlayerMovement = require(script.togglePlayerMovement)
local togglePlayerCamera = require(script.togglePlayerCamera)
local scheduleDestroyForceField = require(ReplicatedStorage.scheduleDestroyForceField)
local localPlayer = Players.LocalPlayer
local playerGui = localPlayer.PlayerGui
local guiLayers = {
playerGui:WaitForChild("HUDGui"),
playerGui:WaitForChild("OutStateGui"),
playerGui:WaitForChild("PickABlasterGui"),
}
-- Desabilite todas as camadas de UI, exceto a exceção dada
local function setGuiExclusivelyEnabled(enabledGui: ScreenGui?)
-- O guiLayers contém uma lista dos guis que devem ser definidos exclusivamente.
for _, screenGui in guiLayers do
screenGui.Enabled = screenGui == enabledGui
end
end
local function onSelectingBlaster()
-- Ative a câmera para que os jogadores possam olhar ao redor enquanto selecionam um blaster
togglePlayerCamera(true)
togglePlayerMovement(false)
setGuiExclusivelyEnabled(playerGui.PickABlasterGui)
-- Desabilite o blaster ao selecionar um blaster
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Disabled)
end
local function onPlaying()
-- Ativar o movimento do jogador após escolher um blaster
togglePlayerMovement(true)
setGuiExclusivelyEnabled(playerGui.HUDGui)
-- Ativar explosor enquanto joga
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Ready)
-- Agende a lógica do campo de força de destruição quando o jogador começa a jogar
scheduleDestroyForceField()
end
local function onTaggedOut()
-- Desabilitar controles enquanto estiver marcado fora
togglePlayerMovement(false)
togglePlayerCamera(false)
setGuiExclusivelyEnabled(playerGui.OutStateGui)
-- Desabilite o blaster enquanto estiver marcado fora
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Disabled)
end
local function onInLobby()
-- Ativar controles enquanto estiver no lobby
togglePlayerMovement(true)
togglePlayerCamera(true)
-- Ocultar todo o HUD enquanto estiver no lobby
setGuiExclusivelyEnabled(nil)
-- Desabilite o blaster enquanto estiver no lobby
localPlayer:SetAttribute(PlayerAttribute.blasterStateClient, BlasterState.Disabled)
end
local function onPlayerStateChanged(newPlayerState: string)
if newPlayerState == PlayerState.SelectingBlaster then
onSelectingBlaster()
elseif newPlayerState == PlayerState.Playing then
onPlaying()
elseif newPlayerState == PlayerState.TaggedOut then
onTaggedOut()
elseif newPlayerState == PlayerState.InLobby then
onInLobby()
else
warn(`Invalid player state ({newPlayerState})`)
end
end
-- Manuseie o estado inicial do jogador se definido
local initialPlayerState = localPlayer:GetAttribute(PlayerAttribute.playerState)
onPlayerStateChanged(initialPlayerState)
local function updateFromPlayerState()
onPlayerStateChanged(localPlayer:GetAttribute(PlayerAttribute.playerState))
end
-- Manuseie atualizações futuras do estado do jogador
localPlayer:GetAttributeChangedSignal(PlayerAttribute.playerState):Connect(updateFromPlayerState)
-- Certifique-se de que as alterações ainda são aplicadas após o respawn
localPlayer.CharacterAdded:Connect(updateFromPlayerState)
Criar objetos SurfaceGui
Para exibir a interface na superfície de uma peça no espaço 3D que responde à lógica de script para cada jogador individual , você pode parenter um objeto SurfaceGui em uma peça que deseja exibir sua interface dentro do serviço ReplicatedStorage.Essa técnica garante que sua interface e sua lógica de script estejam disponíveis tanto para o servidor quanto para o cliente de cada jogador.
SurfaceGui objetos contêm todos os GuiObjects que são exibidos na superfície de uma peça no espaço 3D.A experiência de tag de laser de amostra inclui apenas uma instância de um objeto SurfaceGui : o medidor de espera que exibe sobre o blaster de cada jogador.Este objeto precisa de lógica de script para cada jogador porque responde ativamente à entrada de cada jogador individual e fornece feedback visual de quando eles podem explodir seu blaster novamente.
Para criar um objeto SurfaceGui :
- Na janela Explorer , passe o mouse sobre o serviço ReplicatedStorage , então clique no ícone ⊕ . Um menu contextual é exibido.
- Do menu contextual, insira um objeto Peça contextual.
- Insira um objeto ScreenGui na parte.
- Renomeie o SurfaceGui de acordo com o contexto de seus elementos de UI filhos.
- Repita esse processo para cada elemento de UI que você precisa exibir na superfície de uma peça no espaço 3D.

Medidor de tempo de espera
Um medidor de espera é um componente de interface de usuário que informa aos jogadores quanto tempo eles precisam esperar antes de poderem disparar seu blaster novamente.Essa pequena pausa impede que os jogadores possam explodir tão rapidamente quanto possam clicar ou pressionar um botão, o que é irrealista para o jogo de tag de laser.
Para recriar exatamente o medidor de tempo de espera dentro da experiência de teste Laser Tag:
Crie uma peça para segurar seu objeto SurfaceGui .
- Na janela Explorer , passe o mouse sobre o Espaço de Trabalho , então clique no ícone ⊕. Um menu contextual é exibido.
- Do menu contextual, insira uma parte de bloco no contexto.Esta é uma localização temporária para a peça para que você possa visualizar as alterações em cada etapa do processo.
Posicione e oriente a peça em torno da posição de onde o personagem de um jogador seguraria seu blaster, então na janela Propriedades ,
Defina Transparência para 1 para tornar a peça completamente transparente.
Defina Nome para CooldownBarPrefab .
Defina Tamanho para para escalar a peça para um tamanho aproximado da comprimento do blaster.
Desabilite PodeColidir e PodeBuscar .

Insira um SurfaceGui em CooldownBarPrefab .
Selecione o novo SurfaceGui , então na janela Propriedades ,
Defina Rosto para Topo para que a interface de usuário seja exibida de frente para cima.
Defina Influência de Luz e Distância Máxima para .
Defina PixelsPerStud para 200.

Crie a barra preta.
Insira um ImageLabel dentro do SurfaceGui .
Selecione a nova etiqueta, então na janela Propriedades ,
- Remova o valor padrão Imagem predefinido.
- Defina Ponto de Ancoragem para 0.5, 0.5 para definir o ponto de origem da etiqueta no meio de si mesma (50% da esquerda para a direita da etiqueta e 50% da parte superior para a parte inferior da etiqueta).
- Defina Cor de Fundo3 para 0,0,0 para definir a cor de fundo da etiqueta para preto.
- Defina Transparência de Fundo para para tornar o plano de fundo da etiqueta semi-transparente.
- Defina Posição para {0.5, 0},{0.5, 0} para definir a etiqueta no meio de seu contêiner (50% da esquerda para a direita do SurfaceGui pai e 50% da parte superior para a parte inferior do SurfaceGui pai).
- Defina Tamanho para para ampliar a etiqueta para toda a parte (100% horizontalmente e 100% verticalmente da SurfaceGui pai).
- Defina Nome para Contêiner .

Arredonde as esquinas do contêiner.
Insira um objeto UICorner em Contêiner .
Selecione o UICorner, então, na janela Propriedades, defina CornerRadius para para arredondar ligeiramente os cantos.

Crie a barra vermelha.
- Insira um ImageLabel em Container .
- Selecione a nova etiqueta, então na janela Propriedades ,
- Remova o valor padrão Imagem predefinido.
- Defina Ponto de Ancoragem para 1, 0.5 para definir o ponto de origem da etiqueta no centro direito de si mesma (100% da esquerda para a direita da etiqueta e 50% da parte superior para a parte inferior da etiqueta).
- Defina Cor de Fundo3 para 172, 13, 13 para definir a cor de fundo da etiqueta para um vermelho escuro.
- Defina Transparência de Fundo para 0.2 tornar o fundo da etiqueta ligeiramente transparente.
- Defina Nome para Barra .
- Defina Posição para {1, 0},{0.5, 0}.
- Defina Tamanho para para alongar a etiqueta até a parte superior de sua etiqueta pai (0% horizontalmente e 100% verticalmente da etiqueta pai).Este passo também é benéfico para o comportamento de transição que ocorre nos scripts no passo 8.
Arredonde os cantos da etiqueta.
- Insira um objeto UICorner em Bar .
- Selecione o UICorner, então, na janela Propriedades, defina CornerRadius para para arredondar ligeiramente os cantos.
Mova CooldownBarPrefab para Armazenamento Replicado .
Crie uma estrutura de pasta para organizar seus objetos de UI. A amostra usa uma pasta Instâncias com uma pasta filha Guis .

Mova Barra de Tempo de EsperaPrefab para Gui .
Faça referência aos seguintes ReplicatedStorage scripts dentro do arquivo de exemplo Laser Tag que programaticamente anexam o medidor de espera ao blaster do jogador, então anima a barra vermelha após um jogador disparar seu blaster.
O seguinte ReplicatedStorage.FirstPersonBlasterVisuals script do cliente lida com toda a lógica visual para o blaster de primeira pessoa do jogador.Requer um conjunto de scripts de módulo que trabalham juntos para configurar visuais de blaster que se sintam mais realistas para o jogo de tag de laser, incluindo FirstPersonBlasterVisuals.addCooldownBar e FirstPersonBlasterVisuals.runCooldownBarEffect.
local Players = game:GetService("Players")
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local Workspace = game:GetService("Workspace")
local RunService = game:GetService("RunService")
local BlastData = require(ReplicatedStorage.Blaster.BlastData)
local PlayerAttribute = require(ReplicatedStorage.PlayerAttribute)
local PlayerState = require(ReplicatedStorage.PlayerState)
local getBlasterConfig = require(ReplicatedStorage.Blaster.getBlasterConfig)
local runBlastVisuals = require(script.runBlastVisuals)
local setupAnimations = require(script.setupAnimations)
local addCooldownBar = require(script.addCooldownBar)
local runCooldownBarEffect = require(script.runCooldownBarEffect)
local laserBlastedBindableEvent = ReplicatedStorage.Instances.LaserBlastedBindableEvent
local RIG_OFFSET_FROM_CAMERA = CFrame.new(2, -2, -3) * CFrame.Angles(math.rad(0.25), math.rad(95.25), 0)
local localPlayer = Players.LocalPlayer
local currentCamera = Workspace.CurrentCamera
local rigModel = nil
local cooldownBar = nil
local animations = {}
local function addFirstPersonVisuals()
local blasterConfig = getBlasterConfig()
-- Adicione o primeiro personagem de rig
rigModel = blasterConfig.RigModel:Clone()
rigModel.Parent = Workspace
-- Adicione a barra de espera
cooldownBar = addCooldownBar(rigModel.PrimaryPart.CooldownBarAttachment)
animations = setupAnimations(blasterConfig, rigModel)
end
local function removeFirstPersonVisuals()
for _, animation in animations do
animation:Stop()
animation:Destroy()
animation = nil
end
if rigModel then
-- Isso também destrói a barra de espera pois é parentada para o rig
rigModel:Destroy()
rigModel = nil
end
end
-- Execute efeitos visuais de primeira pessoa quando uma explosão ocorre
laserBlastedBindableEvent.Event:Connect(function(blastData: BlastData.Type)
runBlastVisuals(rigModel.PrimaryPart.TipAttachment, blastData, animations.blastAnimation)
runCooldownBarEffect(cooldownBar)
end)
-- Vincule o modelo à câmera se ele existir
RunService.RenderStepped:Connect(function()
if rigModel then
-- Atualize o CFrame do rig em relação à posição da câmera e RIG_OFFSET_FROM_CAMERA
rigModel:PivotTo(currentCamera.CFrame * RIG_OFFSET_FROM_CAMERA)
end
end)
-- Lidar com alterações visuais quando o tipo de arma muda enquanto joga
localPlayer:GetAttributeChangedSignal(PlayerAttribute.blasterType):Connect(function()
local playerState = localPlayer:GetAttribute(PlayerAttribute.playerState)
if playerState == PlayerState.Playing then
removeFirstPersonVisuals()
addFirstPersonVisuals()
end
end)
-- Lidar com alterações visuais quando o estado do jogador muda
localPlayer:GetAttributeChangedSignal(PlayerAttribute.playerState):Connect(function()
local newPlayerState = localPlayer:GetAttribute(PlayerAttribute.playerState)
-- Remova os visuais quando o jogador estiver selecionando um blaster ou estiver no lobby
if newPlayerState == PlayerState.SelectingBlaster or newPlayerState == PlayerState.InLobby then
removeFirstPersonVisuals()
-- Adicione os visuais de volta quando o jogador terminar de selecionar o blaster.
elseif newPlayerState == PlayerState.Playing then
addFirstPersonVisuals()
end
end)
Criar objetos BillboardGui
Para exibir elementos de UI dentro do espaço 3D que respondam à lógica de scripting e sempre enfrentem a câmera de cada jogador, independentemente de seu ângulo de visão, como nomes de jogadores ou marcadores de mapa, você pode criar um objeto BillboardGui como filho de um BasePart ou Attachment que existe no espaço 3D.
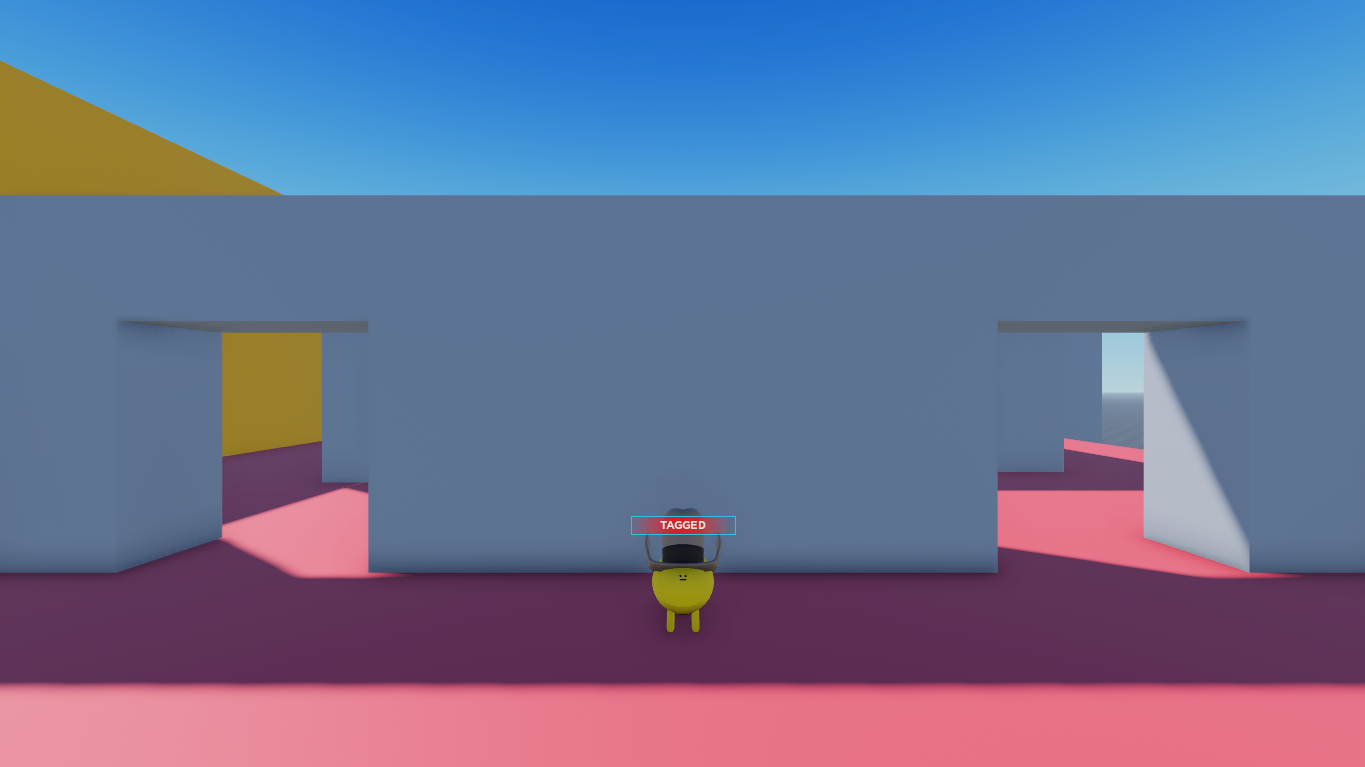
A experiência de tag de laser de amostra inclui dois objetos separados BillboardGui dentro do serviço ReplicatedStorage:
- OtherPlayerIndicatorGuiPrefab - Mostra um círculo rosa ou verde acima da cabeça de cada jogador quando eles estão ativos em uma rodada.
- TaggedOutIndicatorGuiPrefab - Exibe acima da cabeça de um jogador quando eles são marcados fora da rodada.
Depois de criar um objeto BillboardGui , você pode criar e personalizar seu filho GuiObjects de acordo com o propósito de cada container.Para demonstrar, nas seções imediatas que seguem, você aprenderá a implementar elementos de UI para ambos os tipos de indicador dentro da experiência de tag de laser de amostra. Você pode ajustar qualquer parte do processo para atender às especificações de sua própria experiência .
Para criar um objeto BillboardGui :
- Na janela Explorer , passe o mouse sobre um BasePart ou Attachment, então clique no ícone ⊕ . Um menu contextual é exibido.
- Do menu contextual, insira um objeto BillboardGui .
- Renomeie o BillboardGui de acordo com o contexto de seus elementos de UI filhos.
- Repita esse processo para cada elemento de UI que você precisa exibir contextualmente acima das cabeças dos jogadores.
Indicador de equipe
Um indicador de equipe é um elemento de interface que informa os jogadores a que equipe outros jogadores na rodada pertencem para que possam facilmente diferenciar entre seus aliados e membros da equipe inimiga.Essa informação é importante porque a jogabilidade de uma experiência de tiro em primeira pessoa requer que os jogadores tomem decisões estratégicas rápidas enquanto estão em zonas de combate para que não sejam marcados e percam a partida.

Para recriar exatamente o indicador de equipe dentro da experiência de teste Laser Tag:
Insira um objeto BillboardGui em um braço temporário.
Da aba Avatar da barra de ferramentas, clique em Construtor de Modelos .
Selecione das opções disponíveis.A amostra usa um tipo de modelo R15 , um tipo de corpo feminino e um avatar Rthro .O modelo é exibido tanto na janela de visualização 3D quanto na janela do navegador Explorer sob o nome Modelo .
Na janela Explorer , navegue até o mesh da criança da rig Cabeça , então clique no ícone ⊕ . Um menu contextual é exibido.
Do menu contextual, insira um BillboardGui .

Selecione o novo BillboardGui , então na janela Propriedades ,
Defina Influência de Luz para para evitar que a luz ambiental afete a cor do indicador.
Defina Nome para OutroIndicador de JogadorPrefab .
Defina Tamanho para {0, 10},{0, 10} tornar a etiqueta significativamente menor.
Defina StudsOffsetWorldSpace para 0, 4, 0 para posicioná-lo acima da cabeça do robô.

Insira um objeto Quadro em OutroIndicador de JogadorPrefab .
Selecione o novo quadro, então na janela Propriedades ,
Defina Ponto de Ancoragem para 0.5, 0.5 para definir o ponto de origem do quadro no meio de si mesmo (50% da esquerda para a direita do rótulo e 50% da parte superior para a parte inferior do rótulo).
Defina Cor de Fundo3 para 255, 3, 0 para definir a cor de fundo do quadro para vermelho como cor de espaço reservado.
Defina Posição para {0.5, 0},{0.5, 0}.
Defina Tamanho para para encurtar o quadro para a área de superfície do BillboardGui.

Insira um objeto UICorner em Quadro para completar os cantos.

Insira um objeto UIStroke dentro de Frame para delinear o círculo do indicador.

Mova Indicador de Outros Jogadores Prefabricado para Armazenamento Replicado .
Faça referência ao seguinte ReplicatedStorage dentro do arquivo de exemplo Laser Tag 1A que exibe programaticamente o indicador de equipe para cada jogador em uma rodada ativa, a menos que estejam no time inimigo e ocultos.
O seguinte ReplicatedStorage.OtherPlayerIndicatorGuiSetup script é executado quando os jogadores aparecem na arena para uma rodada ativa.Ela anexa o indicador de equipe chamando a função addIndicatorToCharacter(), que localiza o objeto Head de cada personagem de jogador que participa da rodada.Se eles ainda não tiverem um indicador de equipe, o script então clona e adiciona o outroPlayerIndicatorPrefab UI ao personagem de Head e define a cor do indicador de equipe para a cor de sua equipe.
Se outros jogadores estiverem na mesma equipe, o indicador de equipe sempre será exibido, mesmo que se escondam atrás de objetos no espaço 3D; se outros jogadores estiverem na equipe inimiga, o indicador de equipe só será exibido se não houver um objeto no espaço 3D para ocultá-los.
local Players = game:GetService("Players")
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local localPlayer = Players.LocalPlayer
local otherPlayerIndicatorPrefab = ReplicatedStorage.Instances.Guis.OtherPlayerIndicatorPrefab
local characterSpawnConnectionsByPlayer: { [Player]: RBXScriptConnection } = {}
local playerAddedConnection: RBXScriptConnection?
local function removeIndicatorFromPlayer(player: Player)
if not player.Character then
return
end
local head = player.Character:WaitForChild("Head", 3)
if not head then
return
end
local gui = head:FindFirstChild(otherPlayerIndicatorPrefab.Name)
if gui then
gui:Destroy()
end
end
local function addIndicatorToCharacter(otherCharacter: Model?)
local otherPlayer = Players:GetPlayerFromCharacter(otherCharacter)
if not otherPlayer then
return
end
task.spawn(function()
local otherHead = otherCharacter:WaitForChild("Head", 3)
if not otherHead then
return
end
-- Apenas adicione indicadores aos jogadores que participam da rodada
if not otherPlayer.Team then
return
end
-- Evite adicionar indicadores duplicados, criando um novo apenas se ele não existir
local gui = otherHead:FindFirstChild(otherPlayerIndicatorPrefab.Name)
if not gui then
gui = otherPlayerIndicatorPrefab:Clone()
gui.Frame.BackgroundColor3 = otherPlayer.TeamColor.Color
gui.Parent = otherHead
end
-- O indicador está sempre no topo apenas se o jogador for amigável
local isFriendly = otherPlayer.Team == localPlayer.Team
gui.AlwaysOnTop = isFriendly
end)
end
local function addIndicatorWhenCharacterSpawns(player: Player)
if characterSpawnConnectionsByPlayer[player] then
return
end
local connection = player.CharacterAdded:Connect(addIndicatorToCharacter)
characterSpawnConnectionsByPlayer[player] = connection
end
local function stopSyncingIndicators()
for _, connection in characterSpawnConnectionsByPlayer do
connection:Disconnect()
end
table.clear(characterSpawnConnectionsByPlayer)
if playerAddedConnection then
playerAddedConnection:Disconnect()
playerAddedConnection = nil
end
for _, player in Players:GetPlayers() do
removeIndicatorFromPlayer(player)
end
end
local function addIndicatorToPlayer(player: Player)
if player == localPlayer then
return
end
addIndicatorToCharacter(player.Character)
addIndicatorWhenCharacterSpawns(player)
end
local function startSyncingIndicators()
for _, player in Players:GetPlayers() do
addIndicatorToPlayer(player)
end
if not playerAddedConnection then
playerAddedConnection = Players.PlayerAdded:Connect(addIndicatorToPlayer)
end
end
local function onLocalTeamChanged()
local localTeam = localPlayer.Team
if localTeam then
startSyncingIndicators()
else
stopSyncingIndicators()
end
end
localPlayer:GetPropertyChangedSignal("Team"):Connect(onLocalTeamChanged)
onLocalTeamChanged()
Indicador marcado fora
Um indicador marcado é um elemento de interface que informa os jogadores quando outros jogadores não estão mais ativos na rodada e estão no processo de reaparecer em sua zona de spawn.Essa informação é importante porque a jogabilidade de uma experiência de tiro em primeira pessoa requer que os jogadores se movam para o próximo alvo assim que saírem de um jogador para que não se tornem vulneráveis na arena ao jogar no mesmo local por muito tempo.

Para recriar exatamente o indicador marcado dentro da experiência de teste Laser Tag:
Insira um objeto BillboardGui em um braço temporário para que você possa visualizar as alterações em cada etapa do processo.
Da aba Avatar da barra de ferramentas, clique em Construtor de Modelos .
Selecione das opções disponíveis.A amostra usa um tipo de modelo R15 , um tipo de corpo masculino e um avatar Rthro .O modelo é exibido tanto na janela de visualização 3D quanto na janela do navegador Explorer sob o nome Modelo .
Na janela Explorer , navegue até o mesh da criança da rig Cabeça , então clique no ícone ⊕ . Um menu contextual é exibido.
Do menu contextual, insira um BillboardGui .

Selecione o novo BillboardGui , então na janela Propriedades ,
Defina Influência de Luz para para evitar que a luz ambiental afete a cor do indicador.
Defina Nome para TaggedOutIndicatorGuiPrefab .
Defina Tamanho para para ampliar o espaço para uma etiqueta.
Defina StudsOffset para 0, 3.25, 0 para posicioná-lo acima da cabeça de um jogador.

Insira um objeto ImageLabel em TaggedOutIndicatorGuiPrefab .
Selecione a nova etiqueta, então na janela Propriedades ,
- Defina Ponto de Ancoragem para 0.5, 0.5 para definir o ponto de origem da etiqueta no meio de si mesma (50% da esquerda para a direita da etiqueta e 50% da parte superior para a parte inferior da etiqueta).
- Defina Transparência de Fundo para 1 tornar o fundo da etiqueta completamente transparente.
- Defina Nome para Frame .
- Defina Posição para {0.5, 0},{0.5, 0} para definir a etiqueta no meio de seu contêiner (50% da esquerda para a direita do BillboardGui pai e 50% da parte superior para a parte inferior do BillboardGui pai).
- Defina Tamanho para para ampliar a etiqueta para todo o BillboardGui (100% horizontalmente e 100% verticalmente do BillboardGui pai).
- Defina Imagem para rbxassetid://14304826985 para tornar a imagem uma transição multidirecional.
- Defina Cor da Imagem para 245, 46, 46 para pintar a etiqueta vermelha.

Insira um objeto TextLabel em Frame .
Selecione a nova etiqueta, então na janela Propriedades ,
Defina Ponto de Ancoragem para 0.5, 0.5 para definir o ponto de origem da etiqueta no meio de si mesma (50% da esquerda para a direita da etiqueta e 50% da parte superior para a parte inferior da etiqueta).
Defina Transparência de Fundo para 1 tornar o fundo da etiqueta completamente transparente.
Defina Nome para BodyTextLabel .
Defina Posição para {0.5, 0},{0.5, 0}.
Defina Tamanho para assim o texto pode ocupar a maior parte da área de transição (85% horizontalmente e 70% verticalmente da etiqueta da imagem pai).
Defina FontFace para Montserrat para se encaixar na estética futurista.
Defina Peso para Negrito para engrossar a fonte.
Defina Texto para TAGGED .
Defina TextColor3 para 255, 255, 255 para tornar o texto branco.
Habilite TextScaled .

Mova TaggedOutIndicatorGuiPrefab para Armazenamento Replicado .
Faça referência aos seguintes ServerScriptService scripts dentro do arquivo de exemplo Laser Tag 1A que exibe programaticamente o indicador marcado enquanto um jogador está sendo respawnado de volta para a zona de spawn de sua equipe.
O seguinte ServerScriptService.SetupHumanoid script do servidor é executado assim que um jogador carrega a experiência.Garante que sempre que o personagem de um jogador é adicionado ao modelo de dados, setupHumanoidAsync é chamado com seu Humanoid .
local Players = game:GetService("Players")
local setupHumanoidAsync = require(script.setupHumanoidAsync)
local function onCharacterAdded(player: Player, character: Model)
local humanoid = character:WaitForChild("Humanoid")
setupHumanoidAsync(player, humanoid)
end
local function onPlayerAdded(player: Player)
-- Chame onCharacterAdded se o jogador já tiver um personagem
if player.Character then
onCharacterAdded(player, player.Character)
end
-- Chame onCharacterAdded para todos os futuros spawns de personagens para esse jogador
player.CharacterAdded:Connect(function(character: Model)
onCharacterAdded(player, character)
end)
end
-- Chame onPlayerAdded para qualquer jogador já no jogo
for _, player in Players:GetPlayers() do
onPlayerAdded(player)
end
-- Chame onPlayerAdded para todos os jogadores futuros
Players.PlayerAdded:Connect(onPlayerAdded)
Parabéns por completar o Currículo de Design de Interface do Usuário! Agora que você tem experiência em criar um estilo artístico, wireframing seus layouts e implementar seus designs no Studio de início a fim, você pode estender seu projeto com nova UI e funcionalidade ou seguir um currículo tutorial adicional, como o Currículo de Programação de Jogos, que lhe ensina sobre a organização geral e os detalhes de implementação principais da experiência de tag de laser de amostra.Criação feliz!