孵化循环允许您批量重复任务。例如,烘培三批六个纸杯蛋糕,或将武器分配给两个团队的玩家。
如何奔跑行嵌套循环
当循环叠加时,脚本一直按线到达下一个循环。内部循环将继续运行,直到满足条件才返回外部循环。
嵌套循环逻辑
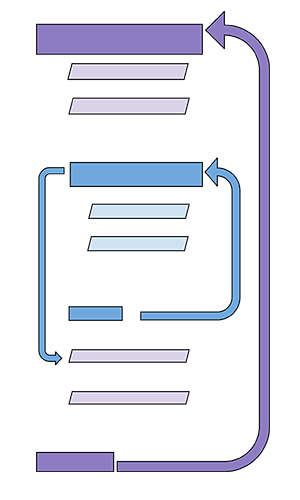
以下图表显示循环的步骤。
|  |
嵌套循环示例
嵌套循环可能看起来有点抽象,因此视觉示例可以提供帮助。对于这个练习,复制并粘贴样本脚本,然后在 Studio 中运行它。该脚本将创建零件塔。外循环将控制要制作多少零件,而内循环将创建实际批量。
在 ServerScriptService 中创建一个名为 PartMaker 的新脚本。复制下面的代码。
local numberOfBatches = 7local partsPerBatch = 5local partsMade = 0-- 制作一个单个立方体local function createPart()local part = Instance.new("Part")part.Size = Vector3.new(2, 2, 2)part.CFrame = CFrame.new(20, 0, 20)part.Color = currentColorpart.Parent = workspaceend-- 外部循环for partBatch = 1, numberOfBatches doprint("Top outer loop: part batch " .. partBatch)currentColor = Color3.fromRGB(math.random(0, 255), math.random(0, 255), math.random(0, 255))-- 内部循环for partNumber = 1, partsPerBatch docreatePart()print("Inner loop: part " .. partNumber)partsMade += 1task.wait(0.5)endprint("Bottom outer loop: " .. partsMade .. " parts made so far.")task.wait(2)end观察脚本生成不同批次的彩色零件。通过一批后,它会暂停 2 秒。外循环中的打印声明只会在完成内循环后运行一次。
嵌套循环塔
每个循环都有自己的代验证码集,因此可以负责不同的任务。嵌套循环可以做的一件事是改变对象生成的位置,以创建像这个视频中的塔一样的塔。有三个不同的循环,每个控制宽度、长度和高度的塔中方块生成的位置。
编写一个立方体制造脚本
要练习嵌套循环,你会创建一个脚本,创建一个立方体塔。对于立方体塔脚本,首先编写一个生成单个立方体的函数。塔将通过反复调用此函数来建造。
设置脚本
对于立方体塔脚本,首先编写一个生成单个立方体的函数。塔将通过反复调用此函数来建造。
删除 PartMaker 脚本或禁用它(在脚本属性中,检查禁用)。如果你没有,那么在同一个场景方同时制作零件的两个脚本将出现。
创建一个名为 TowerBuilder 的新脚本。在顶部添加变量以获取塔的尺寸和立方体的尺寸。
local TOWER_SIZE = 4local CUBE_SIZE = 2添加一个名为 makeCube() 的本地函数,使用 CUBE_SIZE 创建单个方形立方体。
local TOWER_SIZE = 4local CUBE_SIZE = 2-- 创建单个立方体local function makeCube()local cube = Instance.new("Part")cube.Size = Vector3.new(CUBE_SIZE, CUBE_SIZE, CUBE_SIZE)end将立方体的颜色设置为变量,该变量将在嵌套循环中更新。
local function makeCube()local cube = Instance.new("Part")cube.Size = Vector3.new(CUBE_SIZE, CUBE_SIZE, CUBE_SIZE)cube.Color = currentColorend最后, 父 将新立方体推到工作区, 以便显示。
local function makeCube()local cube = Instance.new("Part")cube.Size = Vector3.new(CUBE_SIZE, CUBE_SIZE, CUBE_SIZE)cube.Color = currentColorcube.Parent = workspaceend
在不同方向生成
要创建塔,通过设置每个新立方体的 X、Y、Z 属性来在特定点生成立方体。X 和 Z 是相邻的。Y 是上下的。
在 makeCube() 中,添加参数 spawnX , spawnY , 和 spawnZ 。这些数字将设置每个新立方体的生成地点。
-- 创建单个立方体local function makeCube(spawnX, spawnY, spawnZ)local cube = Instance.new("Part")cube.Size = Vector3.new(CUBE_SIZE, CUBE_SIZE, CUBE_SIZE)cube.Color = currentColorcube.Parent = workspaceend在函数内,使用 spawnX , spawnY , spawnZ 参数将立方体的 CFrame 属性设置为新的 CFrame。
local function makeCube(spawnX, spawnY, spawnZ)local cube = Instance.new("Part")cube.Size = Vector3.new(CUBE_SIZE, CUBE_SIZE, CUBE_SIZE)cube.Color = currentColorcube.CFrame = CFrame.new(spawnX, spawnY, spawnZ)cube.Parent = workspaceend
使用嵌套循环重复生成
脚本共有三个循环,每个循环长度、宽度和高度都为塔。在向上移动之前完成整层,请先在第一个、最外层循环中设置 Y 坐标。
在 函数下,创建一个 for 循环来设置每个立方体生成的高度。
- 控制变量 :heightIndex = 1
- 终点 :TOWER_SIZE
- 在循环内,添加:local spawnY = (heightIndex - 1) * CUBE_SIZE
-- 建造塔for heightIndex = 1, TOWER_SIZE dolocal spawnY = (heightIndex - 1) * CUBE_SIZEend当第一个循环用于高度完成时,开始第二个循环。在第一个循环内,添加一个新的循环以确定在塔长度上放置立方体的位置。
- 控制变量 :长度索引 = 1
- 终点 :TOWER_SIZE
- 在这个循环内添加:local spawnX = lengthIndex * CUBE_SIZE
for heightIndex = 1, TOWER_SIZE dolocal spawnY = (heightIndex - 1) * CUBE_SIZEfor lengthIndex = 1, TOWER_SIZE dolocal spawnX = lengthIndex * CUBE_SIZEendend在 第二 循环内,添加塔 宽度 的循环 第三 。在这个最后循环中,调用 makeCube() 并传递 X、Y、Z 参数。
- 控制变量 :widthIndex = 1
- 终点 :TOWER_SIZE
- 在循环内添加:
- local spawnZ = widthIndex * CUBE_SIZE
- makeCube(spawnX, spawnY, spawnZ)
- 等待时间为 0.25,这样你就可以看到塔被建造。
-- 建造塔for heightIndex = 1, TOWER_SIZE dolocal spawnY = (heightIndex - 1) * CUBE_SIZEfor lengthIndex = 1, TOWER_SIZE dolocal spawnX = lengthIndex * CUBE_SIZEfor widthIndex = 1, TOWER_SIZE dolocal spawnZ = widthIndex * CUBE_SIZEmakeCube(spawnX, spawnY, spawnZ)task.wait(0.25)endendend要使每层都是随机颜色,将 currentColor 更改为随机 RGB 数字在同一循环中创建新楼层时。
for heightIndex = 1, TOWER_SIZE dolocal spawnY = (heightIndex - 1) * CUBE_SIZEcurrentColor = Color3.fromRGB(math.random(0, 255), math.random(0, 255), math.random(0, 255))for lengthIndex = 1, TOWER_SIZE dolocal spawnX = lengthIndex * CUBE_SIZEfor widthIndex = 1, TOWER_SIZE dolocal spawnZ = widthIndex * CUBE_SIZEmakeCube(spawnX, spawnY, spawnZ)task.wait(0.25)endendend运行项目,等待看到输出窗口中没有任何错误地创建了完整的塔。
可选挑战
以下是使用不同方式嵌套循环的不同自主挑战。尝试在解决方案之前独自编写代码。
渐渐消失的零件
当塔被建造时,将零件从左到右渐变透明。

代码解决方案如下。
local TOWER_SIZE = 6
local CUBE_SIZE = 2
-- 创建单个立方体
local function makeCube(spawnX, spawnY, spawnZ)
local cube = Instance.new("Part")
cube.Size = Vector3.new(CUBE_SIZE, CUBE_SIZE, CUBE_SIZE)
cube.Color = currentColor
cube.Transparency = cubeTransparency -- 设置透明度
cube.CFrame = CFrame.new(spawnX, spawnY, spawnZ)
cube.Parent = workspace
end
-- 建造塔
for heightIndex = 1, TOWER_SIZE do
local spawnY = (heightIndex - 1) * CUBE_SIZE
currentColor = Color3.fromRGB(math.random(0, 255), math.random(0, 255), math.random(0, 255))
for lengthIndex = 1, TOWER_SIZE do
local spawnX = lengthIndex * CUBE_SIZE
cubeTransparency = (lengthIndex - 1) * 0.10 --每次更新从 0 开始的每个循环
for widthIndex = 1, TOWER_SIZE do
local spawnZ = widthIndex * CUBE_SIZE
makeCube(spawnX, spawnY, spawnZ)
task.wait(0.05)
end
end
end
降下对象
而不是零件,尝试生成一个实际对象。这里的例子使用了纸杯蛋糕。
独拥有尝试,看看你能否:
- 从基础零件创建一个对象。请确保焊接所有零件以避免对象分离。
- 将对象放置在 ServerStorage
- 修改在 嵌套循环示例 中找到的零件制造器,使用您的对象而不是零件。
这里显示了一个样本。
包括使用纸杯蛋糕的代码解决方案。
local numberOfBatches = 30
local cupcakesPerBatch = 6
local cupcakesBaked = 0
--制作单个纸杯蛋糕
local function makeCupcake()
local ServerStorage = game:GetService("ServerStorage")
local cupcake = ServerStorage.Cupcake:Clone()
local cup = cupcake.Cup
local frosting = cupcake.Frosting
cupcake:SetPrimaryPartCFrame(CFrame.new(0, 20, 0) * CFrame.Angles(0, 0, -90))
frosting.Color = frostingColor
cup.Color = cupColor
cupcake.Parent = workspace
end
-- 外部循环
for cupcakeBatch = 1, numberOfBatches do
print("Top outer loop: cupcake batch " .. cupcakeBatch)
frostingColor = Color3.fromRGB(math.random(0, 255), math.random(0, 255), math.random(0, 255))
cupColor = Color3.fromRGB(math.random(0, 255), math.random(0, 255), math.random(0, 255))
-- 内部循环
for cupcakeNumber = 1, cupcakesPerBatch do
makeCupcake()
print("Inner loop: cupcake " .. cupcakeNumber)
-- 追踪烤熟的松饼
cupcakesBaked += 1
task.wait(0.5)
end
print("Bottom outer loop: " .. cupcakesBaked .. " cupcakes baked so far.")
end
摘要
为了完成更复杂的任务,编程师会发现它有助于组合多个循环,甚至不同类型的循环。所有循环都可以叠加,这意味着一个循环包含另一个循环。嵌套循环遵循与任何其他循环相同的逻辑。它从第一个、最外层的循环开始,通过内部循环运行任务,然后回到第一个循环,如果适用。