Sebuah bar skor adalah elemen UI yang menunjukkan informasi pemain yang penting untuk gameplayAnda, seperti statistik leveling mereka, jumlah mata uang, atau item power-up di inventaris mereka. Dengan menunjukkan bar skor langsung di layar pemain, Anda dapat menarik perhatian mereka untuk apa yang mereka butuhkan agar mencapai berbagai tujuan dalam pengalaman Anda.
Menggunakan file Emas Rush.rbxl sebagai referensi, tutorial ini menunjukkan cara membuat bar skor yang melacak jumlah pemain emas yang mengumpulkan, termasuk panduan tentang:
- Menciptakan frame di bagian atas tengah layar.
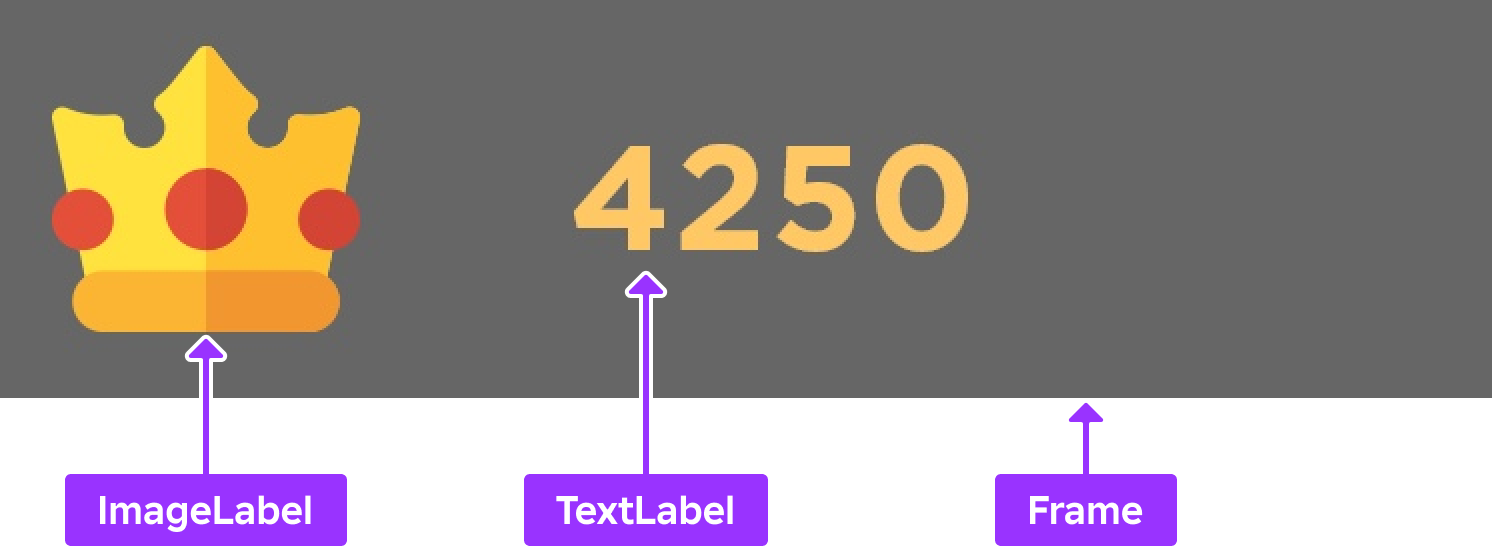
- Menambahkan ikon mahkota yang mengkomunikasikan apa yang ditunjukkan oleh bar skor tanpa petunjuk teksual apa pun.
- Menambahkan teks skor yang menyimpan jumlah emas yang dikumpulkan pemain.
- Menguji desain UI Anda di beberapa perangkat emulated untuk meninjau penampilannya di berbagai layar dan aspek ratios.

Buat Rahmen
Untuk menampilkan elemen UI di setiap layar pemain, Anda dapat menciptakan objek ScreenGui di layanan StarterGui. Objek ScreenGui adalah kontainer utama untuk UI on-screen, dan layanan 1> Class.StarterGui1>
Setelah Anda membuat objek ScreenGui , Anda dapat menciptakan dan menyesuaikan anaknya GuiObjects sesuai tujuan masing-masing wadah. Untuk menunjukkan konsep ini, bagian ini mengajarkan Anda cara menciptakan objek Class.ScreenGui</

Selain menyesuaikan propperti frame, bagian ini juga memberikan instruksi tentang cara menambahkan objek anak UISizeConstraint dan UIListLayout ke frame. Teknik ini menjamin bahwa setiap


Untuk menggulir wadah konten di dalam sampel Gold Rush tempat file:
Buat objek ScreenGui untuk menyimpan UI Anda di layar.
- Di jendela Explorer , hover over StarterGui dan klik ikon⊕. A menu konteks ditampilkan.
- Sisipkan ScreenGUI .
Buat komponen UI skor penuh.
Sisipkan Frame ke objek ScreenGui.

Pilih Frame baru , lalu di jendela Properti ,
- Tetapkan AnchorPoint ke 0.5, 0 untuk menetapkan titik asal frame di bagian atas tengah (50% dari kiri ke kanan frame, dan 0% dari atas ke bawah frame).
- Tetapkan Warna Latar Belakang untuk 0.6 untuk membuat latar belakang frame hitam.
- Tetapkan Transparansi Latar Belakang untuk 0.6 untuk membuat latar belakang frame semi-透明.
- Tetapkan Posisi untuk {0.5, 0},{0.01, 0} untuk menetapkan frame di dekat bagian atas tengah layar (50% dari kiri ke kanan layar, dan 1% dari atas ke bawah layar).
- Tetapkan Ukuran ke {0.25, 0},{0.08, 0} sehingga frame mengambil bagian besar dari tengah layar untuk menarik perhatian pemain (25% secara horisontal, dan 8% secara vertikal).
- Tetapkan Nama ke ScoreBarFrame .

Tambahkan batasan untuk frame sehingga kontennya selalu terbaca di ukuran layar kecil.
- Sisipkan objek UISizeConstraint ke dalam ScoreBarFrame .
- Pilih kendala baru, lalu di jendela Properti , tetapkan MinSize ke 0, 40 untuk memastikan bahwa frame tidak pernah menyusut ke kurang dari 40 pixel secara vertikal.
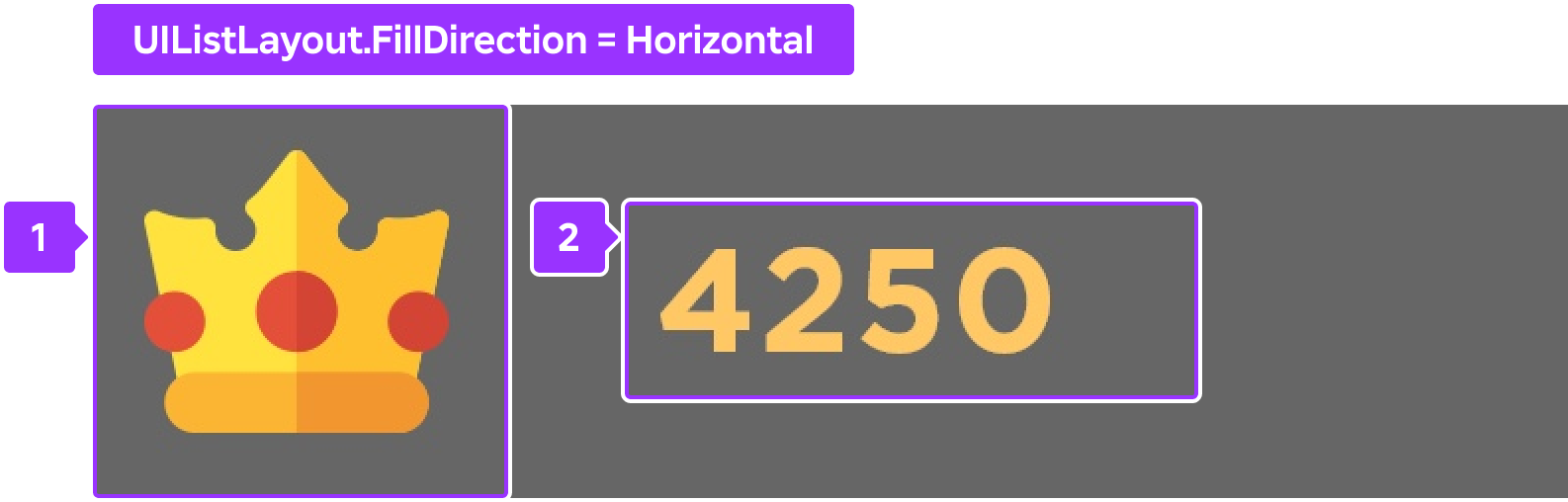
Tambahkan objek tata letak ke dalam frame sehingga isinya berurutan dari kiri-kanan dan vertikal tengah dalam perimeter frame.
- Sisipkan objek UIListLayout ke dalam ScoreBarFrame .
- Pilih objek layout baru, lalu di jendela Properti ,
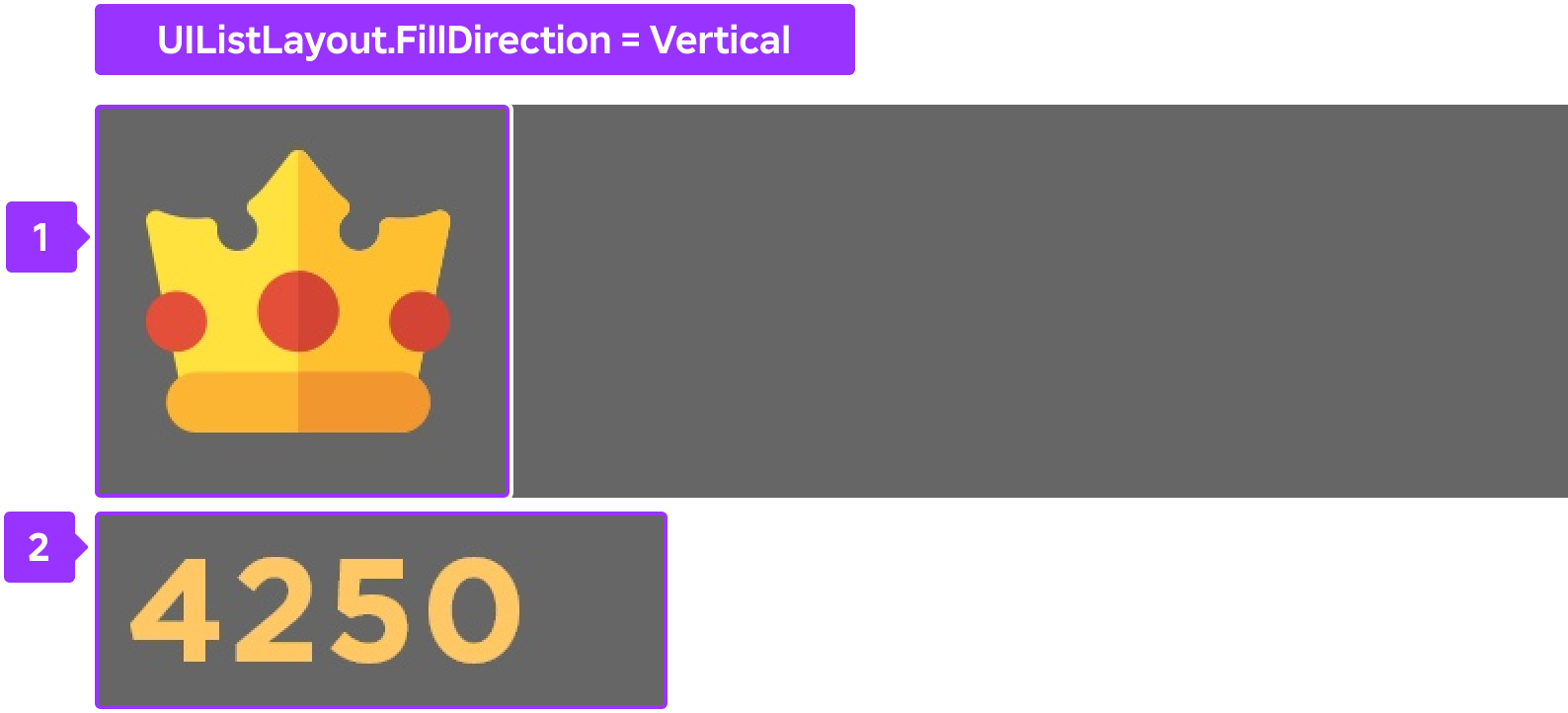
- Tetapkan IsiArah ke Horizontal .
- Tetapkan VerticalAlignment ke Tengah .
Tambahkan Ikon
Ikon adalah simbol yang mewakili action, objek, atau konsep dalam pengalaman. Menggunakan ikon yang sederhana dan intuitif memungkinkan pemain dengan mudah mengenali apa yang Anda komunikasikan dengan UI Anda tanpa menggunakan teks, yang dapat menumpukkan layar dan menarik perhatian dari konten yang penting.
Misalnya, sampel menggunakan simbol mahkota emas sederhana untuk menunjukkan berapa banyak emas yang telah dikumpulkan pemain. Icon ini mudah dikenali karena menjadi tujuan utama dalam pengalaman, dan termasuk rincian minimum sehingga tetap legible di perangkat seluler.
Untuk menciptakan ikon mahkota emas dalam sampel Emas Rush tempat file:
Sisipkan objek ImageLabel ke dalam ScoreBarFrame .
Di jendela Explorer , geser over ScoreBarFrame dan klik ikon ⊕. Menu konteks ditampilkan.
Sisipkan Label Gambar .

Pilih label baru, lalu di jendela Properti ,
Tetapkan Gambar ke rbxassetid://5673786644 untuk membuat ikon mahkota.
Tetapkan Transparansi Latar Belakang untuk 1 untuk membuat latar belakang label sepenuhnya transparan.
Tetapkan Tata letak Ordo Kerja ke 1 . Ini menjamin agar ikon tetap menjadi GuiObject pertama di frame dari kiri ke kanan ketika Anda menyisipkan teks di bagian berikutnya dari tutorial.
Tetapkan Ukuran ke {1.25,0},{1,0} untuk menyempitkan area label di luar lebar lengkung.
Tetapkan Batas Ukuran untuk Relative YY untuk menyimpan aspek rasio ikondengan menyesuaikan ukuran label dengan tinggi frame orang tua.

Sisipkan Teks Skor
Skor teks menyimpan skor pemain dalam pengalaman, seperti berapa banyak poin yang mereka peroleh dalam mencocokkan. Penting agar semua teks UI jelas dan mudah dibaca sehingga pemain dapat dengan cepat memahami informasi yang mereka butuhkan untuk berhasil dalam pengalaman Anda.
Misalnya, sampel menggunakan teks besar di atas warna kontras sehingga tidak bercampur dengan kebisingan latar belakang. Ini sangat penting untuk aksesibilitas karena menjamin bahwa teks tetap legible saat pemain bergerak melalui ruang 3D, yang mungkin mencakup objek yang sama dengan teks.
Untuk menciptakan teks skor dalam sampel Gold Rush tempat file:
Sisipkan objek TextLabel ke dalam ScoreBarFrame .
Di jendela Explorer , geser over ScoreBarFrame dan klik ikon ⊕. Menu konteks ditampilkan.
Sisipkan Label Teks .

Pilih label baru, lalu di jendela Properti ,
Tetapkan Transparansi Latar Belakang untuk 1 untuk membuat latar belakang label sepenuhnya transparan.
Tetapkan Ukuran ke {1,0},{1,0} untuk menyebar label ke seluruh frame (100% secara horizontal dan 100% secara vertikal dari frame parent). Label mengespan lebih jauh dari batas-batasnya karena diOffset oleh ikon.
Tetapkan Batas Ukuran untuk RelativeYY untuk menjamin ukuran label skal dengan ketinggian frame orang tua, dan menjaga aspek rasio ikon. Langkah ini juga membuat label menjadi persegi dan tetap dalam batas-batas frame.
Tetapkan Font ke GothamSSm untuk mencocokkan estetika lingkungan.
Tetapkan Teks ke 0 untuk memulai skor dari nol.
Tetapkan Warna Teks3 ke 255, 200, 100 untuk menyamatkan emas teks.
Tetapkan TextSize ke 30 untuk membuat teks lebih besar di layar.
Tetapkan TextXAlignment ke Kiri untuk menjamin teks skor tetap berada di bagian kiri ikon mahkota terlepas dari apakah skor pemain 0, 1.000, atau 1.000.000.

Uji Desain
Studio's Emulator Perangkat memungkinkan Anda untuk menguji bagaimana pemain akan melihat dan berinteraksi dengan UI Anda di berbagai perangkat. Alat ini adalah bagian penting dari merancang UI karena aspek rasio tampilan di Studio tidak selalu mencerminkan aspek rasio layar yang digunakan pemain untuk mengakses pengalaman Anda, dan penting bahwa UI Anda menjadi legible dan dapat
Misalnya, jika Anda tidak menguji UI Anda di berbagai ukuran layar, pemain dengan layar besar mungkin tidak dapat membaca teks Anda atau mem독读 ikon Anda, dan pemain dengan layar kecil mungkin tidak dapat melihat ruang 3D karena elemen UI Anda mengambil terlalu banyak ruang di layar.
Untuk meniru UI Anda di berbagai ukuran layar:
Di bilah menu, pilih tab Pengujian .
Di bagian Emulasi , klik Perangkat . Jendela tampilan berubah untuk mencerminkan aspek rasio rata-rata laptop.

Dalam menu suspensi resolusi, pilih Resolusi Aktual . Ini memungkinkan Anda untuk melihat resolusi sebenarnya dari elemen UI Anda di perangkat yang Anda emulasi.

Dalam menu turun perangkat, pilih setidaknya satu perangkat dalam Telepon , Tablet , Desktop , dan 1> Konsol1> bagian.
