다른 플레이어에 대해 알아보는 것이 흥미로울 수 있습니다.프로필카드 개발자 모듈은 배지에서 플레이어의 가장 좋아하는 게임까지 경험 내의 다른 사람에 대한 더 많은 정보를 보는 좋은 방법입니다.
모듈 사용
설치
경험에서 프로필카드 모듈을 사용하려면:
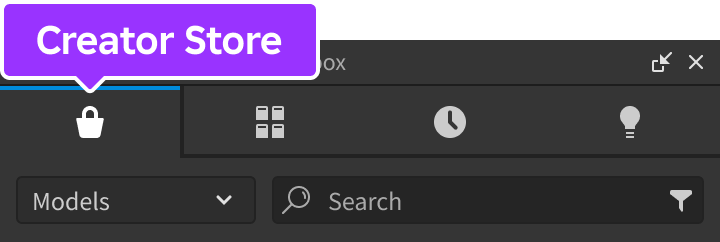
보기 탭에서 도구 상자 를 열고 크리에이터 스토어 탭을 선택합니다.


모델 정렬이 선택되었는지 확인한 다음 모두 보기 버튼을 클릭하여 카테고리를 확인하십시오.

찾아서 클릭하십시오 개발자 모듈 타일.

프로필 카드 모듈을 찾아 클릭하거나 3D 뷰에 드래그 앤 드롭하세요.

탐색기 창에서 전체 프로필카드 모델을 서버스크립트 서비스로 이동합니다.경험을 실행하면 모듈이 다양한 서비스에 배포되고 실행을 시작합니다.

보기
프로필 카드는 자신의 카드를 보는지 아니면 다른 플레이어의 카드를 보는지에 따라 다른 보기를 가집니다.
경험에 처음 스폰할 때 아이콘이 캐릭터 위에 나타납니다.아이콘을 클릭하면 프로필 카드 뷰가 열립니다.카드가 닫히면 아이콘이 사라지지만, 캐릭터를 클릭하여 언제든지 카드를 다시 열 수 있습니다.

자신의 카드를 보면 플레이어에게 표시되는 것과 같지만 공백 입력에 대한 자리 표시자 텍스트가 표시됩니다.또한 상태 문자열은 자유 텍스트 입력이 해야 하는 것처럼 텍스트 필터링 에 대해 영향을 받습니다.




API 참조
함수
구성
구성(config: table)
기본 구성 옵션을 다음 키/값을 통해 재정의합니다 config 테이블에서.이 함수는 LocalScript 내에서 StarterPlayerScripts 내에서 호출되어야 합니다.
| 키 | 설명 | 기본 |
|---|---|---|
| alwaysOnTop | true 경우 모든 것 위에 위치 표시기 아이콘을 표시하여 3D 세계 개체에 의해 차단되지 않도록 합니다. | 참 |
| showPersonalIndicator | 만약 true , 플레이어가 경험에 처음 참여할 때 개인 표시기를 표시합니다. | 참 |
| showBlur | 만약 true , 플레이어가 편집 모드로 들어갈 때 흐린 화면 배경을 표시합니다. | 참 |
| maxClickDistance | 카메라 뷰포인트에서 가장 멀리 카드가 나타나는 거리는 스터드로 측정되며, 캐릭터가 클릭될 때입니다. | 100 |
| backgroundColor | 카드의 배경색(Color3). | [228, 255, 255] |
| backgroundTransparency | 카드의 투명도 backgroundColor . | 0.2 |
| isScaled | 만약 true , 자동으로 텍스트의 크기를 조정하여 공간의 높이를 채웁니다. | 거짓 |
| isTruncated | 만약 true , 그렇지 않으면 올바르게 볼 수 없을 정도로 길어지는 문자열의 끝을 자동으로 숨깁니다. | 참 |
| hasRoundedCorners | true 이면 카드의 모서리가 반올림됩니다. | 거짓 |
| cornerRadiusValue | 값의 UICorner 모서리 반경, if hasRoundedCorners 가 true 인 경우. | 20 |
| hasBorder | true 경우, 카드에 대한 경계를 표시합니다. | 거짓 |
| borderColor | 카드의 테두리 색상(Color3). 적용되려면 hasBorder 가 true 이어야 합니다. | [228, 255, 255] |
| borderThickness | 카드 경계의 두께, hasBorder 가 true 인 경우. | 3 |
| borderTransparency | 카드의 경계가 투명한지, hasBorder 가 true 인 경우. | 0 |
| borderLineJoinMode | 카드 테두리의 모서리 스타일(Enum.LineJoinMode). 적용되려면 hasBorder 가 true 이어야 합니다. | Round |
| headerFontSize | 카드 헤더의 글꼴 크기. | 18 |
| headerFontType | 카드 헤더의 글꼴 유형(Enum.Font). | GothamBlack |
| textFontSize | 카드 본문 텍스트의 글꼴 크기. | 15 |
| textFontType | 카드의 본문 텍스트에 대한 글꼴 유형(Enum.Font). | GothamMedium |
로컬 스크립트