Avant de commencer, pensez à vos expériences passées d'ouverture d'un nouveau jeu ou d'une application sur smartphone.Dans de mauvaises expériences, comme essayer d'utiliser une application confuse, vous pourriez avoir abandonné et la fermé.Ou peut-être qu'un jeu avait trop d'informations en amont qui étaient difficiles à se rappeler.
Pour construire de bonnes expériences, les créateurs doivent engager et informer les nouveaux utilisateurs en même temps.Il y a toute une carrière dédiée à l'étude de cela. L'expérience utilisateur (Expérience utilisateur) les designers sont des personnes qui prennent le temps de s'assurer que les utilisateurs peuvent comprendre où aller et comment accomplir des objectifs sans se sentir frustrées.
Par instance, ces deux images comparissent l'expérience utilisateur d'impact que quelqu'un peut avoir de la première impression d'un jeu.


Lancement du projet
Ce cours vous guidera dans la conception d'un tutoriel guidé à l'aide d'un modèle de démarrage.Alternativement, vous pouvez utiliser votre propre projet puisque le système de tutoriel terminé peut être appliqué à n'importe quelle expérience.

L'endroit de départ pour cette série comprend des parties d'un jeu d'un parc d'attractions où les joueurs collectent des tickets pour un prix.Les nouveaux joueurs seront dirigés vers des stands pour collecter leurs billets.
Importer le modèle
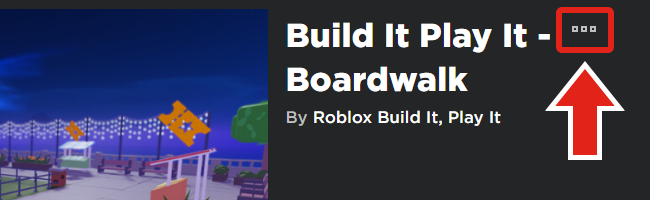
Ouvrez le Build It Play It - Boardwalk emplacementde départ.Sur la nouvelle page web, cliquez sur le ...: bouton et sélectionnez Éditer .Si vous y êtes invité, permettez à votre navigateur d'ouvrir Roblox.

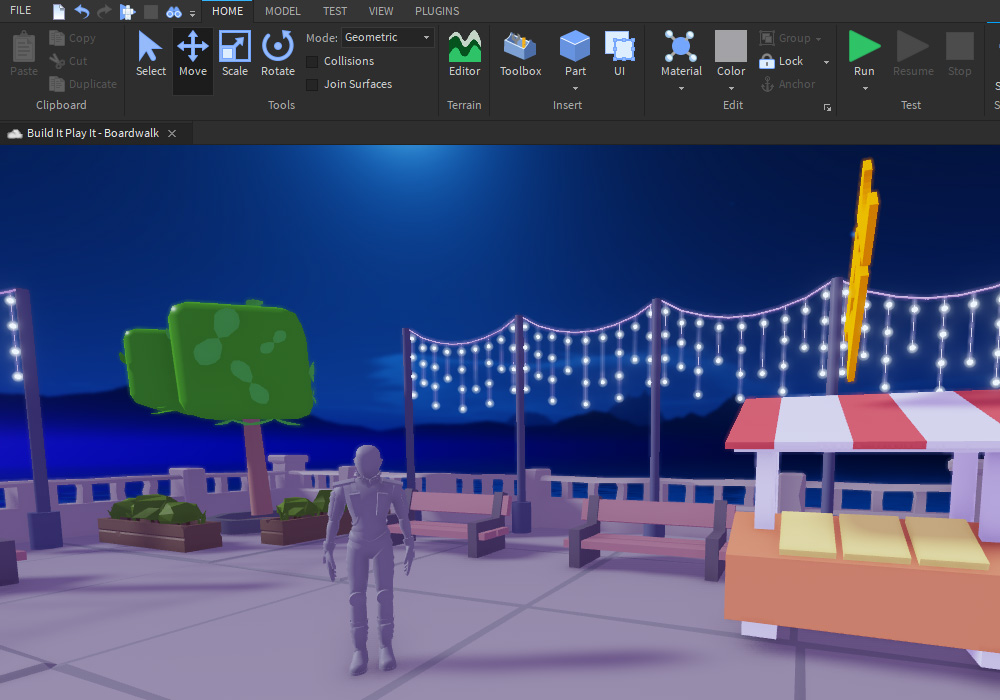
Une nouvelle instance de Studio s'ouvrira avec la carte. La première chose que vous verrez est un objet TestPlayer qui simulera un joueur.

Utiliser votre propre projet
Si vous utilisez votre propre projet, utilisez les principales actions que vos joueurs feront pendant l'expérience.Par instance, dans un jeu agricole, faites en sorte que les joueurs collectent du blé à vendre dans un stand de magasin.
En outre, nous recommandons ce qui suivre:
Importer des fichiers - Importer les objets de démarrage de promenade dans l'espace de travail du projet à l'aide de l'inventaire.Cela inclut les stands de tickets avec des invites de proximité et un TestPlayer.
Suivre le cours et s'adapter - Une fois terminé, remplacez les modèles prédéfinis par vos possédermodèles.Gardez à l'esprit que vous devrez peut-être renommer certaines références de variables dans les scripts.
Le modèle
L'endroit comprend deux cabines interactives avec ProximityPrompts, qui sont des objets qui exécutent des scripts lorsque les joueurs interagissent avec quelque chose dans le modèle.Pendant le tutoriel, les joueurs interagiront avec chaque stand pour collecter des tickets et avancer le tutoriel.Notez que toutes les parties, mais le stand et le joueur de test sont verrouillés.
Poutres et accessoires
Pour guider les joueurs vers les stands pour les billets, vous créerez un chemin en utilisant des faisceaux comme dans la vidéo ci-dessous.
Les faisceaux sont des objets également utilisés pour des effets tels que les lasers ou les champs de force.Cet objet dessine une texture entre deux points avec des propriétés personnalisables telles que la vitesse, la largeur et la taille de la courbe.
Pour afficher le rayon, les pièces jointes sont nécessaires pour définir les points de départ et de fin du rayon.Vous insérerez une pièce jointe dans le joueur et une autre pièce jointe dans l'objet cible.
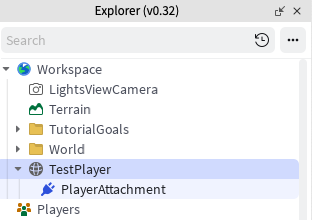
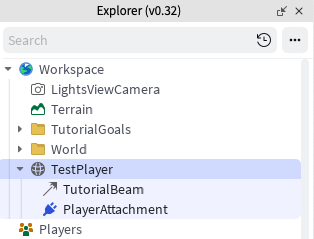
Dans l'Explorer, trouvez TestPlayer et ajoutez une pièce jointe nommée PlayerAttachment .

Sous TestPlayer , ajoutez un rayon nommé TutorialBeam .Gardez à l'esprit que le rayon ne sera pas visible jusqu'à ce que ses points de début et de fin soient définis plus tard.

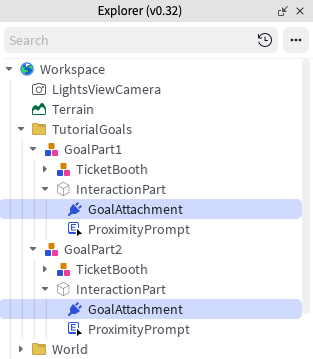
Trouvez le dossier objectifs du tutoriel et étendez-le .Sous les deux objets InteractionPart, ajoutez une pièce jointe nommée GoalAttachment .